- 1Linux网络实战(三)- Samba服务器搭建_linux网络实战(三)- samba服务器搭建
- 23D看车有哪些强大的功能?适合哪些企业使用?
- 32023十四届蓝桥杯C++A组真题_23年蓝桥杯吉林省省赛c语言试题
- 4485解除串口延时方法-阿尔泰科技DAM3000产品读取速度延迟问题解决方案_485串口通讯数据有延迟吗
- 52021-2022-1 20212812《Linux内核原理与分析》第十一周作业_我们可以在 kali 使用 nmap 工具扫描 metasploitable2 中开放的服务,在 k
- 6mysql 组合所以_MySQL 组合查询(Union)
- 7quartus综合简单流程(自用)_quartus 综合
- 8第十四届蓝桥杯广东省省赛游记+个人题解_游记csdn
- 9C语言 | Leetcode C语言题解之第58题最后一个单词的长度
- 10bert-NER 转化成 onnx 模型
在github上创建个人主页的方法【2023更新版】_github个人主页链接在哪
赞
踩
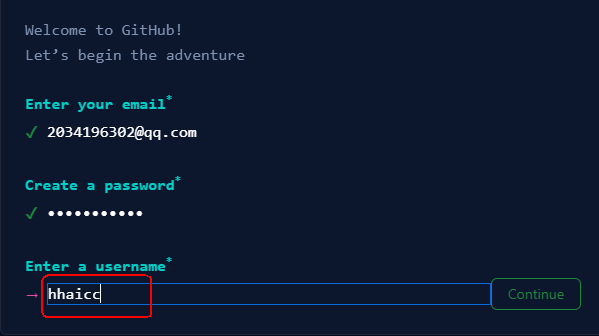
01-进入github的网站,链接 https://github.com/ ,然后注册,登陆,注意登陆时设置的用户名(username)就是将来你个人主页的三级域名,所以这里一定要慎重填写username。如下图所示:

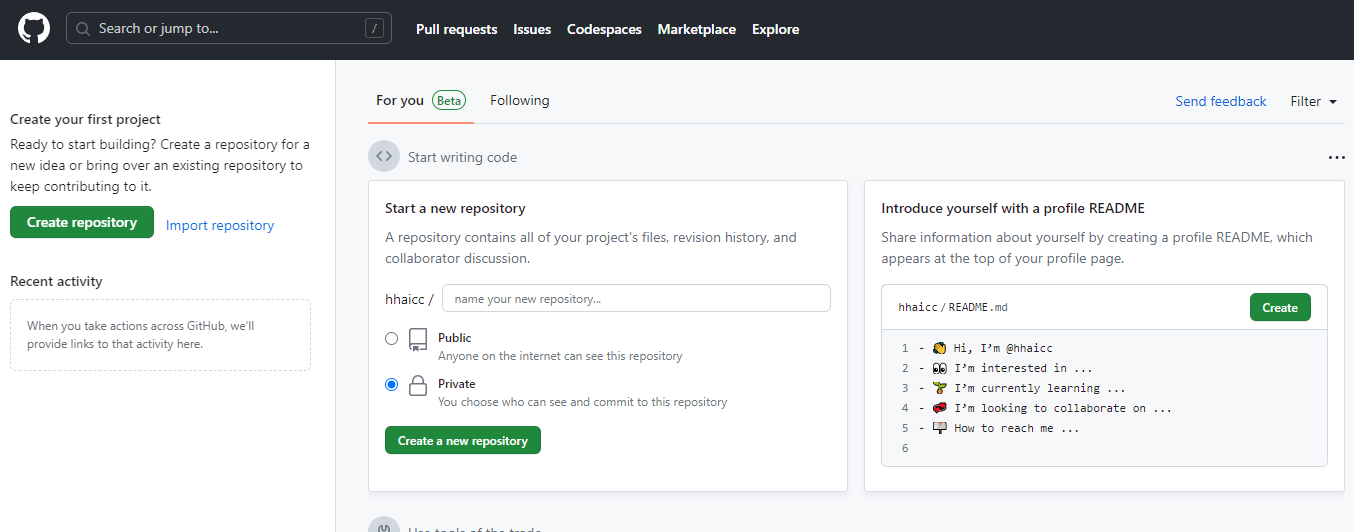
02-注册完成后进入个人主页如下图所示:

03-创建一个个人主页的repository(仓库)
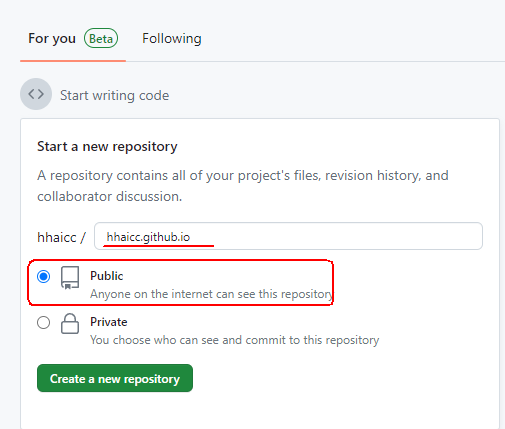
这里格式为:
用户名.github.io
- 1
比如我的github的用户名为:hhaicc
那么我这里就要写为:
hhaicc.github.io
- 1

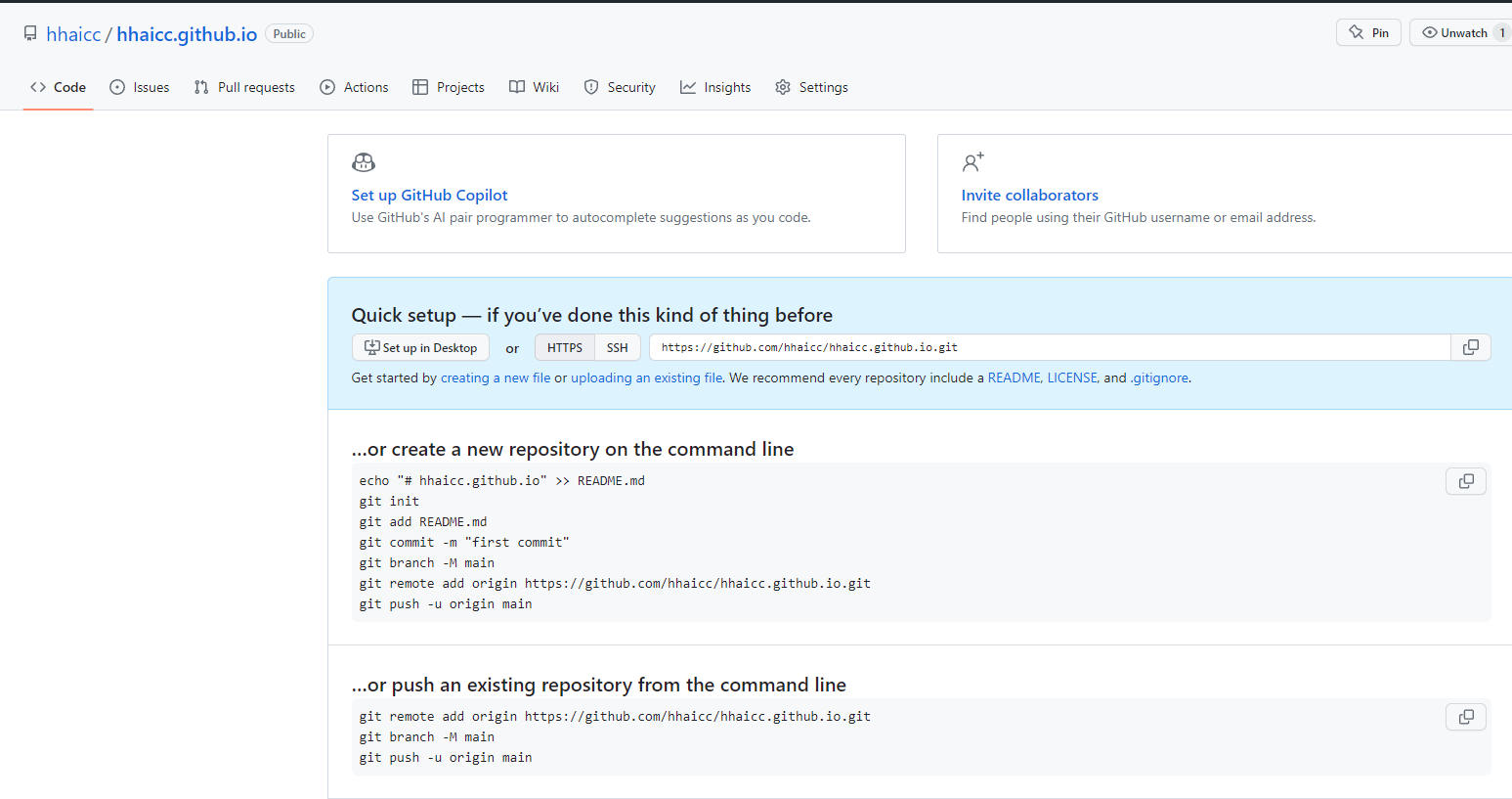
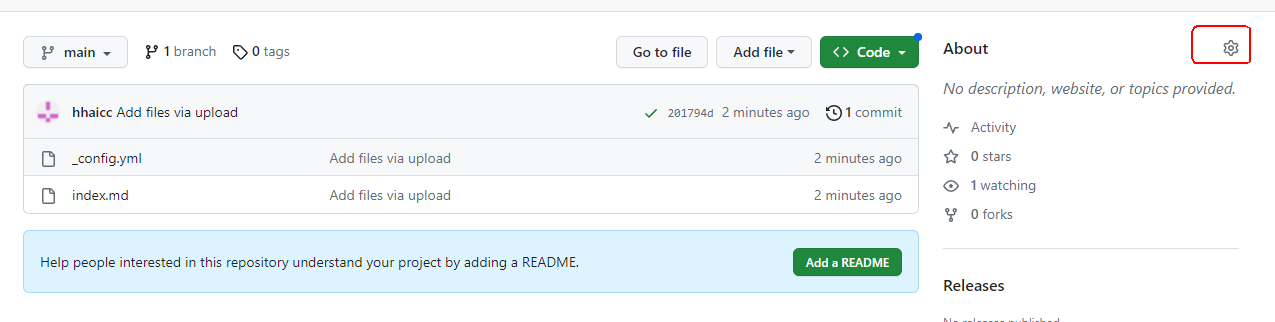
创建完成后的截图如下:

