- 1GPT接口调用示例
- 2Tensorflow 2.0 使用指南 (图文并茂,入门实战)_tensorflow2.0 自然语言处理入门
- 3Allegro 16.6使用说明及技巧_allegro使用教程
- 4Bert模型参数及运行脚本编写_bert模型evalaccuracy
- 5【AI大模型学习】Efficient Large-Scale Language Model Training on GPU Clusters Using Megatron-LM
- 6吴恩达Coursera深度学习课程 DeepLearning.ai 编程作业——Gradients_check(2-1.3)_gc_utils.py testcases.py
- 7ZYNQ 7000 Linux工程开发_checking sstate mirror object availability: 100%
- 8Python基础篇(二)-- 数据类型和运算符_print(str[0:7:2])的结果为
- 9机器学习 - 聚类 - k_means
- 10【NLP】spaCy笔记_spacy vocab.txt
第一次接触低代码平台 AppCube,还是有点门槛的_winform低代码平台
赞
踩
从华为云官网看到 AppCube 应用魔方,通过简单了解到它是一个可以搭建各种业务流程的低代码平台,之前一直想了解一下低代码平台相关内容,所以有了这一系列的文章。
本系列博客将沉浸式的体验 APPCube 相关内容,直到可以实现完全从零开发一款 APP。
项目的入口
打开 https://www.huaweicloud.com/product/appcube.html,选择立即使用应用魔方 AppCube,即可进入后台管理页面。

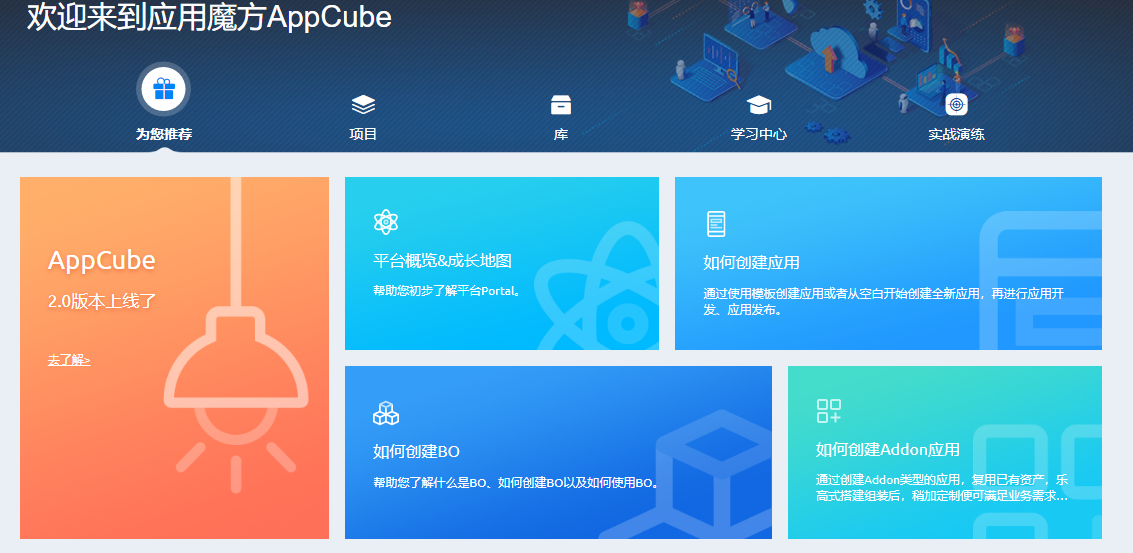
进入主界面之后,各个功能菜单的划分还是比较清楚的,我一眼看到的就是如何创建应用,点击对应卡片之后,会跳转到帮助手册,有助于我们理解 AppCube 如何使用。

切换到项目栏目,然后出现了,果然是低代码平台,帮您快速 这几个字非常显眼。

我就喜欢快速上手的平台,直接选择轻应用开始。
轻应用
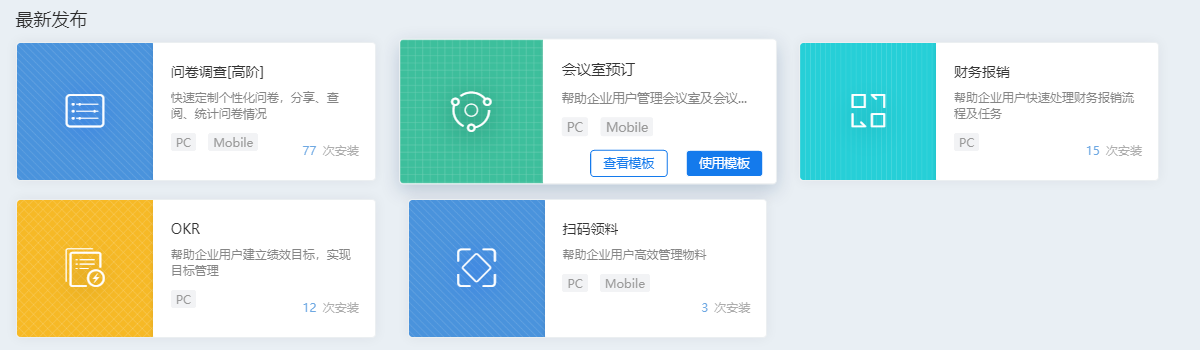
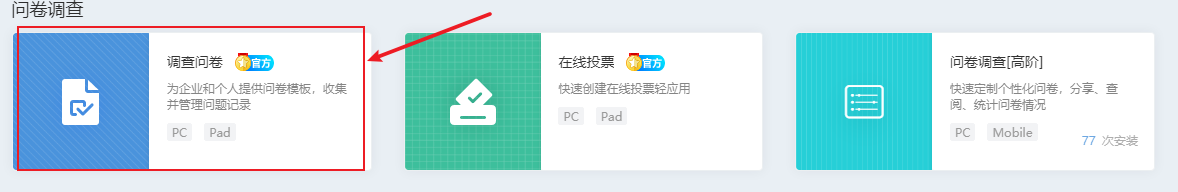
进入轻应用平台之后,发现非常多的模板,这些模板应该就是帮我们快速构建轻应用的相关入口了。

首先映入眼帘的是 【问卷调查(高阶)】模板,那咱必然选择 【问卷调查(低阶)】,下拉果然有。

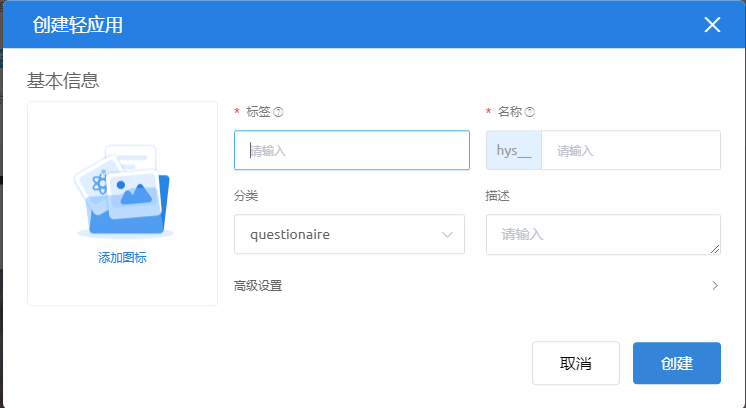
点击使用模板之后,出现了如下界面,应该是对轻应用基础信息的配置(在此之前,我创建了一个空白模板,所以我的界面如下所示)

上图只有标签和名称属于必填项,初次使用,除必填外,其余内容保持默认比较好。
由于我使用的笔记本,屏幕分辨率比较小,所以第一次看到低代码平台,如下所示:

配合之前得到的 帮助手册,简单对页面有了相关了解。
直接点击左侧的预览(眼睛图标),对模板进行预览,了解到这是一款问卷类轻应用,其中包括一个小的后台管理页面。
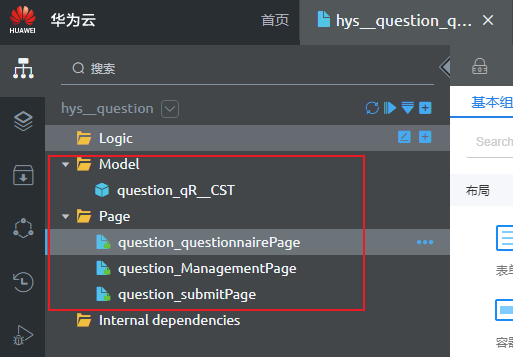
关闭预览页面,回到编辑器中,寻找编辑器中的最核心区域,如下图所示:

