- 1(原创) 巩固理解I2C协议(MCU,经验)_i2c从机mcu响应时间
- 2通义千问(Qwen)AI大模型-系列_2_通义千问开源模型下载
- 3词嵌入向量(Word Embedding)的原理和生成方法_词嵌入向量生成网络
- 4STM32复位之后启动过程_看门狗复位后,程序从哪里开始执行
- 5Pycharm与Anaconda的完美配合_pycharm anaconda
- 6Modelsim 使用教程(1)——概述_modelsim 如何重新design
- 7消息队列RabbitMQ
- 8Android sn 号修改_安卓sn序列号修改
- 9LLM参数高效微调(LORA,QLORA)_llm 调参
- 10Docker安全最佳实践
vue2.0接入海康威视控件包V3.3.0——海康威视摄像头接入前端页面(webSDK包)模式_海康威视 web sdk
赞
踩
第一部分:前置准备工作(安装摄像头插件)
1.首先去海康威视官网-海康开放平台(海康开放平台)
2.如果没有账号的可以先注册一个账号,有账号的直接登录
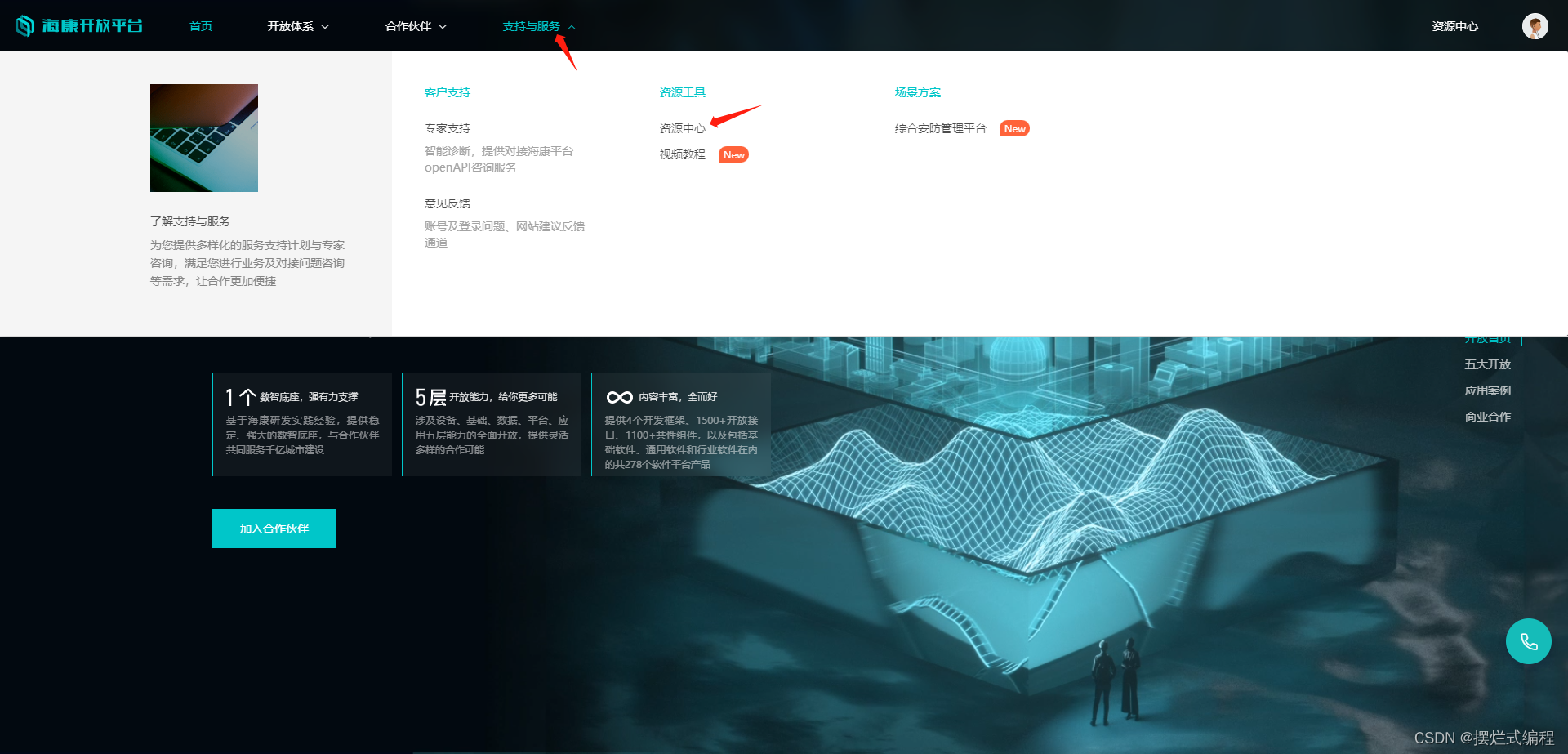
 3.支持与服务-资源中心
3.支持与服务-资源中心

