- 1FPGADesigner《Vivado使用技巧系列》_fpgadesignervivado使用技巧系列
- 2考公考编内心历程_考公考编csdn
- 3Node.js报错 configure error: No acceptable C compiler found! Please make sure you have_node.js configure error: no acceptable c compiler
- 4win10 安装CUDA 11.0后再安装GPU版torch的踩坑记录_cuda11可以安装torch 2.0吗
- 5MATLAB算法实战应用案例精讲-【深度学习】多尺度特征融合-工程应用(论文篇四)_多特征融合信息建模matlab实例
- 6【Spring Cloud】Gateway 服务网关核心架构的执行流程和断言_线上环境springcloud gateway 没到断言逻辑
- 7IPD-货架技术和CBB_硬件模块化设计cbb
- 8Linux: SPI 驱动_linux spi驱动
- 9昂,我24岁了_三太子敖丙csdn
- 10roLabelImg转DATO格式数据_rolabelimg 转dota
滚动条如何设置样式和滚动条悬浮显示与隐藏_滚动条样式
赞
踩
文章目录
一、滚动条如何设置样式
1:滚动条的默认样式(如下图)
1:html代码
// html 代码 <div class="app"> <div class="box"> <p>111111</p> <p>222222</p> <p>333333</p> <p>444444</p> <p>555555</p> <p>666666</p> <p>777777</p> <p>888888</p> <p>999999</p> <p>111111</p> <p>222222</p> <p>333333</p> <p>444444</p> <p>555555</p> <p>666666</p> <p>777777</p> <p>888888</p> <p>999999</p> <p>111111</p> <p>222222</p> <p>333333</p> <p>444444</p> <p>555555</p> <p>666666</p> <p>777777</p> <p>888888</p> <p>999999</p> <p>111111</p> <p>222222</p> <p>333333</p> <p>444444</p> <p>555555</p> <p>666666</p> <p>777777</p> <p>888888</p> <p>999999</p> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
