- 1转计算机 友好的学校名单,北京教委公布本科跨省转学名单,两学霸为学计算机转出北大...
- 2通过函数将golang float64 保留2位小数_golang float 保留两位
- 3Unity实现Angry Bird弹弓发射功能_unity prevvelocity
- 4LangChain:LLM应用程序开发(上)——Models、Prompt、Parsers、Memory、Chains_chain = prompt | model | stroutputparser()
- 5【postgresql初级使用】在表的多个频繁使用列上创建一个索引,多条件查询优化,多场景案例揭示索引失效
- 6Kafka应用场景_kafka producer close使用
- 7T5 模型:NLP Text-to-Text 预训练模型超大规模探索_大模型 totxt
- 82024年华中杯数学建模A题思路与论文助攻_华中杯24a题
- 9康谋分享 | aiSim5基于生成式AI扩大仿真测试范围(终)
- 10【LeetCode刷题】新手一看就会的——动态规划详解—入门_运筹学动态规划解题思路
小程序轻松实现IM即时通讯多人聊天室_im聊天室
赞
踩
IM多人聊天室功能简介
ZIM SDK 提供多人房间聊天功能,支持用户向房间内发送文本消息或自定义消息,实现了多人在线交流、同步分享。
多人房间聊天功能可应用于小班课或者会议室等场景,房间成员数量上限请参考 计费说明。
IM房间管理功能的前提条件
在实现“房间管理”功能之前,请确保:
- 已在 ZEGO 控制台 创建项目,获取到了接入 ZIM SDK 服务所需的 AppID、AppSign。ZIM 服务权限不是默认开启的,使用前,请先在 ZEGO 控制台 自助开通 ZIM 服务(详情请参考 项目管理 - 即时通讯),若无法开通 ZIM 服务,请联系 ZEGO 技术支持开通。
- 已集成 ZIM SDK,详情请参考 快速开始 - 实现基本收发消息 的 “2 集成 SDK”。
实现IM多人聊天流程
用户可以通过以下两种方式,创建房间并进入房间。
