热门标签
热门文章
- 1c++ map初始化_长文看完算我输:如何设计并实现一个线程安全的 Map?(上篇)
- 2使用VScode 必备的几款插件_vscode代码格式化插件
- 3Eslint + Prettier 配置_eslint-config-prettier
- 4大模型时代的具身智能系列专题(五)_宋舒然 斯坦福
- 5m数据结构 day18 查找(一)无序表查找(线性查找),有序表查找(二分查找,插值查找, 斐波那契查找)_无序顺序表的查找
- 66-数据结构-顺序表之插入和删除,且操作后顺序表仍递增_有序顺序表的插入 请设计一个算法,在有序顺序表l中插入元素x,使得表依然有序,并输
- 7即时通讯IM源码应该如何做好安全防护?_关于即时聊天功能的安全防护描述
- 8FPGA—简易频率计(附代码)_fpga频率计
- 9探索密码学的未来:SM1、SM2、SM3、SM4、同态加密、密态计算、隐私计算和安全多方计算_sm2 sm3 sm4
- 10国家开放大学计算机应用基础形考答案模块4,国家开放大学计算机应用基础模块2形考答案...
当前位置: article > 正文
网页设计--第5次课后作业
作者:酷酷是懒虫 | 2024-07-10 05:51:00
赞
踩
网页设计--第5次课后作业
1、快速浏览JavaScript的基本知识第1-10章,重点练习第4.1,4.2,4.3,9.4,10.1 ,10.3章。
2、使用所学的知识完成以下练习。需求如下3个:
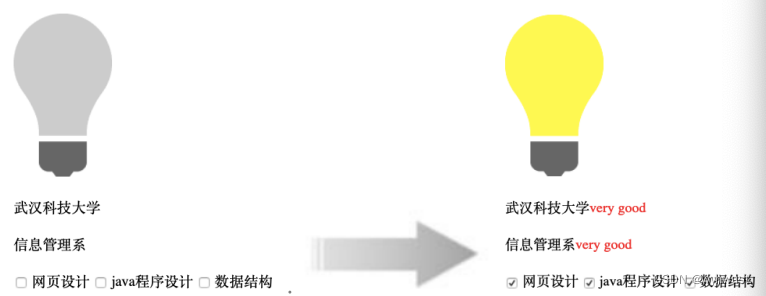
1)点亮灯泡
2)将所有的div标签的标签体内容后面加上: very good
3)使所有的复选框呈现被选中的状态
效果如下所示:

3、使用所学的知识完成以下练习。
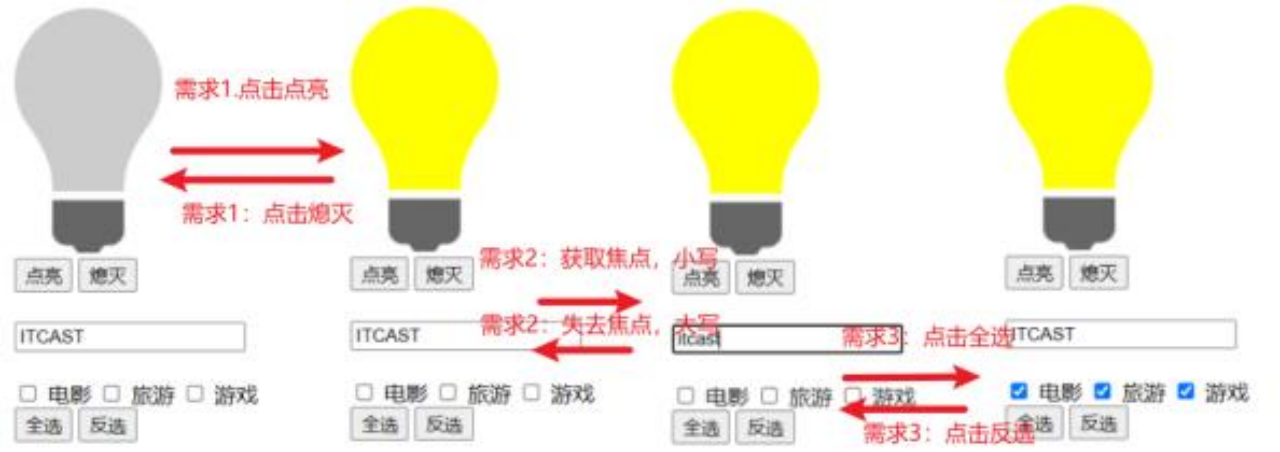
1)点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
2)输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
3) 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消,勾选的状态。
效果如图所示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/酷酷是懒虫/article/detail/805014
推荐阅读
相关标签