2:css代码
/* css 代码 */
.app{
width: 300px;
height: 500px;
background-color: skyblue;
overflow: scroll;
}
.box{
width: 500px;
height: 1000px;
background-color: pink;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
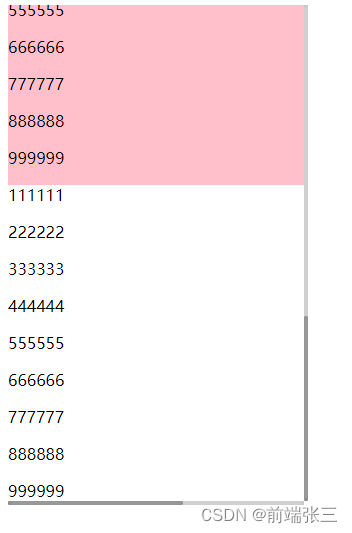
3:效果图

2:CSS设置滚动条的属性(重点)
主要有下面7个属性(真正常用的就是前三个)
1、
::-webkit-scrollbar 滚动条整体部分,设置宽度
2、::-webkit-scrollbar-thumb 滚动滑块
3、::-webkit-scrollbar-track 滚动条轨道
4、::-webkit-scrollbar-button 滚动条两端的按钮
5、::-webkit-scrollbar-track-piece 内层滚动槽
6、::-webkit-scrollbar-corner 边角
7、::-webkit-resizer 定义右下角拖动块的样式
3:设置滚动条的例子
1:css代码(在第1步的基础上加上这段代码)
/* 滚动条样式 */ .app::-webkit-scrollbar { width: 4px; /* 设置纵轴(y轴)轴滚动条 */ height: 4px; /* 设置横轴(x轴)轴滚动条 */ } /* 滚动条滑块(里面小方块) */ .app::-webkit-scrollbar-thumb { border-radius: 10px; box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: rgba(0,0,0,0.9); } /* 滚动条轨道 */ .app::-webkit-scrollbar-track { border-radius: 0; box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
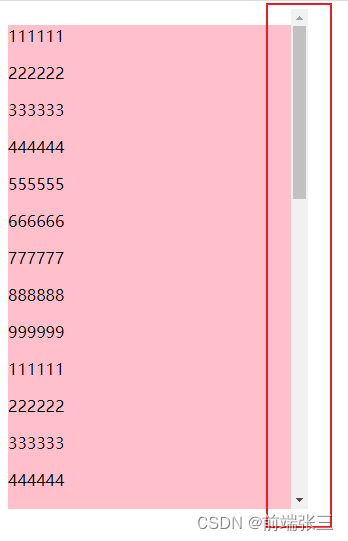
2:效果图

3:使用的注意事项
(1)你要修改的滚动条应该是父元素的,而不是超出滚动的盒子。
(2)滚动条轨道和滑块的颜色建议分别使用rgba(0,0,0, 0.1)和rgba(0,0,0, 0.2) 较为常用。(如下图,上面是为了更好的区别滑块和轨道的颜色才设置的red)
