热门标签
当前位置: article > 正文
Vue2 - 详细实现网页 “开启录音并生成音频文件,上传到服务器效果“,浏览器录制外部音频调用麦克风并传到后端,兼容全部浏览器、支持 PC 网页或手机 H5 网页、可本地播放试听(详细示例运行代码)_vue2上传录音到后台
作者:花生_TL007 | 2024-06-02 18:59:26
赞
踩
vue2上传录音到后台
前言
本文实现了 在 vue2 网站项目开发中,详解如何在网页中进行实时录音并上传到服务器功能,调用浏览器麦克风权限并开始录音,录制完毕后可进行播放试听,支持显示可视化波形,可输出 mp3 音频格式文件,兼容所有浏览器(手机网页 / 电脑网页),附带各种常见问题(本地运行、录音没反应、无法调起麦克风提示、录音报错无效、无法播放等)解决方案。
网上的教程太乱且各种无效,在本文您可以直接复制示例代码,功能完美强大。
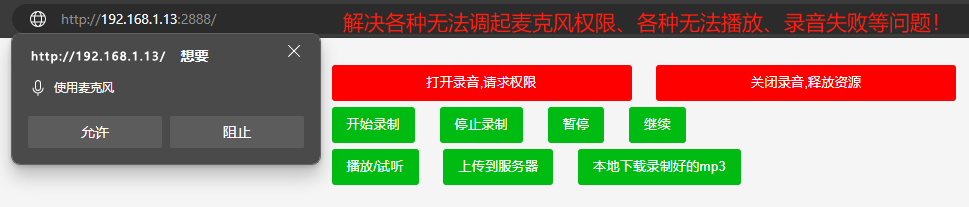
如下图所示,完成了各种常见录音功能示例,您可根据此示例改下样式、调用相关函数即可。
提供详细示例代码及注释,nuxt2.js | uniapp(vue2) 也可以用!

准备阶段
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/663954
推荐阅读
相关标签


