热门标签
热门文章
- 1GitLab服务器修改为IP地址_gitlab克隆地址改成ip地址
- 2安装CheatEngine修改器和熟悉基础功能
- 3开眼界了,AI绘画商业化最强玩家是“淘宝商家”
- 4认真学习MySQL的事务日志-Undo日志_mysql 10分钟的事务,undolog会变化吗?
- 5ubuntu20.04编译opencv3.4.0记录_could not find openblas include. turning openblas_
- 6Unity零基础到入门 ☀️| 小万字教程 对 Unity 中的 协程 ❤️全面解析+实战演练❤️_unity零基础到入门 | 小万字教程 对 unity 中的 协程 全面解析+实战演练
- 7请求被中止: 未能创建 SSL/TLS 安全通道,以及解决方法,即:Could not create SSL/TLS secure channel...
- 8大龄开发人员如何破局_如何实现开发工作破局
- 9CRC校验查表法原理及实现(CRC-16)_crc16查表法
- 10Unity3D Shader加载时机和预编译_unity 如何提前加载shader
当前位置: article > 正文
没有那么难,基于 Echarts + Python Flask 动态实时大屏轻松可以实现_flask pyecharts 数据大屏
作者:菜鸟追梦旅行 | 2024-02-25 23:14:29
赞
踩
flask pyecharts 数据大屏
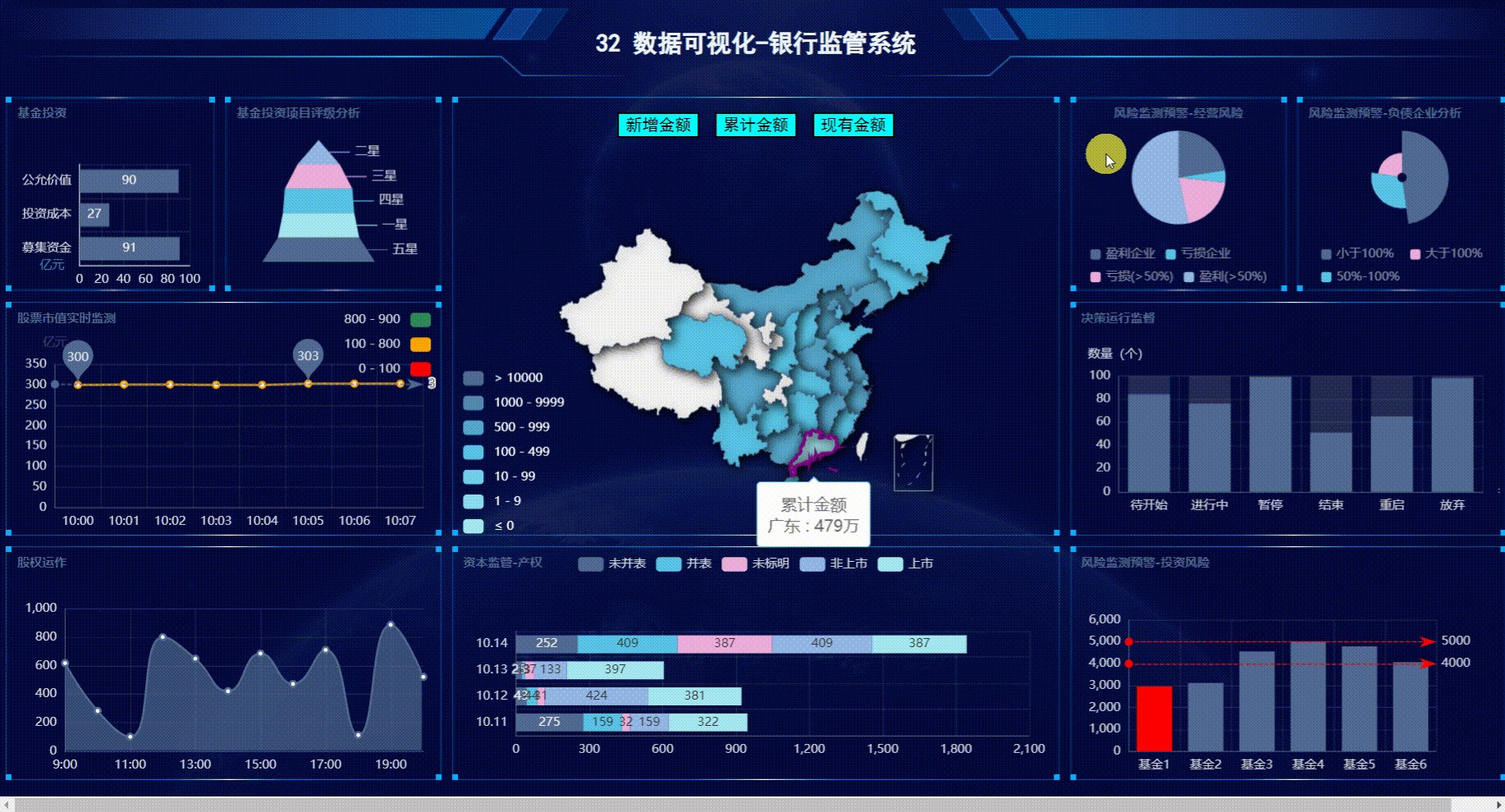
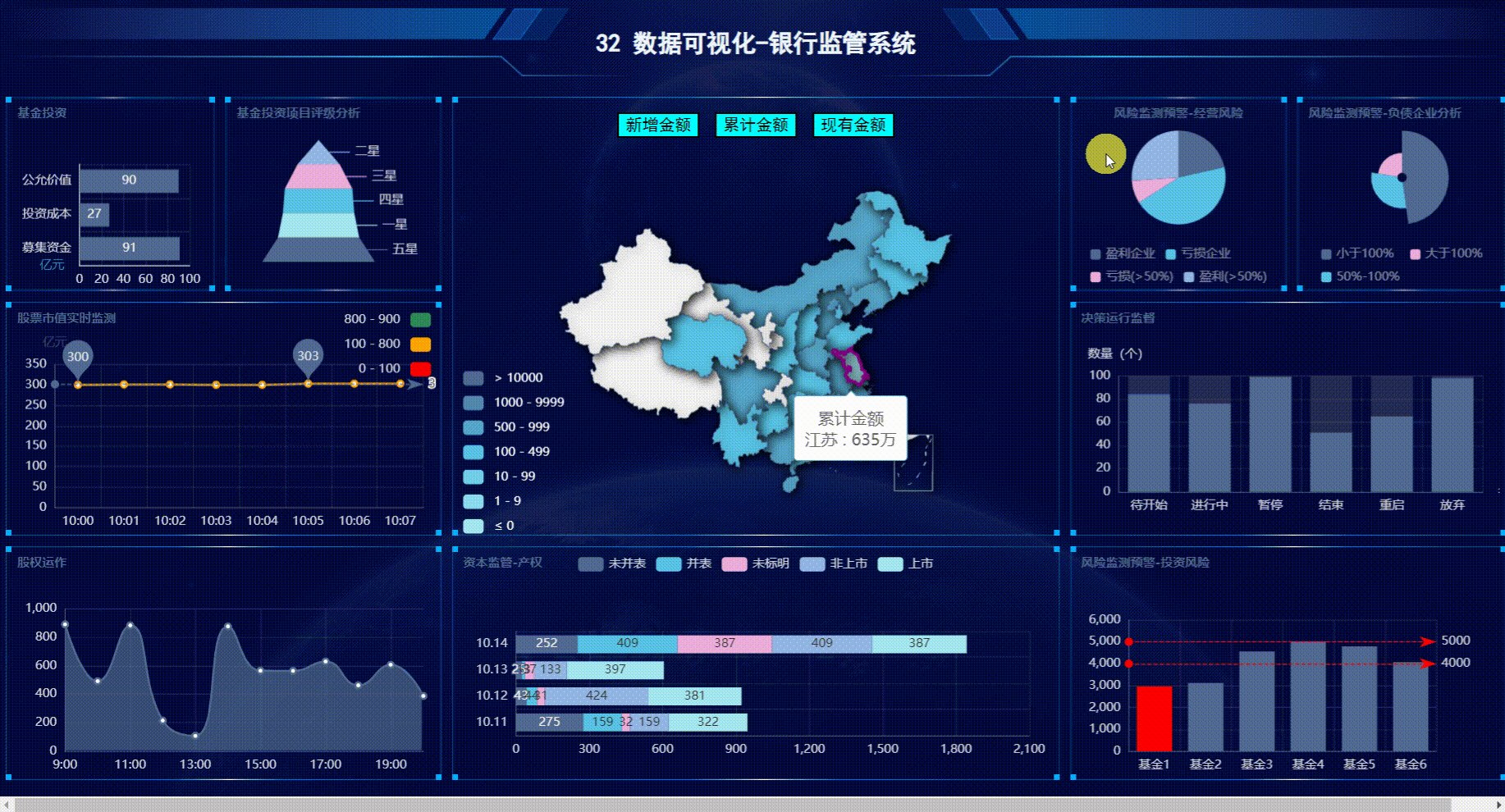
