- 1AI大模型Agent探索:解锁Qwen-Agent的函数调用奥秘
- 2手把手教你小程序反编译_unveiler 反编译_小程序反编译教程
- 3python排序算法——归并排序(附代码)_归并排序python代码
- 4Android调试系列之dumpsys命令_dumpsys service
- 5大模型常见面试题 - 常用微调方法LORA和Ptuning的原理_lora微调
- 6【转载】Python用来做Web开发的优缺点_为什么现在很少用python做web开发
- 7Rust桌面应用开发工具-----Tauri(Yew UI 模版)安装与测试_rust 桌面应用开发框架
- 8Multiprocessing | Pool进程池详解_multiprocessingpool
- 9Seq2Seq Attention模型详解
- 10Embedding算法之矩阵分解
10个最佳WooCommerce电商网站测量价格计算器插件_woocommerce区间价格计算
赞
踩

您销售的产品需要根据大小、重量、尺寸、面积或体积定价?查看我们的热门WooCommerce跨境电商测量价格计算器插件列表,以及如何设置它们。你的客户可以轻松计算和接收定制或尺寸产品等的即时定价。
定价是任何在线商店的基本特征。就其本身而言,WooCommerce 在处理常规固定价格产品的付款方面做得很好。但是,如果您销售可定制的产品并需要提供基于动态测量的定价怎么办?在这种情况下,WooCommerce 的默认定价选项是不够的。
这就是您需要最好的 WooCommerce 测量价格计算器插件之一的地方。他们根据测量单位自动执行计算产品价格的过程。这样,您就可以按长度、宽度、面积、体积、重量和其他动态因素对 WooCommerce 产品收费。
在本文中,我们将解释什么是 WooCommerce 测量价格计算器插件并分享它的好处。然后,我们将浏览 WooCommerce 的 10 个最佳选项列表。您还将看到如何使用我们的第一选择WooCommerce 产品选项为您的产品添加自定义价格公式。

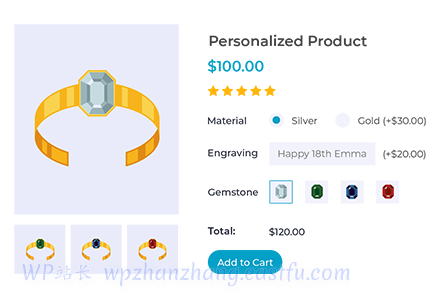
在几秒钟内为您的 WooCommerce 产品添加额外的选项和灵活的附加组件。
WooCommerce 测量价格计算器插件是一种工具,允许购物者在下订单时指定产品的单位度量。它是这样工作的:
- 用户将所需的测量值输入到产品页面上的计算器表格中的数字字段中。
- 该插件然后使用一个公式根据这些尺寸或尺寸自动计算产品价格。(您可以使用 WooCommerce 的最佳价格计算器插件创建自己的自定义价格公式。)
- 计算出的总价显示在产品页面上。这向用户准确显示了他们将支付的费用。
- 客户在将商品添加到购物车和结帐时需要支付总价。
- 作为店主,您将在订单通知电子邮件中收到测量信息。您将拥有继续创建产品所需的一切,无论是量身定制、按尺寸切割还是其他方式。
测量价格计算器插件对于销售以尺寸、重量或体积为基础定价的定制产品的商店非常有用。例如,如果您拥有织物、地砖或咖啡店,您可能需要一个。以码、英寸、平方英尺和磅为单位销售这些产品是有意义的。或者,如果您使用公制产品测量值,那么您可以以米、厘米、千克、升等为单位进行销售!

