热门标签
热门文章
- 1MySQL数据库下载及安装教程(最最新版)
- 2智能助手的巅峰对决:ChatGPT对阵文心一言
- 3常用经典SQL语句大全完整版--详解+实例
- 4selenium使用,qq邮箱登陆_selenium qq邮箱 登录
- 5ansible-playbook debug输出区别与用法_ansible msg
- 6第十二届蓝桥杯python组怎么从零准备?_蓝桥杯python 需要学什么
- 7【数据库】跨库分页的几种常见方案_数据库跨度分页
- 8kubeadm——k8s环境配置_kubeadm init --pod-network-cidr=10.244.0.0/16
- 9xray Web扫描器学习记录_poc-yaml-active-directory-certsrv-detect
- 10(附源码)springboot校园疫情管理系统 毕业设计 021506_校园疫情管理系统er图
当前位置: article > 正文
QML进阶--Loader实现组件的动态切换_qml loader 动画
作者:菜鸟追梦旅行 | 2024-02-14 20:29:47
赞
踩
qml loader 动画
在QML学习和开发过程中,看到Loader的官方介绍之后,发现Loader就是用来动态加载一个qml或者component的容器。
有一个问题在我脑海里冒了出来:loader加载一个qml或者一个组件,完全可以通过设置这个qml或者组件的visible为true或者false进行显示,那么Loader的强大之处到底在哪里呢?
带着这个问题,浏览了一些资料和代码,最终发现了Loader的一个强大之处–可以对整个组件或者qml进行整体的动态切换,写起来比较简单明了。发现这个功能后,本人就动手用Loader去实现动态切换。
1、Loader的基本参数
关于Loader的基本参数,大家可以通过在qml代码中选中Loader,按F1键查看官方的帮助文档,这里就不多介绍了。
简单介绍一个Loader 加载组件的两种方法:
1.1、加载qml文件
Loader {
id:loader
}
loader.source = "MaskWin.qml"
- 1
- 2
- 3
- 4
1.2 加载component
Loader {
id: loader
}
// 创建一个component
Component {
id:testComponent
...
}
loader.sourceComponent = testComponent;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
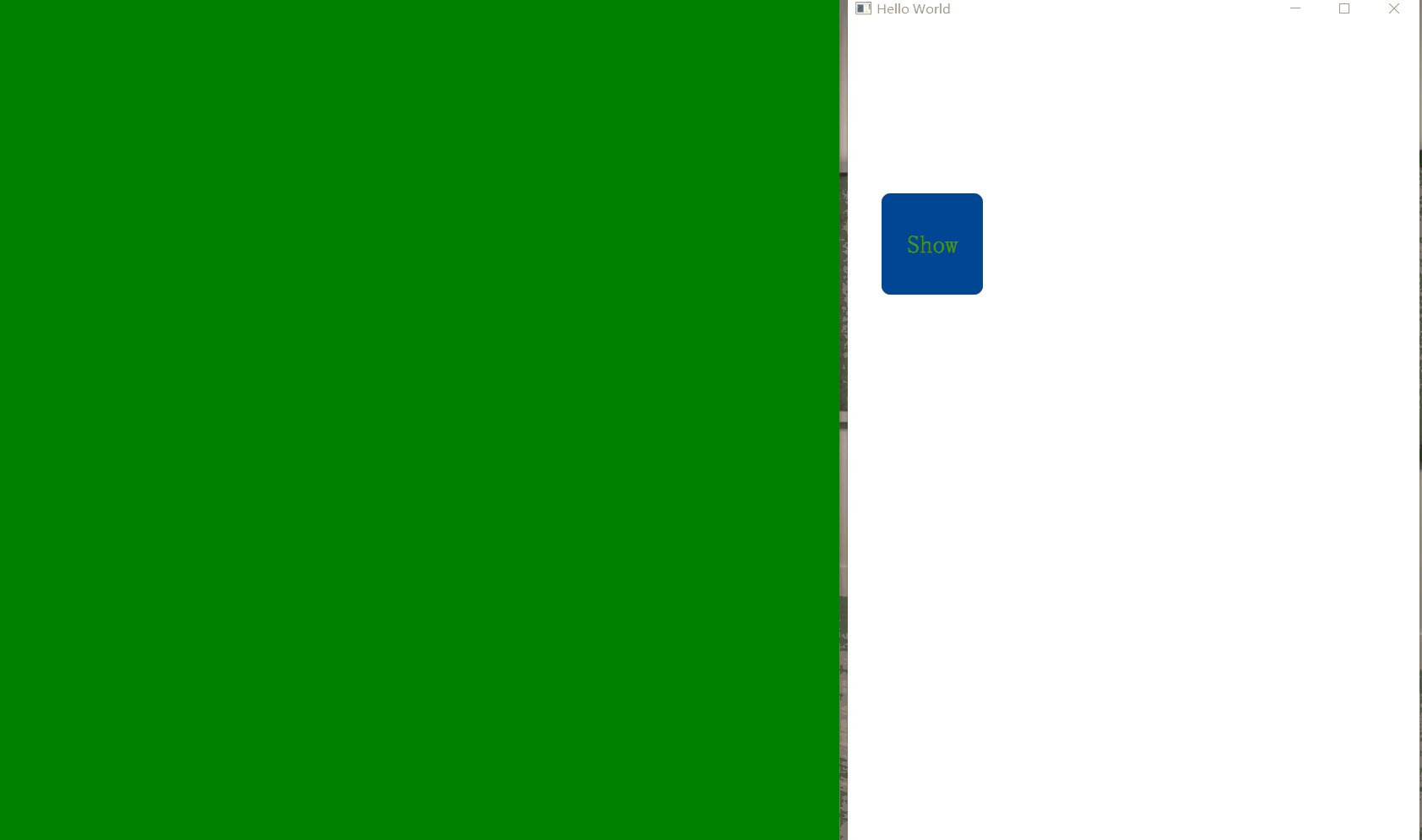
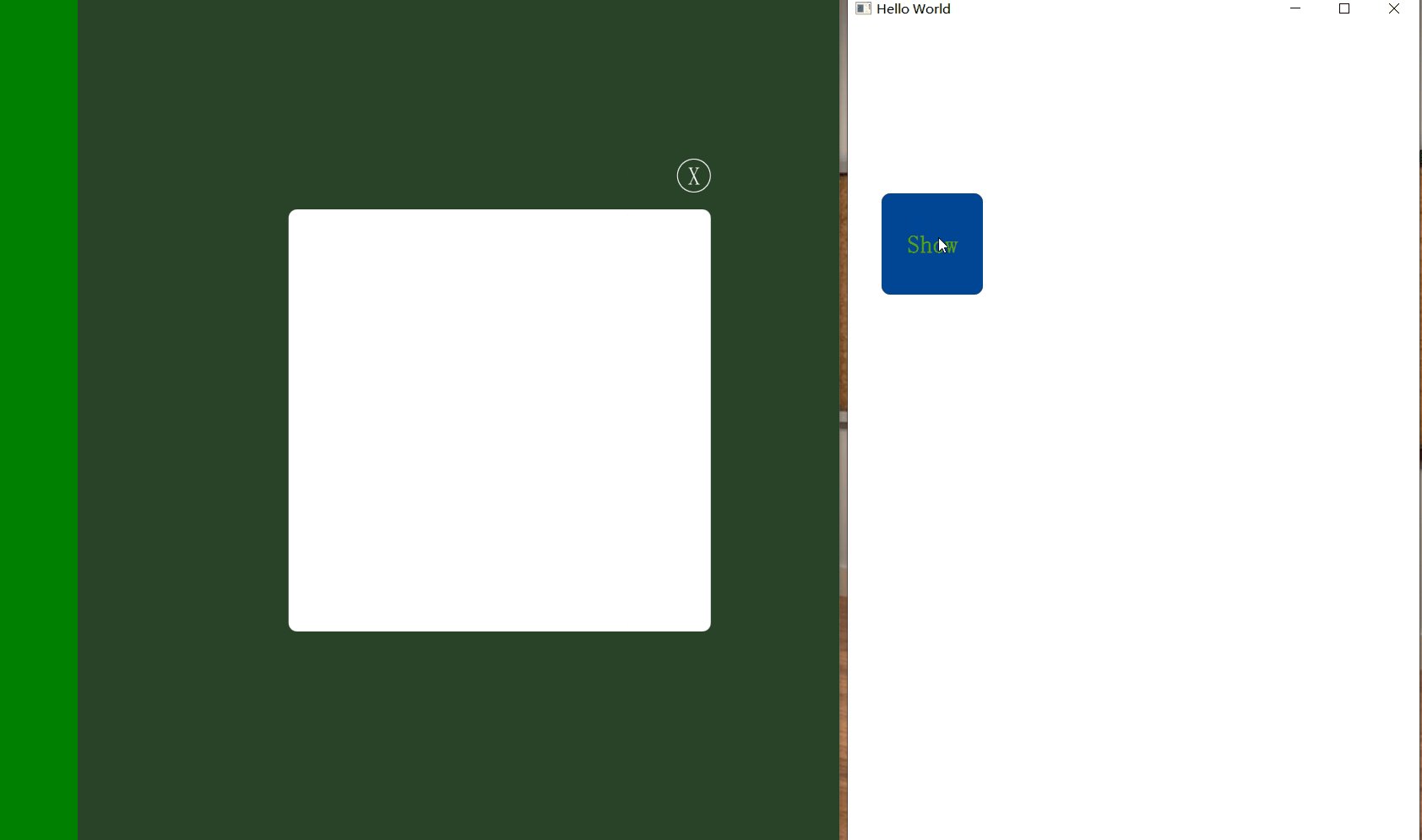
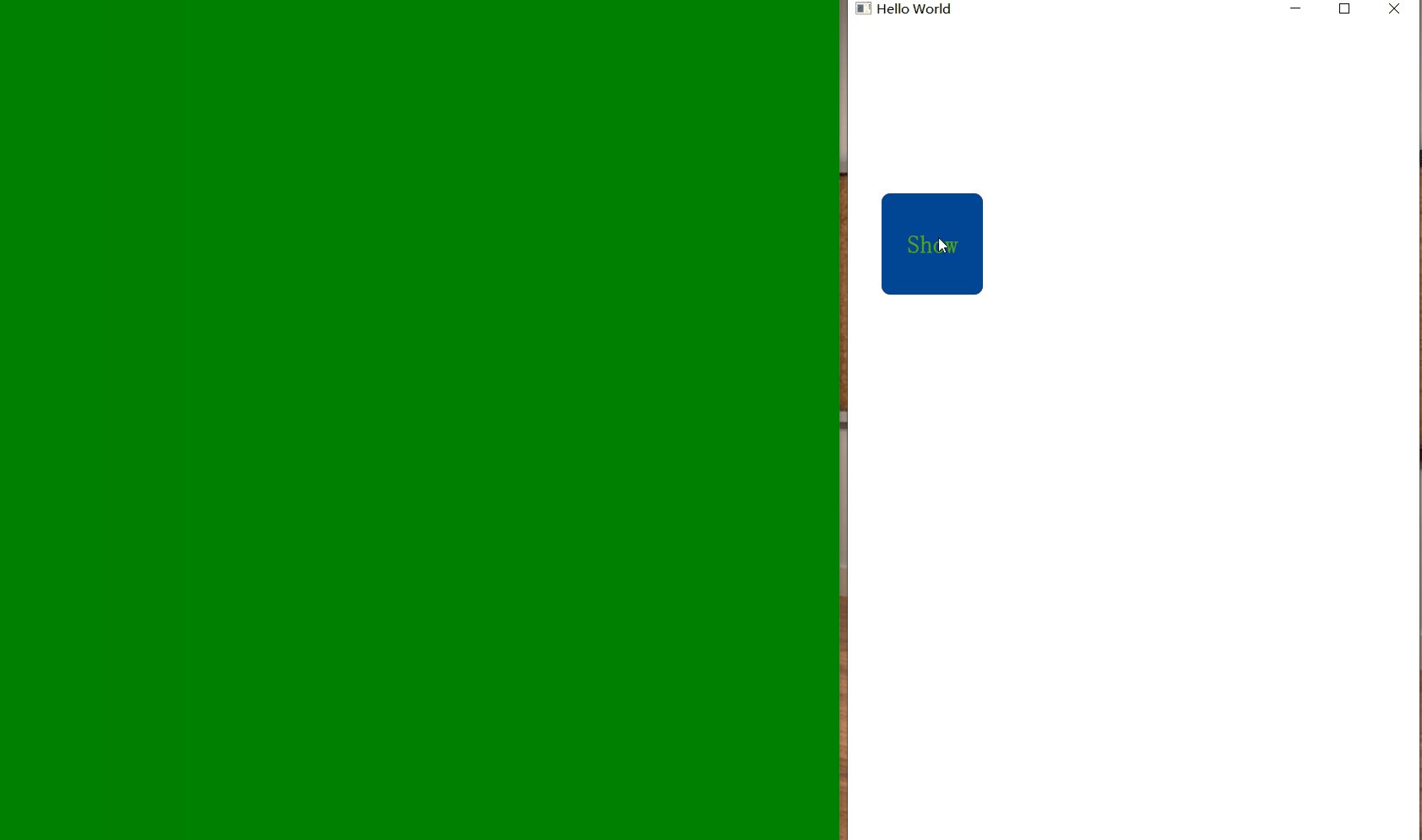
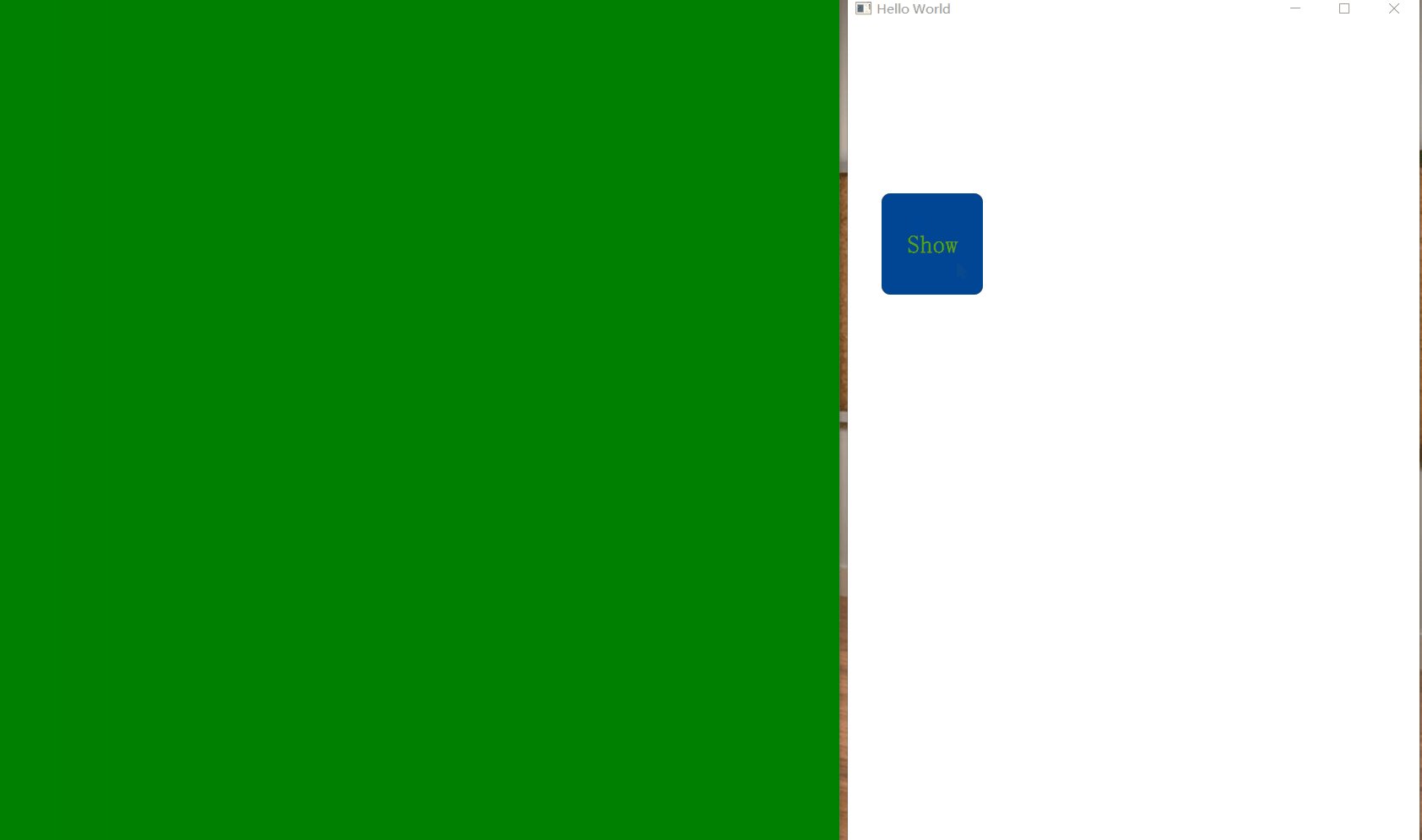
2、动态切换效果图
实现功能:点击按钮,窗口动态的出现和消失。

3、功能设计思路
1、做一个按钮,用来触发窗口切换
2、创建一个掩码窗口,最终生成一个qml文件
3、创建一个Loader, Loader中添加两种动画,一个是进入,一个是出去。
4、Loader指定qml,触发动画。
4、代码

LoaderSturdy.qml
import QtQuick 2.0 import QtQml 2.12 import QtQuick.Window 2.12 Window { id: rootWin width: 1000 height: 1000 color: "blue" visible: false // 创建一个背景为绿色的窗口 Rectangle { id: background anchors.fill:parent color: "green" } // 创建一个loader对象,包含了两种动画,一个是进入,一个退出 Loader { id: loader NumberAnimation { id: showMask target: loader.item // 动画指定的对象是一个loader的item property: "x" duration: 1000 from: -rootWin.width to: 0 easing.type: Easing.InExpo } NumberAnimation { id: hideMask target: loader.item property: "x" duration: 1000 from: 0 to: rootWin.width easing.type: Easing.InExpo } } // 显示的时候加载qml,并且设置进入动画为true function show() { rootWin.visible = true; loader.source = "MaskWin.qml" showMask.running = true } // 退出的时候,将退出动画设置为true function hide() { hideMask.running = true; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
Btn.qml
import QtQuick 2.12 Rectangle { property bool repeatFlag: false property color textColor: Qt.darker("#56A420", 1) property color backgroundColor: "#004597" radius: 10 color: backgroundColor Text { id: label anchors.centerIn: parent font.pixelSize: 30 color: textColor text: !repeatFlag ? "Show" :"Hide" font.bold: true } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
main.qml
import QtQuick 2.12 import QtQuick.Window 2.12 import QtQml 2.12 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") MaskWin { id:maskWindow anchors.fill: parent visible: false; } Btn { id: loadBtn anchors.top: parent.top anchors.topMargin: 30 anchors.left: parent.left anchors.leftMargin: 30 width: 100 height: 100 radius: 10 MouseArea { anchors.fill: parent onClicked: { loadBtn.repeatFlag = !loadBtn.repeatFlag if (loadBtn.repeatFlag) { loaderS.show(); } else { loaderS.hide(); } } } } LoaderSturdy { id: loaderS } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
MaskWin.qml
import QtQuick 2.12 import QtQuick.Window 2.12 Rectangle { id:maskWin color: Qt.rgba(0.2,0.2,0.2,0.8) width: 1000 height: 1000 z: 100 MouseArea { anchors.fill: parent } Rectangle { id:showWin visible: true width: parent.width/2 height: parent.height/2 x: (parent.width - width)/2 y: (parent.height - height)/2 color: "white" radius: 10 } Rectangle { id:exitIcon anchors.right: showWin.right anchors.bottom: showWin.top anchors.bottomMargin: 20 width: 40 height: 40 radius: width/2 border.color: "white" border.width: 1 color: "transparent" Text { id: cancel text: qsTr("X") anchors.fill: parent horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter font.pixelSize: 30 color: "white" } MouseArea { anchors.fill: parent onClicked: { maskWin.visible = false; } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/81453
推荐阅读
相关标签