- 方式一:创建房间、加入房间:用户 A 调用
createRoom接口,传入ZIMRoomInfo信息,即可创建并加入房间。其他用户调用joinRoom接口,传入由 A 创建的房间 roomID,即可加入房间。 - 方式二:进入房间:用户 X 调用
enterRoom接口,传入ZIMRoomInfo信息,如果 roomID 不存在,会自动创建一个房间然后进入。其他用户需要调用enterRoom接口,传入由 X 创建的房间 roomID,进入房间。
房间内的用户,可以通过 sendRoomMessage 接口,向房间内发送消息,详情请参考 收发房间消息。
如果 roomID 已存在:
- 调用
createRoom接口,会返回相关错误码,详情请参考 常见错误码。 - 调用
enterRoom接口,会直接进入此房间内。
如果 roomID 不存在:
- 调用
createRoom接口,可以直接创建、并加入到此房间内。 - 调用
enterRoom接口,会直接创建一个房间、并进入到此房间内。
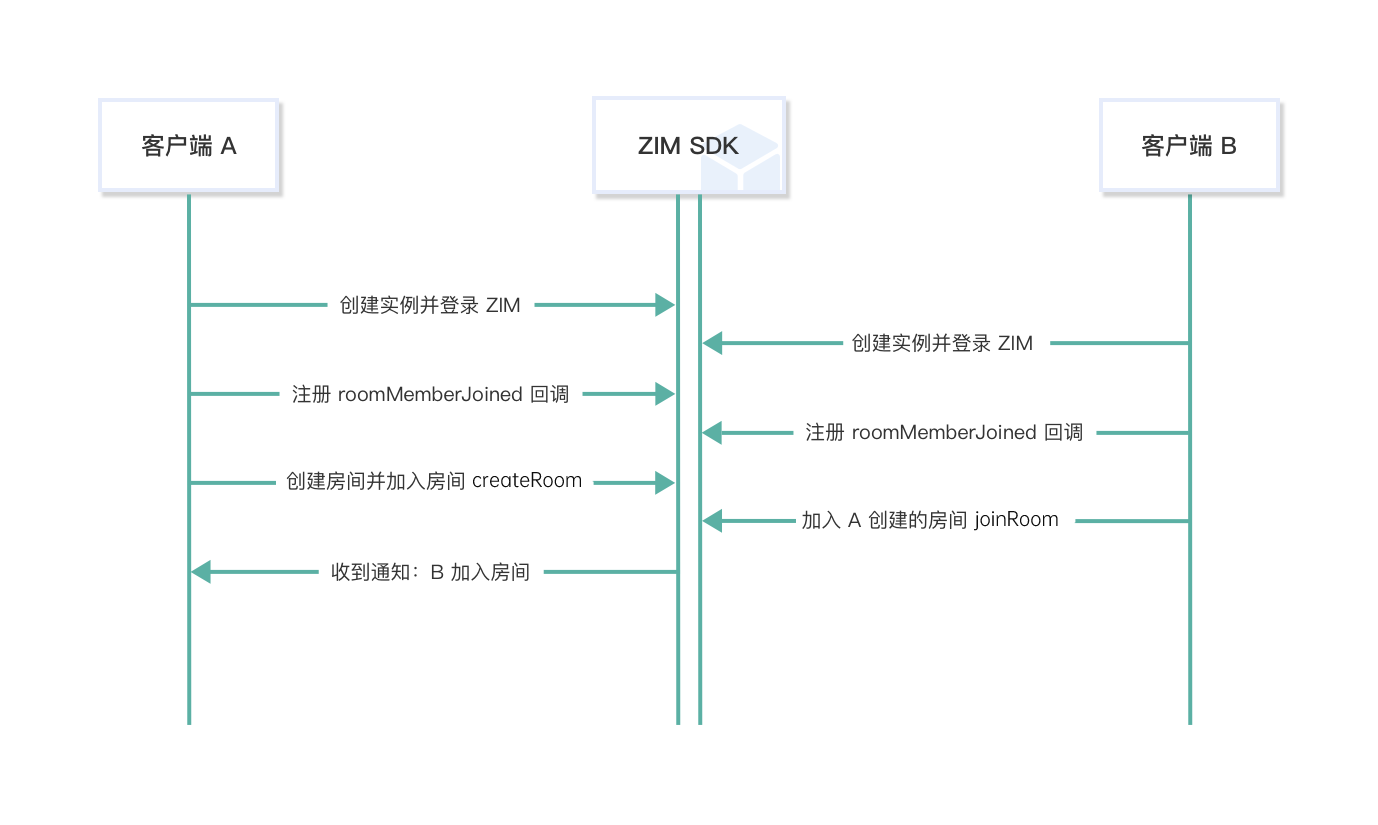
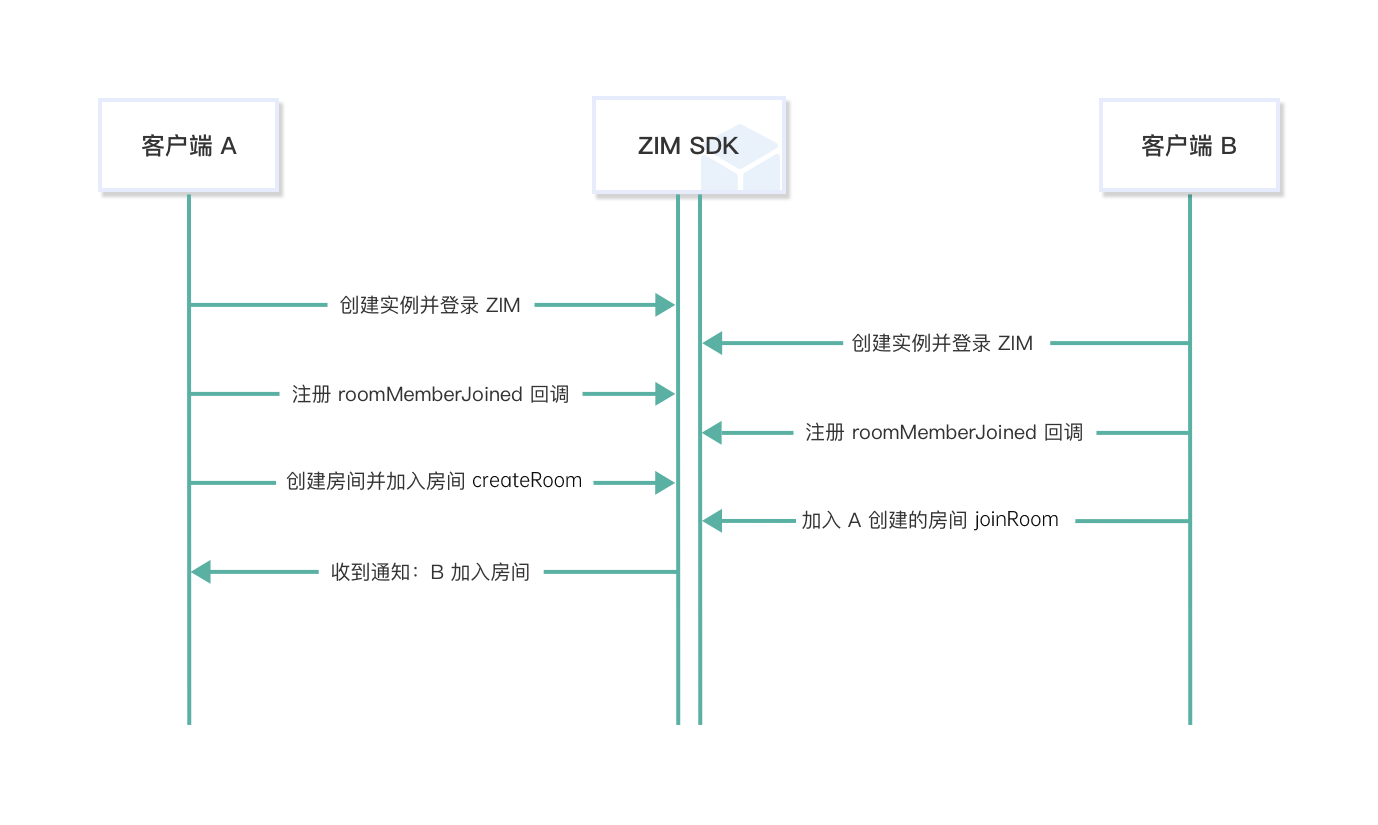
创建即时通讯多人聊天房间、加入聊天房间
以下流程中,我们以客户端 A 创建并加入房间,客户端 B 和其他客户端加入房间为例。

1. 创建多人聊天房间
客户端 A 登录后,创建一个房间,可以调用 createRoom 接口,传入 ZIMRoomInfo 信息,即可创建并加入房间。同时可以通过错误码 ZIMError 的参数值,判断是否创建成功。相关错误码请查看 常见错误码。
- “roomID”、“roomName” 支持开发者自定义规则生成。建议开发者将 “roomID” 设置为一个有意义的值,可将其与自己的业务账号系统进行关联。
- 调用
createRoom接口创建房间后,会直接加入房间,无需再调用joinRoom接口加入房间。
var roomInfo = { roomID: '', roomName: '' };