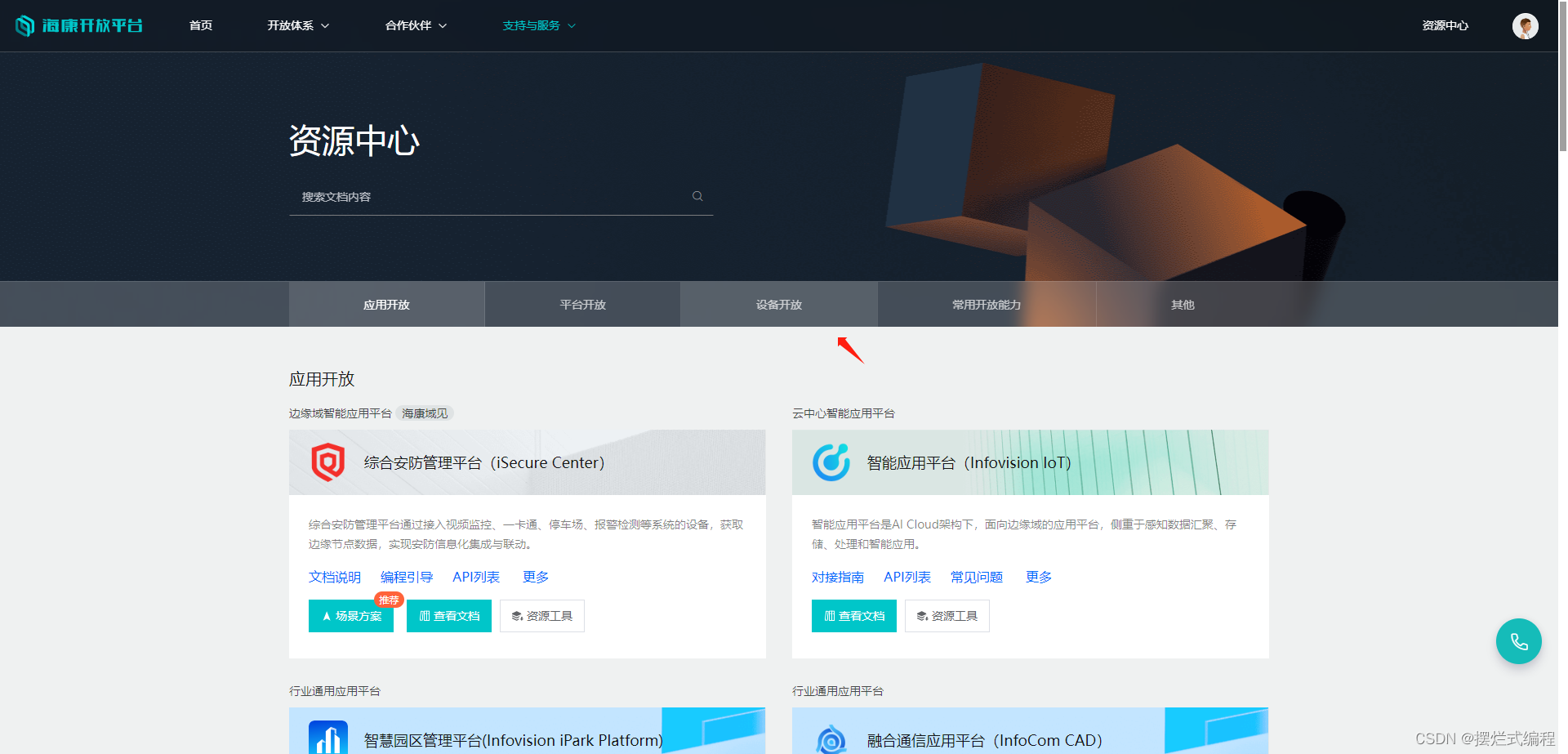
4.设备开放

5.设备开放-资源工具

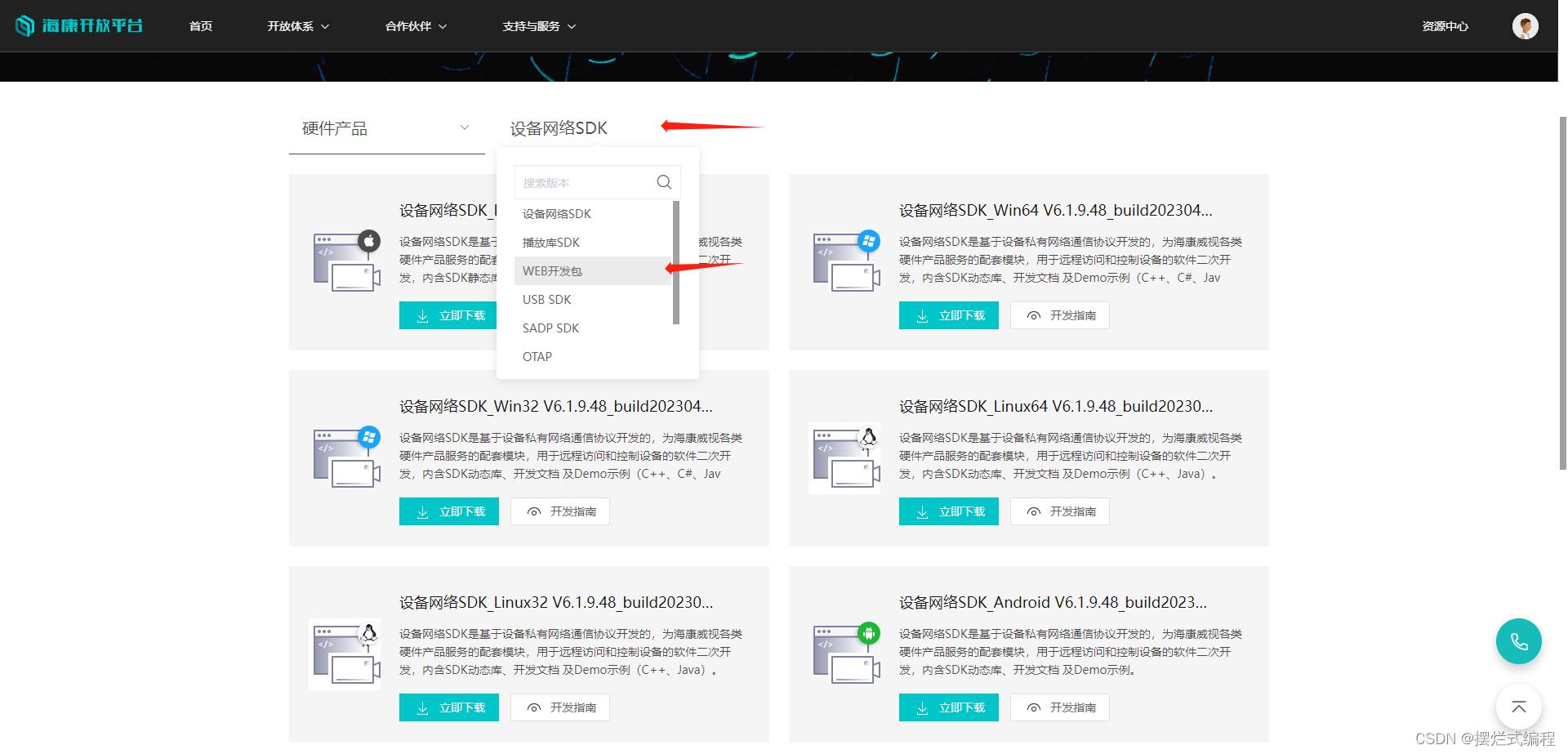
6.选择Web开发包

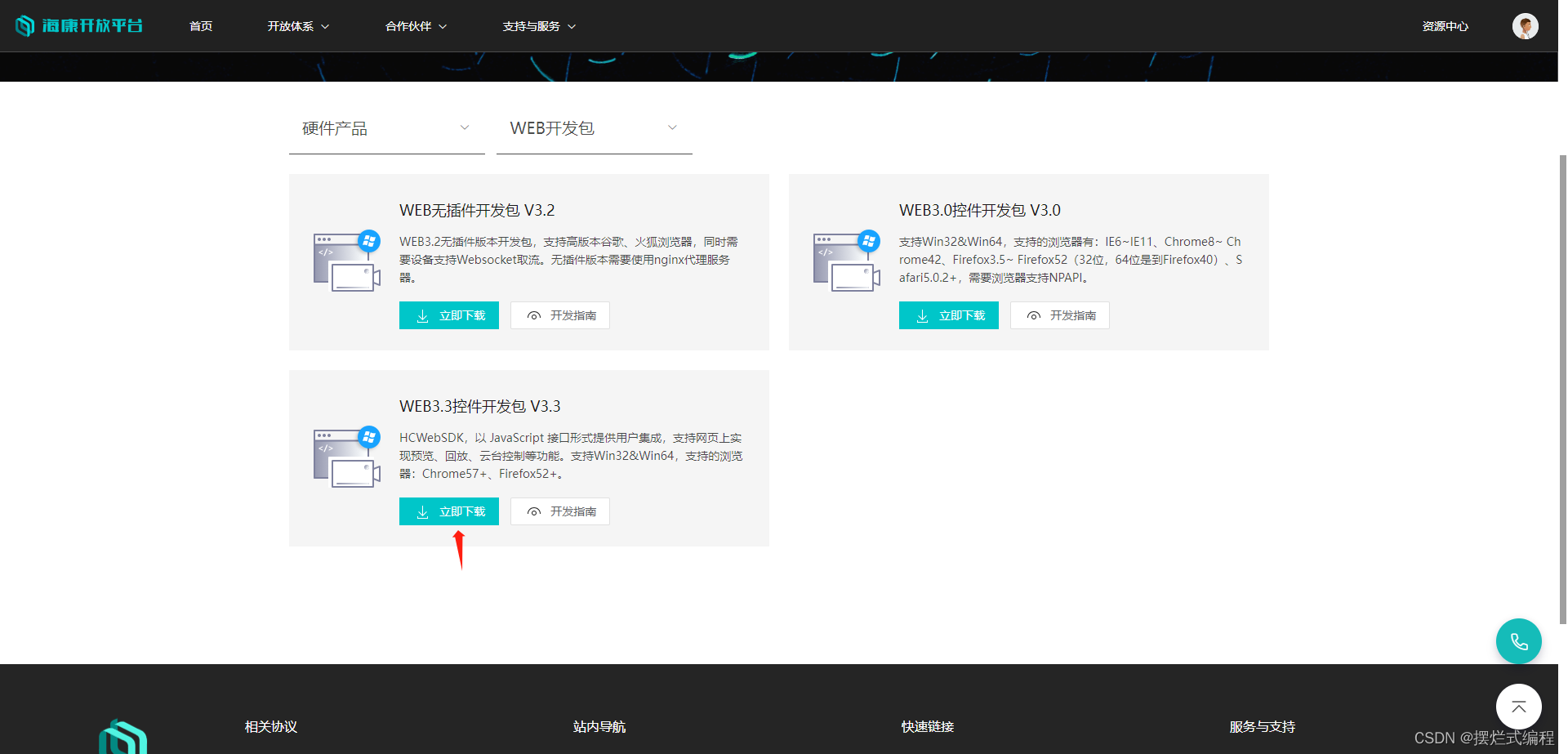
7.点击Web3.3控件开发包V3.3的立即下载(不用下载开发指南因为下载的压缩包里已经携带了开发指南)

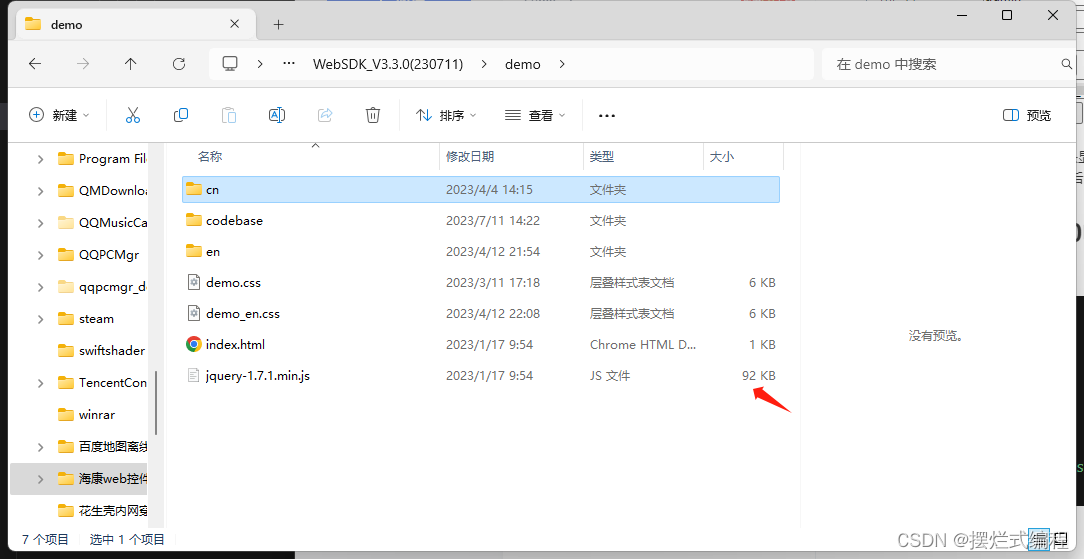
8.这是下载下来的压缩包,进行解压(自己找个地方放就行没有具体的位置要求)
![]()
9.解压下来之后进入文件夹有三个文件夹,第一个是demo,第二个是使用说明,第三个是代理

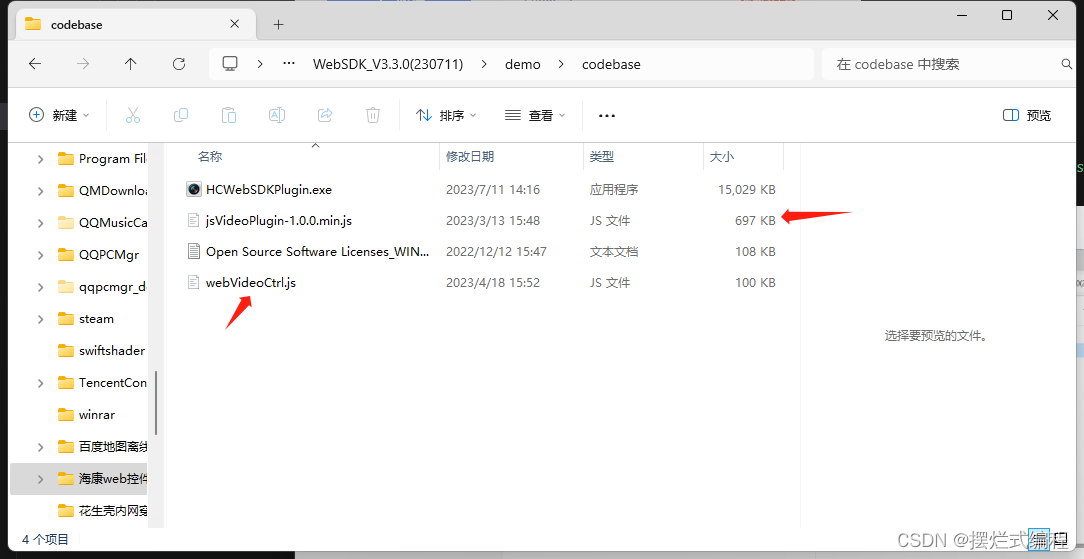
10.我们点进demo文件夹看到三个文件夹不用管,直接进codebase文件夹

11.进入文件夹后直接点击第一个HCWebSDKPlugin.exe进行安装(如果不进行安装的话到时候也会提示你没安装这个插件所以提前安上)(而且这个插件不用自定义位置,直接安装到c盘)