二、滚动条悬浮隐藏和显示
实战场景:我的电脑是widnow用的chrome浏览器,然后写项目的时候我和后端
滚动条会在停止滚动后自动隐藏,然后设计那边mac的chrome的滚动条会一直显示。就有了一个新的需求:默认隐藏滚动条,hover的时候在结果列表区域显示滚动条。话不多说,看下面效果。
0.核心语法
答应我:不要写
类名:hover ::-webkit-scrollbar-thumb、类名::-webkit-scrollbar-thumb :hover、类名::-webkit-scrollbar-thumb:hover这种了样式了,伪元素和伪类选择器之前不加空格,不加空格,不加空格(重要的事说三遍,别写错了不要怀疑你自己)。
例子:.app:hover::-webkit-scrollbar-thumb {/* … */}
/* 正确语法*/
.类名:hover::-webkit-scrollbar-thumb {/* ... */}
- 1
- 2
方式1.设置滚动条宽度为0px,hove为4px
(1)css代码(html代码就是最上面的哪个,没有变)
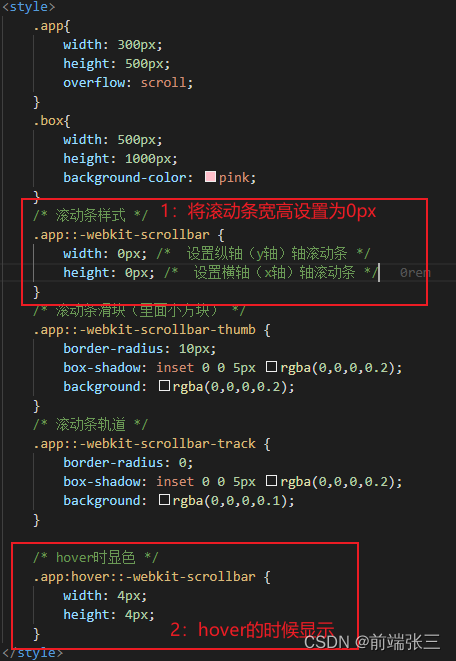
.app{ width: 300px; height: 500px; overflow: scroll; } .box{ width: 500px; height: 1000px; background-color: pink; } /* 滚动条样式 */ .app::-webkit-scrollbar { width: 0px; /* 设置纵轴(y轴)轴滚动条 */ height: 0px; /* 设置横轴(x轴)轴滚动条 */ } /* 滚动条滑块(里面小方块) */ .app::-webkit-scrollbar-thumb { border-radius: 10px; box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: rgba(0,0,0,0.2); } /* 滚动条轨道 */ .app::-webkit-scrollbar-track { border-radius: 0; box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: rgba(0,0,0,0.1); } /* hover时显色 */ .app:hover::-webkit-scrollbar { width: 4px; height: 4px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
