- 1CSS 3 种盒子模型: block, inline, inline-block_css block
- 2Github的注册学习与使用_github 注册 命令规则
- 3Unity 代码控制Animator动画_unity控制animator动画播放
- 4顺序表基础练习(C语言实现)_顺序表题目c语言
- 5阅读A Deeper Look at Machine Learning-Based Cryptanalysis
- 6git和gitee的基本操作
- 7青龙面板+新版傻妞sillyGirl+onebot反向对接傻妞(22年3月2日更新)_青龙反向ws
- 8参数高效微调PEFT(二)快速入门P-Tuning、P-Tuning V2
- 91-13 Docker实战案例_error: unable to find a match: bridge-utils
- 10消息队列数据消失的常见情况,及解决办法_消息队列消息丢失怎么解决
【AI落地应用实战】LLM + TextIn文档解析技术实测 暨基于TextIn文档解析 + Kimi的智能文档解析助手
赞
踩
赋予机器类人的多模态信息解析能力是实现通用人工智能的一大基石。
一、现有大模型文档解析的挑战
1.1、文档解析技术流程
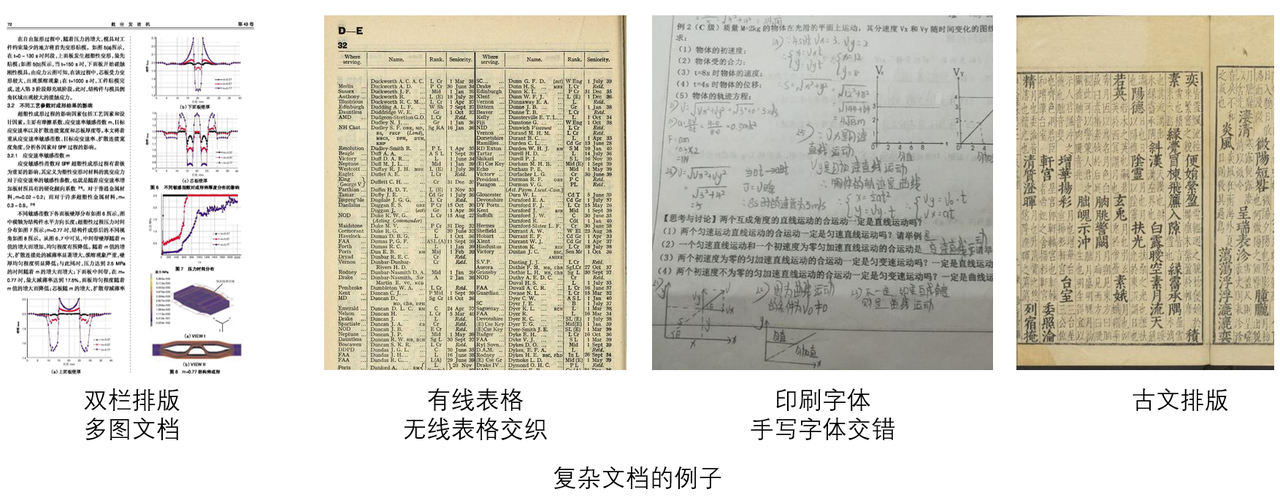
随着信息化和数字化的飞速发展,我们每天都面临着包括财务报表、商业合同、技术报告等海量的文档数据。从研究价值的角度来看,这些文档不仅蕴含了各行业处理内外部事务的详尽细节和深厚的知识积累,更汇聚了丰富的行业相关实体和数字信息。而在形式上,这些文档则呈现出多元化的复杂性,如双栏排版、手写字体、印章标记、有线表格与无线表格等元素的交织,使得文档解析和信息提取成为一项极具挑战和价值的任务。

文档解析技术是从这些海量且复杂的数据中高效准确地提取有价值信息的关键。它从输入文档图像开始,经过图像处理、版面分析、内容识别和语义理解等流程,最终输出结构化电子文档或语义信息。通过文档解析技术,我们能够深入理解文档的结构、内容和主题,使得信息更易于检索、分析和利用。其中:

它们在实际应用中仍然面临着一定的挑战和限制,下面我们使用LLM对文档解析中的一些经典问题进行分析:
图像处理难题——图像倾斜矫正
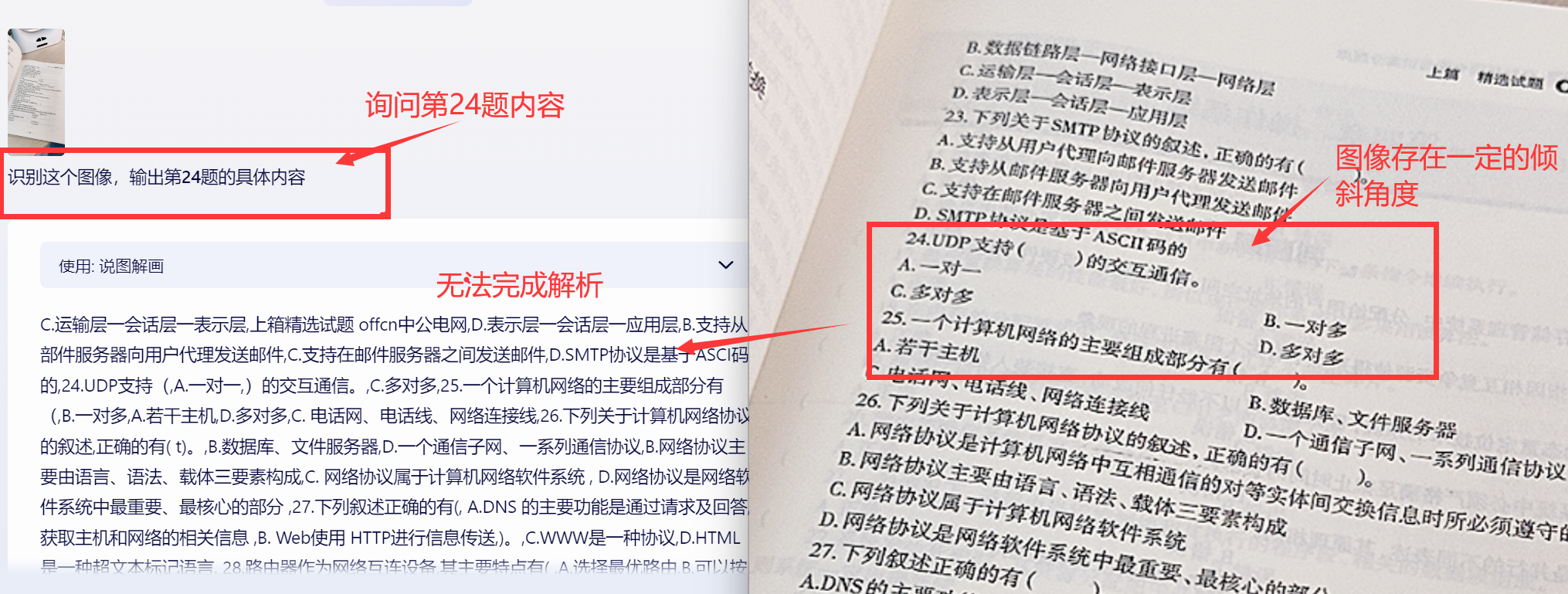
下面,我们尝试将一段具有倾斜角度的文档图片输入到LLM中,如下图所示,由于文档图像存在显著的倾斜度,LLM在自动进行图像倾斜矫正时遇到了困难,导致了内容解析的失败。这一挑战凸显了当前LLM在图像预处理和矫正方面仍面临一定的困难。

