热门标签
热门文章
- 1Python中的常用函数_python 函数
- 2Oracle根据时间将一条记录进行分割成多条(开始时间与结束时间跨几天就分割成几条)_跨天切割时间,oracle
- 3.net C#反编译及脱壳常用工具--小结_c#反编译工具reflector
- 4【元胞自动机】基于matlab保守策略元胞自动机三车道(开放辅路,软件园影响)交通流模型【含Matlab源码 1295期】_元胞自动机车辆编队
- 5Qt进程通信 QRemoteObjects_qremoteobjecthost
- 6实验一:Animate的基本操作_anmate实验报告
- 7云起实验室:ECS数据管理实践-备份与恢复_c/scenario/7ad13e326c924d07alddb4e88cb26ce4
- 8掌握Java JDK 1.8 API帮助文档中文版,事半功倍编程_jdk帮助文档
- 9在Ubuntu22.04上部署Stable Diffusion_stablediffusion ubuntu 22.04
- 10Anaconda创建、删除虚拟环境以及一些conda常用指令_conda创建环境命令
当前位置: article > 正文
SHADER学习笔记(一):Surface Shader
作者:菜鸟追梦旅行 | 2024-02-18 12:12:07
赞
踩
surface shader
Surface Shader是Unity为了方便shader编写提供的特殊功能,它对底层的vertex/fragment shader做了封装,省去了一些重复代码编写的工作量。我的理解是它同时具有vertex/fragment shader的功能,只是写法上更加简洁,更容易上手。
Unity的官方manual上就提供了几个最好的学习例子,我在学习的过程中加上了注释。
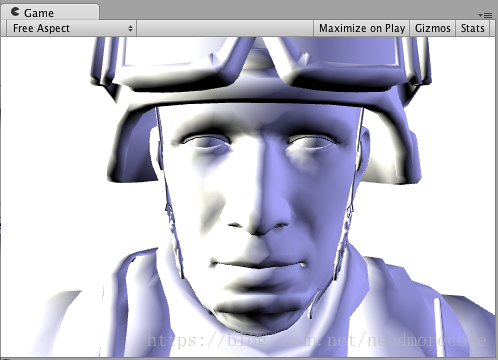
简单的漫反射(SIMPLE)
- Shader "Example/Diffuse Simple" {
- SubShader {
- Tags { "RenderType" = "Opaque" } // 标签,决定什么时候渲染(对不透明物体渲染)
- CGPROGRAM // //CG语言标记开始
- #pragma surface surf Lambert // 编译指令 surface shader 自定义函数 光照模型[1]
- struct Input { // 输入的结构体
- float4 color : COLOR; // 颜色值
- };
- void surf (Input IN, inout SurfaceOutput o) { // surface shader处理函数
- o.Albedo = 1; // 将基础颜色设为白色[2]
- }
- ENDCG
- }
- Fallback "Diffuse" // 发生异常时回滚成Unity内置的Diffuse shader
- }
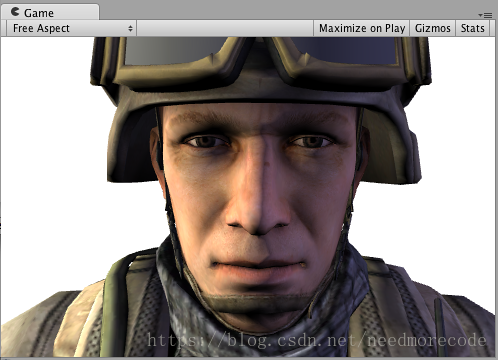
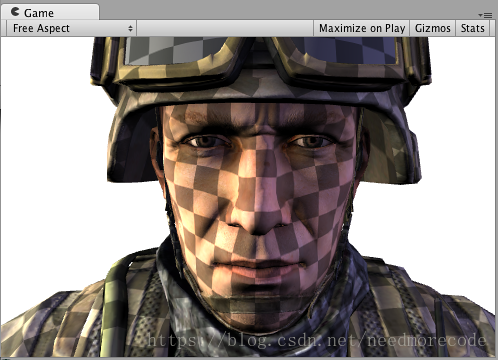
带纹理的漫反射(TEXTURE)
- Shader "Example/Diffuse Texture" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {} // 纹理,若没有赋值则默认为全白
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex; // 纹理uv坐标
- };
- sampler2D _MainTex;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; // 按uv坐标查找纹理上的像素,并获取rgb值
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

