- 1详解kinectfusion之三位姿估计_kinect 位姿估算
- 2用github教育优惠申请jetbrains学生认证时遇到的问题_jetbrains student from github
- 3女娲智脑-AI系统简介_我国的人工智能系统中有取名女娲的吗
- 42019项目管理大会,人才、赋能、价值是关键词_pmo项目管理赋能人才赋能
- 5全量知识系统 程序详细设计之“ AI操作系统” (百度搜索的Q&A)
- 6opencv+python(通道的分离与合并)笔记
- 7Pytorch实现RNN、LSTM和GRU等经典循环网络模型,简直不能再简单。_利用pytorch实现rnn网络、gru网络和lstm网络
- 8图像中的卷积为何能够提取特征_卷积为什么能提取特征
- 9leetcode:1379. 找出克隆二叉树中的相同节点
- 10VMware Workstation Pro 17虚拟机超级详细搭建(含redis,nacos,docker, rabbitmq,sentinel,elasticsearch....)(二)
2023年最新前端面试题汇总大全二(含答案超详细,Vue,TypeScript,React,微信小程序,Webpack 汇总篇)-- 持续更新_微信小程序面试题2023
赞
踩
- HTML篇
- CSS篇
- JS篇
- Vue篇
- TpeScript篇
- React篇
- 微信小程序篇
- 前端面试题汇总大全(含答案超详细,HTML,JS,CSS汇总篇)-- 持续更新
前端面试题汇总二 -- 逐步更新
- 五、Vue 篇
- 1. 谈谈你对MVVM开发模式的理解?
- 2. v-if 和 v-show 有什么区别?
- 3. r o u t e 和 route和 route和router区别
- 4.vue自定义指令
- 5.vue项目优化
- 6.vue模板如何编译
- 7.vue2响应式原理
- 8.vue3响应式原理
- 9.刷新浏览器后,Vuex的数据是否存在?如何解决?
- 10.vue和react共同点?区别
- 11.vue双向数据绑定原理
- 12.computed和watch区别
- 13.Vuex
- 14.vuex辅助函数
- 15.vuex模块化使用
- 16.vue中mixin
- 17.Vue中给对象添加新属性时,界面不刷新怎么办?
- 18.vue组件通讯方式
- 19.vue3setup的父传子怎么去写?
- 20.setup可不可以直接写async和await?
- 21.vue生命周期
- 22.说说 Vue 中 CSS scoped 的原理
- 23.$nextTick原理
- 24.data是函数不是对象
- 25.路由守卫
- 26.vue设置全局变量
- 27.vue中keep-alive
- 28.vue插槽
- 29.vue2和vue3区别
- 30.Vue3.0 所采用的 Composition Api (组合式)与 Vue2.x 使用的 Options Api(选项式) 有什么不同?
- 31.vue3中hook
- 32.vue组件和插件的区别
- 33.vue修饰符
- 34.Vue路由中,history和hash两种模式有什么区别?
- 35.params和query区别
- 36.vue2中assets和vue3中public区别 ?
- 37.单页应用如何提高加载速度?
- 38.Vue父组件调用子组件的方法
- 39.vue3中dom获取,ref在组件上使用
- 40.渐进式框架理解
- 41.页面初始化闪烁
- 42.vue属性名和method名称一致出现什么问题
- 43.class和style如何动态绑定
- 44.vue遇到的坑
- 45.v-if和v-for 优先级
- 46.vue核心原理
- 47.vue自带动画组件, transition
- 48.vue-loader工作原理
- 49.vue的diff算法
- 50.vue和jquery区别
- 51.说说你对 SPA 单页面的理解,它的优缺点分别是什么?
- 52. 怎样理解 Vue 的单向数据流?
- 53. 父组件可以监听到子组件的生命周期吗?
- 54.Vue3.0 性能提升主要是通过哪几方面体现的
- 55.什么是 MVVM?比之 MVC 有什么区别?什么又是 MVP ?
- 56.vue中hook和react中hook区别
- 57.Redux和Vuex的区别
- 58.vue服务端渲染(SSR),解决了哪些问题?
- 59.Vue 3.0中Treeshaking特性是什么,并举例进行说明?
- 60. 虚拟 DOM 的优缺点?
- 61. 虚拟 DOM 实现原理?
- 62. Vue 中的 key 有什么作用?
- 62. Object.defineProperty怎么用, 三个参数?,有什么作用啊?
- 63.reactive与ref的区别?
- 64.v-on可以监听多个方法吗?
- 65.vue3中如何获取refs,dom对象的方式?vue2中如何使用?
- 66.shallowReactive和shallowRef的区别
- 67.provide与inject如何使用
- 68.toRaw 与 markRaw是什么作用?
- 69.Readonly和shallowReadonly理解
- 70.toref和torefs区别
- 71.学习 EventBus
- 72.vue2过滤器(vue3取消)
- 73. vue可以通过计算属性监听计算属性吗
- 六、TypeScript篇
- 1.TypeScript基本数据类型
- 2.void和undefined
- 3.TypeScript类修饰符
- 4.如何定义一个数组,它的元素可能是字符串类型,也可能是数值类型
- 5.TypeScript接口
- 6.TypeScript对象和TypeScript接口的区别
- 7.TypeScript类型别名
- 8.TypeScript字面量类型
- 9.TypeScript类型符号
- 10.TypeScript交叉类型
- 11.泛型对象
- 12.类型断言
- 13. unknown 类型
- 14.函数重载
- 15.抽象类
- 16.类型守卫,typeof 以及 instanceof
- 17.TypeScript 编译上下文
- 18.tsconfig.json
- 19.TypeScript 和JavaScript区别
- 七、 React篇
- 1.react理解
- 2.react-router 里的 <link> 标签和 <a> 标签有什么区别?
- 3.React Jsx转换成真实DOM过程?
- 4.React Router的理解,原理?常用的Router组件有哪些?
- 5.react生命周期
- 6.react新生命周期取代了哪些?为什么?
- 7.Fiber架构的理解?解决了什么问题?
- 8.react有状态组件和无状态组件的理解及使用场景?、
- 9. React 的事件合成?
- 10.React组件之间如何通信?
- 11.React服务端渲染怎么做?原理是什么?
- 12.使用 React hooks 怎么实现类里面的所有生命周期?
- 13.React事件和原生事件的执行顺序
- 14.为什么react元素有一个$$type属性?
- 15.setState 是同步,还是异步的?
- 16.如何让 useEffect 支持 async/await?
- 17. React 中可以做哪些性能优化?
- 18.react 和 vue 有什么区别?
- 19.React render方法的原理,在什么时候会触发?
- 20.React Hooks 在使用上有哪些限制?
- 21.React Hooks概述及常用的Hooks介绍?
- 22.说说React生命周期中有哪些坑?如何避免?
- 23.说说Real diff算法是怎么运作的?
- 24.调和阶段setState干了什么?
- 25.使用 redux 有哪些原则?
- 26.说说redux的实现原理是什么,写出核心代码?
- 27.对Redux中间件的理解?原理?常用中间件有哪些?
- 28.Redux 和 Vuex 有什么区别,它们有什么共同思想吗?
- 29.props和state相同点和不同点?
- 30.shouldComponentUpdate有什么作用?
- 31.React的props.children使用map函数来遍历会收到异常显示,为什么?应该 如何遍历
- 32.谈谈你对immutable.js的理解?
- 33.redux原理、工作流程及其应用,三大原则
- 34.react-redux原理,工作流程
- 35.react组件通讯的context
- 36.react-redux中 Provider 组件实现原理
- 37.react-redux中Connect原理
- 38.react-toolkit
- 39.React.memo() 和 useMemo() 的用法是什么,有哪些区别?
- 40.usecallback,usememo区别
- 41.react使用ref
- 42.为什么循环和判断不能使用hooks
- 43.React实现过度动画
- 44. react懒加载实现原理
- 45.immutable
- 46.useState为什么返回数组而不是对象
- 47.类组件为什么不能使用hooks
- 48.redux-thunk和redux-saga区别
- 49.react合成事件使用原因,原理
- 50.React事件代理机制
- 51.React事件和原生事件的执行顺序
- 52.jsx转换真实dom流程
- 53.什么是JSX?
- 八、微信小程序
- 1. 请谈谈WXML与标准的html的异同?
- 2. 请谈谈WXSS和CSS的异同?
- 3.请谈谈微信小程序主要目录和文件的作用
- 4.请谈谈小程序的双向绑定和vue的异同
- 5.简单描述下微信小程序的相关文件类型
- 6.微信小程序有哪些传值(传递数据)方法
- 7.Bindtap和catchtap区别?
- 8.wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
- 9.微信小程序和h5区别?
- 10.小程序和vue写法区别?
- 11.Rpx的理解:
- 12.微信小程序可以做dom操作吗?
- 13.小程序和vue区别?
- 14.小程序自定义tabbar理解?
- 15.微信小程序如何设置缓存?
- 16. 微信小程序如何进行网络请求?
- 17. 小程序生命周期分为三个部分
- 18. 微信小程序如何做模块化?
- 19. 微信所有api都放在哪里,简单介绍几个
- 20. 微信小程序应用和页面生命周期触发顺序?
- 21. 微信小程序自定义组件使用
- 22. 微信小程序事件通道使用
- 23. 小程序如何使用vant组件库
- 24. 微信小程序父子传递
- 25. 小程序授权登录
- 26. web-view
- 九、Webpack 篇
- 十、性能优化篇
- 十一、其他杂项篇
- 十二、主观题篇
- 十三、主观题篇
五、Vue 篇
1. 谈谈你对MVVM开发模式的理解?
MVVM是一种简化用户界面的实践驱动编程方式。在当前主流的前后端分离的开发模式中,MVVM模式的优越性日益体现,相较于经典的MVC模式,其对于程序模块的封装很好地解决了前后端信息交互的冗余和繁琐
MVVM分为Model、View、ViewModel三者。
Model 代表数据模型,数据和业务逻辑都在Model层中定义;
View 代表UI视图,负责数据的展示;
ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作;
Model 和 View 并无直接关联,而是通过 ViewModel 来进行联系的,Model 和 ViewModel 之间有着双向数据绑定的联系。因此当 Model 中的数据改变时会触发 View 层的刷新,View 中由于用户交互操作而改变的数据也会在 Model 中同步。
这种模式实现了 Model 和 View 的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作 dom。为什么使用MVVM:
低耦合,可复用,独立开发,可测试
2. v-if 和 v-show 有什么区别?
