- 1利用GRUB4DOS实现加载SCSI/RAID驱动免软驱,免按F6
- 2LeetCode69 Sqrt(x)**
- 3如何搭建自己的git服务器_git服务器搭建
- 4python编写小游戏详细教程,用python制作一个小游戏_利用python制作简单游戏的搭建
- 5小程序电商简介_电商小程序
- 62.5W+ Star的人工智能(AI)项目,微软官方出品,助你快速入门!
- 7Android 7 Nougat 源码目录结构_7qndk
- 8一下午终于配好:如何用vs code连接远程主机jupyter server(notebook/lab)_jupyterlab在vscode
- 9约束多目标优化算法(2)——基于排名值_c-dpea
- 10设置django orm 模型中的字段限制数值的大小
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(八)NodeJS入门——http模块
赞
踩

一念心清净,处处莲花开。
055_http模块_网页资源加载基本过程

哈喽,大家好,这一课节我们来介绍一下网页资源加载的基本过程。首先先强调一点,这个内容对于我们后续学习非常非常的关键,所以大家务必要将其掌握。
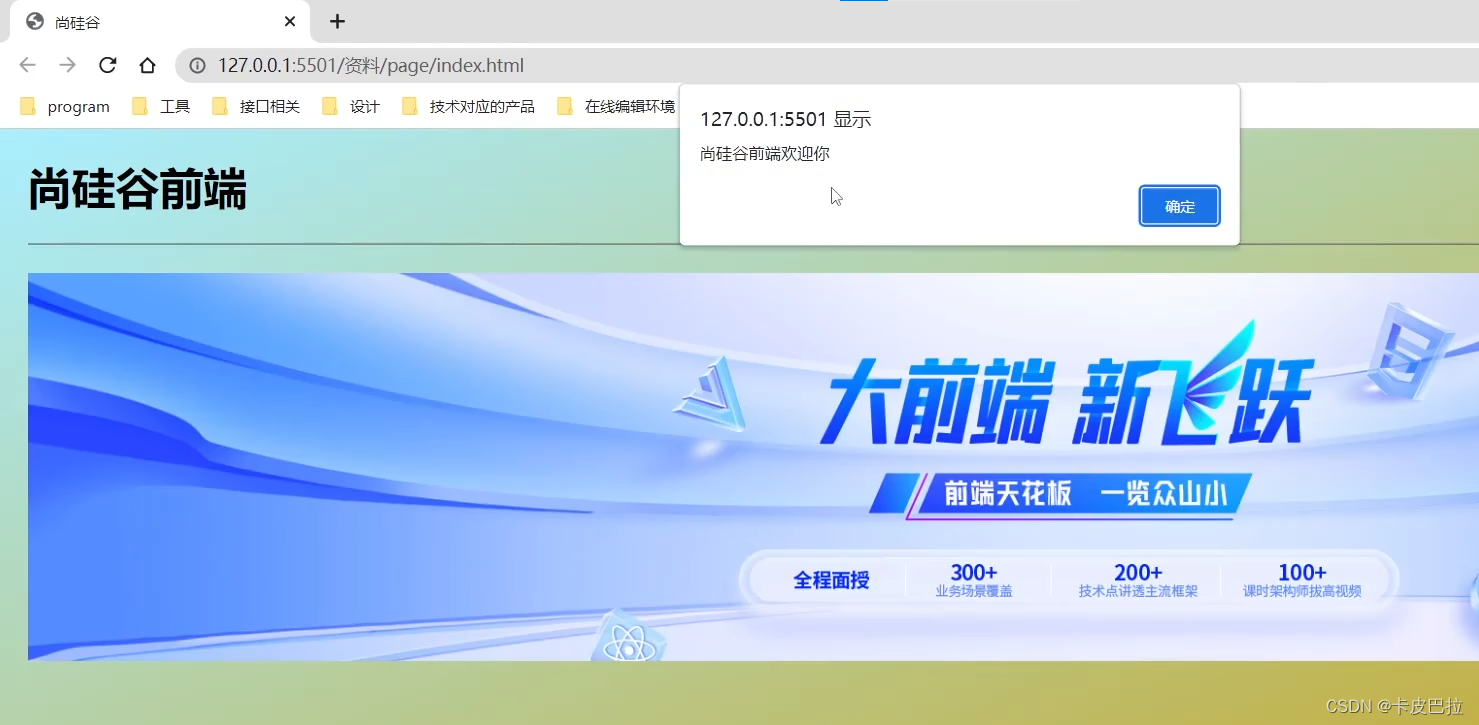
首先先给大家展示一个网页,这个网页是我写的一个比较简单的网页,
这里是标题,
这里是一个link,引入外部的CSS,
下面是一个 H1 标签, HR 横线
img 标签引入一个外部的图片以及一个 script 标签去引入外部的 JS 资源

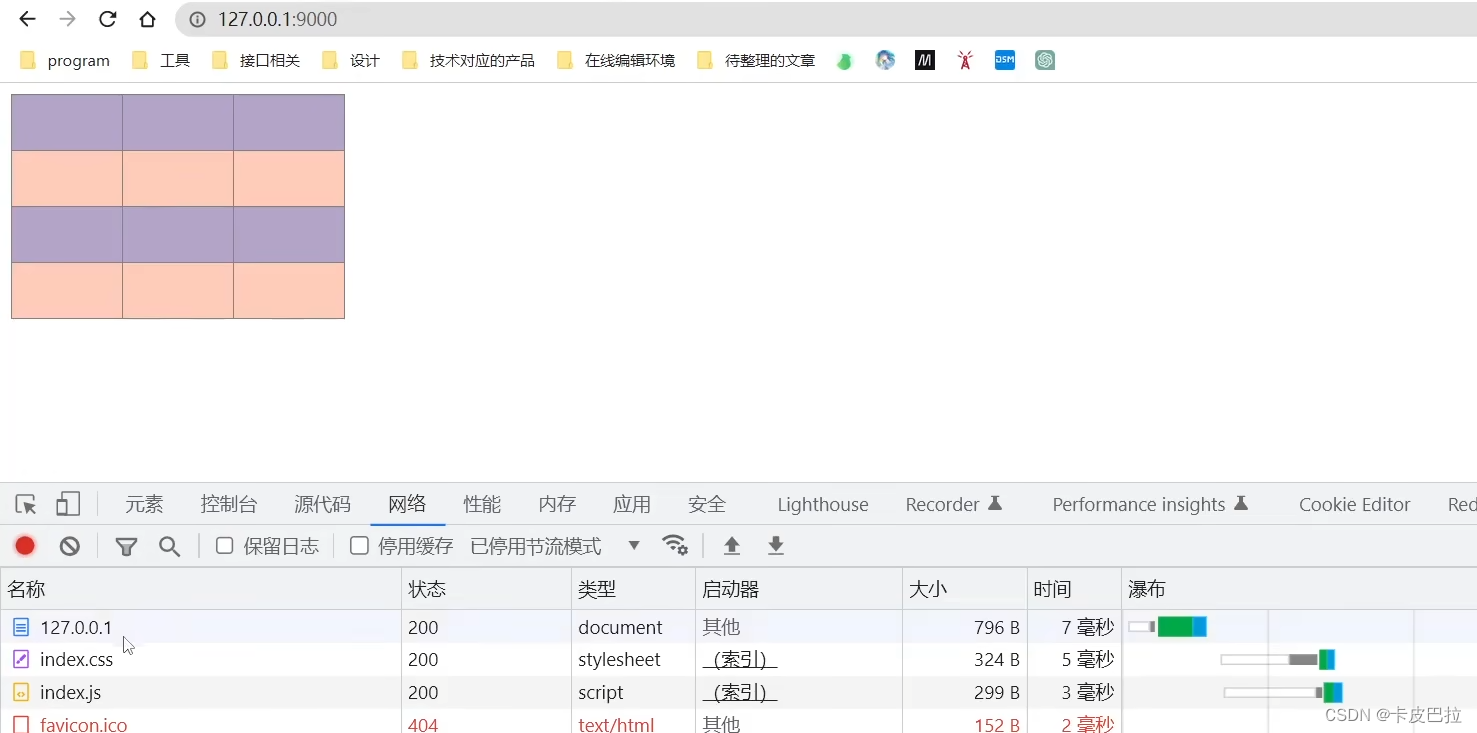
那么下面我们通过浏览器来访问一下这个网页,看看它长什么样子。好,大家可以看一下,这是网页的一个内容,然后这是标题,这是图片,这是背景,是一个渐变的背景。

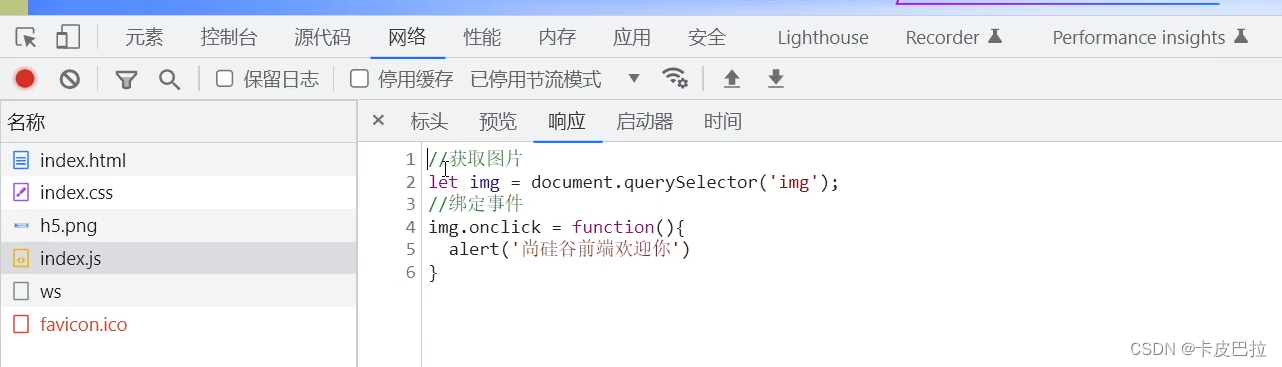
这个图片的话,我们点击是可以弹框的,这个效果是 JS 实现的。

好,下边来问一个问题,这个问题是,你说这个网页它在加载的过程当中一共向服务端发送了几次请求?
再说一遍,这个网页在加载过程当中一共向服务器发送了几次请求?就是向这个 5501 这个端口的服务发送了几次请求?
很多同学会认为发送了第一次请求,会认为说,强哥,你看你在这里敲了一下回车,这结果不就都回来了吗?一次请求全搞定,但事实却不是一个,我们可以打开网络控制台区,看看究竟是几个请求。
摁一下F12,打开网络,我们刷新,一下子刷新完之后你会发现这里总共出现了 6 个请求,其中有两个跟我们目前关系不大。

第一个是下面这个 WS 请求, ws,这个请求是它这个 vscode 插件,它让这个网页发送的一个请求,让这个网页能够实现自动刷新的功能,所以这个并不是我们控制的。
第二个这个跟我们目前关系也不大,这咱们之前说过了,是浏览器它的一个行为,自动的一个行为来去获取网页的图标,而上边这几个都是跟我们的网页有直接关联的请求,一共是 4 个请求。好,下面的话咱们展开一个一个来去说。
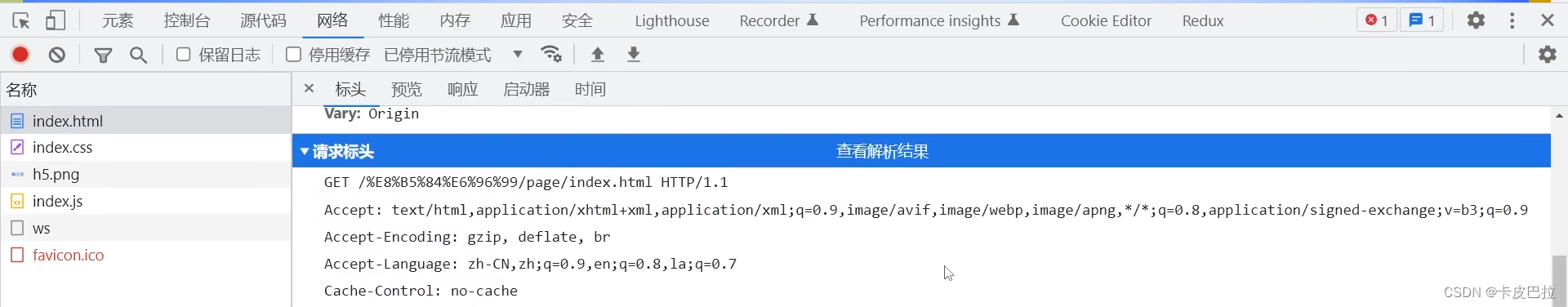
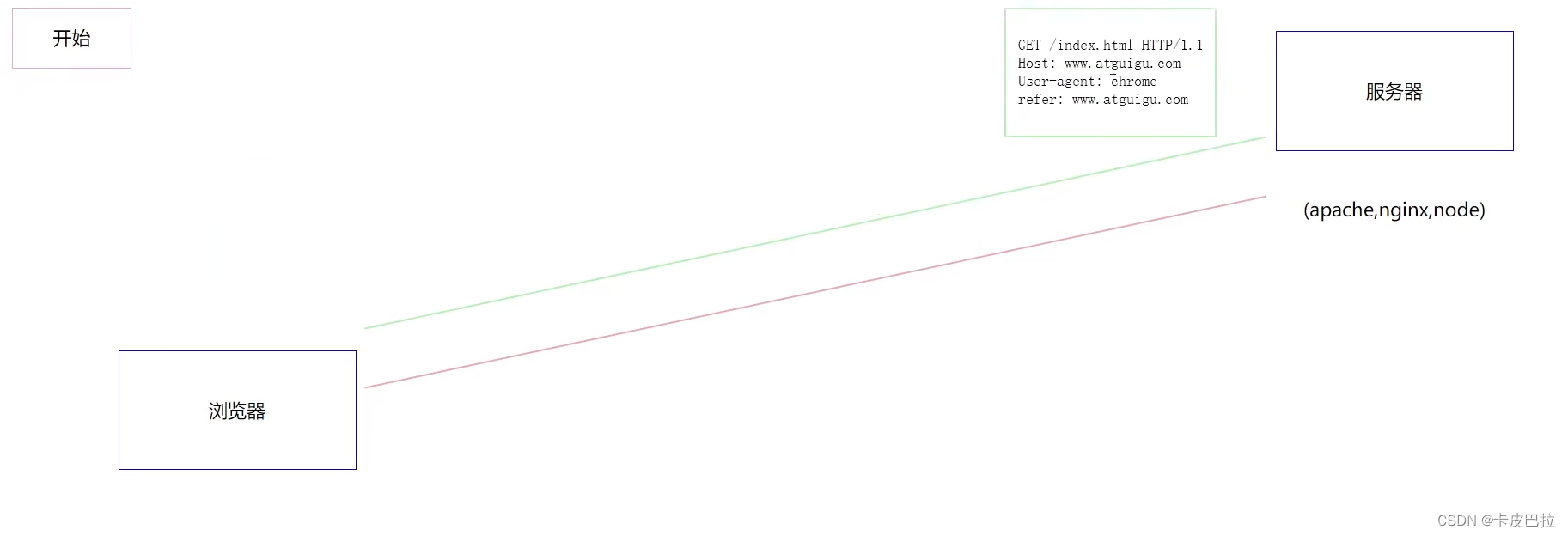
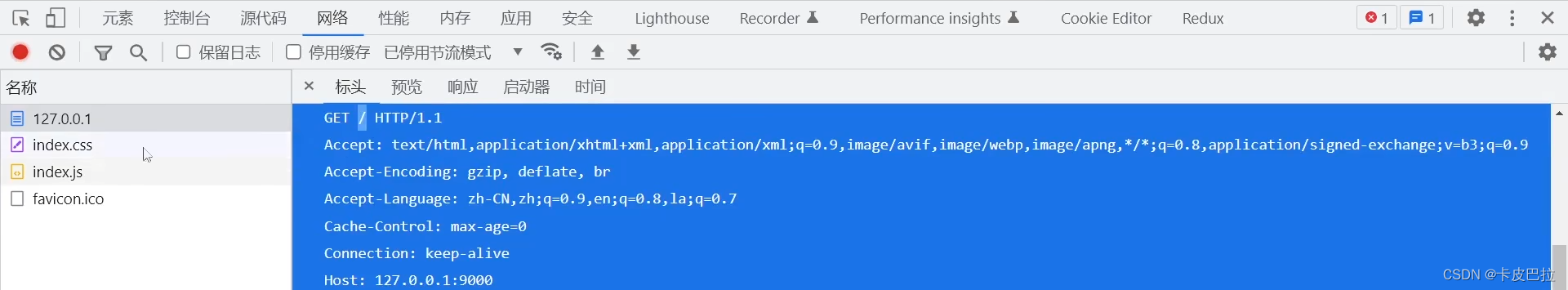
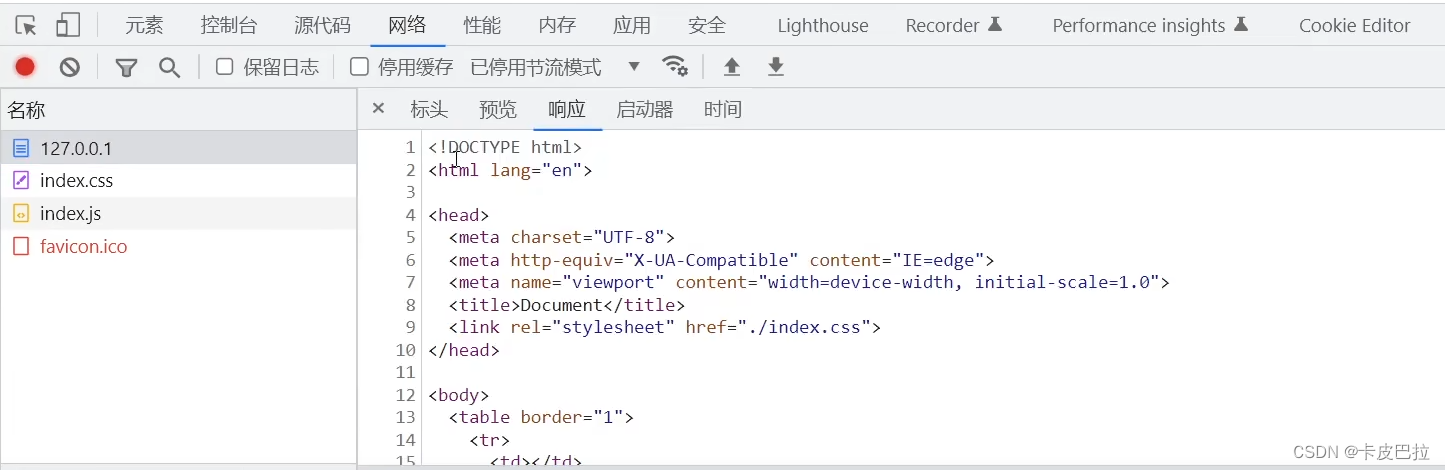
在输完 URL 之后,敲回车首先发送的请求就是这个请求,它的目的是来获取网页的 html 内容,这是那个请求报文发过去,

