- 1金字塔思维学习总结
- 2vue报错:[vuex] Do not mutate vuex store state outside mutation handlers
- 3Java使用easyExcel生成excel文件直接写入邮件附件并发送_easyexcel生成分批成附件发送邮箱
- 4使用友盟实现第三方登录_fcl_login_kakao_auth_syn
- 5笔记: 排序算法——合并排序(C++实现)_c++合并排序
- 6第十二届蓝桥杯 2021年国赛真题 C完全日期(Calendar类 日期遍历)_怎么遍历从2001年到2021年的日期
- 7大数据毕业设计 深度学习图像检索算法研究与实现 - python
- 8git及项目部署_gitstats 需要和仓库部署一起吗
- 9数据结构与算法三:栈和队列_ctrl z 基于那种数据结构
- 10linux环境docker安装mysql(安装mysql客户端)_linux 安装mysql客户端
(拼多多)pdd的Anti-Content_pdd 逆向anti_content
赞
踩
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
目标网站
aHR0cHM6Ly9waWZhLnBpbmR1b2R1by5jb20v
- 1
接口参数分析
接口queryOperateGoods  发现有个anti—content参数我们直接f12搜索发现在可疑的位置打算断点发现生成之后放到了header头上
发现有个anti—content参数我们直接f12搜索发现在可疑的位置打算断点发现生成之后放到了header头上  继续向上追参数
继续向上追参数  发现是由一段异步执行之后生成,在异步打上断点单步跟
发现是由一段异步执行之后生成,在异步打上断点单步跟  继续单步跟
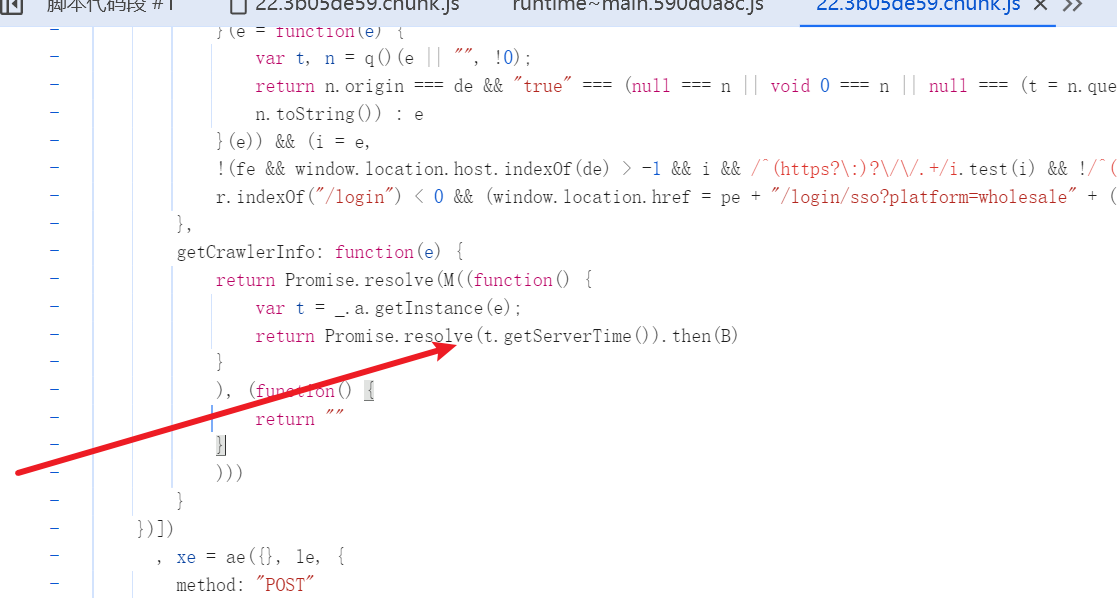