- 手段
- v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show是通过设置DOM元素的display样式属性控制显隐;
- 编译
- v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译;
- v-show是在任何条件下,无论首次条件是否为真,都被编译,然后被缓存,而且DOM元素保留;
- 性能消耗:
- v-if有更高的切换消耗;
- v-show有更高的初始渲染消耗
3. r o u t e 和 route和 route和router区别
- $route 是“路由信息对象”,包括 path,params,hash,query,fullPath,matched,name 等路由信息参数
- $router 是“路由实例”想要导航到不同URL 对象包括了路由的跳转方法,钩子函数等。通过push、replace、go、back等方法,来实现页面间的跳转
4.vue自定义指令
vue指令
vue2
局部注册:directive选项directives: { 'focus': { bind(el, binding, vnode) { el.focus() } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
全局注册:main.jsVue.directives('focus',{ bind(el, binding, vnode) { el.focus() } })
- 1
- 2
- 3
- 4
- 5
生命周期:
- bind:只调用一次,指令第一次绑到元素调用,用于初始化
- inserted:被绑定元素插入父节点时调用
- update:所在组件vnode更新调用
- componentUpdate:指令在组件的vnode及子组件的vnode全部更新完调用
- ubind:只调用一侧,指令解绑
vue3
局部注册:引入 import { Directive , DirectiveBinding } from ‘vue’ 分别校验vFocus,binding<template> <input type="text" v-focus="{ color: 'red' }" /> </template> <script setup> const vFocus = { created(el, binding) { el.style.backgroundColor = binding.value.color; console.log(el, binding.value.color); //<input type="text" style="background-color: red;"> 'red' }, }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
全局注册:main.js,app.vue如上引入import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.directive('focus', { created(el, binding) { el.style.backgroundColor = binding.value.color; console.log(el, binding.value.color); //<input type="text" style="background-color: red;"> 'red' } }) app.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
生命周期:
- created 元素初始化的时候
- beforeMount 指令绑定到元素后调用 只调用一次
- mounted 元素插入父级dom调用
- beforeUpdate 元素被更新之前调用
- update 这个周期方法被移除 改用updated
- beforeUnmount 在元素被移除前调用
- unmounted 指令被移除后调用 只调用一次
5.vue项目优化
- 代码层面
- 长列表性能优化
- 事件销毁, beforeDestroy生命周期函数内执行销毁逻辑。
- 图片懒加载
- 路由懒加载
- 按需加载插件
- v-if,v-for避免同时使用
- v-if,v-show选择
- keep-alive组件缓存
- input防抖节流
- 基础的web技术优化
- 开启gzip压缩
- 浏览器缓存
- CDN加速
- webpack优化
6.vue模板如何编译
Vue的模板编译就是将“HTML”模板编译成render函数的过程。这个过程大致可以分成三个阶段:
- 解析阶段:将“HTML”模板解析成AST语法树;
- 核心 parseHTML( template ,{}) Vue定义了很多匹配HTML的正则表达式 ,parseHTML根据正则匹配
- parseHTML是解析模板字符串的“主线程”,它的第一个参数是要解析的模板字符串, 也就是单文件组件中最外层 所包裹的部分;第二个参数是一个选项对象,它会包含一些回调,以及一些配置项。
- 选项对象:
- start( tag, attrs, unary ) 匹配到开始标签时的回调,tag为当前标签的标签名,attrs为该标签上的属性列表,unary为当前标签是否为自闭合标签
- end() 匹配到结束标签时的回调
- chars(text) 匹配到文本节点的回调
- comment(text) 匹配到注释节点的回调,其处理逻辑跟文本的处理逻辑类似
- 优化阶段:从AST语法树中找出静态子树并进行标记(被标记的静态子树在虚拟dom比对时会被忽略,从而提高虚拟dom比对的性能);
- 上面简单介绍过,优化阶段的工作就是标记静态子树,标记静态子树后主要有以下两个优点:
- 生成虚拟dom的过程中,如果发现一个节点是静态子树,除了首次渲染外不会生成新的子节点树,而是拷贝已存在的静态子树;
- 比对虚拟dom的过程中,如果发现当前节点是静态子树,则直接跳过,不需要进行比对。
- 标记静态子树的过程分为两个步骤:
- 遍历AST语法树,找出所有的静态节点并打上标记(注:当前节点及其所有子节点都是静态节点,当前节点才会被打上静态节点的标记)
- 遍历经过上面步骤后的树,找出静态根节点,并打上标记(注:静态根节点是指本身及所有子节点都是静态节点,但是父节点为动态节点的节点,找到了静态根节点也就找到了“静态子树”)
- 代码生成阶段:通过AST生成代码字符串,并最终生成render函数。
7.vue2响应式原理
vue 采用了几个核心部件 :
Observer,Dep,Watcher,Scheduler
- observer把一个普通的对象转换成响应式的对象
- observer 把对象的每个属性通过 object.defineProperty 转换为带有 getter 和 setter 的属性
- Dep 表示依赖, vue 会为响应式对象中的每一个属性,对象本身,数组本身创建一个 dep 实例,每个 dep 实例都可以做两件事情 :
- 记录依赖:是谁在用我
- 派发更新:我变了,我要通知那些用我的人
- watcher 在函数执行的过程中,如果发生了依赖记录,那么 dep 就会把这个全局变量记录下来,表示有一个 wathcer 用到了我这个属性。
- Scheduler 不会立即执行更新,通过nexttick异步更新
8.vue3响应式原理
通过Proxy(代理): 拦截对象中任意属性的变化,包括:属性值的读写,属性的增加,属性的删除等。
通过Reffect(反射): 对源对象的属性进行操作, Reflect不是一个函数对象,因此它是不可构造的。
9.刷新浏览器后,Vuex的数据是否存在?如何解决?
不存在原因: 因为
store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值初始化。我们有两种方法解决该问题:
- 使用
vuex-along- 使用
localStorage或者sessionStroage
10.vue和react共同点?区别
共同点:
- 数据驱动视图
- 组件化
- 都使用
Virtual DOM
不同点:
- 核心思想不同
- vue定位就是尽可能的降低前端开发的门槛,让更多的人能够更快地上手开发。这就有了vue的主要特点:
灵活易用的渐进式框架,进行数据拦截/代理,它对侦测数据的变化更敏感、更精确。- react 定位就是提出 UI 开发的新思路
React推崇函数式编程(纯组件),数据不可变以及单向数据流,当然需要双向的地方也可以手动实现, 比如借助onChange和setState来实现。- 组件写法
- React推荐的做法是
JSX + inline style, 也就是把 HTML 和 CSS 全都写进 JavaScript 中- Vue 推荐的做法是 template 的单文件组件格式(
简单易懂,从传统前端转过来易于理解),即 html,css,JS 写在同一个文件(vue也支持JSX写法)- diff算法
- 响应式原理
- vue2采用object.defineProperty ,vue3采用proxy,reflect
- React基于状态机,手动优化,数据不可变,需要
setState驱动新的state替换老的state。
11.vue双向数据绑定原理
简易实现:v-model分为两部分,通过v-bind绑定值,再通过v-on:input来通步修改值
原理:
- 需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
- 通过dep来理清依赖关系,watcher在依赖中添加自身
- compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
- 待属性变动dep.notice()通知时,能调动watcher自身的update方法,并处罚compile回调渲染视图
12.computed和watch区别
computed计算属性,watch监听属性
- 计算属性不在 data 中,它是基于data 或 props 中的数据通过计算得到的一个新值。watch 可以监听的数据来源:data,props,computed内的数据
- component中有get和set方法,会默认缓存计算结果。watch不支持缓存,支持异步, immediate监听属性立即执行一次,deep开启深度监听
13.Vuex
Vuex是一种状态管理模式,存在的目的是共享可复用的组件状态。
主要包括以下几个模块:
- State => 基本数据,定义了应用状态的数据结构,可以在这里设置默认的初始状态。
- Getter => 从基本数据派生的数据,允许组件从 Store 中获取数据,mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
- Mutation => 是唯一更改 store 中状态的方法,且必须是同步函数。
- Action => 像一个装饰器,包裹mutations,使之可以异步。用于提交 mutation,而不是直接变更状态,可以包含任意异步操作。
- Module => 模块化Vuex,允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中。
14.vuex辅助函数
mapState,mapMutations,mapActions,mapGettersmapState和mapGetters:
- 两者都放在 computed中,以mapState举例
import { mapState } from 'vuex' computed中 computed:{ ...mapState(['data']) //data是vuex存放的state中的属性,此时{{data}}可使用 }
- 1
- 2
- 3
- 4
- 5
- 6
mapMutations, mapActions:
- 放在组件的
methods属性中 。使用与上类似
15.vuex模块化使用
当我们开发的项目比较大时,store中的数据就可能比较多,这时我们store中的数据就可能变得臃肿,为了解决这一问题,我们就需要将store模块化(module)
前提:创建两份js文件,含有属性与vuex写法相同,需要通过namespaced:true开启命名空间store/index.js:在modules中引入文件使用:
- 访问state数据:
- 第一种方式:
this.$store.state.moduleA.sum- 第二种方式:
...mapState('moduleA',['sum','number'])- action提交mutation
- 第一种方式:需要传参
this.$store.dispatch('moduleB/addZhang',{name:'小明',age:18}),无需传参this.$store.dispatch('moduleB/addServer')- 第二种方式:
...mapActions('moduleB',['addZhang'])- getters计算属性
- 第一种方式:
this.$store.getters['moduleB/firstName']- 第二种方式:
...mapGetters('moduleB',['firstName'])
16.vue中mixin
mixin(混入): 提供了一种非常灵活的方式,来分发
Vue组件中的可复用功能。本质其实就是一个
js对象,它可以包含我们组件中任意功能选项,如data、components、methods、created、computed等等我们只要将共用的功能以对象的方式传入
mixins选项中,当组件使用mixins对象时所有mixins对象的选项都将被混入该组件本身的选项中来具体使用:
- 创建mixins.js文件
let mixin = { created() { console.log('我是mixin中的'); }, methods: { hellow() { console.log('你好'); }, }, } export default mixin
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 局部使用
import mixin from "./mixins"; export default { mixins: [mixin], mounted() { this.hellow();//你好 }, };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 全局使用main.js
import { createApp } from 'vue' import App from './App.vue' import mixins from "./mixins"; const app = createApp(App) app.mixin(mixins) app.mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
17.Vue中给对象添加新属性时,界面不刷新怎么办?
原因:vue2响应式采用object.defineProperty进行劫持,那个添加新属性时,新的属性不会具有get和set方法,不是一个响应式所以界面不刷新
解决:Vue.set() 向响应式对象中添加一个
property,并确保这个新property同样是响应式的vue3通过proxy劫持和reflect映射实现响应式,不会有这个问题
18.vue组件通讯方式
- 通过 props 传递
- props校验:name:{type:String,required:true,default:默认值} required是否必要
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- Provide 与 Inject
- Vuex
19.vue3setup的父传子怎么去写?
介绍三种方法:
第一种:使用vue2写法通过props和$emit
第二种:setup函数写法
- setup(props,context),通过props接收数据,通过context.emit(‘调用父组件方法’,传递参数)
第三种:script中setup
- vue3自带defineProps,defineEmits
const emits = defineEmits(["changeNumber"]); // 也可以不赋值,取值通过{{num}}获取 const props = defineProps({ num: { type: Number, default: () => [], }, list: { type: Array, }, }); const changeNum = function () { emits("changeNumber", 888); // console.log(11111111111); };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
20.setup可不可以直接写async和await?
