- 1Linux中进程和计划任务
- 2python爬虫+虚拟机centos7+pyqt5+mapreduce实现微博舆情分析系统_虚拟机pyqt
- 3Git 详细安装教程【图文讲解】_git安装教程图文详解
- 4DevOps 面试题集锦_devops面试题
- 5网络安全实验之《防火墙》实验报告_linux防火墙实验报告总结
- 6自然语言处理(十三):从零开始构建人名分类器_自然语言处理分析人名
- 7安全防御 --- 态势感知、VPN_态势感知探针
- 8VUE3学习 第九章 webpack 构建Vue3项目、vue3性能优化、Vue3 Web Components、Vue3 响应式原理_vue3 组件开发与pack
- 9华为防火墙实战配置教程,太全了_华为防火墙配置
- 10ohpm下载/安装以及三方库安装引用方法_ohpm安装
Django入门(九):配置静态文件_基于django模板的静态资源配置
赞
踩
前言:出于对效率和安全的考虑,django管理静态文件的功能仅限于在开发阶段的debug模式下使用,且需要在配置文件的INSTALLED_APPS中加入django.contrib.staticfiles(django工程创建后默认已经安装),网站正式部署上线后,静态文件是由Nginx等服务器管理。
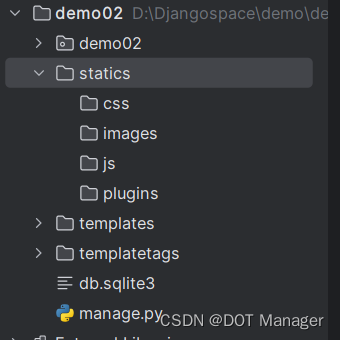
1、在项目根目录下创建 statics 目录。
2、在 statics 目录下创建 css 目录,js 目录,images 目录,plugins 目录, 分别放 css文件,js文件,图片,插件。如下图,注意不要搞错层级

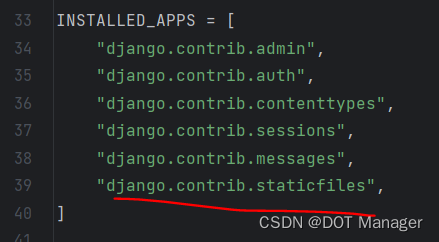
3、首先确认在 settings.py 文件中是否文件的INSTALLED_APPS中加入了django.contrib.staticfiles(默认已加入)

4. 然后在 settings.py 文件中找到最下方配置添加以下配置:
STATIC_URL的作用是用于拼接静态文件的存储路径
STATICFILES_DIRS为静态静态文件的存储路径,即静态文件存放在 BASE_DIR/static 下(和manage.py同级目录下),注意BASE_DIR指django工程的绝对路径
- STATIC_URL = "static/"
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR, "statics"),
- ]
配置完成之后就可以在模板中导入静态文件了
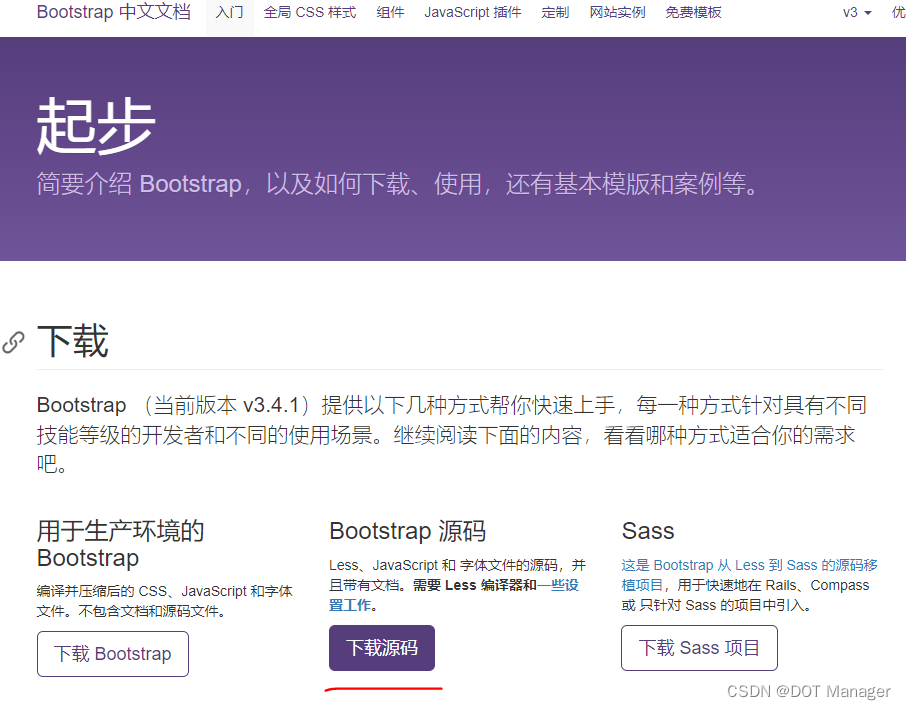
4. 把 bootstrap 框架放入插件目录 plugins,啥意思呢?首先下载 bootstrap 框架。附上下载地址起步 · Bootstrap v3 中文文档 | Bootstrap 中文网 ,下载第二个(即下载源码),解压后在移动到目录 plugins下即可

5. 在mytemp.html文件的 head 标签中引入 bootstrap,就是增加一句 <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/dist/css/bootstrap.css"> 这是绝对路径
此时引用路径中的要用配置文件中的别名 static,而不是目录 statics
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/dist/css/bootstrap.css">
- </head>
6. 在mytemp.html中body里面最上面 需要加入 {% load static %} 代码,以下实例我们从静态目录中引入图片, 我们需要把图片放到我们新建的文件夹images里面,然后使用{% static "url.."%}标签引入静态文件,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/dist/css/bootstrap.css">
- </head>
- <body>
- {%load my_tags%}
- {% load static %}
- <h1>if/else演示</h1>
- <ul>
- {{num|sub:3}}
- {%add 11 12 13%}
- {% my_html "zzz" "xxx" %}
- {{num}}<img decoding="async" src="{% static 'images/python.png' %}" alt="python-logo">
- </ul>
- </body>
- </html>
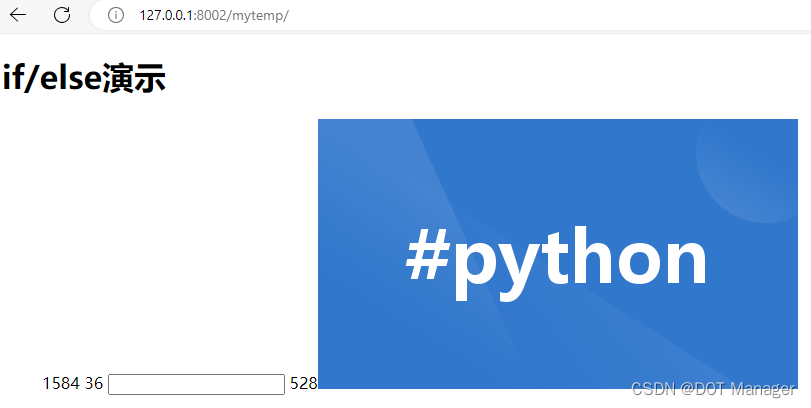
7 最终显示如下: