- 1Android源码编译失败,没有具体错误信息_out/soong/.bootstrap/bin/soong_build out/soong/bui
- 2Android Studio导入项目 下载gradle很慢或连接超时_download gradle
- 3uniapp 安卓 plus调用原生文件选择
- 4爬取拉钩Java招聘数据
- 5在阿里云平台部署ChatGLM2-6B模型、langchain-ChatGLM2知识库_langchain-chatchat 阿里云人工只能平台
- 6Gradle多渠道打包(动态设定App名称,应用图标,替换常量,更改包名,变更渠道)方法一_java动态打包app名称
- 7「软技能|真・复盘」学习类复盘:迭代出自己的高效学习法_学什么可以让自己的技术不断迭代
- 8低代码与数字化工具:重塑软件开发的新范式
- 9leetcode题解:矩阵置零_输入一个n*n的矩阵,然后将其右上半部分的元素置零。 输入 第一行输入n,然后输入n*
- 10stable diffusion插件controlnet的详细讲解以及用法说明_stable diffusion controlnet
通过Nginx实现前后分离的项目部署_nginx安装和部署前后端分离项目
赞
踩

通过Nginx实现前后分离的项目部署
前言
项目使用springboot作为后端,vue为前端开发,简述一下项目的部署方式,操作系统为CentOS7
一、安装Nginx
Nginx是一款用途广泛,而且非常受欢迎的服务器,可用用它做应用的负载均衡,反向代理等
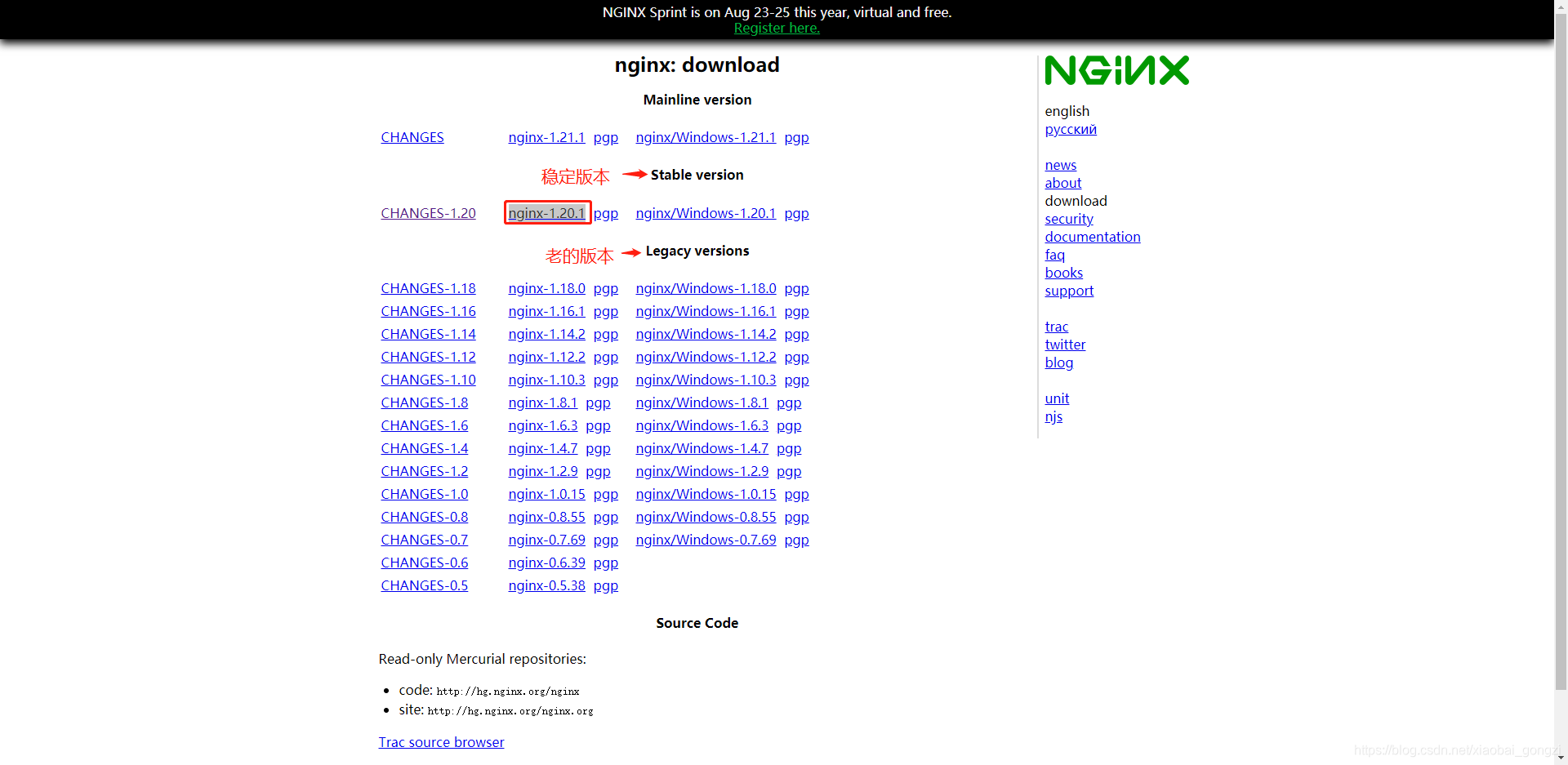
1、下载源码
通过NGINX官方网站下载稳定版本 NGINX官网

2、安装Nginx编译依赖库
yum -y install gcc gcc-c++ make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel
- 1
如果没有安装yum或yum没有相应的包,可以手动下载以上的包自行编译安装
3、编译安装
- 在/usr/local/目录下创建nginx目录,并将下载好的源码文件移动到/usr/local/nginx下
mkdir /usr/local/nginx
- 1
- 解压配置编译安装
tar /usr/local/nginx/nginx-1.20.1.tar.gz
cd /usr/local/nginx/nginx-1.20.1
./config --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre
#等一会
make
#再等一会
make install
#完成
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4、补充
后续根据需要可以追加nginx的其他模块
- 例如追加 nginx_upstream_check_module-0.3.0 检查后端服务器状态模块
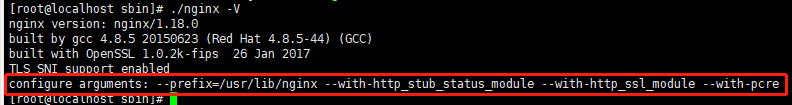
nginx -V得到安装nginx的配置信息