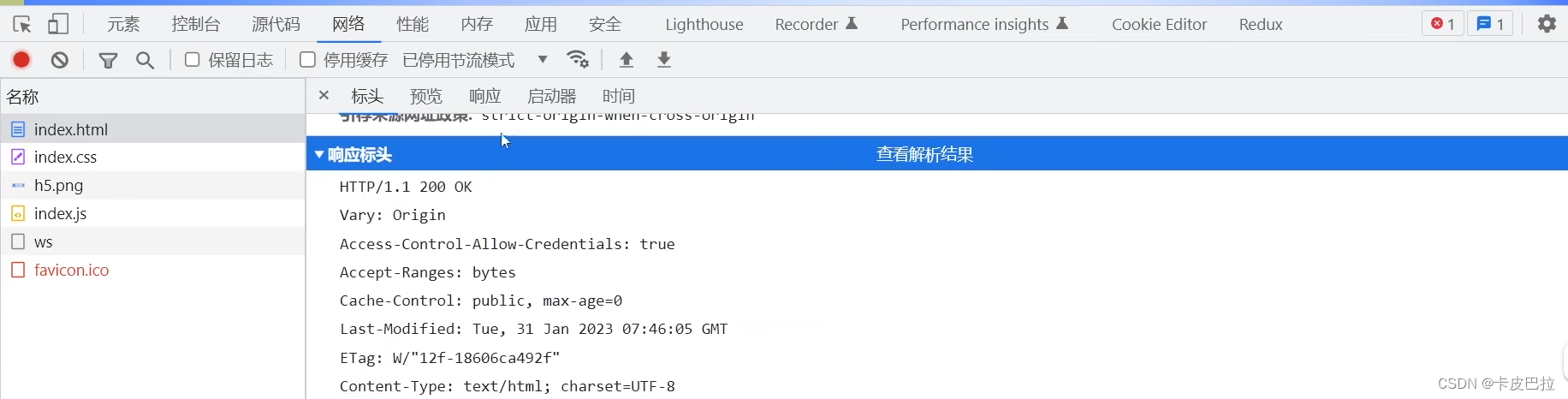
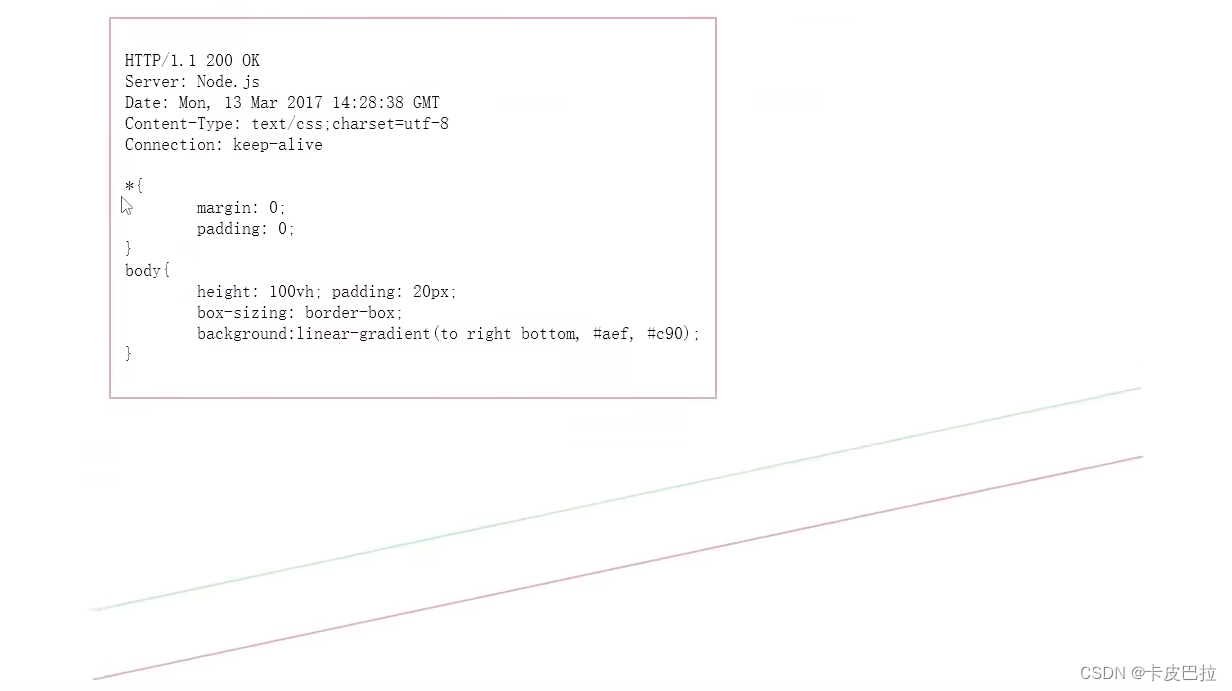
然后响应报文,响应行,响应头,它在这,

响应体在哪呢?响应体在这,

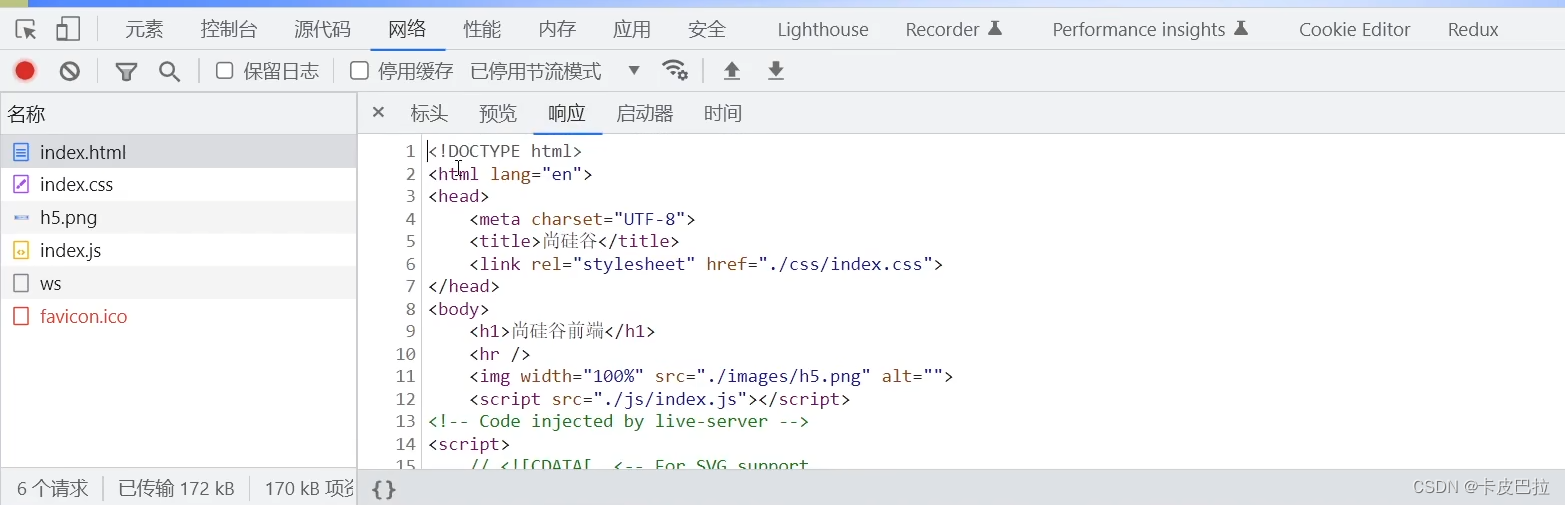
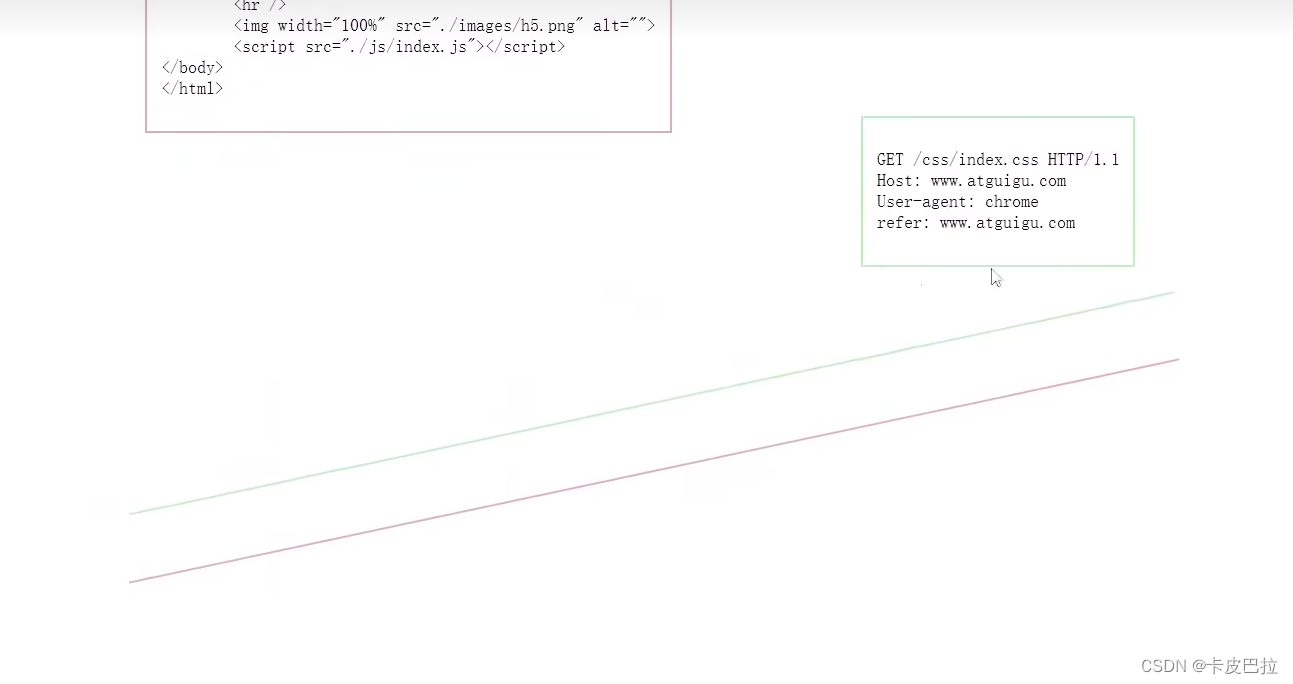
响应体在回来之后,浏览器就开始对这个响应体内容做解析,这里有一个 title 标签,于是乎把这个标签页这个标题设置为上硅谷,接着他发现了一个 link 标签,接着去解析这个 link 标签,这个 link 标签它引入了一个外部的 CSS 资源,所以此时浏览器会再次向这个 5501 端口去发送 http 请求,去获取 CSS 内容。
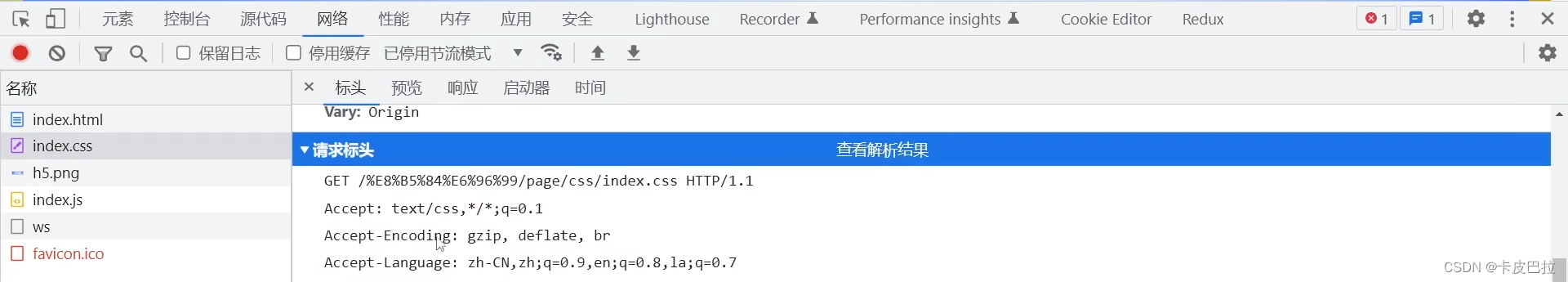
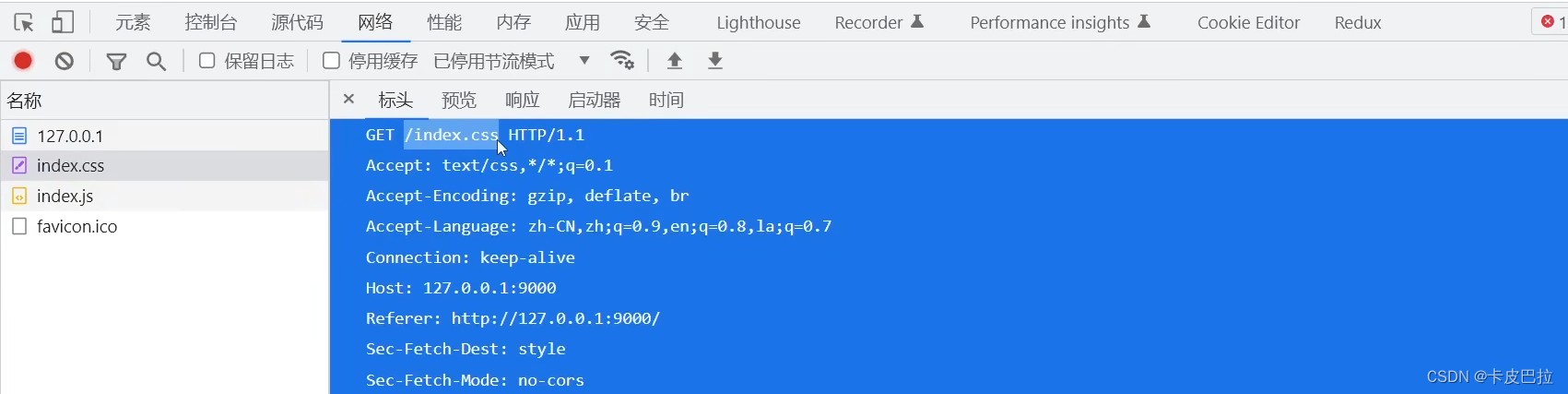
大家可以看一下,这是第二次请求的那个请求报文,

