热门标签
热门文章
- 1我国地级市二氧化碳排放数据(gis\excel格式)_《中国城市二氧化碳排放数据集(2020)》
- 2基于PaddleOCR一键搭建文字识别和身份证识别web api接口_paddleocr 身份证识别模型下载
- 3保姆级教程:从0到1使用Stable Diffusion XL训练LoRA模型 |【人人都是算法专家】_stable diffusion调用yolo
- 4DB-GPT 保姆级安装教程_db-gpt 安装教程
- 5【大数据基础】IDEA中使用Java访问HDFS_ij 添加org.apach.hadoop.fs依赖
- 6Linux系统安装海康MVS软件||Embedded Object Detection Project (part 8)_mvs软件linux
- 7平均月薪15k+?自动化测试工程师?3个月教你从“点工”蜕变为“码农”_自动化测试工程师工资
- 8如何在自定义数据集上训练YOLOv8的各个模型_yolov8训练示例
- 9「小明赠书活动」第四期《Java开发坑点解析:从根因分析到最佳实践》_java开发坑点解析:从根因分析到最佳实践pdf下载
- 10信号处理国际会议排名_uksim会议
当前位置: article > 正文
Android开发之Activity(实现Activity跳转)_android 跳转activity
作者:运维做开发 | 2024-07-03 21:41:20
赞
踩
android 跳转activity
基本框架
