热门标签
热门文章
- 1Seata事务管理---Seata简介
- 2C语言强化-1.数据结构概述
- 3lora训练调参
- 4百度智能云千帆 ModelBuilder 技术实践系列:通过 SDK 快速构建并发布垂域模型_百度智能云千帆modelbuilder 最丰富的大模型,全流程工具链
- 5Qt(C++) | QPropertyAnimation动画(移动、缩放、透明)篇_qt 动画放大
- 6windows的svn_windows svn
- 7YOLOv8的代码如何升级到YOLOv10_yolov10 attributeerror: can't get attribute 'scdow
- 8分布式锁3: zk实现分布式锁3 使用临时顺序节点+watch监听实现阻塞锁_zk watch 与监听事件
- 9(五)阿里云ECS服务器的基本管理与磁盘扩容_阿里云ecs磁盘扩容
- 10【饭谈】面试官让你来个“自我介绍”,你准备怎么说?_自我介绍 需要说 技术栈
当前位置: article > 正文
大屏设计器项目部署详细步骤_gcpaas大屏设计器
作者:酷酷是懒虫 | 2024-07-09 02:47:59
赞
踩
gcpaas大屏设计器
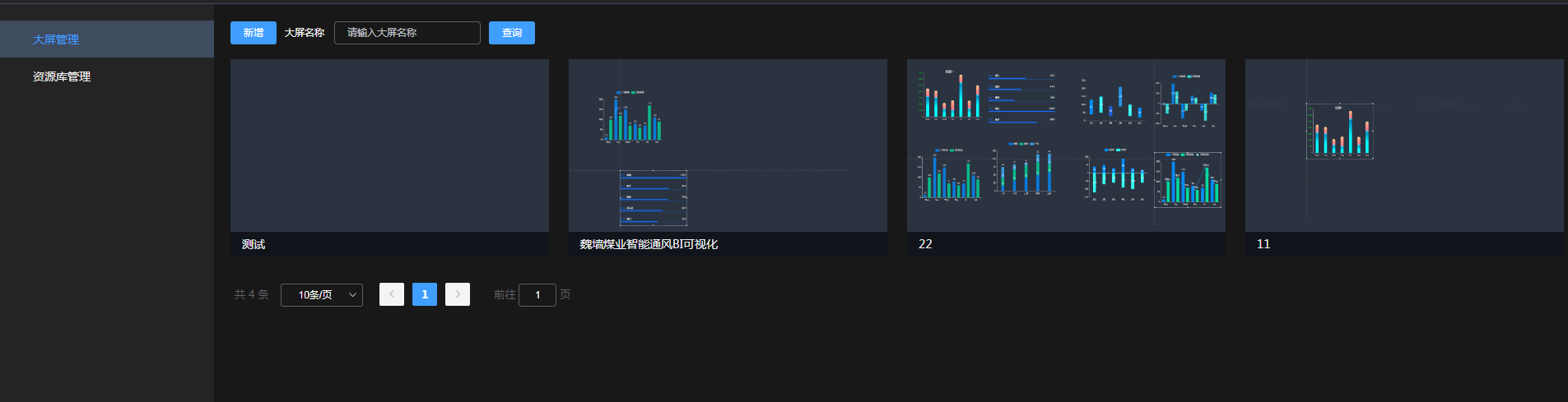
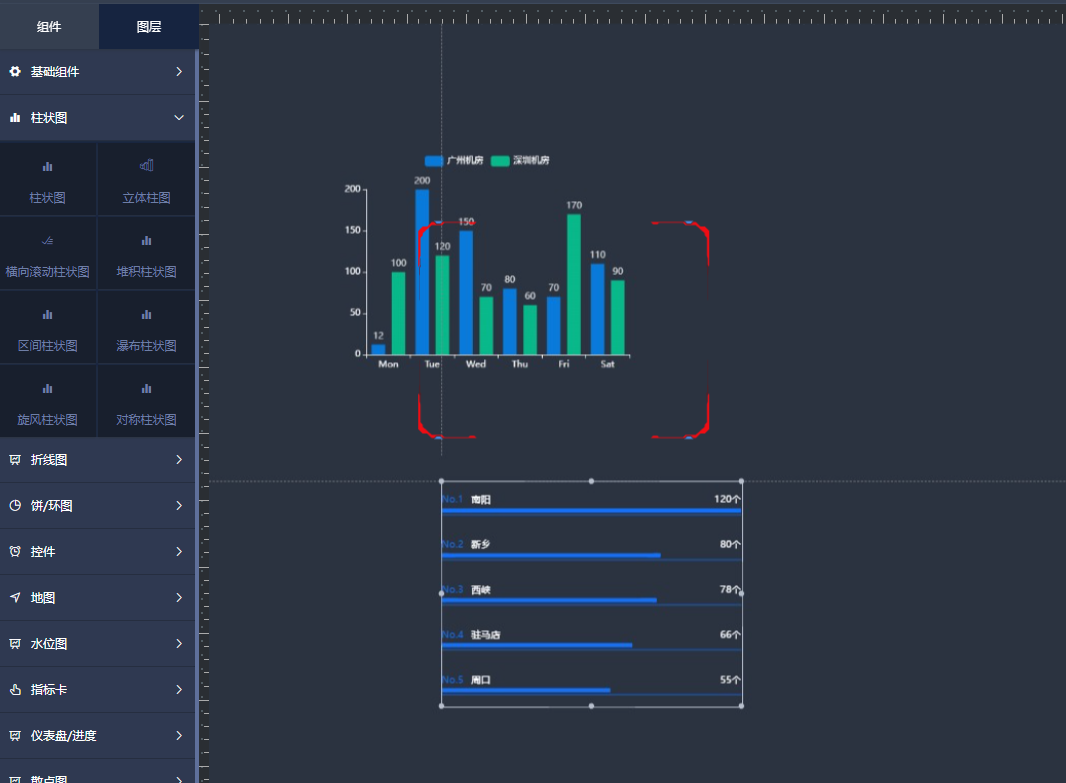
一.项目效果图



二.部署步骤
1.nginx配置前端配置
#gzip on;
server {
listen 48009;
server_name analyse;
location / {
root /home/designer/dist;
index index.html;
try_files $uri - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/801196
推荐阅读
相关标签