因为有编码经验,这部分内容非常容易理解,模型文件,页面文件,逻辑文件,应该是这三部分进行的组合。
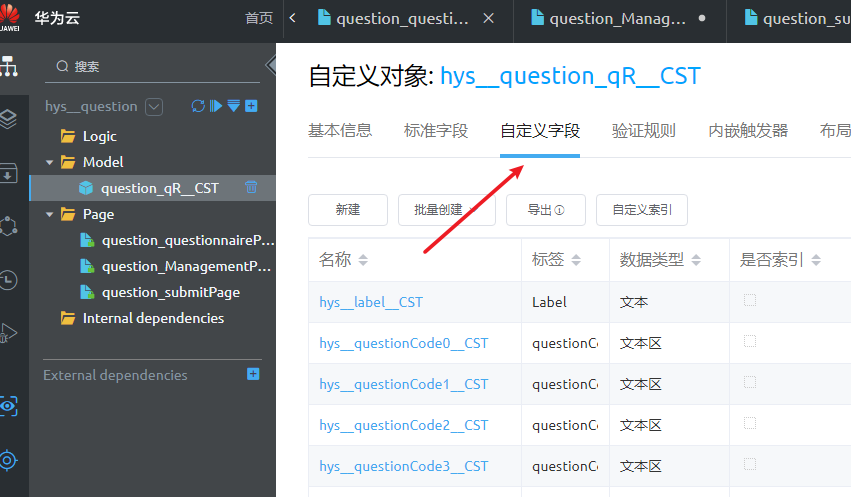
点击 Model 文件夹中的内容,得到的页面让我联想到了数据库软件的相关配置,这里如果对变成一点不了解,很可能上手比较难,但是有编程经验,就简单多了,完美没有门槛。

上图就是模型中配置的数据字段
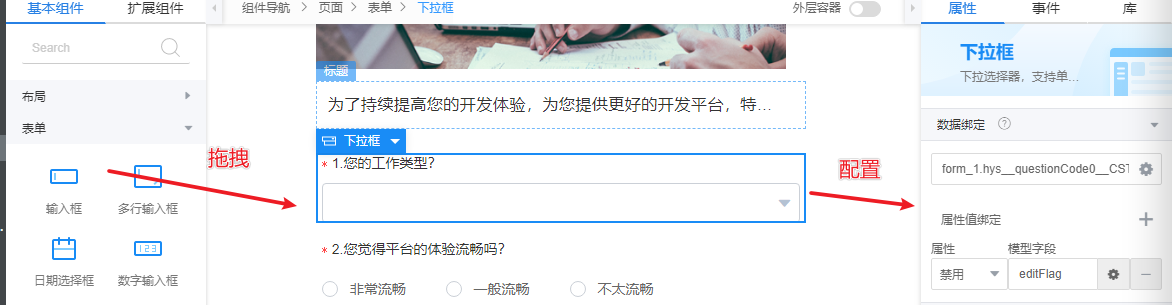
接下来进入 Page 文件夹,这里面的操作就非常厉害了,直接拖拽式,让我想起了当年学习 winform 时的场景。

从左侧的组件中,拖拽到右侧页面中,然后在对组件进行操作。
初学阶段难点部分
由于页面是拖拽配置式的,所以我就想要尝试一下不查询手册,看能不能领悟到低代码编程的核心魅力,后来证明低代码不等于简单。
AppCube 完全符合一拖二配原则。

数据绑定过程就是绑定前文提及的自定义对象。
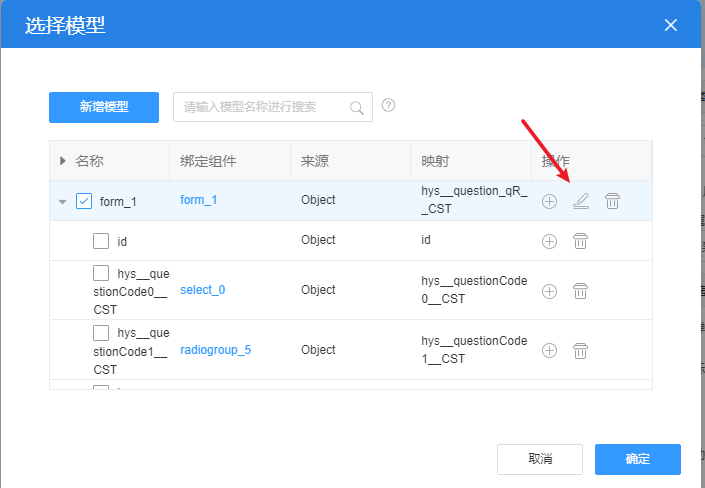
这里我通过编辑获取到了表单组件绑定的对象。