12.到这里前面的准备工作已经完成了。
第二部分:了解下载下来的插件使用方法
1.首先我们打开下面图片中的docs文件夹

2.打开Demo使用说明.pdf

3.这里我们已经将第一步执行了,所以直接从第二步开始来

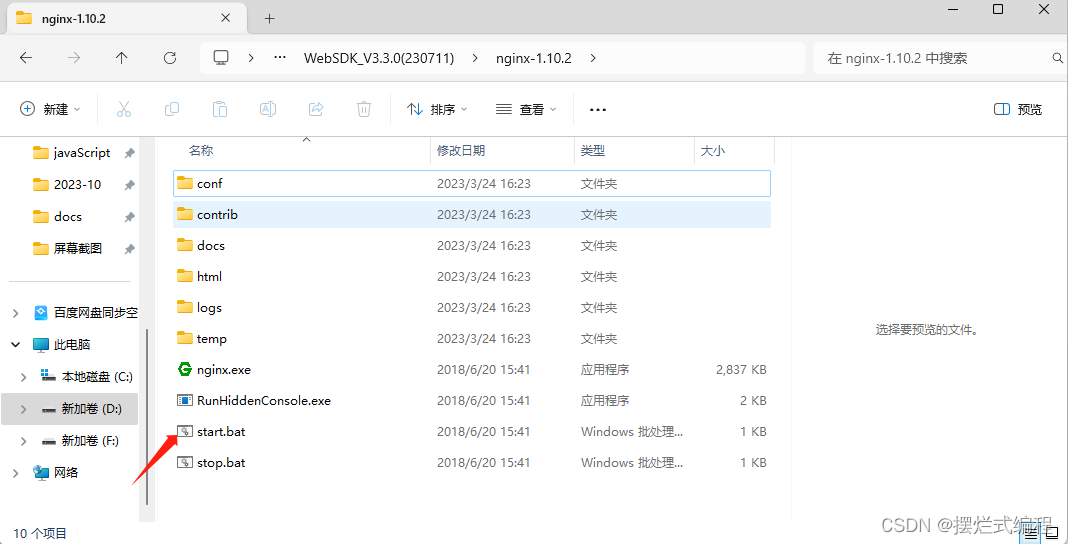
4.打开第三个文件夹nginx-1.10.2

5.在文档里说运行start.bat(其实点击nginx.exe也是同样道理)

6.第三步 安装插件也在之前就安装好了
7.第四步 打开第一个文件夹demo

进入第一个cn(汉语页面)/en(英语页面)文件夹

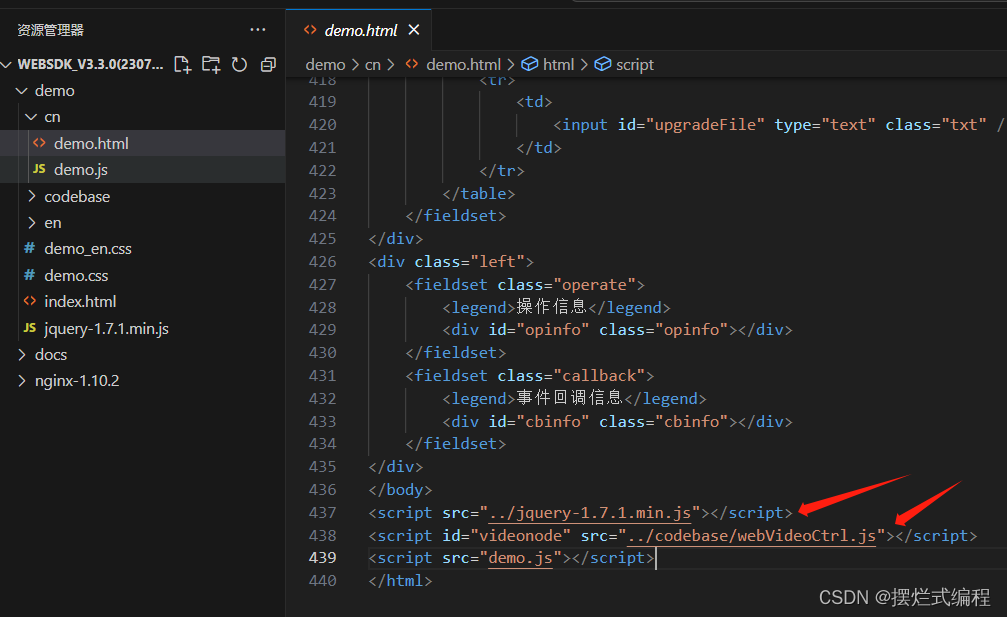
打开demo.html

注意:这里对应文档的第四步,但是文档中写的是,打开浏览器,访问http://127.0.0.1/cn/demo.html ,这里是因为他用的线上浏览器,而笔者这里从本地直接打开,两者并无区别,如果线上找不到就用本地打开就好
8.demo.html页面

第三部分:demo页面的相关参数获取
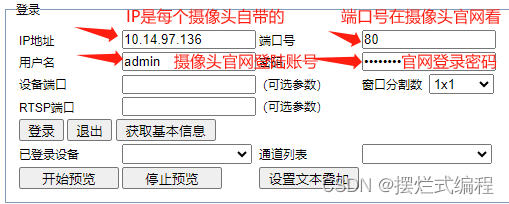
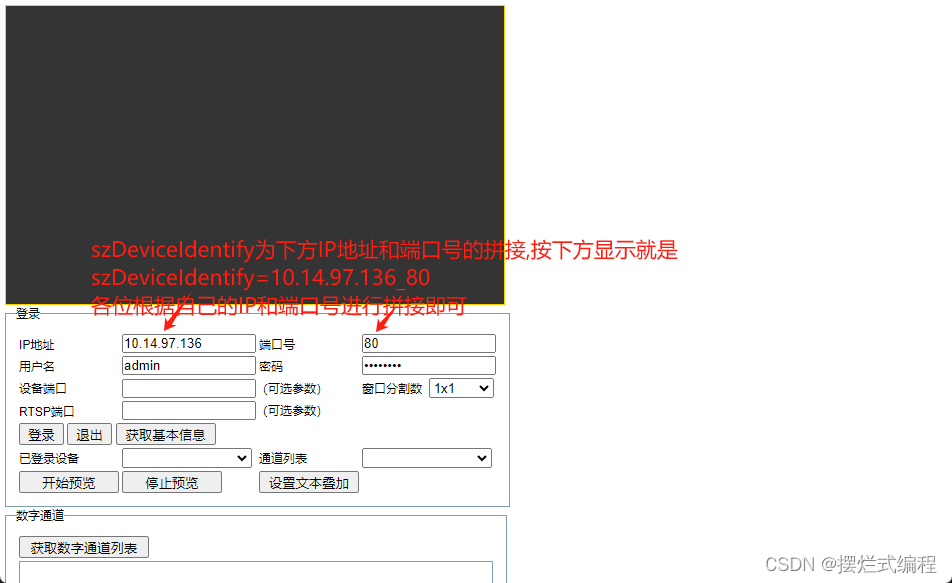
1.关于海康威视摄像头demo.html IP地址获取