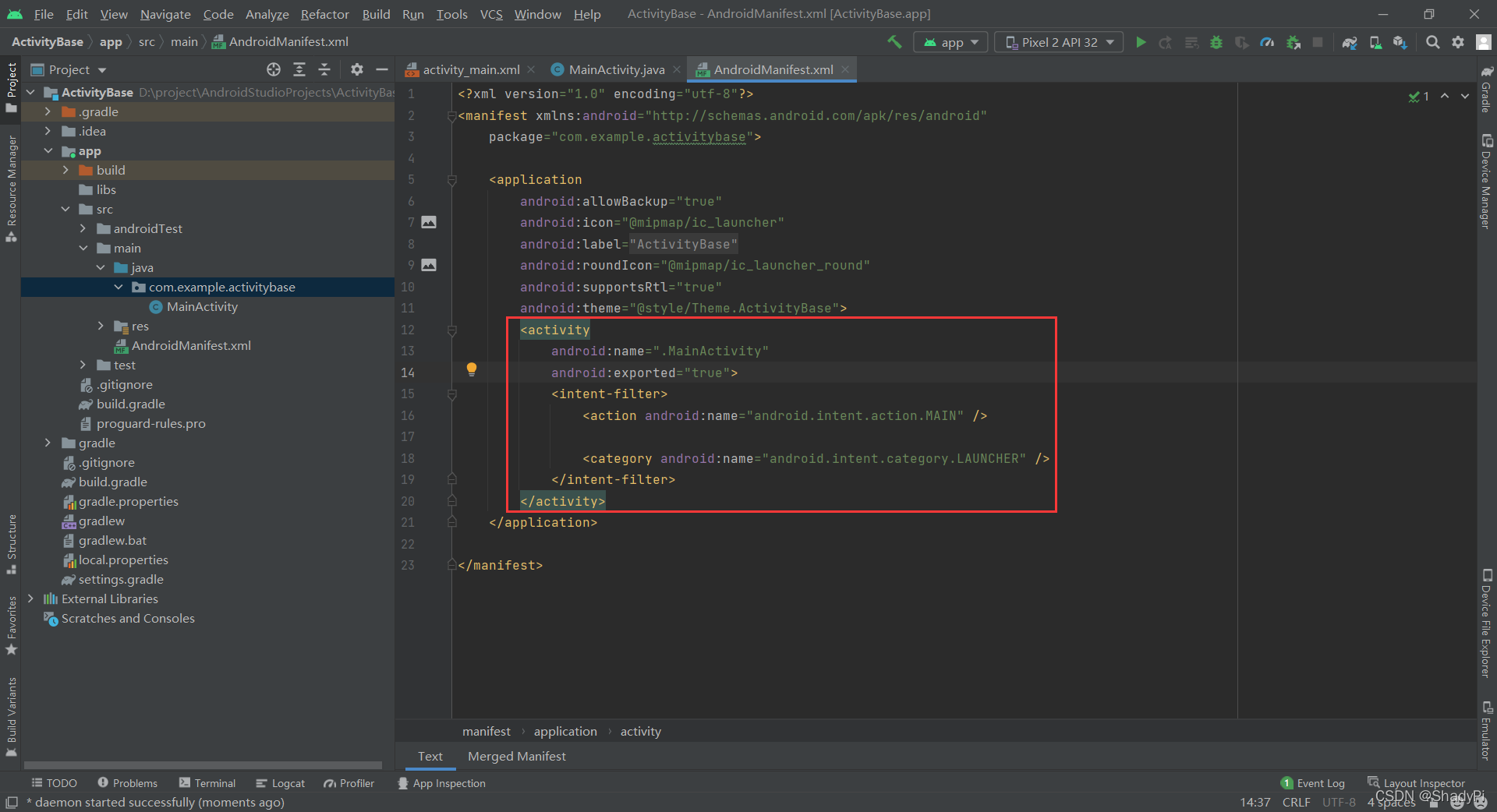
首先,每当我们新建一个APP工程,AS都会默认为我们创建一系列文件,比如MainActivity.java,该activity就是用户打开APP时默认弹出的activity,且该类一定要继承自AppCompatActivity,否则声明出来的只是一个普通的类。至于为什么默认打开MainActivity,是因为在AS默认创建的文件AndroidManifest.xml中首先激活了MainActivity。

新建activity
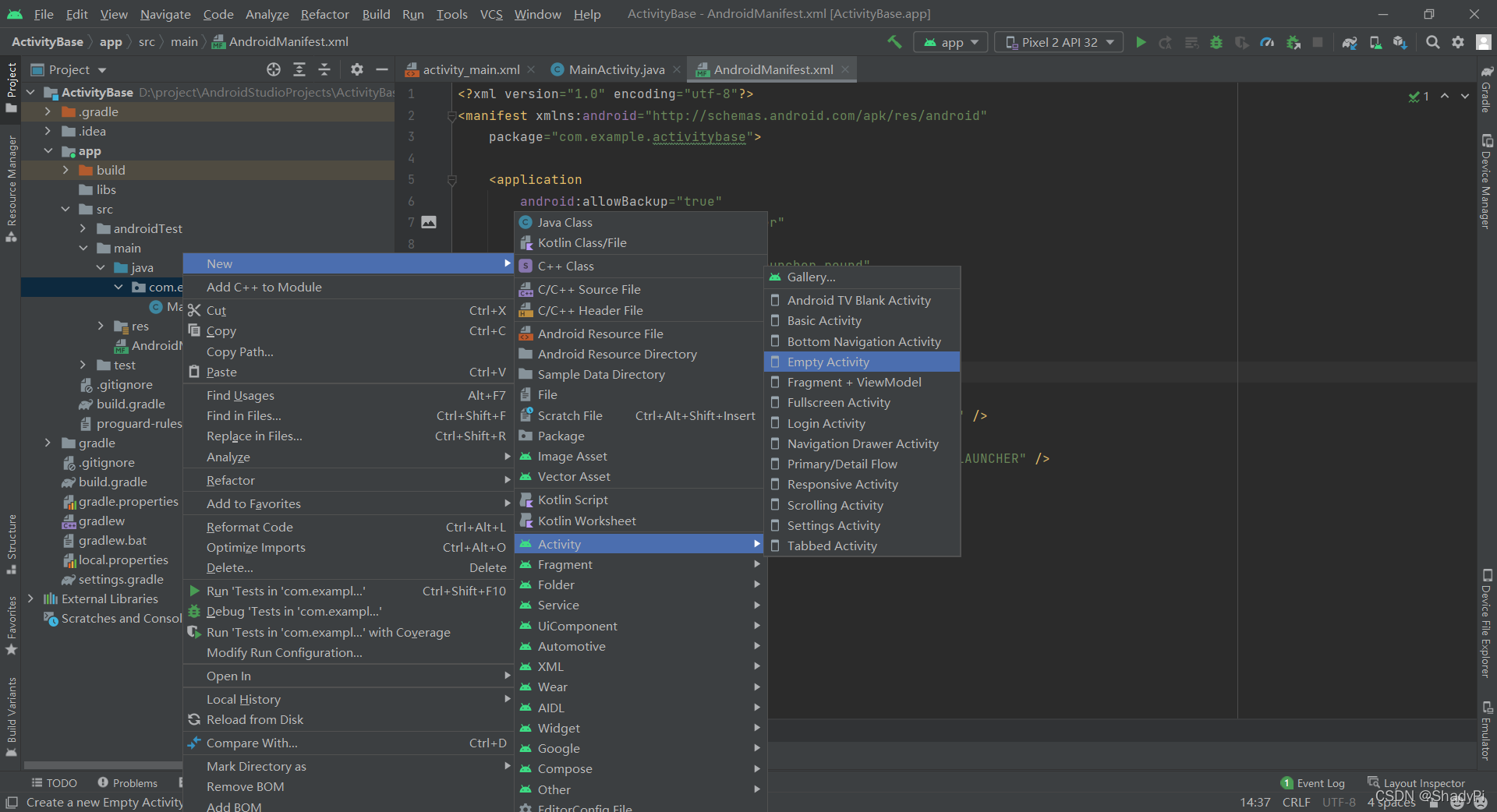
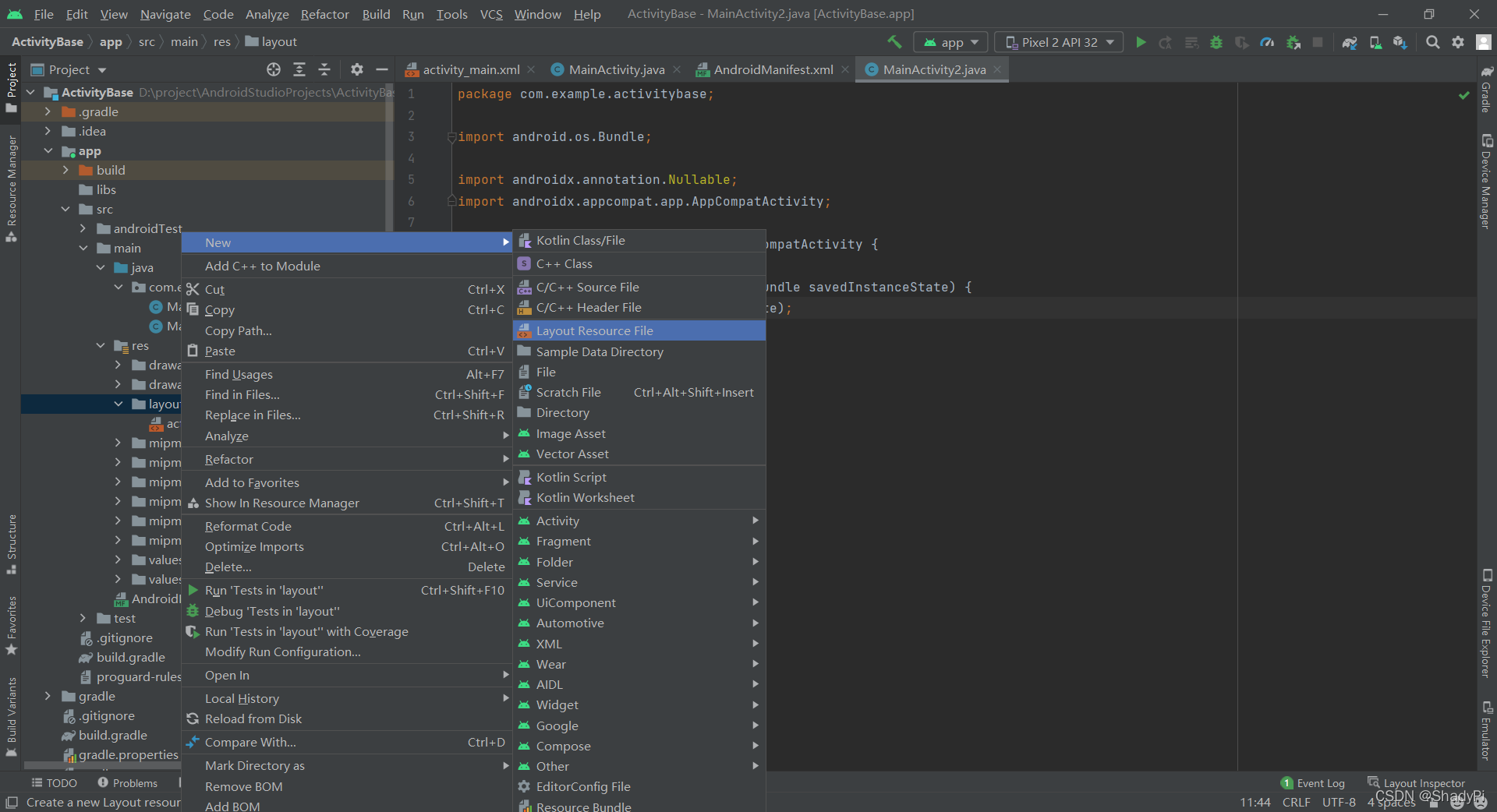