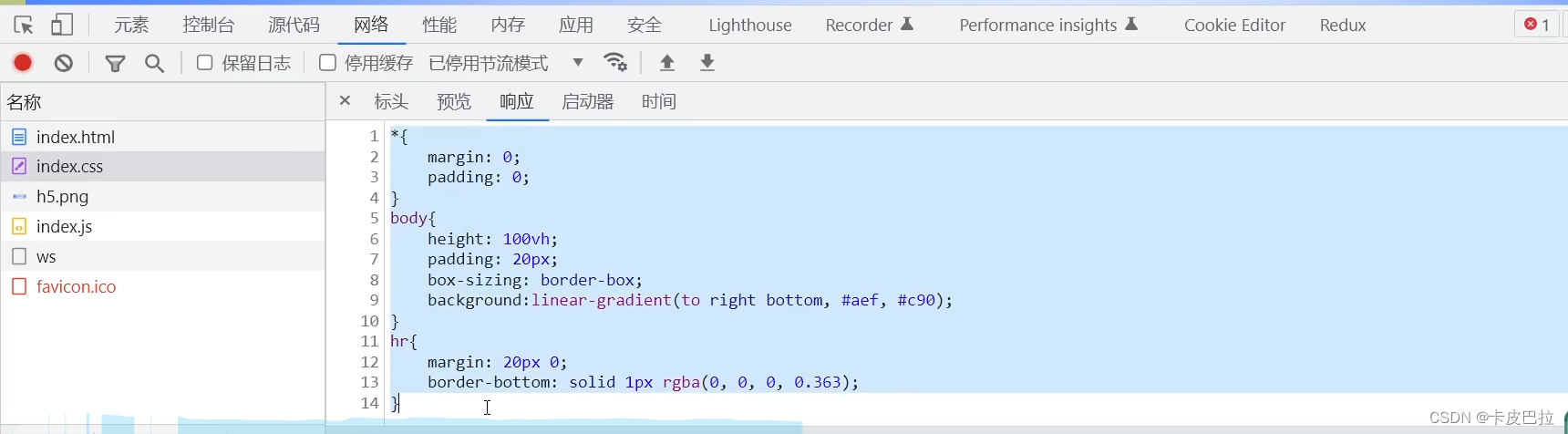
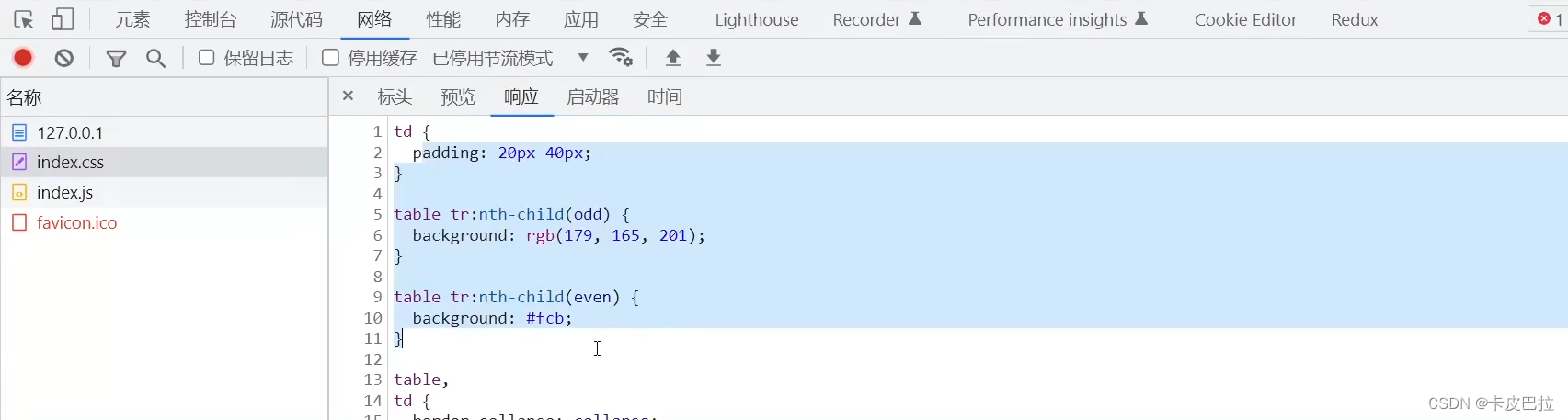
而响应结果,大家看一下这个是响应体的内容,是 CSS

CSS在回来之后浏览器就开始解析,用这个样式去控制页面当中的元素样式。
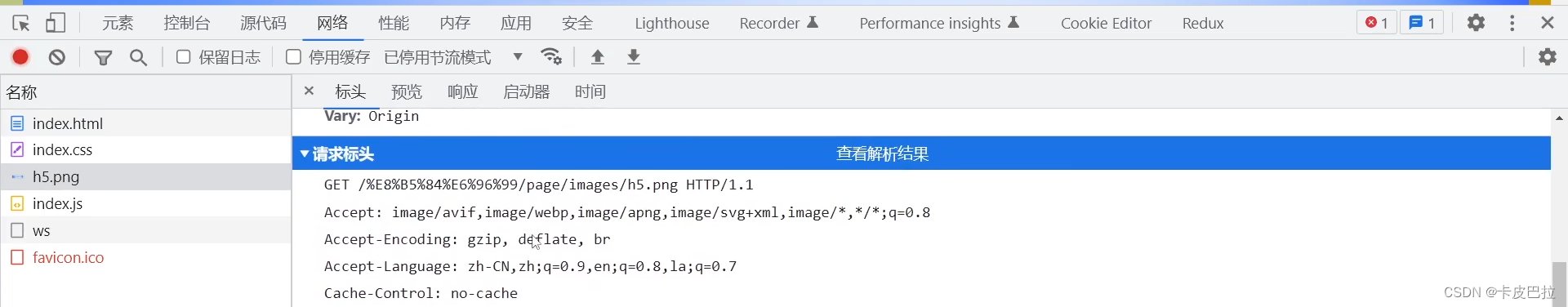
好,那接着继续,当把这个解析完毕之后,下边开始往下走,这是H1,这是HR,然后这里遇到了一个以 match 标签,这里需要呈现一个外部的图片资源,于是乎他又向服务器发送请求,你看一下请求报文,在这

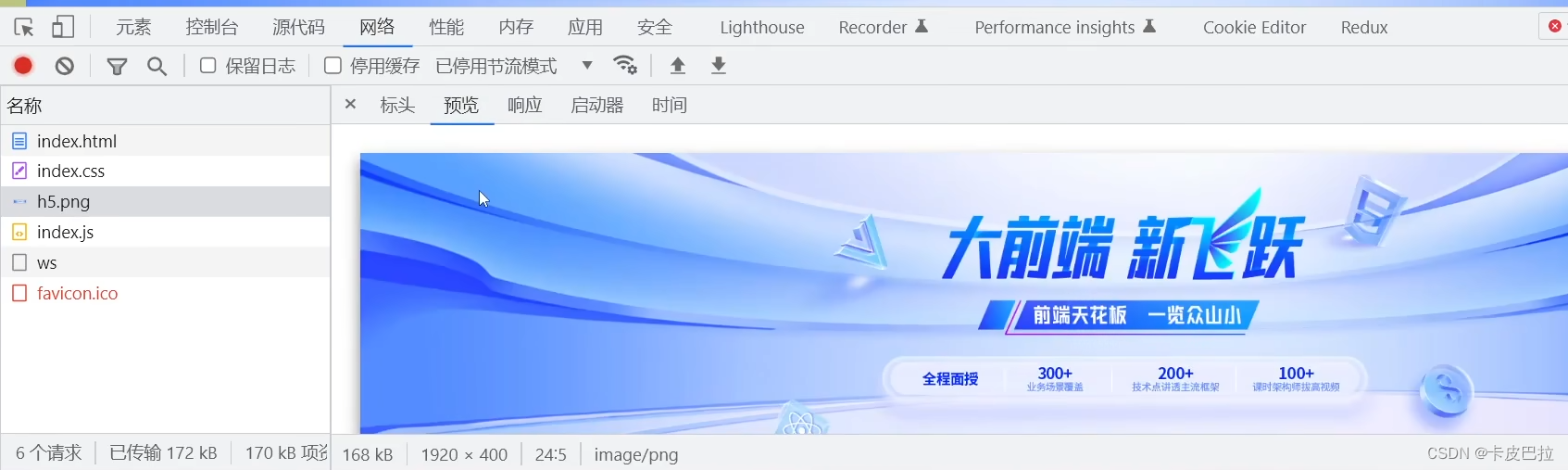
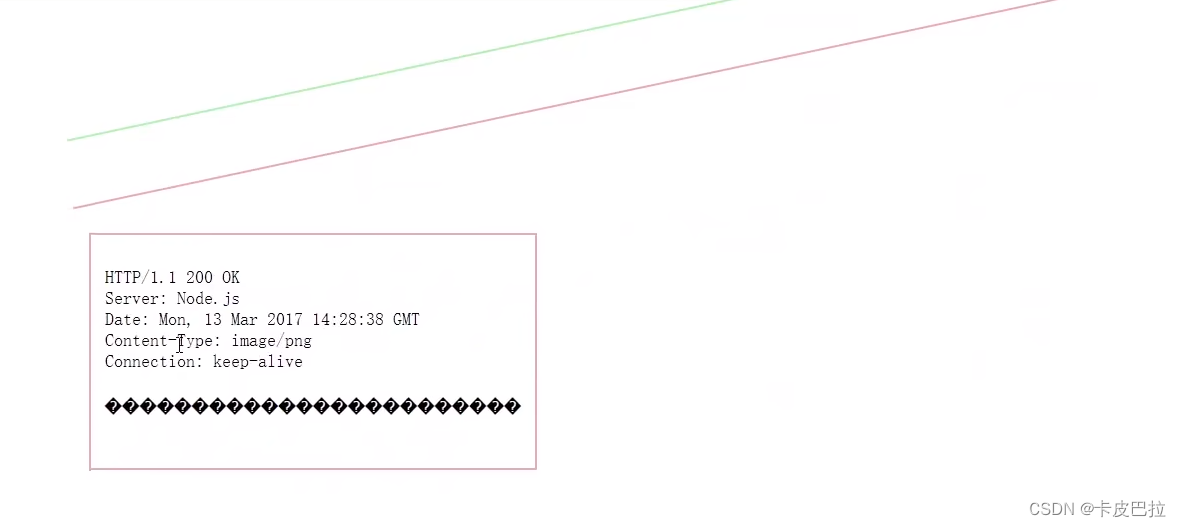
还是把这个请求发送给谁呢?还是把请求发送给这个 5501 了?请求过去之后,服务端把图片内容返回这里,响应的响应体我们看不到,没关系,咱们可以来点击这个预览,对于图片类的内容,我们可以通过点击预览来查看响应题的内容。

好,图片再回来之后开始渲染,然后去呈现,再接着往下去解析,他发现了谁。有一个 script 的标签,然后有 src 属性,表明这里用到一个外部的 JS 资源。
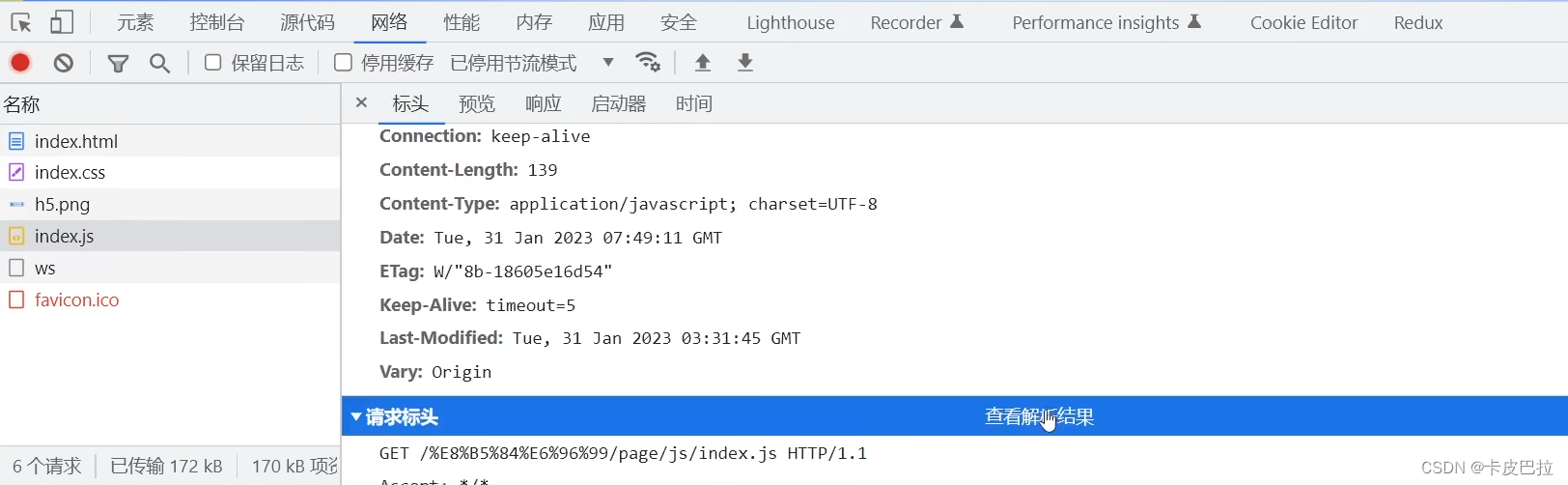
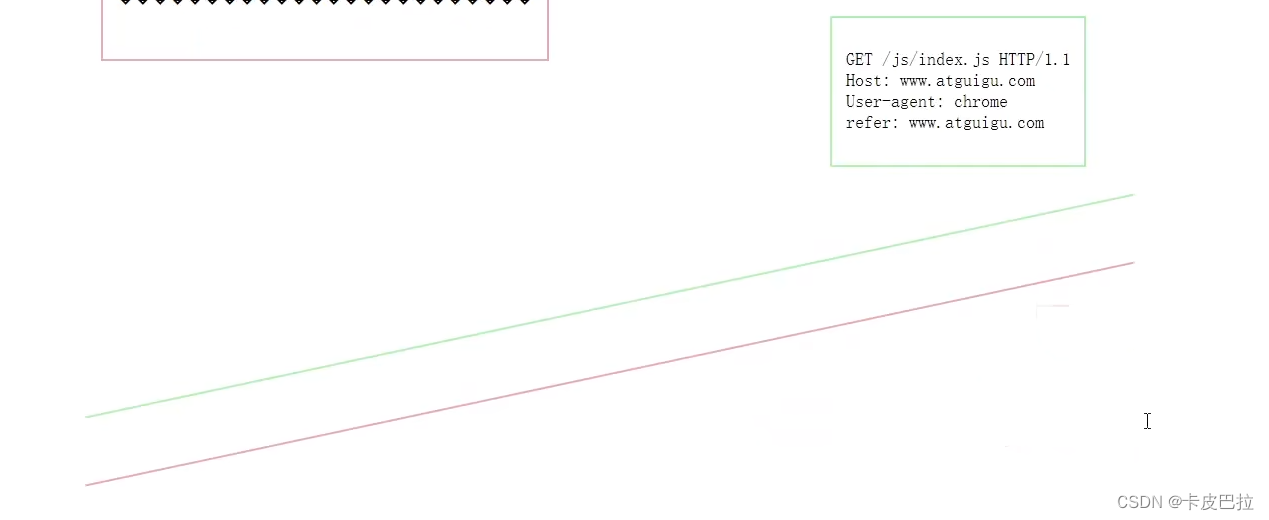
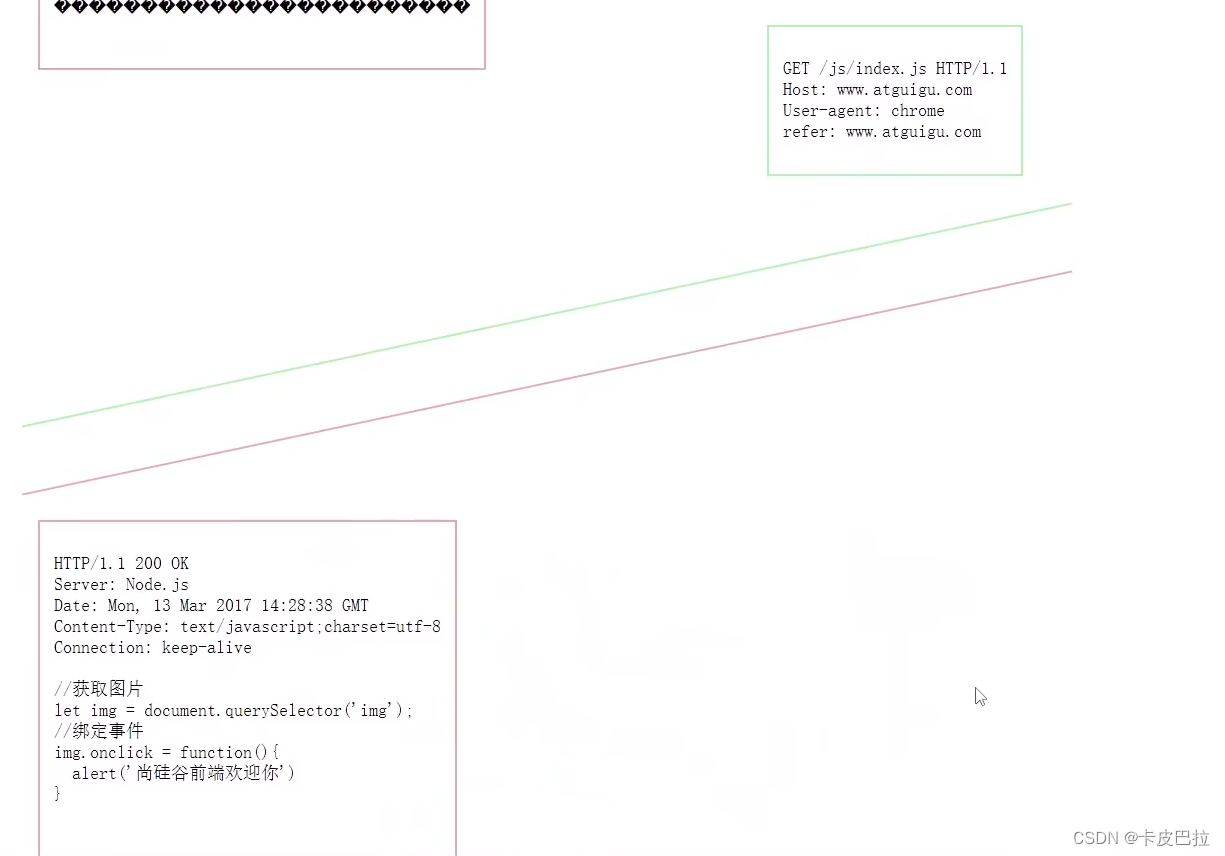
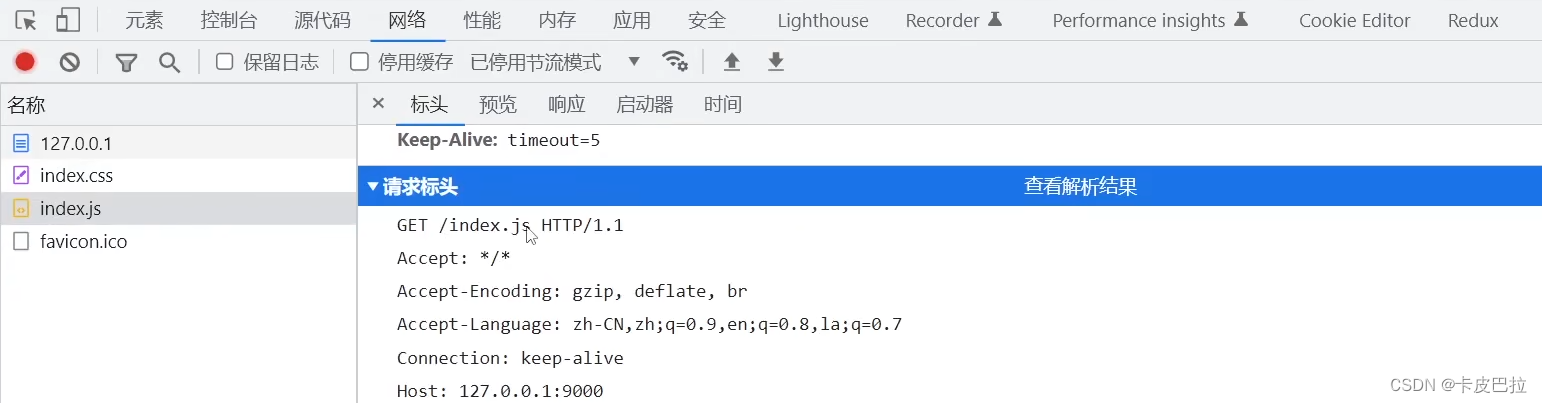
于是乎他又向服务器发送了一个请求来获取这个 JS 的资源,这个是请求报文,大家可以看一下,

