热门标签
热门文章
- 1【FFmpeg】ffplay 命令行参数 ⑤ ( 设置音频滤镜 -af 参数 | 设置统计信息 -stats 参数 | 设置同步时钟类型 -sync 参数 )
- 2新版onenet平台安全鉴权的确定与使用_新版onenet没有鉴权
- 3Unity创建 .asset配置文件的方式_unity c# asset 配置
- 4openfeign实现远程调用_openfeign远程调用
- 5mysql数据同步及备份:解析mysqldump命令
- 6ZooKeeper源码分析之EventThread线程_zookeeper中eventthread线程 java.lang.thread.state: wa
- 7深入浅出CChart 每日一课——快乐高四第五十课 新石器时代,轻装上阵之EasyX窗口绘图_easyx和cchart
- 8Java设计模式——策略模式(Strategy Pattern)_java strategy pattern. describe the problem it is
- 9UE虚幻引擎云渲染支持8K方案_ue5 vr能播放8k 1.5g的视频吗
- 10蓝桥杯试题 算法训练 拿金币(C语言)_有一个n x n的方格,每一个格子都有一些金币,只要站在格子里就能拿到里面的金币。你站在最左上角的格
当前位置: article > 正文
实现chatGPT 聊天样式_gpt 样式的html
作者:菜鸟追梦旅行 | 2024-02-07 20:54:22
赞
踩
gpt 样式的html
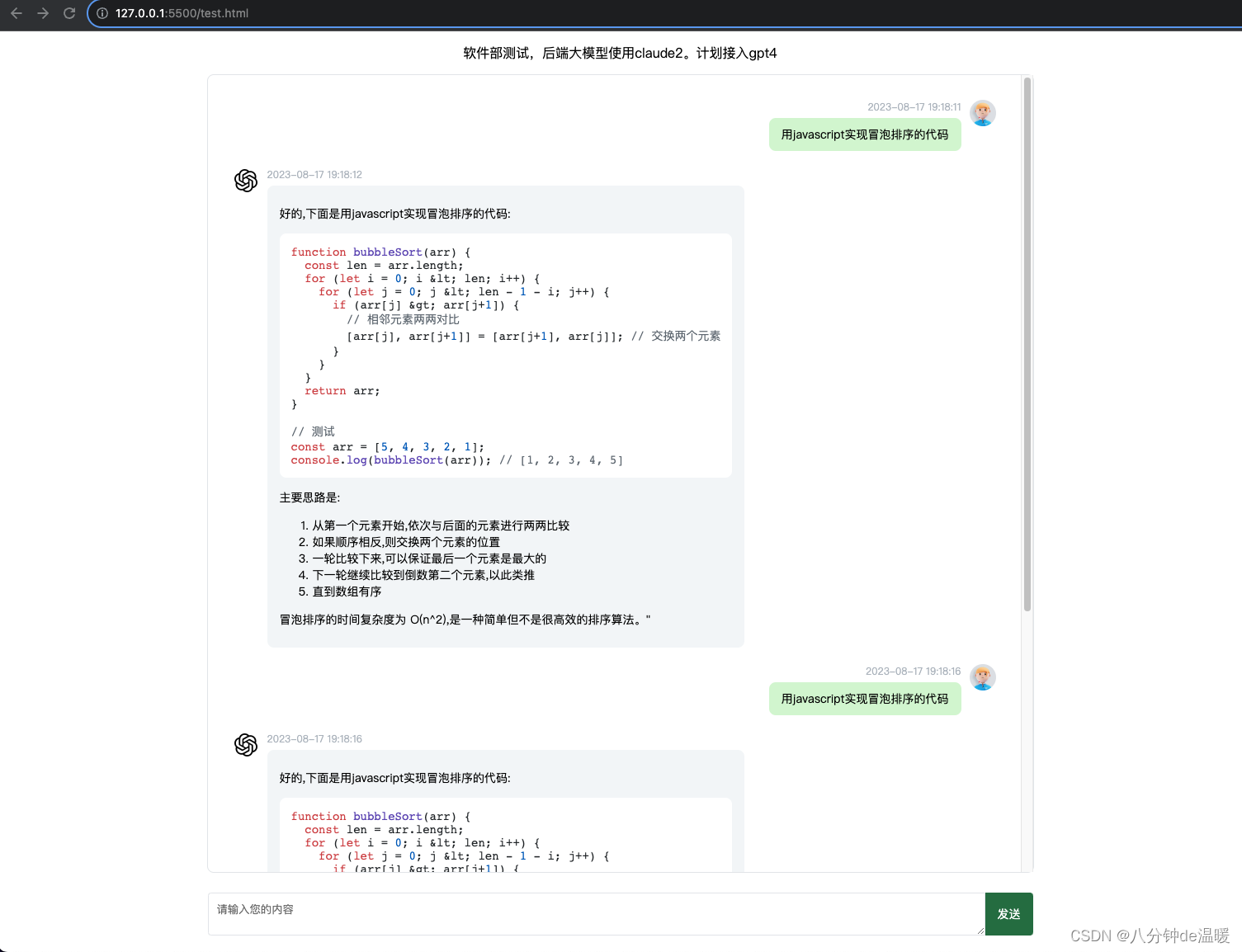
效果图
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Chat Example</title> <link rel="stylesheet" href="./highlight/default.min.css"> <script src="./highlight/highlight.min.js"></script> <script src="./marked/marked.min.js"></script> </head> <body> <div class="title"> <span> 软件部测试,后端大模型使用claude2。计划接入gpt4</span> </div> <div id="chat-container"> <div id="chat-messages"> </div> </div> <div class="message-input-wrapper"> <textarea type="text" id="message-input" placeholder="请输入您的内容"></textarea> <div id="send-button">发送</div> </div> <script> console.log(window) // 获取需要的DOM元素 const chatMessages = document.getElementById("chat-messages"); const messageInput = document.getElementById("message-input"); const sendButton = document.getElementById("send-button"); // formateMarkdown("# Hello World") // 定义发送消息的函数 function sendMessage() { const message = messageInput.value; if (message.trim() === "") { return; } // 创建一个新的消息元素,并添加到聊天框 let messageElement = `<div class="flex-right"> <div class="time-remark-wrapper mr10"> <span