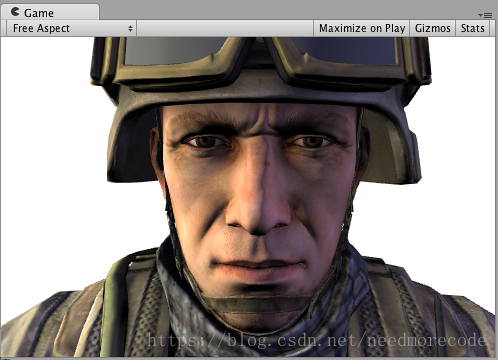
带法向贴图的漫反射(NORMAL MAPPING)
- Shader "Example/Diffuse Bump" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _BumpMap ("Bumpmap", 2D) = "bump" {} // 法向贴图[3]
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float2 uv_BumpMap;
- };
- sampler2D _MainTex;
- sampler2D _BumpMap;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap)); // 将从法向贴图中取得的法向量赋给output
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

边缘光(RIM LIGHTING)
- Shader "Example/Rim" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _BumpMap ("Bumpmap", 2D) = "bump" {}
- _RimColor ("Rim Color", Color) = (0.26,0.19,0.16,0.0) // 边缘光的颜色
- _RimPower ("Rim Power", Range(0.5,8.0)) = 3.0 // 边缘光的强度
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float2 uv_BumpMap;
- float3 viewDir; // 观察向量
- };
- sampler2D _MainTex;
- sampler2D _BumpMap;
- float4 _RimColor;
- float _RimPower;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
- // 对观察向量和法向量求点积,这个值越小,代表这两个方向夹角越接近90度,即为轮廓边缘
- half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal));
- // 越接近边缘,发出的光越亮
- o.Emission = _RimColor.rgb * pow (rim, _RimPower);
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

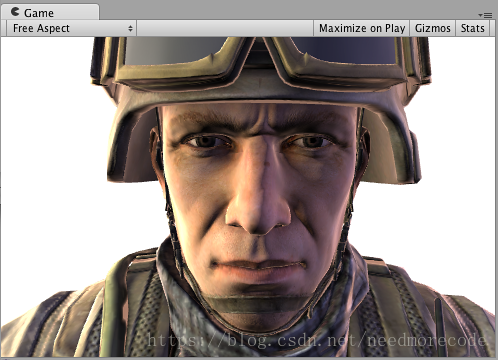
细节纹理(DETAIL TEXTURE)
- Shader "Example/Detail" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _BumpMap ("Bumpmap", 2D) = "bump" {}
- _Detail ("Detail", 2D) = "gray" {} // 细节纹理[4]
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float2 uv_BumpMap;
- float2 uv_Detail;
- };
- sampler2D _MainTex;
- sampler2D _BumpMap;
- sampler2D _Detail;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- // 将纹理和细节纹理叠加
- o.Albedo *= tex2D (_Detail, IN.uv_Detail).rgb * 2;
- o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

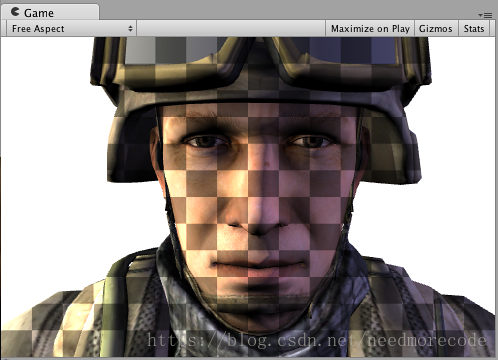
屏幕空间下的细节纹理(DETAIL TEXTURE IN SCREEN SPACE)
- Shader "Example/ScreenPos" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _Detail ("Detail", 2D) = "gray" {}
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float4 screenPos; // 屏幕坐标
- };
- sampler2D _MainTex;
- sampler2D _Detail;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- float2 screenUV = IN.screenPos.xy / IN.screenPos.w;
- screenUV *= float2(8,6);
- // 根据屏幕的uv坐标来叠加细节纹理[5]
- o.Albedo *= tex2D (_Detail, screenUV).rgb * 2;
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

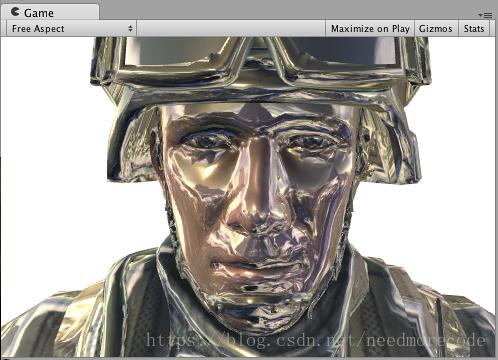
立方体贴图反射(CUBEMAP REFLECTION)

- Shader "Example/WorldRefl" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _Cube ("Cubemap", CUBE) = "" {} // 立方体贴图[6]
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float3 worldRefl; // 世界反射向量
- };
- sampler2D _MainTex;
- samplerCUBE _Cube;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb * 0.5;
- // 根据世界反射向量和立方体贴图,反射相应的rgb
- o.Emission = texCUBE (_Cube, IN.worldRefl).rgb;
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

