Daydream播放3D视频(视频左右分屏3D效果)_vr左右双屏幕视频
赞
踩
需求分析:
因为VR项目需求,要实现3D视频的播放,即左右分屏视频播放。如下图所示类型视频。
使用GoogleVRForUnity插件实现VR功能效果。项目刚开始使用的是0.8的老版本插件,可以轻松实现3D视频的播放效果,但升级GoogleVRForUnity插件到1.10接入Daydream后,发现3D视频播放3D效果没有了。
解决方案:
一、未接入Daydream前实现方式。
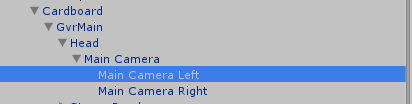
1:老版本实现3D视频比较简单,GoogleVR实现了两个摄像机,可以通过设置左右摄像机的CullingMask可实现左眼看左图像,右眼看右图像。
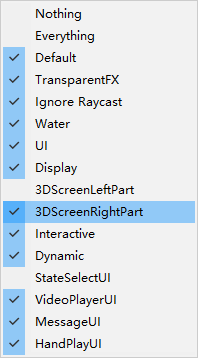
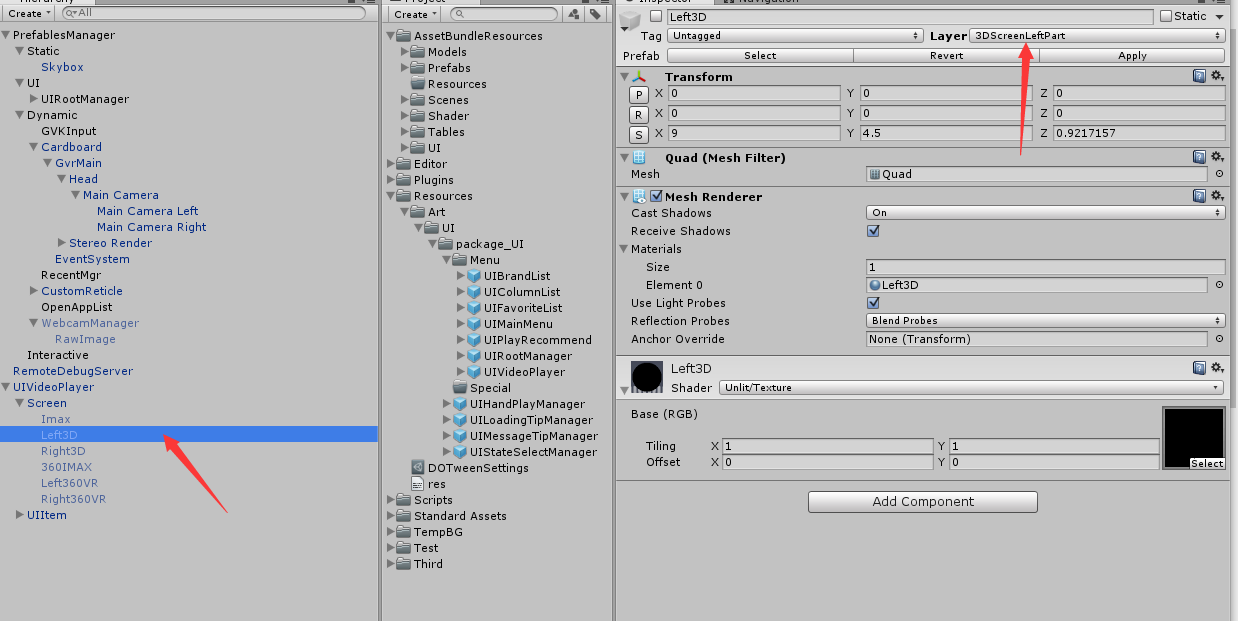
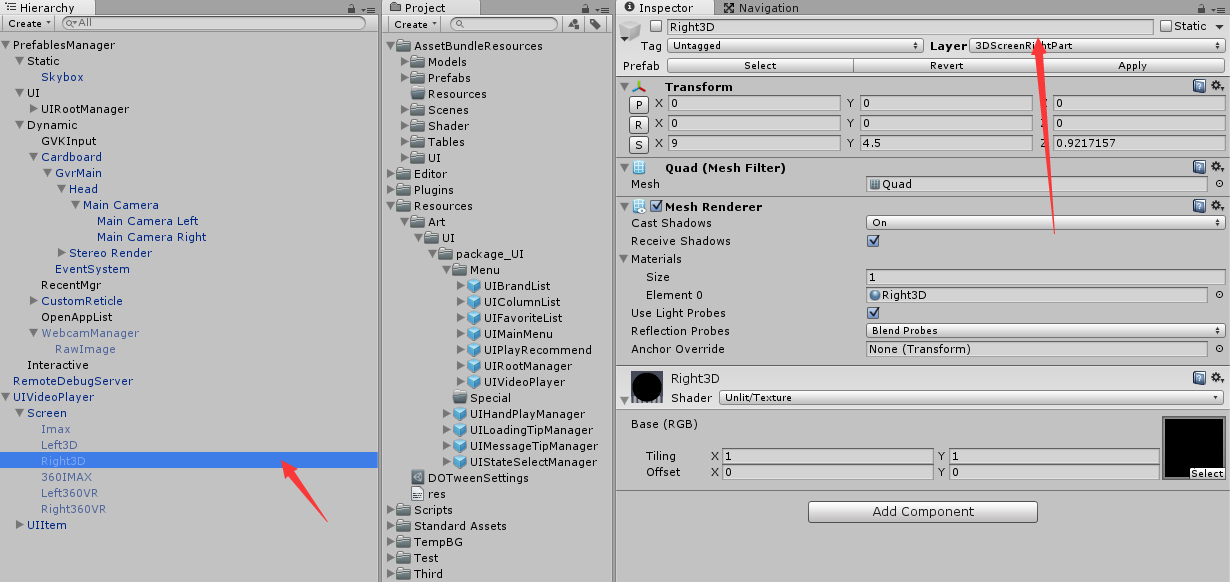
2:播放器视图物体Layer一定要设置正确,左视图设置3DScreenLeftPart;右视图设置3DScreenRightPart;如下图所示:
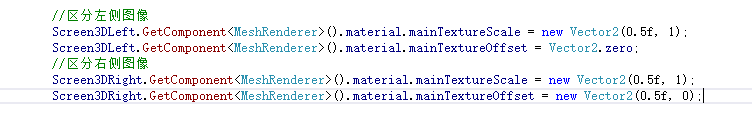
3:通过代码修改相应的材质属性,将左右格式的图像区分开
即修改下图所示属性数值:
其它步骤不再复述。
OK,通过上面的步骤就可实现3D视频的播放。
二、接入Daydream后实现方式。(即升级GoogleVRForUnity插件到1.10版本)
接入Daydream后,发现GoogleVR在真机上没有3D效果了。经过分析发现GoogleVR优化了渲染方式。真机上运行时,只保留了一个主摄像机。所以老版本的设置方法都没用了。这怎么办?其实google已经给出了解决方案。我也是找了好久才看到。
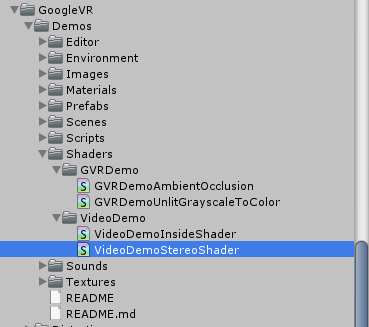
1:先看图:
VideoDemoStereoShader视频立体Shader,这个是什么?从字面理解就可知道是为了实现视频立体效果。这里我对这个Shader做了一些修改,以适应项目需求。下面直接看代码:
- // Shader that renders a "left on top"stereo texture