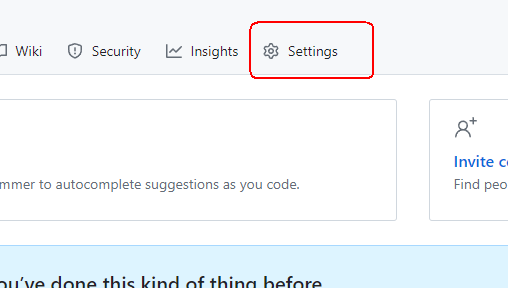
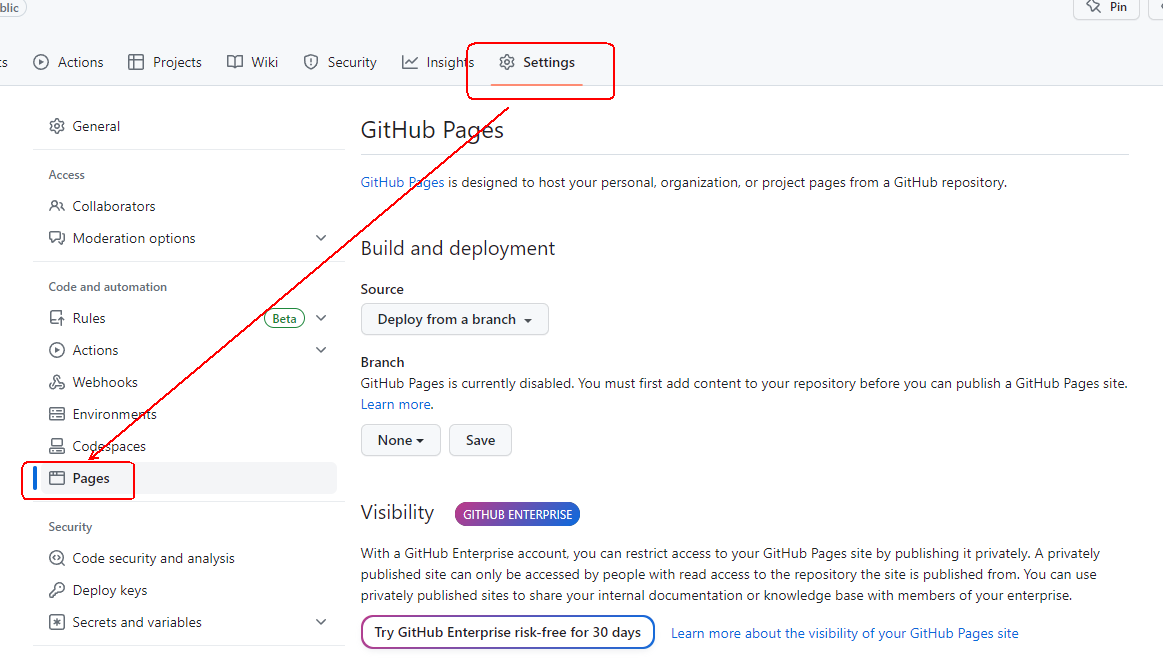
04-点击上图中的Settings→Pages


从上面的截图可以看到,此时没有相关的配置项产生。
05-回到 code

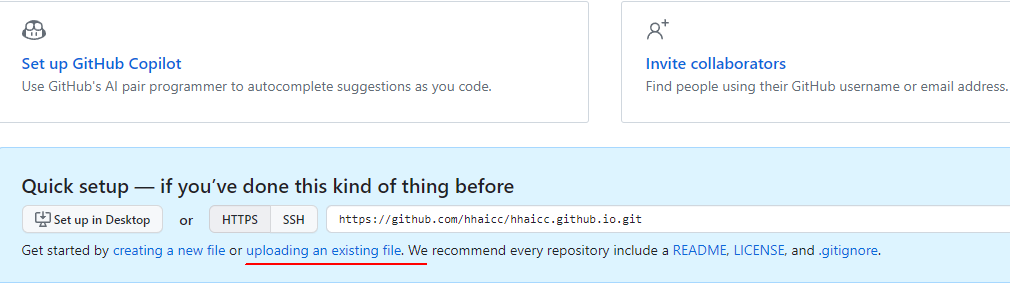
把下面这个压缩包中的下载到本地后再上传到这个仓库中。
https://download.csdn.net/download/wenhao_ir/88103668
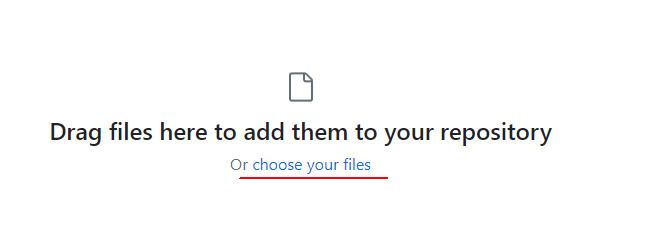
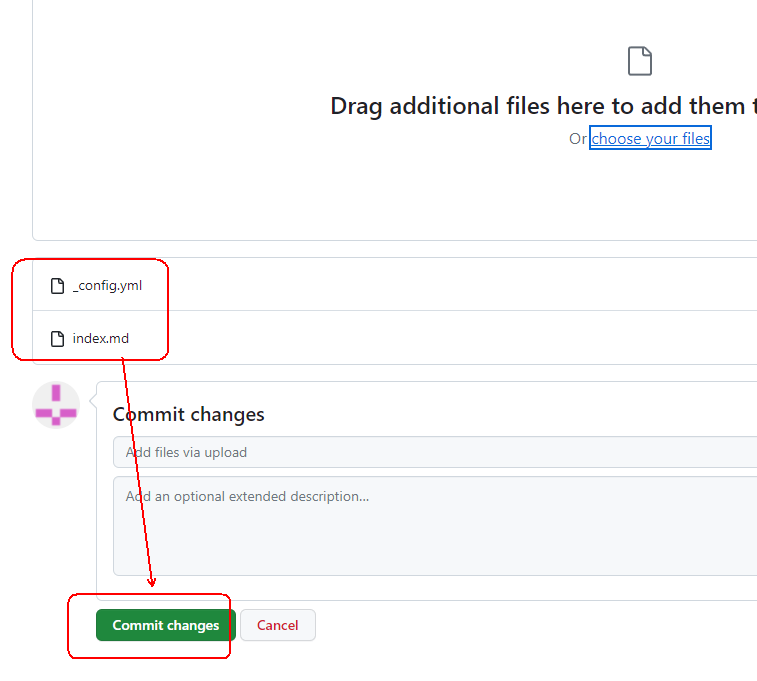
上传方法如下面截图所示:



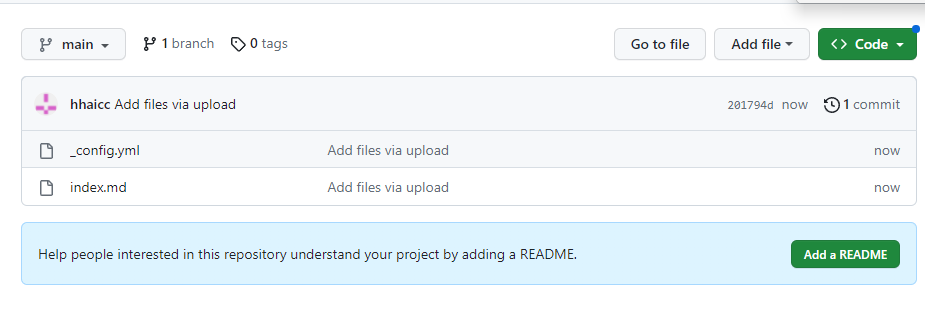
Commit chages后如下图所示:

文件 index.md 就是你个人主页所展示的内容,语法为 Markdown 格式。
可以点击进行编辑为自己想展示给大家的内容。
文件_config.yml是主题配置文件,这里面其实是名叫 Jekyll theme 的主题。
编辑界面如下:

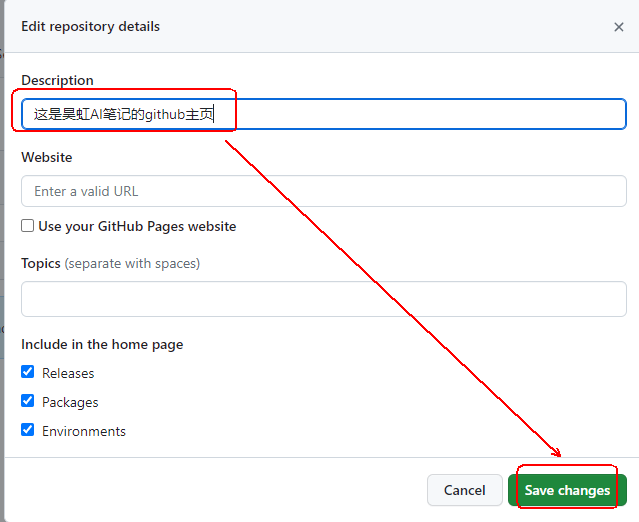
接下来设置对这个仓库的描述,这个描述会展现在个人主页中。



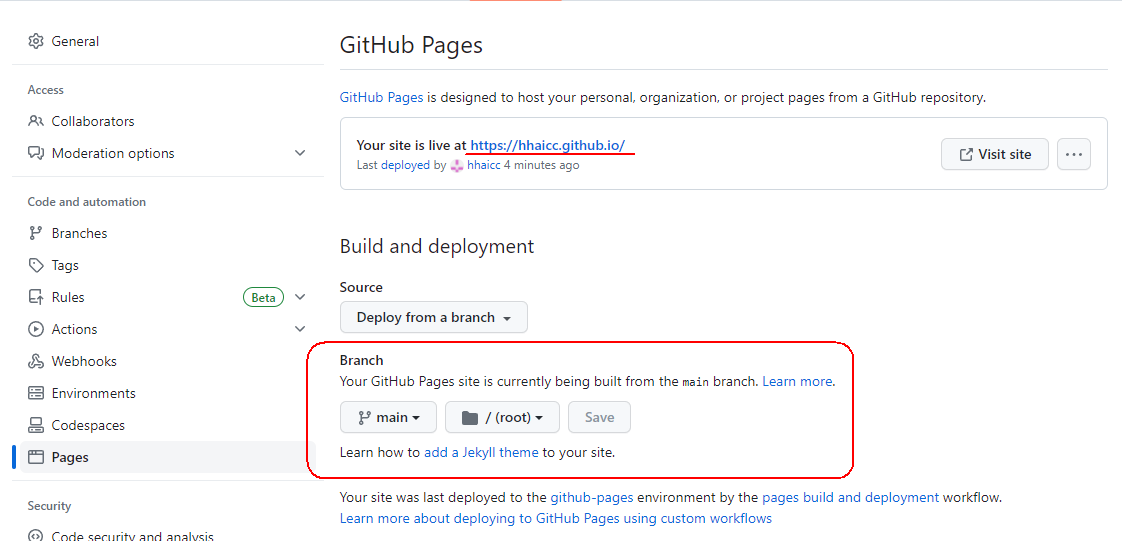
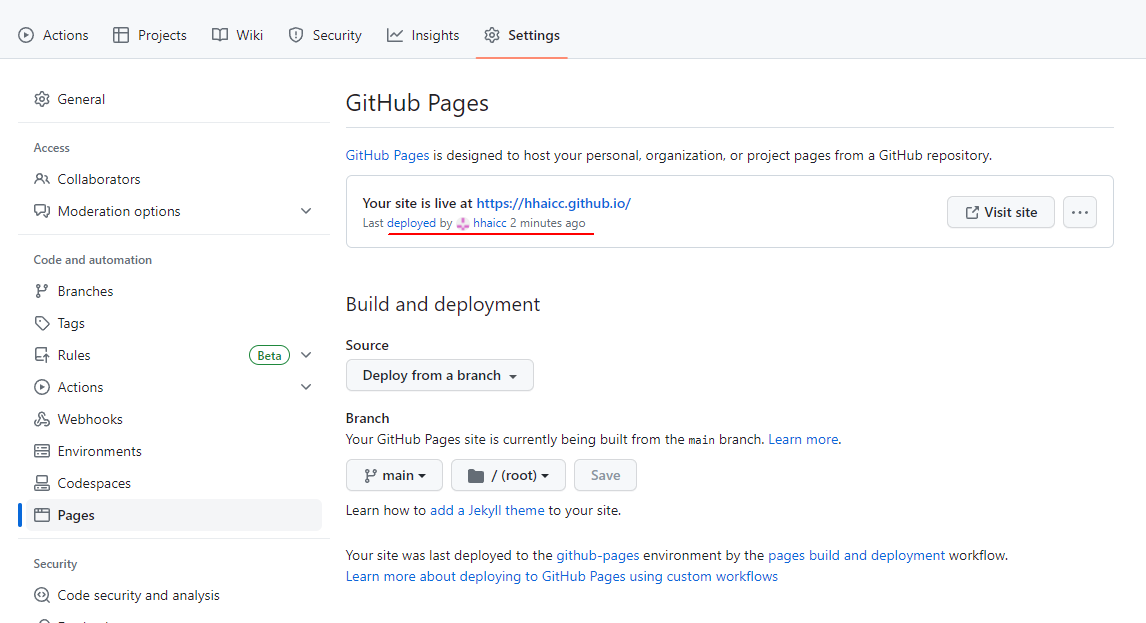
此时再看 Settings→Pages 选项,就和之前不一样了,如下图所示:

上面横线中的:
https://hhaicc.github.io/
- 1
便是自己的个人主页地址了。
访问上面的这个网址:
https://hhaicc.github.io/ 效果如下:

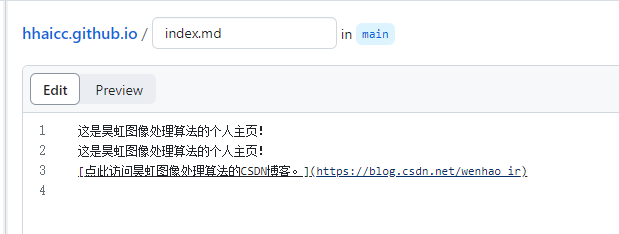
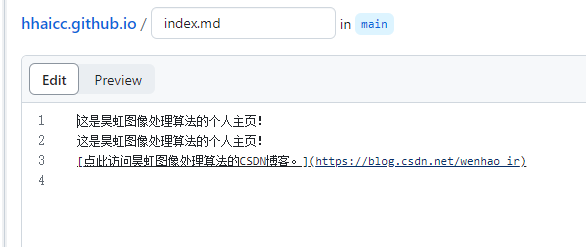
我们修改一下文件index.md的内容:
修改前的内容如下:

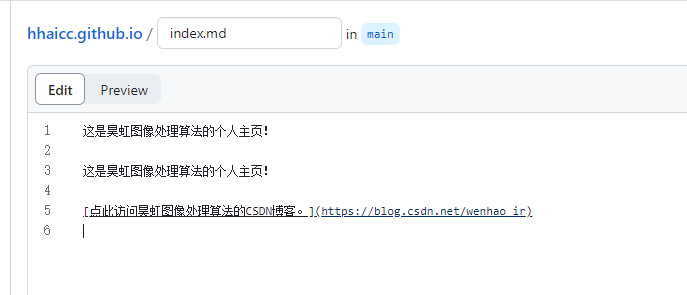
修改后的内容如下:

修改完后提交保存。

然后再访问一下:
https://hhaicc.github.io/
注意:更新需要一点时间,如果没有变化,可以过几分钟再试,如果过几分钟还是没有变化,就刷新一下或者进入Settings→Pages页面,这样有可能会触发更新,如下图所示:

修改后的效果如下:

这样就比刚才的排版好看多了。