每个摄像头都有一个自带的网址,笔者这里就以笔者的摄像头网址为例

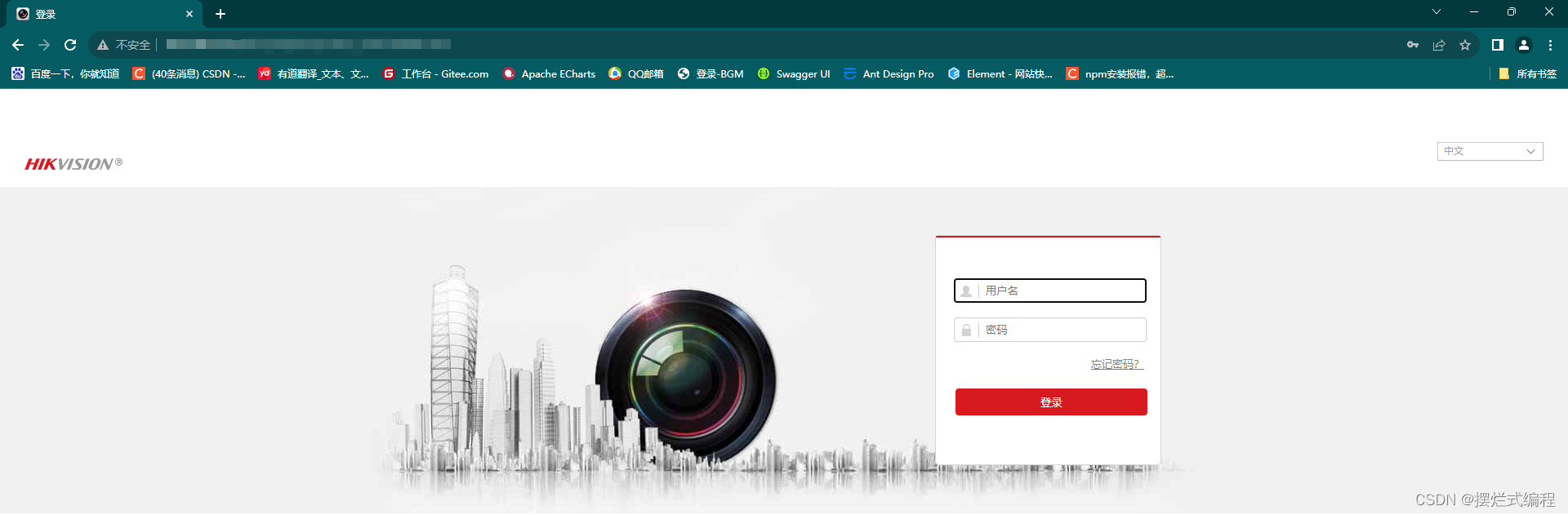
通过输入此网址可以进入到这个摄像头的登录页面

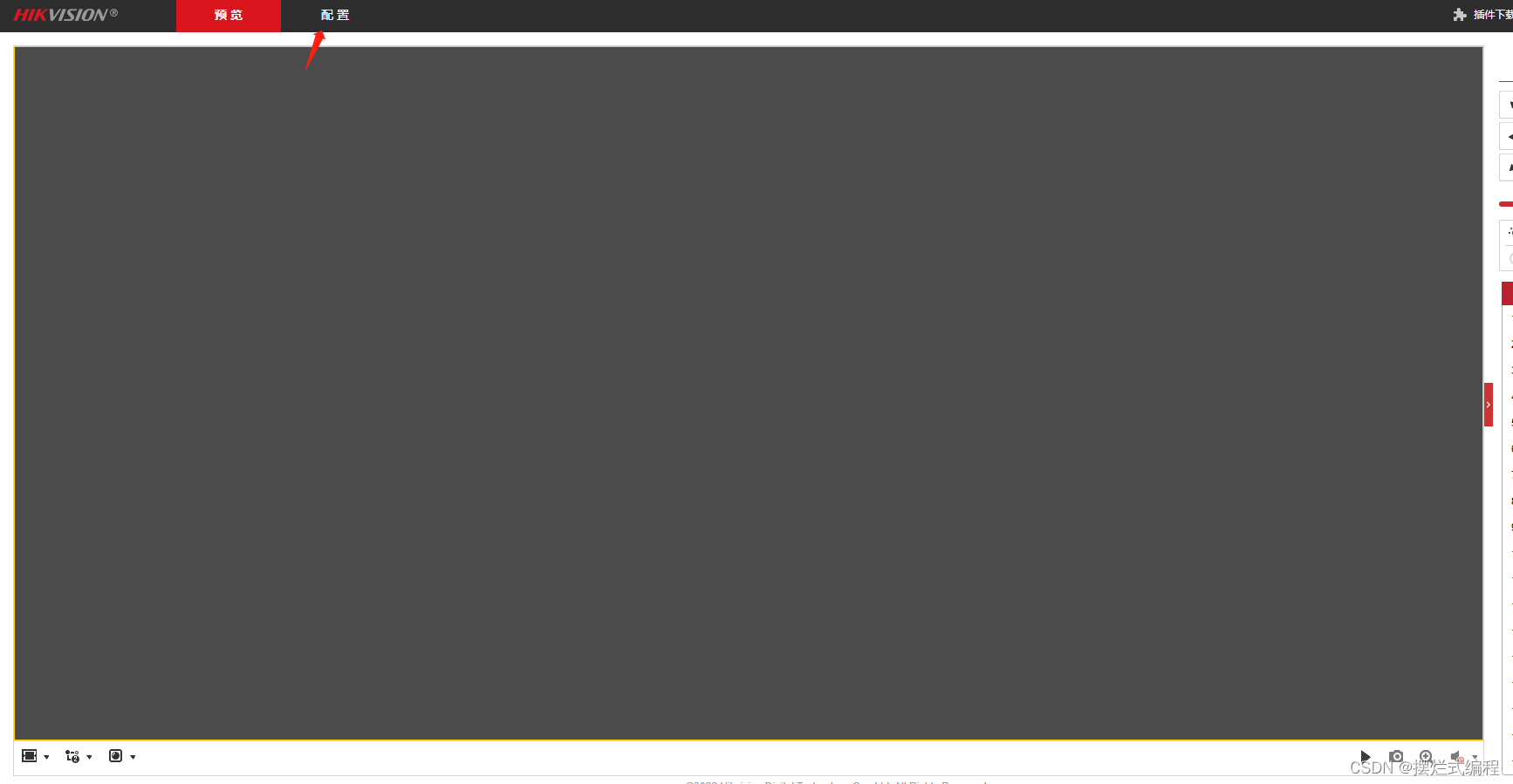
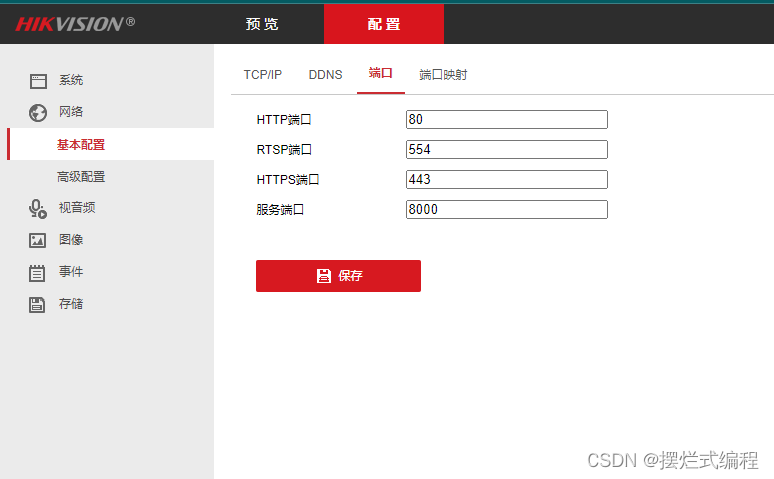
之后点击网络-基本配置-端口

可以看到笔者这里的摄像头http端口号为80

总结:
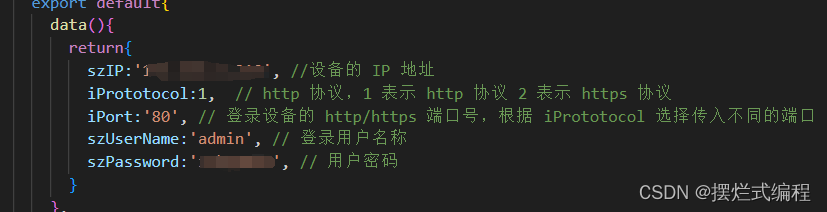
IP:摄像头自带IP
端口号:登录摄像头自带IP地址登录官网获取
用户名:登录摄像头IP官网的时候输入的用户名(一般为admin)
密码:登录摄像头IP官网的时候输入的密码
第四部分:使用Demo.html查看摄像头
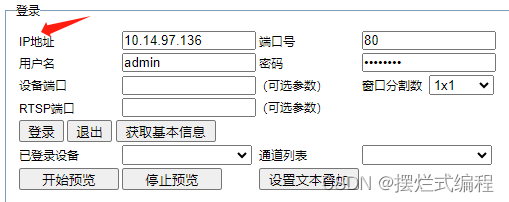
1.输入相应的IP,端口号,用户名和密码(设备端口和RTSP端口会自动获取)

到这里就成功使用demo调用摄像头显示了,因为此demo是使用html+js+JQ写的,所以我们要在vue中使用还需要更改一些写法,之后会详细进行说明
第五部分:在Vue2.0中引入海康威视摄像头插件
1.首先找到三个文件

他们分别在


将这三个文件放入项目的public文件夹中(笔者这里只是放在了public文件夹第一层中,并没有新建文件夹将其存放进去,笔者也没有试过新建文件夹可不可以,如果有感兴趣的可以建一个放进去试试行不行)
2.在public/index.html进行文件的引入(引入方式是参照官方给的demo.html进行引入)


这里可能就要有同学要问了,为什么不引入demo.js呢
其实demo.js文件就是人家官方自己写的一个方便登录以及查看数据的方法合集,我们用不到这么多东西,所以我们要在Vue中手写demo.js中的部分方法,并且Vue2的方法存在method中,即使引入也需要demo.js导出方法,很显然如果引入demo.js中的方法会更麻烦
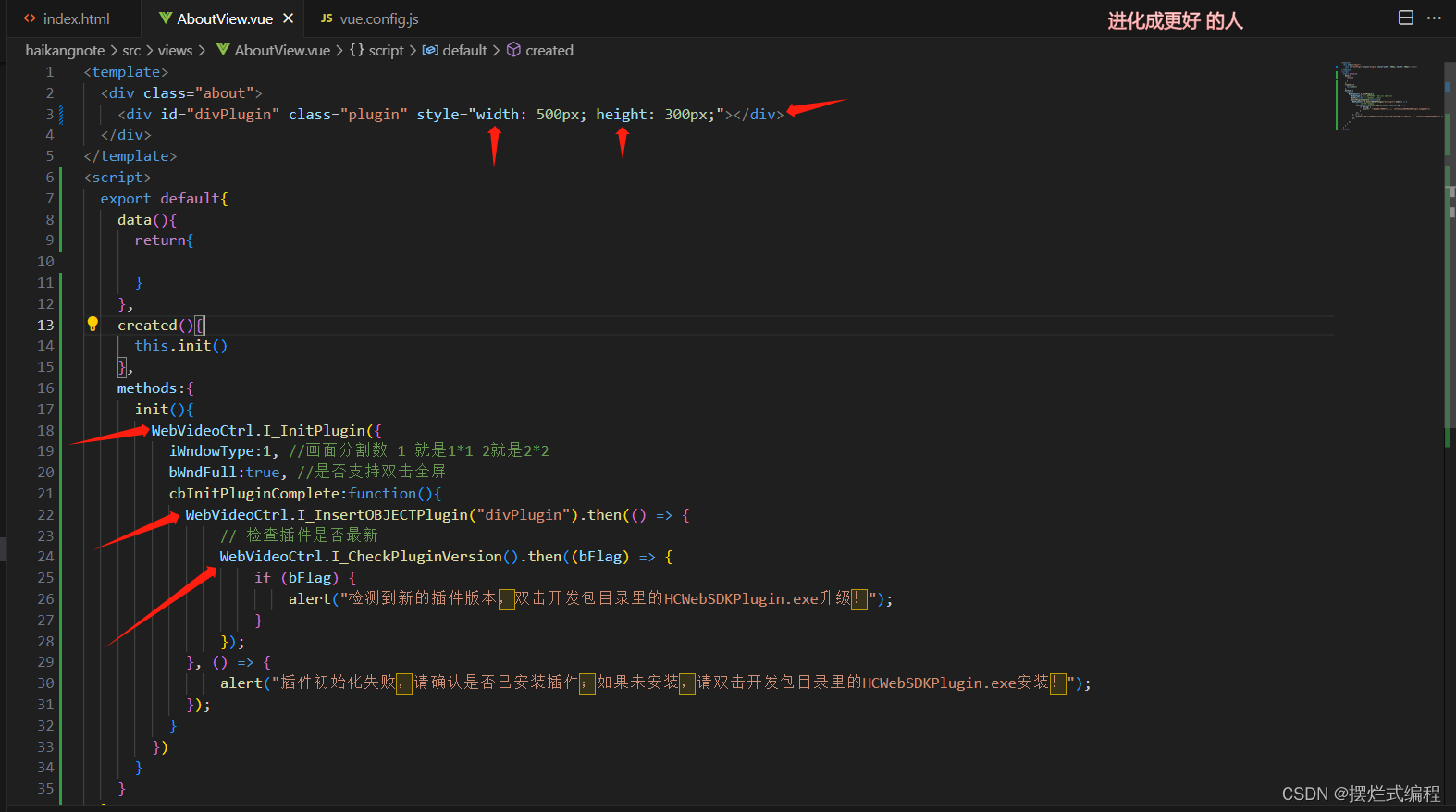
3.然后在想要引入插件的.vue文件中加入下图代码