可以
setup 语法糖中可直接使用 await,不需要写 async , setup 会自动变成 async setup
<script setup> import Api from '../api/Api' const data = await Api.getData() console.log(data) </script>
- 1
- 2
- 3
- 4
- 5
21.vue生命周期
vue2
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qlfjtF6I-1685109549653)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685089235304.png)]](https://img-blog.csdnimg.cn/f9c692f63fb84948b79a5de9bd173ee0.png)
beforeCreate – 首次访问data
created – 首次访问this生命周期
mounted – 页面展示
vue3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7tHeS6mz-1685109549654)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685089301710.png)]](https://img-blog.csdnimg.cn/863ebacfed9644d49a0ea1182b5b165b.png)
区别:
- beforeCreate -> setup() 开始创建组件之前,创建的是data和method
- created -> setup()
- beforeMount -> onBeforeMount 组件挂载到节点上之前执行的函数。
- mounted -> onMounted 组件挂载完成后执行的函数
- beforeUpdate -> onBeforeUpdate 组件更新之前执行的函数。
- updated -> onUpdated 组件更新完成之后执行的函数。
- beforeDestroy -> onBeforeUnmount 组件挂载到节点上之前执行的函数。
- destroyed -> onUnmounted 组件卸载之前执行的函数。dszhuoyi
- activated -> onActivated 组件卸载完成后执行的函数
- deactivated -> onDeactivated
22.说说 Vue 中 CSS scoped 的原理
添加scoped标签后会给组件中所有标签元素,添加一个唯一标识,这个唯一标识就是自定义属性,data-v-xxxxxxxx这样的字眼,同时对应的样式选择器也会添加这个唯一的属性选择器
23.$nextTick原理
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
24.data是函数不是对象
vue是一个单页面应用最终所有的实例都会挂载到app.vue文件,如果data是一个对象那么会导致数据污染。通过函数返回对象的方式,利用函数作用域的限制避免数据污染
25.路由守卫
vue路由守卫分为三种:全局路由守卫,独享路由守卫,组件路由守卫
to: 进入到哪个路由去
from: 来自哪个路由
next:是否跳转
- 全局守卫: router.beforeEach((to,from,next)=>{})
- 独享路由守卫: beforeEnter:(to,from,next)=>{}
- 组件路由守卫: beforeRouteEnter:(to,from,next)=>{}, beforeRouteUpdate , beforeRouteLeave
26.vue设置全局变量
方法一:
vue2.x挂载全局是使用Vue.prototype.$xxxx=xxx的形式来挂载,然后通过this.$xxx来获取挂载到全局的变量或者方法。Vue 3中,使用config.globalProperties、app.config.globalProperties.$data = ‘111’const {proxy} = getCurrentInstance() console.log(proxy.$data)
- 1
- 2
方法二:
- provide/inject
27.vue中keep-alive
属性:
include和exclude语法:
// 指定home组件和about组件被缓存 <keep-alive include="home,about" > <router-view></router-view> </keep-alive> // 除了home组件和about组件别的都缓存 <keep-alive exclude="home,about" > <router-view></router-view> </keep-alive>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
钩子函数:
activated当组件被激活(使用)的时候触发 可以简单理解为进入这个页面的时候触发deactivated当组件不被使用(inactive状态)的时候触发 可以简单理解为离开这个页面的时候触发进入开启缓存的组件
初始进入和离开 created ---> mounted ---> activated --> deactivated 后续进入和离开 activated --> deactivated
- 1
- 2
28.vue插槽
slot又名插槽,是Vue的内容分发机制,组件内部的模板引擎使用slot元素作为承载分发内容的出口。插槽slot是子组件的一个模板标签元素,而这一个标签元素是否显示,以及怎么显示是由父组件决定的。slot又分三类,默认插槽,具名插槽和作用域插槽。
默认插槽:又名匿名插槽,当slot没有指定name属性值的时候一个默认显示插槽,一个组件内只有有一个匿名插槽。
具名插槽:带有具体名字的插槽,也就是带有name属性的slot,一个组件可以出现多个具名插槽。
作用域插槽:默认插槽、具名插槽的一个变体,可以是匿名插槽,也可以是具名插槽,该插槽的不同点是在子组件渲染作用域插槽时,可以将子组件内部的数据传递给父组件,让父组件根据子组件的传递过来的数据决定如何渲染该插槽。
实现原理:当子组件vm实例化时,获取到父组件传入的slot标签的内容,存放在vm. s l o t 中,默认插槽为 v m . slot中,默认插槽为vm. slot中,默认插槽为vm.slot.default,具名插槽为vm. s l o t . x x x , x x x 为插槽名,当组件执行渲染函数时候,遇到 s l o t 标签,使用 slot.xxx,xxx 为插槽名,当组件执行渲染函数时候,遇到slot标签,使用 slot.xxx,xxx为插槽名,当组件执行渲染函数时候,遇到slot标签,使用slot中的内容进行替换,此时可以为插槽传递数据,若存在数据,则可称该插槽为作用域插槽。
29.vue2和vue3区别
双向绑定更新
vue2 的双向数据绑定是利⽤ES5 的⼀个 API ,Object.defineProperty()对数据进⾏劫持 结合 发布订阅模式的⽅式来实现的。
vue3 中使⽤了 ES6 的 ProxyAPI 对数据代理,通过 reactive() 函数给每⼀个对象都包⼀层 Proxy,通过 Proxy 监听属性的变化,从⽽ 实现对数据的监控。
这⾥是相⽐于vue2版本,使⽤proxy的优势如下
1.defineProperty只能监听某个属性,不能对全对象监听 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
2.可以监听数组,不⽤再去单独的对数组做特异性操作,通过Proxy可以直接拦截所有对象类型数据的操作,完美⽀持对数组的监听。
获取props
vue2在script代码块可以直接获取props,vue3通过setup指令传递
API不同
Vue2使⽤的是选项类型API(Options API),Vue3使⽤的是合成型API(Composition API)
建立数据data
vue2是把数据放入data中,vue3就需要使用一个新的setup()方法,此方法在组件初始化构造得时候触发。
生命周期不同
vue2 -------- vue3
beforeCreate -> setup() 开始创建组件之前,创建的是data和method
created -> setup()
beforeMount -> onBeforeMount 组件挂载到节点上之前执行的函数。
mounted -> onMounted 组件挂载完成后执行的函数
beforeUpdate -> onBeforeUpdate 组件更新之前执行的函数。
updated -> onUpdated 组件更新完成之后执行的函数。
beforeDestroy -> onBeforeUnmount 组件挂载到节点上之前执行的函数。
destroyed -> onUnmounted 组件卸载之前执行的函数。dszhuoyi
activated -> onActivated 组件卸载完成后执行的函数
deactivated -> onDeactivated
是否支持碎片:vue2.0 只允许有一个根标签,vue3.0支持碎片化,可以拥有多个根节点
main.js文件不同:vue2中我们可以使用pototype(原型)的形式去进行操作,引入的是构造函数 vue3中需要使用结构的形式进行操作,引入的是工厂函数
diff算法不同
更好的支持ts
30.Vue3.0 所采用的 Composition Api (组合式)与 Vue2.x 使用的 Options Api(选项式) 有什么不同?
- options Api 当组件变得复杂,导致对应属性的列表也会增长,这可能会导致组件难以阅读和理解 。composition Api它将功能定义在一起,利于查找和理解
Composition API对tree-shaking友好,代码也更容易压缩Composition API中见不到this的使用,减少了this指向不明的情况- 如果是小型组件,可以继续使用
Options API,也是十分友好的
31.vue3中hook
本质是一个函数,把setup函数中使用的Composition API(组合式api)进行了封装,类似于vue2中的mixin
自定义hook优势:复用代码,让setup中的逻辑更清楚易懂
32.vue组件和插件的区别
组件: Vue 组件是一个可复用的 Vue 实例,可以带有自己的状态和方法。组件可以包含其他组件,从而形成一个复杂的 UI 列表。优点
- 可以将代码封装成一个可复用的组件,提高开发效率。
- 组件具有良好的可维护性,易于修改和更新。
缺点
- 组件的功能和作用比较独立,不太适用于全局功能的扩展。
- 组件的管理和组织需要一定的规范,否则可能会导致混乱和不易维护。
插件: Vue 插件可以扩展 Vue 的全局功能,在应用程序中可以重复使用。常见的插件如vue-router、vuex、axios等。优点
- 插件可以方便地扩展 Vue 的全局功能。
- 插件可以使代码重复利用,提高开发效率。
- 开源社区中已经有大量的插件可以用于解决常见的问题。
缺点
- 插件具有一定的复杂性,需要更多的学习成本。
- 插件功能可能比较复杂,可能会导致性能下降。
33.vue修饰符
在
Vue中,修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理
- 表单修饰符
- .lazy 懒加载,光标离开标签时,才赋值给value
- .trim 过滤首位空格
- .number 限制输入类型为数字或转为数字
- 事件修饰符
- .stop 阻止事件冒泡
- .prevent 组织事件默认行为
- .once 事件只触发一次
- .capture 开启事件捕获
- .self 事件只在自身触发
- 鼠标按键修饰符
- left 左键点击
- right 右键点击
- middle 中键点击
- 键值修饰符
- 普通键(enter、tab、delete、space、esc、up…)
- 系统修饰键(ctrl、alt、meta、shift…)
- v-bind修饰符
- .async 对props进行双向绑定
- .prop 设置自定义标签属性,避免暴露数据,防止污染html结构
- .camel 将命名为驼峰命名法
34.Vue路由中,history和hash两种模式有什么区别?
hash: hash 模式是一种把前端路由的路径用井号#拼接在真实 URL 后面的模式。当井号#后面的路径发生变化时,浏览器并不会重新发起请求,而是会触发hashchange事件。
- 优点:浏览器兼容性较好,连 IE8 都支持
- 缺点:路径在井号
#的后面,比较丑
history: history API 是 H5 提供的新特性,允许开发者直接更改前端路由,即更新浏览器 URL 地址而不重新发起请求
- 优点:路径比较正规,没有井号
#- 缺点:兼容性不如 hash,且需要服务端支持,否则一刷新页面就404了
35.params和query区别
params和query都是用于传递参数的,但它们的传参方式和使用场景是不同的。
params通过路由路径传递参数,在路由配置中使用:paramName的形式进行声明const router = new VueRouter({ routes: [ { path: '/user/:id', component: User, }, ], })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
query通过 URL 查询字符串(即问号后面的部分)传递参数,在路由地址后面使用?连接多个参数键值对不需要在router中配置
/search?q=vue会自动匹配到search组件区别:
params适合用于必须存在的参数传递,例如用户详情页或文章详情页的访问。query适合用于可选的参数传递,例如搜索功能中关键词的传递。
36.vue2中assets和vue3中public区别 ?
在 Vue 2 中,
assets目录是默认存在的,可以直接在项目的根目录下创建,它通常用来存放组件需要的图片、样式等静态资源文件。这些文件会被打包到 JavaScript 文件中,在代码中使用相对路径引用。在 Vue 3 中,可以通过配置
vue.config.js文件来设置public目录,它的作用与assets目录类似,用来存放静态资源文件。但是,与 Vue 2 不同的是,public目录下的文件不会被打包,而是会直接复制到输出目录下
37.单页应用如何提高加载速度?
