热门标签
热门文章
- 1Kaggle实战入门:泰坦尼克号生还预测(基础版)_泰坦尼克kaggle实战
- 2解决系统缺少api-ms-win-core-sysinfo-l1-2-0.dll文件问题_api-ms-win-core-sysinfo-l1-2-0.dll下载
- 3【文末送书】python数据挖掘从入门到实战
- 4深入挖掘Windows脚本技术_windows7脚本编程和命令行工具指南
- 5google和edge浏览器崩溃,错误代码: STATUS_STACK_BUFFER_OVERRUN_status_stack_buffer_overrun浏览器
- 6windows下查看exe文件依赖的dll_获取某一目录下所有exe所关联的dll
- 7CNN中的BN(伪代码讲解)_cnn伪代码
- 8一篇就够,详解TCP三次握手和四次挥手_syn和ack的值
- 9Pytorch学习(六)—— 卷积神经网络ResNet_vgg主干网络用于
- 10前端入门篇(五十六)练习8:3d动画(照片旋转展示)_vue 图片 3d闪烁旋转效果
当前位置: article > 正文
uniapp—小程序自定义tabbar(非组件)(图文)_uniapp custom-tab-bar
作者:盐析白兔 | 2024-02-18 01:09:43
赞
踩
uniapp custom-tab-bar
1、在src文件夹下创建custom-tab-bar文件
文件夹下创建小程序的四个文件js/wxml/wxss/json
- 1

里面的内容和小程序官方文档写的一样
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
就是这些内容
可以预览效果导入段落直接copy到你的项目里,注意修改js文件里的路径
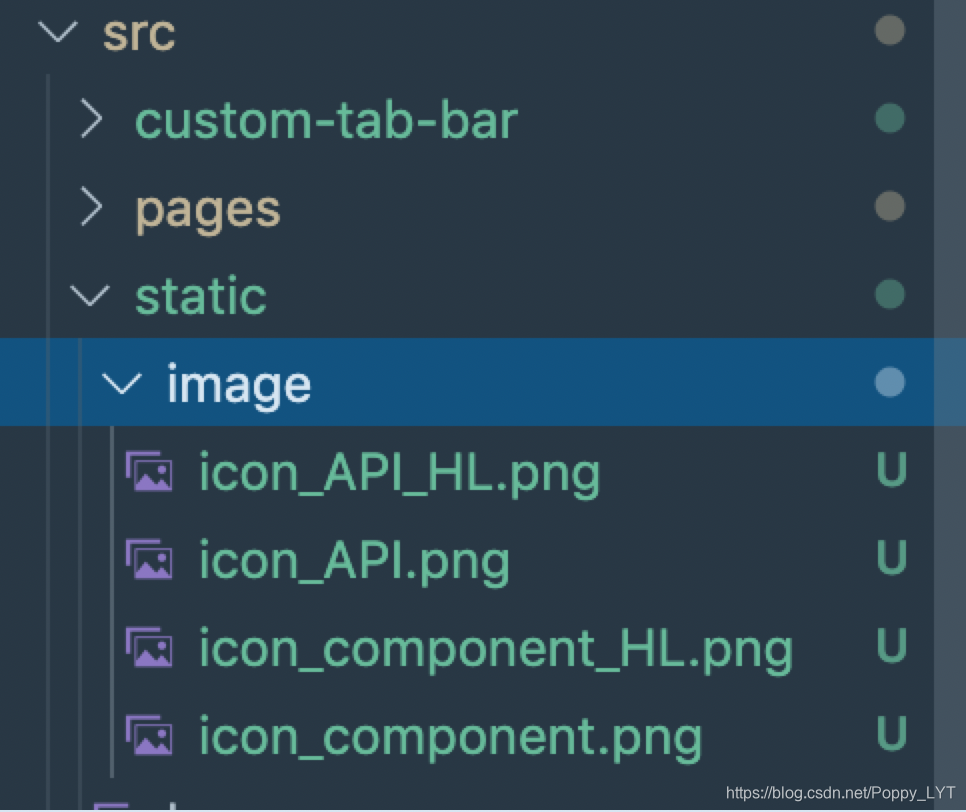
2、在static文件夹下新建image文件夹,放入四张需要的图片,这个我用的也是小程序官网自带的