继续单步跟  然后跟到了这么,发现是下面代码生成参数。我们继续分析
然后跟到了这么,发现是下面代码生成参数。我们继续分析
new (n(291))({
serverTime: e
}).messagePack()
- 1
 这里的n导入了291,我们进去函数看看
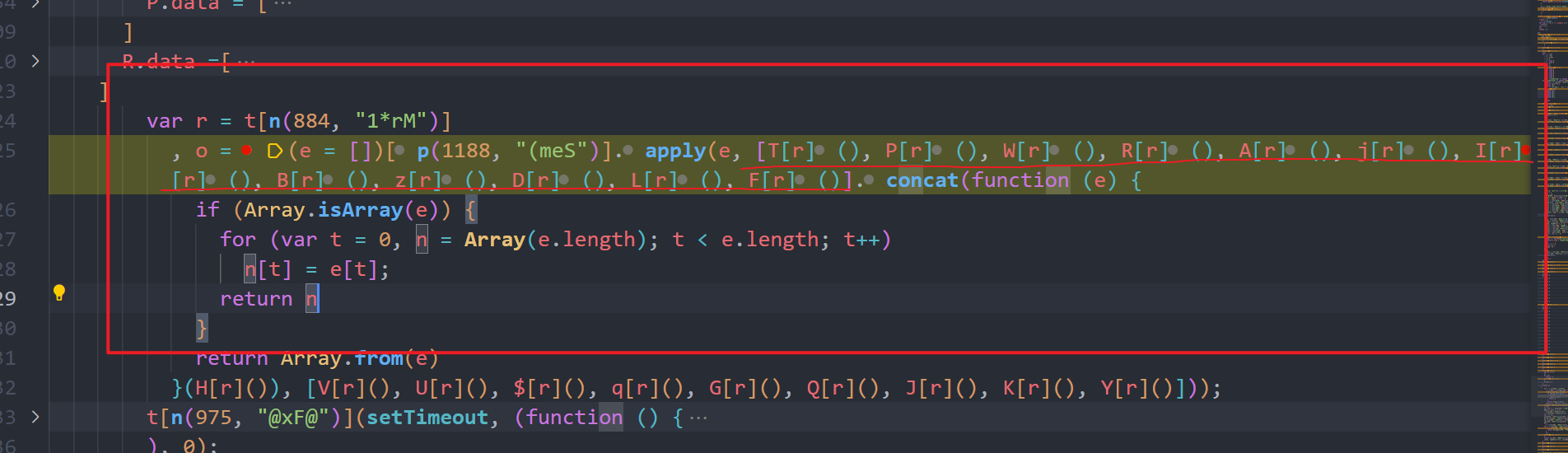
这里的n导入了291,我们进去函数看看  发现是一个webpack加载器,此时我们把整个文件给copy下来
发现是一个webpack加载器,此时我们把整个文件给copy下来  定义一个我们的导出对象,目的是为了将webpack加载器给导出到全局,这样我们就拥有了加载器的功能,这个时候呢,我们把上述代码给复刻一下,将所需模块给加载进去即可生成的anti-content
定义一个我们的导出对象,目的是为了将webpack加载器给导出到全局,这样我们就拥有了加载器的功能,这个时候呢,我们把上述代码给复刻一下,将所需模块给加载进去即可生成的anti-content
解决方案
思路:
1、现在我们运行代码的话,会出现各种报错,这是因为我们已经脱离了浏览器的环境去执行对应的代码块,肯定会跟我们的Chromium的V8引擎环境会不同,产生的环境不一样,我们本地用Nodejs去执行的话,那么我们就会缺少对应环境,比如nodejs自身需要我们去定义window,以及各种dom和bom事件,那么我们只需要去定义一下它所缺失的环境即可跑通整段代码。那么这就是我们js逆向中所说的补环境。 2、我们当然也可以把对应的webpack去整合起来,把代码需要加密的函数object对象去实现,当然也可以把它加密方式给复刻下来,把整个加密,轨迹,都复刻一边,这种叫做纯算。
选择:
在这里,我选择用补环境去处理,首先我们去debugger一下对应报错的地方,缺什么补什么即可。举个例子:下面报错就是因为dom对象没有ontouchstart这个属性,这个时候我们只需要去补齐就可以 
