热门标签
热门文章
- 1探索Flutter中线程模型/消息循环的底层逻辑
- 2python 连接mysql批量sql查询并导出成excel_批量mysql表数据导出python脚本
- 3解决Android Studio gradle下载超时和缓慢问题(win10)_gradle下载很慢,配置代理服务器
- 4FPGA_AD9361_ad9361fpga
- 5git上传代码后,如何清空历史日志以及文件操作,重新上传?以及上传代码_git 如何清楚branch的历史记录重新上传
- 6【前端面试】小程序面试题总结_前端小程序面试题
- 7flask excel html,Flask-Excel
- 8GRU 门控循环单元_gru重置门和更新门
- 9产品读书《创业维艰:如何完成比难更难的事》_外围招聘
- 10【优化配置】两阶段鲁棒优化算法求解微网多电源容量配置优化问题【含Matlab源码 2257期】_微网两阶段鲁邦优化
当前位置: article > 正文
攻防世界 flag_in_your_hand
作者:菜鸟追梦旅行 | 2024-04-18 02:38:54
赞
踩
攻防世界 flag_in_your_hand

下载附件打开文件中的html文件

无论输入什么都是错误

我们打开网页源代码看看
- <html>
- <head>
- <title>Flag in your Hand</title>
- <style type="text/css">
- body {
- padding-left: 30%;
- }
-
- #flag {
- font-family: Garamond, serif;
- font-size: 36px;
- }
-
- #flagtitle {
- font-family: Garamond, serif;
- font-size: 24px;
- }
-
- .rightflag {
- color: green;
- }
-
- .wrongflag {
- color: red;
- }
- </style>
- <script src="script-min.js"></script>
- <script type="text/javascript">
- var ic = false;
- var fg = "";
-
- function getFlag() {
- var token = document.getElementById("secToken").value;
- ic = checkToken(token);
- fg = bm(token);
- showFlag()
- }
-
- function showFlag() {
- var t = document.getElementById("flagTitle");
- var f = document.getElementById("flag");
- t.innerText = !!ic ? "You got the flag below!!" : "Wrong!";
- t.className = !!ic ? "rightflag" : "wrongflag";
- f.innerText = fg;
- }
- </script>
- </head>
- <body>
- <h1>Flag in your Hand</h1>
- <p>Type in some token to get the flag.</p>
- <p>Tips: Flag is in your hand.</p>
- <div>
- <p>
- <span>Token:</span>
- <span><input type="text" id="secToken"/></span>
- </p>
- <p>
- <input type="button" value="Get flag!" onclick="getFlag()" />
- </p>
- </div>
- <div>
- <p id="flagTitle"></p>
- <p id="flag"></p>
- </div>
- </body>
- </html>

获得flag
- function getFlag() {
- var token = document.getElementById("secToken").value;
- ic = checkToken(token);
- fg = bm(token);
- showFlag()
- }
输出flag
- function showFlag() {
- var t = document.getElementById("flagTitle");
- var f = document.getElementById("flag");
- t.innerText = !!ic ? "You got the flag below!!" : "Wrong!";//判断ic是true还是flase
- t.className = !!ic ? "rightflag" : "wrongflag";
- f.innerText = fg;
- }
然后我们查看script-min.js其中改变ic的值的
- function ck(s) {
- try {
- ic
- } catch (e) {
- return;
- }
- var a = [118, 104, 102, 120, 117, 108, 119, 124, 48,123,101,120];
- if (s.length == a.length) {
- for (i = 0; i < s.length; i++) {
- if (a[i] - s.charCodeAt(i) != 3)
- return ic = false;
- }
- return ic = true;
- }
- return ic = false;
- }

我们读代码发现当a-我们输入的字符串等于3的时候ic就是true所以我们把它翻过来我这里用python写的
- a=[118, 104, 102, 120, 117, 108, 119, 124, 48, 123, 101, 120]
- b=''
- for i in a:
- b+=chr(i-3)
- print(b)
运行一下
 得出结果
得出结果
security-xbu
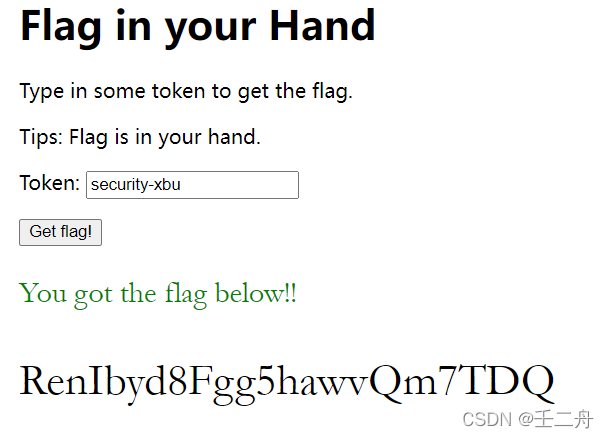
我们返回html输入这个值

就得出了,flag
RenIbyd8Fgg5hawvQm7TDQ
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/443598
推荐阅读
相关标签


