- 1SpringBoot+jpa/mybatis+postgrepsql 实现 Postgresql数据查询_mybatis jpa dialect postgresql 配置
- 2T05_unityAI跳跃球 c#_unity小球弹跳
- 3[FastDDS] 基于eProsima FastDDS的移动机器人数据中间件
- 4【ChatGpt体验】ubuntu18安装Cursor编译器_cursor安装包
- 54399曾经最火的黄金矿工小游戏,用Java语言2小时学会_java黄金矿工完整源代码商店
- 6vue查看某个页面渲染有多少个dom元素_vue3dom个数childnodes
- 7Web前端学习笔记html+css+js(一)_测绘与js
- 82021-10-11 统计学-基于R(第四版)第二章课后习题2.2、2.3记录及总结_统计学导论基于r课后题答案
- 9PGSQL操作手册
- 10Spring系列学习之Spring Cloud Commons基础支持库_spring-cloud-commons 用途
一周学会Django5 Python Web开发-Django5 Hello World编写
赞
踩
锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计14条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/前面对应用创建和应用配置掌握后,我们来编写第一个Hello World应用吧。体验一把Django5的项目开发过程。
https://www.bilibili.com/video/BV14Z421z78C/前面对应用创建和应用配置掌握后,我们来编写第一个Hello World应用吧。体验一把Django5的项目开发过程。
第一步:创建Hello World应用
直接执行startapp helloWorld命令创建应用。

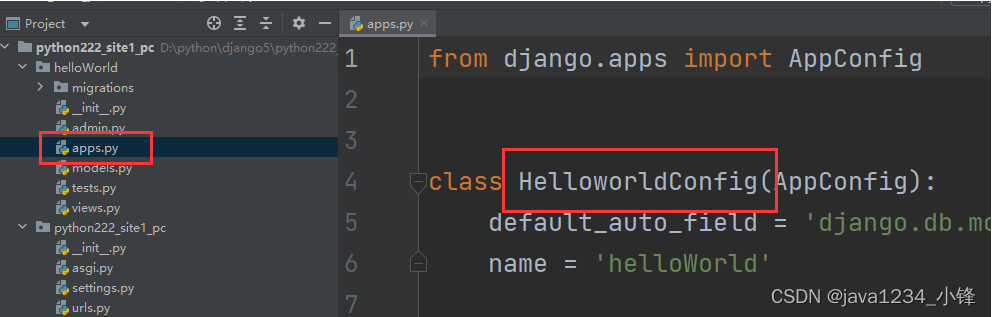
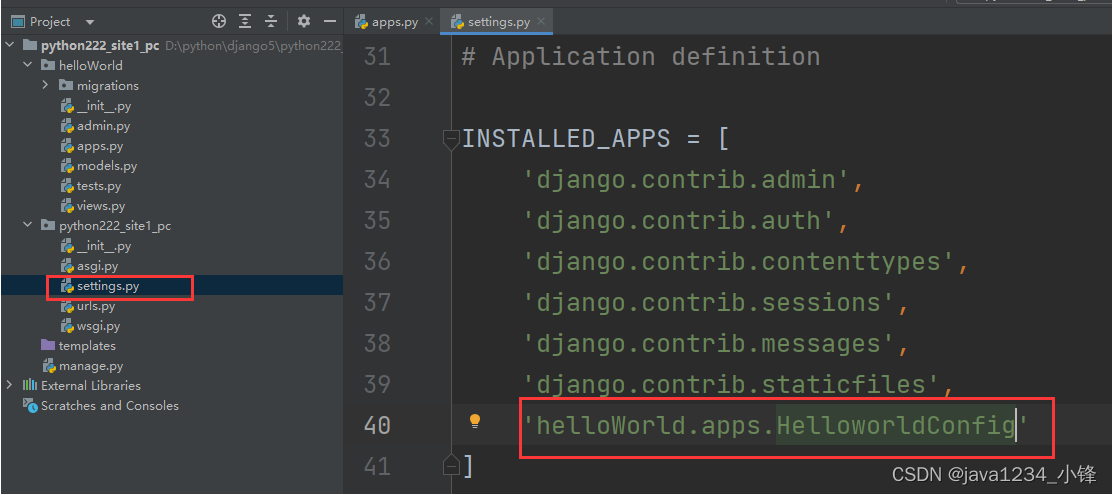
第二步:注册应用到项目的settings.py

把helloWorld应用的apps.py里的HelloworldConfig类注册到settings.py里去

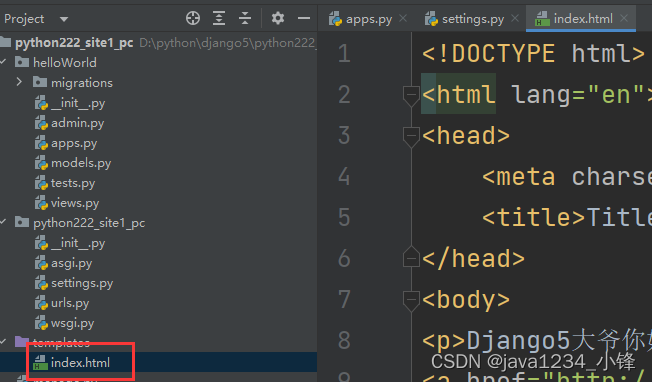
第三步:编写模版网页代码index.html
在templates目录下,新建index.html文件

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <p>Django5大爷你好!</p>
- <a href="http://python222.com/post/7" target="_blank">Python学习路线图</a>
- </body>
- </html>
第四步:编写视图处理请求层代码
在应用的views.py里编写index方法,request是客户端请求对象,render是渲染方法,可以携带数据渲染到指定页面
- def index(request):
- return render(request,'index.html')
第五步:编写请求映射函数配置
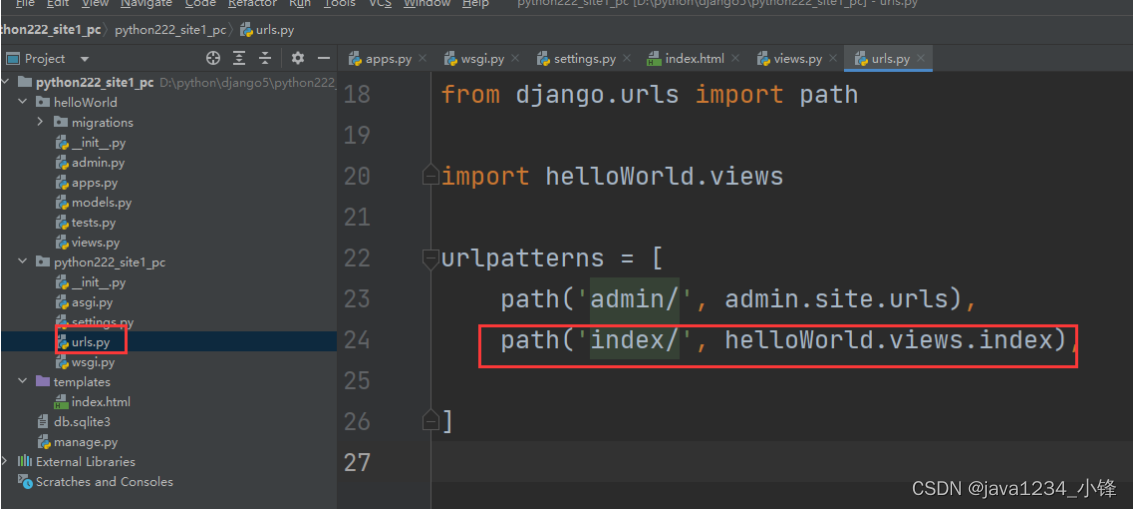
在项目的urls.py里编写应用的index/请求,执行我们上面应用定义的请求处理代码,也就是写一个映射关系代码。

- import helloWorld.views
-
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('index/', helloWorld.views.index,
-
- ]
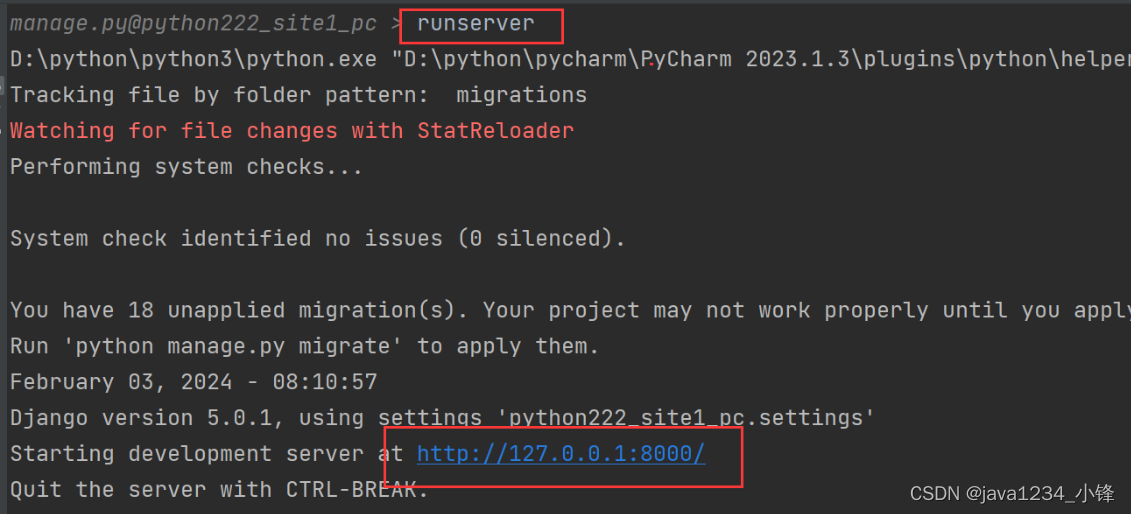
第六步,启动项目,测试
我们可以用前面讲的Django5的操作命令 runserver 启动

默认端口 8000
当然我们还有更简单的方式。直接用PyCharm启动。直接点击绿色小三角即可。

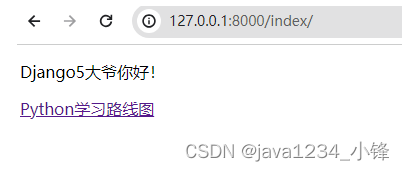
启动后,浏览器输入,因为我们项目urls.py里配置的请求地址就是index/ 所以请求如下
http://127.0.0.1:8000/index/
运行测试成功。
执行过程:客户端请求index/ - > 经过django url请求分发器 - > 执行到应用的views.py的index方法 - > index方法再render渲染到index.html模版代码 - > 最终显示到用户浏览器终端。


