- 1触发器的创建_创建触发器
- 2笔记:FPGA上实现最小soc系统_quartus 实现fpga soc
- 3【银行测试】金融行业-银行测试类型分类,功能/业务/性能..._银行金融相关的应该怎么测试呢
- 4年度更新!统信UOS服务器版V20(1070)超越期待_统信 v20 1070 基于那个linux开发
- 5城市视频监控系统建设及设备选择指南
- 6Unity DOTS纯ECS写一个类似UGUI的EventSystem(实现IPointerDownHandler/IPointerUpHandler/IBeginDragHandler等)_unity ipointerdownhandler
- 7三万字长文 | 以架构视角解读银行数字化转型的两份重磅指导文件_金融数字化转型概念是哪个政策文件提出的e
- 8sklearn-svm对于红酒产地数据集进行分类_python基于svm的wine
- 9Linux Centos 7 压缩和解压缩命令_centos7压缩文件夹命令
- 10大数据技术11:Hadoop 原理与运行机制_hadoop原理及运行机制
微信小程序开发 小白入门篇_微信小程序开发零基础入门
赞
踩
小程序内容简介
- 能够知道如何创建小程序项目
- 微信开发者工具的使用、appID 的获取
- 能够清楚小程序项目的基本组成结构
- app.js、app.json、app.wxss、pages 文件夹
- 能够知道小程序页面由几部分组成
- wxml、wxss、json、js
- 能够知道小程序中常见的组件如何使用
- view、text、image
- 能够知道小程序如何进行协同开发和发布
- 成员管理、发布小程序、查看运营数据
小程序与普通网页开发的区别
1.运行环境不同
- 网页运行在浏览器环境中
- 小程序运行在微信环境中
2.API不同
由于运行环境的不同,所以小程序中无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
3.开发模式不同
- 网页的开发模式: 浏览器 + 代码编辑器
- 小程序有自己的一套标准开发模式
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布

1.项目基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块 (例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
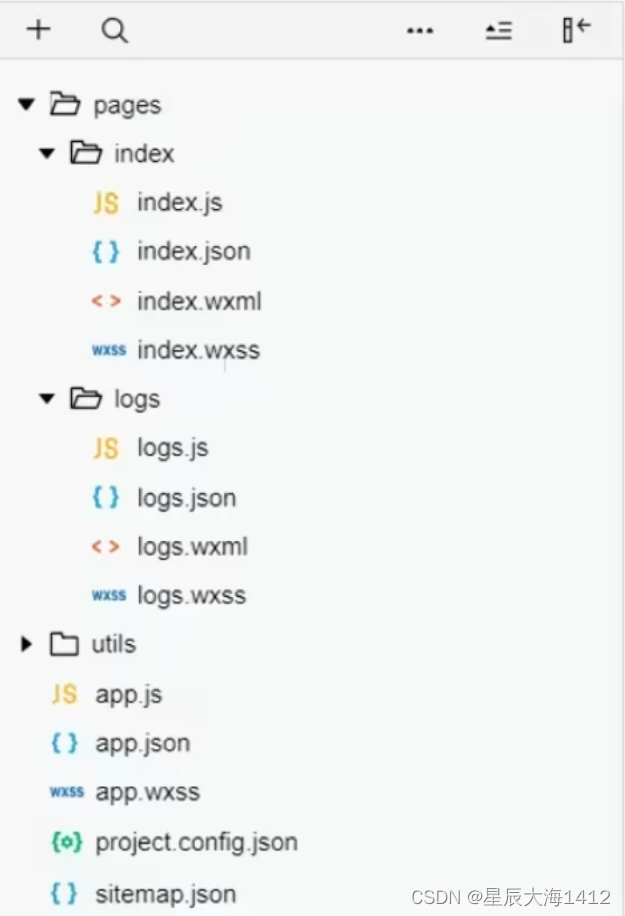