然后响应结果这块响应体里边包含的是 JS 代码,

这样一个的话就完成了页面所有资源的一个加载。所以你会发现整个页面的资源它不是说一下子一次就请求回来的,而是循序渐进的一个请求和响应。
那为了更好的让大家理解这个过程,还写另外一个网页,方便大家去理解看一下,我们点开浏览器,好,这个网页的话,大家可以看一下,是用一个小动画的形式来给大家演示了一下整个资源的一个加载流程,
点击开始,首先把请求发过去,获取 html

服务端返回html,浏览开始解析,

解析发现有CS,发请求,获取CS,

然后返回 CSS 内容式样,进行样式控制,

再往下走获取图片,

返回图片。

然后还有 JS 请求过去,

然后返回 JS 的一个资源。

当然了,这里我是为了方便给大家去做演示,所以才做成这种,就是一个去一个回这样的一个效果。
那么其实实际情况当中,他这个请求往往是并行的。什么意思呢?比如说我举个例子,第一个请求过去返回的 html 发现有CS,于是我发请求就获取CS,当它发现有图片之后,它会再发请求去获取图片。注意这个时候 CSS 的结果还没回来,这个请求(请求图片)就已经触发了,那对应的下边这个 JS 的请求也是如此,它不是说一定要等前面的资源回来之后它再走,不是这样子的,这些请求往往都是并行的发送数据,然后等待结果的回来。
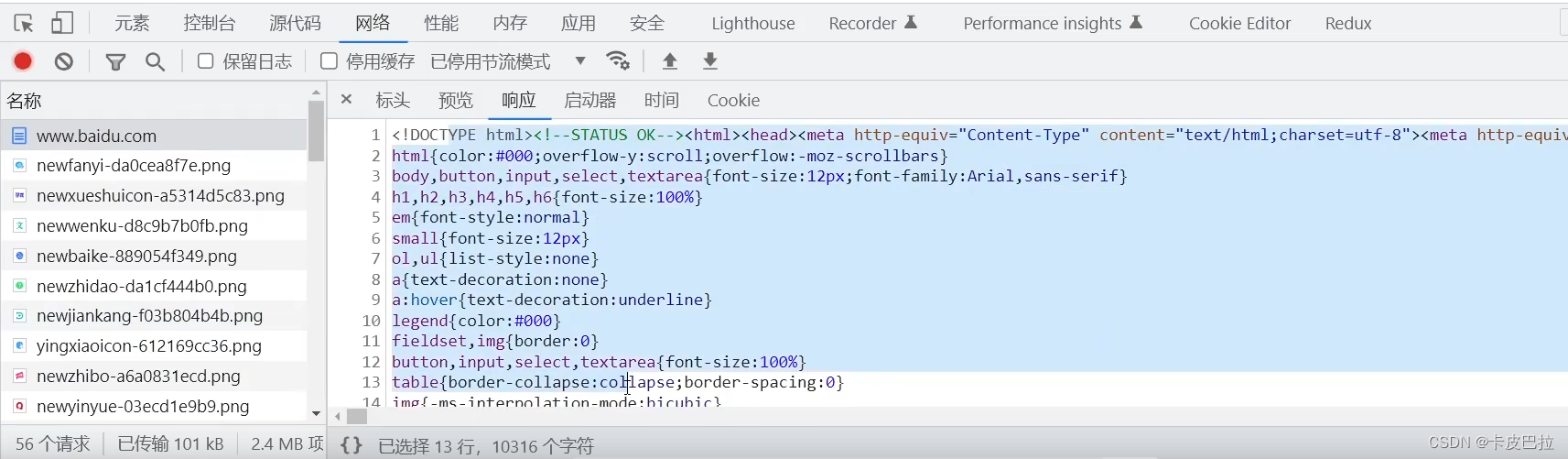
其实我们平常看到的很多网站,他们的资源加载都是这样子的,比如说我们打开百度之后,我们摁一下 f12 ,去查看一下网络控制台,刷新界面你会发现百度这个网页加载完毕之后,总共发了 56 个请求,而第一个请求就是来获取 h t m l 内容。

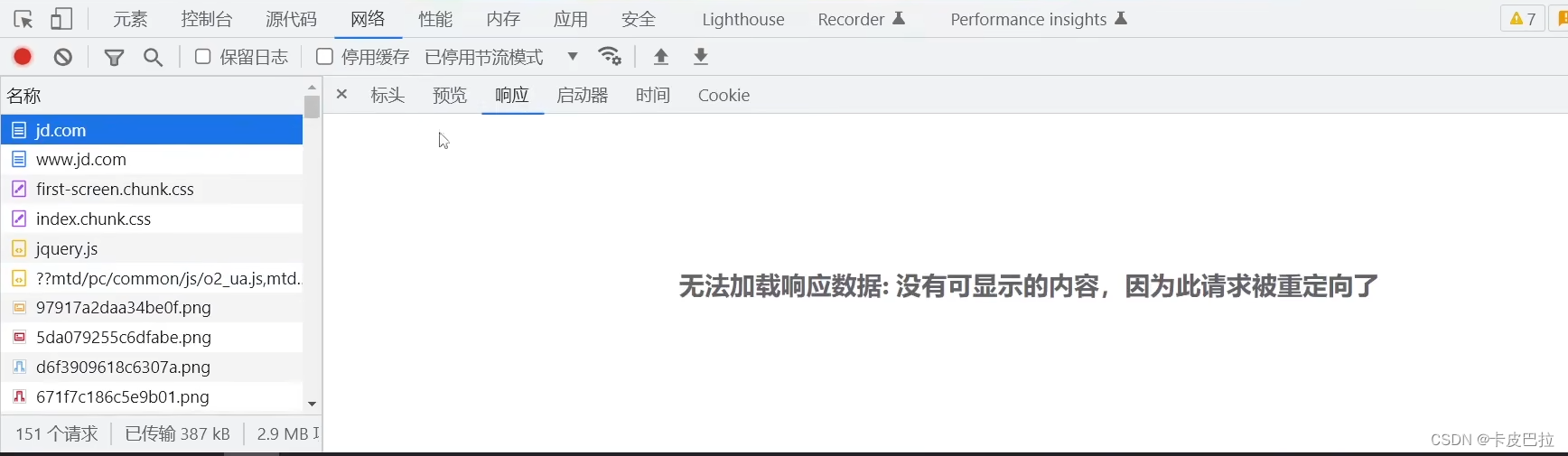
接下来我们可以去看看京东的,打开京东。我们可以先按 F12 点开网络(然后打开京东网页), 预备走,你可以看一下,到这的话已经发送了 100 多个请求了,我们去看看第一个请求 jd . com,然后当然这个请求的话它做了一个重定向,跳转到了 3W 点, jd . com

要看这个响应,你看它也是先把 h t m l返回来,然后再开始去加载CS,去加载JS,去加载图片。

好了,那么这个小节关于网页资源加载的一个基本的过程,我们就先说这么多。
056_http模块练习_实现网页引入外部资源

hello,大家好,上一个小节咱们把网页资源的加载的一个流程给大家做一个介绍,有了这一块内容做支撑的,咱们就可以做这一个小节的扩展练习了,这个练习是在之前 HTTP 响应那个练习的基础上进行一个扩展。好,我们首先回顾一下之前那个响应的一个效果,当时其实也比较简单,就是创建了一个服务,然后端口是 9, 000 响应回来一个表格,并且可以点击使其它变色,当然表格本身是隔行换色的。
做完这个效果之后,再来提一个需求,大家想一想,这个需求听起来是比较简单的,就是我想把这个 CSS 代码放到一个单独的 CSS 文件当中。然后咱这个 JS 代码,我想把它放到一个单独的 JS 文件当中,让咱们这个页面依然还能有现在这个效果。大家同学可能会想说,这个简单,是吧?咱们可以把这个内容放在 CSS 文件里边,然后用 link 导入 JS 代码,咱们可以用一个 script 标签儿将其导入。
诶,这个思路是这么一个思路,但是我给大家提个醒,我建议你,我强烈建议你,你可以自己先操作一遍,然后感受一下这个操作到底行还是不行。好吧?建议你自个先做一做。那下边的话,来带大家一起把这个效果咱们实现一下。
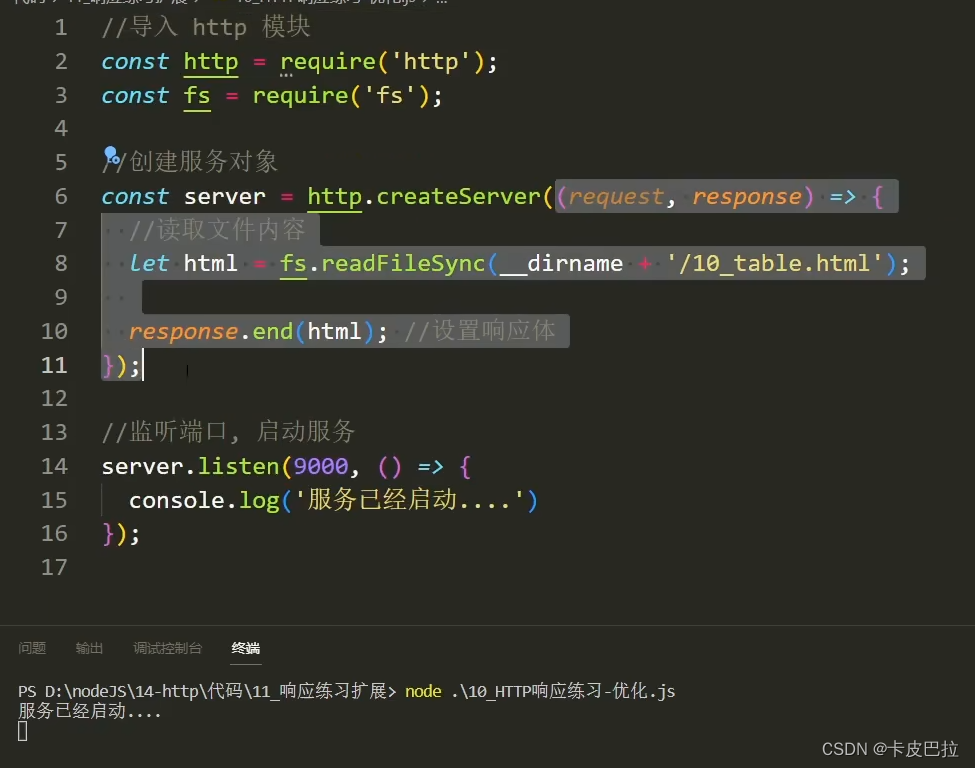
首先的话我先建一个文件夹,我这来一个11,然后这里是一个响应练习的扩展,我把 10 这两个文件我先复制一份放到 11 的文件夹当中,

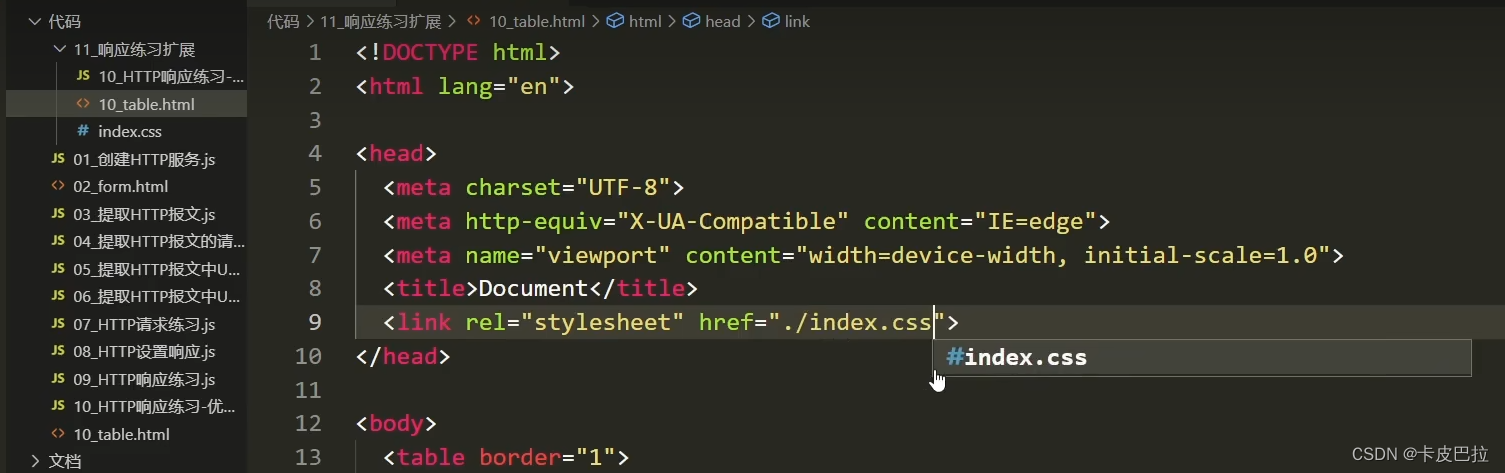
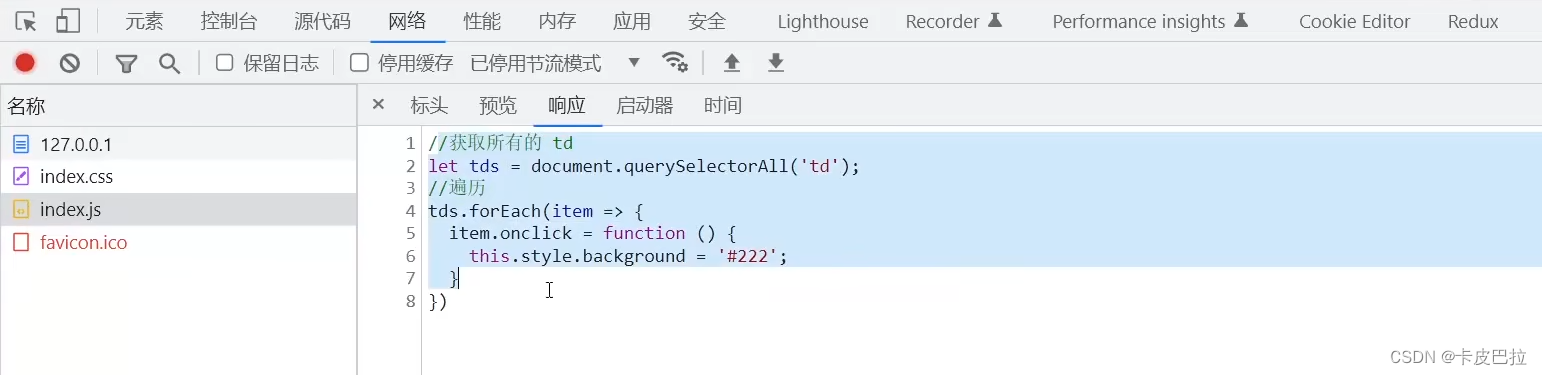
并且我还得把之前那个服务我先给它停了。好,建联的话我在这新建一个文件,在这写一个index.css,

然后把html 的这个 CS 代码我给它咔一下子,放在这个 index 的 CSS 当中保存。

然后接下来把这个(style标签)cut掉,下边的话,我这里写一个 link 标签,HREF,我也去引入那个 index 点CSS,你们说对不对?咱们下边的话引一下,按照我们之前所学知识,要想引入这个CSS,咱们应该这么去写,来一个点儿杠,然后index点儿 CSS 保存,你看编辑器都给它提示的,那还能有错吗?对不对?

