热门标签
热门文章
- 12023第十四届蓝桥杯Java B组(A-F)真题,暴力骗分_第十四届蓝桥杯 奇怪的数 java
- 2vue+uniapp快餐店微信扫码点餐订餐系统 微信小程序_uniapp 点餐页面
- 3面向文档的代理:矢量数据库、chatgpt、Langchain、FastAPI 和 Docker 之旅,利用 ChromaDB、Langchain 和 ChatGPT:增强大型文档数据库的响应和引用来_docker chromadb
- 4四阶龙格库塔法的基本思想_数值常微分方程-欧拉法与龙格-库塔法
- 5动词ing形式的5种用法_5个例句搞懂情态动词can和could的5种用法!值得收藏
- 6Postman如何测试WebService接口_postman 测试webservice接口
- 7SpringBoot进阶篇
- 8Windows下select模型_win select
- 9docker安装rabbitMq延时插件_rabbitmq docker 安装 x-delayed-message插件
- 10重塑未来的1课:组装式交付新引擎——华为云智能化低代码平台
当前位置: article > 正文
微信小程序:5.数据绑定
作者:花生_TL007 | 2024-04-28 17:19:40
赞
踩
微信小程序:5.数据绑定
- 在Data中定义数据
- 早wxml中进行数据使用
在data中定义数据