- Shader "GoogleVR/VideoStereoShader"{
- Properties {
- _MainTex ("Albedo (RGB)", 2D) = "white" {}
- }
- SubShader{
- Pass{
- Tags { "RenderType"="Opaque" }
- CGPROGRAM
- #pragmavertex vert
- #pragma fragment frag
- #include "UnityCG.cginc"
- #include "GvrUnityCompatibility.cginc"
- float4 _MainTex_ST;
- sampler2D _MainTex;
- //是否为左右格式视频 1:上下格式 其它:左右格式
- int_isUpDownVideo;
- //视频左右上下格式是否正确 1:错误(即左右顺序不对,左图像放到了右边;右图像放到了左边) 其它:正常
- int_isVidePerversion;
-
- //C#代码修改以上两个数值 例如://Shader.SetGlobalInt("_isUpDownVideo",0);
-
- struct v2f {
- float4 pos : SV_POSITION;
- float2 uv : TEXCOORD0;
- };
-
- v2fvert(appdata_base v) {
- v2fo;
- o.pos= GvrUnityObjectToClipPos(v.vertex);
- o.uv= TRANSFORM_TEX(v.texcoord, _MainTex);
- //unity_StereoEyeIndex //0为左或上 1为右或下
- if(_isUpDownVideo == 1)
- {
- o.uv.y*= 0.5f;
- if(_isVidePerversion == 1)
- {
- if(unity_StereoEyeIndex == 0) {
- o.uv.y+= 0.5f;
- }
- }
- else
- {
- if(unity_StereoEyeIndex == 1) {
- o.uv.y+= 0.5f;
- }
- }
- }
- else
- {
- o.uv.x*= 0.5f;
- if(_isVidePerversion == 1)
- {