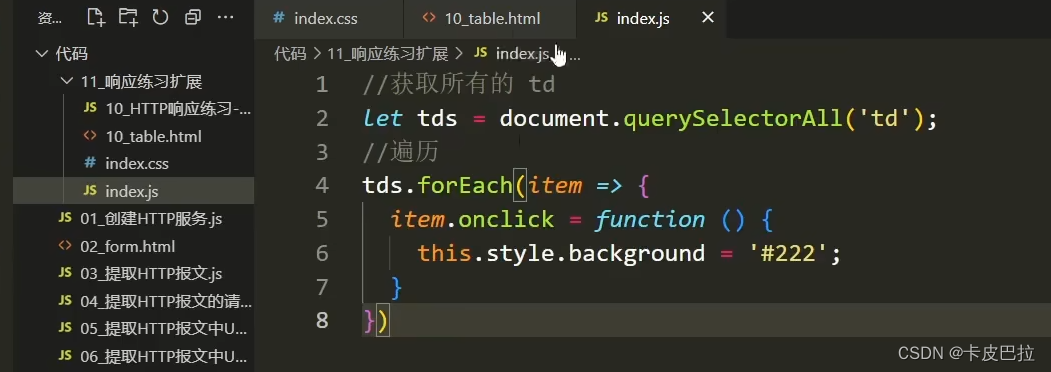
那下边 JS 也是一样子,咱们把这代码直接给它剪喽,新建一个文件叫做 index.js 敲回车,然后把代码粘过来,

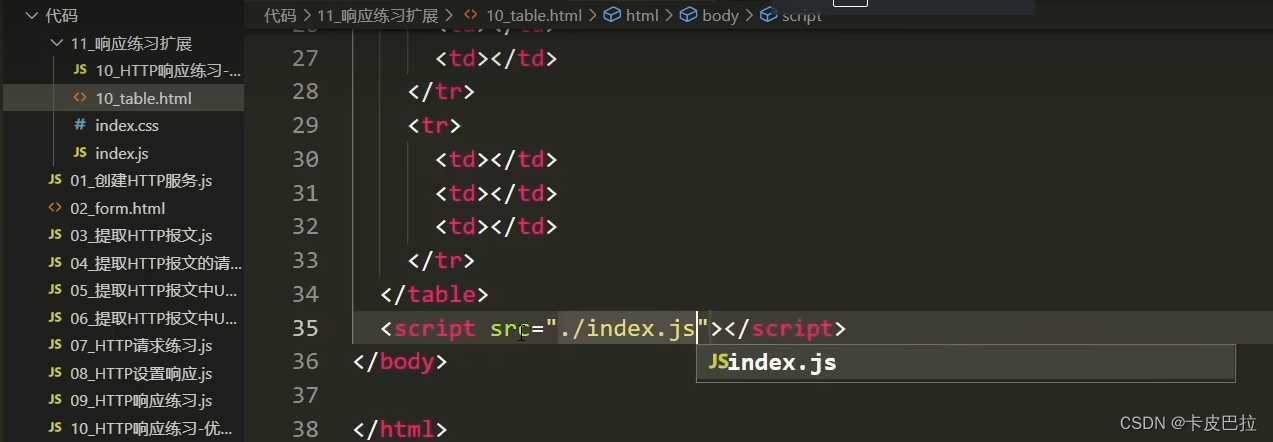
粘过来之后这里咱们去用一个 src 属性将这个 JS 的文件导进来,写一个点杠index.js,你看代码也是有提示的。

好,那相信很多同学都是按照这个套路把代码改进的,改完之后咱们去看看效果怎么样?打开终端,然后 NODE 10 table 敲回车。好,服务已经启动了,咱们切过来去访问一下9000,敲回车看一下,你会发现很奇怪,这个表格有还是没有呢?说没有吧?有说有吧?样子就跟他们预期不太一样啊。

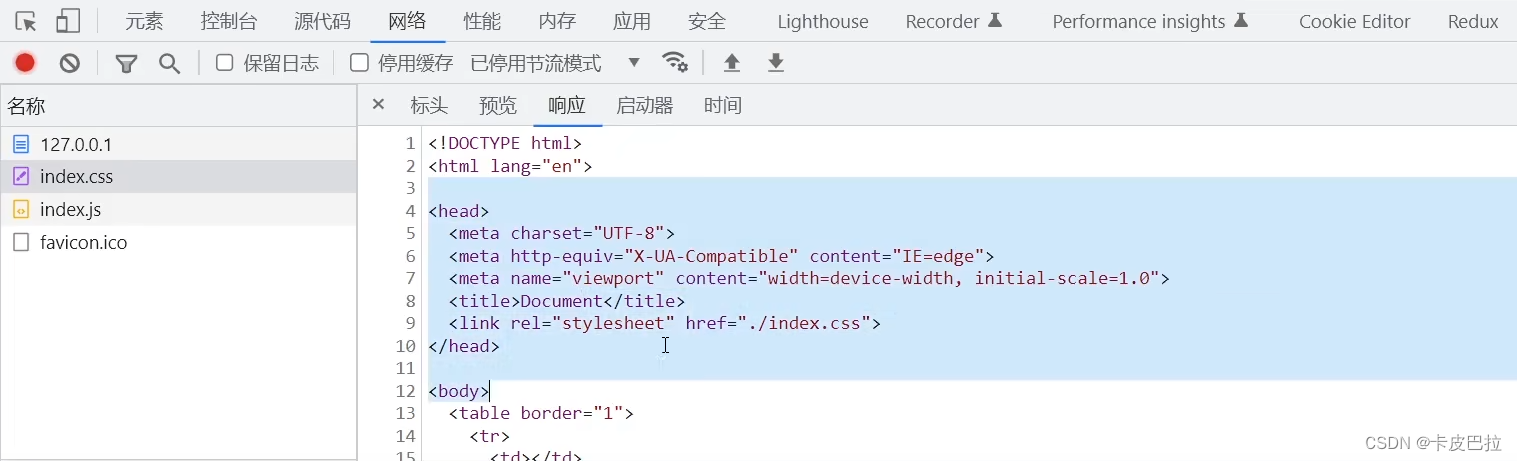
我来给你解释一下,其实表格已经是回来了。咱们可以看看网络控制台,点开网络控制台,咱们刷新看第一个请求,然后看响应,你看到没有? h t m l 它已经回来了。
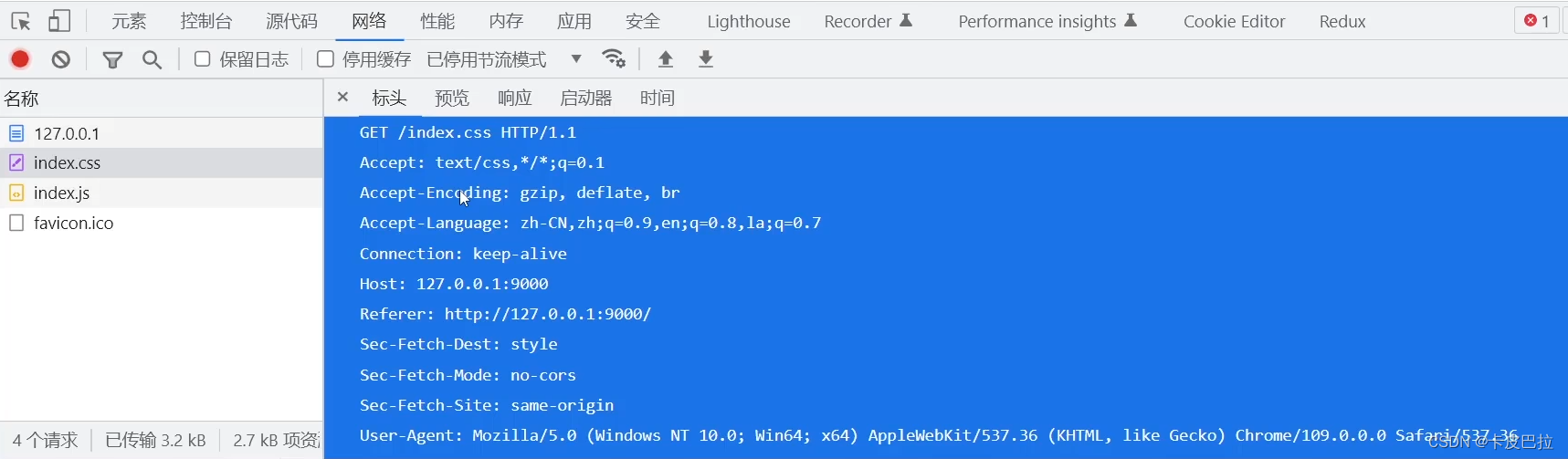
回来是回来了,为什么没有样式呢?而且你看这里还是 200 的响应状态码,按理来说 c s 是有了,为什么这个 c s 它没有生效呢?咱们可以点开这个 CSS 请求,看看具体发生了什么事情。
好,点击,咱们先别着急,先点击标头去看看这个请求的报文,点开之后你可以看一下请求报文是这么发过去的,

发过去之后就问一个问题,
你说这个报文发送过去之后,谁会执行?
我再问一遍,就这个请求报文在发到 9, 000 那一块之后,谁会执行?
其实是回调函数,它会执行,那么回调函数执行它给这个请求的响应结果是什么呢?你可以看一下,即使是这个 CSS 的请求,它的响应结果依然是 h t m l 的内容。


我再说一遍,即使是这个 CSS 的请求,它的响应结果依然是这个 h t m l 内容。好,我们可以来看看网络它的响应结果是不是 h t m l。点开可以看一下 CSS 请求反应结果为 h t m l

对应的这个 JS(请求)亦是如此,我们这个 JS 请求发送过去之后还是回到函数执行,所以响应结果这里还是一堆 html。
所以你别看刚才咱们在写代码的时候,就编辑器咔咔给它提醒,但是它的提醒是有问题的。大锤可能会说,那我这么写不对,那我这个路径该怎么写才对呢?我来跟你说一句,你在这里怎么写它都不对,就是写出花来,它的效果都出不来。
为什么呢?因为我们这个标签解析到它的时候,它给服务器发请求,这个请求一到服务端就给你响应html,甭管什么请求,别说你这个 CSS 了,就是下边这个 JS 或者是那个 icon 图标的请求到达 9, 000 之后,它的返回结果都是这个HTML,
所以问题它其实目前没有出在这儿,

而是出在了这儿。

那所以咱们下边儿应该怎么来解决这个问题呢?就应该去调整这个回调函数,它这一块儿的代码儿,
那么应该怎么去调整呢?我们应该根据请求的路径来返回来响应对应的结果,
那我们要根据哪一个内容来去区分请求呢?我们可以打开网络后台去看一看。
你看第一个请求,点开它看,可以看一下它这个地方请求路径是一个斜线,

那 CSS 这一块的话,它的请求路径是一个斜线的 index 点 css

JS 请求这一块的话,它的请求路径是一个斜杠的 index 点JS,

所以说我们可以根据请求 URL 的路径来去区分请求,并且给它返回对应的结果。
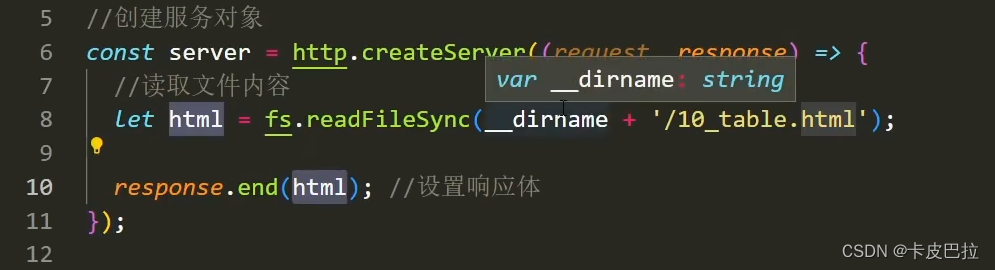
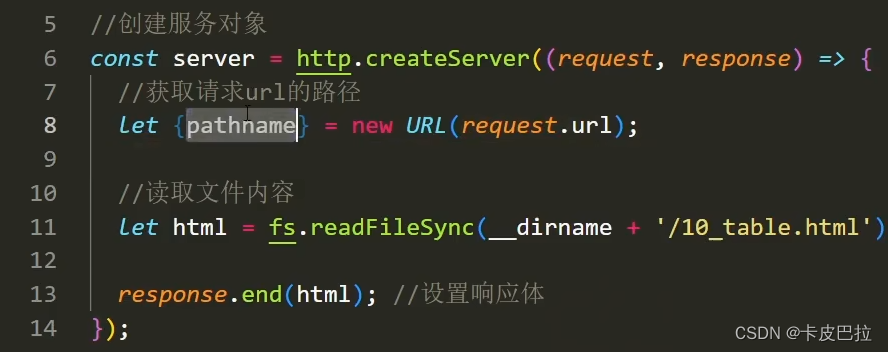
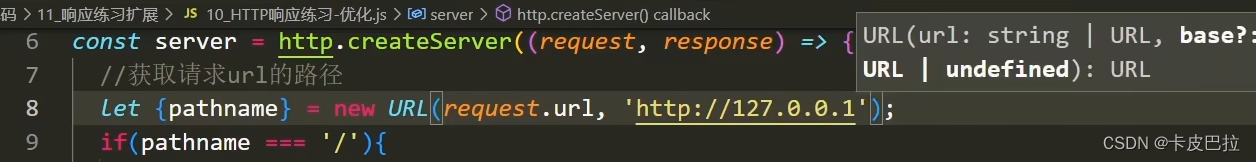
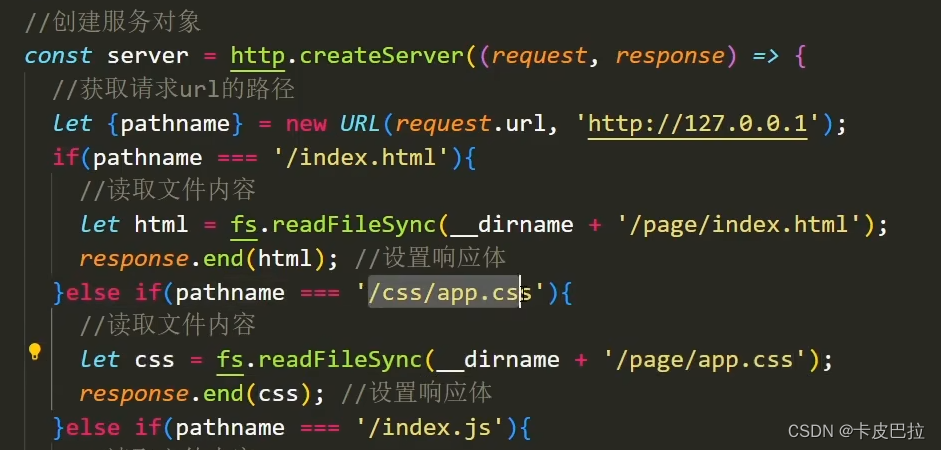
好,那么下面的话,咱们首先要获取请求 url 的路径。怎么来获取呢?我们可以这样来做, let URL 直接解构赋值, pathname 等于一个 new 的 URL 括弧request,点 URL 保存好了,