- 使用代码分割:将代码拆分成小块并按需加载(懒加载),以避免不必要的网络请求和减少加载时间。
- 缓存资源:利用浏览器缓存来存储重复使用的文件,例如 CSS 和 JS 文件、图片等。
- 预加载关键资源:在首次渲染之前,先提前加载关键资源,例如首页所需的 JS、CSS 或数据,以保证关键内容的快速呈现。
- 使用合适的图片格式:选择合适的图片格式(例如 JPEG、PNG、WebP 等),并根据需要进行压缩以减少文件大小。对于一些小图标,可以使用
iconfont等字体文件来代替。- 启用 Gzip 压缩:使用服务器端的 Gzip 压缩算法对文件进行压缩,以减少传输时间和带宽消耗。
- 使用 CDN:使用内容分发网络(CDN)来缓存和传递文件,以提高文件的下载速度和可靠性。
- 优化 API 请求:尽可能地减少 API 调用的数量,并使用缓存和延迟加载等技术来优化 API 请求的效率。
- 使用服务器端渲染:使用服务器端渲染(SSR)来生成 HTML,以减少客户端渲染所需的时间和资源。但需要注意,SSR 也可能增加了服务器的负担并使网站更复杂。
38.Vue父组件调用子组件的方法
vue中如果父组件想调用子组件的方法,可以在子组件中加上ref,然后通过this.$refs.ref.method调用
<child ref="child"></child> 调用:this.$refs.child.子组件方法
- 1
- 2
39.vue3中dom获取,ref在组件上使用
<template> <div class="ref"> <h3>ref使用:</h3> <input type="text" ref="input" /> // ref="input" 需要和 const input = ref(null); 相对应 </div> </template> <script setup> import { reactive, ref, createApp, onMounted } from "vue"; let state = reactive({ text: "信息按钮" }); // 同名的 input来进行获取节点 const input = ref(null); onMounted(() => { if (input.value) { input.value.focus(); } }); </script> <style scoped></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
40.渐进式框架理解
渐进式: 可以理解为没有多做职责之外的事
个人理解:主张最少的,一开始仅基于基础框架构建,随着需求不断扩充
41.页面初始化闪烁
产生原因:当网速较慢,
vue.js文件还没有加载完时,在页面上会显示{{message}}的字样,知道vue创建实例,编译模板时,dom才会被替换,所以这个过程屏幕是闪动的。所以解决这个问题,需要在style样式中设置【v-cloak】{display:none}。在一般情况下,v-clock是一个解决初始化慢导致页面闪动的最佳实践,对于简单的项目很实用。
但是在具有工程化的项目里,比如使用了webpack和vue-router的项目中,html结构只是一个空的div元素,剩余的内容都是由路由去挂载不同的组件完成的,所以不需要v-cloak。
42.vue属性名和method名称一致出现什么问题
vue2中, 这个
属性会覆盖掉 methods中的方法。也就是说,这个方法将无法被正确调用。vue3中,报错
43.class和style如何动态绑定
class 与 style 动态绑定一般通过对象或者数组来实现
对象写法:适用于要绑定的样式名字样式确定,但动态决定用不用。
数组写法:适用于要绑定的样式名字样式不确定。
<div v-bind:class="{ active: isActive }"></div> //对象写法 <div v-bind:class="[activeClass, errorClass]"></div> //数组写法
- 1
- 2
44.vue遇到的坑
- data必须是一个函数,而不是一个对象
- vue管理的函数不要写成箭头函数
- 添加属性页面不刷新
- 子路由path不需要添加**/**,path=‘new’
45.v-if和v-for 优先级
实践中不管是vue2或者vue3都不应该把v-if和v-for放在一起使用。
在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时, v-for 会优先作用。
在 vue 3.x 中, v-if 总是优先于 v-for 生效。
vue2中v-for的优先级是高于v-if的,放在一起,会先执行循环在判断条件,并且如果值渲染列表中一小部分元素,也得再每次重渲染的时候遍历整个列表,比较浪费资源。
vue3中v-if的优先级是高于v-for的,所以v-if执行时,它调用相应的变量如果不存在,就会导致异常
46.vue核心原理
数据驱动,组建系统
47.vue自带动画组件, transition
组件是 Vue 提供的用于包裹需要动画效果的元素组件。使用组件可以方便地实现元素的进入和离开动画效果。
<template> <div> <button @click="visible = !visible">Toggle</button> <transition name="fade"> <p v-if="visible">Hello, World!</p> </transition> </div> </template> <script> export default { data() { return { visible: false } }, } </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity .5s; } .fade-enter, .fade-leave-to { opacity: 0; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
48.vue-loader工作原理
- 将一个 .vue 文件 切割成 template、script、styles 三个部分。
- template 部分 通过 compile 生成 render、 staticRenderFns。
- 获取 script 部分 返回的配置项对象 scriptExports。
- styles 部分,会通过 css-loader、vue-style-loader, 添加到 head 中, 或者通过 css-loader、MiniCssExtractPlugin 提取到一个 公共的css文件 中。
- 使用 vue-loader 提供的 normalizeComponent 方法, 合并 scriptExports、render、staticRenderFns, 返回 构建vue组件需要的配置项对象 - options, 即 {data, props, methods, render, staticRenderFns…}。
49.vue的diff算法
diff整体策略为:深度优先,同层比较
当数据发生改变时,订阅者
watcher就会调用patch给真实的DOM打补丁通过
isSameVnode进行判断,相同则调用patchVnode方法patchVnode
做了以下操作:
- 找到对应的真实
dom,称为el- 如果都有都有文本节点且不相等,将
el文本节点设置为Vnode的文本节点- 如果
oldVnode有子节点而VNode没有,则删除el子节点- 如果
oldVnode没有子节点而VNode有,则将VNode的子节点真实化后添加到el- 如果两者都有子节点,则执行
updateChildren函数比较子节点updateChildren
主要做了以下操作:
- 设置新旧
VNode的头尾指针- 新旧头尾指针进行比较,循环向中间靠拢,根据情况调用
patchVnode进行patch重复流程、调用createElem创建一个新节点,从哈希表寻找key一致的VNode节点再分情况操作
50.vue和jquery区别
设计理念Vue.js 是一个现代化的JavaScript框架,专注于构建大型的、可维护的Web应用程序。Vue.js 的核心是组件化,它提供了一种将页面分解成独立、可重用的组件的方式,并且能够非常容易地管理这些组件之间的依赖关系。同时,Vue.js 还内置了状态管理、路由、构建工具等功能,使得构建复杂的 Web 应用程序更加容易。
而 jQuery 则是一个早期的 JavaScript 库,主要关注的是 DOM 操作和处理事件。它的设计理念是将 JavaScript 代码尽可能地简单化,使得使用者可以很容易地完成一些常见的操作(如选择元素、修改样式、处理事件等)。在 jQuery 中,通过链式调用和函数式变成的设计,可以使得代码变得非常简洁易读。
用途Vue.js 主要用于构建大型的、复杂的 Web 应用程序,它提供了诸如组件化、状态管理、路由等功能,非常适合构建单页面应用(SPA)。
而 jQuery 则更多地用于简化 DOM 操作和事件处理,它适用于编写小型的 Web 应用程序或较为简单的交互效果。同时,由于 jQuery 在浏览器兼容性、性能等方面的优势,它也被广泛应用于一些成熟的网站和CMS系统中。
51.说说你对 SPA 单页面的理解,它的优缺点分别是什么?
SPA( single-page application )仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS。一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转;取而代之的是利用路由机制实现HTML 内容的变换,UI 与用户的交互,避免页面的重新加载。
- 优点:
用户体验好、快,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染;
基于上面一点,SPA 相对对服务器压力小;
前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理;- 缺点:
初次加载耗时多:为实现单页 Web 应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统加载,部分页面按需加载;
前进后退路由管理:由于单页应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理;
SEO 难度较大:由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势。
52. 怎样理解 Vue 的单向数据流?
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。
这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
子组件想修改时,只能通过 $emit 派发一个自定义事件,父组件接收到后,由父组件修改。
53. 父组件可以监听到子组件的生命周期吗?
比如有父组件 Parent 和子组件 Child,如果父组件监听到子组件挂载 mounted 就做一些逻辑处理,可以通过以下写法实现:
// Parent.vue
<Child @mounted="doSomething"/>
// Child.vue
mounted() {
this.$emit("mounted");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
以上需要手动通过 $emit 触发父组件的事件,更简单的方式可以在父组件引用子组件时通过 @hook 来监听即可,如下所示:
// Parent.vue
<Child @hook:mounted="doSomething" ></Child>
doSomething() {
console.log('父组件监听到 mounted 钩子函数 ...');
},
// Child.vue
mounted(){
console.log('子组件触发 mounted 钩子函数 ...');
},
// 以上输出顺序为:
// 子组件触发 mounted 钩子函数 ...
// 父组件监听到 mounted 钩子函数 ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
当然 @hook 方法不仅仅是可以监听 mounted,其它的生命周期事件,例如:created,updated 等都可以监听。
54.Vue3.0 性能提升主要是通过哪几方面体现的
- diff算法优化
- 静态提升:
Vue3中对不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用- 移除一些不常用的API,再重要的是
Tree shanking- 响应式系统
55.什么是 MVVM?比之 MVC 有什么区别?什么又是 MVP ?
MVC 通过分离 Model、View 和 Controller 的方式来组织代码结构。 用户与页面产生交互时Controller 中的事件触发器就开始工作了,通过调用 Model 层,来完成对 Model 的修改,然后 Model 层再去通知 View 层更新。
MVVM 模式中的 VM,指的是 ViewModel, 它通过双向的数据绑定,将 View 和 Model 的同步更新给自动化了。当 Model 发生变化的时候,ViewModel 就会自动更新;ViewModel 变化了,View 也会更新。
MVP 模式 ,View 层的接口暴露给了 Presenter 因此我们可以在 Presenter 中将 Model 的变化和 View 的变化绑定在一起,以此来实现 View 和 Model 的同步更新
56.vue中hook和react中hook区别
在React中,hook是一种函数,它可以让你在函数组件中添加state、effect等功能。 React 中的hook有useState、useEffect、useContext等。使用hook可以避免使用类组件时可能会出现的繁琐的生命周期方法、this等问题。
在Vue中,hook被称为生命周期钩子函数,它们是在组件实例化过程中自动调用的回调函数。 Vue中的生命周期钩子函数包括beforeCreate、created、beforeMount、mounted等。它们可以用于控制组件的生命周期,以及在组件生命周期特定阶段执行特定的操作。
57.Redux和Vuex的区别
redux是一个范用的js库,vuex是专门服务vue的
相同点:
- state共享数据
- 流程一致:定义全局state,触发,修改state
- 原理相似,通过全局注入store。
不同点:
- Vuex定义了state,getter、mutation、action,module五个对象;redux定义了state、reducer、action;
- Vuex触发方式有两种commit同步和dispatch异步;redux同步和异步都使用dispatch;
- Vuex中action有较为复杂的异步ajax请求;redux中action中可简单可复杂,简单就直接发送数据对象({type:xxx, your-data}),复杂需要调用异步ajax(依赖redux-thunk插件)。
- Redux使用的是不可变数据,而Vuex的数据是可变的。Redux每次都是用新的state替换旧的state,而Vuex是直接修改;
- Redux在检测数据变化的时候,是通过diff的方式比较差异的,而Vuex其实和Vue的原理一样,是通过getter/setter来比较的。
58.vue服务端渲染(SSR),解决了哪些问题?
Vue服务端渲染(SSR)通过在服务器上预先生成Vue组件的HTML字符串,并将其发送到客户端,以实现更快的页面加载速度、更好的搜索引擎优化和更好的用户体验。服务端渲染解决了许多SPA(Single Page Application)应用程序中存在的问题,例如:
- SEO(搜索引擎优化)问题:由于传统的SPA应用程序是在浏览器中构建的,因此搜索引擎无法正确地索引它们的内容。使用Vue SSR,可以在服务器上呈现HTML字符串并向搜索引擎提供更好的友好的页面。
- 性能问题:SPA应用程序需要大量的JavaScript代码来初始化应用程序并交互。这可能导致页面加载时间缓慢,用户体验较差。使用Vue SSR,可以在浏览器中更快地呈现初始HTML的完整标志,并在其中嵌入必要的JavaScript。这样可以加快页面加载速度,并提高用户体验。
- 首屏渲染问题:传统的SPA应用程序在首次加载时可能会需要大量时间才能呈现第一个屏幕,直到JavaScript代码完成下载并执行。使用Vue SSR,可以在服务器上呈现组件,并将其作为HTML字符串发送到客户端,从而实现快速呈现首屏的目标。
59.Vue 3.0中Treeshaking特性是什么,并举例进行说明?