版面分析难题——逻辑结构识别
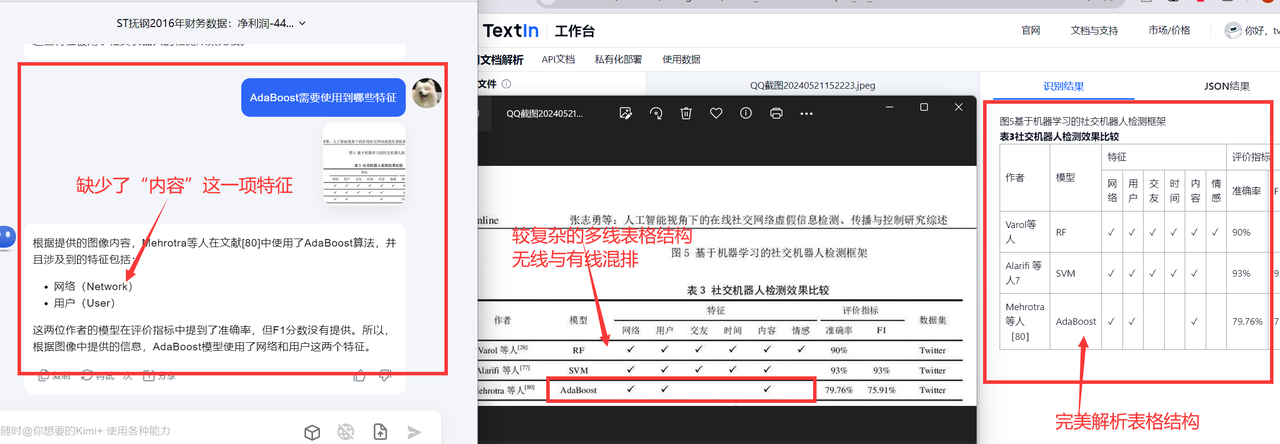
在下图所示的示例中,我们尝试将一篇具有无线有线混排的表格文档输入给LLM中,并就其中的“AdaBoost需要使用到的特征”进行提问,可以发现,在使用大模型自带的解析时,找到的信息与原始文档相悖,这一错误信息无疑给用户带来严重的误导。

内容识别难题——公式识别解析
数学公式,作为文本中独特的元素,通常融合了文字和符号,呈现出复杂的二维结构关系。在识别这些公式时,不仅需要对构成其基础的文字和符号进行精确识别,还需深入分析这些元素之间的二维结构,准确描述它们之间的关系。
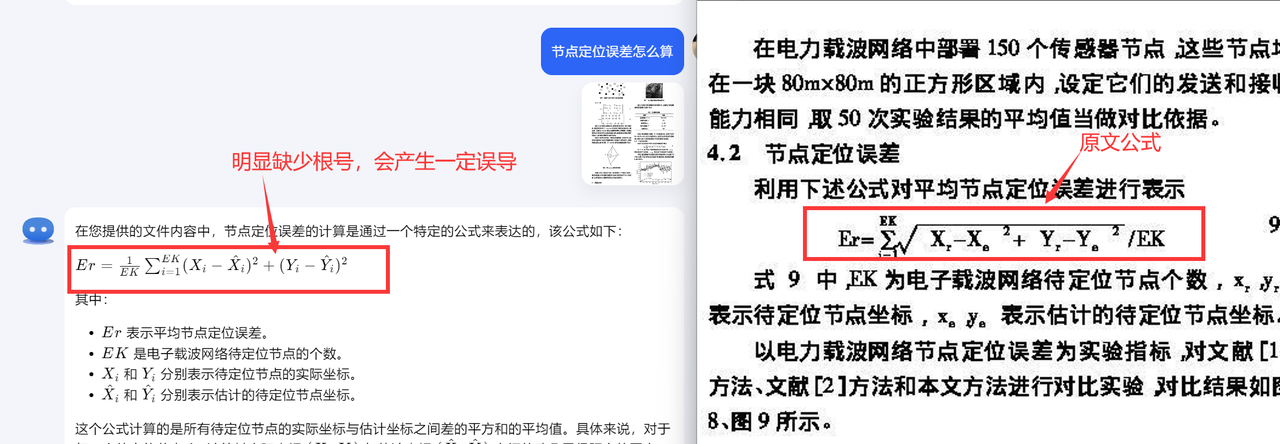
在如下图示的案例中,我们将一篇包含中等难度公式的文档输入到LLM中,希望它能协助总结节点定位误差的公式。尽管LLM输出了相应的公式,但仔细观察后不难发现,该公式明显缺少一个关键的根号,产生一定的误导。这一疏忽表明,LLM在结构化符号和图形识别方面仍有待提高,在处理数学公式这类具有严格结构和逻辑的文本元素时,其准确性和完整性仍需进一步加强。

