热门标签
热门文章
- 1字节测试岗面试挂在二面,我总结了失败原因,决定再战一次_字节测试二面
- 2各大互联网公司都有哪些部门?核心部门又是什么?一文全知道!
- 3各大互联网公司薪酬盘点!哪一家薪资最高?
- 4sql:建表删表语句,其中delete,truncate,drop区别_建表后truncate
- 5带你快速了解ISO27001信息安全管理体系认证_iso27001学习csdn
- 64x4矩阵键盘工作原理及扫描程序_小知识——矩阵键盘
- 7IntelliJ IDEA——Sonar Lint,Check Style, Find Bugs_sonarlint和findbugs
- 8系统安全和应用_应用系统安全
- 9python机器学习XGBoost梯度提升决策树的高效且可扩展实现
- 10爬虫原理(1)
当前位置: article > 正文
在线js生成pdf_js 生成pdf
作者:菜鸟追梦旅行 | 2024-04-21 13:08:53
赞
踩
js 生成pdf
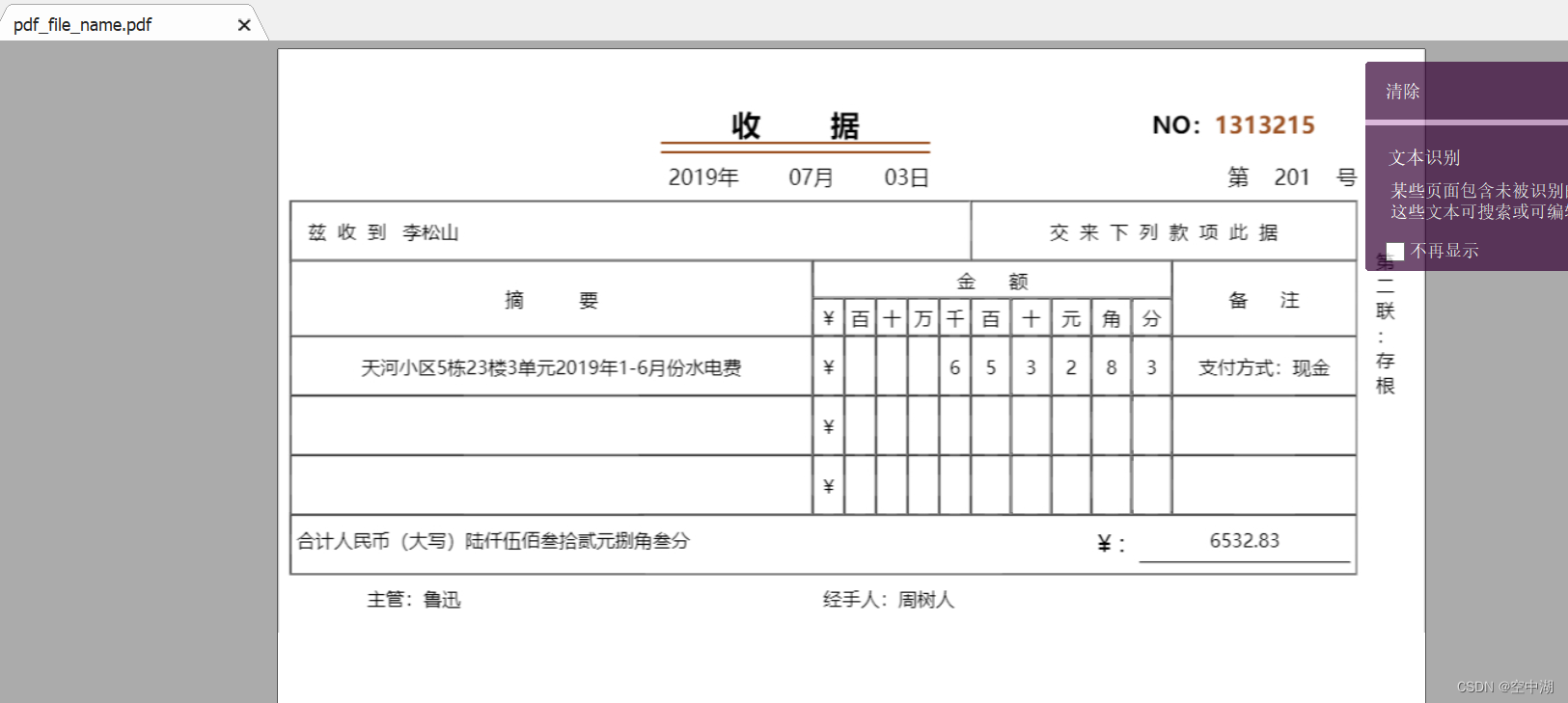
js不仅仅能生成word,还能生成pdf,这里找到一个js生成pdf的例子,通过构建一个收据表单,然后将表单下载成pdf,例子是一个html构建的收据模板,效果如下:

点击导出pdf得到的结果如下:

可以看到完美生成了pdf,是不是很神奇,js的能力令人刮目相看。
在线demo地址
js生成pdf (mubanmao.top)![]() http://www.mubanmao.top/content/preview/2cb8cf2e-2cfb-4c6c-a5c4-f95914fd3628代码赏析:
http://www.mubanmao.top/content/preview/2cb8cf2e-2cfb-4c6c-a5c4-f95914fd3628代码赏析:
- html2canvas(target, {
- onrendered: function (canvas) {
- var contentWidth = canvas.width;
- var contentHeight = canvas.height;
-
- //一页pdf显示html页面生成的canvas高度;
- var pageHeight = contentWidth / 592.28 * 841.89;
- //未生成pdf的html页面高度
- var leftHeight = contentHeight;
- //页面偏移
- var position = 0;
- //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
- var imgWidth = 595.28;
- var imgHeight = 592.28 / contentWidth * contentHeight;
-
- var pageData = canvas.toDataURL('image/jpeg', 1.0);
-
- var pdf = new jsPDF('', 'pt', 'a4');
-
- //有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
- //当内容未超过pdf一页显示的范围,无需分页
- if (leftHeight < pageHeight) {
- pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
- } else {
- while (leftHeight > 0) {
- pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
- leftHeight -= pageHeight;
- position -= 841.89;
- //避免添加空白页
- if (leftHeight > 0) {
- pdf.addPage();
- }
- }
- }
- pdf.save("pdf_file_name.pdf");
- }
- })

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