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件
2.JSON 配置文件
(1)JSON配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外: 通过不同的json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4种json 配置文件,分别是
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
(2)app.json 文件
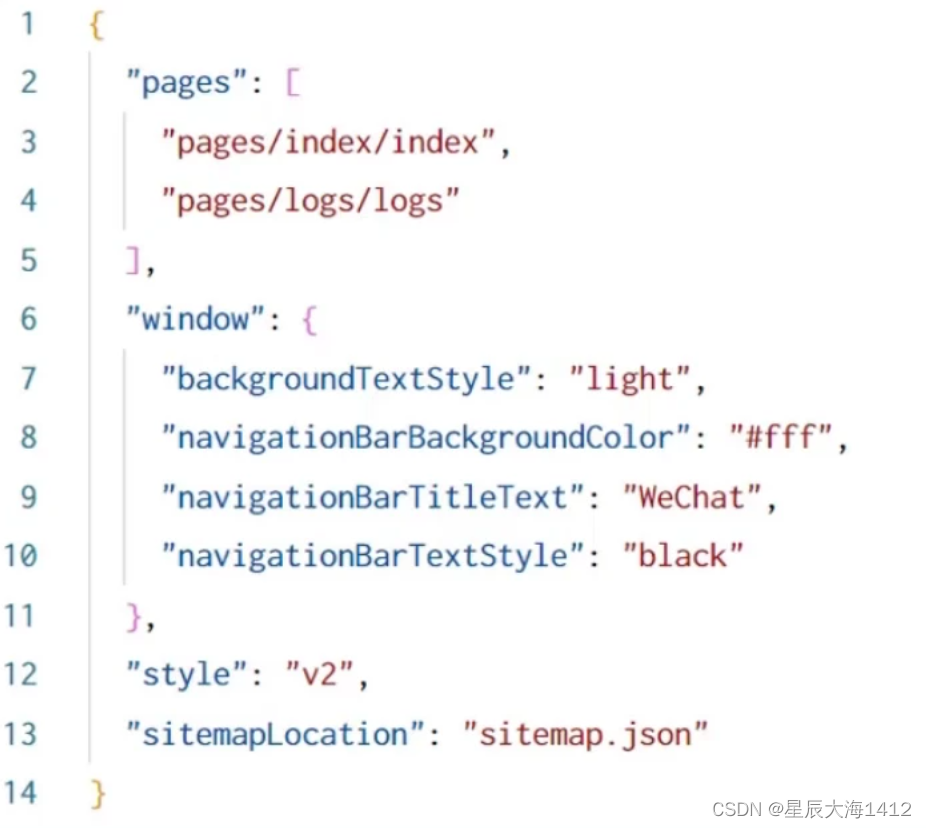
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo项目里边的app.json 配置内容如下:
简单了解下这4个配置项的作用:
- pages: 用来记录当前小程序所有页面的路径
- window: 全局定义小程序所有页面的背景色、文字颜色等
- style: 全局定义小程序组件所使用的样式版本
- sitemapLocation: 用来指明 sitemap.json 的位置
(3)project.config.json 文件
project.config,json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- ·appid 中保存的是小程序的账号 ID
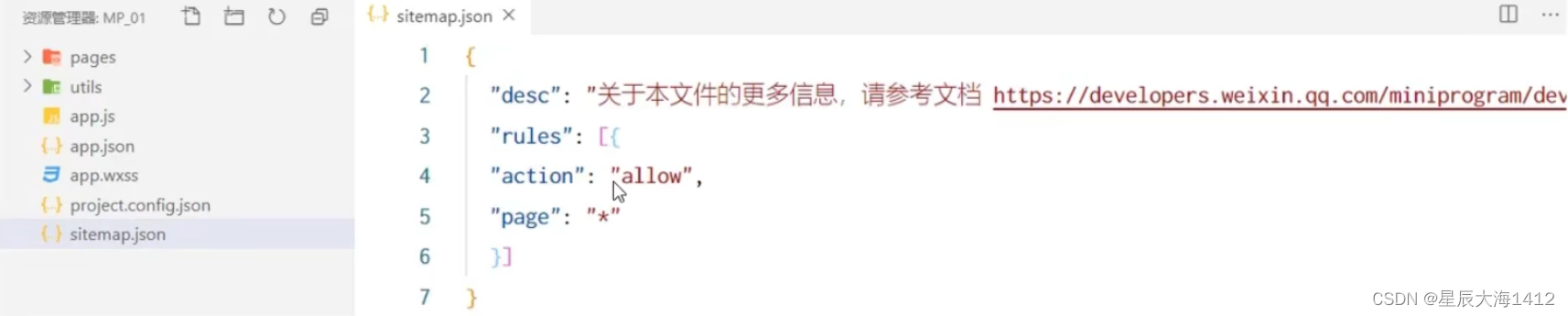
(4)sitemapjson 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
⭕注意: sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false。
(5)页面的 json 配置文件
小程序中的每一个页面,可以使用 .son 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。例如:

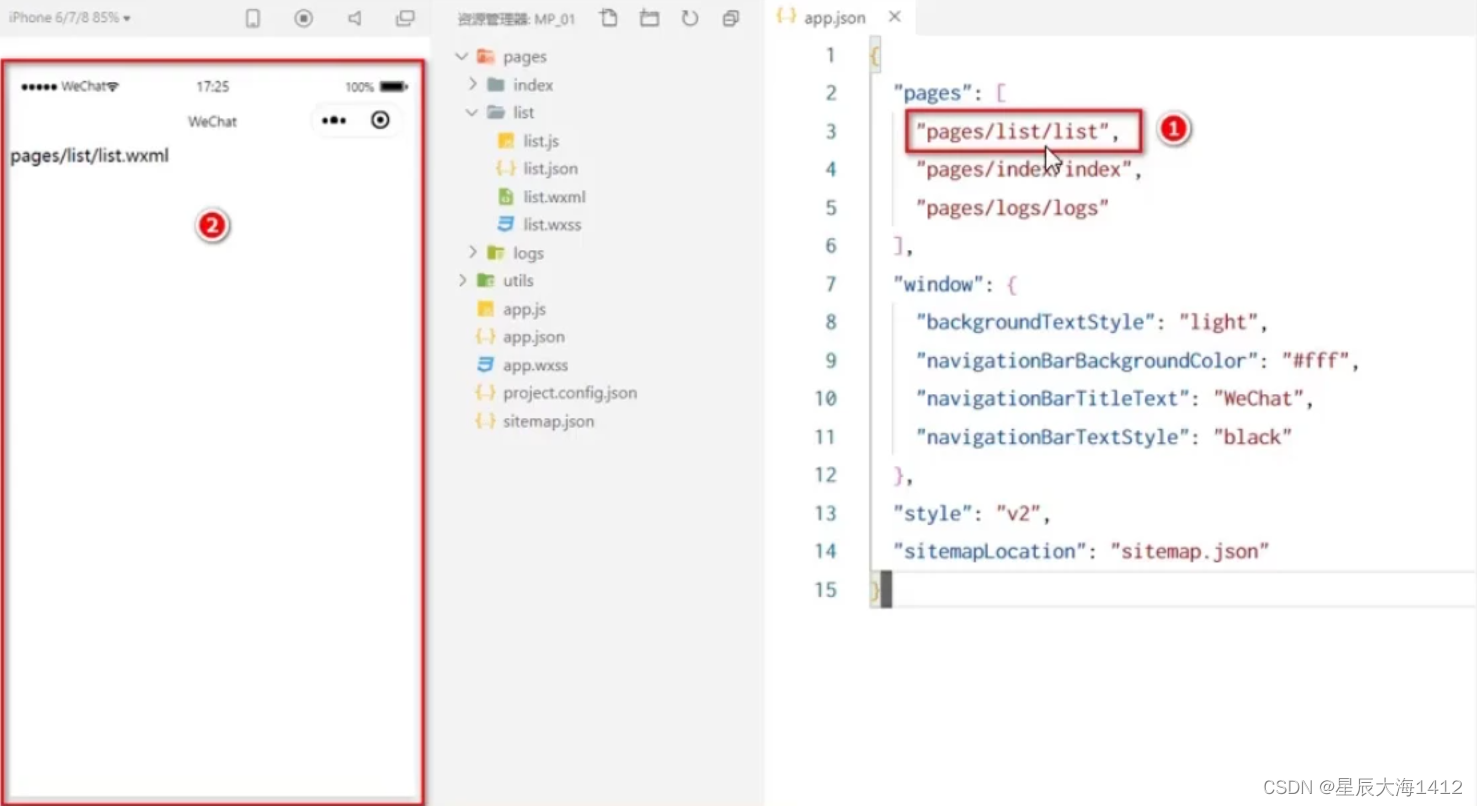
(6)新建小程序页面
只需要在 app.json --> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件如图所示:

(7)修改项目首页
只需要调整 app.json --> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
3.小程序页面
(1)WXML
(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
⭕WXML和 HTML的区别
①标签名称不同
- HTML (div, span,img,a)
- WXML (view, text, image, navigator)
②属性节点不同
- <a href = "#" > 超链接</a>
- <navigator url="/pages/home/home"></navigator>
③提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
(2)WXSS
(WeiXin Style sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS和 CSS 的区别
①新增了 rpx 尺寸单位
- CSS中需要手动进行像素单位换算,例如 rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
②提供了全局的样式和局部样式
- 项目根目录中的app.wxss 会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
③WXSS 仅支持部分 CSS 选择器
- .class和#id
- element
- 并集选择器、后代选择器
- ::after和::before 等伪类选择器
(3)JS 逻辑交互
1.小程序中的.js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.s 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等
2.小程序中 js 文件的分类
小程序中的JS文件分为三大类,分别是:
①app.js
是整个小程序项目的入口文件,通过调用 App( ) 函数来启动整个小程序
②页面的.js文件
是页面的入口文件,通过调用 Page( ) 函数来创建并运行页面
③普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
4.宿主环境
(host environment) 指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在i0s 环境下运行的,所以Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的! 