- 找到源码文件(如果丢失了可以根据以上信息去网上重新下载),进入源码目录重新配置
./config --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre --add-module = nginx_upstream_check_module-0.3.0- 再次编译(切记不需要make install)
make
编译后的nginx在当前目录的objs文件夹内,替换之前的nginx文件,重启即可完成模块的添加
二、配置WebApi服务
1、启动springboot项目
- 将开发的webapi项目打包生成.jar
- 然后移动到当前的服务器或者其他服务器
- 启动webapi服务
这里就不多做解释了,注意开放端口或者关闭防火墙保证服务可以被访问到就可以了
2、配置nginx.conf
- 备份一下原来的nginx.conf
cd /usr/local/nginx/conf
cp nginx.conf nginx.conf.bak
vim nginx.conf
- 1
- 2
- 3
- 内容
#user nobody;
worker_processes 1; #工作进程数,与服务器的CPU核心数一致
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #每个进程可以接受的最大连接数
#use epoll; #事件驱动模型,Nginx的事件驱动模型,支持select、poll、epoll、rtsig、kqueue、/dev/poll、eventport等。——Nginx使用非阻塞通讯处理请求事件的方式
#client_header_buffer_size 4k; #客户端请求头部的缓冲区大小,这个可以根据你的系统分页大小来设置,一般一个请求头的大小不会超过1k,不过由于一般系统分页都要大于1k,所以这里设置为系统分页大小。查看系统分页可以使用 getconf PAGESIZE命令
#open_file_cache max=2000 inactive=60s; #为打开文件指定缓存,默认是没有启用的,max指定缓存最大数量,建议和打开文件数一致,inactive是指经过多长时间文件没被请求后删除缓存 打开文件最大数量为我们再main配置的worker_rlimit_nofile参数
#open_file_cache_valid 60s; #这个是指多长时间检查一次缓存的有效信息。如果有一个文件在inactive时间内一次没被使用,它将被移除
#open_file_cache_min_uses 1; #open_file_cache指令中的inactive参数时间内文件的最少使用次数,如果超过这个数字,文件描述符一直是在缓存中打开的,如果有一个文件在inactive时间内一次没被使用,它将被移除。
}
http {
include mime.types; #定义nginx能识别的网络资源媒体类型(如,文本、html、js、css、流媒体等,cat conf/mime.types)
default_type application/octet-stream; #定义默认的type,如果不定义改行,默认为text/plain.
