热门标签
热门文章
- 1同步时分复用和异步时分复用_请简述时分多路复用技术中的同步时分和异步时分的区别?、
- 2OpenCV在Android上实现人脸背景虚化_人像虚化算法
- 3uniapp自定义底部导航栏
- 4AI创作教程之如何使用简单的 Web API 和 GPU 支持在 Docker 中运行 Stable Diffusion,在 45 秒内启动用于 Stable Diffusion的 Web API_stable diffusion api
- 5HTML5画布(canvas)绘制图形_html canvas 绘图
- 6C++程序设计——继承与派生(一)_c++p=&d
- 7微信小程序自定义 tab-bar(基于 wepy)_wepy实现custom-tab-bar
- 8win10常用快捷键、命令和脚本_win10自带按键脚本
- 9Unity3D制作天空盒_unity制作外星视角的天空盒
- 10Meta Talk: Learning To Data-Efficiently Generate Audio-Driven Lip-Synchronized Talking 论文解读_audiodvp
当前位置: article > 正文
Vue - Ant Design Vue 中 <a-select> 选择器组件,既可以选择下拉又可以手动输入文本功能,让 select 选择器同时拥有下拉选择和输入文本(支持手动输入文本和下拉选择)
作者:菜鸟追梦旅行 | 2024-02-20 19:53:44
赞
踩
a-select
前言
网上的代码基本上都是无效的,且代码非常乱还有bug。
本文 实现了在 vue/nuxt + ant design vue 组件库中,选择器 select 既可下拉选择又可自己手动输入(既能从下拉框选择又可以像文本框一样输入文字),
您可以直接复制代码运行,并且保证该功能完美无 BUG!
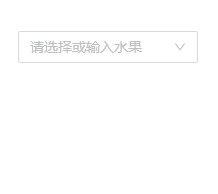
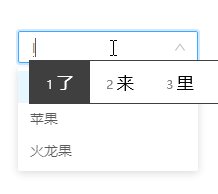
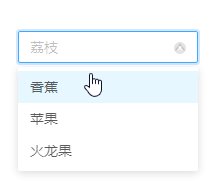
如下图所示,选择器组件能直接从下拉框中选择,同时也可以直接输入文本效果,
示例代码干净整洁,无论 js/ts 都可以使用!

示例代码
随便找个页面,一键复制运行起来查看效果。
<template>
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/120755
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


