热门标签
热门文章
- 1自注意力机制(Self-Attention)
- 24、DRF实战总结:序列化器(Serializer)、数据验证、重写序列化器方法详解(附源码)_drf serialization
- 3薪资17K是一个怎样的水平?来看看98年测试工程师的面试全过程…_测试工程师17k高吗
- 4动态规划专题——背包问题_动态规划背包问题
- 5ubuntu20.04安装完没有连接wifi的选项,ubuntu网卡驱动_ubuntu20.04没有连接wifi选项
- 6数字政府!3DCAT实时云渲染助推上海湾区数字孪生平台
- 7Mybatis配置动态数据源以及参数传递等
- 8C++基础语法详解_c++基本语法
- 9【Unity 优化篇】 | 优化专栏《导航帖》,全面学习Unity优化技巧,让我们的Unity技术上升一个档次
- 10Python海龟turtle基础知识大全与画图集合_python海龟编程代码大全
当前位置: article > 正文
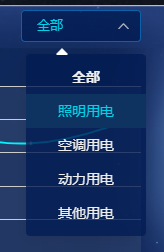
修改elementUI el-select 修改样式 背景色 下拉框等_element select修改背景颜色
作者:菜鸟追梦旅行 | 2024-02-14 21:50:23
赞
踩
element select修改背景颜色

<div class="select_btn">
<el-select v-model="subItemVal" size="small" style="width: 120px" :popper-append-to-body="false">
<el-option v-for="(item,i) in subItemData" :key="i" :label="item.name" :value="item.number" />
</el-select>
</div>
- 1
- 2
- 3
- 4
- 5
.select_btn{ position: absolute; top: 5px; right: 60px; //下拉框 .el-select-dropdown{ border: none; background-color: rgba(1, 28, 82, 0.8); } //输入框 .el-input__inner{ color:#eee; border-color: #00fff6; background-color: rgba(1, 28, 82, 0.8); } //聚焦时的样式 .el-select .el-input.is-focus .el-input__inner{ border-color: #0B61AA; background-color: rgba(1, 28, 82, 0.8); color:#00D3E9; } //下拉框选中 .el-select-dropdown__item{ color: #eee; } //鼠标经过下拉框 .el-select-dropdown__item.hover, .el-select-dropdown__item:hover{ color:#00D3E9; background-color: #0F3360; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