class="time">${getNowTime()}</span> <div class="message user-message" style="display: inline-block;"> ${message} </div> </div> <img src="./images/avatar.jpeg" class="avatar"/> </div>` chatMessages.innerHTML += messageElement; messageInput.value = ""; // 发送消息到服务器 sendToServer(message); } function getNowTime() { var currentTime = new Date(); var year = currentTime.getFullYear(); var month = currentTime.getMonth() + 1; // 月份从 0 开始,所以要加 1 var day = currentTime.getDate(); var hours = currentTime.getHours(); var minutes = currentTime.getMinutes(); var seconds = currentTime.getSeconds(); // 格式化为两位数 if (month < 10) { month = '0' + month; } if (day < 10) { day = '0' + day; } if (hours < 10) { hours = '0' + hours; } if (minutes < 10) { minutes = '0' + minutes; } if (seconds < 10) { seconds = '0' + seconds; } var formattedTime = year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds; return formattedTime; } function formateMarkdown(message) { var renderer = new marked.Renderer(); renderer.code = function (code, language) { var highlightedCode = hljs.highlightAuto(code).value; return '<pre><code class="hljs ' + language + '">' + highlightedCode + '</code></pre>'; }; marked.setOptions({ renderer: renderer, gfm: true, tables: true, breaks: true, pedantic: false, sanitize: false, smartLists: true, smartypants: false, }) var parsedHTML = marked.parse(message); let messageHTML = ` <div class="flex-left"> <img src="./images/chatGPT.png" class="avatar mr10"/> <div class="time-remark-wrapper"> <span class="time">${getNowTime()}</span> <div class="message bot-message" style="display: inline-block;"> ${parsedHTML} </div> </div> </div>` chatMessages.innerHTML += messageHTML; } // 定义发送消息到服务器的函数 function sendToServer(message) { // formateMarkdown( // '好的,下面是用javascript实现冒泡排序的代码:\n\n```js\nfunction