您的用户更愿意输入自定义产品尺寸并自动查看总价。这带来了绝佳的购物体验。测量价格计算器插件允许您在 WooCommerce 中无缝地实现这一点。
目录 隐藏
1 使用WooCommerce跨境电商网站测量价格计算器插件的好处
4 最佳测量价格计算器插件 – WooCommerce Product Options产品选项
5 如何将测量价格计算器添加到 WooCommerce 产品
5.1 第 1 步:安装并激活 WooCommerce Product Options 产品选项
5.3 第 3 步:添加 WooCommerce 测量价格计算器字段
6.1 2.Measurement Price Calculator测量价格计算器
6.3 如何设置 WooCommerce 测量价格计算器插件
6.4 3. Flexible Quantity for WooCommerce 的测量价格计算器
6.5 4. WooCommerce Measurement Price Calculator 价格计算器
6.6 5. Price Calculator for WooCommerce 价格计算器
6.8 7.Stylish Cost Calculator时尚的成本计算器
6.9 8. SUMO WooCommerce Measurement Price Calculator 测量价格计算器
6.11 10. EZ Form Calculator 表格计算器
7 为您的商店获取最好的 WooCommerce 测量价格计算器
使用WooCommerce跨境电商网站测量价格计算器插件的好处
以下是您的商店可以从使用 WooCommerce 测量价格计算器插件中受益的一些主要方式:
- 您的客户可以获得可定制产品的即时准确报价。买家可以根据大小、尺寸和其他测量单位定制他们的订单。此类产品的示例包括织物、地毯、墙纸或定制尺寸的门窗。
- 根据材料成本或其他因素的变化轻松管理和更新产品价格。
- 将该插件与其他 WooCommerce 插件集成,以进一步自定义产品定价并为客户提供更大的灵活性。
- 客户无需联系销售人员或访问您的实体店以手动下达定制订单,从而节省时间。
- 总的来说,它可以提升您商店的购物体验,促进更多的销售,并让您的顾客成为回头客。
这是真正的动态定价!用户输入产品尺寸,然后根据公式自动计算价格。
按尺寸、重量、面积或体积销售
WooCommerce跨境电商网站最佳测量价格计算器插件的优点在于它们的灵活性。
按产品尺寸收费
将维度字段添加到计算器并将其包含在您的价格公式中。这样,您可以按长度、宽度、高度、深度等的任意组合收费。
您可以以任何测量单位收集尺寸数据。这可能是米、厘米、英寸、码或您用于产品的任何值。
基于产品重量的定价
或者,您可以在 WooCommerce 中按重量为产品定价。这一次,创建一个带有产品重量字段的计算器表单。用户可以以千克/千克、磅和盎司等为单位输入所需的重量。
按地区定价产品
您还可以组合两个数字字段,以便按区域为产品定价。这可能是立方码、平方英尺/平方英尺、平方米、平方厘米或其他面积单位。
例如,您可以创建一个 WooCommerce 测量价格计算器,其中包含长度和宽度字段。这些相乘,然后乘以每米/码的价格来计算价格。
基于数量的定价
最后,您可以在计算器表单中添加三个字段以便按量定价。例如,这可以是宽度、长度 和 深度来计算立方米数。
无论您需要哪种类型的基于测量的定价,您都可以使用合适的 WooCommerce 测量价格计算器插件进行设置。这是一种根据用户定义的测量数据创建动态定价的灵活方式。
哪些商店需要价格计算器插件?
WooCommerce 价格计算器对于几乎所有销售基于数量和用户定义的价值的产品的商店都是必不可少的。一些常见的用例包括:
- 定制服装和服装零售商。
- 家具和室内装饰品商店。
- 按面积销售的产品,如一盒瓷砖。
- 家居装修和建筑公司。
- 木工和金属工匠。
- 提供基于尺寸的运输服务的运输和物流公司。
让我们来看看我们对 WooCommerce 测量价格计算器插件的推荐。
最佳测量价格计算器插件 – WooCommerce Product Options产品选项