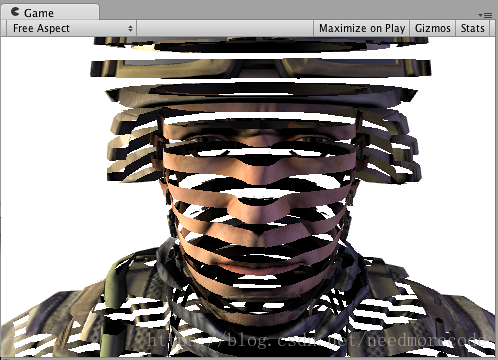
世界坐标下的切片(SLICES VIA WORLD SPACE POSITION)
- Shader "Example/Slices" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _BumpMap ("Bumpmap", 2D) = "bump" {}
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- Cull Off
- CGPROGRAM
- #pragma surface surf Lambert
- struct Input {
- float2 uv_MainTex;
- float2 uv_BumpMap;
- float3 worldPos;
- };
- sampler2D _MainTex;
- sampler2D _BumpMap;
- void surf (Input IN, inout SurfaceOutput o) {
- // 自定义的切片函数(将y和z作为参数,意味沿x轴做切片)
- clip (frac((IN.worldPos.y+IN.worldPos.z*0.1) * 5) - 0.5);
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

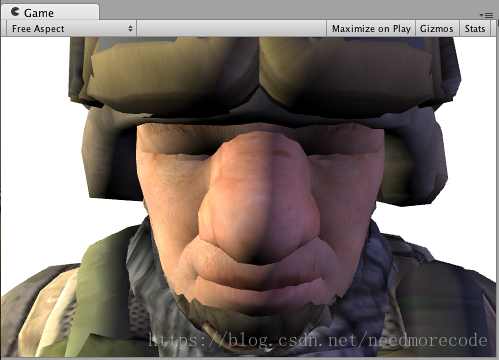
使用顶点修改器的法线挤压(NORMAL EXTRUSION WITH VERTEX MODIFIER)
- Shader "Example/Normal Extrusion" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- _Amount ("Extrusion Amount", Range(-1,1)) = 0.5 // 挤压参数
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert vertex:vert // 声明会使用顶点修改器
- struct Input {
- float2 uv_MainTex;
- };
- float _Amount;
- void vert (inout appdata_full v) { // 顶点修改器实现
- v.vertex.xyz += v.normal * _Amount; // 沿法线移动顶点的坐标
- }
- sampler2D _MainTex;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

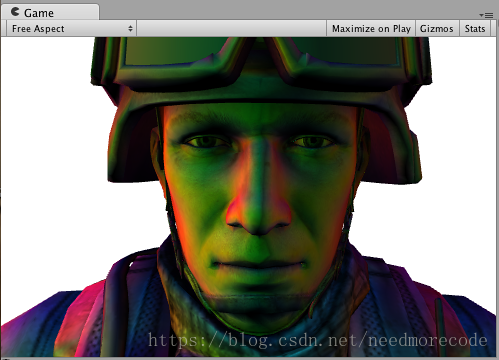
逐顶点计算自定义数据(CUSTOM DATA COMPUTED PER-VERTEX)
- Shader "Example/Custom Vertex Data" {
- Properties {
- _MainTex ("Texture", 2D) = "white" {}
- }
- SubShader {
- Tags { "RenderType" = "Opaque" }
- CGPROGRAM
- #pragma surface surf Lambert vertex:vert
- struct Input {
- float2 uv_MainTex;
- float3 customColor; // 自定义数据
- };
- void vert (inout appdata_full v, out Input o) {
- UNITY_INITIALIZE_OUTPUT(Input,o);
- // 在顶点修改器中,将法向量的绝对值赋值给参数customColor
- o.customColor = abs(v.normal);
- }
- sampler2D _MainTex;
- void surf (Input IN, inout SurfaceOutput o) {
- o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
- // 使用传递过来的参数,对颜色做叠加
- o.Albedo *= IN.customColor;
- }
- ENDCG
- }
- Fallback "Diffuse"
- }

注释:
[1]:Unity中最常用的是两种内置的光照模型:Lambert 和 BlinnPhong。
[2]:Albedo是物体的基础颜色,与之不同的Emission是自发光颜色,详细的input和output变量表参见官网。
[3]:法向贴图是为了实现凹凸不平的效果,可参见文章。
[4]:细节纹理是为了让纹理产生更细腻的感觉,可参见文章。
[5]:注意rgb相乘和相加的应用场合不同,这里给出了解释。
[6]:立方体贴图可用来做环境反射和天空盒,可参见文章。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/107815?site
推荐阅读
相关标签