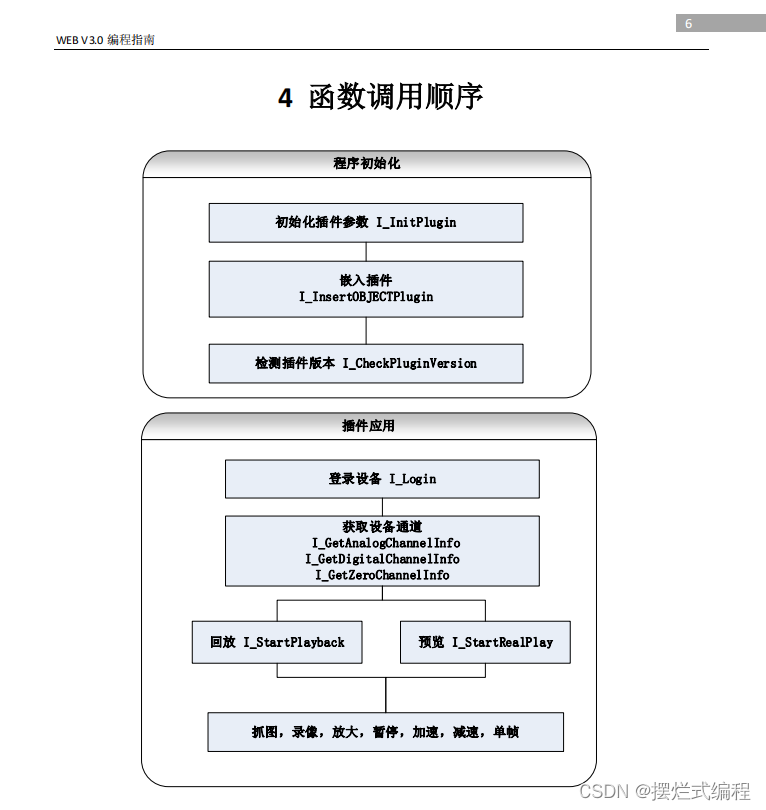
之后我们查看文档


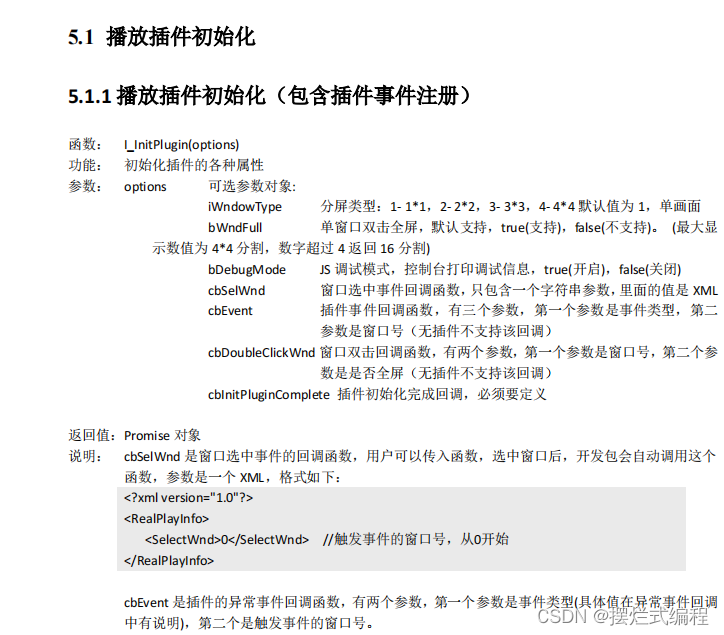
可以看到这是我们的使用顺序,那么第一步我们需要初始化插件

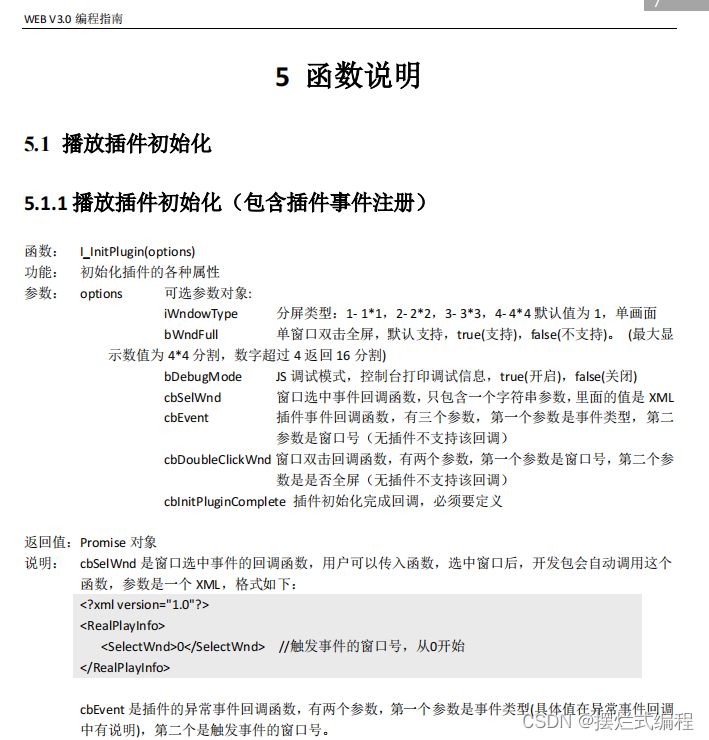
这里写了初始化插件的方法,那么我们转到代码页面去实现

首先我们在上面定义了一个标签(一定要给他设宽高,不然盒子没有宽高,因为插件不占宽高)

插件初始化完成
然后我们进行登录设备的准备首先查看文档中的登录方法

然后我们在代码中实现(笔者这里使用按钮手动登录,之后会介绍自动登陆预览需要注意的问题)


![]()
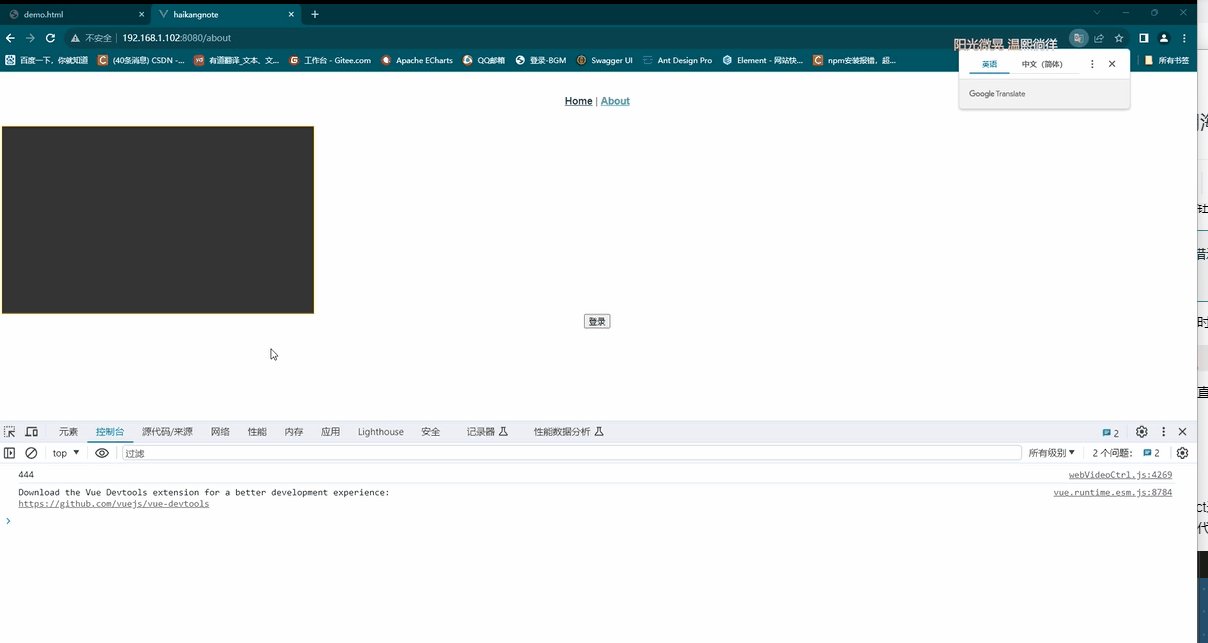
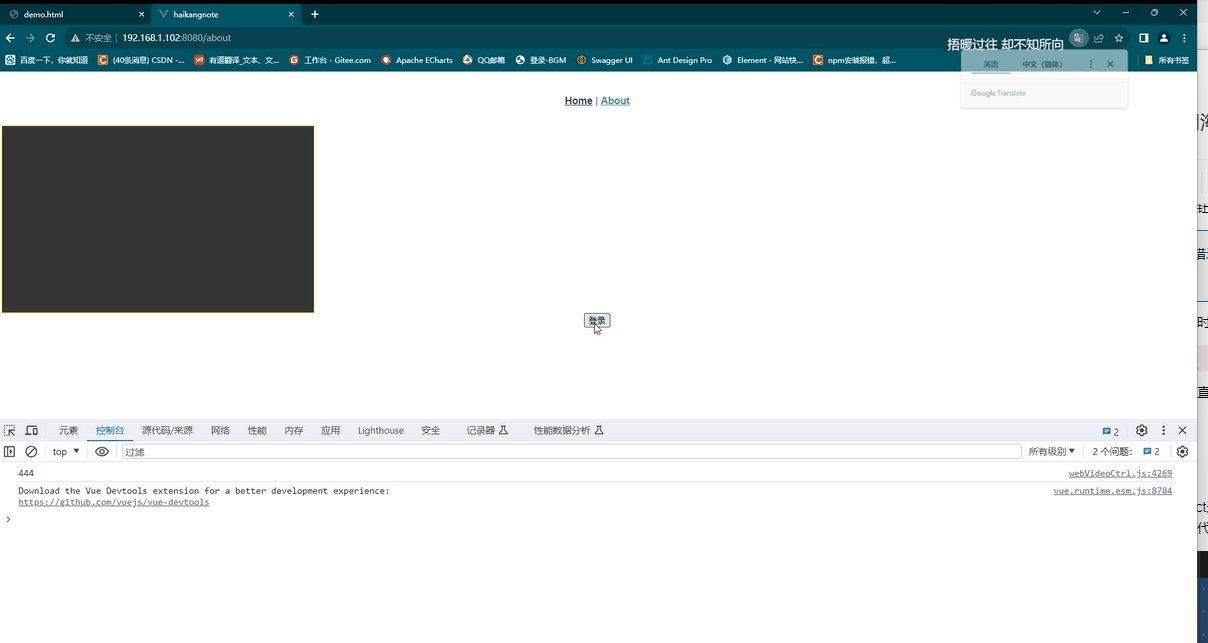
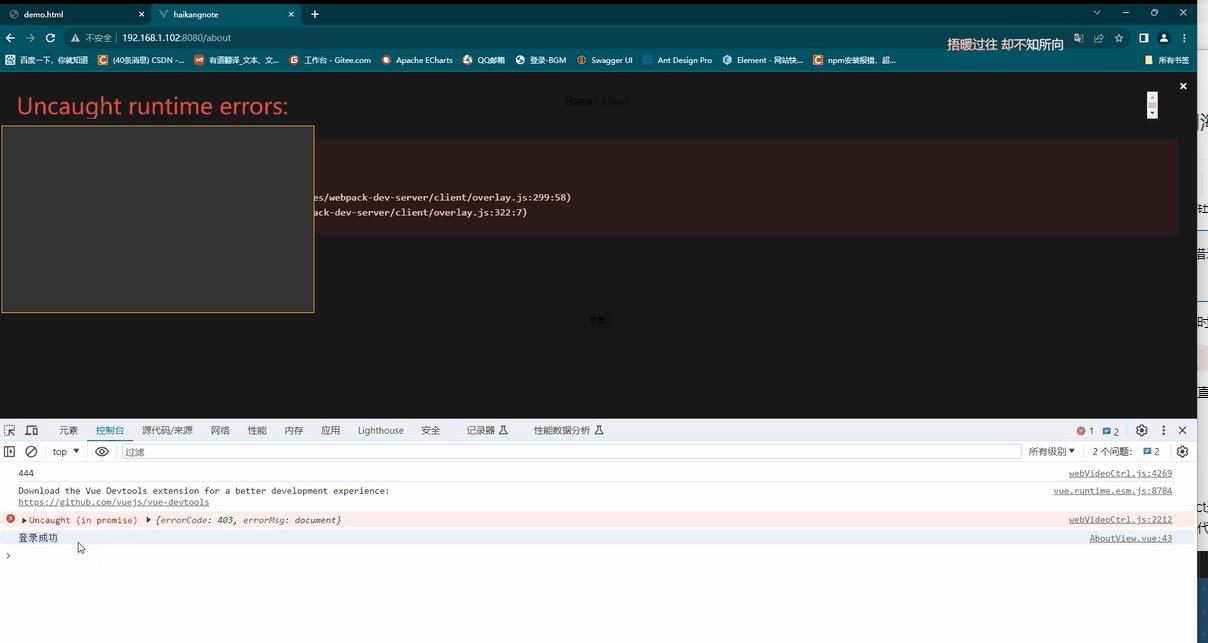
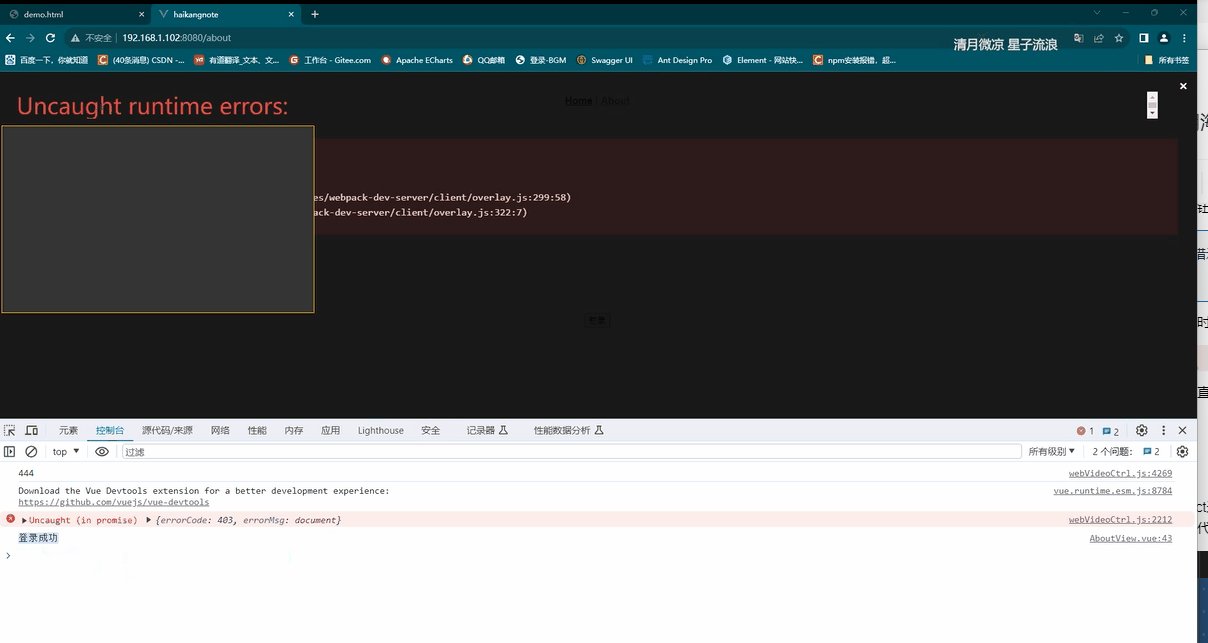
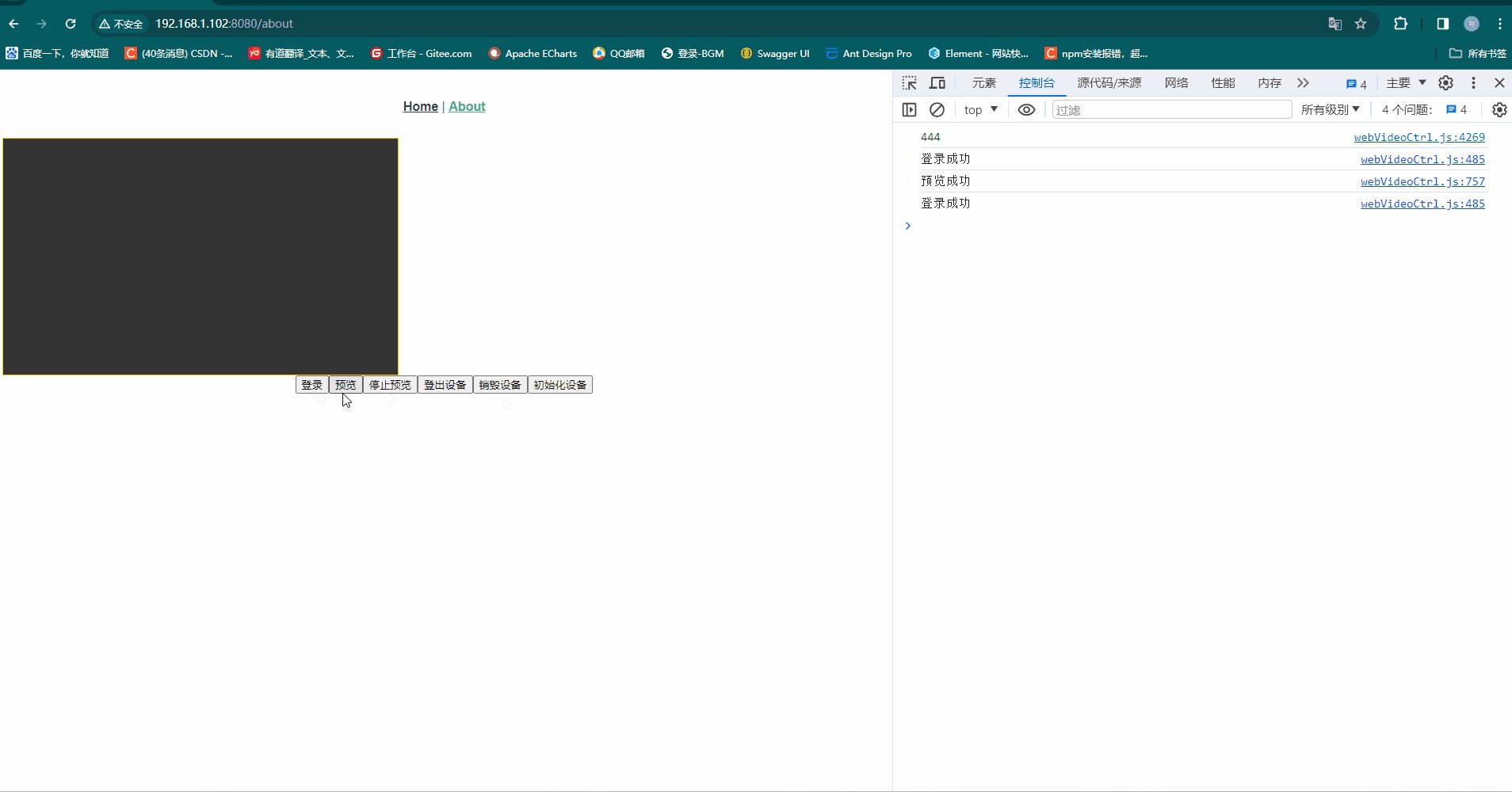
在页面上添加了个按钮触发登录