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; #是否调用sendfile函数传输文件,默认为off,使用sendfile函数传输,可以减少user mode和kernel mode的切换,从而提升服务器性能。对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。
#sendfile_max_chunk 128k; #该参数限定Nginx worker process每次调用sendfile()函数传输数据的最大值,默认值为0,如果设置为0则无限制。配合上边sendfile 选项一起使用。
#tcp_nopush on; #当tcp_nopush设置为on时,会调用tcp_cork方法进行数据传输。使用该方法会产生这样的效果:当应用程序产生数据时,内核不会立马封装包,而是当数据量积累到一定量时才会封装,然后传输。这样有助于解决网络堵塞问题。默认值为on。举例:快递员收快递、发快递,包裹累积到一定量才会发,节省运输成本。
#keepalive_timeout 0; #该参数有两个值,第一个值设置nginx服务器与客户端会话结束后仍旧保持连接的最长时间,单位是秒,默认为75s。第二个值可以省略,它是针对客户端的浏览器来设置的,可以通过curl -I看到header信息中有一项Keep-Alive: timeout=60,如果不设置就没有这一项。第二个数值设置后,浏览器就会根据这个数值决定何时主动关闭连接,Nginx服务器就不操心了。但有的浏览器并不认可该参数。
keepalive_timeout 65;
#send_timeout #这个超时时间是发送响应的超时时间,即Nginx服务器向客户端发送了数据包,但客户端一直没有去接收这个数据包。
#client_max_body_size 10m; #浏览器在发送含有较大HTTP包体的请求时,其头部会有一个Content-Length字段,client_max_body_size是用来限制Content-Length所示值的大小的。这个限制包体的配置不用等Nginx接收完所有的HTTP包体,就可以告诉用户请求过大不被接受。会返回413状态码。例如,用户试图上传一个1GB的文件,Nginx在收完包头后,发现Content-Length超过client_max_body_size定义的值,就直接发送413(Request Entity Too Large)响应给客户端。如果某个连接超过send_timeout定义的超时时间,那么Nginx将会关闭这个连接。
#gzip on; #是否开启gzip压缩。
#gzip_min_length 1k; #设置允许压缩的页面最小字节数,页面字节数从header头得content-length中进行获取。默认值是20。建议设置成大于1k的字节数,小于1k可能会越压越大。
#gzip_buffers 4 16k; #设置系统获取几个单位的buffer用于存储gzip的压缩结果数据流。4 16k代表分配4个16k的buffer。
