热门标签
热门文章
- 1RabbitMQ之交换机
- 2ASP.NET的四种错误机制
- 3ListView 4种adapter用法_listview adapter方式】
- 4从零实现label-studio和SAM进行半自动标注以及踩坑日志_sam标注
- 5SAP ABAP 通过 M_TABLES System View 监控数据表行计数和存储大小_sap如何监控表空间
- 6torch安装踩坑记录_embeddings_api.py error: libcublas.so.*[0-9]
- 7docker中如何启动服务并配置外界访问端口配置_docker run端口号设置
- 8Android非常牛叉的表格编辑库SmartTable,让复杂表格变得So Easy_android smarttable 列宽
- 9虚幻引擎图文笔记:Unreal Engine(UE4)的离线安装方法(附离线安装包下载 2023年1月13日 更新5.0.3网盘链接)_离线安装虚幻4 csdn
- 10python安装cv2库(命令行安装法,每一步都可复制命令,非常贴心!),手把手安装
当前位置: article > 正文
母亲节的电子贺卡【前端贺卡】_前端贺卡页面
作者:花生_TL007 | 2024-02-16 05:05:18
赞
踩
前端贺卡页面
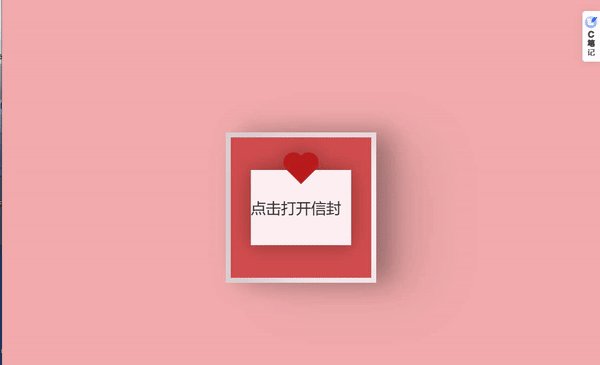
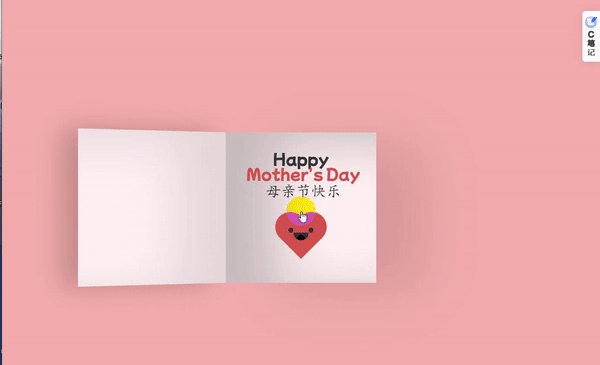
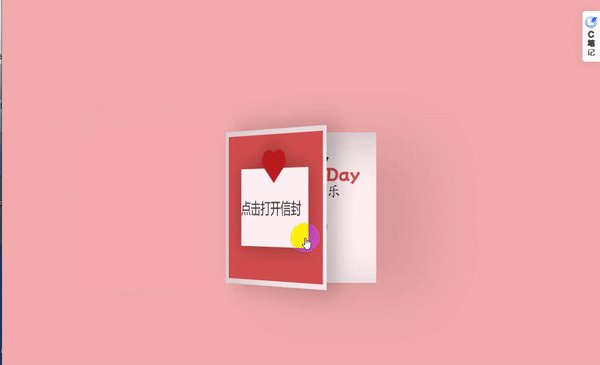
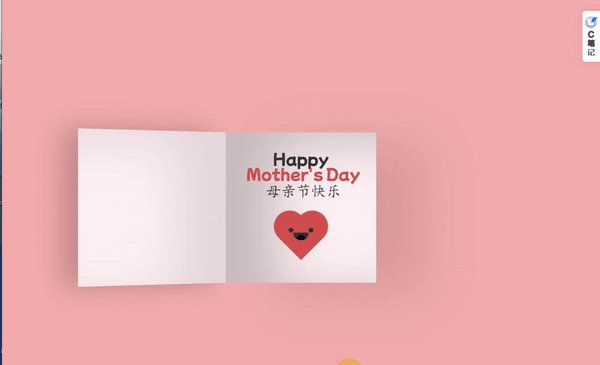
母亲节,除了赠送一些妈妈喜欢的礼物外,应该也要准备一个贺卡在朋友圈或者家庭群里,以示祝贺,那么电子贺卡怎么实现呢?