Tree shaking是一种通过清除多余代码方式来优化项目打包体积的技术
Tree shaking是基于ES6模板语法(import与export),主要是借助ES6模块的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量
Tree shaking无非就是做了两件事:
- 编译阶段利用
ES6 Module判断哪些模块已经加载- 判断那些模块和变量未被使用或者引用,进而删除对应代码
作用:
- 减少程序体积(更小)
- 减少程序执行时间(更快)
- 便于将来对程序架构进行优化(更友好)
60. 虚拟 DOM 的优缺点?
优点:
- 保证性能下限: 框架的虚拟 DOM 需要适配任何上层 API 可能产生的操作,它的一些 DOM 操作的实现必须是普适的,所以它的性能并不是最优的;但是比起粗暴的 DOM 操作性能要好很多,因此框架的虚拟 DOM 至少可以保证在你不需要手动优化的情况下,依然可以提供还不错的性能,即保证性能的下限;
- 无需手动操作 DOM: 我们不再需要手动去操作 DOM,只需要写好 View-Model 的代码逻辑,框架会根据虚拟 DOM 和 数据双向绑定,帮我们以可预期的方式更新视图,极大提高我们的开发效率;
- 跨平台: 虚拟 DOM 本质上是 JavaScript 对象,而 DOM 与平台强相关,相比之下虚拟 DOM 可以进行更方便地跨平台操作,例如服务器渲染、weex 开发等等。
缺点:
- 无法进行极致优化: 虽然虚拟 DOM + 合理的优化,足以应对绝大部分应用的性能需求,但在一些性能要求极高的应用中虚拟 DOM 无法进行针对性的极致优化。
61. 虚拟 DOM 实现原理?
虚拟 DOM 的实现原理主要包括以下 3 部分:
- 用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象;
- diff 算法 — 比较两棵虚拟 DOM 树的差异;
- pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树。
62. Vue 中的 key 有什么作用?
key 是为 Vue 中 vnode 的唯一标记,通过这个 key,我们的 diff 操作可以更准确、更快速。
Vue 的 diff 过程可以概括为:oldCh 和 newCh 各有两个头尾的变量 oldStartIndex、oldEndIndex 和 newStartIndex、newEndIndex,它们会新节点和旧节点会进行两两对比,即一共有4种比较方式:newStartIndex 和oldStartIndex 、newEndIndex 和 oldEndIndex 、newStartIndex 和 oldEndIndex 、newEndIndex 和 oldStartIndex,如果以上 4 种比较都没匹配,如果设置了key,就会用 key 再进行比较,在比较的过程中,遍历会往中间靠,一旦 StartIdx > EndIdx 表明 oldCh 和 newCh 至少有一个已经遍历完了,就会结束比较。
所以 Vue 中 key 的作用是:key 是为 Vue 中 vnode 的唯一标记,通过这个 key,我们的 diff 操作可以更准确、更快速!
- 更准确:因为带 key 就不是就地复用了,在 sameNode 函数 a.key === b.key 对比中可以避免就地复用的情况。所以会更加准确。
- 更快速:利用 key 的唯一性生成 map 对象来获取对应节点,比遍历方式更快,源码如下:
function createKeyToOldIdx (children, beginIdx, endIdx) {
let i, key
const map = {}
for (i = beginIdx; i <= endIdx; ++i) {
key = children[i].key
if (isDef(key)) map[key] = i
}
return map
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
62. Object.defineProperty怎么用, 三个参数?,有什么作用啊?
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
obj:需要定义属性的对象
prop:需要定义的属性
{}:要定义或修改的属性描述符。
value: "18", // 设置默认值 (与 get() 互斥)
enumerable: true, //这一句控制属性可以枚举 enumerable 改为true 就可以参与遍历了 默认值false
writable: true, // 该属性是否可写 默认值false (与 set() 互斥)
configurable: true, // 该属性是否可被删除 默认值false
get // 当有人读取 prop 的时候 get函数就会调用,并且返回就是 sss 的值
set // 当有人修改 prop 的时候 set函数就会调用, 有个参数这个参数就是修改后的值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
63.reactive与ref的区别?
从定义数据角度对比:
ref用来定义:基本类型数据
reactive用来定义对象(或数组)类型数据
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度对比:
- ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
- reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度对比:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
- reactive定义的数据:操作数据与读取数据:均不需要.value。
64.v-on可以监听多个方法吗?
可以一个元素绑定多个事件的两种写法
<a v-on='{click:DoSomething,mouseleave:MouseLeave}'>doSomething</a>
<button @click="a(),b()">点我ab</button>
- 1
- 2
65.vue3中如何获取refs,dom对象的方式?vue2中如何使用?
vue3:
(1) setup函数方法内,获取单个ref属性绑定的dom元素:先定义一个空的响应式数据ref定义的,你想获取哪个dom元素,在该元素上使用ref属性绑定该数据即可,通过ref.value即可获取到dom节点
(2) 获取多个ref属性绑定的dom元素。使用ref绑定一个函数,在函数里把dom添加到数组里面
//vue2
<h3 ref="myref">myref</h3>
//获取
this.$refs.myref
- 1
- 2
- 3
- 4
- 5
66.shallowReactive和shallowRef的区别
(1) shallowReactive:只处理对象最外层的响应式(浅响应式)
(2) shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
(3) 应用场景:
① 如果有一个对象数据,结构比较深,但变化时候,只是外层属性变化,使用shallowReactive。
② 如果有一个对象数据,后续功能不会修改改对象中的属性,而是生成新的对象来替换,使用shallowRef。
67.provide与inject如何使用
(1) 父子组件传参可以通过props和emit来实现,但是当组件的层次结构比较深时,props和emit就没什么作用了。vue为了解决这个提出了Provide / Inject;provider/inject:简单的来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量
(2) provide需要先引入,我们将需要传递给下级组件的变量通过provider(‘传输key’,变量)
(3) Inject,下级组件通过变量方式接收,person= inject(‘传输key’)
68.toRaw 与 markRaw是什么作用?
(1) toRaw :将一个由reactive生成的响应式对象转化为普通对象
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新.
(2) markRaw:标记一个对象,使其永远不会再成为响应式对象。
应用场景:有些值不应被设置为响应式的,例如复杂的第三方类的库,当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yazNqGD3-1685358312186)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685349361040.png)]](https://img-blog.csdnimg.cn/b8e3c005b3fe44509b78ea13f165a8bc.png)
69.Readonly和shallowReadonly理解
readonly:让一个响应式数据变为只读的(深只读),readonly是一个函数,他会接收一个响应式的数据
shallowReadonly:让一个响应式数据变为只读的(浅只读),shallowReadonly只限制对象中的第一层数据(不能改动,如:salary),但是嵌套的深层次的value属性值 是可以更改的,我们点击更改按钮测试就能发现,被shallowReadonly包裹的对象的深层次值改变了。
70.toref和torefs区别
toRef和toRefs可以用来复制reactive里面的属性然后转成ref,而且它既保留了响应式,也保留了引用
toref(变量,属性),torefs(整个变量)区别:
- 在插值表达式中{{}}:
- 访问 toRefs 的值,需要带上
.value如果不带上,就会出现双引号 {{user.name.value}}- 访问 toRef 的值,不需要带上
.value{{user.name}}- 转换属性:
- toRef: 复制 reactive 里的
单个属性并转成 ref- toRefs: 复制 reactive 里的
所有属性并转成 ref
71.学习 EventBus
首先,在你的项目中创建一个 eventBus.js 文件,并定义一个空的 EventBus 对象:
import Vue from 'vue';
export const EventBus = new Vue();
- 1
- 2
发送事件
import { EventBus } from './eventBus.js';
// 发送名为 'myEvent' 的事件
EventBus.$emit('myEvent', data);
- 1
- 2
- 3
- 4
接收事件
import { EventBus } from './eventBus.js';
EventBus.$on('myEvent', (data)=>{});
- 1
- 2
- 3
取消监听
EventBus.$off('myEvent');
- 1
72.vue2过滤器(vue3取消)
filter过滤器是一种很常用的功能,它可以用于对数据进行格式化、排序、筛选等操作。在使用过程中,我们只需要在模板表达式中使用管道符|,并将要使用的过滤器的名称作为参数传递进去即可。
全局过滤器:Vue.filter(‘过滤器名称’,function(){})
局部过滤器:filter选项
filters: {
//filterName过滤器名,value是'|'之前的数据
filterName(value) {
if (!value) return '';
return '你好'+value.toString()
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
73. vue可以通过计算属性监听计算属性吗
答案:
不可以计算属性依赖于其他属性值,所以我们可以在计算属性中监听这些属性值的变化,并执行一些相关的操作 。 但是,计算属性无法直接监听另一个计算属性的变化,因为一个
计算属性的值不是响应式的,它依赖的属性值发生变化时只有它自己才会重新计算,而不会触发其他计算属性的更新
六、TypeScript篇
1.TypeScript基本数据类型
原始数据类型:
- boolean 布尔值
- number 数值
- string 字符串
- null 空值
- undefined 未定义
- Symbol (ES6 中的新类型)
非原始数据类型:
数组 arr: number[] arr: Array
Tuple 元祖 x: [string, number]
enum 枚举
enum Color {Red, Green, Blue}; let c: Color = Color.Blue;//默认情况下,从 0 开始为元素编号。 console.log(c); // 输出 2 enum Person { name = "NAME", age = "AGE", love = "LOVE", hobby = "HOBBY", } console.log(Person.name); // NAME console.log(Person.hobby); // HOBBY
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
never 永不存在的值的类型
void
//void 类型像是与 any 类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void。 function hello(): void { alert("Hello ts"); }
- 1
- 2
- 3
- 4
any 任意类型
联合类型
//联合类型(Union Types)表示取值可以为多种类型中的一种。 let num: string | number; num = "seven"; num = 7;
- 1
- 2
- 3
- 4
- 函数类型
- unknown 表示一个未知的类型,使用
unknown标注的变量和参数必须经过类型检查和转换后才能使用。
2.void和undefined
let unde: void = undefined;
let nu: void = null;
let un: undefined = undefined;
let nu: null = null;
//与 void 的区别是,undefined是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 number 类型的变量
let num: number = undefined;
let un: undefined;
let num2: number = un;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.TypeScript类修饰符
TypeScript支持访符 public,private 和 protected,它们决定了类成员的可访问性。
public(公共):所有定义成public的属性和方法都可以在任何地方进行访问。
private(私有):所有定义成private的属性和方法都只能在类定义内部进行访问。
protected(受保护): 该类及其子类的所有成员都可以访问它们。 但是该类的实例无法访问
4.如何定义一个数组,它的元素可能是字符串类型,也可能是数值类型
//通过不同方式使用联合类型写法 |
// 方法1:
let arr1: (number | string)[] = [1]
arr1.push(1)
arr1.push('3')
// 方法2:
let arr2 : Array<string | number> = [1, '2']
arr2.push(1)
arr2.push('3')
// 方法3:
type newType = number|string
let arr3:newType []= [3]
arr3.push(1)
arr4.push('5')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5.TypeScript接口
接口是一系列抽象方法的声明,是一些
方法特征的集合,这些方法都应该是抽象的,需要由具体的类去实现,然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法。
//接口定义 interface
interface interface_name {
}
- 1
- 2
- 3
//以下实例中,我们定义了一个接口 IPerson,接着定义了一个变量 customer,它的类型是 IPerson。
//customer 实现了接口 IPerson 的属性和方法。
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer 对象 ") //Customer 对象
console.log(customer.firstName) //Tom
console.log(customer.lastName)//Hanks
console.log(customer.sayHi()) //Hi there
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
6.TypeScript对象和TypeScript接口的区别
对象:对象是TS中一种数据类型,可以用来
存储多个数据属性和方法,并且可以通过对象字面量或者构造函数来创建实例接口:接口是TS中定义
数据结构的规范,主要用于描述对象的形状,即对象应该包含哪些属性和方法,但不提供实现。接口可以作为一个契约,确保其他代码符合其规范
//对象
let person = {
name: "Tom",
age: 18,
sayHi: function() {
console.log("Hi");
}
};
console.log(person.name); // Tom
person.sayHi(); // Hi
//接口
interface Person {
name: string;
age: number;
sayHi(): void;
