菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层<ul>元素,options为menu()方法的配置对象。
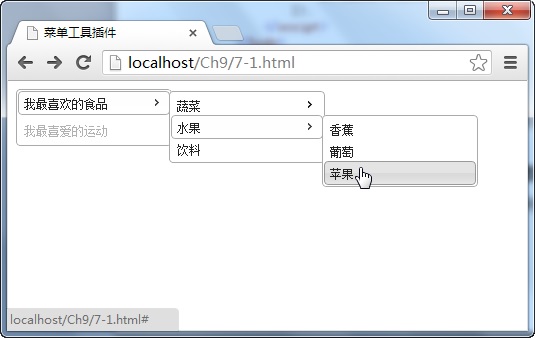
例如,在页面中,通过<ul>元素内联的方式构建一个三层结构的导航菜单,并将最外层<ul>元素通过menu()方法绑定插件,实现导航菜单的功能,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过<ul>内嵌的方式,构建一个三层结构的导航菜单,将<li>元素的class属性值设为“ui-state-disabled”,可将菜单选项置为不可用状态。