编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Bootstrap4 表单
HTML表单是web页面和应用程序不可分割的一部分,但是使用CSS一个接一个地手动创建表单布局或设置表单控件的样式通常是枯燥乏味的。Bootstrap通过预定义的一组类大大简化了表单控件(如标签、输入字段、选择框、文本区域、按钮等)的样式和对齐过程。
在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类的情况下,宽度都是设置为 100%。
Bootstrap4 表单布局
堆叠表单 (全屏宽度):垂直方向
内联表单:水平方向
Bootstrap 提供了两种类型的表单布局:
堆叠表单
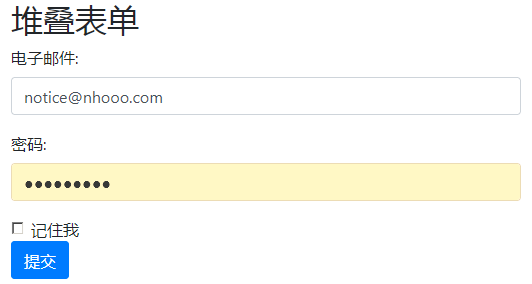
以下示例使用两个输入框,一个复选框,一个提交按钮来创建堆叠表单:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>堆叠表单</h2> <form> <div class="form-group"> <label for="email">电子邮件:</label> <input type="email" class="form-control" id="email" placeholder="输入email"> </div> <div class="form-group"> <label for="pwd">密码:</label> <input type="password" class="form-control" id="pwd" placeholder="输入密码"> </div> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox"> 记住我 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </form> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。
内联表单需要在 <form> 元素上添加 .form-inline类。
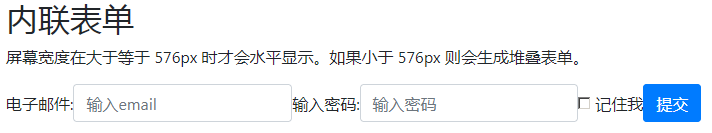
以下示例使用两个输入框,一个复选框,一个提交按钮来创建内联表单:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>内联表单</h2> <p>屏幕宽度在大于等于 576px 时才会水平显示。如果小于 576px 则会生成堆叠表单。</p> <form class="form-inline"> <label for="email">电子邮件:</label> <input type="email" class="form-control" id="email" placeholder="输入email"> <label for="pwd">输入密码:</label> <input type="password" class="form-control" id="pwd" placeholder="输入密码"> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox"> 记住我 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </form> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象