热门标签
热门文章
- 1本地部署Ollama+qwen本地大语言模型Web交互界面_[apps.ollama.main] connection error: cannot connec
- 2iPhone苹果手机iOS系统怎么修复?教你自己修复iOS故障_ios系统修复
- 3动手搭建的第一个区块链_搭建区块链的第一个环节
- 4【风速预测】基于matlab DBN算法风速预测【含Matlab源码 1400期】_提出的风速预测方法的代码
- 5HarmonyOS 开发知识:去繁化简,实战整理的开发者清单【NEXT版本】_鸿蒙 record与map的区别
- 6Linux交叉编译opencv(ARM)_linux下编译opencv4_linux opencv 交叉编译
- 7java接入AI大模型个人实践(一)_spring ai
- 8PostgreSQL 为适配等保测评要求的安全性配置方法汇总(Linux&Windows)
- 97-zip删除密码的4种方法_7zip怎么删除密码
- 10docker启动报错:Job for docker.service failed because the control process exited with error code.
当前位置: article > 正文
小程序 rich-text 解析富文本 图片过大时如何自适应?_小程序富文本图片适应屏幕
作者:运维做开发 | 2024-07-31 00:06:18
赞
踩
小程序富文本图片适应屏幕
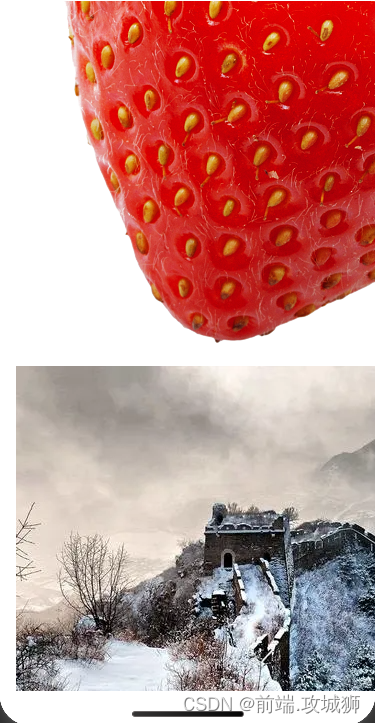
在微信小程序中,用rich-text 解析后端返回的数据,当图片尺寸太大时,会溢出屏幕,导致横向出现滚动

查看富文本代码 图片是用 <img 标签,所以写个正则匹配一下图片标签,手动加上样式即可
// content 为后端返回的富文本内容
formatImg(content) {
if (!content) return '';
const regex = /<img[^>]*>/g;
content = content.replace(regex, function (match) {
return match.replace('>', ' style="max-width:100%;height:auto;">');
});
return content;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
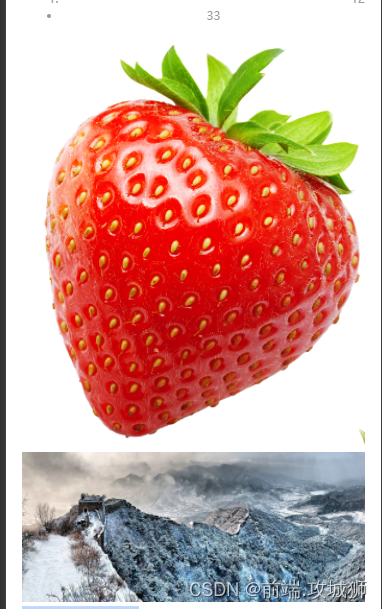
首先通过正则表达式 /<img[^>]*>/g 匹配所有的 img 标签。然后通过 replace 方法对每个匹配到的 img 标签添加自适应样式

完美解决!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/运维做开发/article/detail/905962
推荐阅读
相关标签