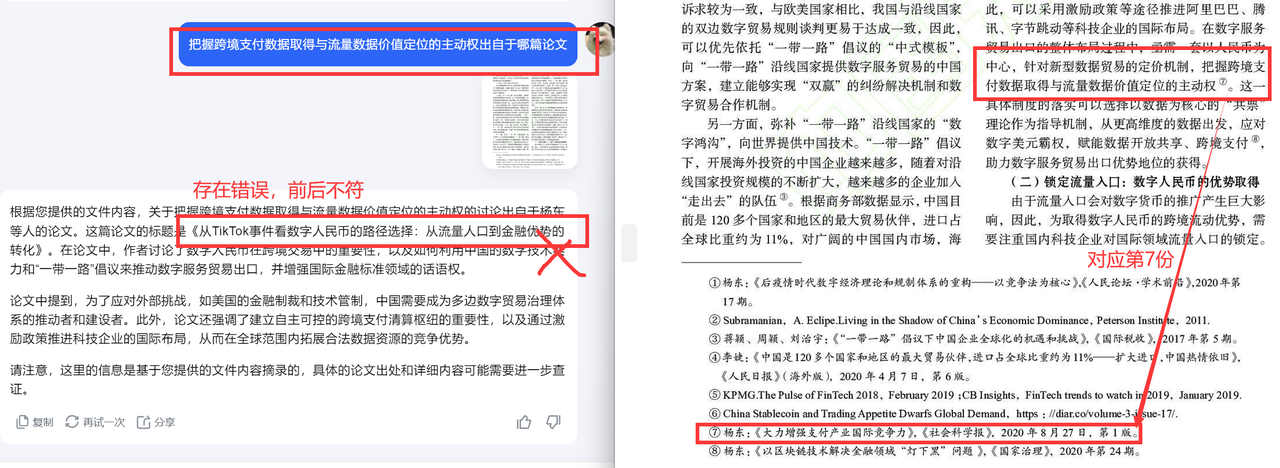
语义理解难题——阅读顺序推断
语义理解阶段的核心任务是识别并理解文档中不同部分之间的内在关联和逻辑关系。在原始文档中,“把握跨境支付数据取得与流量数据价值定位的主动权”这一关键论点与第⑦篇《大力增强支付产业国际竞争力》之间存在明确的对应关系。
而当我们将此文档输入到LLM系统时,它未能按照人类的思维逻辑来正确解析和展示文档内容。相反,其错误地编造了一篇文献作为回应,这凸显了当前LLM在语义理解,尤其是阅读顺序与逻辑关联推断方面的不足。

二、TextIn文档解析实测流程
针对以上痛点,合合信息凭借其强大的研发实力,成功自研出TextIn文档解析技术。该技术深度融合了文字识别、计算机图形图像技术以及智能图像处理引擎,使得纸质文档或图片中的文字信息能够迅速、精准地转化为计算机易于处理的文本格式。目前,TextIn平台已经开放了通用文档解析的试用权限和API调试接口,任何开发者都可以注册账号并开通使用。
2.1、网页在线调用效果
首先进入TextIn官网:https://www.textin.com/console/recognition/robot_struct?service=pdf_to_markdown
选择1千页的套餐进行试用。