获取完弄进之后,接下来就可以判断了啊。
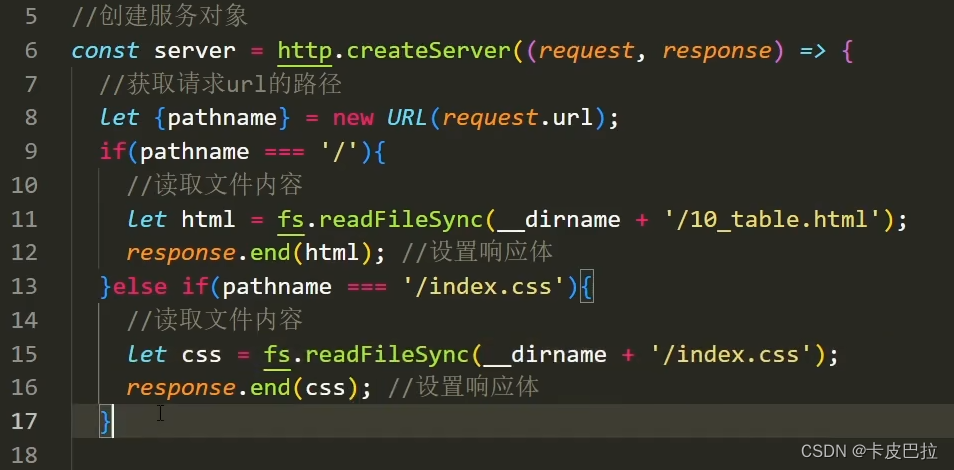
如果说这个 pathname 要是等于一个斜线,表明它是在请求我们这个 h t m l 好了,接下来的话我们把这个内容给它返回放这。
其次咱们再去看 else if 括弧来个pathname ,如果说等于谁,看看这个 CSS 它是斜杠 index 点CSS,那好,我呢?给你返回结果时,就给你返回那个 index 点 c s s 里边内容,所以这块我应该写 index 点 c s s。好,那对应的,当然这个let变量我改一改,这改成一个 css。

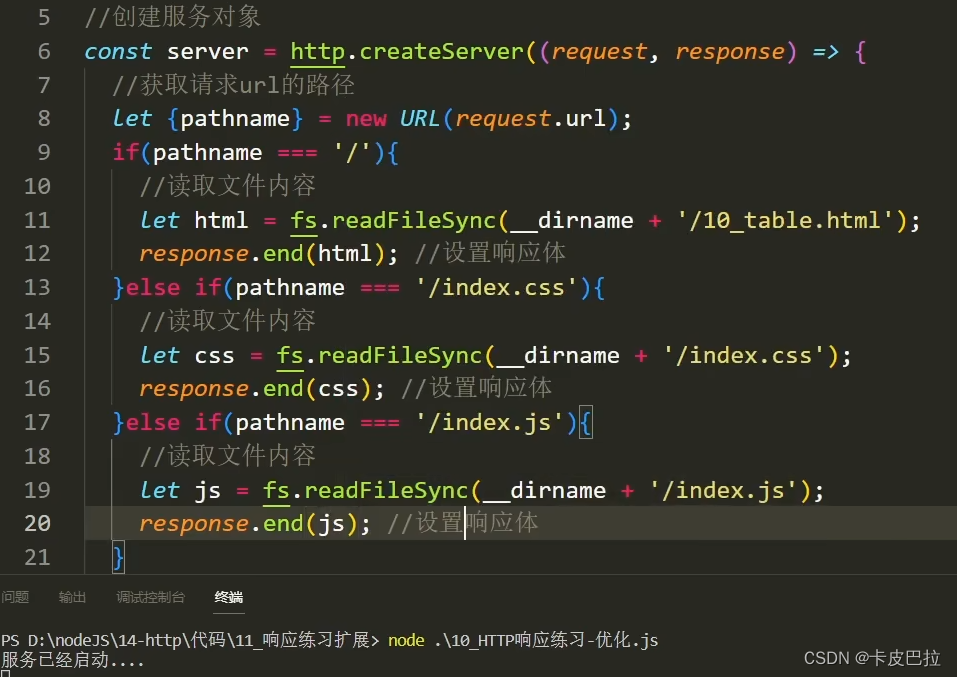
再来 else if 括弧,如果说这个 pass name 要是等于一个斜线的 index 点JS,那我再给你返回结果时,就给你返回 JS 内容。
好,这块儿我写成JS。

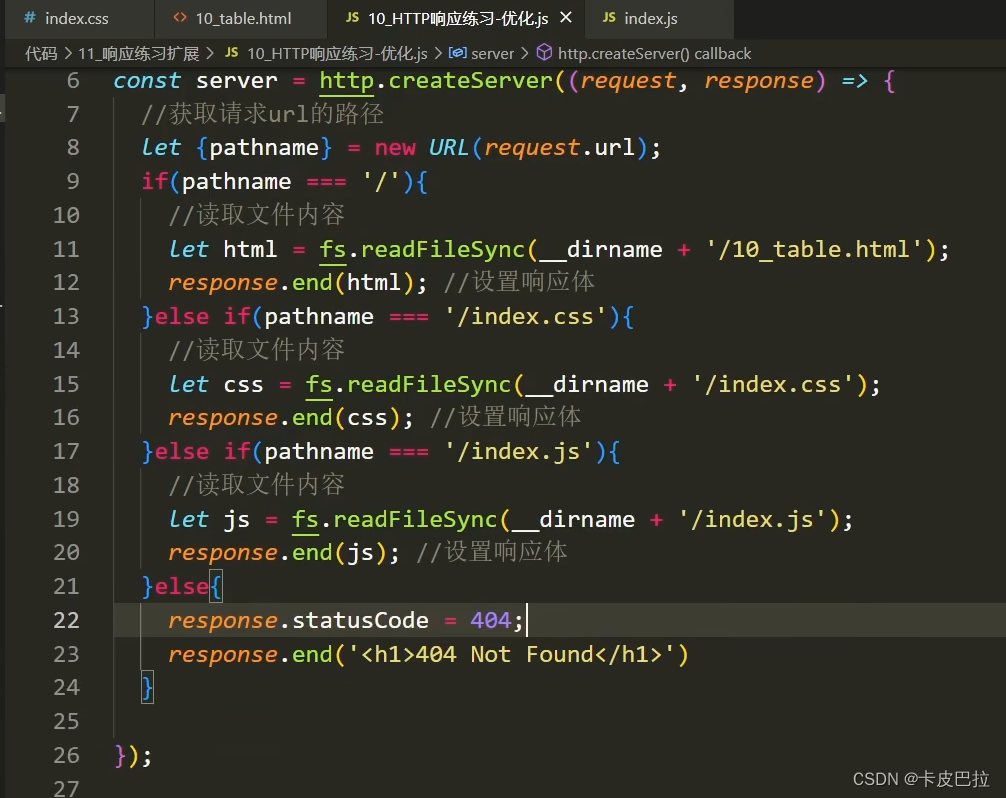
好,当然最后还有一种情况,就是其他情况的话,我们写一个 response 点儿, and 写一个这个 H1 标签儿,响应一个 H1 里边儿来一个 404 not find,顺便咱们再给它加一个响应状态码,来一个 status code,等于一个4.4。

好了,到这儿的话我们就把对应的几个请求给它区分开了,咱们下边来看看效果怎么样?拎起来重启服务,切果篮咱发起走,注意看预备走,
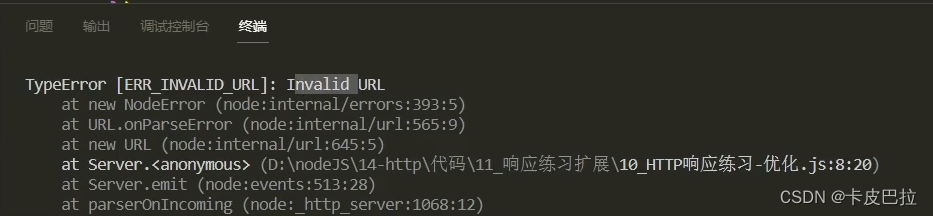
出问题了,别着急,咱们切过来看看哪出了问题。他说了是 invalid URL。

好,这是哪出了问题啊?这是这个位置出了问题,咱并没有去加那个协议和IP,所以咱们可以这里补一个 IP 地址就可以了。

再次启动服务,然后切过来访问一下子,走你,大家可以看一下,这个表格已经是出来了,

咱们接下来去看一看每一个请求的响应结果,对不对?第一个请求响应结果是 h t m l 的结构。

第二个请求响应结果是 CSS,

第三个请求响应结果是JS,

最后一个请求是那个 FAVICON,它是一个 404 的响应,这个响应结果是 OK 的。
好了,到这我们就已经把这个对应的资源单独的拆分开了,但是你已经发现一个问题,啥问题啊?就是这种写法它其实还是挺麻烦的,目前咱们资源还少,就这么两个,一个CS,一个JS,我们这样做没什么问题。那么如果说有很多CS,有很多GS,要想正确响应,咱们如果用这种方式就必须要去写很多的 if else,不过大家不用着急,后边的话我们会去讲对应的解决方案来简化这个操作。
057_http模块_静态资源与动态资源


hello,大家好,这小节我们来介绍一下静态资源和动态资源。
那什么是静态资源呢?它是指内容长时间不发生改变的资源,比如说咱们平常所见的图片、视频,还有 CSS JS HTML 字体等这些文件,我们都把它称之为是静态资源。
同学可能会有一个困惑说,不对劲儿,图片和视频这个我知道,它内容一般不变,但是 css, js 和 html 我经常去改里边儿内容,为什么它们还被称之为是静态资源呢?这里我稍微解释一下子,我们所指的这个内容长时间未发生改变的是指项目在运行过程当中的这个 CS JS 和 HTML。你在开发阶段你经常改这个没有什么问题,但是项目一旦上线,你想一想,我们项目已经开始运行了,用户已经开始访问了,已经开始使用了,那你还能经常去改变 css js 和 h t m l 的文件内容吗?显然我们不会这样去做。
好了,这是我们介绍了一下静态资源,其次我们来说一下动态资源,它是跟静态资源对立的,它是内容经常发生变化的资源。那比如说咱们这个百度首页,是吧?网易新闻首页,还有一些商城类的搜索列表页,它们都是动态资源,我来给大家演示一下子,比如说我们打开百度.com,百度.com,那么大家可以看一下,这是我们访问百度所返回的页面内容。

第一个是冲刺圆月开门红,是吧?右边这个是一看就是咱中国的攻坚战。那么今天我们打开是这个样子,明天我们打开它就变成另外一个样子了,
也就是说同样是这个请求,今天和明天它所返回的结果是不一样的,所以说咱把这个资源称之为是一个动态资源。

再比如说 163 这个更是如此,都是显示的新闻,这会儿我们打开是这个样子,等过几个小时你打开再去看,它内容就会发生变化,所以说这个资源它也是一个动态资源。
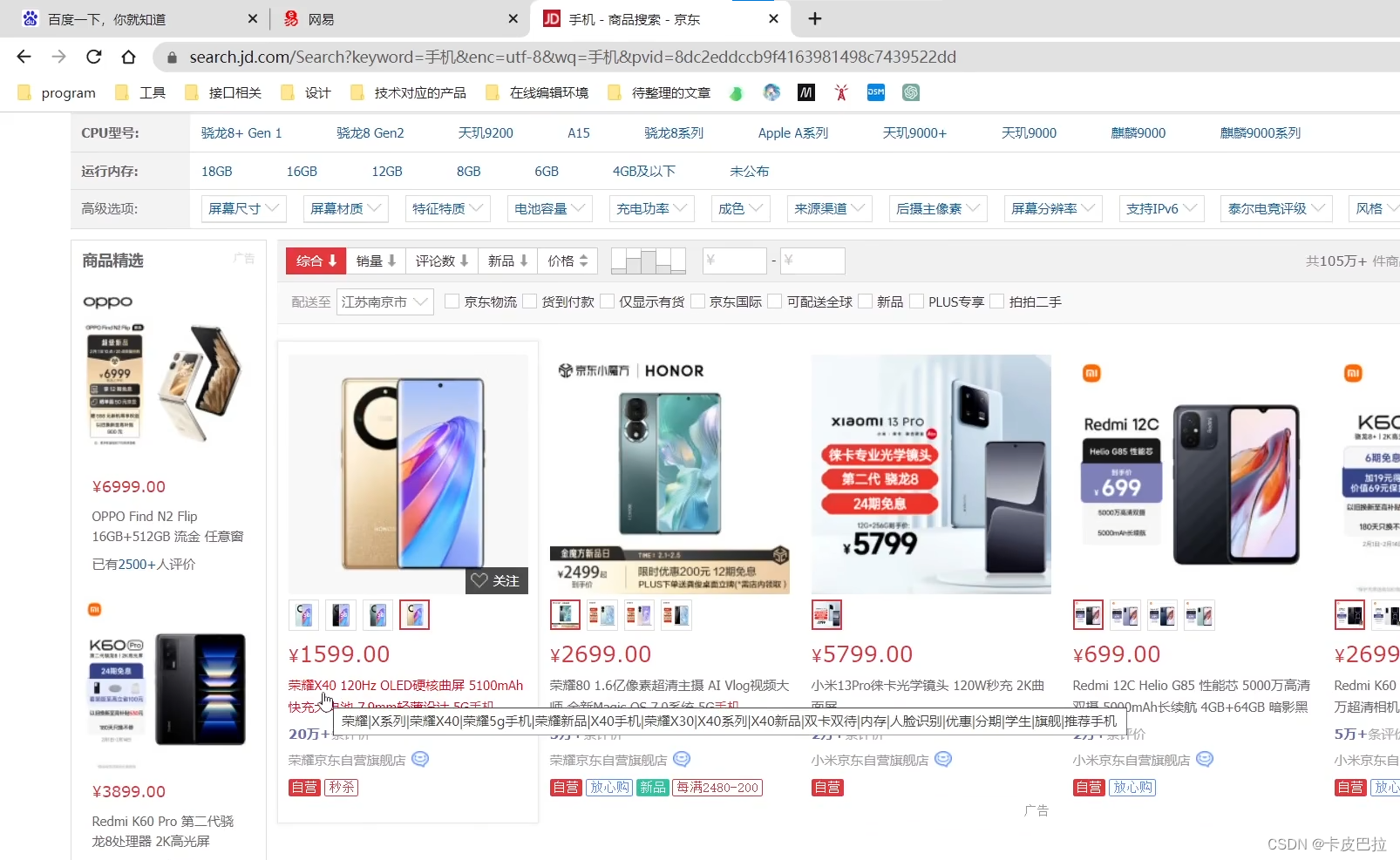
再比如说我们打开京东去搜索一个商品,比如说搜索手机,好,大家可以看一下,这是显示的一个手机列表,这会儿我们去看第一名是荣耀×40,等到过一段时间我们再去看,你就会发现这个内容它是会发生变化的。所以说这个资源它也是一个动态资源。

是我们这个小节给大家介绍了一下静态资源和动态词源这两个概念。
058_http模块_搭建静态资源服务

hello,大家好,我们来搭建一个静态资源服务,所谓这个静态资源服务就是可以很方便的给客户端浏览器去响应静态资源。
比如说响应 HTML、响应CSS、响应JS、响应图片,然后响应 json 等等。
好,那么其实我们把这个效果实现之后,可以去解决之前练习当中所出现那个痛点。就是十一的这个练习,当时我们在做这个练习的时候,为了响应 h t m l 响应CSS,我们做了很多的判断,你看这儿 else if,并且如果将来还有更多的资源需要去响应的话,我们还要再去写 if else,明显是非常非常麻烦的。那么有了这个静态资源服务之后,我们就可以把这个痛点给它解决,不需要,那就写这些 if else 了。
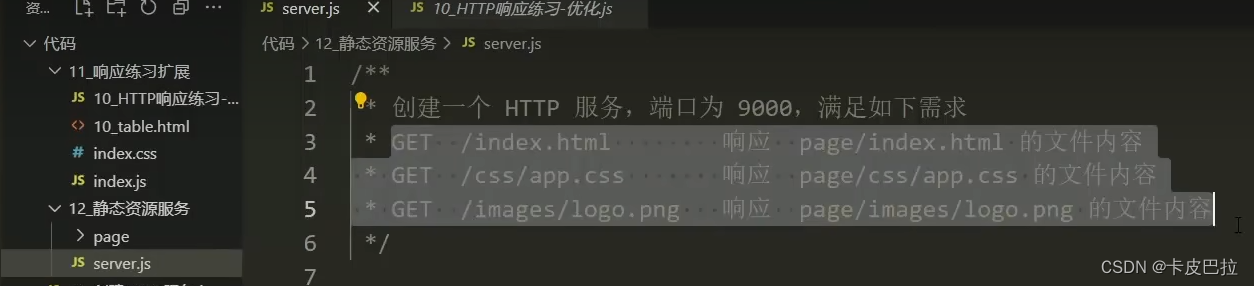
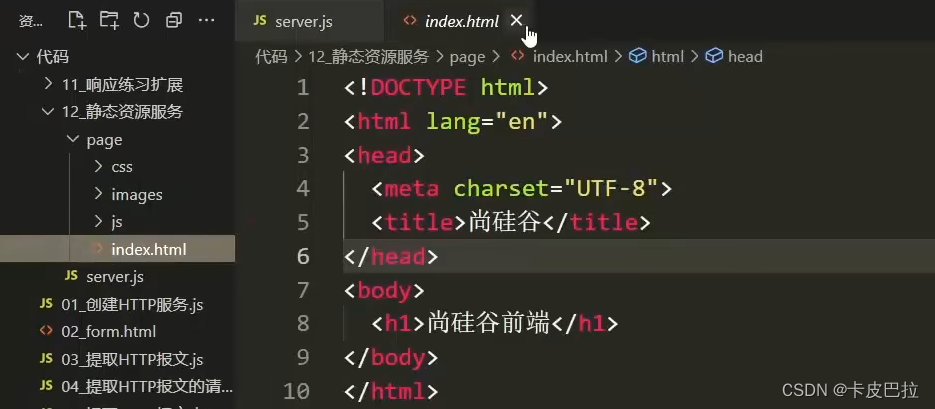
好,接下来的话我们开始去实现它的一个效果,为了方便大家去理解,在这里还列了一个需求,大家可以看一下。