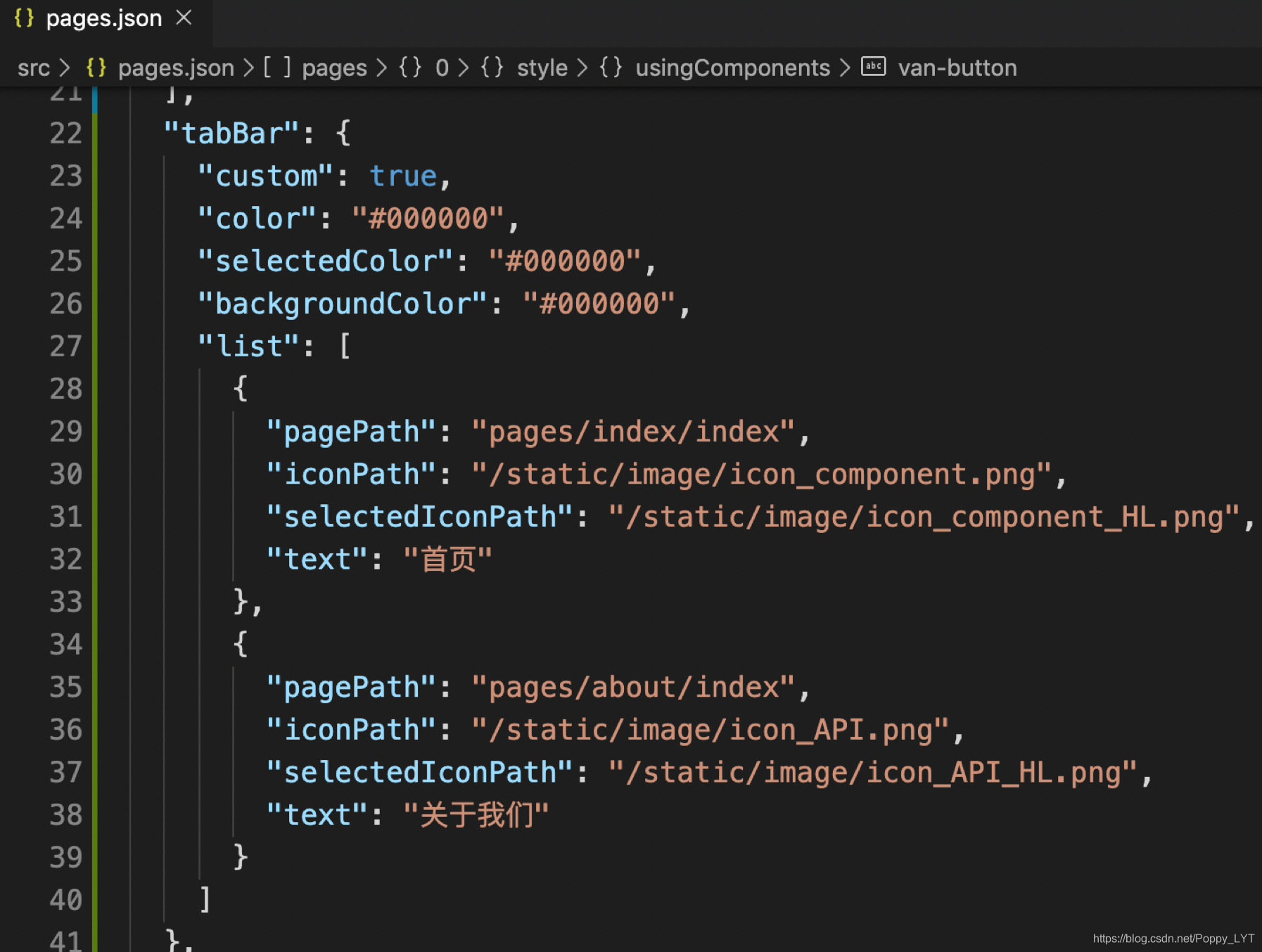
3、pages.json文件写入页面路径,图片等等的内容

注意pages.json文件的tabbar的custom一定是true
4、在main.js写入
Vue.mixin({
methods:{
setTabBarIndex(index) {
if (typeof this.$mp.page.getTabBar === 'function' &&
this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected: index
})
}
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
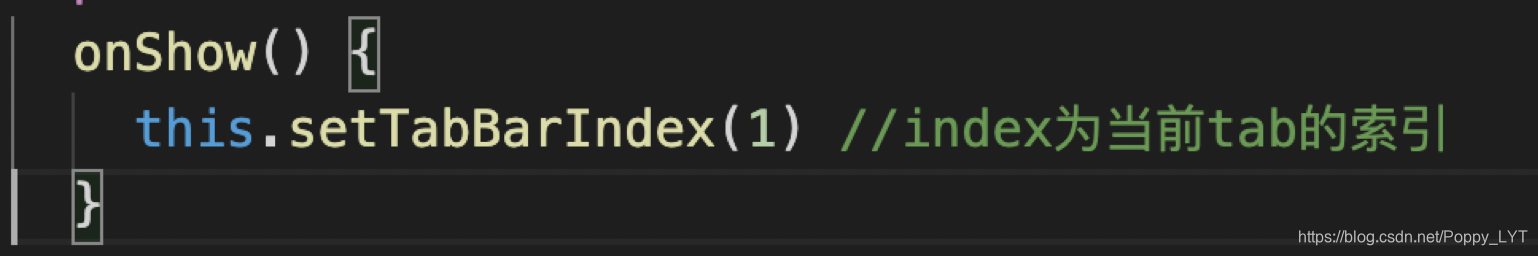
5、在页面中调用方法
index首页
 about关于我们页面
about关于我们页面

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/103139?site
推荐阅读
相关标签