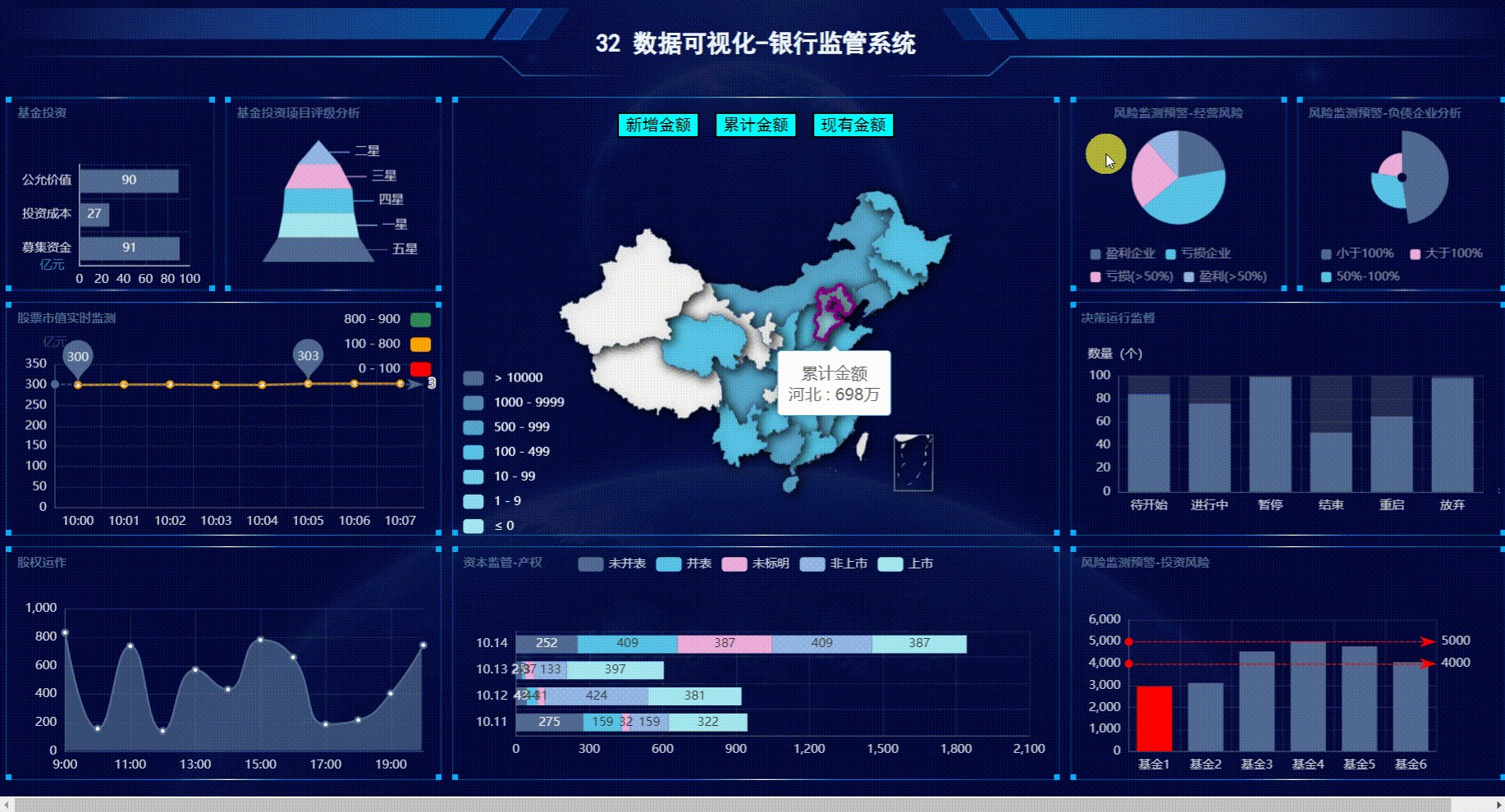
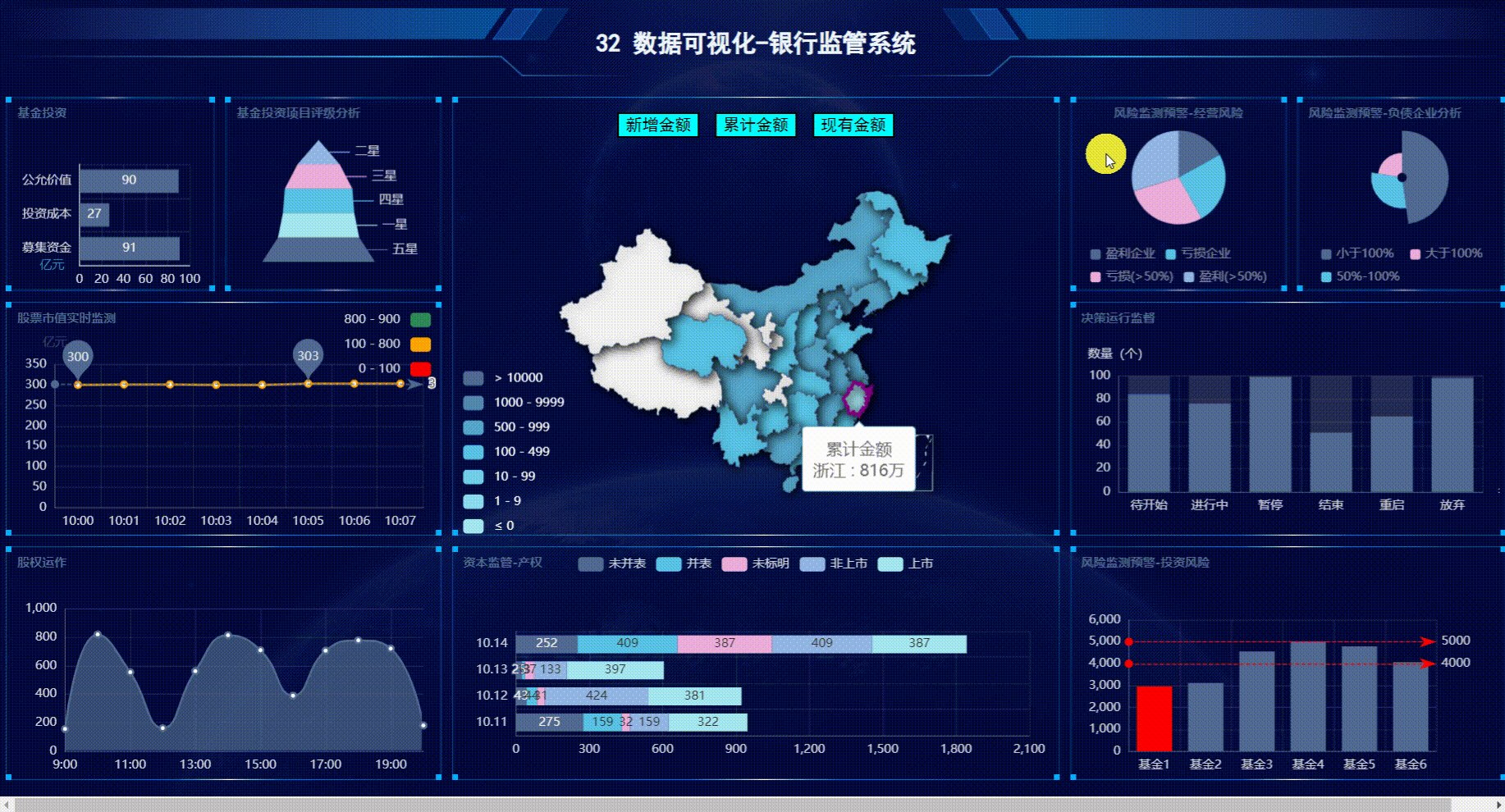
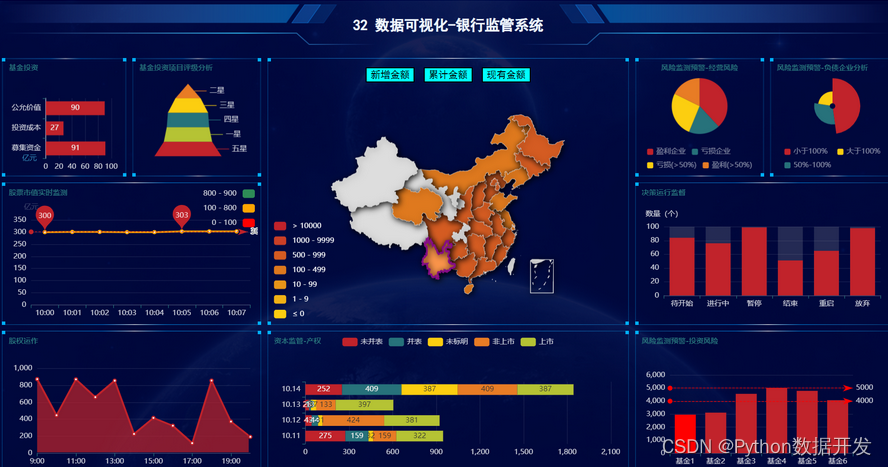
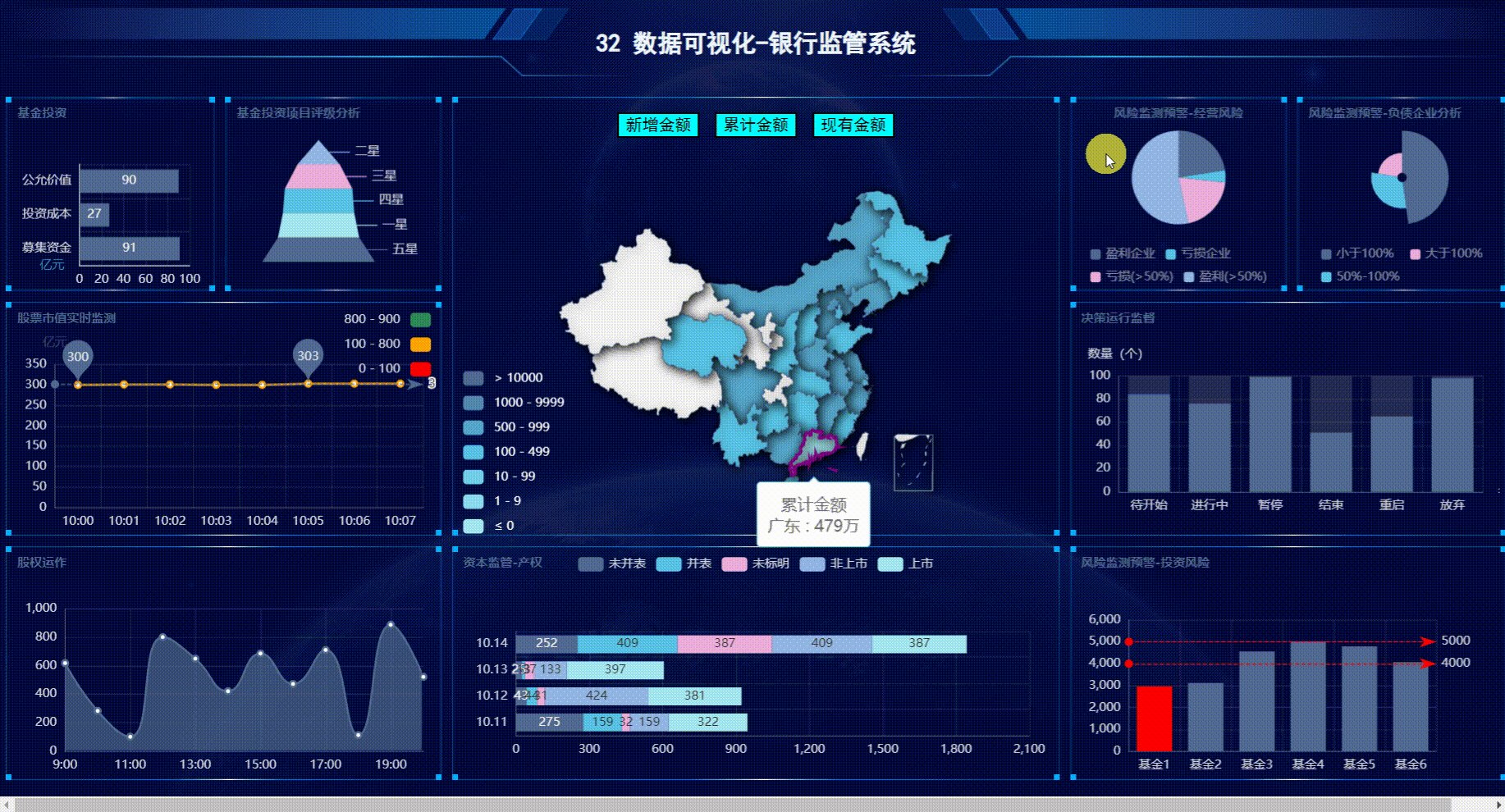
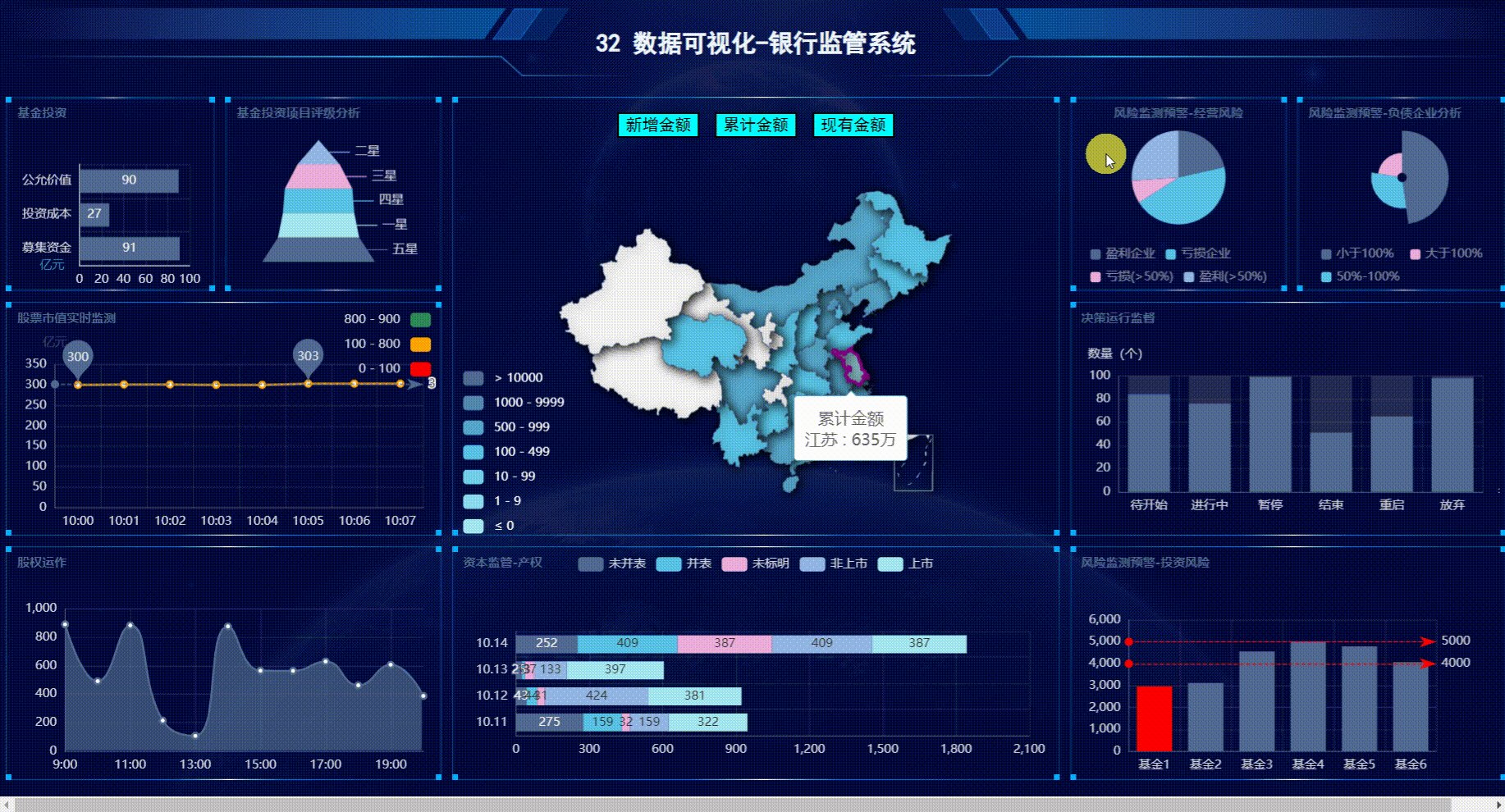
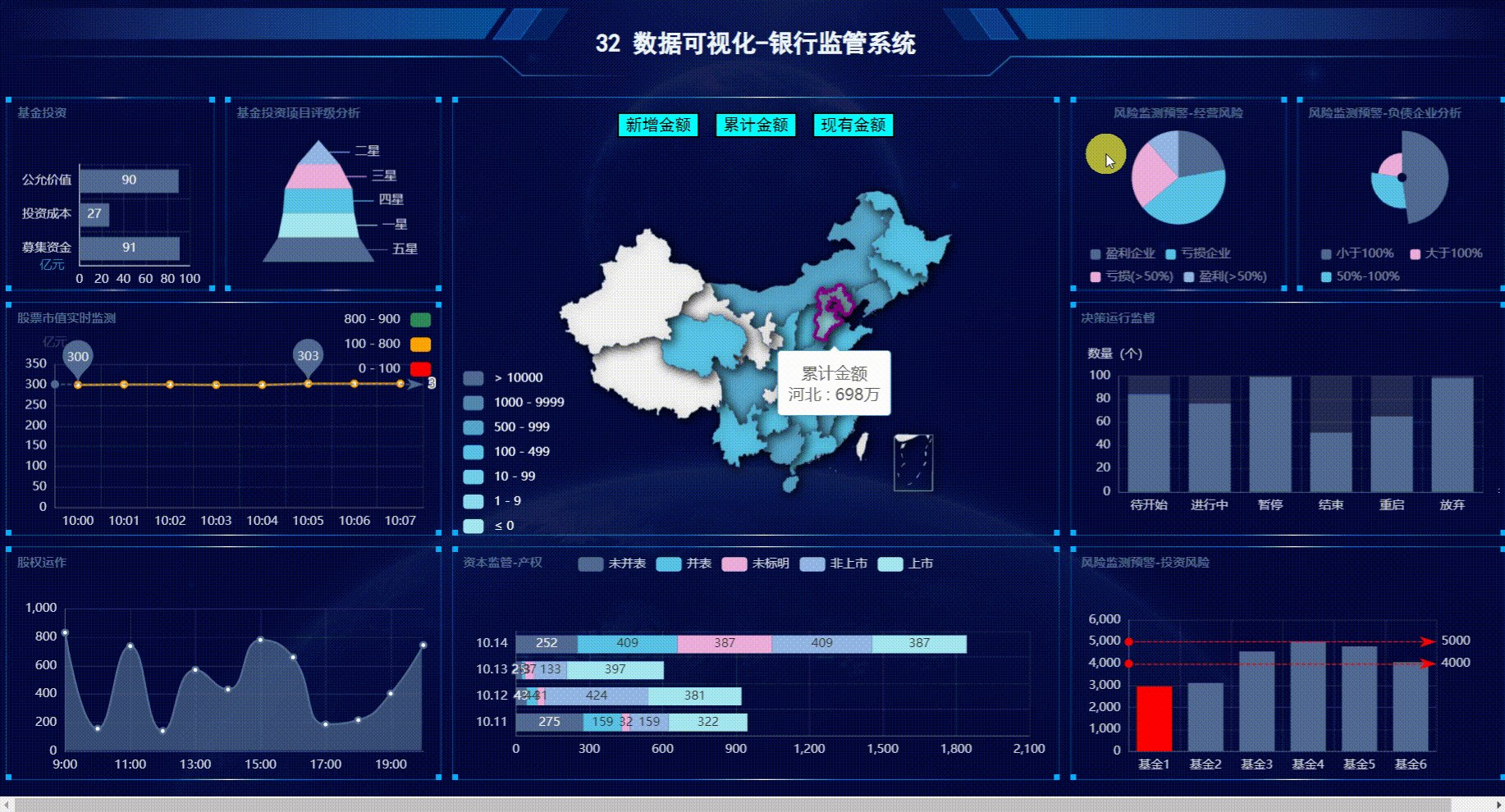
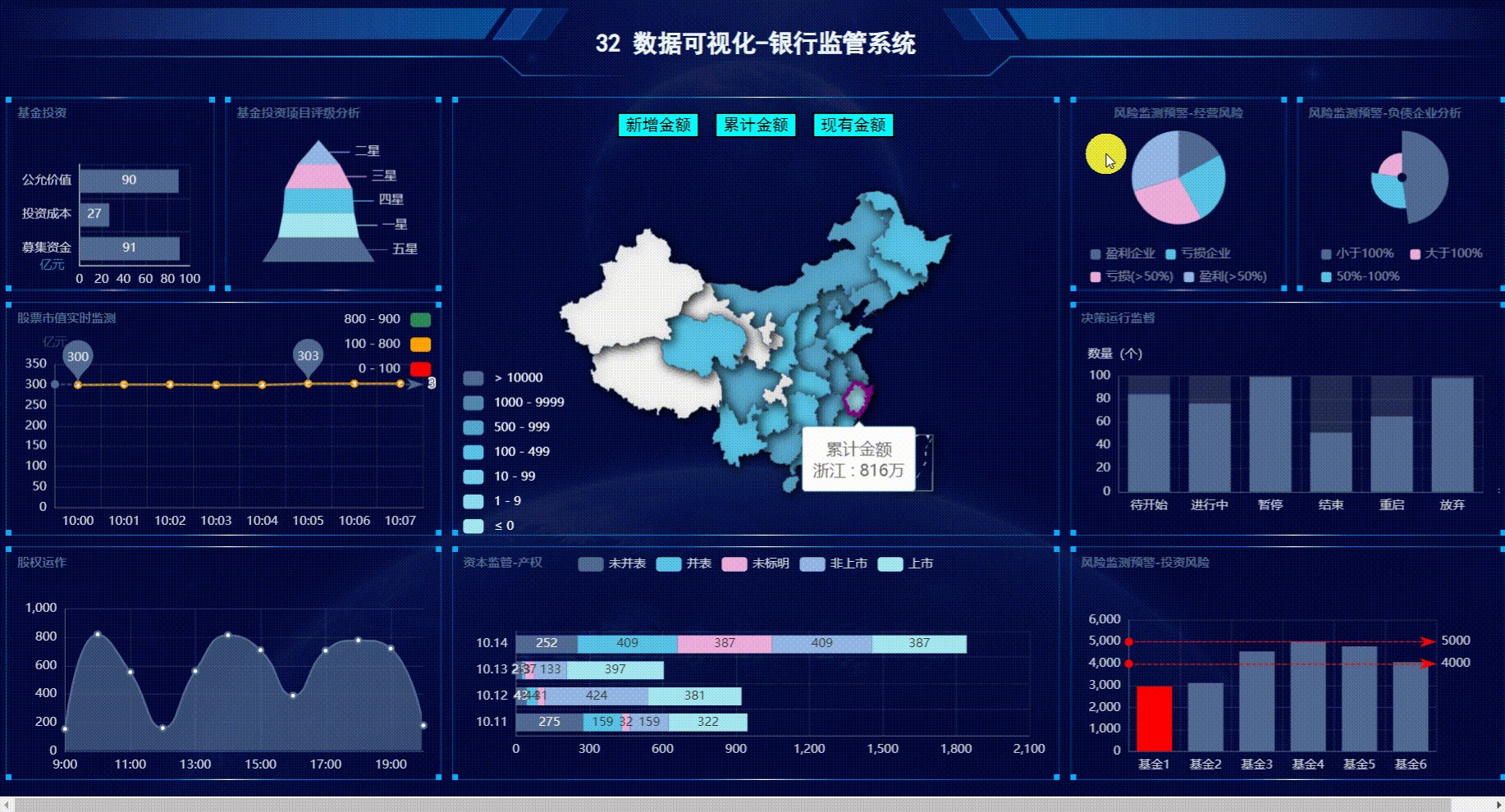
效果展示
1.动态实时更新数据效果图

2.鼠标右键切换主题



源码
按照如下方式获取
目前开通了技术交流群,群友已超过3000人,添加时最好的备注方式为:来源+兴趣方向,方便找到更快获取资料、入群
方式①、添加微信号:dkl88191,备注:来自CSDN+大屏
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:大屏
一. 确定需求方案
- 屏幕分辨率
这个案例的分辨率是16:9,最常用的的宽屏比。
根据电脑分辨率屏幕自适应显示,F11全屏查看;
- 部署方式
B/S方式: 支持Windows、Linux、Mac等各种主流操作系统;支持主流浏览器Chrome,Microsoft Edge,360等;服务器采用python语言编写,配置好python环境即可。
二. 整体架构设计
- 前端Echarts开源库: 使用 WebStorm 编辑器;
- 后端 http服务器:基于 Python 实现,使用 Pycharm 或 VSCode 编辑器;
- 数据传输格式:JSON;
