热门标签
热门文章
- 1python 连接MySQL数据库,前端使用HTML并引用bootstrap/css 模板_python如何使用bootstrap
- 2无线网络加密方式
- 3【二】软核学习_tf 软核
- 4【算法】六大排序 插入排序 希尔排序 选择排序 堆排序 冒泡排序 快速排序_简单排序,简单插入排序,堆排序,快速排序
- 515个最流行的免费3D CAD模型下载网站【2023】_cad免费素材库
- 6python爬取2345天气网气象数据
- 7MYSQL: 渐行渐远的开源关系型数据库典范_mysql关系型数据库
- 8van-list 遇到的问题
- 9Java设置PPT幻灯片背景——纯色、渐变、图片背景
- 10SQL数据库邮件定时发送_hivesql定时邮件
当前位置: article > 正文
vuetify入门到放弃之步骤条(v-stepper)
作者:运维做开发 | 2024-06-24 20:50:24
赞
踩
v-stepper
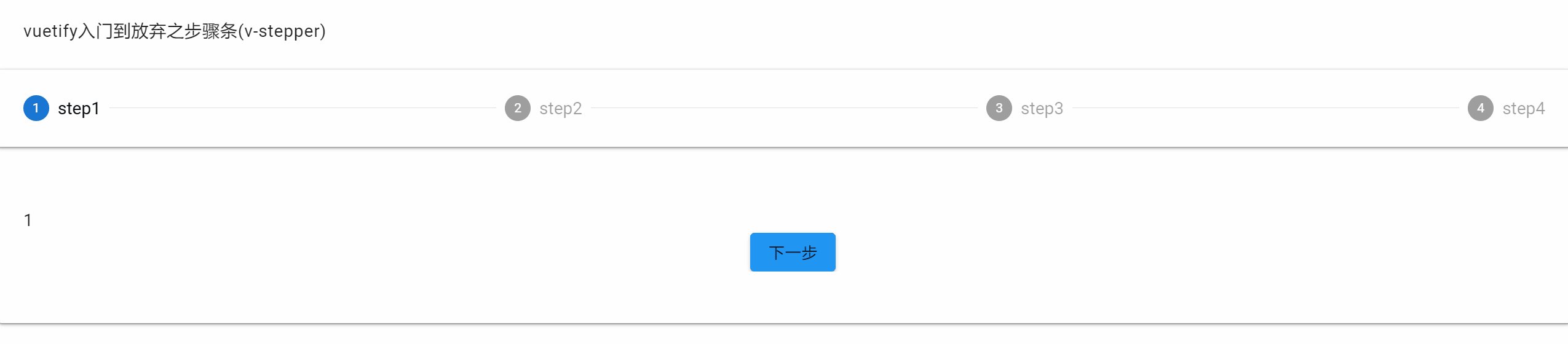
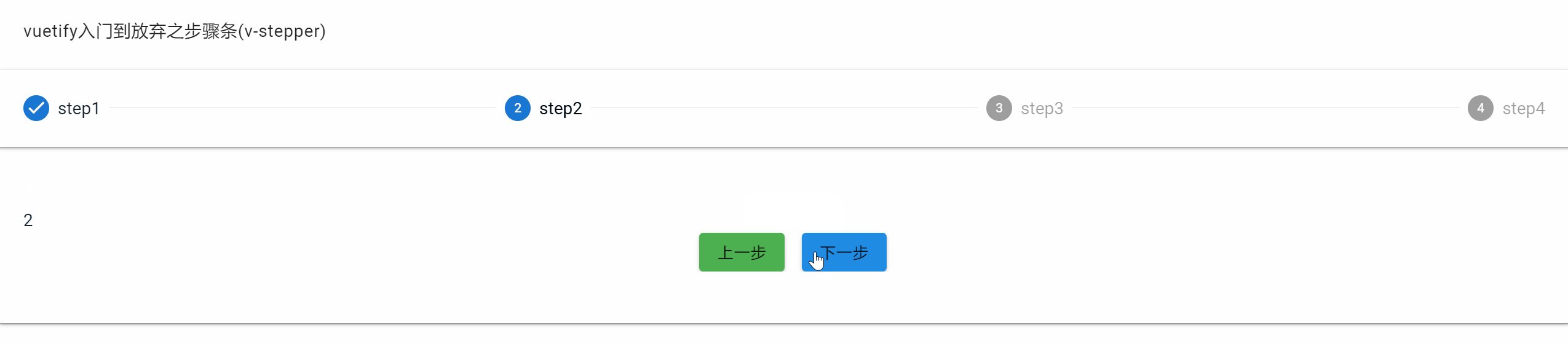
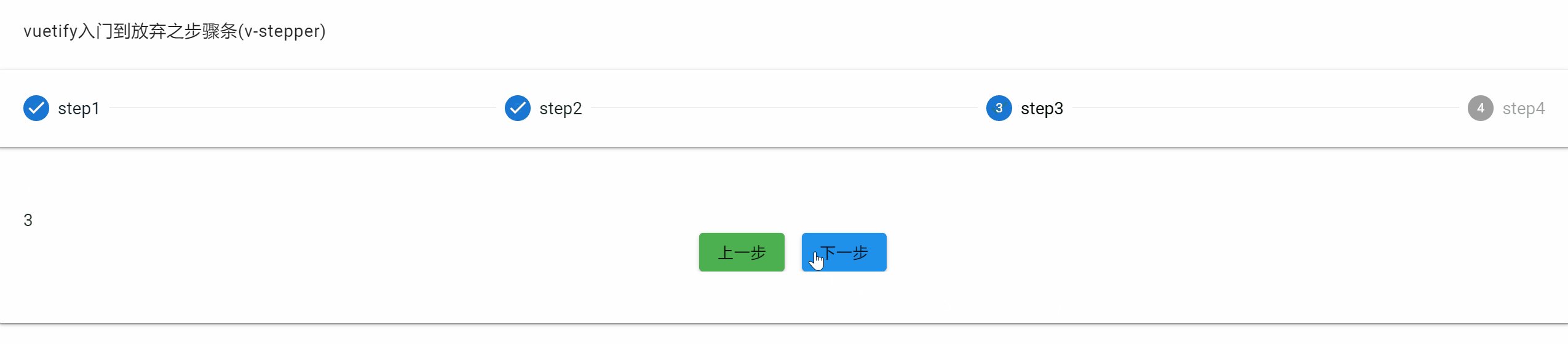
效果展示

前端项目代码
<template>
<div>
<v-card elevation="0" style="border:1px solid #EAEBEE">
<v-card-title class="text-body-1 mx-2" style="height:70px">vuetify入门到放弃之步骤条(v-stepper)</v-card-title>
<v-divider></v-divider>
<v-stepper v-model="e1">
<v-stepper-header>
<v-stepper-step :complete="e1 > 1" step="1">
step1
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 2" step="2">
step2
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 3" step="3">
step3
</v-stepper-step>
<v-divider style="flex:1"></v-divider>
<v-stepper-step :complete="e1 > 4" step="4">
step4
</v-stepper-step>
</v-stepper-header>
<v-stepper-items class="py-8">
<v-stepper-content step="1">
1
<div class="d-flex justify-center">
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="2">
2
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="3">
3
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
<v-btn class="ml-4" color="blue" @click="change_nextStep">
下一步
</v-btn>
</div>
</v-stepper-content>
<v-stepper-content step="4">
4
<div class="d-flex justify-center">
<v-btn class="ml-4" color="green" @click="change_back">
上一步
</v-btn>
</div>
</v-stepper-content>
</v-stepper-items>
</v-stepper>
</v-card>
</div>
</template>
<script>
export default {
data() {
return {
e1: 1
}
},
methods:{
/**
* 上一步
*/
change_back(){
this.e1 = this.e1 - 1
},
/**
* 下一步
*/
change_nextStep(){
this.e1 = this.e1 + 1
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/753960
推荐阅读
相关标签