手机微信是小程序的宿主环境,如图所示
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
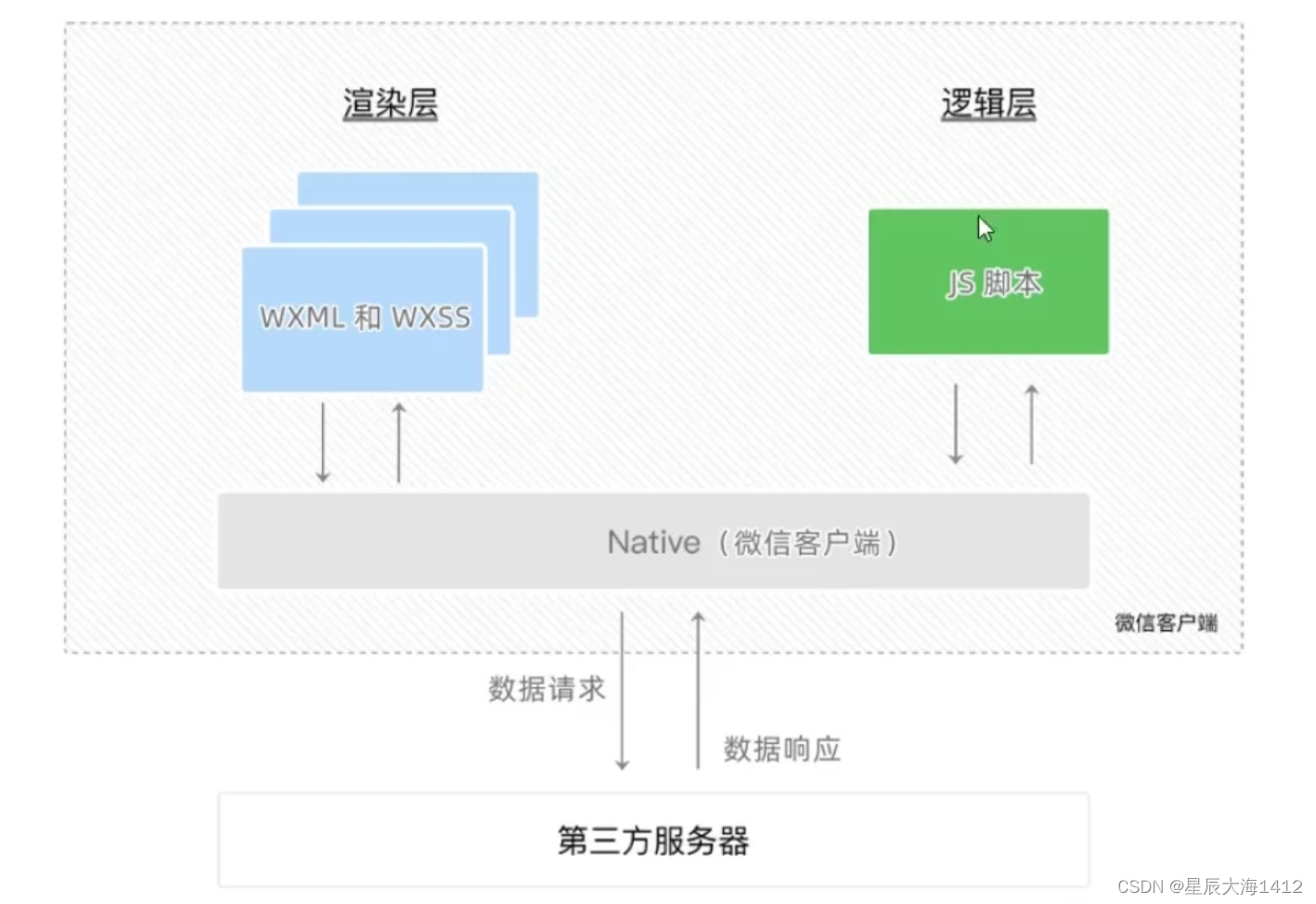
①通信模型
1.通信的主体
小程序中通信的主体是 渲染层 和 逻辑层,其中
(1)WXML模板和WXSS样式工作在染层
(2)JS脚本工作在逻辑层
2.小程序中的通信模型分为两部分:
(1)渲染层 和 逻辑层 之间的通信
- 由微信客户端进行转发
(2)逻辑层 和 第三方服务器 之间的通信
- 由微信客户端进行转发

②运行机制
小程序启动的过程
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App( ) 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染的过程
- 加载解析页面的json配置文件