- 数据源类型:JSON文件。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
- 数据更新方式: 采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三.编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
- 前端html代码
本次页面布局使用H5的 grid 布局,代码简单易操作。
<div class="grid-container">
<div id="lo_0">
<h2>32 数据可视化-银行监管系统</h2>
</div>
<div id="lo_1">
</div>
<div id="lo_2">
</div>
<div id="lo_3">
</div>
<div id="lo_4">
</div>
<div id="lo_5">
</div>
<div id="lo_6">
</div>
<div id="lo_7">
</div>
<div id="lo_8">
<div style="height: 10%;">
<button
onclick="async_echart_china('container_8', 'map_china_map/map_china_map.json', 'confirmAdd')">新增金额</button>
<button
onclick="async_echart_china('container_8', 'map_china_map/map_china_map.json', 'confirm')">累计金额</button>
<button
onclick="async_echart_china('container_8', 'map_china_map/map_china_map.json', 'nowConfirm')">现有金额</button>
</div>
<div id="container_8" style="height: 90%;"></div>
</div>
<div id="lo_9">9</div>
<div id="lo_10">10</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
grid-container 定义
.grid-container {
display: grid;
/* 6列,定义列宽 */
grid-template-columns: 14% 14.5% 20% 20% 14.5% 14%;
/* auto: 它用于自动设置行的高度,即取决于行中容器和内容的大小。 */
grid-template-rows: 10% 25% 30% 30%;
grid-gap: 10px;
/* background-color: #2196F3; */
padding: 0;
width: 100%;
height: 100%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
对横跨多个行列的格子定义
#lo_5 {
grid-area: 3 / 1 / 4 / 3;
}
- 1
- 2
- 3
- 前端JS - echarts图表
function init_echart_line_visualMap(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), gTheme);