zim.createRoom(roomInfo)
.then(function ({ roomInfo }) {
// 操作成功
})
.catch(function (err) {
// 操作失败
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2. 加入IM多人聊天房间
客户端 B 和其他客户端先后加入房间,可以调用 joinRoom 接口,传入由 A 创建的房间 roomID,即可加入房间。同时可以通过错误码 ZIMError 的参数值,判断是否创建成功。相关错误码请查看 常见错误码。
var roomID = '';
zim.joinRoom(roomID)
.then(function ({ roomInfo }) {
// 操作成功
})
.catch(function (err) {
// 操作失败
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3. IM聊天房间成员变动通知
当房间有其他成员加入时,将通过 on 的回调接口 roomMemberJoined,向其他已在成员发送消息通知。
例如,当客户端 B 加入由 A 创建的房间时,A 将收到房间内成员变动的通知。
// 加入房间通知,通过该通知收到加入房间的用户信息
zim.on('roomMemberJoined', function (zim, { roomID, memberList }) {
console.log(roomID, memberList);
});
- 1
- 2
- 3
- 4
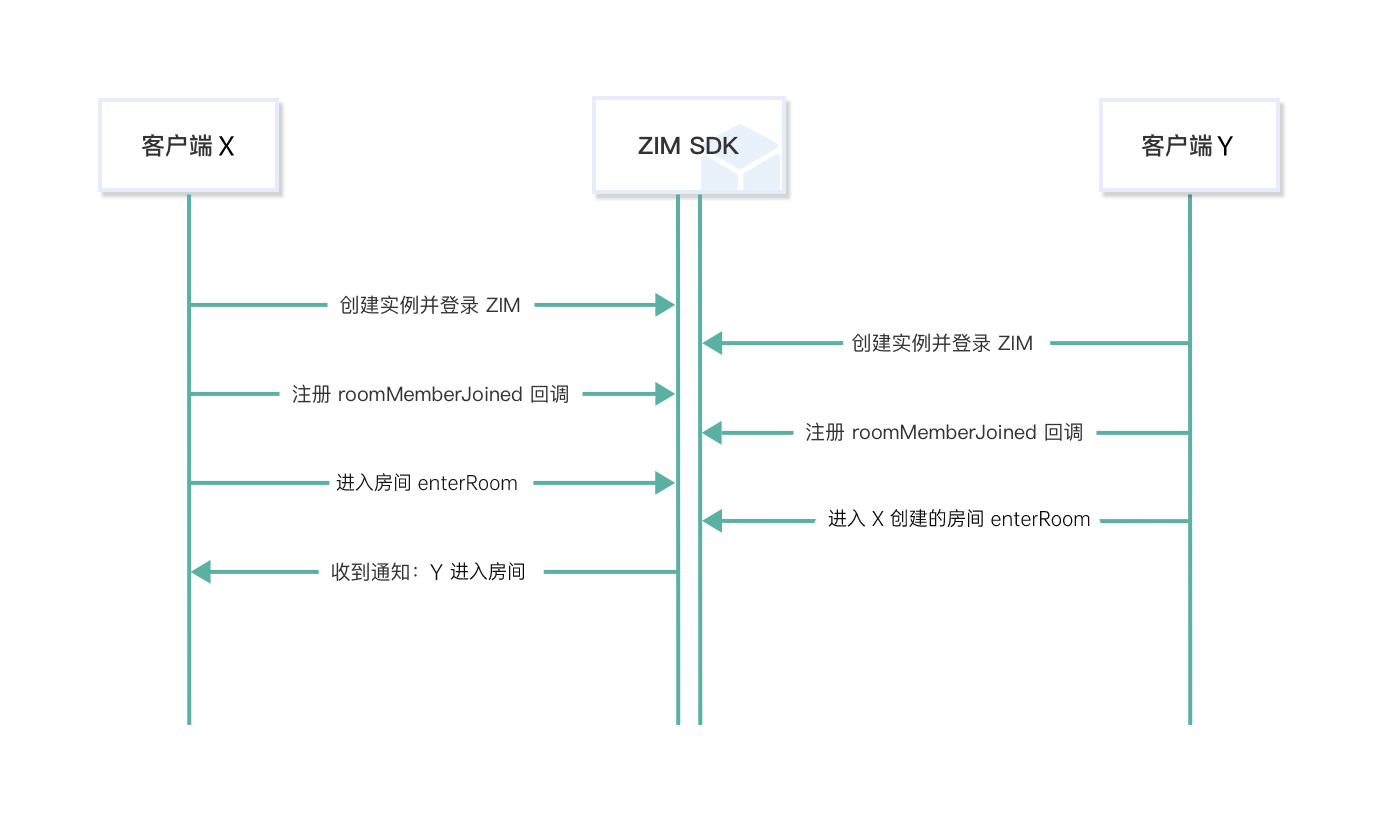
进入多人聊天房间
以下流程中,我们以客户端 X 创建并进入房间,客户端 Y 和其他客户端直接进入房间为例。

- 客户端 X 登录后,调用
enterRoom接口,传入ZIMRoomInfo信息,进入房间;如果传入的 roomID 不存在,将会自动创建一个房间并进入该房间。 - 客户端 Y 及其他用户登录后,调用
