热门标签
热门文章
- 153个Python库,你必须要试试_python常用库打包下载
- 2(附源码)SSM人事管理系统的设计和实现 计算机毕设48260_人事管理系统的后台数据库设计
- 3【Calcite源码学习】SqlNode方言转换_calcite sqlnode
- 4阿里通义千问 Qwen1.5-MoE 开源!推理训练最佳实践教程来啦_qwen moe 开源
- 5如何在python代码中使用HTTP代理IP_python ip代理
- 6详细教程 - 从零开发 Vue 鸿蒙harmonyOS应用 第一节_鸿蒙deveco vue
- 7《系统集成项目管理》第十二章 项目沟通管理和干系人管理_沟通管理和干系人管理的区别和联系
- 8ESP32 http 请求_vscode-idf 获取时间
- 9一文带你学会使用YOLO及Opencv完成图像及视频流目标检测(上)|附源码_yolo模型对视频识别的原理和对图片识别的原理
- 10Springboot源码学习-启动流程_bootstrapregistryinitializer
当前位置: article > 正文
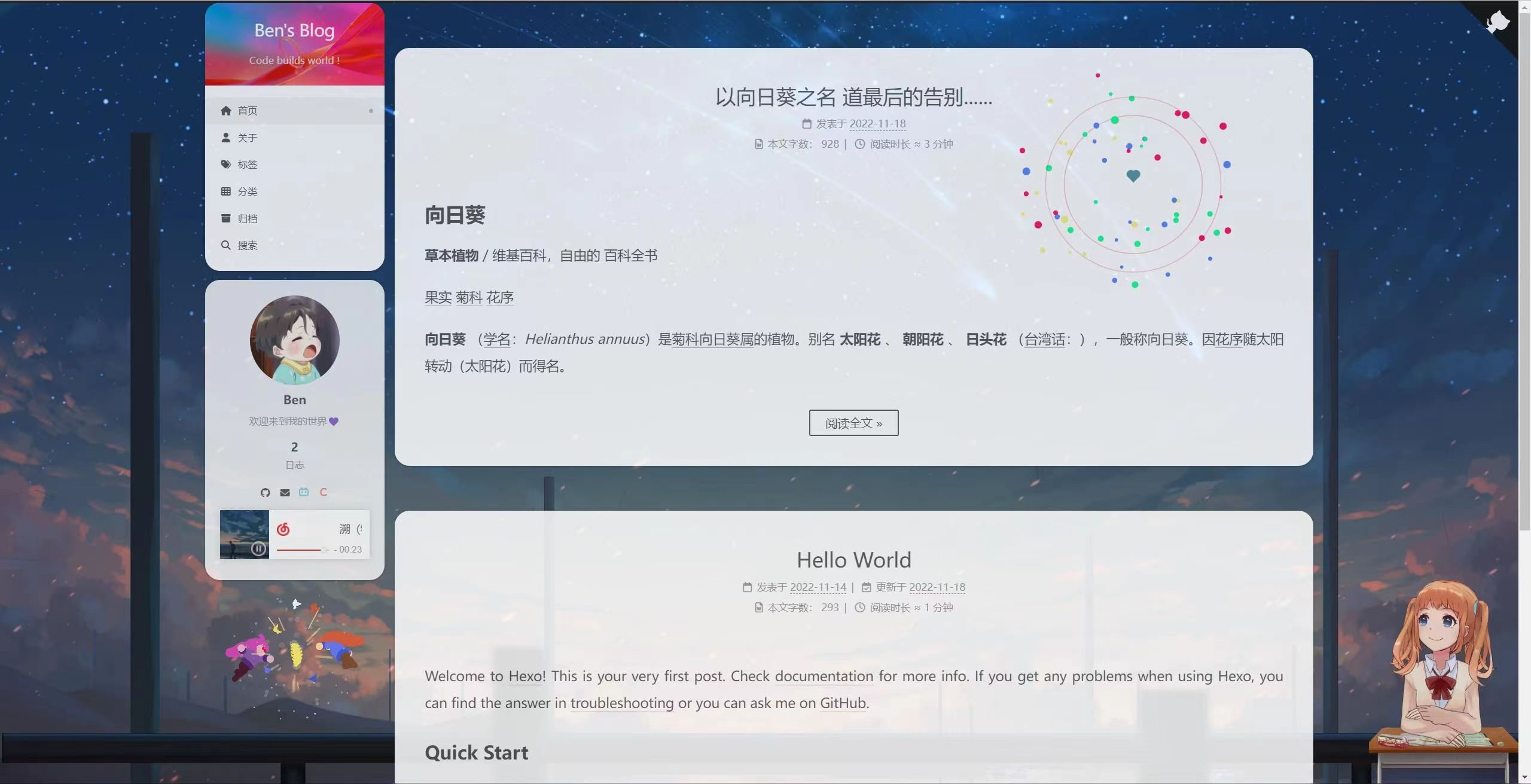
Hexo-Next主题搭建个人博客最新配置教程!_hexo next 添加中直接返回主页
作者:菜鸟追梦旅行 | 2024-04-23 17:13:22
赞
踩
hexo next 添加中直接返回主页
个人博客
网页预览:https://benn314.github.io/

Hexo-Next 是一款我很喜欢的主题,布局简约,很适合用于搭配 live-2d 和 网格动画,打造属于自己的个人博客。博客目前部署于 Github Pages
相关Github仓库
- https://github.com/Benn314/Benn314.github.io
- 博客源码
使用工具:Node.js、Vscode、Git
1 安装Hexo
新建 blog 文件夹,进入此目录下
安装Hexo脚手架
npm install -g hexo-cli
- 1
初始化Hexo
hexo init
- 1
下载 NexT 主题,
cd themes
git clone https://github.com/theme-next/hexo-theme-next
- 1
- 2
或者 到 next 的 GitHub 仓库下载压缩包添加 themes 目录下并重命名为 hexo-theme-next
启动本地服务查看
hexo s
- 1
Common Instruction
- hexo clean:清除
public静态目录 - hexo s:本地启动默认指定
4000端口预览 (s 是 server 是缩写 也就是启动 hexo 服务) - hexo g:生成
public静态目录 - hexo d: 部署
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml
- 站点配置文件:位于站点根目录下(/_config.yml),主要包含 Hexo 本身的站点配置
- 主题配置文件:位于主题目录下(themes/hexo-theme-next/_config.yml),这份配置由主题作者提供,主要用于配置主题相关的选项
2 主题(Gemini)
主题配置文件
# Schemes
# scheme: Muse
# scheme: Mist
# scheme: Pisces
scheme: Gemini
- 1
- 2
- 3
- 4
- 5
3 配置menu
站点配置文件
# Site
title: Ben's Blog
subtitle: "Code builds world !"
description: "欢迎来到我的世界声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/475076推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


