- 1Mac 转UTF-8编码格式_mac如何txt保存为utf8
- 2浅谈学习网络安全技术必备的一些网络基础知识
- 3ollama-python-Python快速部署Llama 3等大型语言模型最简单方法_python ollama
- 4我在华为OD的total++天(持续更新)_华为od等级d1-d5薪资表
- 5服务器自带的校时ip是多少钱,国内大概可用的NTP时间校准服务器IP地址
- 6(二)结构型模式:4、组合模式(Composite Pattern)(C++实例)_公司组织架构采用组合模式
- 7Zookeeper 安装教程和使用指南_zk 安装完后如何使用
- 8Python日志logging实战教程_line 46, in
from utils.loggers import log - 9PHP内核芒果同城获客+Ai混剪系统源码_ai素材视频混剪 源码
- 10ElementUI:设置table的背景透明、根据表格情况设置背景色、设置文字颜色、文字左右间距、表头_eltable透明背景
Web前端最全【微信小程序零基础】入门篇,创建项目+结构讲解,三年经验前端开发面经总结_前端开发 搭建微信小程项目
赞
踩
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
填入所需的信息,点击下方的注册按钮
需要注意的是,邮箱需首次注册微信公众平台,且一个邮箱账号只可注册一个小程序
点击注册后,你的邮箱将会收到一个链接,点击它便可完成注册,最后进行信息登记后,你便得到一个全新的开发账号!
微信开发者工具是微信推荐的代码工具,你可以在里面写代码,上传代码,当然你仍然可以用VScode等编辑,不过最后还是需要在微信开发者工具上传代码
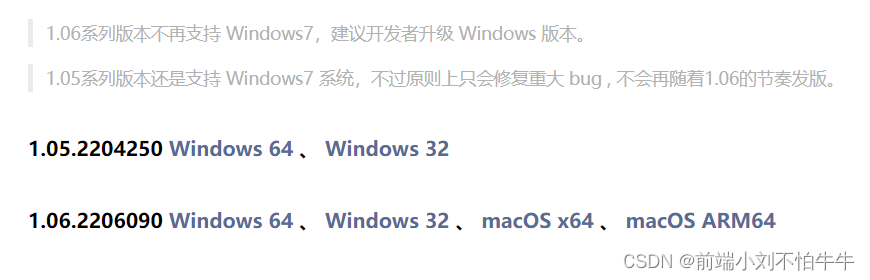
微信开发者工具 点击进入,选择稳定版下载
您可以根据电脑系统选择要下载的包