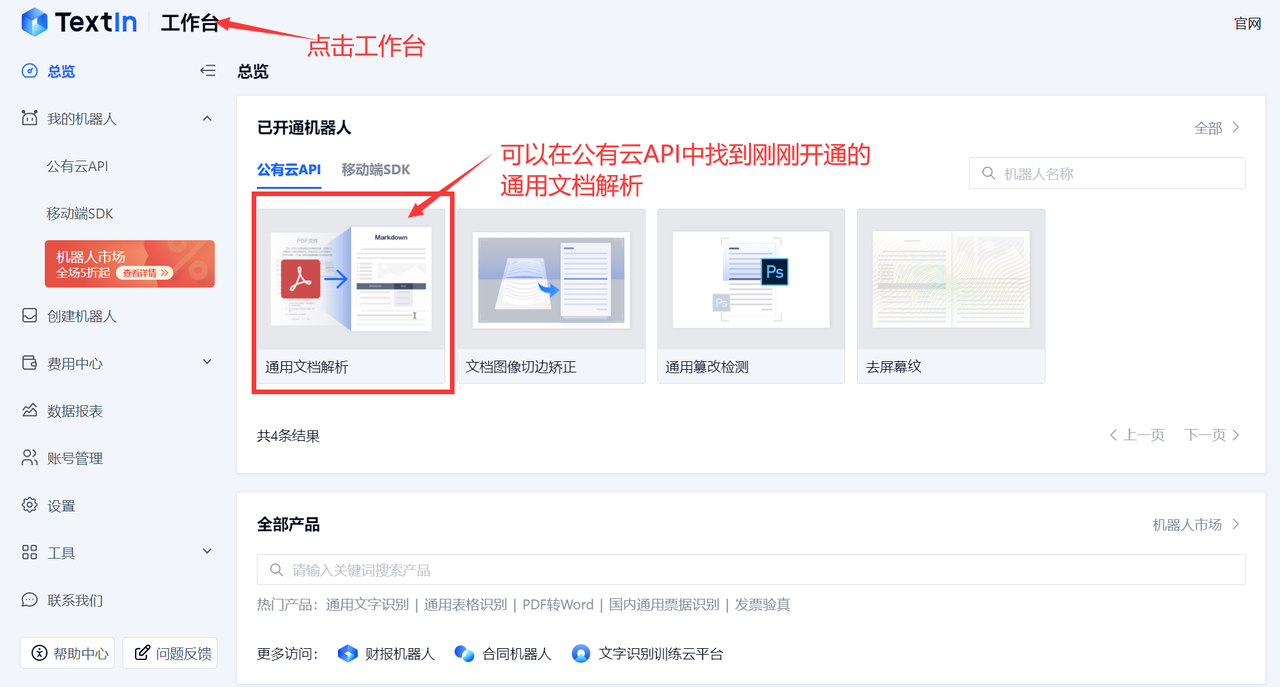
点击开通试用,然后进入工作台,找到已开通机器人-公有云API-通用文档解析-在线使用。

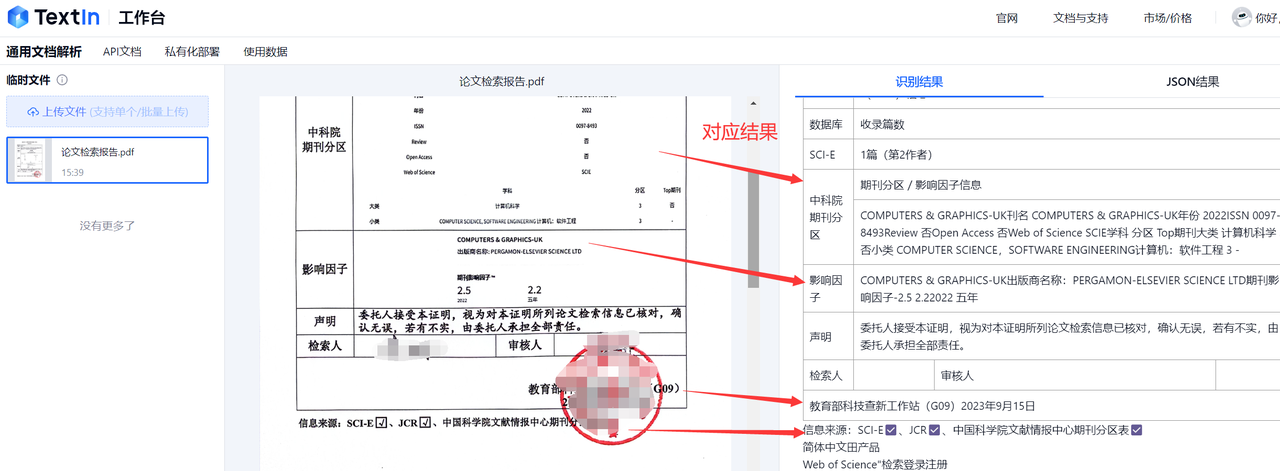
进入网页后,上传一份检索报告的扫描件,可以看到,TextIn通用文档解析能够精准地识别扫描件中的表格元素。不论是简单的单行表格还是复杂的跨页表格,它都能准确地捕捉并创建出结构清晰、布局合理的电子表格,还能将单元格的内容一一对应解析,确保数据项都被准确无误地提取。

