热门标签
热门文章
- 1计算机网络之物理层,数据链路层,网络层 学习笔记_测试到10圈的信号最强
- 2selenium常见异常以及处理方法_selenium报错
- 3Nginx是什么?功能特性和常用功能?看这篇就够了_nginx是什么意思
- 4使用EMQ 平台搭建MQTT服务器_emq官网
- 5网闸——安全隔离网闸:从第一代走向第二代_网闸 中间介质
- 6python最优分箱计算iv值_Python计算woe和iv值
- 7CUDA 11.7无法安装pytorch的GPU版本_cuda11.7对应的pytorch
- 8计算机组成原理——指令系统考研题_转移指令的目标地址范围怎么算
- 9MATLAB人体行为检测与识别
- 10VSCode官网下载缓慢或下载失败的解决办法_vscode官网下载失败
当前位置: article > 正文
uniapp 全局引入vant 组件库_uni-app vant
作者:菜鸟追梦旅行 | 2024-02-18 23:17:21
赞
踩
uni-app vant
vant4官方文档
vant2官方文档
vant3官方文档
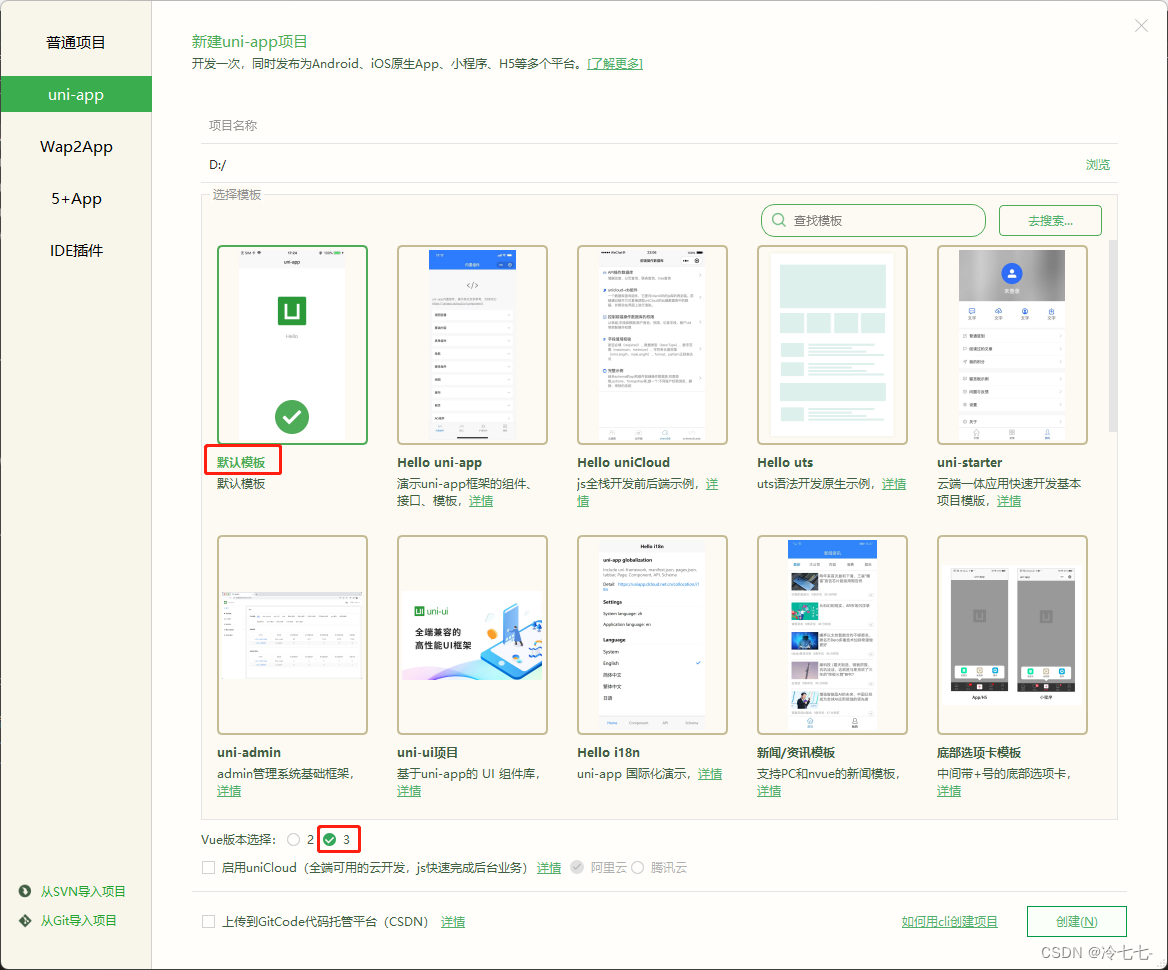
一、创建uniapp项目 + vue3

二、通过npm安装vant

三、main.js引入vant
- uniapp项目中找到main.js文件
// #ifdef VUE3
import { createSSRApp } from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
export function createApp() {
const app = createSSRApp(App)
app.use(Vant)
return {
app
}
}
// #endif
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
四、在根目录下创建一个文件夹wxcomponents
- 在GitHub https://github.com/youzan/vant-weapp 中 vant-weapp解压下来
- 将里面的dist文件夹拖动至wxcomponents目录中
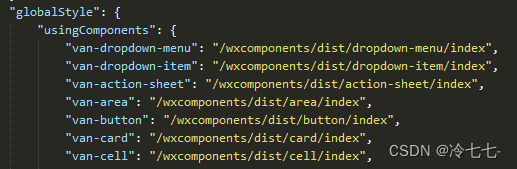
五、在pages.json中配置

直接粘贴就行
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#f1f1f1",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-dropdown-menu": "/wxcomponents/dist/dropdown-menu/index",
"van-dropdown-item": "/wxcomponents/dist/dropdown-item/index",
"van-action-sheet": "/wxcomponents/dist/action-sheet/index",
"van-area": "/wxcomponents/dist/area/index",
"van-button": "/wxcomponents/dist/button/index",
"van-card": "/wxcomponents/dist/card/index",
"van-cell": "/wxcomponents/dist/cell/index",
"van-cell-group": "/wxcomponents/dist/cell-group/index",
"van-checkbox": "/wxcomponents/dist/checkbox/index",
"van-checkbox-group": "/wxcomponents/dist/checkbox-group/index",
"van-col": "/wxcomponents/dist/col/index",
"van-dialog": "/wxcomponents/dist/dialog/index",
"van-field": "/wxcomponents/dist/field/index",
"van-goods-action": "/wxcomponents/dist/goods-action/index",
"van-goods-action-icon": "/wxcomponents/dist/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/dist/goods-action-button/index",
"van-icon": "/wxcomponents/dist/icon/index",
"van-loading": "/wxcomponents/dist/loading/index",
"van-nav-bar": "/wxcomponents/dist/nav-bar/index",
"van-notice-bar": "/wxcomponents/dist/notice-bar/index",
"van-notify": "/wxcomponents/dist/notify/index",
"van-panel": "/wxcomponents/dist/panel/index",
"van-popup": "/wxcomponents/dist/popup/index",
"van-progress": "/wxcomponents/dist/progress/index",
"van-radio": "/wxcomponents/dist/radio/index",
"van-radio-group": "/wxcomponents/dist/radio-group/index",
"van-row": "/wxcomponents/dist/row/index",
"van-search": "/wxcomponents/dist/search/index",
"van-slider": "/wxcomponents/dist/slider/index",
"van-stepper": "/wxcomponents/dist/stepper/index",
"van-sticky": "/wxcomponents/dist/sticky/index",
"van-steps": "/wxcomponents/dist/steps/index",
"van-submit-bar": "/wxcomponents/dist/submit-bar/index",
"van-swipe-cell": "/wxcomponents/dist/swipe-cell/index",
"van-switch": "/wxcomponents/dist/switch/index",
"van-tab": "/wxcomponents/dist/tab/index",
"van-tabs": "/wxcomponents/dist/tabs/index",
"van-tabbar": "/wxcomponents/dist/tabbar/index",
"van-tabbar-item": "/wxcomponents/dist/tabbar-item/index",
"van-tag": "/wxcomponents/dist/tag/index",
"van-toast": "/wxcomponents/dist/toast/index",
"van-transition": "/wxcomponents/dist/transition/index",
"van-tree-select": "/wxcomponents/dist/tree-select/index",
"van-datetime-picker": "/wxcomponents/dist/datetime-picker/index",
"van-rate": "/wxcomponents/dist/rate/index",
"van-collapse": "/wxcomponents/dist/collapse/index",
"van-collapse-item": "/wxcomponents/dist/collapse-item/index",
"van-picker": "/wxcomponents/dist/picker/index",
"van-share-sheet": "/wxcomponents/dist/share-sheet/index",
"van-circle": "/wxcomponents/dist/circle/index",
"van-grid": "/wxcomponents/dist/grid/index",
"van-calendar": "/wxcomponents/dist/calendar/index"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/111212
推荐阅读
相关标签