WooCommerce Product Options 产品选项提供了创建价格计算器等所需的一切。因为它是一个功能齐全的产品附加插件,除了测量价格计算器之外,还提供了广泛的字段类型。这样,与购买单一功能的计算器插件相比,您可以获得更多的功能。
这个插件中的测量价格计算器使用简单,同时也很复杂:
- 无限测量字段 – 添加任意数量的用户输入字段以收集产品测量数据
- 自定义价格公式 – 创建自定义价格公式来计算价格。
- 高级逻辑和运算符 – 您可以根据需要使价格公式尽可能简单或复杂。这个 WooCommerce 测量价格计算器插件支持所有标准数学运算符,例如加法、减法、乘法和除法。将这些与测量字段一起使用以创建更高级的计算。您甚至可以使用括号为计算添加阶段并确保正确的结果。
- 按尺寸/重量/等显示产品价格。– 通常情况下,WooCommerce 只会在产品页面顶部显示基本价格,例如“50 美元”。这对于按尺寸、重量或尺寸销售产品毫无用处!WooCommerce Product Option产品选项对此进行了改进,让您可以在产品价格后添加定价标签,例如“每米50美元”。好多了!
- 在公式中包含或排除主要产品页面 – 不同的商店以不同的方式为其定制产品定价。这就是为什么 WooCommerce Product Option产品选项让您选择是否将基本产品价格添加到计算结果中。例如,如果您将主要价格显示为“每升 25 美元”,那么显然您不想在计算的总价中增加 50 美元!幸运的是,WooCommerce Product Option产品选项可以轻松阻止这种情况的发生。
为您的产品添加其他类型的选项
正如我上面提到的,Product Options 物超所值,因为它不仅仅是一个 WooCommerce 测量价格计算器插件。
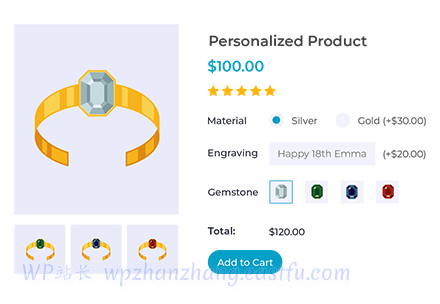
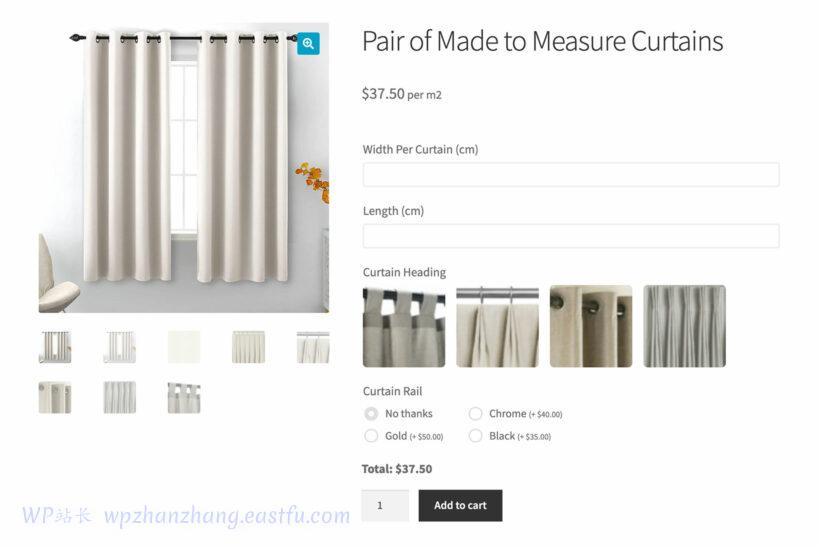
大多数使用基于测量的定价的商店也提供其他定制。例如,最好的窗帘店让用户输入尺寸并单击图像以选择其他功能,例如窗帘标题的颜色和类型。这就是为什么最好购买具有这种额外灵活性的合适的产品选项插件。


在几秒钟内为您的 WooCommerce 产品添加额外的选项和灵活的附加组件。
如何将测量价格计算器添加到 WooCommerce 产品
如您所见,Product Options 插件是添加测量价格计算器以及任何其他类型的产品附加组件的绝佳选择。接下来,我将向您展示如何设置它。
您可以在几分钟内创建自己的 WooCommerce 测量价格计算器。WooCommerce 产品选项对初学者非常友好,同时还包含开发人员需要的操作和过滤器。您只需要按照这些步骤操作即可。
我们将重点关注创建价格计算器所需的字段,但其他字段类型(例如复选框)的过程是相同的。
第 1 步:安装并激活 WooCommerce Product Options 产品选项
您需要做的第一件事是获取插件。设置插件既快速又容易:
- 在 WordPress 管理员中,转到插件 → 添加新插件。
- 选择您刚刚下载的插件的 ZIP 文件,然后安装并启用它。
现在插件已安装,是时候创建带有测量价格计算器的 WooCommerce 产品了。
第 2 步:创建产品
- 转到产品 → 添加新的并创建一个需要基于测量定价的产品。
- 将其设置为单一产品或可变产品。
- 添加产品/变体的价格。这是 WooCommerce 的重要组成部分,在第 3 步中,我将向您展示如何控制它的显示方式。例如,如果产品定价为每英尺 50 美元,则输入价格“50”。
- 还要添加任何其他产品信息,例如描述和图像,然后发布产品。
下一步是向产品添加额外的用户定义字段。这些将共同创建一个测量价格计算器。
第 3 步:添加 WooCommerce 测量价格计算器字段
- 转到产品 → 产品选项。
- 单击“添加新”按钮以创建一组新的产品选项。
- 为组命名并选择要在其上显示测量价格计算器字段的产品。
- 单击“添加选项”并选择“数字”字段类型。添加字段名称(例如“宽度(以厘米为单位)”)但不添加价格。
- 为用户输入的所有维度重复步骤 4。例如,如果测量价格公式将基于宽度、长度和高度,则将它们添加为 3 个数字字段。
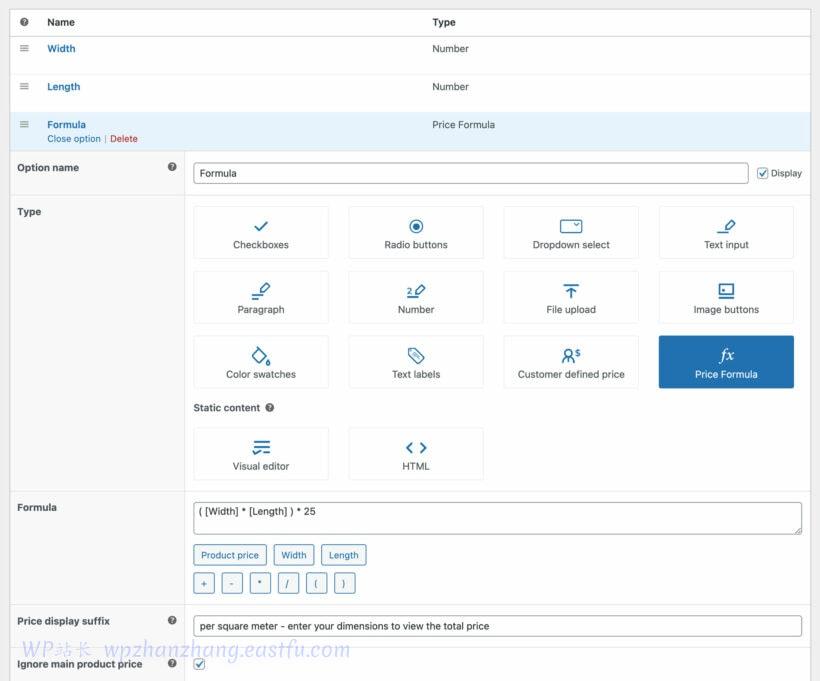
- 接下来,添加一个“价格公式”字段。设置如下:
- 公式 – 输入将用于计算价格的公式。单击用户定义字段下方的按钮可将不同的元素添加到公式中。这相当简单,但您需要了解数学!价格公式可以简单到将产品尺寸乘以单位价格。同样,它可能会更复杂,您可以添加额外的元素,例如添加无论输入的测量值如何都会添加的基本价格。我们在插件文档中提供了更多关于此的建议。
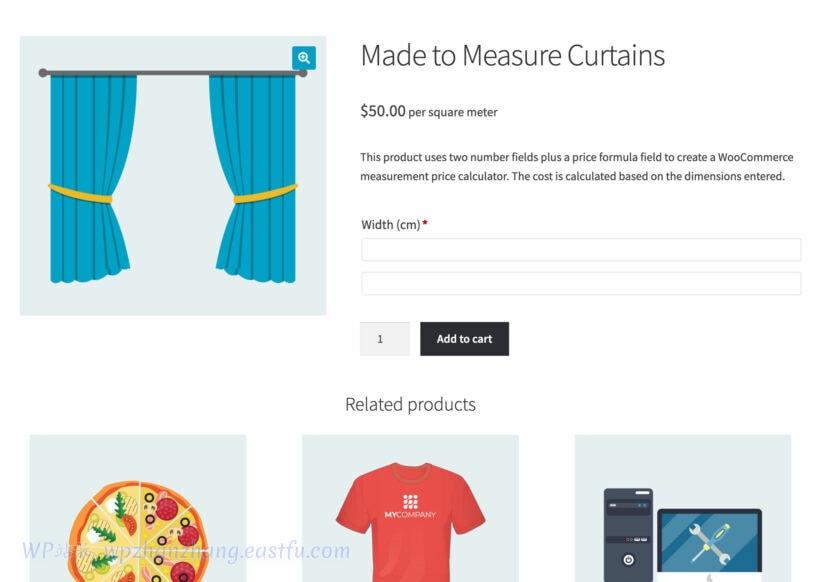
- 价格显示后缀 – 在产品页面上的主要产品价格之后添加要显示的任何文本。例如,如果您将主要价格输入为 50 美元,因为产品每平方米的价格为 50 美元,那么您将在此处添加“每平方米”。
- 忽略主要产品价格 – 如果您不想将主要产品价格添加到公式的结果中,请勾选此框。例如,如果主要价格表示每米的价格,那么您不希望将其添加到最终价格中。相反,测量价格计算器会为您计算出总价!

第 4 步:测试产品价格计算器
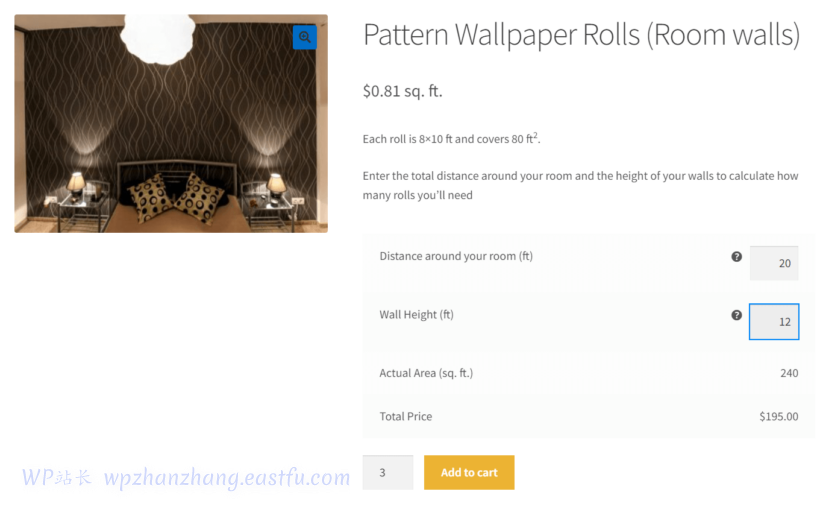
最后,查看产品页面并测试测量价格计算器。
当您访问产品页面时,您会看到测量价格计算器表格以及您创建的任何其他产品选项。在计算器中输入各种尺寸,以确保公式按您预期的方式运行。毕竟,很容易犯小错误,比如忘记使用括号!
其他 WooCommerce 价格计算器插件
我们刚刚查看了最好的 WooCommerce 测量价格计算器插件。您还了解了如何使用它创建用户定义的价格计算器字段。现在,让我们看看您可以考虑作为替代方案的其他有用插件。
2.Measurement Price Calculator测量价格计算器
正在为您的商店寻找第二好的 WooCommerce 测量价格计算器插件?我们还推荐Measurement Price Calculator。该工具提供了您的买家订购定制产品尺寸所需的所有定制选项。
他的主要缺点是使用率不是很高,并且没有其他选项类型。比如我们上面的窗帘例子就不能满足需求,因为你可以添加测量价格计算器字段,但不能添加其他字段来选择窗帘标题样式、杆等。

测量价格计算器是一个单一功能的 WooCommerce 附加插件,可帮助您创建测量价格计算器字段集。
购物者首先在这些 WooCommerce 测量价格计算器字段中输入特定值。该插件将根据您在后端设置的公式确定产品价格。然后它会自动更新主要产品价格。
插件功能
测量价格计算器包含许多产品定价功能。但有一些脱颖而出的功能:
- 在“添加到购物车”按钮上方添加价格计算器字段创建 WooCommerce 测量价格计算器字段。然后将它们作为额外的产品选项添加到产品页面。这些用户定义的字段显示在“添加到购物车” 按钮上方。这将它们无缝集成到订单流程中。您可以选择是否将字段设为必填。您还可以添加说明,告诉买家该怎么做,并更改字段旁边的定价标签。
- 使用两种计算器模式设置高级产品定价公式添加简单或高级公式,根据用户定义的测量值确定最终产品价格。计算可以是基于数量的,也可以是用户定义的。用户定义的计算器模式非常适合以自定义尺寸销售的产品。
- 到处更新产品价格一旦买家输入他们喜欢的产品尺寸,总价就会随处变化。这些更改不仅在产品页面上可见。客户还将在他们的购物车、确认电子邮件和结帐期间看到价格更新。
- 介绍定价表使用定价表提供由计量范围组成的定价规则,其中特定价格适用于特定单位计量范围。
如果您不确定这些功能在现实中的效果如何,Measurement Price Calculator 提供 30 天退款保证。请记住,一些流行的 WooCommerce 插件与该插件完全不兼容。一个很好的例子是产品包。
现在,让我们向您展示如何使用插件创建您的第一个 WooCommerce 测量价格计算器字段。
如何设置 WooCommerce 测量价格计算器插件
由于 Measurement Price Calculator 是我们在该类别中第二喜欢的插件,因此我也会向您展示如何设置它。
第 1 步:安装并激活测量价格计算器
您需要做的第一件事是购买插件。
接下来,通过这 3 个简单的步骤设置插件;
- 登录到您的 WordPress 网站的后端。转到 插件 → 添加新插件 → 上传插件。
- 从您的设备存储中选择插件的 ZIP 文件。然后点击Install Now 然后点击 Activate Plugin。
第 2 步:配置计算器设置
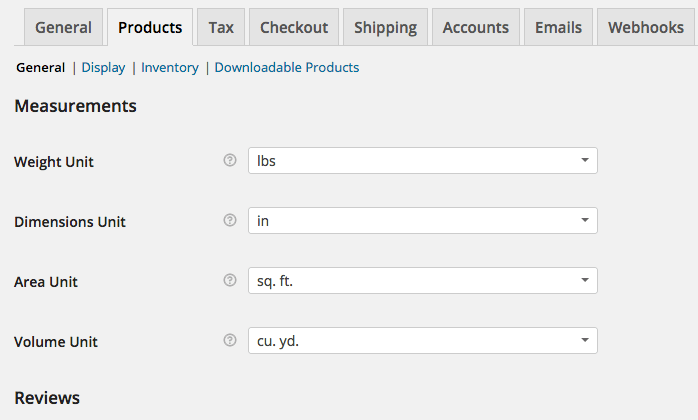
插件启动并准备好使用后,转到WooCommerce → 设置 → 产品 → 常规。我们在这里要做的第一件事是为价格计算器设置默认测量单位。

现在,转到要添加计算器字段的产品的产品设置页面。该插件将一个新的测量部分添加到 产品数据 元框中。

接下来,适当填写以下字段:
- 测量您可以在此处指定要测量的变量类型。例如,面积、重量、长度和体积。根据您选择的测量类型,其他字段将显示在下方。
- 显示每单位产品价格选择是否在前端显示每个计量单位的买方产品定价。
- 定价标签这是为产品单价显示的标签。如果留空,默认计量单位将显示为定价表。
- 计价单位显示价格的单位。
- 计算价格选中此框可启用用户定义模式。这意味着产品价格将按计量单位计算。取消选中该框会告诉插件计算每个数量的定价。
计量价格计算器支持多种计量单位。
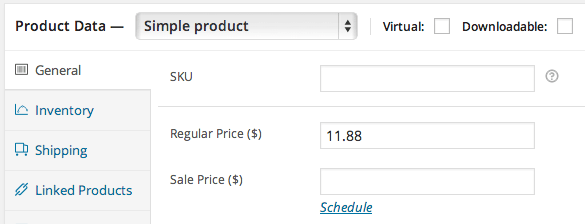
第 3 步:添加单价或基于数量的价格
最后,是时候设置每个测量单位或产品数量的价格了。为此,请转到 “常规” 选项卡并填写 “正常价格”字段。输入您选择的价格。

就是这样!您的客户现在将在商店的前端看到每件商品的价格。

现在您已经了解了如何使用我们的前两个 WooCommerce 价格计算器插件,我将告诉您一些其他值得考虑的插件。
3. Flexible Quantity for WooCommerce 的测量价格计算器

Flexible Quantity for WooCommerce是一个可以有效地提供基本的 WooCommerce 测量价格计算器功能的插件。您通常可以根据重量、尺寸、面积或体积来销售产品。
就像我们的第一选择一样,该插件可帮助您设置每个测量单位的产品价格和单位的增量值。然后您可以分配最小和最大产品数量。但这就是你所能得到的。
如果您需要更多功能,可以升级到专业版以获得以下功能:
- 标明计量单位的定价标签
- 用户定义的测量单位
- 基于尺寸和动态单位测量计算的产品定价
- 测量范围的定价表
- 基于产品数量的运输等级
该插件有英语和波兰语版本。您可以在演示站点上看到它的实际运行情况。
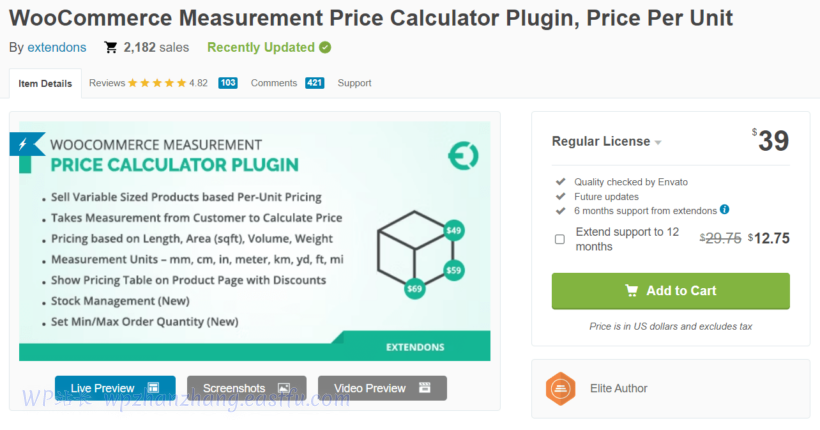
4. WooCommerce Measurement Price Calculator 价格计算器