我们只要把这个需求实现,再把代码稍稍的一调整,这个效果就能够出来。需求是这样子的,要求创建一个 h tt p 服务端口为 9, 000,并且要满足如下的需求,当浏览器发送请求为get,并且请求路径为斜杠 index 点 h t m l 的时候,我们就给它响应配置文件夹下,注意,这里有个配置,我提前准备好了,就给它响应。配置文件夹下 index 点 HTML 的文件内容,文件内容我这也有。

好,其次 CSS 也是如此,图片也是如此。
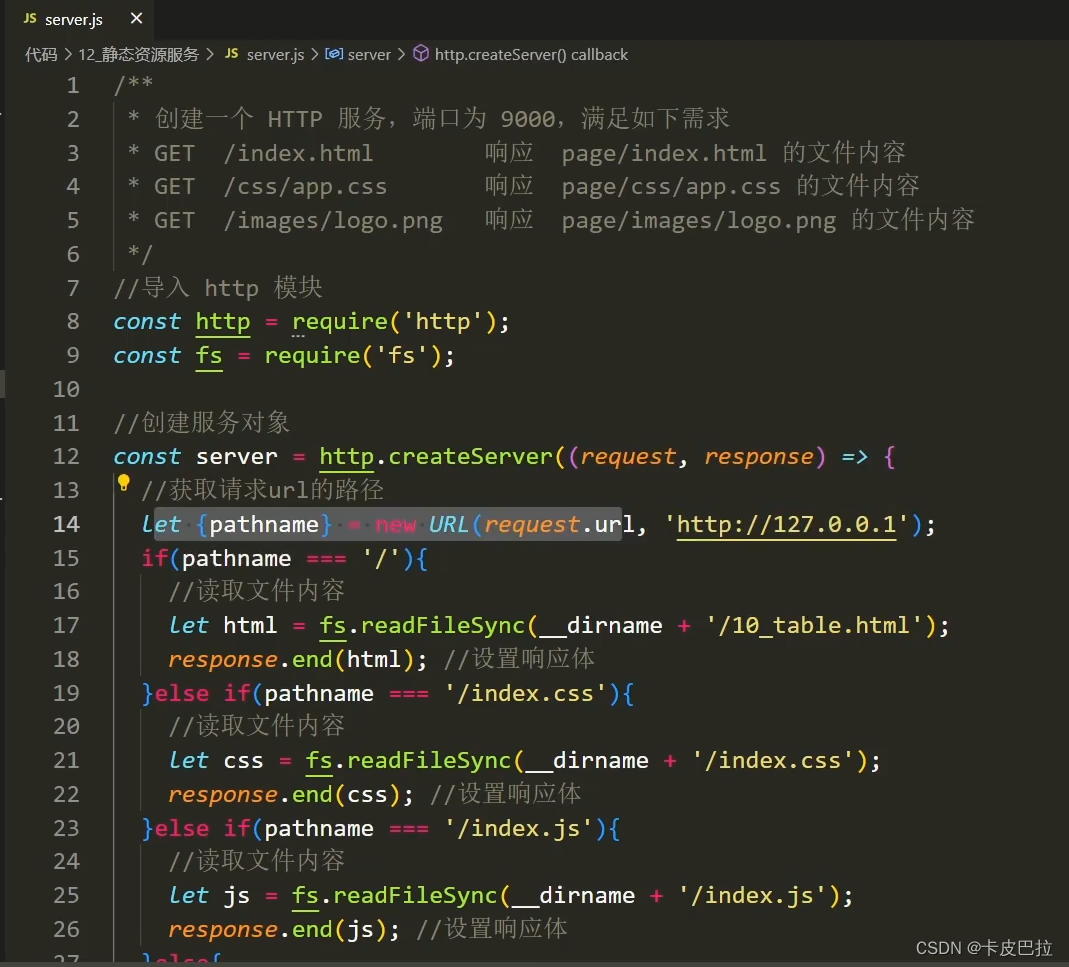
好,那么接下来的话,为了方便,直接把 11 的那个代码我 copy 一份拿过来。我们把这个代码稍稍的改进一下子,咱这个效果就能够出来。

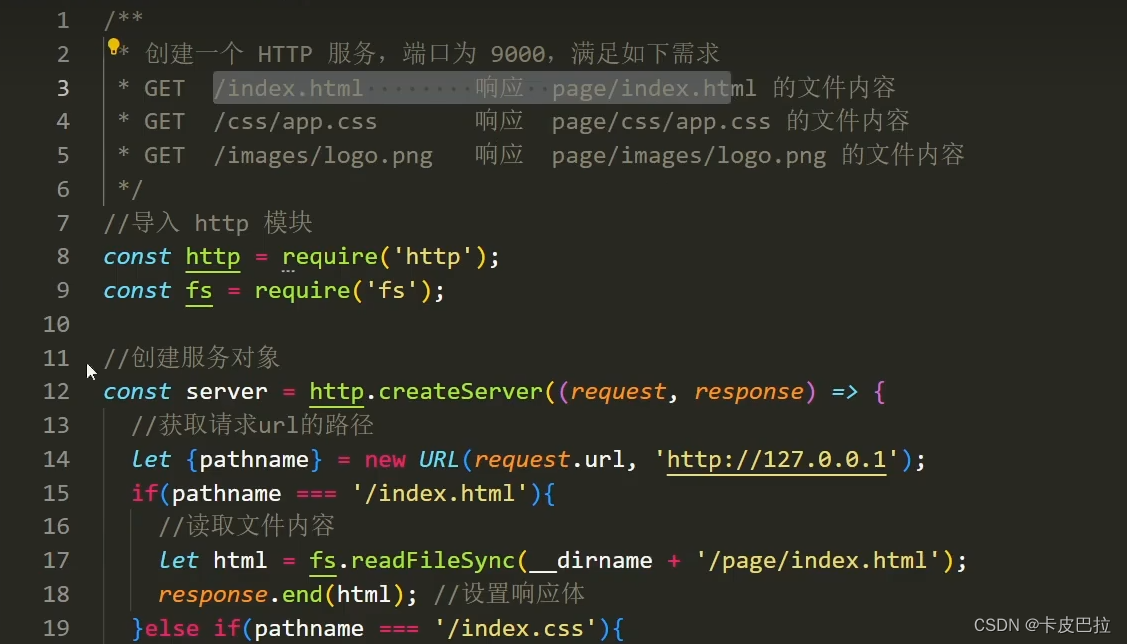
你看咱们解读一下代码,这一行代码是来获取请求路径的,我们把这个 index 点 HTML 拿过来,然后路径这里不再是它了,应该是那个page文件夹下的 index 点 h t m l。
好,到这儿咱第一个效果就已经实现了,

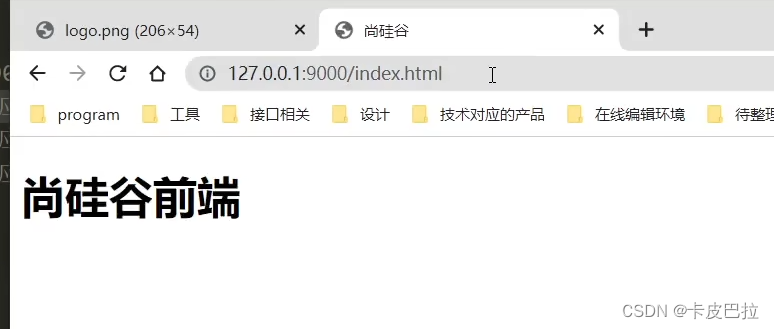
咱们可以来测试一下子,然后打开终端,然后咱们去运行一下子 NODE Server,敲回车。然后打开浏览器去访问一下 index 点 h t m l 100 走,可以看一下显示上硅谷前端没问题,

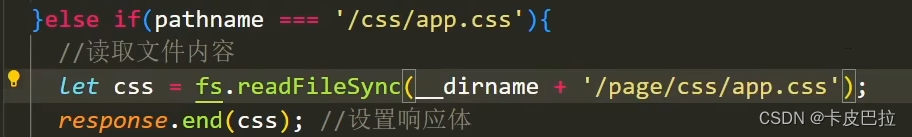
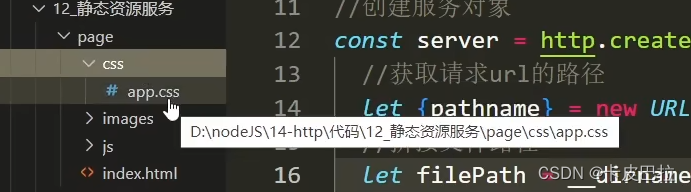
下边的话再去整这个CSS。行,那到 else 异步这块不再是 index 了,这块应该是 CSS 下边的APP点 CSS ,路径这块咱们也得调成一个page下边的 APP 点 CSS 好,然后返回结果,下边咱们来测试一下,看这个好使不好使。

重新启动一下服务,打开浏览器,把这个 copy 一份拿过来,然后这里路径改改, CSS APP 点 CSS 交回车。好,这里的话它并没有出现效果,咱们来看看咋回事啊。
然后这里,如果请求路径是这个,咱们先看报错吧,报错显示他说找不到这个page下边的 APP 点 CSS 咋回事呢?其实原因是因为我们的路径这里少了一层,没事咱给它加上,

加完以后咱们再来启动一下服务,切过来看效果有没有。敲回车,你看一下CSS,它就来了。

接下来的话咱们去把这个谁再整一下,把这个图片再整一下。
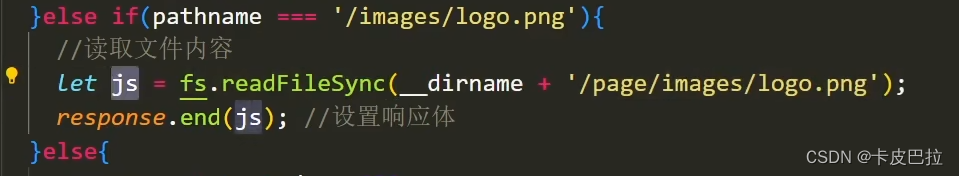
那这一块的话应该是那个图片路径,应该是 Images 下边的 logo 点 png,然后路径这里咱们也改一改,改成这个page(文件夹)下边的 images 下边的 logo 点 png 保存好,

那么写完之后的话,咱们把这个名字也改一改,这不是 JS 的,这是一个图片image。

好,咱们接下来重新启动服务,摁上,敲回车,然后再去建一个标签页,访问图片,试一试好使还是不好使?来一个 images 下边的logo点 png 敲回车。
好,大家可以看一下这个图片显示是没有问题的,

当然最后这个 404 咱就给它保留不动了。
到这儿我们就已经把这个效果是实现了,实现归实现了,但是现在有个问题。啥问题啊?大家注意看这儿,强哥,这里有一个 APP 点儿JS。
我来问一个问题,你说我们现在给这个服务端去发请求,路径是 DS 下边的 APP 点GS。注意听兄弟们,你说这个请求能不能获得这个文件的内容,就是我这个请求过去能不能获得 APP 点 js 的文件内容?

好,下边我来说下答案是不能。为什么呢?原因就是因为你在这里不存在 JS 那个 if else 判断,所以说你现在去请求是没有这个效果的,但是我们想得到这个效果,为什么呢?因为如果每次像之前那样再去写 if else,咱们重蹈覆辙了,有没有办法能够简化这个操作呢?大家仔细观察一下,你会发现它是有规律的。
什么规律呢?就是这个 URL 的请求路径跟最终的文件路径它们是有关联的,比方说这个是请求路径,你注意观察它最终的文件路径是什么呢?文件路径是在这个请求的路径前边加了一个杠杠 DIR name,还有这个page。所以我们只需要在这个请求路径的前边补上这段内容文件,路径就齐了。
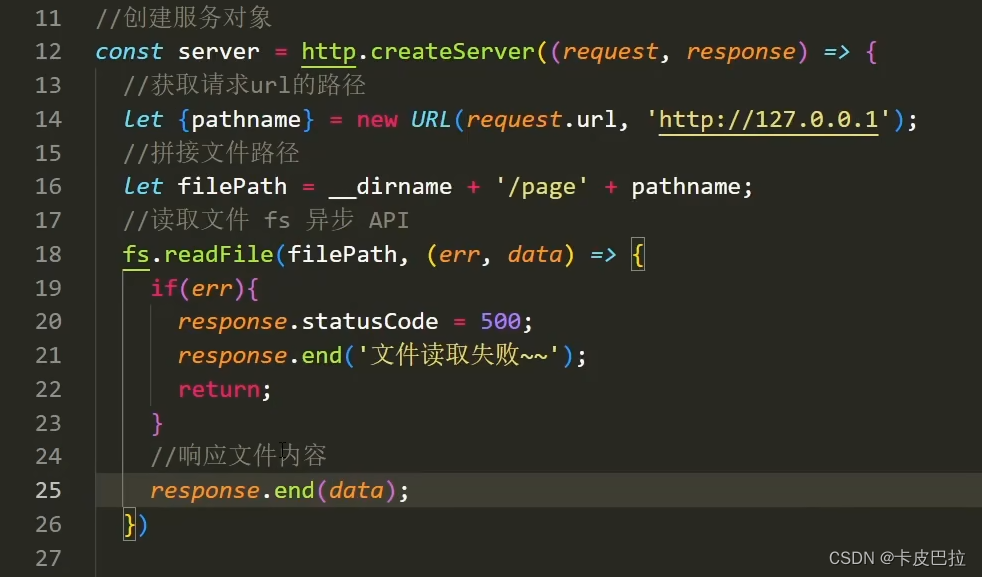
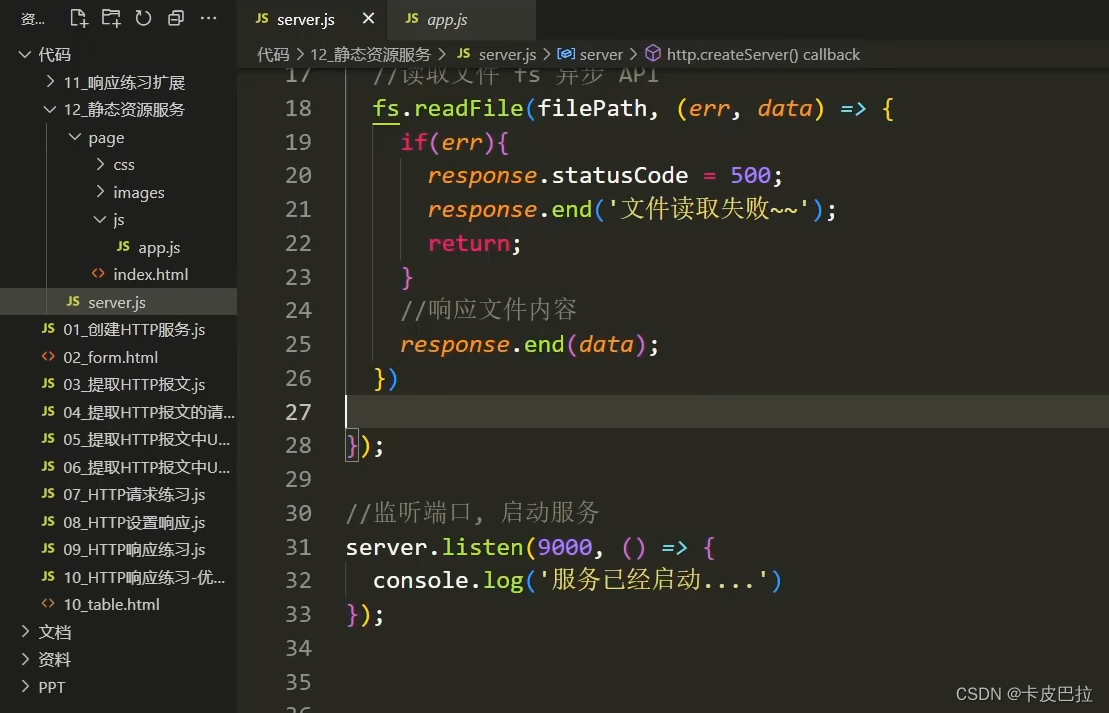
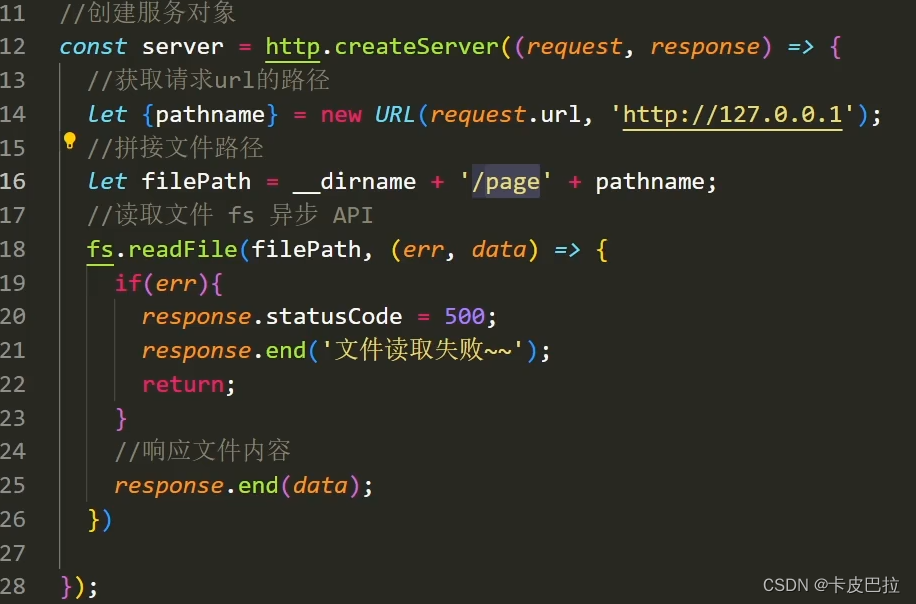
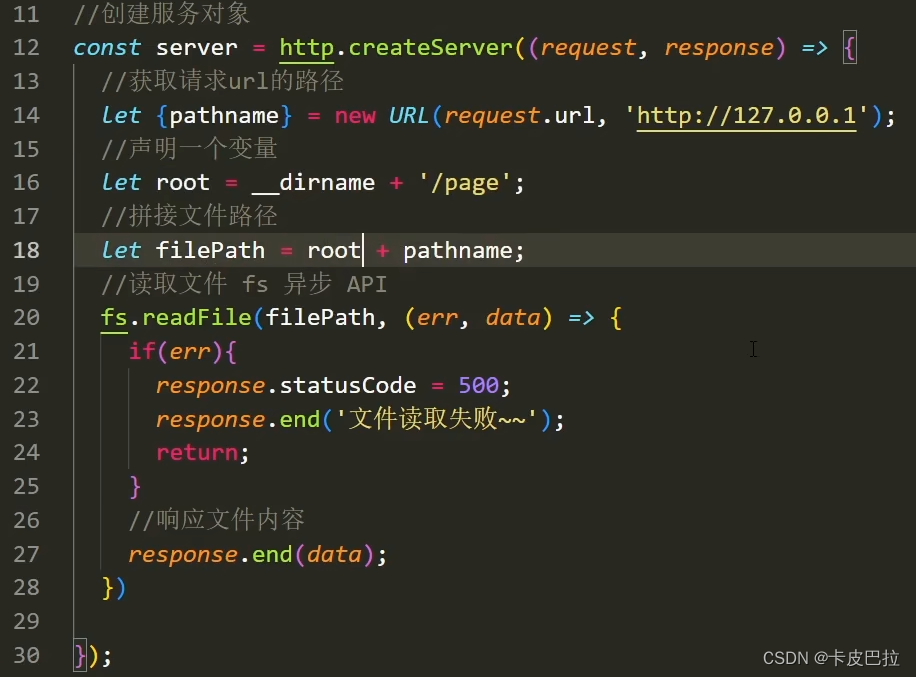
好,下边的话我们就根据这个规律去拼接文件路径。 let 咱们声明,一个变量来一个 filepath 等于杠杠 DIR name 加,注意这里我并没有使用这个resolve,我是采用了拼接的方式,在后边的话咱们去拼接这个 pathname 到这文件路径,咱们就拼接完成了。