}
let person: Person = {
name: "Tom",
age: 18,
sayHi() {
console.log("Hi");
}
};
console.log(person.name); // Tom
person.sayHi(); // Hi
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
7.TypeScript类型别名
上述介绍了ts中的数据类型和接口,但是在开发过程中 不可避免的会遇到各种复杂类型 , 有些数据类型更灵活、复杂,那么此时,类型别名是一种非常有用的工具,它可以帮助我们简化代码,提高代码的可读性和可维护性
基本用法:
type 类型名 = 类型值
type Name = string;
type Age = number;
type Person = {
name: Name;
age: Age;
sayHi(): void;
};
let person: Person = {
name: "Tom",
age: 18,
sayHi() {
console.log("Hi");
}
};
console.log(person.name); // Tom
person.sayHi(); // Hi
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
8.TypeScript字面量类型
字面量类型(Literal Types)用来表示具体的字面量值,包括字符串、数字、布尔值等。它们可以作为类型注解的一部分,用来限制变量、函数参数、函数返回值等的取值范围
-
数字字面量,字符串字面量,布尔字面量,空值字面量,枚举字面量
//数字字面量 type Num = 10 const num: Num = 10 const num2: Num = 20 // 抛错,不能将20赋值给类型10 //字符串字面量 type Str = "a" const num: Str = "a" //布尔字面量 type Bool = false const bool: Bool = false //空值字面量 type Void = void; const isNull: Void = null const isUndefined: Void = undefined const isVoid: Void = void 0 //枚举字面量 enum Color { Red = 1, Green, Blue } type colorBlue = Color.Blue const blue: colorBlue = 3- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
9.TypeScript类型符号
TypeScript中的类型符号是用来声明变量类型的符号,主要有以下几种:
::用于声明变量的类型,例如:let a: number = 10;表示声明一个名为a的变量,并将其类型标注为number。?:用于表示某个属性或参数是可选的,例如:interface Person { name: string; age?: number; }表示Person接口的age属性是可选的。[]:用于表示数组类型,例如:let arr: number[] = [1, 2, 3];表示声明一个名为arr的数组,其中元素类型为number。():用于表示函数类型,例如:function add(a: number, b: number): number { return a + b; }表示声明一个名为add的函数,其中参数a和b的类型均为number,返回值类型也为number。|:用于表示联合类型,例如:let c: number | boolean = 10;表示声明一个名为c的变量,其类型为number或者boolean。&:用于表示交叉类型,例如:interface A { a: number; } interface B { b: string; } type C = A & B;表示定义一个名为C的交叉类型,它同时包含A和B两个接口的属性和方法
10.TypeScript交叉类型
交叉类型(Intersection Types)可以用来将多个类型合并为一个类型。交叉类型使用
且符号&进行连接两个或多个类型;值得注意的是交叉类型一般使用于对象定义这种复杂的数据类型,如果使用交叉类型定义基础类型,则会转换为never类型,因为一个类型不可能同时兼备两种基础类型
& 连接的是简单联合类型,则产生的新类型是 & 符号两边类型的公有类型。
//交叉基础类型,错误示范
type str = string
type num = number
type StrAndNum = str & num // never类型
//正确示范
type information = {
name: string
age?: number //?是可选类型,可以下放交叉不使用
}
type information2 = {
readonly address: string
}
type user = information & information2
const whiteDog: WhiteDog = {
name: "lc",
address: "中国",
}
//` & 连接的是简单联合类型
type A = string | number
type B = string[] | number
// C是A和B共有的类型,number类型
type C = A & B
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
11.泛型对象
泛型:使用尖括号<>来声明类型参数 (可以有多个)来表示暂时未知的类型,在实际声明变量时传入相应的类型 (或者由TS自动推论) 来替换相应出现该类型参数的地方,从而将抽象的、未知的类型替换为具体的、已知的类型。一个类型参数指代一种类型,例如<T,K,U,…>分别指代一种暂时未知的类型。将泛型用于定义对象类型,便得到了泛型对象。
// 类型T代表一种暂时未知的类型
interface PersonInfo<T> {
info: T
}
// 传入类型变量string,这时候string就会在相应的地方替换原来的T
let p1: PersonInfo<string> = {
info: 'cc'
}
let p2: PersonInfo<number> = {
info: 18
}
let p3: PersonInfo<'男' | '女'> = {
info: "男"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
泛型同样可在类型别名中使用。而类型别名除了定义对象类型之外,还能用泛型来定义各种其它类型。因此,我们可以使用泛型嵌套来定义更为复杂的类型结构
12.类型断言
类型断言(Type Assertion)是一种显式地告诉编译器变量的类型的方式,它允许我们手动指定一个变量的类型,从而绕过TypeScript编译器对该变量类型的检查
//断言两种方式,<>和as
let str: unknown
const len: number = (<string>str).length
let str: unknown
const len: number = (str as string).length
- 1
- 2
- 3
- 4
- 5
- 6
- 7
个人理解:事先定义了一个变量为它设置了类型,但是在其它场景需要这个变量为其它类型为了避免报错通过断言指定它为需求类型
13. unknown 类型
类型
unknown表示一个未知的类型。与any类型不同,使用unknown标注的变量和参数必须经过类型检查和转换后才能使用。应用场景:
- 当我们不知道某个变量的类型时,在某些情况下可以先把它标注为
unknown类型,并在使用前进行类型检查或类型转换。- 当我们编写一些通用的函数或库时,为了避免与不同的代码库之间发生类型冲突,可以使用
unknown类型来定义变量和参数。
function processValue(value: unknown) {
if (typeof value === "string") {
console.log(value.toUpperCase());
} else if (typeof value === "number") {
console.log(value.toFixed(2));
}
}
let val1: unknown = "hello";
processValue(val1); // 输出HELLO
let val2: unknown = 3.1415;
processValue(val2); // 输出3.14
let val3: unknown = true;
processValue(val3); // 编译时错误:boolean类型不能转换为string或number类型
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
从上面的例子中可以看出,如果不进行类型检查或类型转换,使用unknown类型的变量会导致编译时错误。但是,通过类型检查和转换,我们可以安全地使用这个变量并避免类型错误。
14.函数重载
函数名称相同,但是参数的个数或者类型不同。
// 函数的定义
function add(num1: number, num2: number): number;
function add(num1: string, num2: string): string;
// 函数的实现
function add(num1: any, num2: any): any {
return num1 + num2;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
15.抽象类
通过
abstract定义抽象类在 TypeScript 中,抽象类是一种特殊的类,它
本身不能被实例化,而只能被继承。抽象类可以包含抽象方法(即只有方法签名,没有实现),用于定义一些基本的行为或约束子类必须实现的方法,以及普通的具体方法,用于提供一些默认的实现。
// 不可以 new Animal 只能继承抽象类
abstract class Animal {
abstract makeSound(): void;
move(distanceInMeters: number = 0) {
console.log(`Animal moved ${distanceInMeters}m.`);
}
}
class Dog extends Animal {
makeSound() {
console.log("Woof! Woof!");
}
}
let dog = new Dog();
dog.makeSound(); // "Woof! Woof!"
dog.move(10); // "Animal moved 10m."
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
16.类型守卫,typeof 以及 instanceof
typeof 类型守卫:使用 typeof 运算符可以判断一个变量的类型是 string、number、boolean、symbol 或 undefined。
instanceof 类型守卫:使用 instanceof 运算符可以判断一个变量是否为指定类的实例。它的使用方法是在检测对象的同时指定一个构造函数作为比较对象
//typeof
function example(value: string | number) {
if (typeof value === "string") {
console.log(`The value is a string: ${value}`);
} else {
console.log(`The value is a number: ${value}`);
}
}
example("hello"); // Output: "The value is a string: hello"
example(42); // Output: "The value is a number: 42"
//instanceof
class MyClass {}
function example(input: MyClass | string) {
if (input instanceof MyClass) {
console.log("The input is an instance of MyClass.");
} else {
console.log(`The input is a string: ${input}`);
}
}
example(new MyClass()); // Output: "The input is an instance of MyClass."
example("hello"); // Output: "The input is a string: hello"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
17.TypeScript 编译上下文
在 TypeScript 中,编译上下文是指编译器对源代码进行类型检查和转换时所使用的环境和规则
编译上下文可以包含以下几个方面:
- 编译选项:编译器可以通过命令行参数或 tsconfig.json 文件等方式配置各种编译选项,包括输出目录、模块解析方式、生成的 JavaScript 版本等。
- 类型检查:编译器会对源代码进行类型检查,以捕获可能的类型错误和提供更准确的类型推断。类型检查过程中涉及到类型系统、类型注解、类型推断等概念。
- 类型转换:在编译过程中,TypeScript 会将源代码中使用的语言特性(如类、接口、泛型、枚举、命名空间等)转换成相应的 JavaScript 代码。这个过程中,编译器还会进行一些优化和调整。
- 声明文件处理:TypeScript 支持使用声明文件来描述 JavaScript 库和模块的类型信息,以提高与第三方库的兼容性和开发效率。编译器会自动搜索项目中的声明文件,或者对于没有声明文件的库,也可以通过第三方工具自动生成。
- 模块解析:在编译过程中,编译器需要解析模块之间的依赖关系,以便正确地生成相应的 JavaScript 代码文件。模块解析涉及到模块路径、模块别名、自定义解析等问题。
18.tsconfig.json
tsconfig.json 是一个用于配置 TypeScript 编译器的配置文件。通过这个配置文件,可以指定编译器所使用的规则和选项,以实现自定义编译过程和调整输出结果
{
"compilerOptions": {
/* 基本选项 */
"target": "es5", /* 指定 ECMAScript 目标版本: 'ES3' (default), 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'ESNEXT' */
"module": "commonjs", /* 指定模块化代码生成方式: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext' */
"lib": ["es6", "dom"], /* 指定要包含在编译中的库文件,默认为所有支持的库 */
"outDir": "./dist", /* 指定输出目录 */
"rootDir": "./src", /* 指定源代码目录 */
/* 详细选项 */
"strict": true, /* 启用所有严格类型检查选项 */
"noImplicitAny": true, /* 在表达式和声明上有隐含的 any 类型时报错 */
"strictNullChecks": true, /* 启用严格的 null 检查 */
"noImplicitThis": true, /* 当 this 表达式值为 any 类型的时候,生成一个错误 */
"alwaysStrict": true, /* 以严格模式检查每个模块,并在模块内部启用 "use strict" */
/* 配置文件扩展选项 */
"resolveJsonModule": true, /* 允许导入 .json 模块 */
"esModuleInterop": true, /* 自动生成命名空间导入 (import * as module from "module") */
"skipLibCheck": true /* 跳过对声明文件的检查 */
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
19.TypeScript 和JavaScript区别
js没有重载概念,ts有可以重载
ts增加了接口interface、泛型、类、类的多态、继承等
ts对比js基础类型上,增加了 void/never/any/元组/枚举/以及一些高级类型
选择学习
- 类型系统:TS 是一种拥有静态类型检查的编程语言,支持在代码中明确指定变量的数据类型、声明函数的输入和输出类型、定义接口和类等。而 JS 则是一种动态类型的语言,变量类型是在运行时动态确定的。
- 编译方式:TS 是一种编译型语言,需要通过编译器将 TS 代码转换为等价的 JS 代码才能在浏览器或者 Node.js 中执行。而 JS 是一种解释型语言,直接由运行时解释执行。
- 扩展语法:TS 支持 ECMAScript 标准中定义的所有语法,并且还提供了一些自己的扩展语法,例如枚举类型、泛型、元组类型等。JS 则不支持所有扩展语法,并且在新标准发布前需要等待浏览器厂商的实现或者使用 polyfill 进行补丁。
- 开发工具:TS 具备良好的 IDE 集成、语法高亮、代码提示、错误检查等功能,开发体验更加友好。JS 的开发工具则相对简单,主要是一些文本编辑器和浏览器控制台。
- 生态环境:TS 是由微软开发并维护的项目,有着全球范围内的活跃社区和丰富的第三方库。JS 则更加开放和自由,生态环境更加广泛和多样化。
七、 React篇
1.react理解
- React,用于构建用户界面的 JavaScript 库,只提供了 UI 层面的解决方案 ,是渐进式框架,采用mvc架构
- 特性: JSX 语法 , 单向数据绑定 , 虚拟 DOM , 声明式编程 ,组件化开发
2.react-router 里的 标签和 标签有什么区别?