可以看到点击登录的时候报错,但是控制台显示登录成功

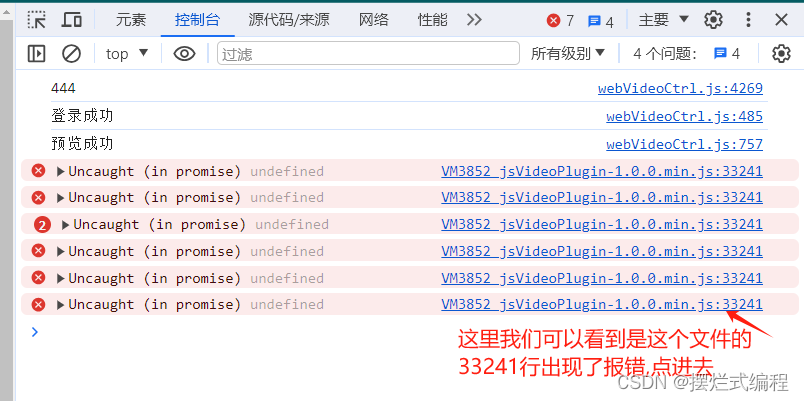
为了不让他报错我们直接点击右侧js文件查看报错的点

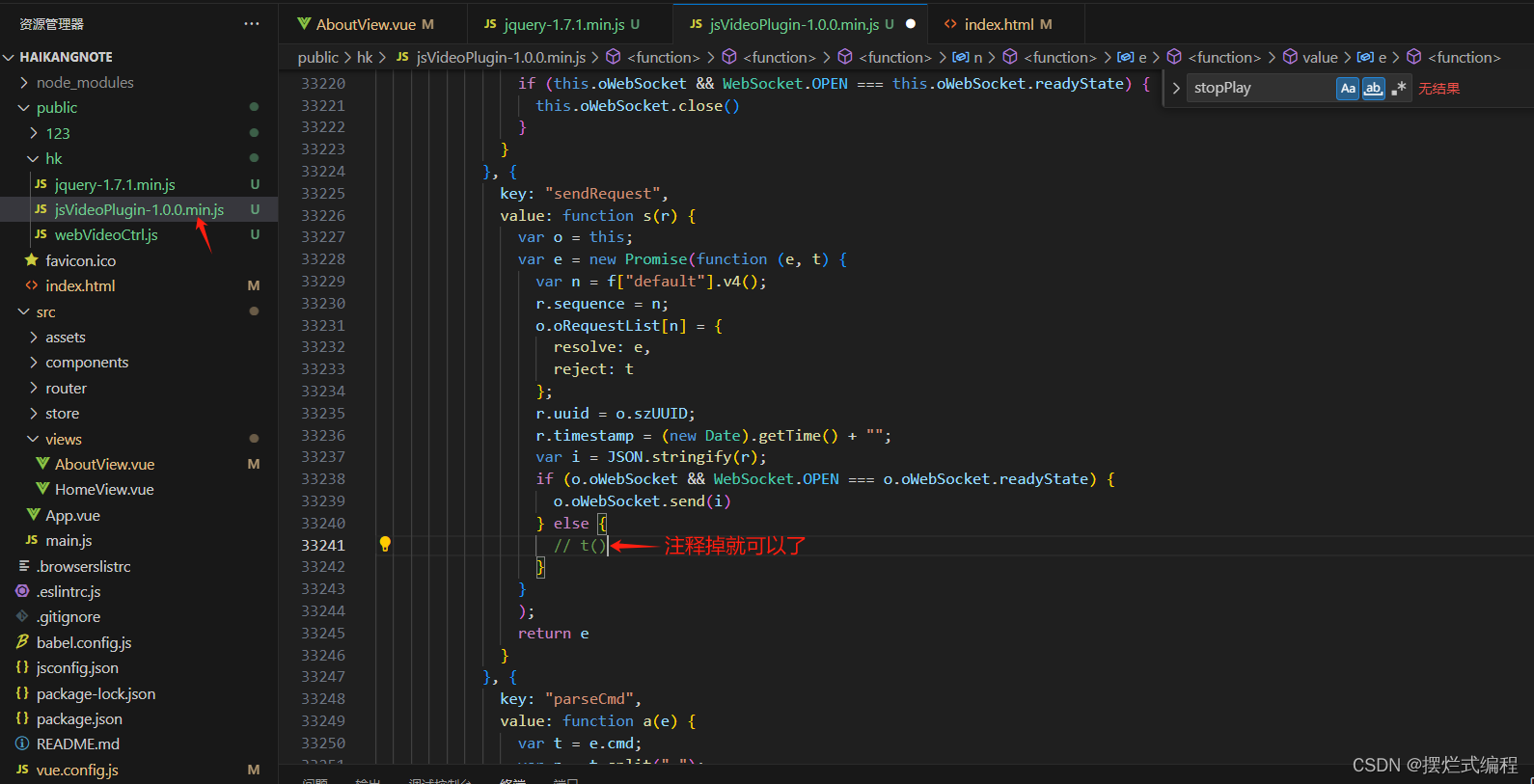
可以看到2212行reject返回了一个错误,但是我们是登录成功的,所以我们要直接消掉这个错误,于是乎,我们在代码里找到这段代码直接注释掉就好了

找到代码中这个行数,注释掉就可以了

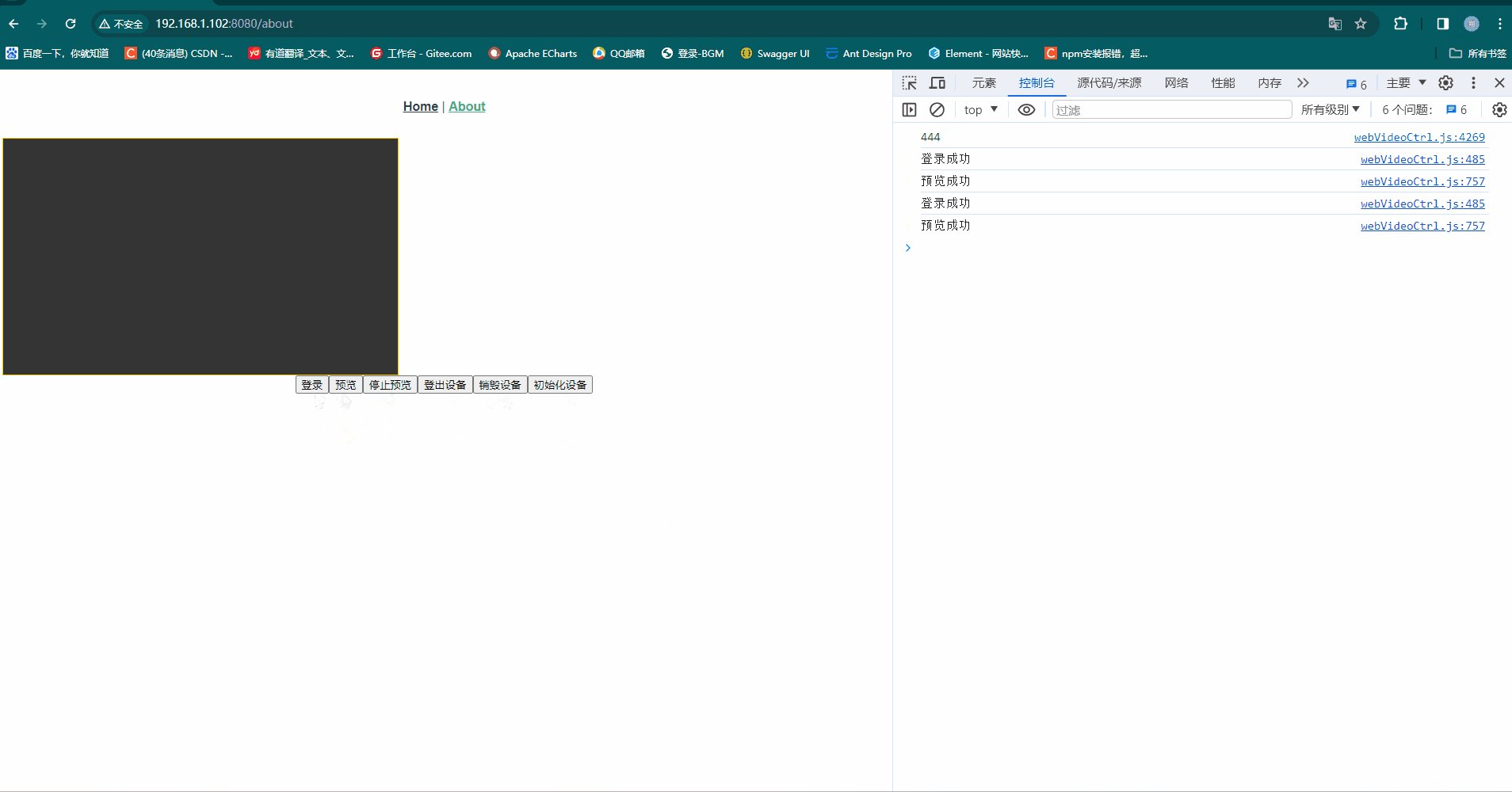
这里我们可以看到登录成功了并且没有报错
之后我们添加预览按钮

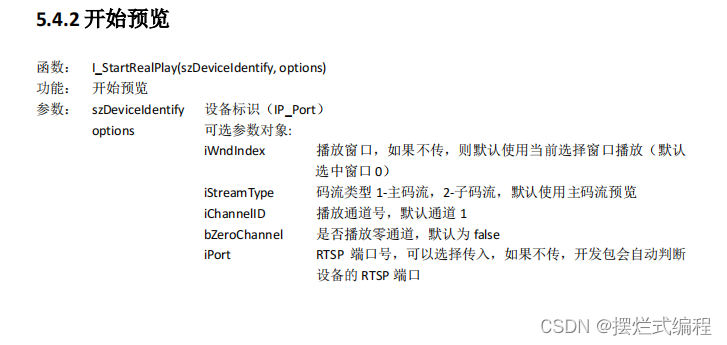
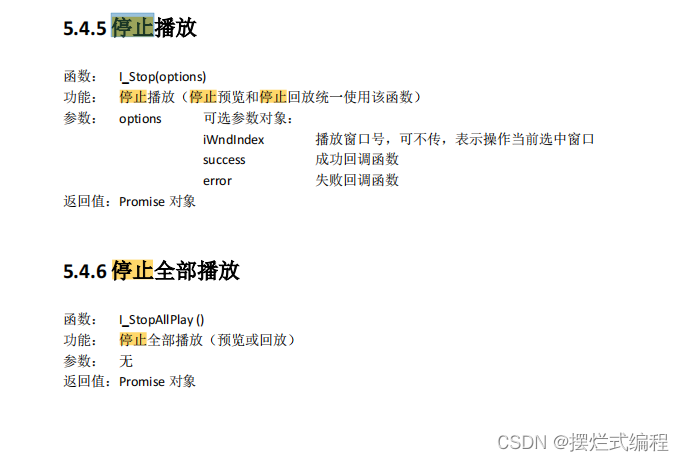
预览包含的方法函数

如果不知道可以参照文档


接下来介绍一下一个小bug

我们可以看到当页面切换的时候我们的监控窗口还在页面上(这样肯定是不行的,毕竟在项目中切换到别的页面之后监控窗口还在的话那就出大麻烦了),并且当我们切换回去的时候窗口的预览图像不见了,并且我们再点击登录按钮的时候报错,提示我们这个驱动已经登录了
这是因为当我们切换到别的页面的时候没有给这个驱动停止预览并且登出,然后销毁这个组件,导致切换回本页面的时候重新初始化但是没有登出造成的一系列bug
所以我们在切换页面的时候需要按顺序执行 停止预览->登出->销毁插件 (一定要按顺序执行!!!) 要不会报错,不信可以自己试试。不会的话当我没说,下边是具体的代码操作
先手动档模式,后面有自动档,如果不想看讲解的同学可以直接去后面的自动档
第六部分:手动销毁摄像头
html部分,新定义了几个按钮 js部分方法参照海康官方文档写
js部分方法参照海康官方文档写
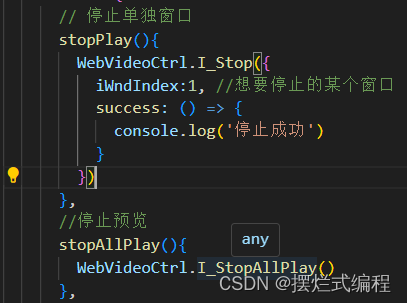
停止预览,第一个是单独停止某个窗口,第二个是停止全部窗口 笔者这里在上方绑定的是停止全部预览的方法,如果有小伙伴需要单独停止可以参照以下写法
笔者这里在上方绑定的是停止全部预览的方法,如果有小伙伴需要单独停止可以参照以下写法