在页面对应的js对象中找到data,然后把数据进行定义即可
Page({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
info:"我是定义的第一个数据"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在wxml页面中进行数据的使用
使用mustache语法进行页面的使用,类似于vue的数据绑定
<view>
{{info}}
</view>
- 1
- 2
- 3
使用两个花括号进行数据的绑定填充
Mustache语法主要应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算符运算,和算数运算Mustache语法主要应用场)
内容绑定
在data中定义内容,然后在wxml中进行使用
属性绑定
<view>
<image src="{{image}}" mode=""/>
</view>
- 1
- 2
- 3
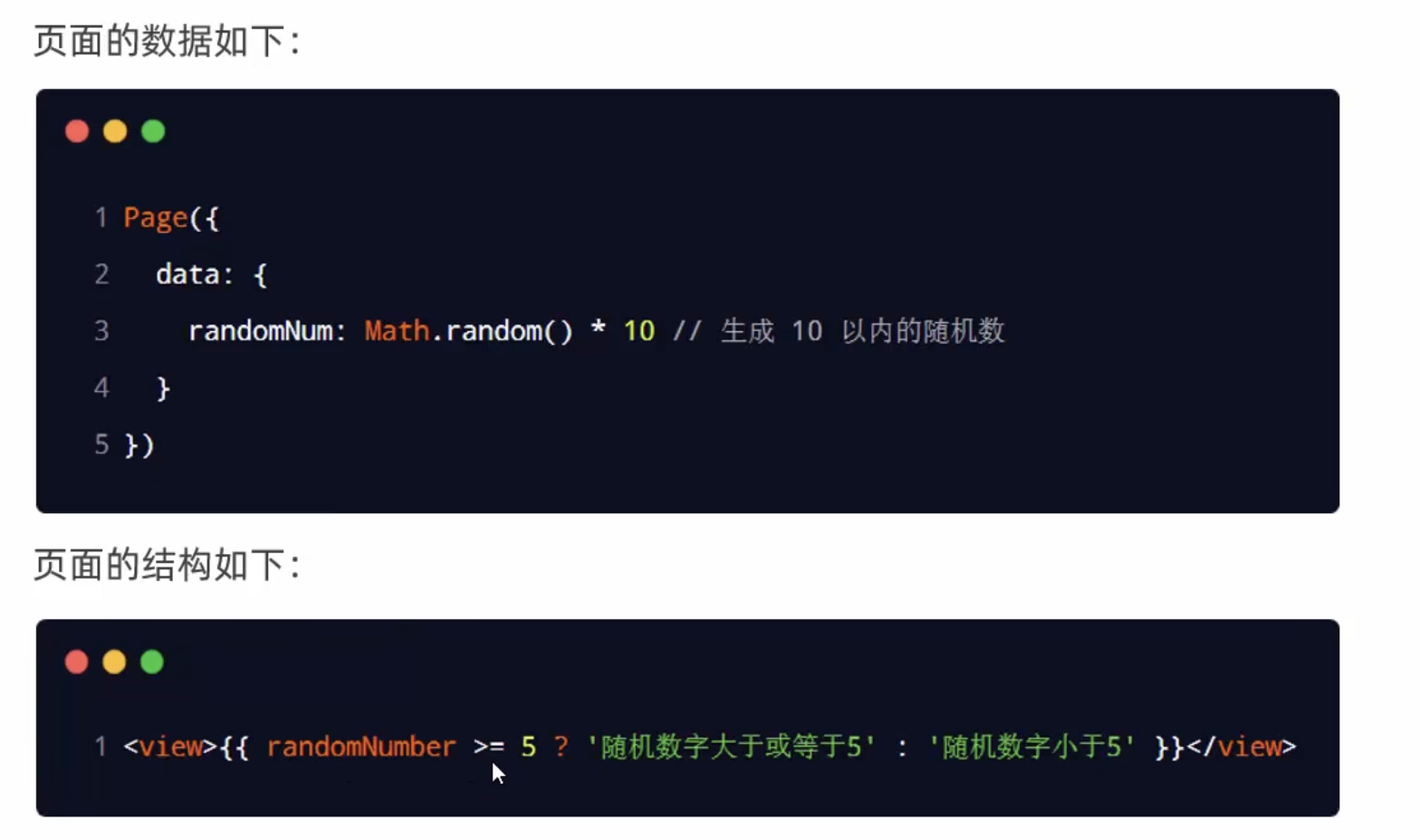
内容运算

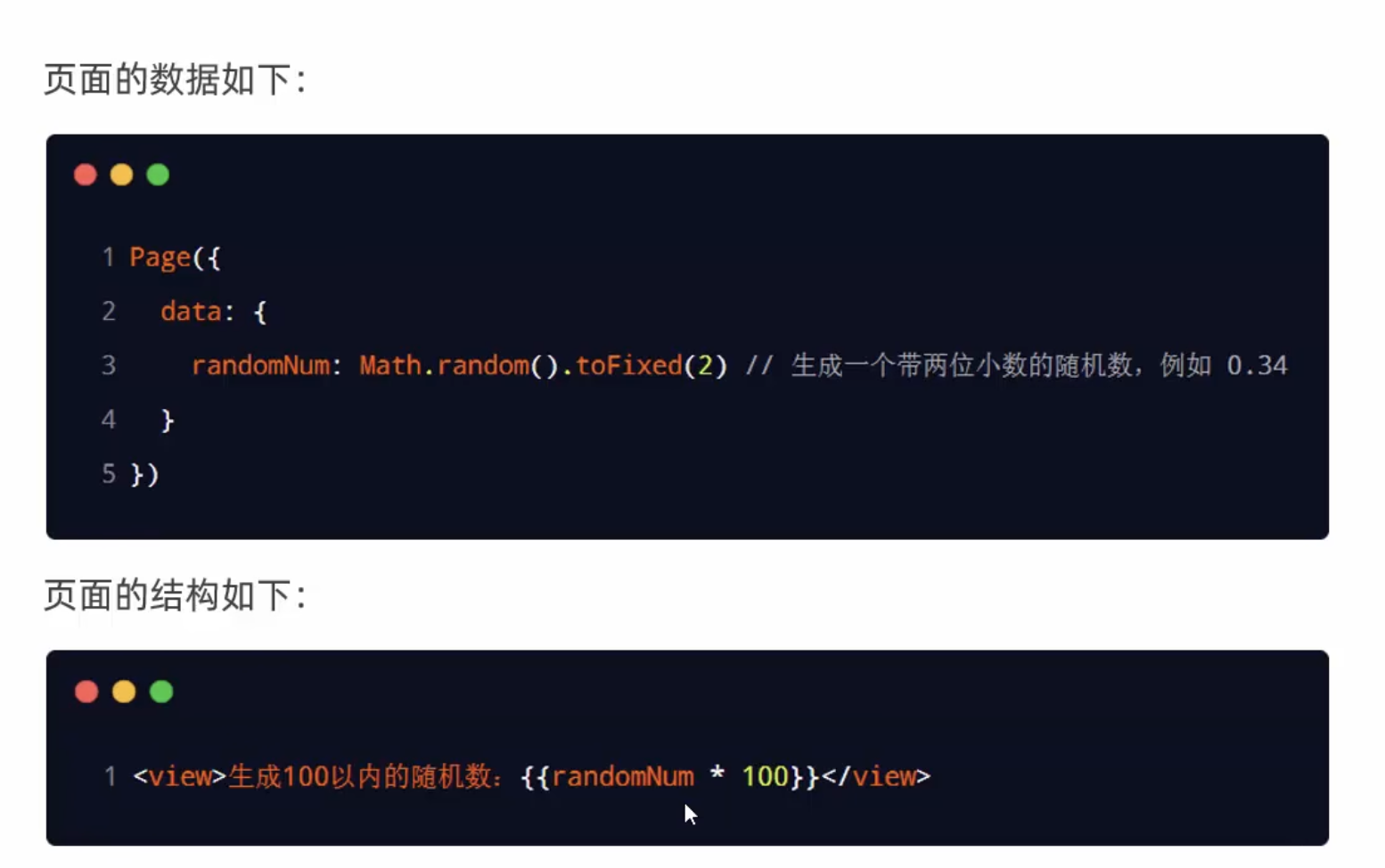
算数运算

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/503429
推荐阅读
相关标签


