热门标签
热门文章
- 1CompletableFuture异步编程事务及多数据源配置详解(含gitee源码)_completablefuture.runasunc
- 2零基础入门Python数据分析,只需要看懂这一张图,附下载链接!_谁说菜鸟不会数据分析 python pdf
- 3人工智能常用的29种算法_新书推荐 |人工智能没那么难!你要的算法+案例分析+代码统统有!...
- 4【小米MIoT设备接入HomeAssistant通用插件教程】_hass-xiaomi-miot
- 5自然语言处理2——轻松入门情感分析 - Python实战指南_python nlp 情感分析
- 6基于Word2vec文本聚类_词向量模型word2vec 与 聚类
- 7Spring Security之RBAC模型_spring security rbac
- 8Git commit message规范
- 9python实现解释器_Python设计模式之解释器模式
- 10英语词汇表_英语专业八级词汇pdf
当前位置: article > 正文
【图文教程】若依前后端分离版本-菜单怎么设置_若依自己添加菜单图标怎么添加
作者:菜鸟追梦旅行 | 2024-04-13 10:04:12
赞
踩
若依自己添加菜单图标怎么添加
在使用若依前后端分离版本作为基础架构的时候,需要新建菜单怎么操作?本文凯哥将详细讲解怎么添加。
1:登录若依系统后,[系统管理]>>[菜单]
先新建一个一级菜单。可以模仿【系统管理】菜单来创建:
系统菜单:

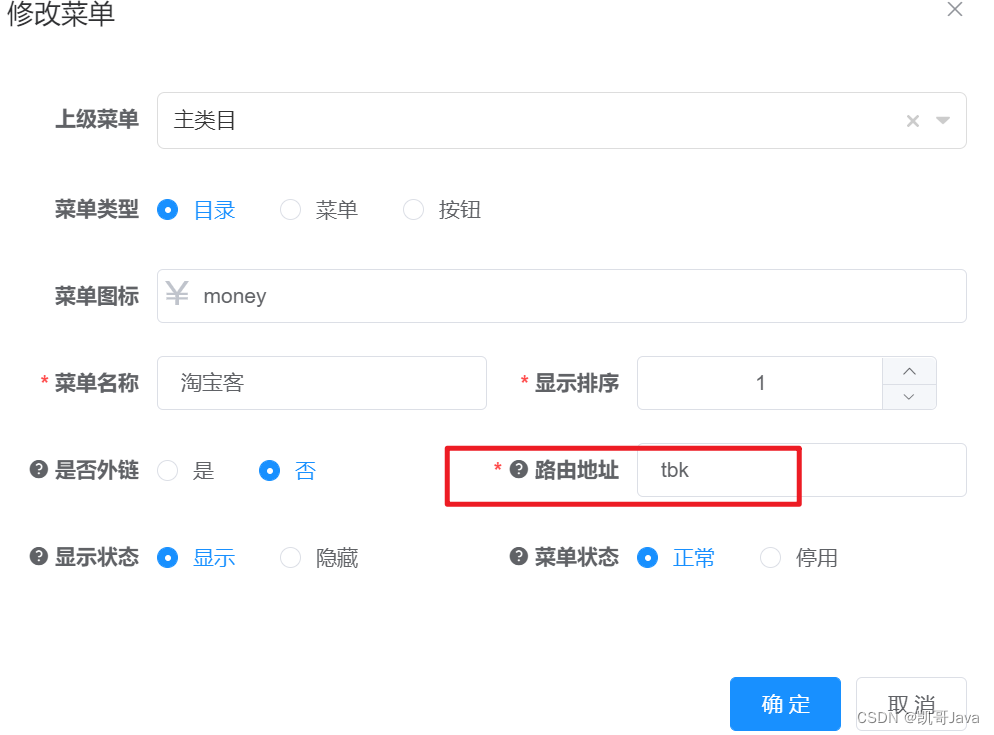
我们自己创建的【淘宝客】菜单如下:

这里需要注意,路由地址。
创建完成之后,我们使用代码自动生成工具,生成我们需要的表相关的controller、server等
2:将代码添加到对应位置,执行菜单sql语句。
3:修改sys_menu中,刚插入的数据。

将刚插入的菜单,的parent_id修改成,我们刚才手动创建的【淘宝客】菜单的ID.
4:修改子菜单-【接口配置】
还是菜单表修改

对应数据。修改后如下:

需要注意:
1:路由地址。规则:一级菜单的路由地址/二级菜单的路由地址 = 访问的url地址
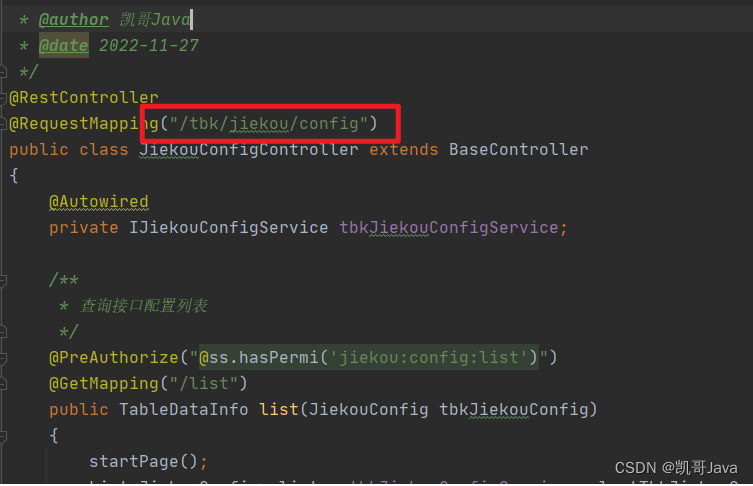
根据规则,我们可以知道接口配置的访问路径是:/tbk/jiekou/config
也就是controller地址:

2:组件路径。生成的vue页面地址
修改完成之后,点击保存。重启项目,在菜单管理中,先来看看菜单结构:

访问对应菜单,列表页面可以正常查出数据。
至此,若依前后端分离版本配置菜单教程完成。
整个过程需要注意一下几点:
1:创建一级菜单后,在二级菜单中需要修改对应的parent_id;
2:注意一级和二级的路由地址;
3:注意vue页面存放路径
如果修改了对应js路径的话,在对应的vue页面修改。在<script>标签中
import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";
import { listConfig, getConfig, delConfig, addConfig, updateConfig } from "@/api/tbk/jiekou/config";
其中@/api/xxx就是你修改后的js路径
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/415778
推荐阅读
相关标签