#gzip_http_version 1.1; #用于识别 http 协议的版本,早期的浏览器不支持 Gzip 压缩,用户会看到乱码,所以为了支持前期版本加上了这个选项。如果你用了Nginx反向代理并期望也启用Gzip压缩的话,由于末端通信是http/1.1,故请设置为 1.1。
#gzip_comp_level 6; #gzip压缩比,1压缩比最小处理速度最快,9压缩比最大但处理速度最慢(传输快但比较消耗cpu)
#gzip_types mime-type ... ; #匹配mime类型进行压缩,无论是否指定,”text/html”类型总是会被压缩的。在conf/mime.conf里查看对应的type。示例:gzip_types text/plain application/x-javascript text/css text/html application/xml;
#gzip_proxied any; #Nginx作为反向代理的时候启用,决定开启或者关闭后端服务器返回的结果是否压缩,匹配的前提是后端服务器必须要返回包含”Via”的 header头。以下为可用的值:off - 关闭所有的代理结果数据的压缩;expired - 启用压缩,如果header头中包含 "Expires" 头信息;no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息;no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息;private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息;no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息;no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息;auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息;any - 无条件启用压缩
#gzip_vary on;和http头有关系,会在响应头加个 Vary: Accept-Encoding ,可以让前端的缓存服务器缓存经过gzip压缩的页面,例如,用Squid缓存经过Nginx压缩的数据。
server {
listen 80; #监听端口为80,可以自定义其他端口,也可以加上IP地址,如,listen 127.0.0.1:8080;
server_name localhost; #定义网站域名,可以写多个,用空格分隔
#charset koi8-r; #定义网站的字符集,一般不设置,而是在网页代码中设置。
#access_log logs/host.access.log main; #定义访问日志,可以针对每一个server(即每一个站点)设置它们自己的访问日志。
location / {
root html; #定义网站根目录,目录可以是相对路径也可以是绝对路径。
index index.html index.htm; #定义站点的默认页。
}