- if(unity_StereoEyeIndex == 0) {
- o.uv.x+= 0.5f;
- }
- }
- else
- {
- if(unity_StereoEyeIndex == 1) {
- o.uv.x+= 0.5f;
- }
- }
- }
- returno;
- }
-
- fixed4 frag (v2f i) : SV_Target {
- return tex2D(_MainTex, i.uv);
- }
- ENDCG
- }
- }
- Fallback "Mobile/VertextLit"
- }

代码分析:
这里添加了两个属性值。
_isUpDownVideo:通过此属性值判断是左右格式的视频,还是上下格式的视频。
_isVidePerversion:通过此属性值判断左右格式或上下格式的视频,图像位置是否正常,因为有些3D视频在制作时,有可能将左边的图像放到了右边;右边的图像放到左边。
C#代码修改以上参数方法:
//Shader.SetGlobalInt("_isUpDownVideo", 0);
unity_StereoEyeIndex:这个属性值是需要我们重点注意的。
unity_StereoEyeIndex == 0:可理解为是左眼看到的屏幕
unity_StereoEyeIndex == 1:可理解为是右眼看到的屏幕
通过此数值可以设置不同的UV属性以区分出左右视频图像,从而达到3D视频播放的效果。
使用方式:
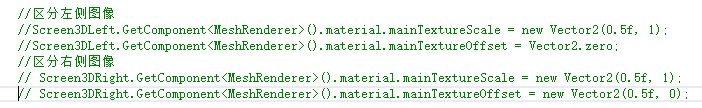
1:将原先代码区分左右图像的代码删除,如下图
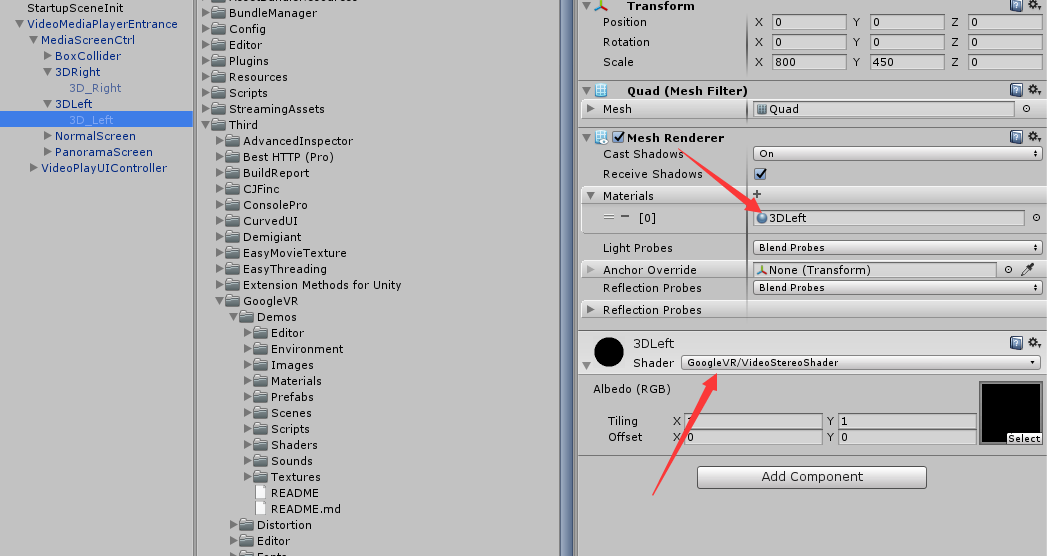
2:将原先材质Shader修改成我们修改后的VideoStereoShader,如下图所示:
其实这里没有必要再分左右两个视图物体了,只需要保留一个视图物体就可以了。
3:播放实现前,通过设置_isUpDownVideo 和_isVidePerversion属性值,即可达到正常播放3D视频效果。如果不设置默认为左右格式并且是左右图像正确的视频。
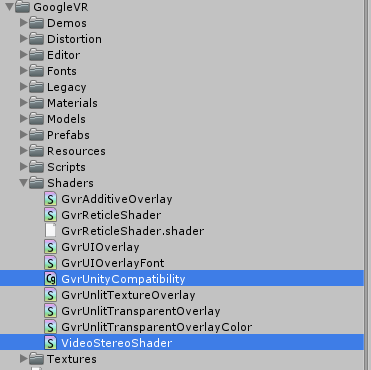
注意:VideoStereoShader要和GvrUnityCompatibility.cginc文件放到相同目录:如下图
Shader相关知识自行学习了,加油!!!!