编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Bootstrap4 列表组
列表组是非常有用且灵活的组件,用于以漂亮的方式显示元素列表。 在最基本的形式中,列表组只是具有.list-group类的无序列表,而列表项具有.list-group-item类。
大部分基础列表组都是无序的。
要创建列表组,可以在 <ul> 元素上添加 .list-group 类, 在 <li> 元素上添加 .list-group-item 类:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>基础列表组</h2> <ul class="list-group"> <li class="list-group-item">第一项</li> <li class="list-group-item">第二项</li> <li class="list-group-item">第三项</li> </ul> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

激活状态的列表项
通过添加 .active 类来设置激活状态的列表项:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>激活状态的列表项</h2> <ul class="list-group"> <li class="list-group-item active">Active item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> </div> </body> </html>测试看看 ‹/›
禁用的列表项
.disabled 类用于设置禁用的列表项:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>禁用的列表项</h2> <ul class="list-group"> <li class="list-group-item disabled">Disabled item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> </div> </body> </html>测试看看 ‹/›
链接列表项
要创建一个链接的列表项,可以将 <ul> 替换为 <div> , <a> 替换 <li>。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>链接列表项</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">First item</a> <a href="#" class="list-group-item list-group-item-action">Second item</a> <a href="#" class="list-group-item list-group-item-action">Third item</a> </div> </div> </body> </html>测试看看 ‹/›
多种颜色列表项

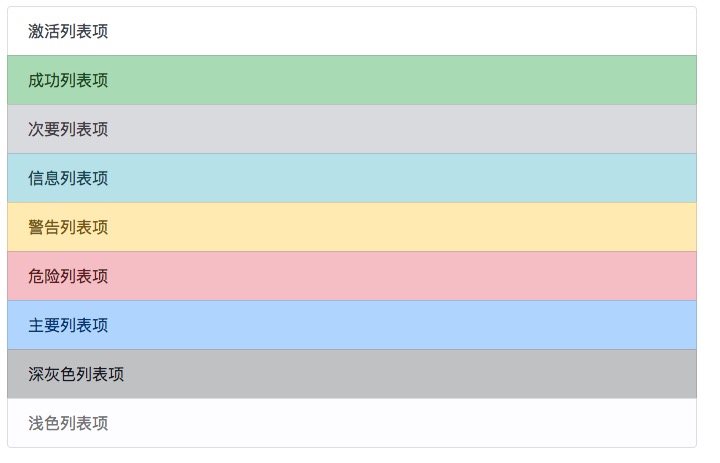
列表项目的颜色可以通过以下列来设置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>多种颜色列表项</h2> <ul class="list-group"> <li class="list-group-item list-group-item-success">成功列表项</li> <li class="list-group-item list-group-item-secondary">次要列表项</li> <li class="list-group-item list-group-item-info">信息列表项</li> <li class="list-group-item list-group-item-warning">警告列表项</li> <li class="list-group-item list-group-item-danger">危险列表项</li> <li class="list-group-item list-group-item-primary">主要列表项</li> <li class="list-group-item list-group-item-dark">深灰色列表项</li> <li class="list-group-item list-group-item-light">浅色列表项</li> </ul> </div> </body> </html>测试看看 ‹/›
链接的多种颜色列表项
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>多种颜色列表项</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">激活列表项</a> <a href="#" class="list-group-item list-group-item-success">成功列表项</a> <a href="#" class="list-group-item list-group-item-secondary">次要列表项</a> <a href="#" class="list-group-item list-group-item-info">信息列表项</a> <a href="#" class="list-group-item list-group-item-warning">警告列表项</a> <a href="#" class="list-group-item list-group-item-danger">危险列表项</a> <a href="#" class="list-group-item list-group-item-primary">主要列表项</a> <a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a> <a href="#" class="list-group-item list-group-item-light">浅色列表项</a> </div> </div> </body> </html>测试看看 ‹/›
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

Bootstrap4 菜鸟教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象