#error_page 404 /404.html; #定义404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #当状态码为500、502、503、504时,则访问50x.html
location = /50x.html {
root html; #定义50x.html所在路径
}
location ^~/api/{
proxy_pass http://192.168.1.64:8888; #所动动态请求匹配^~/api/的结果都交给http://192.168.1.64:8888;服务处理
# proxy_set_header X-real-ip $remote_addr;
# proxy_set_header Host $http_host;
# proxy_set_header X-NginX-Proxy true;
# proxy_cookie_path /two/ /;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker
process数等。2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
5、location块:配置请求的路由,以及各种页面的处理情况。
3、启动测试
配置好nginx.conf后,进入sbin目录,启动nginx
cd /usr/local/nginx/sbin
#启动nginx
./nginx
- 1
- 2
- 3
如果你没有修改html文件的话系统默认访问网站首页地址就是html中的index.html
http://192.168.1.67/ 默认端口80

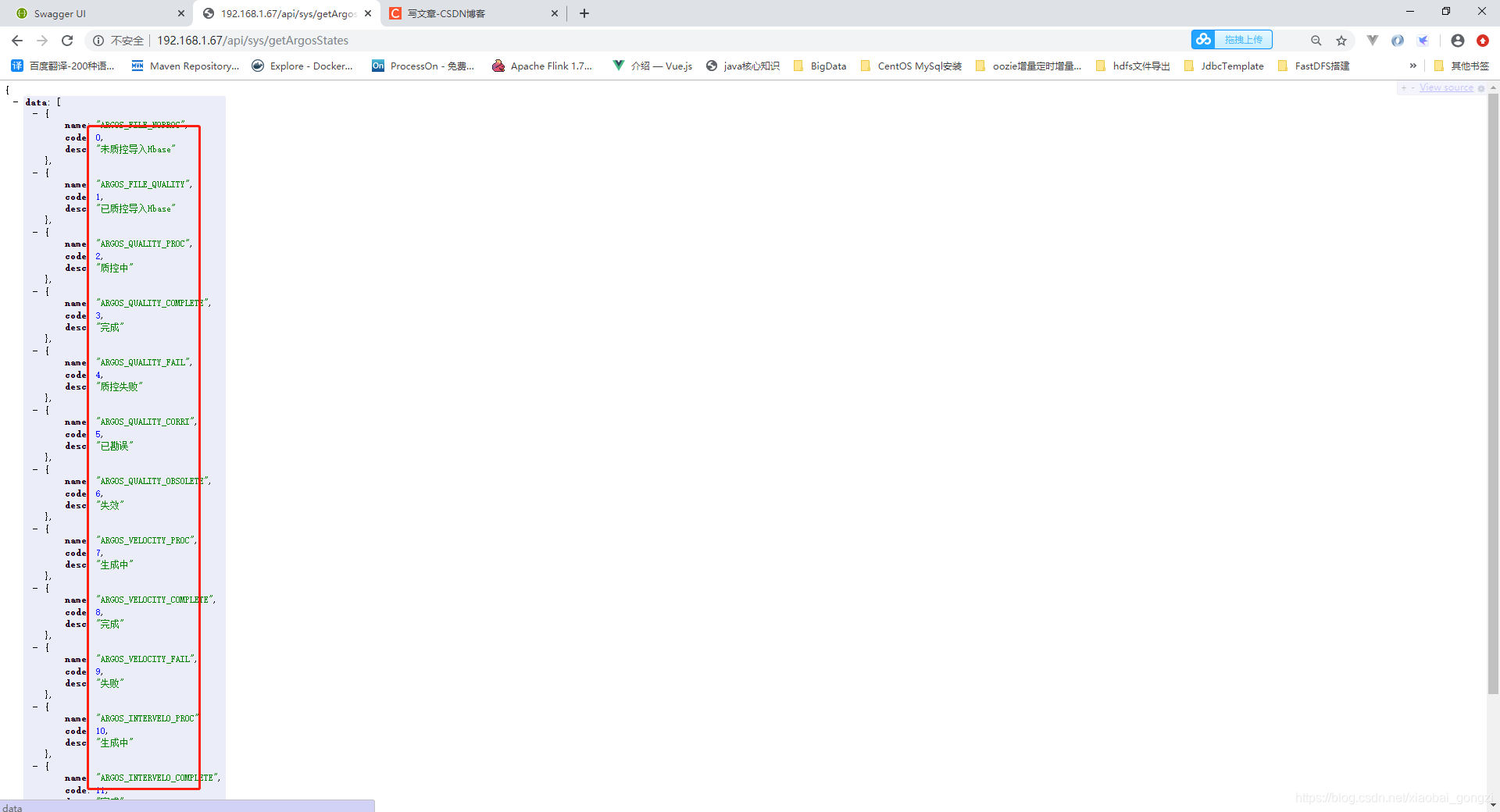
访问springboot项目提供的api后得到返回的数据
http://192.168.1.67/api/sys/getArgosStates

以上说明成功部署api服务
三、打包上传Vue项目到Nginx
1、打包上传
完成了系统的api服务部署,对于网页的静态文件(html,css,js等)只需要将打包好的文件一并复制到nginx默认的网站首页的html目录下,并将入口的html改为index.hml替换原来的index.html即可,vue项目打包后如下:

复制到html目录

2、补充
如果不想使用html目录也可以自己新建一个目录将vue打包的内容放到里面,但是这时候需要自己配置一下nginx服务器访问的地址:
location / {
root xxx; #自定义定义网站根目录xxx,目录可以是相对路径也可以是绝对路径。
index index.html index.htm; #定义站点的默认页。
}
- 1
- 2
- 3
- 4
总结
随着项目功能的复杂化要不断完善nginx 的配置,模块更新等操作
* 遇到的问题
- vue打包上传到nginx后发现nginx已配置的springboot项目的地址不管用,一直访问的是固定api地址,原因是springboot已开启跨域,vue直接使用了固定的api接口地址,所以打包后的vue也延续使用固定api接口地址,因此导致部署失败。