bubbleSort(arr) {\n const len = arr.length;\n for (let i = 0; i < len; i++) {\n for (let j = 0; j < len - 1 - i; j++) {\n if (arr[j] > arr[j+1]) {\n // 相邻元素两两对比\n [arr[j], arr[j+1]] = [arr[j+1], arr[j]]; // 交换两个元素\n } \n }\n }\n return arr;\n}\n\n// 测试\nconst arr = [5, 4, 3, 2, 1];\nconsole.log(bubbleSort(arr)); // [1, 2, 3, 4, 5]\n```\n\n主要思路是:\n\n1. 从第一个元素开始,依次与后面的元素进行两两比较\n2. 如果顺序相反,则交换两个元素的位置\n3. 一轮比较下来,可以保证最后一个元素是最大的\n4. 下一轮继续比较到倒数第二个元素,以此类推\n5. 直到数组有序\n\n冒泡排序的时间复杂度为 O(n^2),是一种简单但不是很高效的排序算法。"' // ) // 使用AJAX发送POST请求 const xhr = new XMLHttpRequest(); xhr.open("POST", "/chat", true); xhr.setRequestHeader("Content-Type", "application/json"); xhr.onreadystatechange = function () { if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) { try { // 解析服务器响应 const response = JSON.parse(xhr.responseText); // 提取服务器回复的消息 const botMessage = response.msg; // 创建回复消息的元素,并添加到聊天框 formateMarkdown(botMessage); } catch (error) { console.error("Error parsing JSON response:", error); } } }; xhr.send(JSON.stringify({ message })); } // 绑定发送按钮的点击事件 sendButton.addEventListener("click", sendMessage); </script> <style> body { font-size: 14px; } html, body { width: 100%; height: 100%; padding: 0; margin: 0; display: flex; flex-direction: column; align-items: center; } .time-remark-wrapper { display: flex; flex-direction: column; } .mr10 { margin-right: 10px; } .time { color: rgba(180, 187, 196); font-size: 12px; margin-bottom: 5px; } .title { display: flex; justify-content: center; text-align: center; font-size: 16px; padding: 15px; } #chat-messages { padding: 30px; } #chat-container { width: 1000px; margin: 0 auto; border-width: 1px; border-style: solid; border-color: #e5e7eb; border-radius: 8px; height: calc(100% - 