后面可按照自己喜好选择安装的位置
安装后点开软件,会跳出一个登录二维码,我们只需要用微信扫码登录即可,登录的微信号就为该小程序的管理者

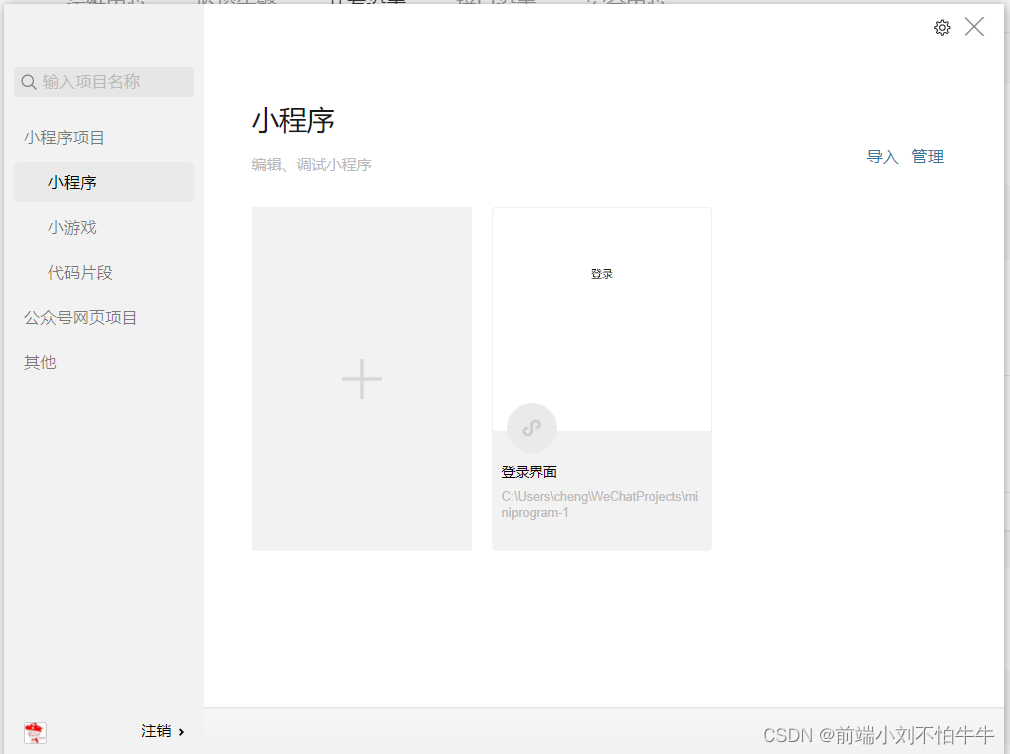
到这个页面,也就意味着我们的安装完成了
以上都是微信小程序开发的准备阶段,接下来就开始创建我们的第一个小程序吧
点击页面中的加号框,会出现需要我们填写信息的注册页面
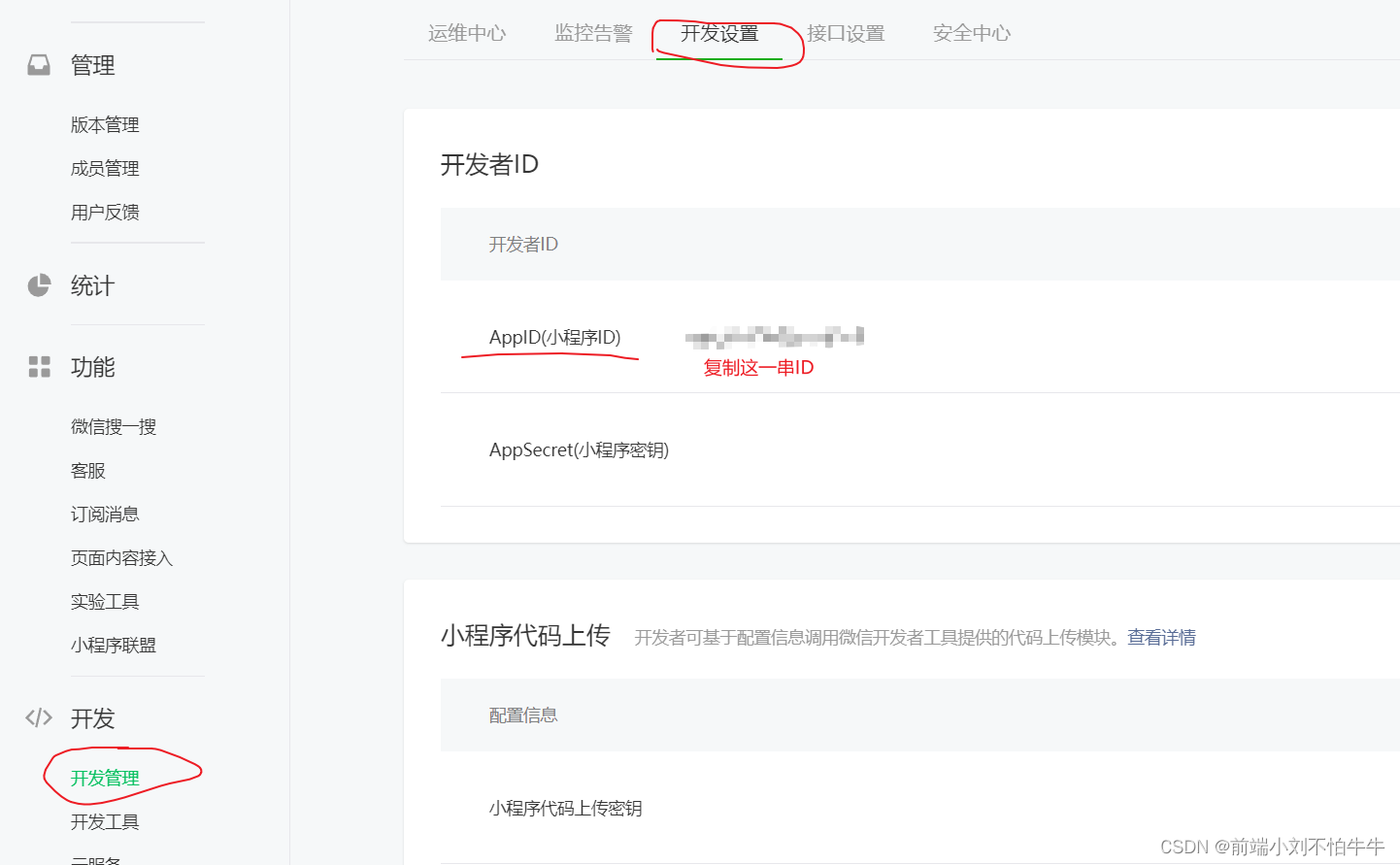
选择项目存放的位置,接下来到AppID填写,这里的AppID就是我们在第一步创建微信公众平台账号的小程序ID
我们回到之前的网页

到我们的微信开发者工具粘贴进去对应位置
这里我们选择不使用云服务,便可点击确定按钮,这时候我们就创建出一个小程序项目
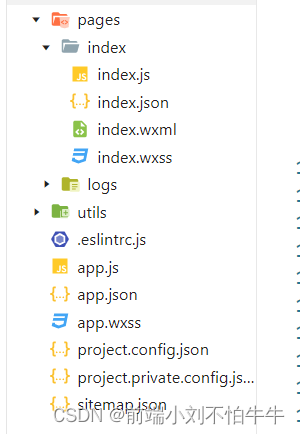
4.1 项目结构
项目的根目录下主要有三个文件以及两个文件夹
四个文件分别是app.js、app.json、app.wxss、project.config.json
-
app.js是项目的逻辑文件
-
app.json 里面放的是小程序的全局配置
-
app.wxss 则是小程序的公共样式表文件,存放的代码类似css的作用
前两个是必须的,最后一个可以没有
-
project.config.json 是项目的配置文件,这个先做一点了解,后面会有使用
两个文件夹分别是pages和utils
-
pages 中用来存放小程序所有的页面
而每一个页面在pages中以单独的子文件夹存在,而文件夹内的文件由四部分构成
js类型文件,构建页面的逻辑wxml类型文件,类似html文件,设计页面结构json类型文件,设置该页面的配置wxss类型文件,类型css文件,设置页面的样式 -
utils文件夹里只有一个文件,用来存放工具性质的模块

4.2 文件类型
其他三个文件在小程序的作用,其实就相当于前端的三剑客html css js,这里不多做介绍,主要还是JSON
JSON类型
之前也有学习到,JSON文件就是存放数据的文件,特别适合作为某一块的配置文件
如小程序的配置文件app.json
{ "pages":[ "pages/index/index", 下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:  ### 进阶阶段 进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。 JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。 我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。 然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。 **1、JavaScript 和 ES6** 在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。  **2、前端框架** 前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。 **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)** 以 Vue 为例,我整理了如下的面试题。 
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52