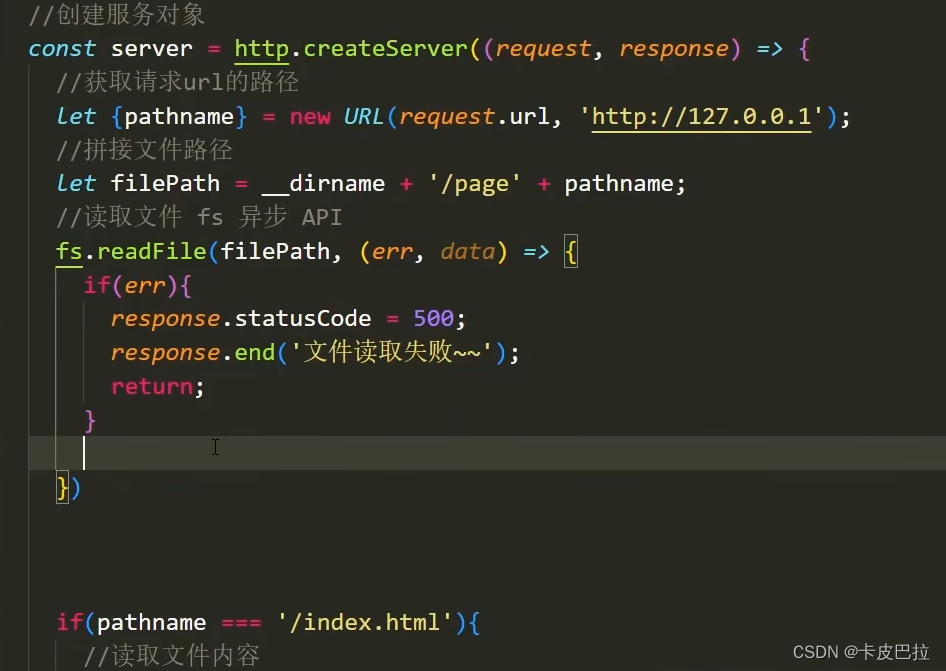
文件路径在拼接完成之后,下边我们开始去读取文件。兄弟们,这里我稍微再做一个说明。在这里读取文件时,我选取了 FS 的异步的 API 异步的那个方法,没有选择同步的,就这个 SYC 我没有选它。为什么呢?
是因为用这种同步的 API 的方式的话进行错误处理,咱们还没有学,
所以这里的话选择异步的那个方法就是 fs.readFile 括弧,把文件路径咱们拿过来,第二个参数是一个回调函数。好,然后如果说出现了错误,比方说读取不到了,比方说没有权限了,比方说一些其他的一些错,其他一些情况怎么办呢?我们先给他做一个错误的响应,来一个 response 点 status code,然后等于一个注意这里咱们先给一个500,这里其实并不是定死的,为了方便我们先把它定成一个500。
好,然后 response 点end,这是文件读取失败结束之后的话,咱们这里写一个return。
为什么写return?
因为防止代码继续往后执行,下边可能还有end,到时候就会出问题。

行,那如果说读取没有错误怎么办呢?如果读取没有错误的话,我们就直接响应文件内容即可。来一个response,点end,把 data 往里边一放,搞定好。

到这的话咱们把下边代码(if else)给它cut了。

看完之后咱们重新启动一下服务,然后摁上调回车,咱们切过来,
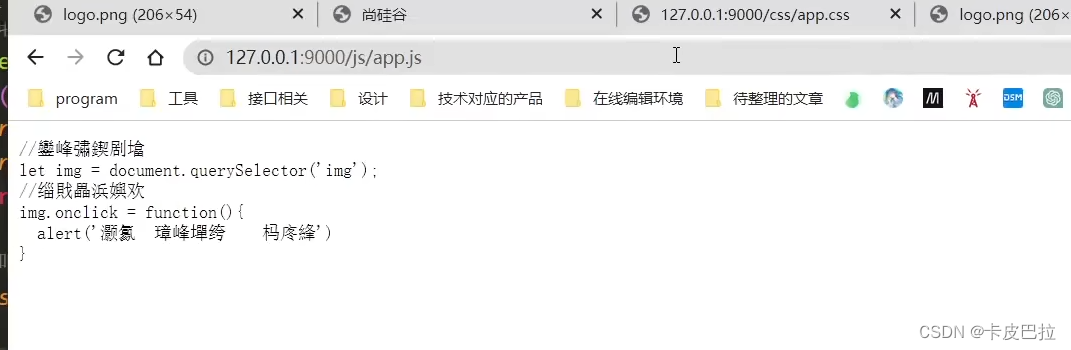
咱先去看前面那几个好使不好使,先去访问这个 HTM 没问题, CSS 没问题,然后图片这里没问题。看最后这个JS,看这个 JS 敲回车它也好使,

虽然说这块乱码了,大家先不要着急,结果内容已经是回来了,后边咱们再去解决这个编码的问题。
好了,到这儿呢,咱这个服务就算是搭建的差不多了,基本的功能都已经有了。将来你比方说我想在里边再加一个文件,举个例子,我们写一个 ABC 点JS,里边 console log, ABC test,

写完之后我们就可以直接去访问这个文件,像这个样子来一个谁 JS 下边ABC点 JS ,敲回车,你可以看一下,可以获得文件的内容。

059_http模块_静态资源目录与网站根目录

hello,大家好,这个题的话我们来介绍两个概念,
一个是静态资源目录,
另外一个是网站根目录,
其实它们两个所指的是同一个东西,只不过是两种不同的叫法而已。

好,下边的话咱们来看看究竟什么是这个静态资源目录,它其实本身就是一个文件夹。哪个文件夹呢?就是我们这个 http 服务在应对请求时,它到哪个文件夹当中,你看它到哪个文件夹当中去寻找文件。那这个文件夹它就被称之为是静态资源目录,也把它称之为是网站的根目录。
下边的话我们来看看刚才所写那个案例,请求在到达服务端之后,我们首先获取请求路径,然后到page文件夹当中去寻找对应的文件。所以此时咱这个服务当中page文件夹就是那个网站的根目录,

再来演示一遍,我们把服务跑起来。跑起来之后切过来,我们去发请求,走起。
好,注意看这次请求的路径是斜杠 CSS 下边的 APP 点 CSS ,
到达服务端之后,服务端到配置文件夹当中去找 CSS 下边的 APP 点CSS,所以你看它是在page文件夹当中去找的。

所以这个page文件夹就是咱当前这个服务的网站根目录,也可以把它称之为是静态资源目录。
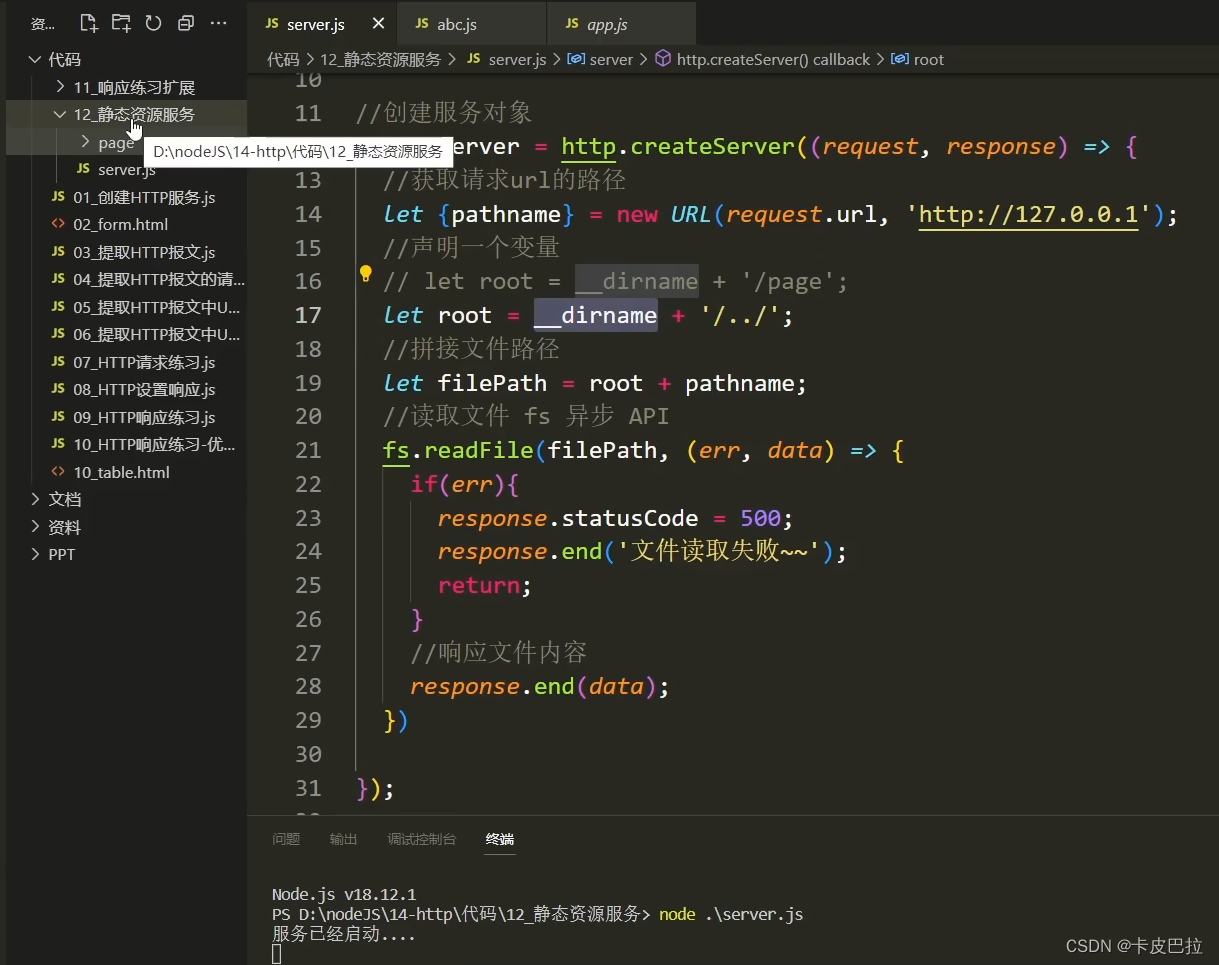
好,下边的话把代码稍稍的变更一下子,声明一个变量,然后 let root,等于把这个网站根目录的路径咱们单独给它提出来,然后用这个网站根目录再去跟文件路径做一个拼接。

这个效果其实跟刚才那个效果没有什么区别,只是把前面的一段内容放到了一个变量当中。
那为什么这样做呢?其实想跟你说一个事情,就是网站根目录你是可以根据自个儿的需求任意去调整的。比方说现在把它调整一下子,然后网站根目录不再是page了,变成谁呢?变成一个点儿点儿杠,点儿点儿杠成了谁呢?
咱们来分析一下杠杠 DIR name(__dirname) 是 Server 点 JS 的所在目录,也就是12,

我在后边跟了一个点点杠,那就返回上一级目录就成了代码了。所以 root 就变成“代码”这个文件夹了,而在找文件时,它就会到代码文件夹里边去找了。
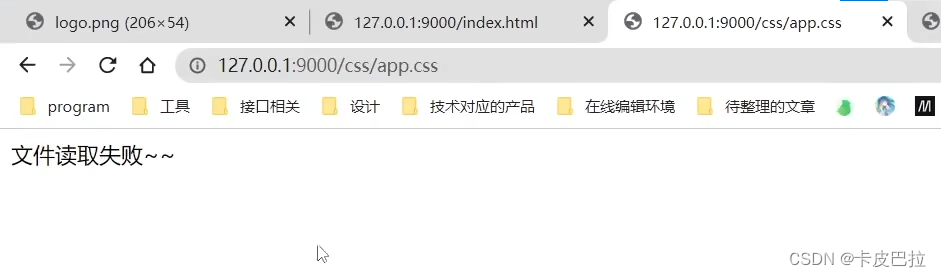
好,接下来我们重新启动一下服务,来看看效果还好使不好使?接过来,然后咱们访问一看。哎呦呵,乱码了,咋回事呢?

乱码其实说明他走了这儿了,我们可以在这里先加一个响应头,去设置一下它的字符集, charset 等于一个 UTF杠8。
好,我们重新启动一下服务,然后切过来刷新界面瞅一眼,你看文件读取失败,就其实就是找不到那个文件

下边的话,我来一个 10 杠 table 点html,你看路径这儿我改一改,我写成一个 10 下划线table,点儿html。

我把这个请求发过来,他就会到网站根目录,也就是“代码”文件夹里边去找这个文件,

咱们看看能不能找到这个文件。调回车可以看一下,这个时候咱们的表格就出来了。

由此说明他已经找到了 10 杠 table 点html,并且把这个文件内容返回给了浏览器。好,这是给大家演示了一下,就是网站根目录,你是可以根据自个的需求去调整的。
下边有一个思考题,大家来看一下,就是我们在使用 v s code 的时候,有些时候会使用 live Server 去访问某一个 h t m l 文件,

那么这个时候大家思考一下,你说这个 live Server,它这个服务的网站根目录是谁呢?我来给大家演示一下子,你看右键。唉,不是这个哈,咱们得打开一个 h t m l 右键 open with live Server,

你可以看一下,这个时候它是可以正常访问这个 h t m l 文件的。那么下边的问题就是你说这个 5501 端口的服务,它的网站根目录是谁呢?大家可以给大家思考一下子。

那么下边强哥来说一下子,这个网站根目录其实就是 v s code 所打开的文件夹,也就是 14 杠 http 这个文件夹,

为什么呢?因为你看这个请求,它在过来之后请求的路径是代码 10 杠 table 点html。

那咱们来看看它是到哪找的这个文件,它就是到这个 14 http 的文件夹下边去找的代码去找的这个 10 杠 table 点 h t m l。

所以说这个 live Server 的插件,也就是这个 vs code 插件,它在启动服务时就是以这一个文件夹,你打开的文件夹作为网站根目录所启动的服务。当然了,不光是 v s code,我们用 h builder 或者说用 Webstorm 都是这样的一个效果。
好了,那么这个节关于静态资源目录和网站根目录这么两个概念,我们就先说这么多。