2.2、本地API调试效果实测
除了在线调用,TextIn通用文档解析还提供了API调试与示例代码,首先点击API集成,进入API文档。

API文档给出了请求头、URL参数、请求体说明、响应体说明和错误码说明,包括必要的认证信息、内容类型、清晰的示例和说明、字段的含义和格式。
这里我使用JS设计一个简单的demo,其中onload事件处理函数用于获取读取到的文件数据(ArrayBuffer),XMLHttpRequest对象向服务器发送数据后,onreadystatechange事件处理函数检查请求的readyState属性并对返回内容进行解析,主要核心代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文档解析演示</title>
</head>
<body>
<div class="container">
<h2>上传文件</h2>
<div class="file-upload">
<input type="file" id="fileInput">
<label for="fileInput">选择文件</label>
</div>
</div>
<script>
document.querySelector('#fileInput').addEventListener('change', function (e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (e) {
var fileData = this.result;
var xhr = new XMLHttpRequest();
var appId = '4956***********************f0';
var secretCode = '10be2*********************c18';
var url = 'https://api.textin.com/ai/service/v1/pdf_to_markdown';
xhr.open('POST', url);
xhr.setRequestHeader('x-ti-app-id', appId);
xhr.setRequestHeader('x-ti-secret-code', secretCode);
console.log("loading")
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
var response = xhr.response;
var obj = {};
try {
obj = JSON.parse(response);
} catch (e) {
console.error('Error parsing JSON response:', e);
}
console.log("success")
console.log(obj.result)
if (obj.result && obj.result.item_list && obj.result.item_list.length > 0) {
console.log(obj.result.item_list);
}
}
};
xhr.send(fileData);
};
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
实际使用时,只需要点击选择文件,然后上传需要解析的PDF或图片,在右侧就会打印出对应的解析结果。

2.3、初步实践——基于TextIn文档解析 + Kimi的智能文档解析助手
文档解析技术以其精湛的技能,致力于将多样化格式的文档转化为计算机易于理解和操作的文本格式。而强大的大型语言模型则以其卓越的能力,能够深入理解和把握不同文本格式的上下文脉络,精准捕捉文本中蕴含的深层语义,从而生成更加贴合用户需求的下游任务输出。
那么,我不禁思考:是否有可能将TextIn文档解析API与LLM的语言理解能力巧妙结合,打造出一个高效且强大的文档处理流程?话不多说,让我们立即付诸实践。
首先,我们调用TextIn文档解析API,将原本难以直接使用的文档(如PDF和图片格式)转化为计算机易于理解的信息,选择输出Markdown或JSON格式的文档内容,为后续的数据分析和处理提供清晰、结构化的数据支持。

接下来,我们将TextIn API生成的Markdown数据或JSON数据作为输入传递给LLM,本次实践选用了moonshot的Kimi。通过这一步骤,我们为Kimi提供了丰富的结构化数据,使其能够深入分析文档内容,并为后续处理提供更为全面和准确的上下文支持。

最后利用LLM的能力,对输入的JSON数据进行处理,根据特定的业务场景和用户需求,我们可以让LLM执行一系列高级任务,如生成摘要、提取关键信息、分类总结等。
以下图的乡村旅游热度季节变化规律为例,我们可以将包含乡村旅游数据的JSON文件输入给LLM。LLM会利用其深度学习和自然语言处理的能力,分析这些数据,识别出乡村旅游热度的季节性趋势和变化规律,基于这些分析,生成一份详尽的分析报告,包含乡村旅游热度的季节分析、未来趋势预测以及相应的建议或策略,从而为乡村旅游的决策者提供有价值的参考,帮助规划和管理乡村旅游资源,提升游客的满意度和体验。

通过以上体验,可以看到,TextIn文档解析API以其卓越的性能为我们提供了强大的文档解析工具,而Kimi智能文档助手则以其对文本深层语义的精准捕捉和理解能力,进一步提升了文档内容的下游任务处理水平,结合两者,不仅打破了传统文档处理的局限,还可以实现对文档更深层次的理解和处理,并且能够应对各种类型文档处理需求。
想象一下,当你面对一堆繁杂的PDF文件、图片或扫描件时,你不再需要逐页翻阅、手动输入或依赖低效的OCR工具,而是可以借助TextIn文档解析 + LLM将其迅速转化为结构化的文本数据,进而提取关键信息、生成摘要、分类归档,甚至进行更复杂的文本挖掘和数据分析。

如果你对智能图像处理、文字表格识别、文档内容提取感兴趣,那么我强烈推荐你前往TextIn的官方网站进行亲身体验。让TextIn成为你文档处理的得力助手,让智能化、高效化的文档解析成为你工作的新常态吧!