option = {
title: {
text: "股票市值实时监测",
// top: 0,
// left: "center",
textStyle: {
// color: "#17c0ff",
fontSize: "12",
},
},
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
grid: {
left: "3%",
right: "3%",
bottom: "3%",
top: "25%",
containLabel: true,
},
xAxis: {
name: "名称",
type: "category",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
// formatter: "{value}%",
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
yAxis: {
name: "亿元",
type: "value",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
formatter: "{value}",
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
visualMap: {
top: "top",
left: "right",
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
pieces: [
{
gt: 0,
lte: 100,
color: "#FF0000",
},
{
gt: 100,
lte: 800,
color: "#FFA500",
},
{
gt: 800,
lte: 900,
color: "#2E8B57",
},
],
},
series: [
{
name: "年龄分布",
type: "line",
// stack: "total",
// label: {
// show: true,
// },
// 使用系统函数
markPoint: {
label: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
},
data: [
{ type: "max", name: "Max" },
{ type: "min", name: "Min" },
],
},
markLine: {
data: [{ type: "average", name: "Avg" }],
},
// 自定义数据
// markLine: {
// // 图形是否不响应和触发鼠标事件
// silent: true,
// label: {
// textStyle: {
// color: "rgba(255,255,255,.8)",
// //fontSize: 14,
// },
// },
// data: [
// {
// yAxis: 100,
// lineStyle: {
// color: "#FF0000",
// },
// },
// {
// yAxis: 800,
// lineStyle: {
// color: "#FFA500",
// },
// },
// {
// yAxis: 900,
// lineStyle: {
// color: "#2E8B57",