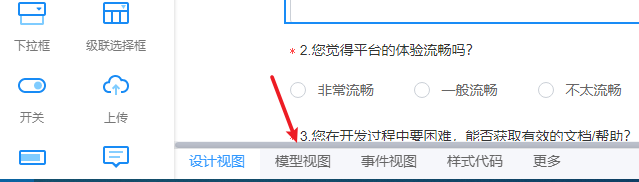
查看其它组件数据绑定后,得到的结论是表单绑定的是表,各个字段被绑定到了单一组件上,而且在页面下部分找到了模型视图,猜测这里可以直接对整个页面进行对象绑定,后续做测试的时候,可以进一步的验证。

组件的其它配置,都是见文知意,很容易理解,不做过多补充说明。
这里还预留下一个未知点,就是模型中出现了一个自定义的 editFlag(编辑标识?),无法直接读懂,留待后文解开。

接下来点击 提交按钮,右侧切换到事件功能面板,找到自定义代码部分,这里应该就是保存逻辑,但是打开之后,发现竟然存在代码。(看来低代码字面意思,指的就是这里编写代码)

系统集成了部分代码提示,用于快速实现代码逻辑,这一点还是非常棒的。
// 获取当前页面
var pageName = context.$page.params.pageName;
// TODO: Your business logic
context.$model.ref("form_1").setData(model);
context.$model
.ref("form_1")
.save()
.then((data) => {
if (data.resCode == 0) {
$var.recordId = data.result[0] && data.result[0].id;
// open in current tab
let queryParam = "recordId=" + $var.recordId + "&page=" + pageName;
context.$page.loadStdPage("hys__question_submitPage", queryParam);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
提交按钮逻辑相对复杂,重置按钮就比较简单
// 当前组件
let _component = context.getCurrentComponent();
// 当前Form
let _form = _component.getForm();
_form.resetFields();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
问卷呈现
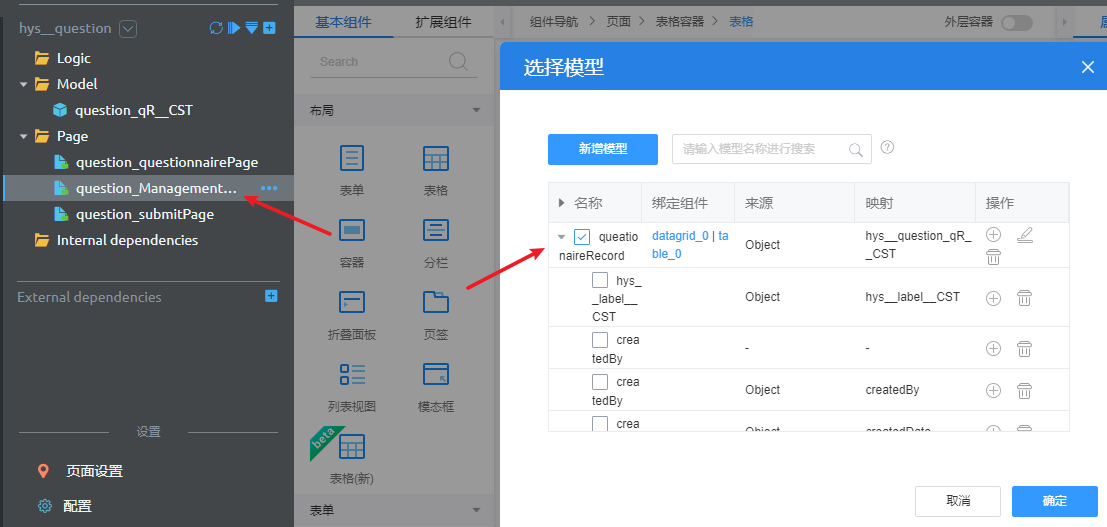
接下来围绕页面呈现逻辑进行学习,打开 question_ManagementPage 页面,界面如下,其中最重要的依旧是数据模型与组件之间的绑定逻辑。

这个页面理解起来难度不大,筛选用户提交的问卷,直接绑定 hys__question_qR__CST 模型即可。
初次接触 AppCube 感受
- 低代码平台不等于无代码;
- 低代码平台的使用,存在上手难度,具备一定的门槛,它面向的应该是有编程经验的人员;
- 低代码平台借助于模板,可以快速的构建应用,例如本文提及的问卷,直接修改模型和页面元素就可以进行个性化扩展
- 需要看帮助手册,一定要看。
本篇博客为你呈现的是一种接触式的学习思路,你可以按照相同的流程,完整的体验一遍 AppCube,然后再进行初次开发,下一篇博客为你实现一款 WorkingTime 的 AppCube 应用。


