热门标签
热门文章
- 1关于项目管理和项目经理的一些讨论
- 2python中调试pdb库用法详解_python pdb
- 3适合初学者的自然语言处理 (NLP) 综合指南
- 4用最简单的方式把本地idea里的项目推送到gitlab或github或码云gitee上_gitlab不配置ssh idea可以推送吗
- 5【微信小程序系列】微信小程序连接后端数据库(SSM)案例
- 6浏览器生成Excel文件 ,Apache POI 使用方法及示例
- 7会议流程安排以及详细的资料。_dm等会务资料
- 8snownlp文本分词、情感分析、文本相似度与摘要生成_snownlp\\normal\\stopwords.txt
- 9git 上传超过100M文件报错后的处理方式_error: file: 108.91 mb, exceeds 100.00 mb
- 10MySQL-JDBC编程_jdbc把用户信息改成scanner输入的信息
当前位置: article > 正文
基于taro搭建小程序多项目框架
作者:菜鸟追梦旅行 | 2024-04-11 17:03:48
赞
踩
基于taro搭建小程序多项目框架
前言
为什么需要这样一个框架,以及这个框架带来的好处是什么?
从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时,可以考虑使用这种模式。灵感来自最近webpack的多项目打包构建
起步
首先你得先安装好taro脚手架,然后基于该脚手架生成一个taro项目
初始化taro项目
taro init miniApp

这是我选择的初始化配置,你当然也可以选择其它模版,只要编译工具选择webpack就可以,下面的步骤基本相同
打开项目安装依赖
pnpm install

这样一个基本的taro项目就生成好了,但这样只是生成了一个小程序,那我们如果有许多个小程序是不是还要按上面这些步骤继续生成,当然不需要,这样不仅费时间,而且难以维护。
下面我们就来把这个框架改造成支持同时管理多个小程序。
改造(支持多小程序)
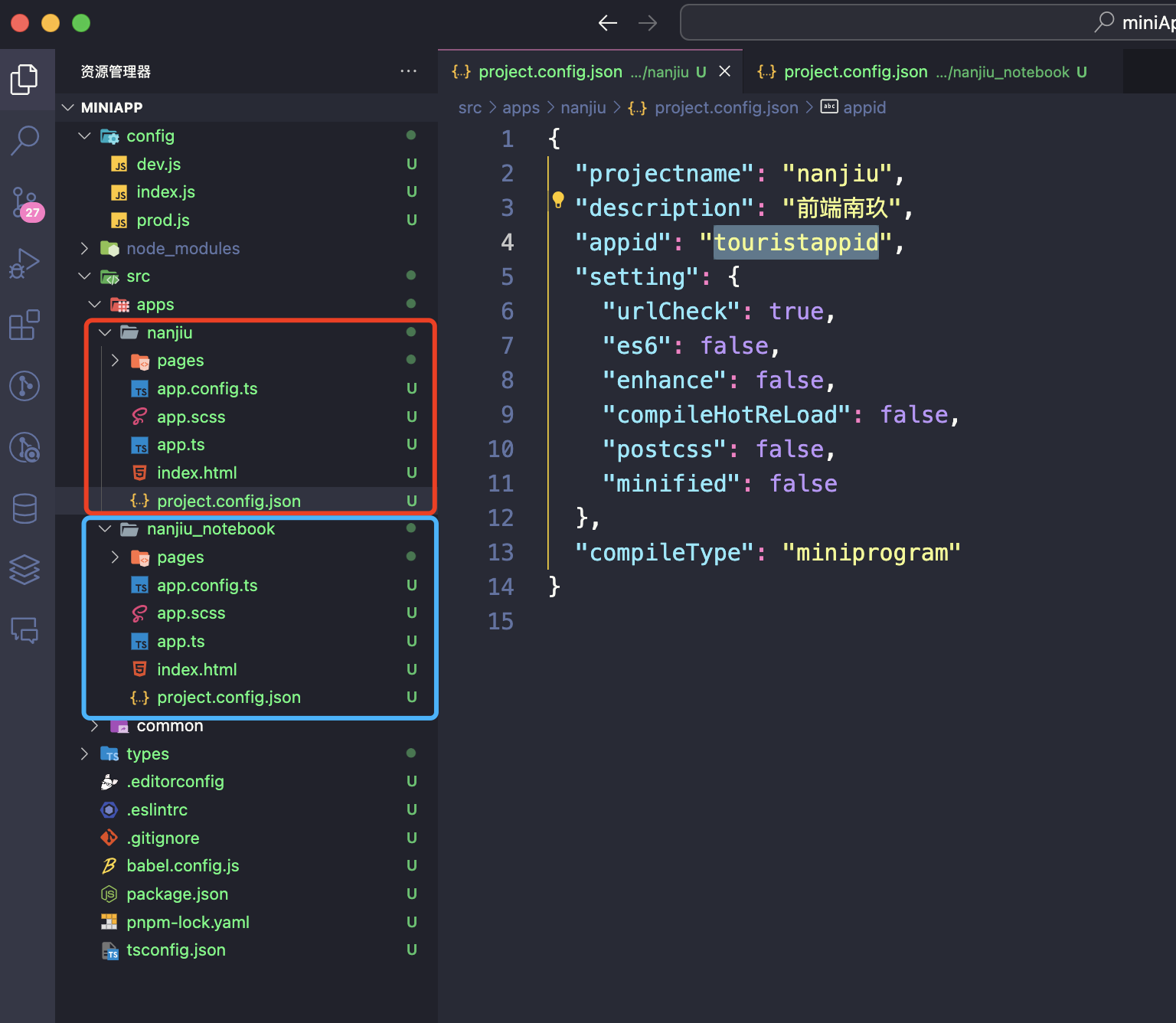
此时的项目结构是这样的:

config下面是一些小程序以及webpack的配置src下面是我们小程序的项目代码project.config.json是当前小程序配置文件- ...
改造目录
在src目录下新增目录:apps、common
apps:小程序目录,存放各个小程序的代码common:公用目录,存放公用组件及业务逻辑代码
apps
这里每个小程序对应一个文件夹,里面存放对应小程序的代码
这里需要把根目录下的project.config.json放到小程序目录下,因为每个小程序都需要自己的配置文件
比如:nanjiu、nanjiu_notebook两个小程序

common
这里主要是存放公用代码:组件、业务、请求

修改配置
config/index.js
-
- import path from 'path'
- const app = process.env.APP
-
- const config = {
- projectName: 'mini_app',
- date: '2024-1-21',
- designWidth: 750,
- deviceRatio: {
- 640: 2.34 / 2,
- 750: 1,
- 828: 1.81 / 2
- },
- sourceRoot: `src/apps/${app}`, // 项目源码目录
- outputRoot: `${app.toUpperCase()}APP`, // 打包产物目录
- alias: {
- '@/common': path.resolve(__dirname, '..', 'src/common'), // 别名配置
- },
- // ....
-
- module.exports = function (merge) {
- if (process.env.NODE_ENV === 'development') {
- return merge({}, config, require('./dev'))
- }
- return merge({}, config, require('./prod'))
- }
-

这里需要注意的是sourceRoot,因为要支持多小程序,那么这里就不能固定写死了,我们可以在启动时通过传参来区分当前启动或打包哪个小程序。
自定义构建脚本
在项目根目录新建文件夹build存放构建脚本
- // cli.js
- const shell = require('shelljs')
- const fs = require('fs')
- const path = require('path')
- const inquirer = require('inquirer')
-
-
- const action = process.argv[2]
- let app = process.argv[3]
- const runType = action == 'dev' ? '启动': '打包'
-
- function start() {
- // 处理配置文件
- process.env.APP = app
- console.log(`声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/406251推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


