热门标签
热门文章
- 1Spring Boot框架的过滤器(Filters)和拦截器(Interceptors)使用
- 2MATLAB的rvctools工具箱熟悉运动学【机械臂机器人示例】_startup_rvc
- 3关于操作系统_blackberry 操作系统 发展
- 4Android Kotlin知识汇总(三)Kotlin 协程
- 5大预言模型——ChatGPT,Claude3、Sora、等技术
- 6C++进行代码加速、多线程等知识点。pthread、openomp进行多线程加速、SSE进行加速
- 7hive之拉链表实现过程及剖析_hive拉链表的实现过程
- 8Sora学习笔记 Sora技术原理解析_sora原理 csdn
- 9Linux 文件系统只读_linux 只读文件系统
- 10【爬虫】使用selenium爬取网易云音乐热歌榜_爬虫网易音乐排行榜的信息
当前位置: article > 正文
HarmonyOS 父子组件数据通信(Prop与Link)_鸿蒙os 父子组件通信
作者:菜鸟追梦旅行 | 2024-03-16 07:57:57
赞
踩
鸿蒙os 父子组件通信
我们可以先写一个这样的小案例
@Entry @Component struct Index { @State name:string = "小猫猫"; build() { Row() { Column() { Text(this.name) Button("改个name").onClick(() => { this.name = this.name == "小猫猫"?"小狗狗":"小猫猫"; }) son() son({const: this.name }) } .width('100%') } .height('100%') } } @Component struct son { const:string = "你好" build() { Row() { Column() { Text(this.const) } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
这里 我们定义了一个子组件 son 里面写了一个变量 const 字符串类型 默认值为"你好"
然后 用Text文本组件展示内容
然后 我们父组件调用子组件 一个传入了const 一个没传
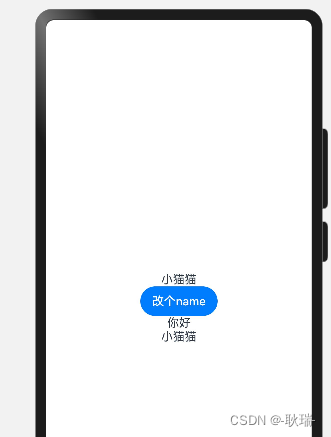
运行结果如下

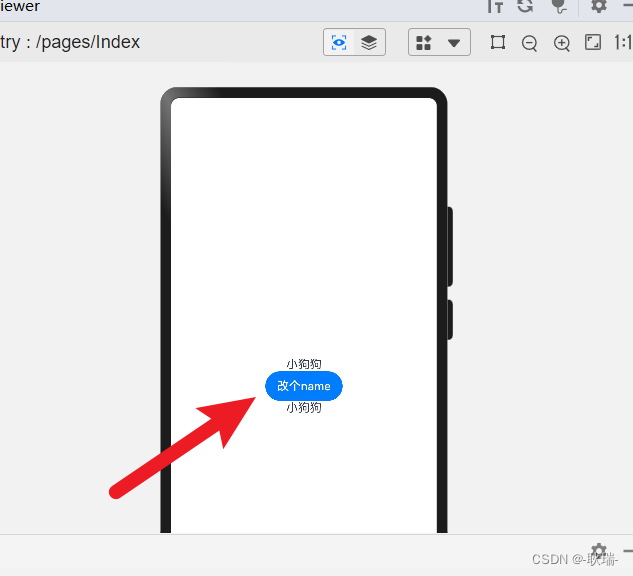
然后 我们点击父组件的button name是会发生改变的 从小猫猫变成小狗狗
我们点击按钮