- react-router 接管了其默认的链接跳转行为,与传统的页面跳转有区别的是,Link 的 “跳转” 行为只会触发相匹配的对应的页面内容更新,而不会刷新整个页面。
- link做了哪些事:1.有onclick就执行onclick,2.click的时候阻止a标签默认事件,3.根据跳转href用history跳转,此时只是链接变了,并没有刷新页面
3.React Jsx转换成真实DOM过程?
- 首先我们知道Jsx代码是不会被浏览器识别的,最终都会转化为 React.createElement 形式,babel实现这个过程
- createElement函数对key和ref等特殊的props进行处理,并获取defaultProps对默认props进行赋值,并且对传入的孩子节点进行处理,最终构造成一个虚拟DOM对象
- ReactDOM.render将生成好的虚拟DOM渲染到指定容器上,其中采用了批处理、事务等机制并且对特定浏览器进行了性能优化,最终转换为真实DOM
4.React Router的理解,原理?常用的Router组件有哪些?
- 路由的本质就是页面的
URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新 react-router主要分成了几个不同的包(这一块先不写了)- 常用router组件:
- BrowserRouter、HashRouter : 路由模式history,hash
- route:
Route用于路径的匹配,然后进行组件的渲染 - Link、NavLink: 通常路径的跳转是使用
Link组件NavLink是在Link基础之上增加了一些样式属性,例如组件被选中时,发生样式变化 ( activeStyle , activeClassName ) - redirect:路由重定向
- switch:
swich组件的作用适用于当匹配到第一个组件的时候,后面的组件就不应该继续匹配
5.react生命周期
-
组件挂载时
当组件实例被创建并插入DOM时,其生命周期调用顺序如下:constructor()
static getDerivedStateFromProps()
render()
componentDidMount() -
组件更新时
当组件的props或state发生变化时会触发更新。组件更新的生命周期调用顺序如下:static getDerivedStateFromProps()
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate() -
组件卸载时
当组件从DOM中移除时会调用如下方法componentWillUnmount()
6.react新生命周期取代了哪些?为什么?
React 新的生命周期方法主要是为了支持 Fiber 架构中的三个新概念而设计的: fiber节点,异步渲染,可中断性
-
getDerivedStateFromProps(静态方法) 取代了componentWillMount和 componentWillReceiveProps
-
getSnapshotBeforeUpdate 取代了componentWillUpdate
-
getDerivedStateFromProps 中禁止了组件去访问 this.props, 由于
this.props可能在任何时刻发生变化,所以计算出来的 state 对象可能会与旧的 state 对象相同,从而导致状态更新无效和不必要的组件重新渲染。 在getDerivedStateFromProps方法中应该始终使用参数中的nextProps,而不是this.props。这样可以保证组件状态的计算是基于最新的 props,从而避免了状态更新无效和渲染性能的问题。 -
getSnapshotBeforeUpdate 方法是在组件的
render方法被调用后,在更新 DOM 之前被调用的 ,也就是说在 getSnapshotBeforeUpdate 中读取到的DOM 元素信息是可以保证与componentDidUpdate 中一致的。
7.Fiber架构的理解?解决了什么问题?
在 React 16 之前,VirtualDOM 的更新采用的是Stack架构实现的,也就是循环递归方式。不过,这种对比方式有明显的缺陷,就是一旦任务开始进行就无法中断,如果遇到应用中组件数量比较庞大,那么VirtualDOM 的层级就会比较深,带来的结果就是主线程被长期占用,进而阻塞渲染、造成卡顿现象。
fiber:为了避免出现卡顿等问题,我们必须保障在执行更新操作时计算时不能超过16ms,如果超过16ms,就需要先暂停,让给浏览器进行渲染,后续再继续执行更新计算。而Fiber架构就是为了支持“可中断渲染”而创建的。 解决了react在渲染大量dom节点出现丢帧的问题
React Fiber 与浏览器的交互流程如下图。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fMDn4pwd-1685931424895)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685850448945.png)]](https://img-blog.csdnimg.cn/14992e85b6da4b06bc2076bf4b315522.png)
- 从架构角度:fiber是对react核心算法的重写(调和过程)
- 从编码角度:fiber是react内部定义的一种
数据结构,是fiber树结构的节点单位,react16新架构下的虚拟dom - 主要操作:
- 为每个增加了优先级,优先级高的任务可以中断低优先级的任务。然后再重新,注意是重新执行优先级低的任务
- 增加了异步任务,调用requestIdleCallback api,浏览器空闲的时候执行
- dom diff树变成了链表,一个dom对应两个fiber(一个链表),对应两个队列,这都是为找到被中断的任务,重新执行
在 Fiber 架构中,React 将组件的更新过程分为两个阶段:reconciliation 和 commit。其中 reconciliation 阶段主要负责计算出更新后的 Virtual DOM 树,并确定哪些组件需要进行重新渲染,而 commit 阶段则负责将 Virtual DOM 树的变化映射到真实的 DOM 上。
总结:相比传统的Stack架构,Fiber 将工作划分为多个工作单元,每个工作单元在执行完成后依据剩余时间决定是否让出控制权给浏览器执行渲染。 并且它设置每个工作单元的优先级,暂停、重用和中止工作单元。 每个Fiber节点都是fiber tree上的一个节点,通过子、兄弟和返回引用连接,形成一个完整的fiber tree。
8.react有状态组件和无状态组件的理解及使用场景?、
- 有状态组件
- 特点:
- 是类组件
有继承
可以使用 this
可以使用 react 的生命周期
使用较多, 容易频繁触发生命周期钩子函数, 影响性能
内部使用 state, 维护自身状态的变化, 有状态组件根据外部组件传入的 props 和自身的 state 进行渲染
- 是类组件
- 使用场景:
- 需要使用到状态的
需要使用状态操作组件的(无状态组件的也可以实现新版本 react hooks 也可实现)
- 需要使用到状态的
- 总结:
类组件可以维护自身的状态变量, 即组件的 state, 类组件还有不同的生命周期方法, 可以让开发者能够在组件的不同阶段(挂载、更新、卸载), 对组件做更多的控制。类组件则既可以充当无状态组件, 也可以充当有状态组件。当一个类组件不需要管理自身状态时, 也可称为无状态组件。
- 特点:
- 无状态组件
- 特点:
- 不依赖自身的状态 state
可以是类组件或者函数组件
可以完全避免使用 this 关键字(由于使用的是箭头函数事件无需绑定)
有更高的性能, 当不需要使用生命周期钩子时, 应该首先使用无状态函数组件
组件内部不维护 state, 只根据外部组件传入的 props 进行渲染的组件, 当 props 改变时, 组件重新渲染
- 不依赖自身的状态 state
- 使用场景
- 组件不需要管理 state, 纯展示
- 优点:
简化代码、专注于 render
组件不需要被实例化, 无生命周期, 提升性能, 输出(渲染)只取决于输入(属性), 无副作用
视图和数据的解耦分离 - 缺点:
无法使用 ref
无生命周期方法
无法控制组件的重渲染, 因为无法使用 shouldComponentUpdate 方法, 当组件接受到新的属性时则会重渲染
- 特点:
9. React 的事件合成?
- 所有事件都是委托在
id = root的DOM元素中(网上很多说是在document中,17版本不是了); - 在应用中所有节点的事件监听其实都是在
id = root的DOM元素中触发; React自身实现了一套事件冒泡捕获机制;React实现了合成事件SyntheticEvent;React在17版本不再使用事件池了(网上很多说使用了对象池来管理合成事件对象的创建销毁,那是16版本及之前);- 事件一旦在
id = root的DOM元素中委托,其实是一直在触发的,只是没有绑定对应的回调函数;
10.React组件之间如何通信?
- 父组件向子组件通讯:
父组件可以向子组件传入props的方式,向子组件进行通讯。 - 子组件向父组件通讯:
props+回调的方式,父组件向子组件传递props进行通讯,此props为作用域为父组件自身的函数,子组件调用该函数,将子组件想要传递的信息,作为参数,传递到⽗组件的作⽤域中。 - 兄弟组件通信:
兄弟组件之间的传递,则父组件作为中间层来实现数据的互通,通过使用父组件传递
例:组件A – 传值 --> 父组件 – 传值 --> 组件B - 跨层级通讯:
Context设计⽬的是为了共享那些对于⼀个
组件树⽽⾔是“全局”的数据,
使用context提供了组件之间通讯的一种方式,可以共享数据,其他数据都能读取对应的数据
例如当前认证的⽤户、主题或⾸选语⾔,对于跨越多层的全局数据通过Context通信再适合不过。 - 发布订阅者模式:
发布者发布事件,订阅者监听事件并做出反应,我们可以通过引⼊event模块进⾏通信。 - 全局状态管理工具:
借助Redux或者Mobx等全局状态管理⼯具进⾏通信,这种⼯具会维护⼀个全局状态中⼼Store,并根据不同的事件产⽣新的状态。
11.React服务端渲染怎么做?原理是什么?
- 服务端渲染(SSR): 指由服务侧完成页面的
HTML结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程 - 服务端渲染解决的问题:1.SEO由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面 2.加速首屏加载,解决首屏白屏问题
- React如何做服务端渲染?
- 手动搭建SSR框架
- 使用成熟的SSR框架,如next.js
- 实现原理:
node server接收客户端请求,得到当前的请求url路径,然后在已有的路由表内查找到对应的组件,拿到需要请求的数据,将数据作为props、context或者store形式传入组件- 然后基于
react内置的服务端渲染方法renderToString()把组件渲染为html字符串在把最终的html进行输出前需要将数据注入到浏览器端 - 浏览器开始进行渲染和节点对比,然后执行完成组件内事件绑定和一些交互,浏览器重用了服务端输出的
html节点,整个流程结束
12.使用 React hooks 怎么实现类里面的所有生命周期?