150px); box-sizing: content-box; position: relative; overflow: auto; } .message-input-wrapper { position: fixed; bottom: 20px; display: flex; align-items: center; max-width: 1280px; margin: 0 auto; width: 1000px; /* background-color: #fff; */ } .flex-right .time-remark-wrapper { align-items: flex-end; } .message { padding: 8px; border-radius: 8px; } textarea:focus { outline: none; } #message-input { border: 1px solid #e5e7eb; border-top-left-radius: 4px; border-bottom-left-radius: 4px; padding: 10px; flex: 1; } #message-input>textarea { flex: 1; } .user-message { background-color: rgb(210, 249, 209); text-align: right; margin-bottom: 20px; padding: 10px 15px; } .avatar { width: 32px; height: 32px; border-radius: 50%; } .flex-right { display: flex; justify-content: end; } .flex-left { display: flex; justify-content: start; } #send-button { background: #0c7a43; color: #fff; padding: 16px 15px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; cursor: pointer; } .bot-message { background-color: rgb(244, 246, 248); margin-bottom: 20px; padding: 10px 15px; } .hljs { background: #fff; border-radius: 8px; } </style> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
实现思路:
1、因为GPT请求返回来得数据是markdown数据,主要是用marked解析markdown数据格式
marked.parse(message);
- 1
2、然后用highlight实现代码的高亮显示
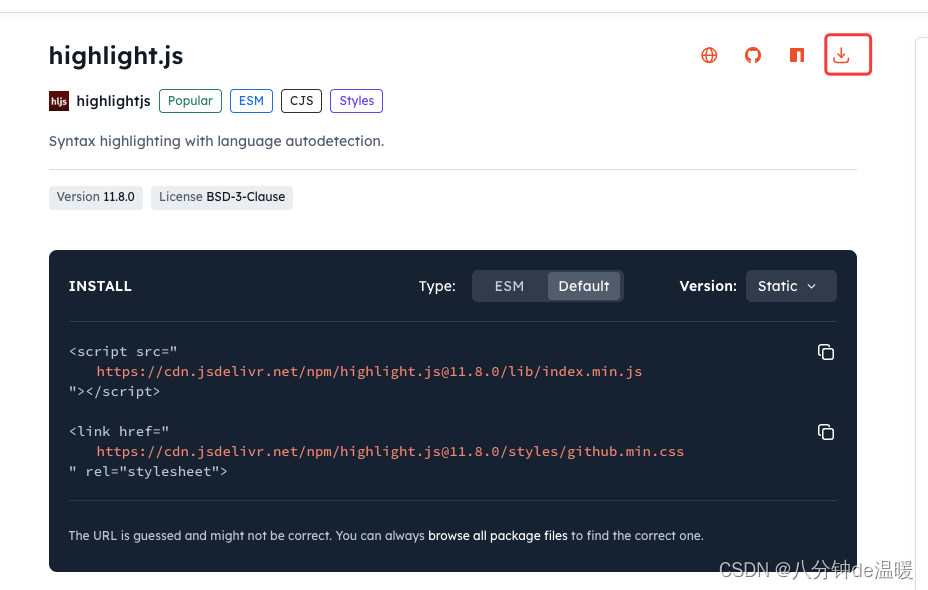
https://www.jsdelivr.com/

最开始这里不晓得怎么引入, 然后用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/highlight.js/styles/default.min.css">
<script src="https://cdn.jsdelivr.net/npm/highlight.js"></script>
- 1
- 2
提示没有require
然后下载了文档

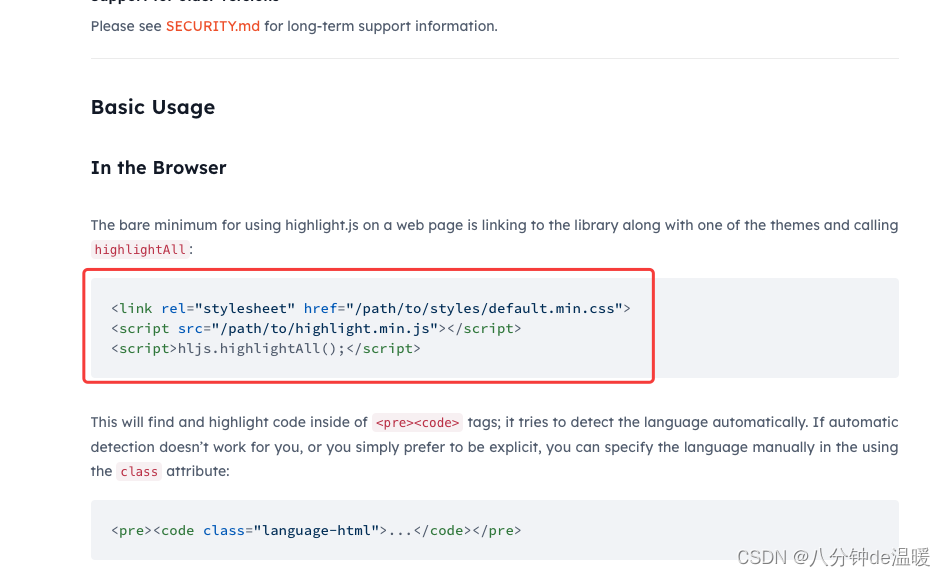
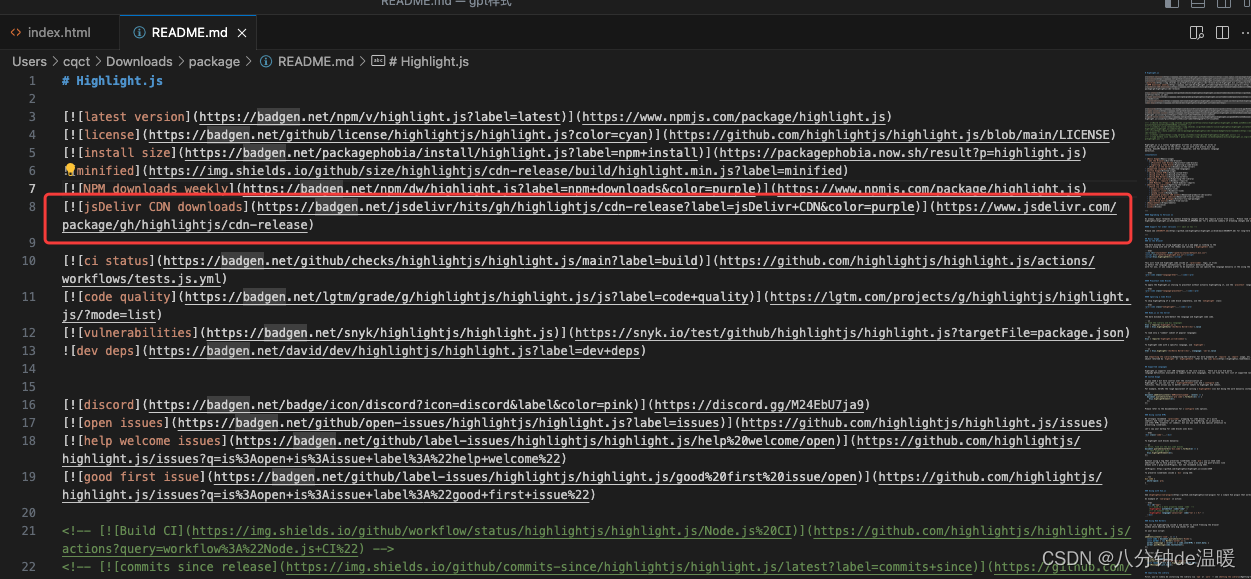
在下载的文档中看README.md 文档

根据此链接,找到了正确的js文件和css样式文件
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/67225
推荐阅读
相关标签




