- 1集成学习-Bagging&Voting和多个模型的混淆矩阵_好几个模型的混淆矩阵怎么放一起
- 2Mybatis---基本CRUD,模糊查询,配置优化,分页查询,复杂属性的查询,动态SQL_mybatis cursor 分页优化
- 3语义分割模型架构演进与相关论文阅读_空洞率为6,12,18
- 4SQLServer的安装及使用教程_终端怎么使用sqlsever
- 5股票价格预测 | Python使用BP神经网络和LSTM神经网络预测股票价格_bp神经网络预测股票系统
- 6从 VI 编辑器谈操作系统起源及编辑器本质_鲍勃·法布里教授
- 7【第十一届泰迪杯数据挖掘挑战赛】A 题:新冠疫情防控数据的分析 思路+代码(持续更新)_泰迪杯新冠疫情数据分析
- 8gitlab(docker)安装及使用_gitlab docker安装
- 9使用PicGo + 码云 搭建图床_码云配置picgo图床
- 1012张图,二手房数据分析及可视化_出租房屋数量条形统计图
python django web 开源项目,python项目开发案例集锦_基于django的web源码
赞
踩
本篇文章给大家谈谈python项目开发案例集锦源码,以及python项目开发案例集锦 pdf,希望对各位有所帮助,不要忘了收藏本站喔。

Source code download: 本文相关源码
(1)安装Django:
这里只介绍较为简单的pip3命令安装方式。
win+r,调出cmd,运行命令:pip3 install django,自动安装Pypi提供的最新版本python 炫酷代码雨。

安装完成后如下图所示:

(2)配置系统环境
成功安装Django后,在下图中的路径可找到django-admin.exe文件,将它加入操作系统环境变量中。这样在以后的调用会比较方便。



运行:django-admin help,能看到下面的内容表示OK。
- 创建django项目
在linux等命令行界面下,使用django提供的命令和vim也能进行项目开发。但是,这里推荐使用pycharm这个目前最好的python开发IDE
,它功能强大,界面友好。(下面所有的操作都在pycharm中进行。)
点击:file–>new project,出现下面的对话框。

选择Django栏目,输入项目名称,这里采用国际惯例的mysite。选择python解释器版本,点击create创建。
Django将自动生成下面的目录结构:
与项目同名的目录中是配置文件,templates目录是html文件存放也就是MTV中的T。manage.py是django项目管理文件。

- 创建APP
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。
所有的APP共享项目资源。
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。

- 编写路由
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
简单的urls编写方法如下图:
- 编写业务处理逻辑
业务处理逻辑都在views.py文件里。

通过上面两个步骤,我们将index这个url指向了views里的index()函数,它接收用户请求,并返回一个“hello world”字符串。
- 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以这么干:
在上部工具栏中找到下面图示的图标。

点击下拉箭头
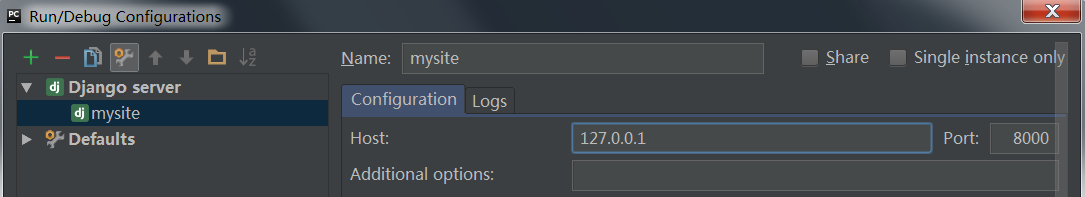
点击edit configurations

在host中填入:127.0.0.1 port中填入:8000
OK确定之后,点击绿色的三角,web服务就运行起来了。

按图所示,自动跳转到浏览器程序界面。显示的却是下图的404页面:

修改一下url,添加“/index”,就一切ok了!

至此,一个最简单的django编写的web服务就启动成功了。
- 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将html文件返回给用户。
下面,我们写这么一个index.html文件:

再修改一下views文件:

为了让django知道我们的html文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“hello world”。
注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
- 使用静态文件
我们已经可以将html文件返还给用户了,但是还不够,前端三大块,html、css、js还有各种插件,它们齐全才是一个完整的页面。在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。
你的CSS,JS和各种插件都可以放置在这个目录里。
为了让django找到这个目录,依然需要对settings进行配置:

同样,在index.html文件中,可以引入js文件了:

重新启动web服务,刷新浏览器,查看结果。
- 接收用户发送的数据
上面,我们将一个要素齐全的html文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
先修改index.html文件
然后修改views.py文件

此时 ,重启web服务时,会出错,因为django有一个csrf跨站请求保护机制,我们暂时在settings文件中将它关闭,或者在form表单里添加一个{% csrf_token %}标签。这里为了演示方便,我们采用临时关闭的方式。

再次进入浏览器,刷新页面:

输入点东西,然后我们在pycharm中可以看到相应的数据。
- 返回动态页面
我们收到了用户的数据,但返回给用户的依然是个静态页面,通常我们会根据用户的数据,进行处理后在返回给用户。
这时候,django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉html中的相应部分,详细语法入门后再深入学习。
先改造views.py文件:

再改造index.html文件:

重启服务,刷新浏览器:

可以看到,我们获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。
- 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库是毫无疑问的,django通过自带的ORM框架操作数据库,并且自带轻量级的sqlite3数据库。下面我们来看一看:
首先是注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
然后我们在settings中,配置数据库相关的参数,如果使用自带的sqlite,不需要修改。

再编辑models.py文件,也就是MTV中的M。

这里我们创建了2个字段,分别保存用户的名字和密码。
接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
python manage.py makemigrations

再输入命令:python manage.py migrate

修改views.py中的业务逻辑

重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上。
至此,一个要素齐全,主体框架展示清晰的django项目完成了。
三、 Django总结
作为python必须web框架的Django,它的功能强大,内容全面,但同时也意味着限制颇多,灵活性低,可修改性差,这就是鱼和熊掌不可兼得了。我们学习Django,其实就是学习一个软件,要理解它的基本原理,把握它整体框架,牢记一些基本规则,剩下的就是不断深入细节,然后熟能生巧、经验多少的问题了,不存在多高深的不可掌握技术。
关于学习方法的建议:学习任何东西,不要直接扎入细节,应该先了解它的外围知识,看看它的整体架构,再学习它的基本内容,然后才是深入学习,打磨技巧!