我们列表中的下一个插件是高级 WooCommerce 测量价格计算器插件,非常适合可变尺寸的产品。WooCommerce Measurement Price Calculator 价格计算器从客户那里获取可变单位输入并立即显示产品价格。
您也可以获得不同类型的测量单位,如米、英尺、码、英里和派生单位。一个有趣的功能是能够将您的库存管理值用作价格计算的一个因素。这意味着利用定价表(用于显示测量范围)和基于数量的折扣来促进销售。
5. Price Calculator for WooCommerce 价格计算器

这个来自 Addify 的 WooCommerce 测量价格计算器提供与我们上面提到的插件非常相似的功能。该工具允许客户输入他们购买基于测量的产品所需的确切尺寸。
如果您正在寻找多个测量单位、定价表、库存管理功能和定价单位标签,Price Calculator for WooCommerce拥有一切。
此外,该插件支持不同的输入和输出单位,您不局限于产品级别的定价。您也可以设置全局定价规则。
6.计算字段表单

如何在 Web 表单中为您的商店访问者提供价格服务?Calculated Fields Form可以帮助您实现这一目标。这是一个多用途计算器插件,不仅限于产品定价。
您可以使用它来完成其他类型的财务甚至日期操作。这可以派上用场的预订表格。该工具支持数字字段、货币字段、滑块控件、电子邮件字段、单选按钮和复选框。
7.Stylish Cost Calculator时尚的成本计算器

寻找最好的插件来构建设计优雅的 WooCommerce 测量价格计算器字段?那么Stylish Cost Calculator可能是您需要的解决方案。该工具专门用于以最具吸引力的方式可视化您的产品并计算其价格。
它具有多种发票样式布局,可以兼作潜在客户生成表单生成器。您需要做的就是删除“添加到购物车”或“立即购买”按钮。它提供了一种很好的方式,可以为您的买家提供出色的用户体验,同时帮助他们也享受基于测量的定价。
8. SUMO WooCommerce Measurement Price Calculator 测量价格计算器

SUMO WooCommerce Measurement Price Calculator也是一个全面的全功能 WooCommerce 测量价格计算器插件,值得一提。该插件附带不同的测量类型、单位和计算器模式。
该工具支持简单产品和可变产品。您还可以以测量单位的形式保留库存。它还提供定价表和可定制的定价单位标签。
9. Zigaform

Zigaform是一种先进的拖放式表单生成器。一个带来了您需要的所有 WooCommerce 测量价格计算器插件功能的插件。它允许您构建灵活的多步骤成本估算表。您的买家可以使用这些表格进行基于测量的定价。
好处是你也可以在这里使用条件逻辑。您可以使用它来动态指定要显示或不显示的计算字段。对于寻求基于测量的结账或开票的店主来说,这是一个必须考虑的选择。
10. EZ Form Calculator 表格计算器

顾名思义,EZ Form Calculator本质上是另一个表单生成器插件。它允许您在功能齐全的联系表单中嵌入测量价格计算器。作为一个流行的用例,这将是订单或报价单的理想选择。
该插件提供了一个拖放式编辑器,您可以使用它在后端创建价格计算器表单。面积计算表是其最受欢迎的价格计算器表示例之一。
但 EZ Form Calculator 表格计算器不仅仅专注于基于测量的定价。您可以添加其他表单元素,例如复选框和单选按钮。还有一些灵活的条件逻辑选项可以创建高级公式和定价规则。
为您的商店获取最好的 WooCommerce 测量价格计算器
WooCommerce 测量价格计算器插件是扩展商店和改善购物体验的绝佳工具。选择正确的一个需要您注意功能、易用性和 WordPress 兼容性的正确组合。
在查看了该类别中的几个 WooCommerce 插件之后,我们整理了 10 个最佳测量价格计算器的选择。我们的首选是 WooCommerce Product Options 产品选项,因为它非常适合创建测量价格计算器,而且还允许您添加其他字段类型,例如复选框、文本字段、单选按钮、可点击图像等。
我们还演示了如何使用 WooCommerce Product Options 产品选项来创建您的第一个计算器字段。
我们希望本文能帮助您将方便的 WooCommerce 测量价格计算器添加到您的网站。