 当然补环境,我们也可以去hook一下,什么对象调用了什么属性,调用了什么方法,我们都可以去代理。这样补完的话,就可以顺利去执行
当然补环境,我们也可以去hook一下,什么对象调用了什么属性,调用了什么方法,我们都可以去代理。这样补完的话,就可以顺利去执行
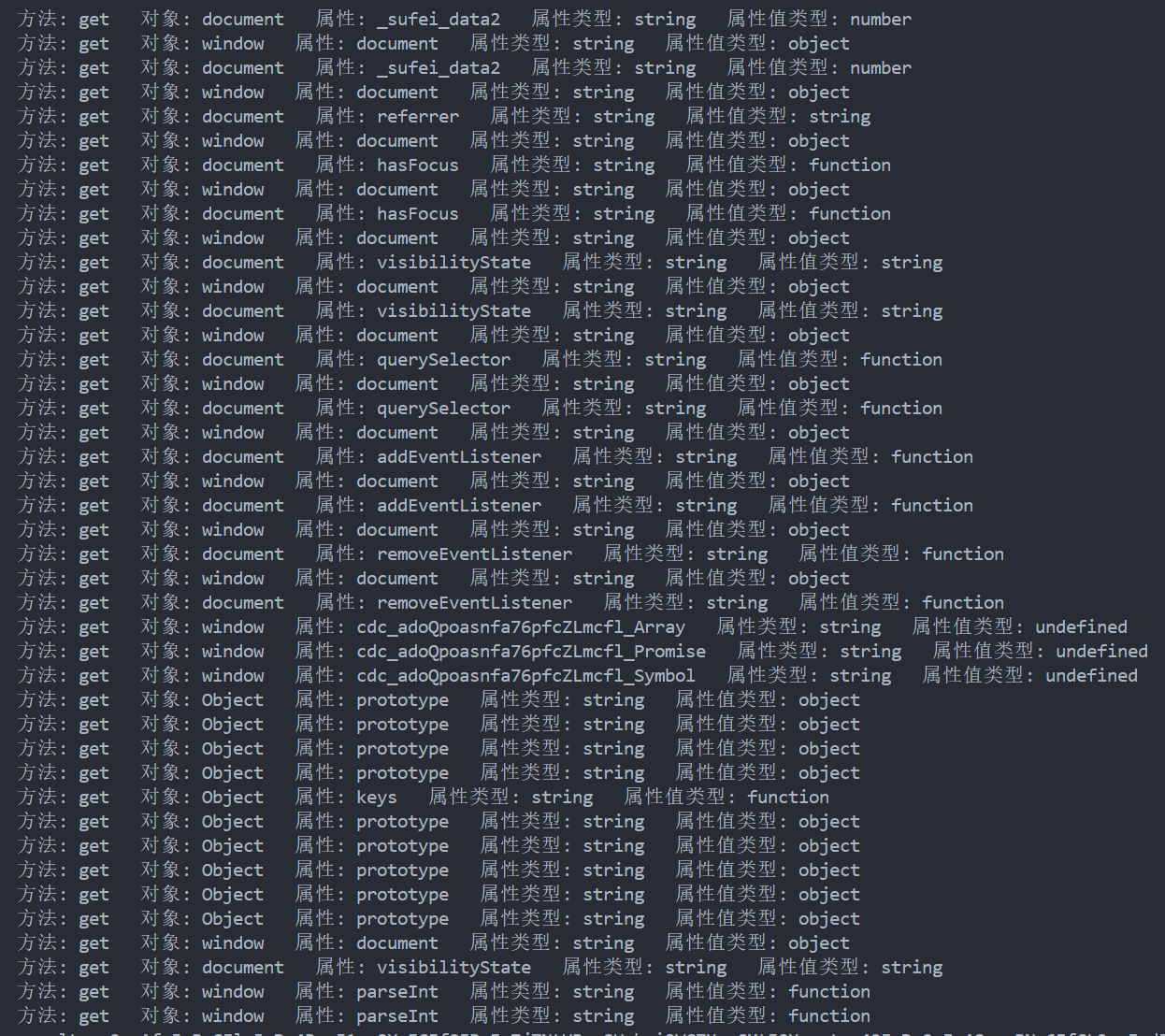
hook0log:
下面附上部分hook-log日志 
纯算思路[番外]


 模拟加密函数以及补齐对应的各种时间戳,鼠标移动轨迹,滚轴上下滑动,以及dom和bom的检测一般为0|1去校验,与浏览器作比对即可知道每个对象init初始化了什么,执行了什么,拿到了什么,加密成什么。这样的话,纯算也十分简单,思路有了,就差个黑奴就躺着点点鼠标即可模拟纯算。
模拟加密函数以及补齐对应的各种时间戳,鼠标移动轨迹,滚轴上下滑动,以及dom和bom的检测一般为0|1去校验,与浏览器作比对即可知道每个对象init初始化了什么,执行了什么,拿到了什么,加密成什么。这样的话,纯算也十分简单,思路有了,就差个黑奴就躺着点点鼠标即可模拟纯算。
结果

最近想法
我开了个知识星球,把成品都放到了里面,有需要的小伙伴可以自行去取,里面有jd的web端参数,阿里bxet纯算、快手滑块等等,主要是某些大佬加我问成品,很多人都打着白嫖的手段去加我好友为目的,问完基本就以后没有任何的交集,这样的交好友雀氏没有任何意义。不如我直接开个星球,里面直接放我逆向的成品以及逆向的思路,这样大家各取所需,我也有点收益,意义更明确点,免得浪费大家的时间。星球如果你们遇到了什么问题的话,也可以直接提出来,我肯定以我最大的能力去回答,后续的话,随着知识星球的作品越来越多,涨价是必然的。同时也欢迎技术合作,有技术,有想法的一起交流成长。