- 加载页面的.wxml模板和wxss样式定执行页面的 js 文件,调用 Page() 创建页面实例
- 页面渲染完成
③组件
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
④常用的视图容器类组件
1️⃣view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
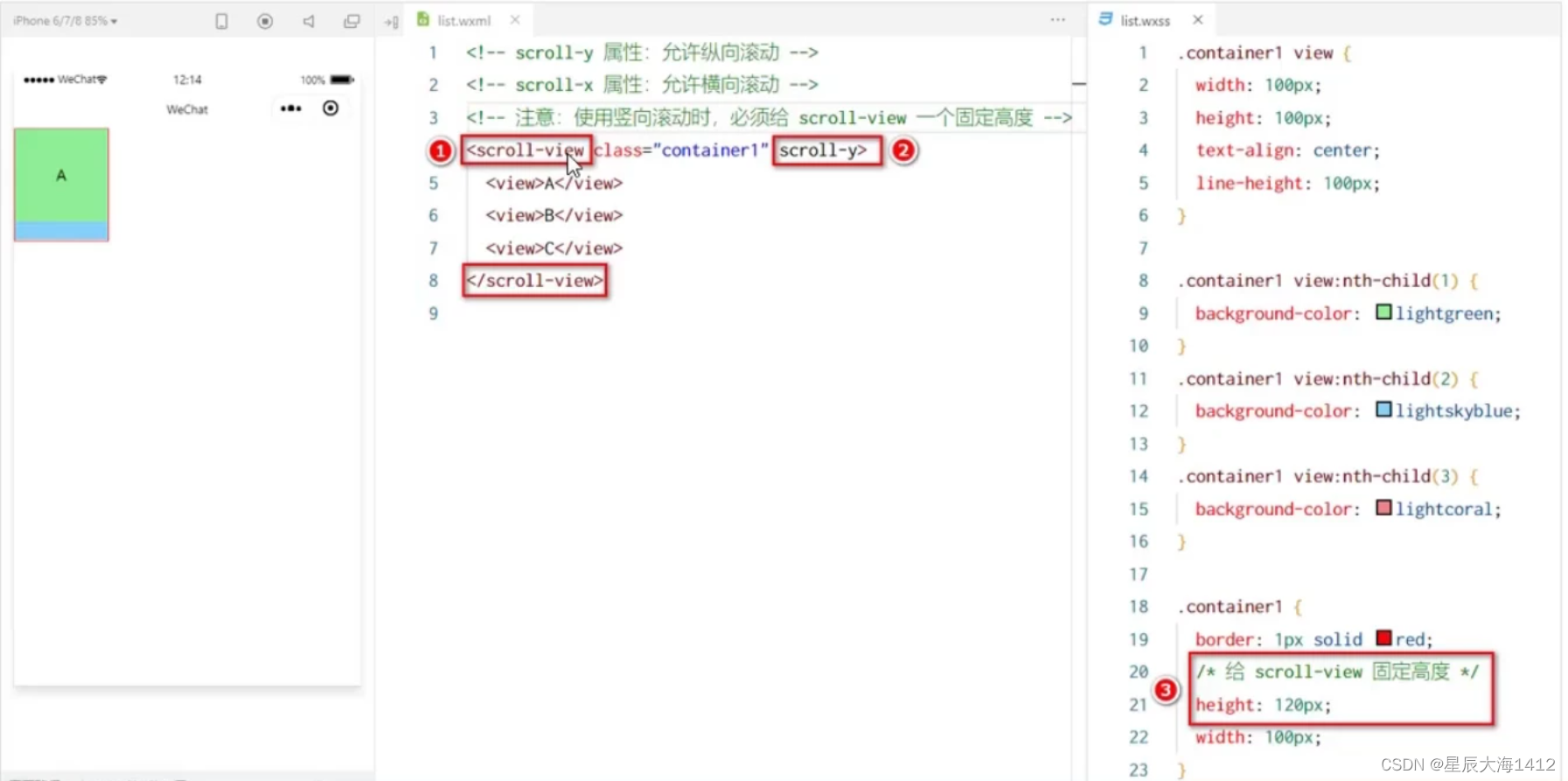
2️⃣scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
3️⃣swiper 和 swiper-item
- 轮播图容器组件和轮播图 item 组件
⑤view组件的基本使用


✍
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