对于一个功能齐备的APP,只有一个activity肯定是不够的,一个快捷的创建activity的方法如下图所示,新建一个空activity:

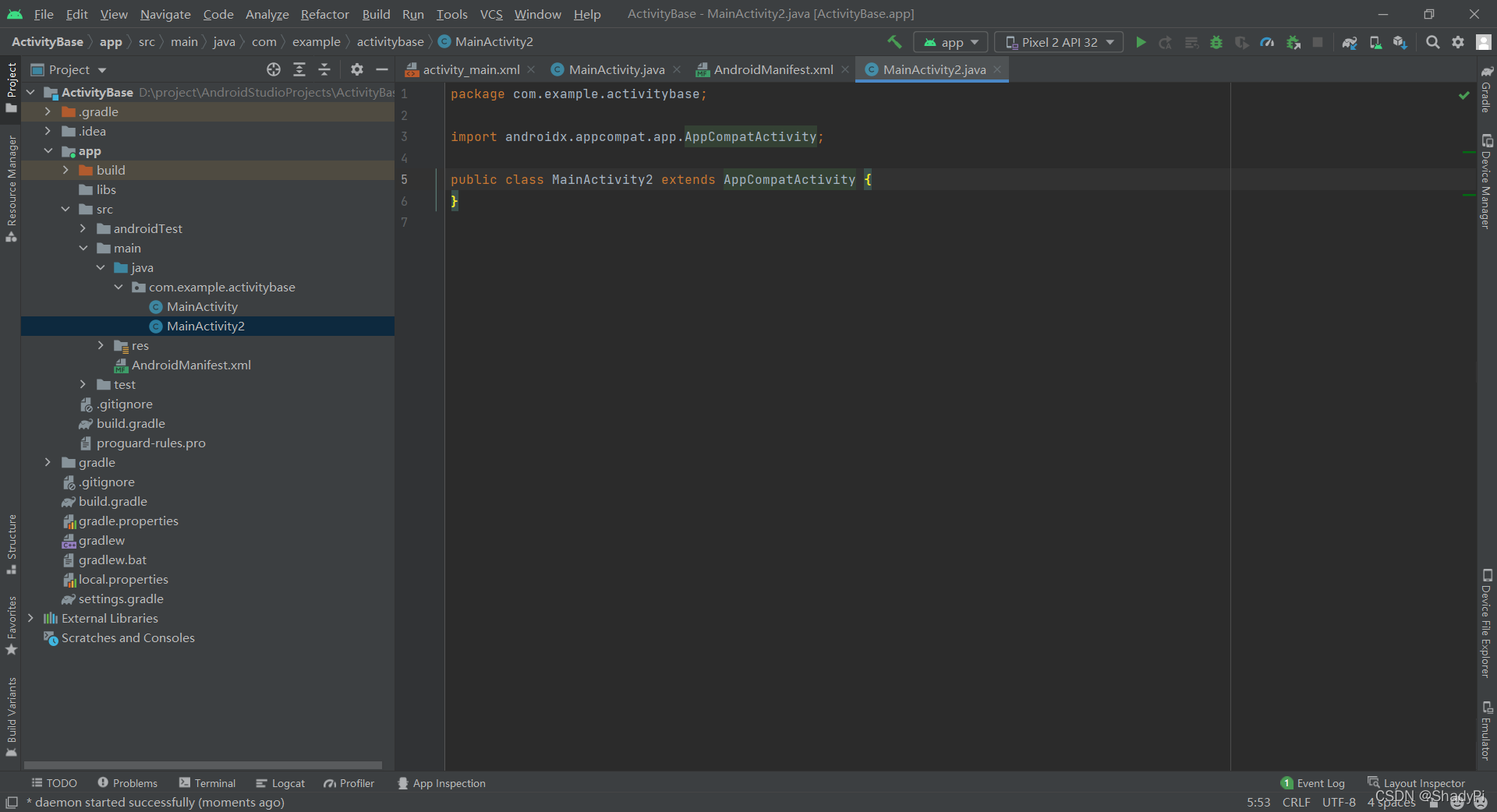
但为了更清楚地了解activity地架构,我们一个文件一个文件的来创建,先创建一个MainActivity2.java。
添加继承:
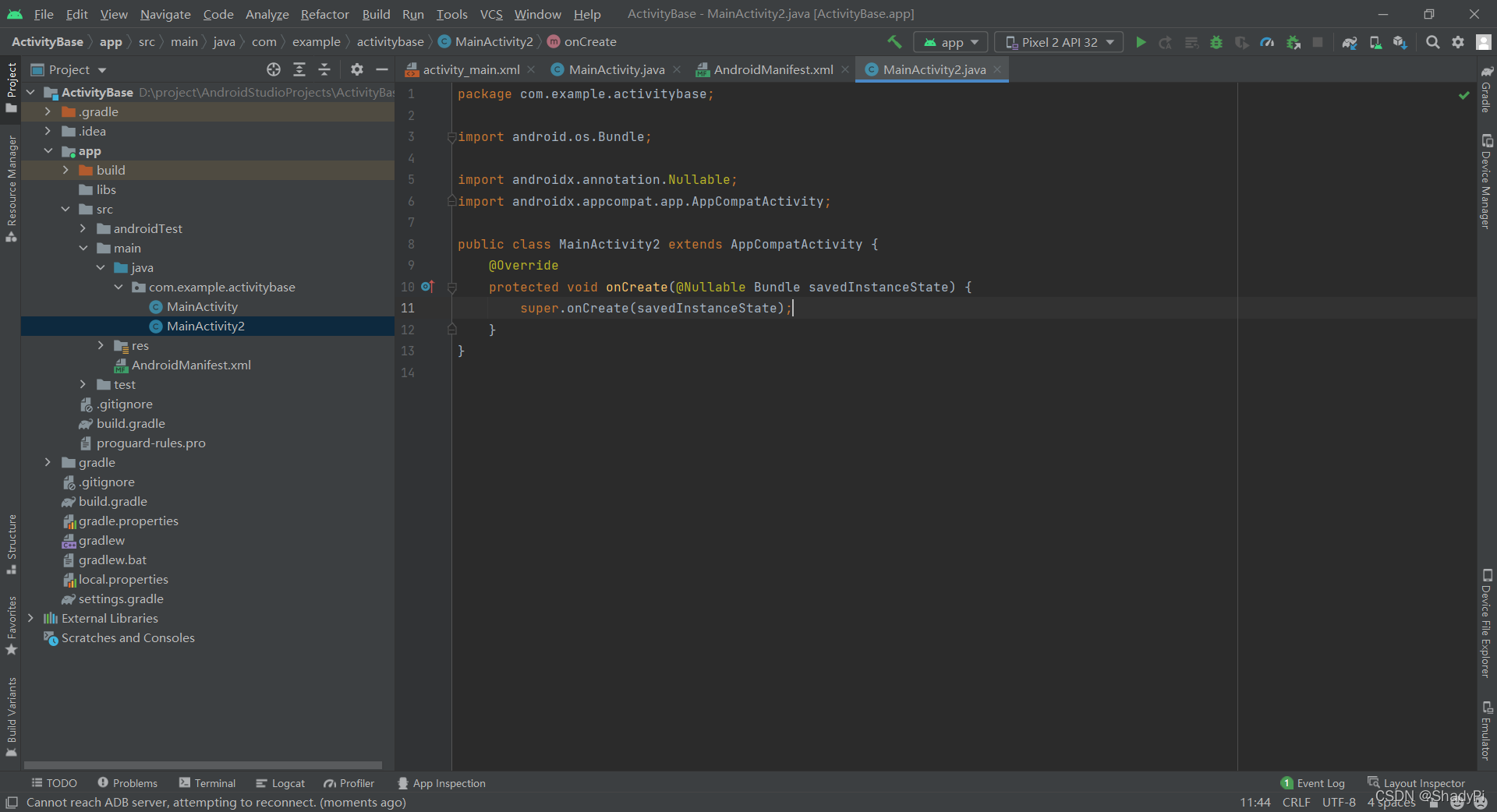
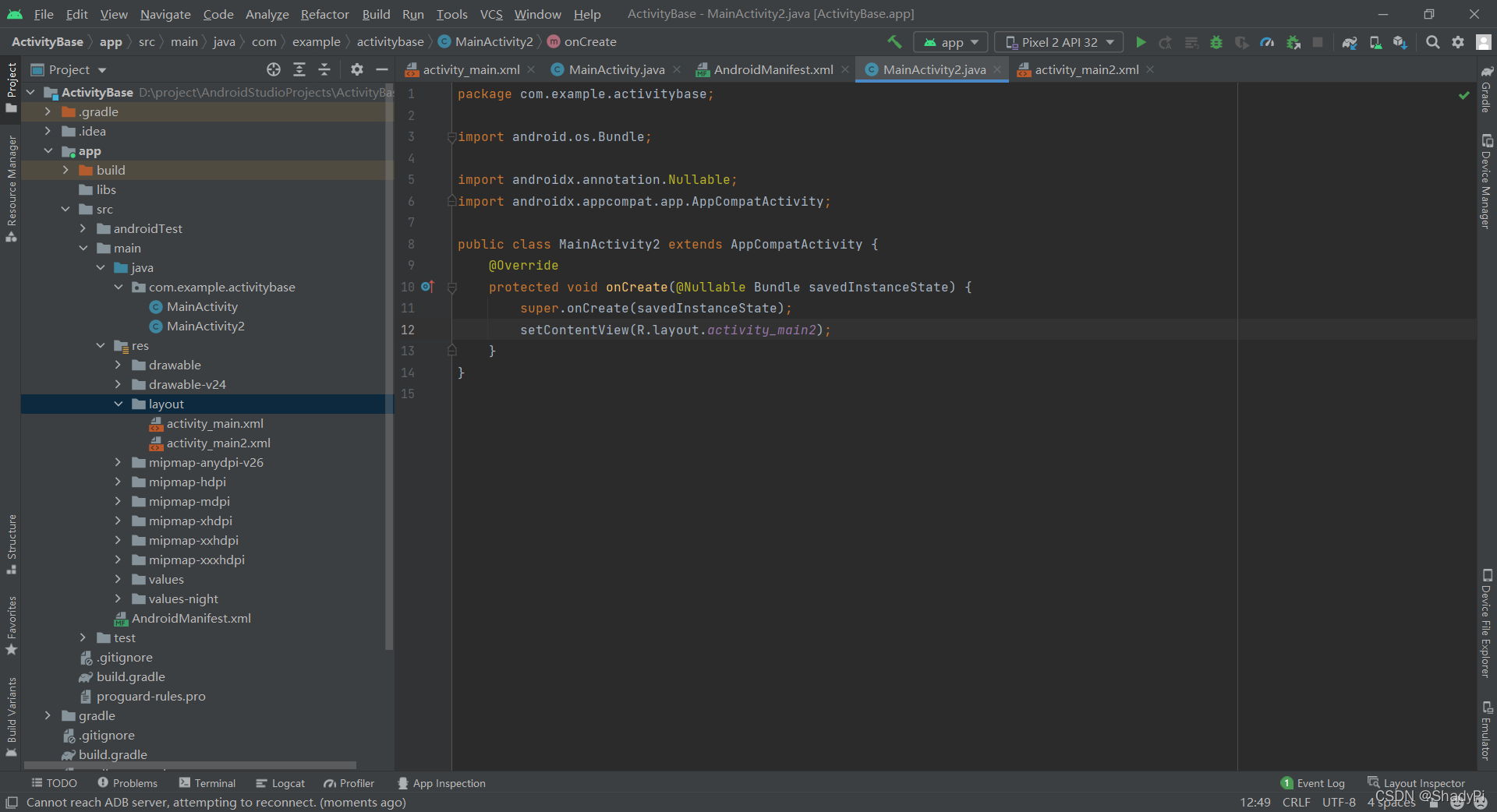
重写父类中的onCreate函数:

之后还要为该activity新建一个布局文件:

然后我们在MainActivity2.java中引用该layout:

package com.example.activitybase;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
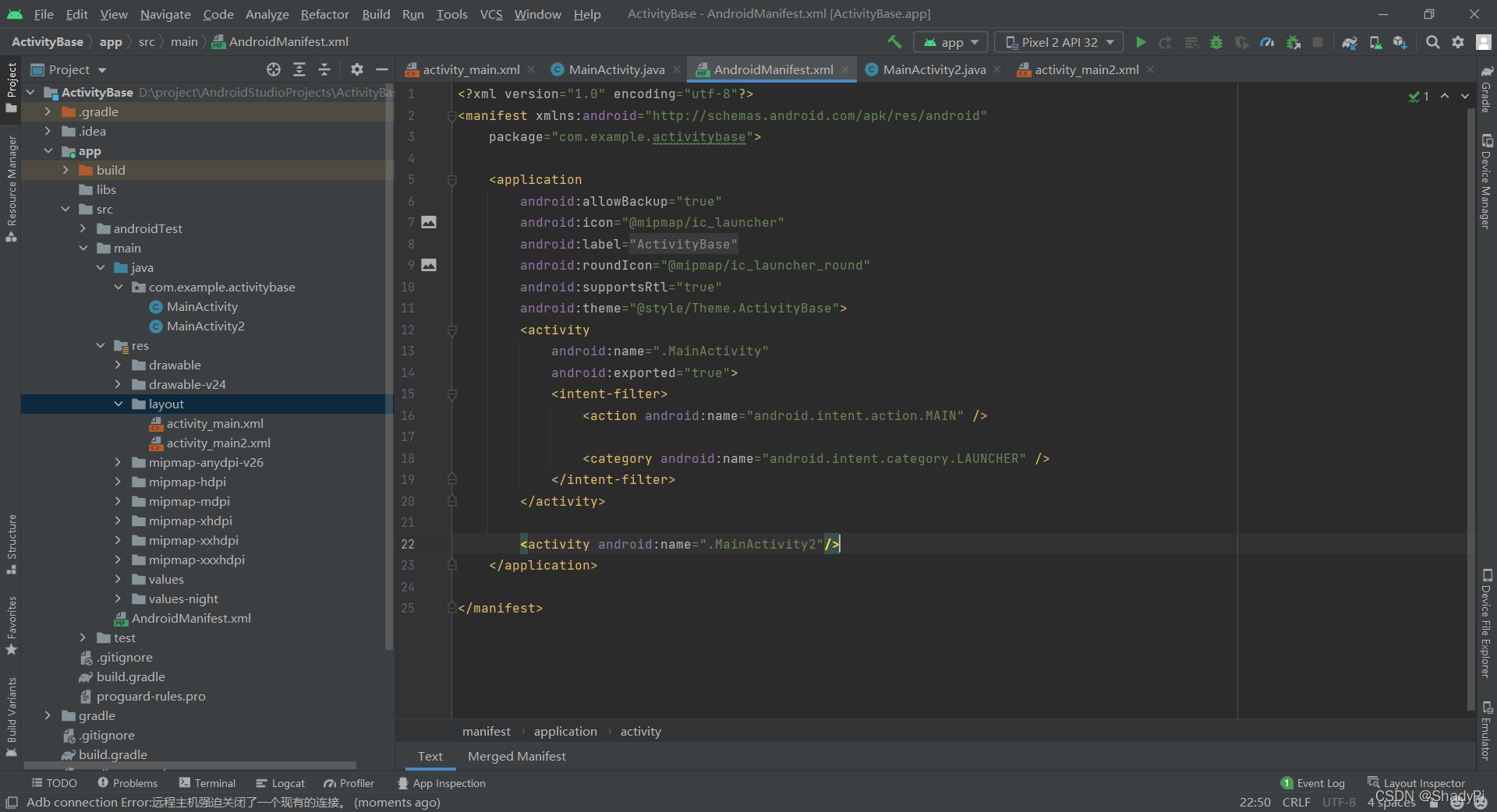
作为一个组件,该activity还需要在注册表AndroidManifest.xml里注册:

<activity android:name=".MainActivity2"/>
- 1
实现activity跳转
配置好两个activity的布局资源,在activity_main.xml中加入一个按钮,通过点击按钮实现跳转。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<TextView