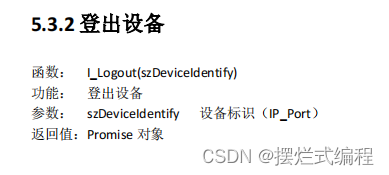
登出设备 szDeviceIdentify是



销毁插件


播放插件初始化


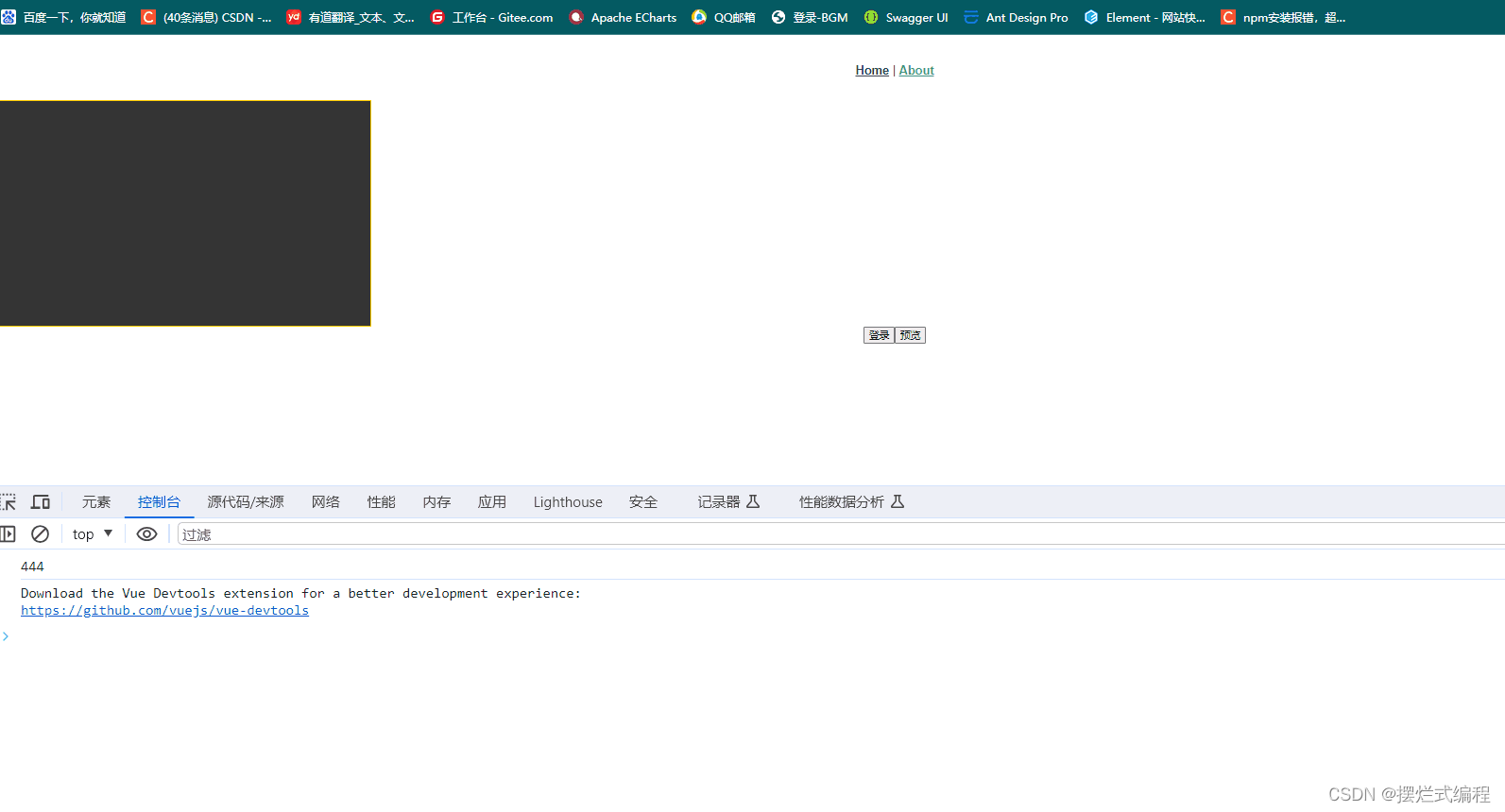
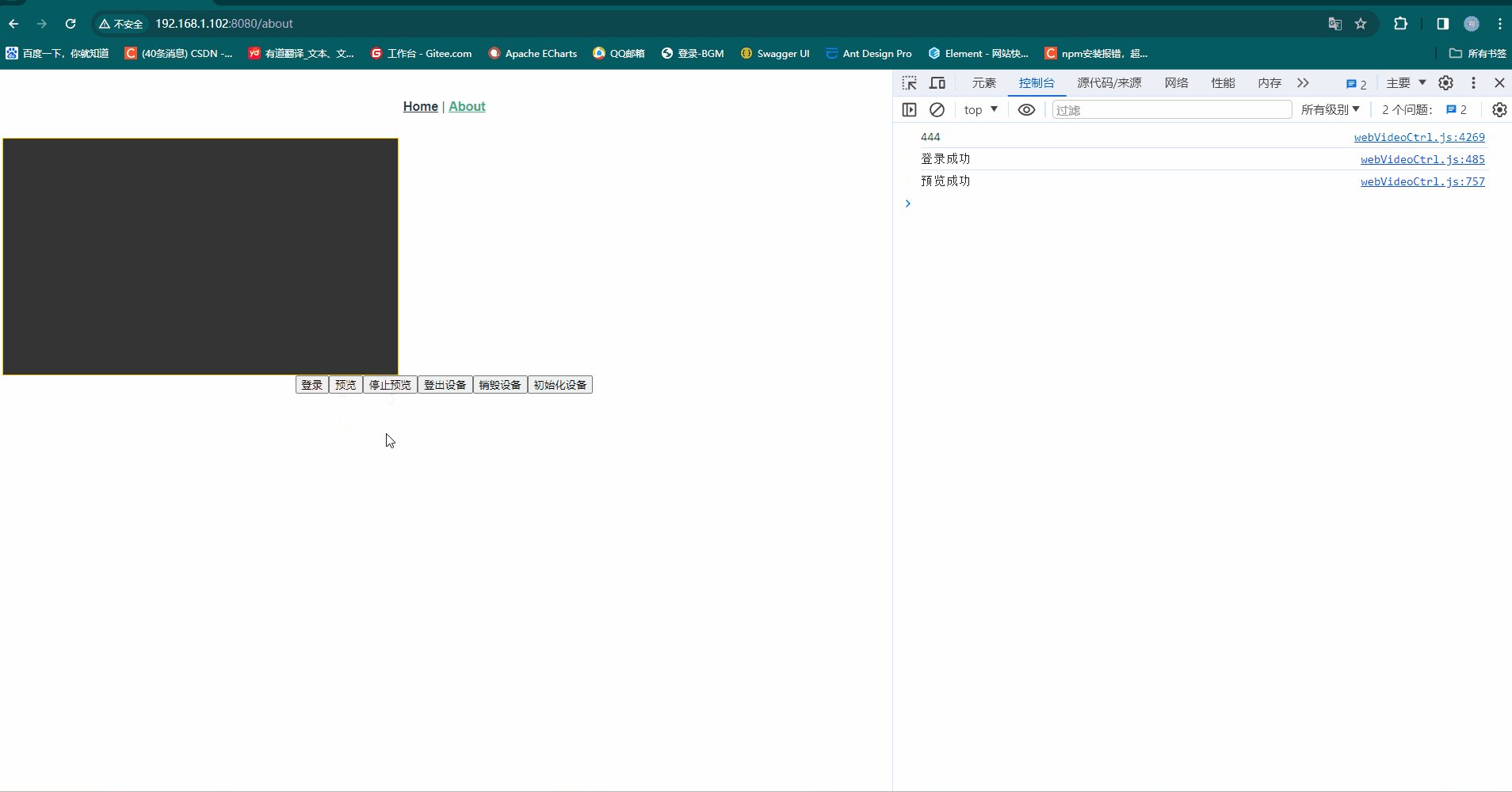
下方是演示
这里有个小bug,就是我们进行一遍上述流程之后,使用alt+tab切换窗口的时候将浏览器置于后台,然后再切回来插件就会报错,如下



成功

第七部分:切换页面自动销毁摄像头
上方演示了如何手动销毁摄像头,但是在实际开发中,一般是不会需要这种手动的,一般都是在页面的生命周期中切换到别的页面自动销毁的,下面来进行切换页面自动销毁摄像头。

!!!注意:一定要在销毁插件this.breakdom这个函数外面加一个延时器让他延迟一会再销毁摄像头插件,否则会造成摄像头还没有停止预览完成就已经完成了销毁,导致下次切换回页面造成预览失败,例子如下

加了延时器就不会出现这个bug了

到这里海康威视SDK包V3.3.0接入Vue2.0就到此结束了
第八部分:想摆烂的同学请看这里(上文的资源和修改的文件都在这里)
1.海康SDK V3.3.0控件包在文章开头,直接拿然后对照文章直接使用就行
2.这里三件套都是经过笔者修改的,所以可以拿来即用
链接:https://pan.baidu.com/s/1Z6WU2H6AdpuPwZ--yIcKQQ
提取码:ag23
3.如果有其他问题可以私信联系笔者,有更好的方法也可以相互交流
4.海康插件有个致命缺陷就是不受浏览器dom元素的控制,这个问题会导致在嵌入到某个系统的时候摄像头永远覆盖在最上面,导致可能会盖住某些东西导致用户无法进行操作,这个暂时还没有办法解决,之后会更新通过前后端互通,用rtsp流来实现实时监控解决这个问题。
5.rtsp流调用海康摄像头方法已经更新 地址:vue2使用rtsp视频流接入海康威视摄像头(纯前端)_海康摄像头取流协议-CSDN博客
解决了插件不受dom控制无法改变摄像头位置的问题。
感谢观看!!!