enterRoom接口,传入由 X 创建的房间 roomID,直接进入房间。 - 房间内的用户,同样可以使用
on的回调接口roomMemberJoined方法,实现对房间内成员加入的监听。
var roomInfo = { roomID: '', roomName: '' };
zim.enterRoom(roomInfo)
.then(function ({ roomInfo }) {
// 操作成功
})
.catch(function (err) {
// 操作失败
});
// 加入房间通知,通过该通知收到加入房间的用户信息
zim.on('roomMemberJoined', function (zim, { roomID, memberList }) {
console.log(roomID, memberList);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
离开IM聊天房间
客户端 B 如果想要离开房间,可以调用 leaveRoom 接口,传入房间的 roomID,即可退出此房间;房间内的其他用户可以通过 on 的回调接口 roomMemberLeft,收到成员变动通知。
离开房间后,将不能收到房间内的消息。

var roomID = '';
zim.leaveRoom(roomID)
.then(function ({ roomID }) {
// 操作成功
})
.catch(function (err) {
// 操作失败
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
// 离开房间通知,通过该通知收到离开房间的用户信息
zim.on('roomMemberLeft', function (zim, { roomID, memberList }) {
console.log(roomID, memberList);
});
- 1
- 2
- 3
- 4
当所有成员离开房间后,房间将自动销毁,同时支持设置房间延迟销毁。


