热门标签
热门文章
- 1python爬虫需要安装的模块_学习Python的第45天,我终于彻底明白怎么安装爬虫需要的模块了...
- 2Linux 卸载程序
- 3计算机网络:复习题_rdt3.0接收方fsm
- 4闲置台式机+文件服务器,牛人闲置电脑大改造!超低成本组建家用黑群晖NAS
- 5计网学习笔记一
- 6[Linux] 在Linux中安装Anaconda_linux anaconda 版本确定
- 7如何开发一个企业ERP系统_13年erp从业经验,深入了解erp系统的开发机制,能够结合客户需求迅速的给出开发方案
- 8uniapp项目引入Dplayer.js以及hls.js用来解析播放m3u8直播流视频文件,文末有项目代码可供下载_uniapp hls
- 9【毕业设计】基于微信小程序的校园求职招聘系统(源码+论文)_校园招聘管理系统er图
- 10shardingsphere 集成springboot【水平分表】
当前位置: article > 正文
uniapp通过custom-tab-bar 自定义tabbar导航栏(主要用于微信小程序)_custom-tab-bar uniapp
作者:菜鸟追梦旅行 | 2024-02-18 01:24:54
赞
踩
custom-tab-bar uniapp
这个自定义的tabbar是用于微信小程序方面的
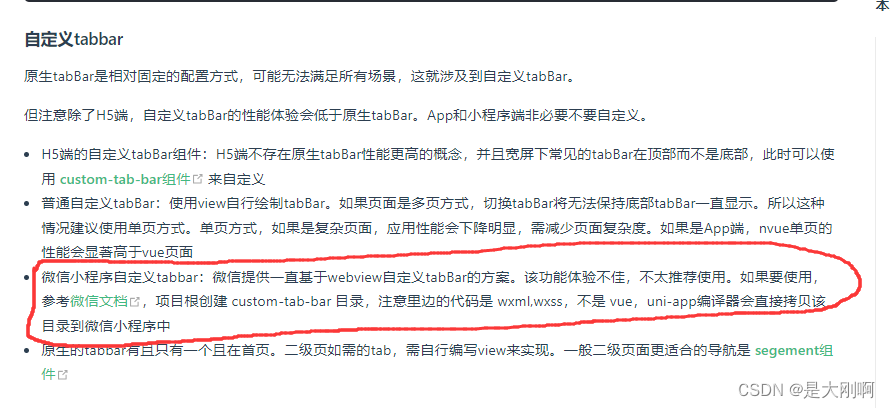
开始: uniapp文档搜索自定义tabbar,并找到这个

第一步: 根目录创建 custom-tab-bar 文件,并在page.json文件里面tabbar设置项中添加 custom 属性,并设置为 true,list数组不要清空,把你得tabbar页面也写上去,他需要和你得自定义得tabbar那个数组对照()

第二步: 点击参考微信文档,调整到微信文档,页面滚到最下面找到示例代码,点击预览,这时会打开微信开发者,你把实例代码中custom-tab-bar 文件里面的所有代码复制到你得项目中去

第三步:根据你自己的想要的tabbar修改你上一步复制的代码,和你(如果你看不懂小程序原生的代码,好,请你自行百度学习)
最后在你的tabbar页面的onshow生命周期加上这段代码vue2使用this. m p , v u e 3 使用 t h i s . mp , vue3使用 this. mp,vue3使用this.scope
onShow() {
// vue2
if (typeof this.$mp.page.getTabBar === 'function' && this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected: 0
})
}
// vue3
if (typeof this.scope.page.getTabBar === 'function' && this.scope.page.getTabBar()) {
this.scope.page.getTabBar().setData({
selected: 0
})
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
如果vue3时setup写法,你需要根据vue2的写法再创建一个script ,在里面的onShow里面写入那段代码
最后感谢这位作者 @景宇 我就是看了他的文章 才知道getTabBar()是如何获取到的
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