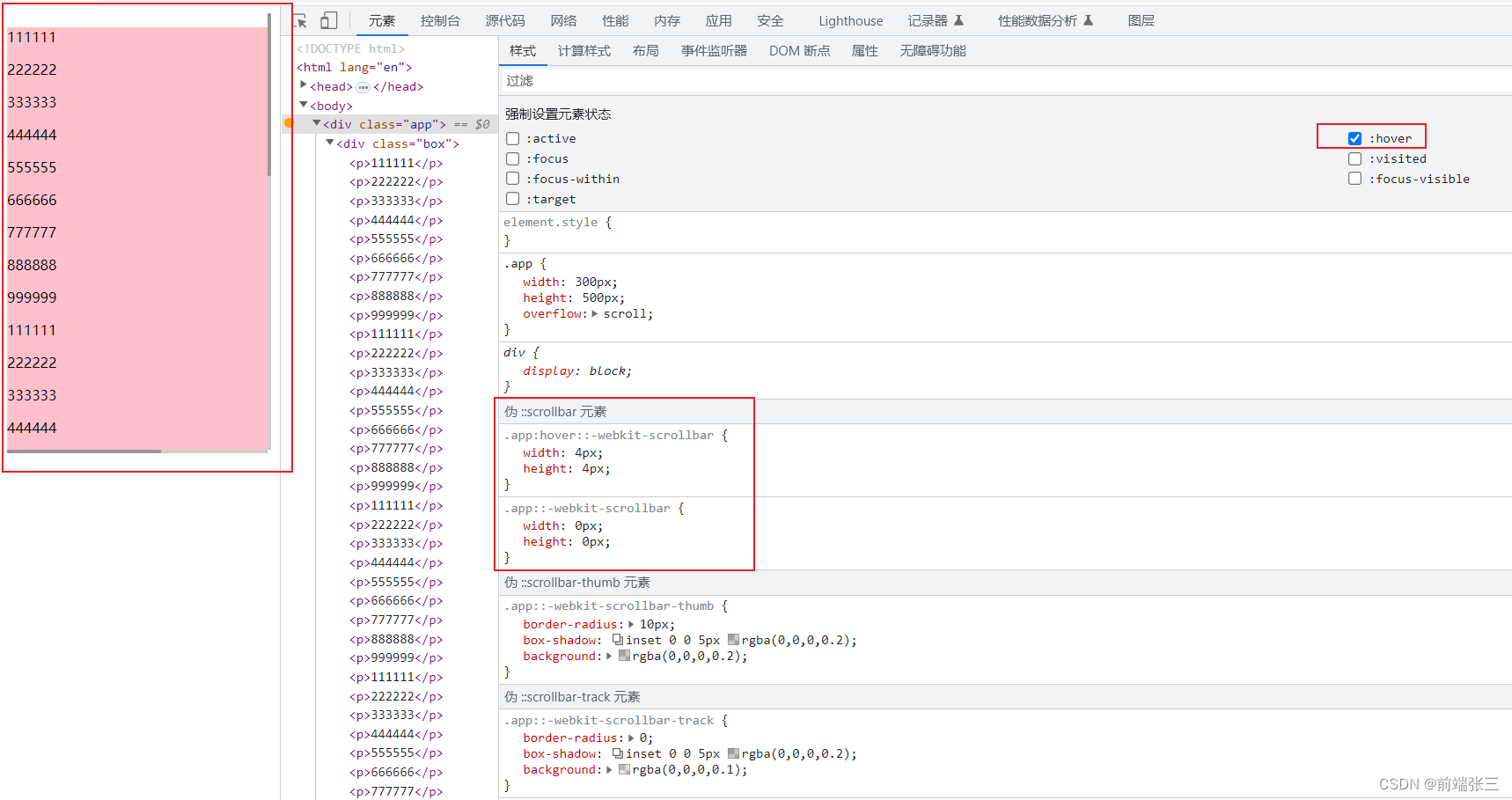
(2)css代码图片说明

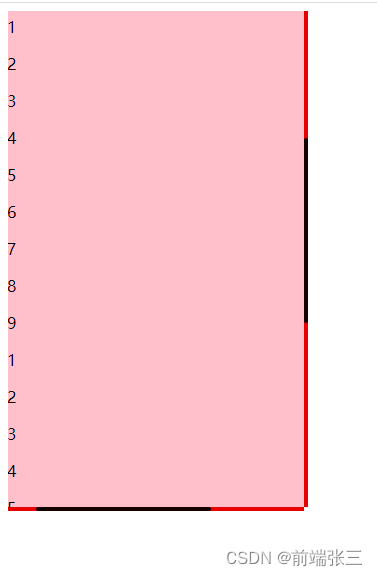
(3)列表hover 的效果图

方式2.设置滚动条滑块和轨道为透明色,hover为你需要的颜色
(1)css代码(html代码就是最上面的哪个,没有变)
.app{ width: 300px; height: 500px; overflow: scroll; } .box{ width: 500px; height: 1000px; background-color: pink; } /* 滚动条样式 */ .app::-webkit-scrollbar { width: 4px; /* 设置纵轴(y轴)轴滚动条 */ height: 4px; /* 设置横轴(x轴)轴滚动条 */ } /* 滚动条滑块(里面小方块) */ .app::-webkit-scrollbar-thumb { border-radius: 0px; background: transparent; } /* 滚动条轨道 */ .app::-webkit-scrollbar-track { border-radius: 0; background: transparent; } /* hover时显色 */ .app:hover::-webkit-scrollbar-thumb { background: rgba(0,0,0,0.2); } .app:hover::-webkit-scrollbar-track { background: rgba(0,0,0,0.1); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
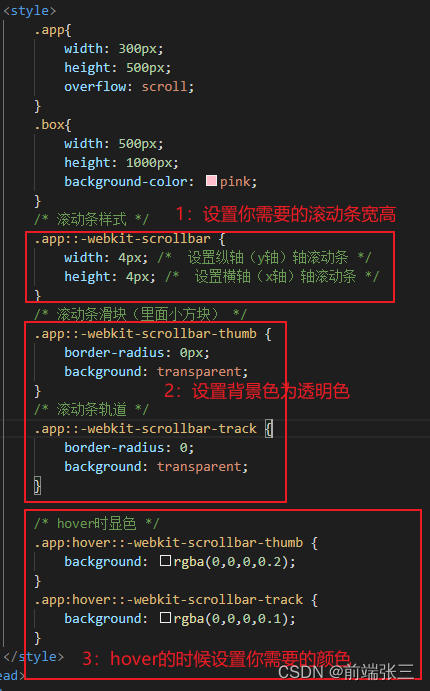
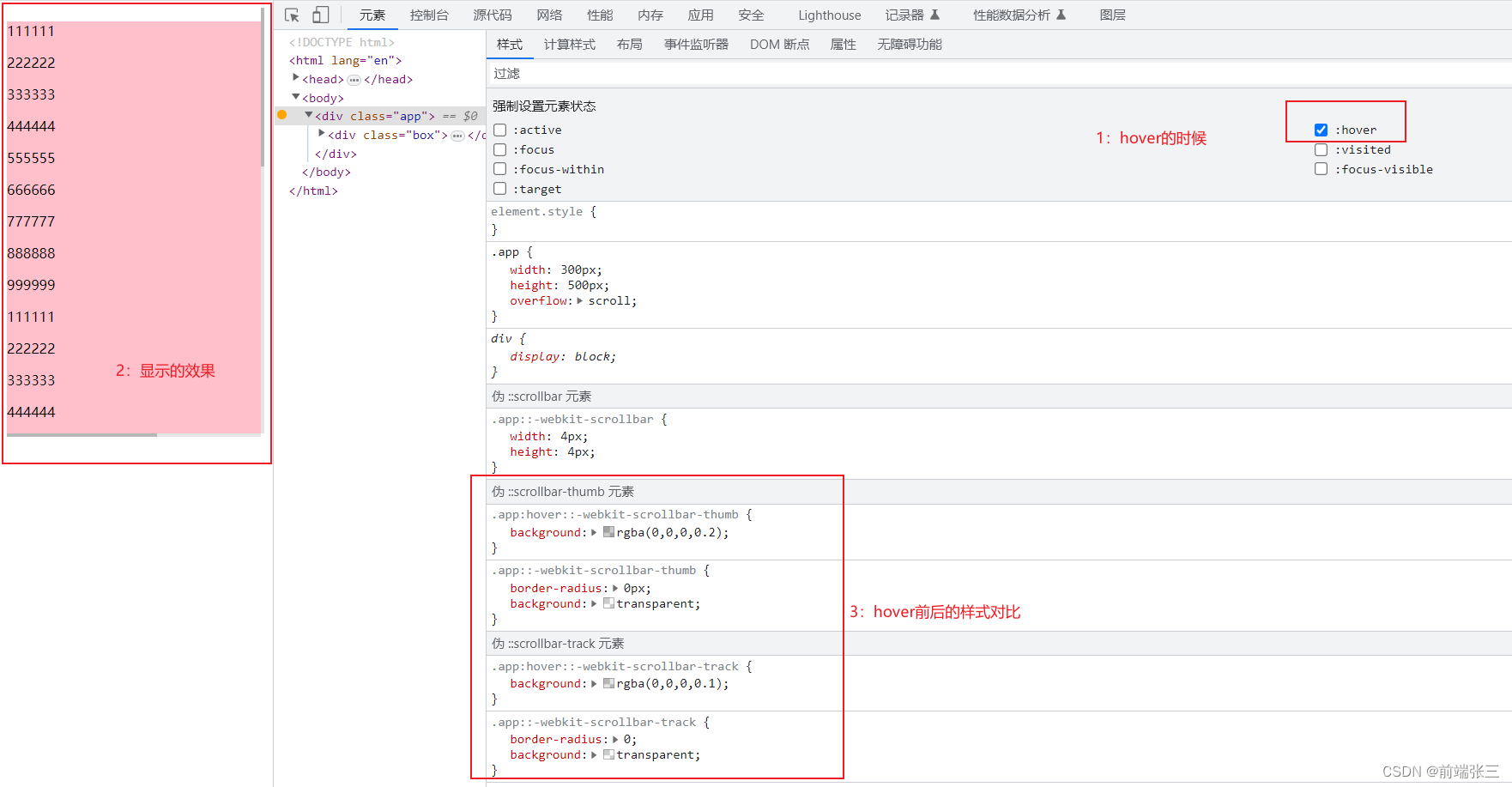
(2)css代码图片说明

(3)列表hover 的效果图

总结
总结一:滚动条如何设置样式
CSS设置滚动条的常用属性
1、::-webkit-scrollbar 滚动条整体部分,设置宽度
2、::-webkit-scrollbar-thumb 滚动滑块
3、::-webkit-scrollbar-track 滚动条轨道
总结二
伪元素和伪类选择器之前不加空格,类名hover的情况下修改滚动条样式的语法为类名:hover::-webkit-scrollbar-thumb {/* ... */}