android:text="MainActivity1"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/jump"
android:text="跳转到MainActivity2"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="startActivity2"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
activity_main2.xml随意就好了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<TextView
android:text="MainActivity2"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
并在MainActivity.java中编写点击响应函数:
package com.example.activitybase;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void startActivity2(View view) {
startActivity(new Intent(this, MainActivity2.class));
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
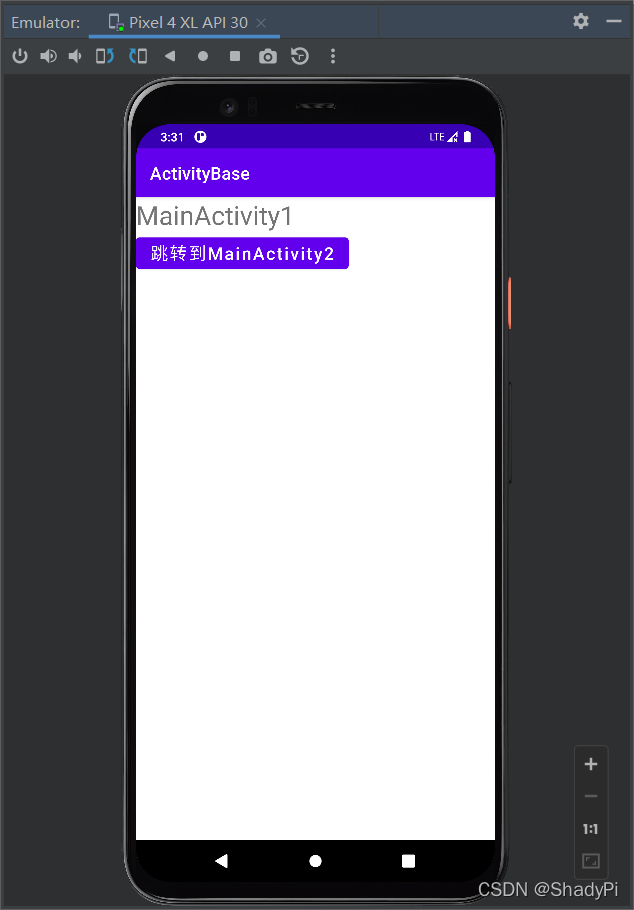
之后运行程序

点击按钮,就跳转到MainActivity2了:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/784588
推荐阅读
相关标签

![[Android] ubuntu虚拟机上搭建 Waydroid 环境](https://img-blog.csdnimg.cn/img_convert/7ca7738362d74dc0867c0c0ec139a490.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