但是 我们明显发现 我们传给子组件的 const 没有因为父组件的name改变而改变
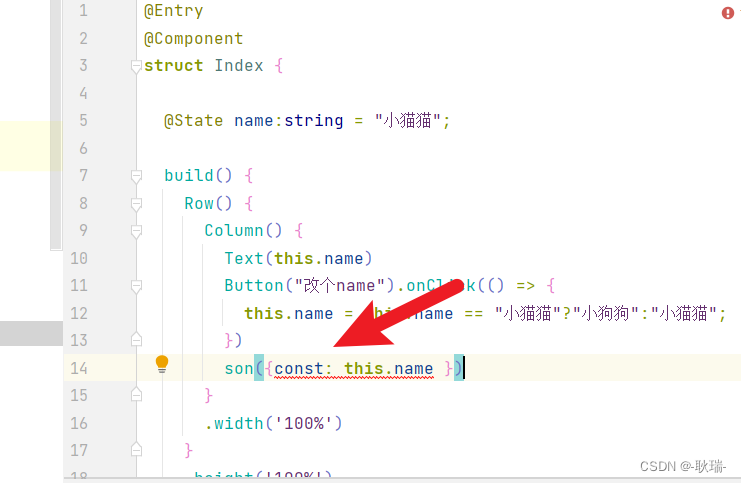
我们可以给他加一个注解
将代码改成这样
@Entry @Component struct Index { @State name:string = "小猫猫"; build() { Row() { Column() { Text(this.name) Button("改个name").onClick(() => { this.name = this.name == "小猫猫"?"小狗狗":"小猫猫"; }) son({const: this.name }) } .width('100%') } .height('100%') } } @Component struct son { @Prop const:string build() { Row() { Column() { Text(this.const) } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
这里 我们给子组件的 const 修饰上 Prop
首先需要强调 Prop 修饰的变量不能有默认值 你写了默认值会报错 必须从父组件传进来
此时 我们点击button按钮 Prop 修饰的变量会根据父组件的传递内容变化而变化

但这种传递是单向的 我们修改子组件的 const 父组件不会受影响 而且不要在子组件中乱动父组件传的值 你在子组件改父组件传的东西 是有问题的
然后 我们还有一种数据修饰 link
我们将代码改成这样
@Entry @Component struct Index { @State name:string = "小猫猫"; build() { Row() { Column() { Text(this.name) Button("改个name").onClick(() => { this.name = this.name == "小猫猫"?"小狗狗":"小猫猫"; }) son({const: $name }) } .width('100%') } .height('100%') } } @Component struct son { @Link const:string build() { Row() { Column() { Text(this.const) Button("改个name").onClick(() => { this.const = "小海豚"; }) } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
这里 我们子组件的const变量注释换成 Link 它和Prop一样 放上去 变量就不能有默认值
然后 我们父组件传值是 如果 你是 this.变量名是会报错的

Link修饰的变量 只需要 $后面放一个组件变量就够了
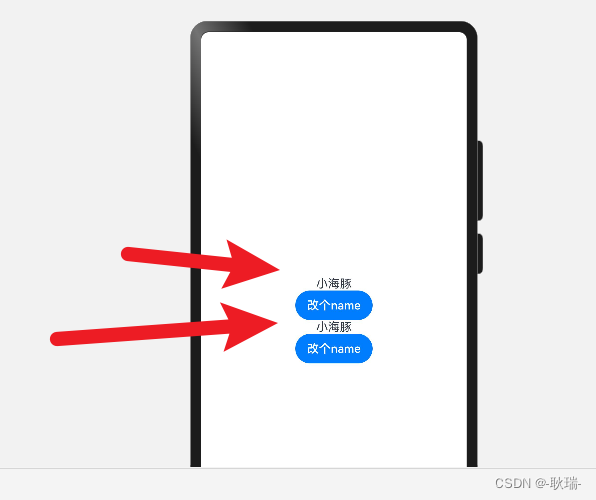
然后 点击子组件button 就会修改link修饰的数据

也可以简单理解为
Prop 子集不能修改数据 父级改了 子集会响应
Link 子集和父级都可以修改数据 且双方都会响应
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