// },
// },
// ],
// },
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function getKeys(dataList) {
var keys = [];
var len = dataList.length;
for (var i = 0; i < len; i++) keys.push(dataList[i].name);
return keys;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
3.前端JS - 数据定时更新控制
支持在每个echarts图表中独立控制定时更新的间隔。
// 定时1s执行数据更新函数
setInterval(function () {
async_echart_bar_horizontal(
container,
path_bar_horizontal + "bar_horizontal.json"
);
}, 1000);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 数据传输格式 - JSON 定义
[
{
"name": "10:00",
"value": 300
},
{
"name": "10:01",
"value": 301
},
{
"name": "10:02",
"value": 301
},
{
"name": "10:03",
"value": 300
},
{
"name": "10:04",
"value": 300
},
{
"name": "10:05",
"value": 303
},
{
"name": "10:06",
"value": 303
},
{
"name": "10:07",
"value": 303
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
5. 后端 flask 服务器
from flask import Flask
app = Flask(__name__, static_folder="static", template_folder="template")
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=asyncJson.loop)
a.start()
# 开启 flask 服务
app.run(host='0.0.0.0', port=88, debug=True)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
四. 启动命令
<!-- 启动server命令 -->
python main.py
<!-- 浏览器中输入网址查看大屏(端口为 main.py 中的 port 参数定义) -->
http://localhost:88/static/index.html
<!-- 更多资料参考我的博客主页 -->
https://yydatav.blog.csdn.net/
<!-- 更多案例参考 -->
https://blog.csdn.net/lildkdkdkjf/article/details/120705616
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
五. 运行效果

推荐阅读
相关标签