先看效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>open</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Mochiy+Pop+P+One&display=swap');
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #f2acac;
font-family: 'Mochiy Pop P One', sans-serif;
}
input#open {
display: none;
}
.valentines-day-card {
position: relative;
width: 300px;
height:300px;
transform-style: preserve-3d;
transform: perspective(2500px);
transition: .3s;
}
.card-front {
position: relative;
background-color: #fff0f3;
width: 300px;
height:300px;
transform-origin: left;
box-shadow: inset 100px 20px 100px rgba(0,0,0,.15), 30px 0 50px rgba(0,0,0,0.3);
transition: .3s;
}
.card-front:before {
content:"";
position: absolute;
width: 280px;
height: 280px;
background-color: #d04e4e;
top: 10px;
left: 10px;
}
.card-inside {
position: absolute;
background-color: #fff0f3;
width: 300px;
height:300px;
z-index:-1;
left:0;
top:0;
box-shadow: inset 100px 20px 100px rgba(0,0,0,0.22), 100px 20px 100px rgba(0,0,0,0.1);
}
.open {
position: absolute;
width: 300px;
height:300px;
left:0;
top:0;
background-color: transparent;
z-index:6;
cursor: pointer;
}
#open:checked ~ .card-front {
transform: rotateY(-155deg);
box-shadow: inset 100px 20px 100px rgba(0,0,0,.13), 30px 0 50px rgba(0,0,0,0.1);
}
#open:checked ~ .card-front:before {
z-index:5;
background-color: #fff0f3;
width:300px;
height:300px;
top:0;
left:0;
box-shadow: inset 100px 20px 100px rgba(0,0,0,.1), 30px 0 50px rgba(0,0,0,0.1);
}
.note {
position: relative;
width: 200px;
height: 150px;
background-color: #fff0f3;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
top:75px;
left:50px;
color: #333;
font-size:30px;
display: flex;
align-items: center;
text-align: center;
filter: drop-shadow(0 0 20px rgba(0,0,0,0.3));
}
.note:before, .note:after {
position: absolute;
content:"";
background-color: #ba1c1c;
width: 40px;
height:40px;
}
.note:before {
transform: rotate(-45deg);
top:-20px;
left:80px;
}
.note:after {
border-radius:50%;
top:-35px;
left:65px;
box-shadow:30px 0 #ba1c1c;
}
.text-one {
position: absolute;
color: #333;
font-size: 30px;
top:30px;
width:300px;
text-align: center;
}
.text-one:before, .text-one:after {
position: absolute;
left:5px;
text-align: center;
width:300px;
}
.text-one:before {
content:"Mother's Day";
top:30px;
color: #d04e4e;
}
.text-one:after {
content:"母亲节快乐";
font-family: 楷体;
top:70px;
}
.heart {
position: relative;
background-color: #d04e4e;
height: 60px;
width:60px;
top:180px;
left:120px;
transform: rotate(-45deg);
animation: .8s beat infinite;
}
.heart:before, .heart:after {
content:"";
background-color: #d04e4e;
border-radius:50%;
height: 60px;
width: 60px;
position: absolute;
}
.heart:before {
top:-30px;
left:0;
}
.heart:after {
left:30px;
top:0;
}
.smile {
position: absolute;
width:30px;
height:15px;
background-color: #333;
z-index:1;
border-radius: 0 0 100px 100px;
top:200px;
left:135px;
overflow: hidden;
}
.smile:before {
content:"";
position: absolute;
border-radius:50%;
width:20px;
height:20px;
background-color: #030202;
top:5px;
left:5px;
}
.eyes {
position: absolute;
border-radius: 50%;
background-color: #333;
width:10px;
height:10px;
z-index:1;
top:190px;
left:165px;
box-shadow: -40px 0 #333;
transform-origin: 50%;
animation: close 2s infinite;
}
@keyframes close {
0%, 100% {
transform: scale(1, .05);
}
5%, 95% {
transform: scale(1, 1);
}
}
@keyframes beat {
0%, 40%, 100% {
transform: scale(1) rotate(-45deg);
}
25%, 60% {
transform: scale(1.1) rotate(-45deg);
}
}
</style>
</head>
<body>
<div class="valentines-day-card">
<input id="open" type="checkbox">
<label class="open" for="open"></label>
<div class="card-front">
<div class="note" >点击打开信封</div>
</div>
<div class="card-inside">
<div class="text-one">Happy
</div>
<div class="heart"></div>
<div class="smile"></div>
<div class="eyes"></div>
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
小白教程:可以复制上面的代码,在桌面新建一个txt文本,然后粘贴代码,保存后,将txt格式修改为html,就可以发给你的母亲了,快来试试吧!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/90936
推荐阅读
相关标签



