- 1Docker Compose 容器编排
- 2【JavaEE】网络原理:UDP数据报套接字编程和TCP流套接字编程
- 3Java将毫秒(时间戳)转时分秒格式或者年月日,日期时间转时间戳,时间工具类、秒转时间,附实验结果_毫秒值转换为日期工具
- 4公网访问内网Docker容器_公网ip访问虚拟机docker
- 5Panasonic Programming Contest (AtCoder Beginner Contest 195) A~E题解_atcoder beginner contest195
- 6Spring Security Oauth2实践(2) - 客户端对接_spring-security-oauth2-autoconfigure
- 7Flutter 布局控件完结篇_flutter 多布局
- 8使用C++实现彩色图像直方图均衡化的三种方法_彩色直方图均衡化算法
- 9Unity最佳实践-资产,对象和序列化_unity 保存新资产
- 10【3d地图】vue中使用echarts geo3D
VUE项目目录结构说明_vue项目目录结构详解
赞
踩
最近做一些Vue后端开发的简单项目,,对Vue了解不是很多,fork了团队的项目代码发现项目的文件夹很多,一时间有些懵,上网上参考了部分资料,博客园中的放晴的天空与狮子爱吃草两位的博客提供了很大的帮助,现将该部分知识做以下总结。
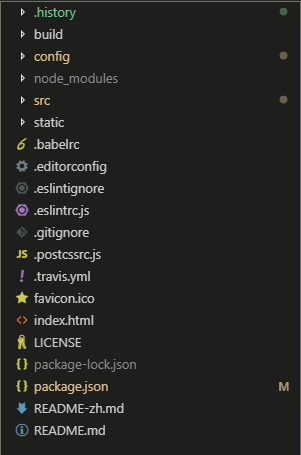
下图为Vue项目文件夹:

以下就项目文件夹中的各文件的作用进行介绍:
├── build/ # Webpack 配置目录 ├── dist/ # build 生成的生产环境下的项目 ├── config/ # Vue基本配置文件,可以设置监听端口,打包输出等 ├── node_modules/ # 依赖包,通常执行npm i会生成 ├── src/ # 源码目录(开发的项目文件都在此文件中写) │ ├── assets/ # 放置需要经由 Webpack 处理的静态文件,通常为样式类文件,如css,sass以及一些外部的js │ ├── components/ # 公共组件 │ ├── filters/ # 过滤器 │ ├── store/ # 状态管理 │ ├── routes/ # 路由,此处配置项目路由 │ ├── services/ # 服务(统一管理 XHR 请求) │ ├── utils/ # 工具类 │ ├── views/ # 路由页面组件 │ ├── App.vue # 根组件 │ ├── main.js # 入口文件 ├── index.html # 主页,打开网页后最先访问的页面 ├── static/ # 放置无需经由 Webpack 处理的静态文件,通常放置图片类资源 ├── .babelrc # Babel 转码配置 ├── .editorconfig # 代码格式 ├── .eslintignore # (配置)ESLint 检查中需忽略的文件(夹) ├── .eslintrc # ESLint 配置 ├── .gitignore # (配置)在上传中需被 Git 忽略的文件(夹) ├── package.json # 本项目的配置信息,启动方式 ├── package-lock.json # 记录当前状态下实际安装的各个npm package的具体来源和版本号 ├── README.md # 项目说明(很重要,便于其他人看懂)
我们以后用到最多的就是src文件夹,因为我们编写的代码要放在里面。
一开始在学习Vue中,总是理解不清楚各文件之间的逻辑,所以导致自己一直在原地徘徊,在自己尝试了微信小程序的开发之后,大致有了一个模糊的分时,反过头来继续从事Vue项目的开发,结果原来理不清的东西都豁然开朗了。
参考狮子爱吃草朋友的博客,结合自己的心得进行总结:
在根目录下存在index.html文件,在src目录下存在main.js,App.vue以及在router文件夹下存在index.js,搞清楚这几个文件之间的关系将对后续开发理清思路。
index.html---主页,项目入口
index.html为项目访问的首站点,一般我们之定义一个空的根节点,在main.js里面定义的实例将挂载到根节点下,内容都通过vue组件来进行填充。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页title</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
App.vue---根组件
我们在Vue中要经常建立后缀名为.vue的文件,.vue的文件通常由三部分构成,分别用<template></template>,<script></script>与<style></style>标签包裹。
我们可以将上述三个部分理解为原来我们学习前端的html,javascript与css三个部分。
其中,<template></template>通常建立我们要用的网页界面,<script></script>通常与数据打交道,定义数据的首发方式等,面向逻辑,而<style></style>主要负责<template></template>标签中的样式。
上面三者的结合,就构成了我们所见到的网页,一般我们在开发新的页面中一般是建立一个新的.vue文件,在文件中完成三个环节的编写。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "app"
};
</script>
<style>
.add-container {
margin-bottom: 20px;
}
</style>
补充:
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如上图,父节点为#app的div,其没有兄弟节点)
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等。
【style】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件。这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
<style>
import './assets/css/public.css'
</style>
main.js---入口文件
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。
import Vue from 'vue' /*引入vue框架*/
import ElementUI from 'element-ui' /*引入element-ui样式*/
import App from './App' /*引入根组件*/
import router from './router' /*引入路由设置*/
Vue.config.productionTip = false /*关闭生产模式下给出的提示*/
/*定义一个新实例*/
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App } /*此处为引入的根组件的App.vue*/
})
router.js---路由配置
在router文件夹下,有一个index.js文件,即为路由配置文件。
import Vue from 'vue' /*引入vue框架*/
import Router from 'vue-router' /*引入路由依赖*/
import Hello from ‘@、components/Hello’ /*引入页面组件,命名为Hello*/
Vue.use(Router) /*使用路由依赖*/
/*定义路由*/
export default new Router({
router:[
{
path: '/ ',
name: 'Hello',
component: Hello
}
]
})
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件.类似的,我们可以设置多个路由,‘/index’,'/list'之类的,当然首先得引入该组件,再为该组件设置路由。