- 在 React 16.8 之前,函数组件也称为无状态组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TwL7GzRj-1685931424896)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1682042087354.png)]](https://img-blog.csdnimg.cn/3f863f3661224c41a4a3556cdd75cad2.png)
13.React事件和原生事件的执行顺序
- 为什么会有合成事件:
- 在传统的事件里,不同的浏览器需要兼容不同的写法,在合成事件中
React提供统一的事件对象,抹平了浏览器的兼容性差异 React通过顶层监听的形式,通过事件委托的方式来统一管理所有的事件,可以在事件上区分事件优先级,优化用户体验。React在合成事件上对于16版本和17`版本的合成事件有很大不同
- 在传统的事件里,不同的浏览器需要兼容不同的写法,在合成事件中
- 执行顺序总结:
16版本先执行原生事件,当冒泡到document时,统一执行合成事件,17版本在原生事件执行前先执行合成事件捕获阶段,原生事件执行完毕执行冒泡阶段的合成事件,通过根节点来管理所有的事件,原生的阻止事件流会阻断合成事件的执行,合成事件阻止后也会影响到后续的原生执行
14.为什么react元素有一个$$type属性?
目的是为了防止 XSS 攻击。因为 Synbol 无法被序列化,所以 React 可以通过有没有 $$typeof 属性来断出当前的 element 对象是从数据库来的还是自己生成的。如果没有 $$typeof 这个属性,react 会拒绝处理该元素。
15.setState 是同步,还是异步的?
- react18之前:setState在不同情况下可以表现为异步或同步。在Promise的状态更新、js原生事件、setTimeout、setInterval…中是同步的。在react的合成事件中,是异步的。
- react18之后: setState都会表现为异步(即批处理)。
- 解释react18之前:
- 原因: 在React的setState函数实现中,会根据一个变量isBatchingUpdates判断是直接更新this.state还是放到队列中回头再说,而isBatchingUpdates默认是false,也就表示setState会同步更新this.state,但是,有一个函数batchedUpdates,这个函数会把isBatchingUpdates修改为true,而当React在调用事件处理函数之前就会调用这个batchedUpdates,造成的后果,就是由React控制的事件处理过程setState不会同步更新this.state。
16.如何让 useEffect 支持 async/await?
- 为什么不支持?
effect function应该返回一个销毁函数(return返回的cleanup函数),如果useEffect第一个参数传入async,返回值则变成了Promise,会导致react在调用销毁函数的时候报错
- useEffect如何支持async/await?
- 创建一个异步函数(
async...await的方式),然后执行该函数。
- 创建一个异步函数(
17. React 中可以做哪些性能优化?
-
使用纯组件 – 纯组件是指那些不依赖于外部状态或引用的组件
-
shouldComponentUpdate 优化
-
不要使用内联函数定义(如果我们使用内联函数,则每次调用“
render”函数时都会创建一个新的函数实例)function MyButton(props) { return ( <button onClick={() => console.log('Button clicked!')}> {props.label} </button> ); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
避免使用内联样式属性;
-
使用 immutable 不可变数据,在我们项目中使用引用类型时,为了避免对原始数据的影响,一般建议使用 shallowCopy 和 deepCopy 对数据进行处理,但是这样会造成 CPU 和 内存的浪费,所以推荐使用 immutable
- 优点:
- 降低了可变带来的复杂度
- 节省内存 ,immutable 使用结构共享尽量复用内存,没有被引用的对象会被垃圾回收
- 不会有并发问题(因为数据本身不可变)
- 拥抱函数编程
- 优点:
-
给子组件设置一个唯一的 key,因为在 diff 算法中,会用 key 作为唯一标识优化渲染
-
使用
React.memo进行组件记忆(React.memo是一个高阶组件),对 于相同的输入,不重复执行; -
在函数组件中使用
useCallback和useMemo来进行组件优化,依赖没有变化的话,不重复执行 -
路由懒加载
18.react 和 vue 有什么区别?
- 区别:
- React 的思路是 HTML in JavaScript 通过 JavaScript 来生成 HTML,所以设计了 JSX 语法,还有通过 JS 来操作 CSS
- Vue 是把 HTML,CSS,JavaScript 组合到一起,用各自的处理方式,Vue 有单文件组件,可以把 HTML、CSS、JS 写到一个文件中,HTML 提供了模板引擎来处理。
- React 整体是函数式的思想,在 React 中是单向数据流,推崇结合 immutable 来实现数据不可变。
- Vue 的思想是响应式的,也就是基于是数据可变的,通过对每一个属性建立 Watcher 来监听,当属性变化的时候,响应式的更新对应的虚拟 DOM。
- React 的性能优化需要手动去做,而Vue的性能优化是自动的,但是Vue的响应式机制也有问题,就是当 state 特别多的时候,Watcher 会很多,会导致卡顿。
- 共同点:
- React 与 Vue 存在很多共同点,例如他们都是 JavaScript 的 UI 框架,组件化开发,单项数据流,声明式编程,虚拟dom
- 优势:
- React
- 灵活性和响应性:它提供最大的灵活性和响应能力。
- 丰富的JavaScript库:来自世界各地的贡献者正在努力添加更多功能。
- 可扩展性:由于其灵活的结构和可扩展性,React已被证明对大型应用程序更好。
- 不断发展: React得到了Facebook专业开发人员的支持,他们不断寻找改进方法。
- Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
- Vue
- 易于使用: Vue.js包含基于HTML的标准模板,可以更轻松地使用和修改现有应用程序。
- 更顺畅的集成:无论是单页应用程序还是复杂的Web界面,Vue.js都可以更平滑地集成更小的部件,而不会对整个系统产生任何影响。
- 更好的性能,更小的尺寸:它占用更少的空间,并且往往比其他框架提供更好的性能。
- 精心编写的文档:通过详细的文档提供简单的学习曲线,无需额外的知识; HTML和JavaScript将完成工作。
- 适应性:整体声音设计和架构使其成为一种流行的JavaScript框架。
- 它提供无障碍的迁移,简单有效的结构和可重用的模板。
- React
- 总结:
- Vue 的响应式机制也有问题,当 state 特别多的时候,Watcher 会很多,会导致卡顿,所以大型应用(状态特别多的)一般用 React,更加可控。
- 对于易用性来说,VUE 是更容易上手的,对于项目来说新人更容易接手。
19.React render方法的原理,在什么时候会触发?
原理:
在类组件中render函数指的就是render方法;而在函数组件中,指的就是整个函数组件
render函数中的jsx语句会被编译成我们熟悉的js代码,在render过程中,react将新调用的render函数返回的树与旧版本的树进行比较,这一步是决定如何更新 DOM 的必要步骤,然后进行 diff 比较,更新dom树
触发机:
类组件调用 setState 修改状态
函数组件通过useState hook修改状态
一旦执行了setState就会执行render方法,useState 会判断当前值有无发生改变确定是否执行render方法,一旦父组件发生渲染,子组件也会渲染
20.React Hooks 在使用上有哪些限制?
- 不要在循环、条件或嵌套函数中调用 Hook;
- 在 React 的函数组件中调用 Hook。
21.React Hooks概述及常用的Hooks介绍?
Hooks是React 16.8版本引入的新特性,它为函数组件添加了一些类似于类组件中的状态和生命周期方法的功能
- useState:用于在函数组件中添加状态管理功能。它返回一个由当前状态值和更新函数组成的数组,我们可以通过该数组来获取和更新状态的值。
- useEffect:用于执行副作用操作,例如订阅事件、修改DOM等。它接受一个函数作为参数,该函数将在每次渲染完成后执行。
- useContext:用于在组件间共享数据,它接受一个上下文对象作为参数,然后返回该上下文对象中提供的数据。
- useReducer:用于对复杂状态进行管理。它接受一个reducer函数和初始状态作为参数,并返回一个由当前状态值和dispatch函数组成的数组。
- useCallback:用于缓存函数以提高性能,类似于React.memo。
- useMemo:用于缓存计算结果以提高性能,类似于记忆函数。
- useRef:用于引用DOM节点或保存任意可变值,它返回一个可变的ref对象。
22.说说React生命周期中有哪些坑?如何避免?
getDerivedStateFromProps容易编写反模式代码,使受控组件和非受控组件区分模糊componentWillMount在React中已被标记弃用,不推荐使用,主要的原因是因为新的异步架构会导致它被多次调用,所以网络请求以及事件绑定应该放到componentDidMount中componentWillReceiveProps同样也被标记弃用,被getDerivedStateFromProps所取代,主要原因是性能问题。shouldComponentUpdate通过返回true或者false来确定是否需要触发新的渲染。主要用于性能优化。componentWillUpdate同样是由于新的异步渲染机制,而被标记废弃,不推荐使用,原先的逻辑可结合getSnapshotBeforeUpdate与componentDidUpdate改造使用。- 如果在
componentWillUnmount函数中忘记解除事件绑定,取消定时器等清理操作,容易引发bug。 - 如果没有添加错误边界处理,当渲染发生异常时,用户将会看到一个无法操作的白屏,所以一定要添加。
23.说说Real diff算法是怎么运作的?
Diff算法是虚拟DOM的一个必然结果,它是通过新旧DOM的对比,将在不更新页面的情况下,将需要内容局部更新Diff算法遵循深度优先,同层比较的原则react中diff算法主要遵循三个层级的策略:
tree层级:DOM节点的跨层级操作不做优化,只对相同层节点进行比较,只有删除创建操作,没有移动操作
conponent 层级:如果是同一类的组件,则会继续往下进行diff运算,如果不是则直接删除组件下的所有子节点,创建新的
element 层级:对于比较同一层级的节点们,每个节点在对应的层级用唯一的key作为标识,通过key知道节点的变化,移动旧集合节点位置,更新为新集合节点位置
24.调和阶段setState干了什么?
- 代码中调用
setState函数之后,React会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation)。 - 经过调和过程,
React会以相对高效的方式根据新的状态构建React元素树并且着手重新渲染整个 UI 界面; - 在
React得到元素树之后,React会自动计算出新的树与老树的节点差异,然后根据差异对界面进行最小化重渲染; - 在差异计算算法中,
React能够相对精确地知道哪些位置发生了改变以及应该如何改变,这就保证了按需更新,而不是全部重新渲染。
25.使用 redux 有哪些原则?
- 单一数据源:整个应用的全局 state 被存储在一棵 object tree 中,并且这个 object tree 只存在于唯一一个 store 中。
- State 是只读的:唯一改变 state 的方法就是触发 action,action 是一个用于描述已发生事情的普通对象。
- 使用纯函数来执行修改:为了描述 action 如何改变 state tree,你需要编写纯的 reducers。
26.说说redux的实现原理是什么,写出核心代码?
- 将应用的状态统一放到
state中,由store来管理state。 reducer的作用是 返回一个新的state去更新store中对用的state。- 按
redux的原则,UI层每一次状态的改变都应通过action去触发,action传入对应的reducer中,reducer返回一个新的state更新store中存放的state,这样就完成了一次状态的更新 subscribe是为store订阅监听函数,这些订阅后的监听函数是在每一次dipatch发起后依次执行- 可以添加中间件对提交的
dispatch进行重写
核心API createStore创建仓库,接受reducer作为参数bindActionCreator绑定store.dispatch和action的关系combineReducers合并多个reducersapplyMiddleware洋葱模型的中间件,介于dispatch和action之间,重写dispatchcompose整合多个中间件
27.对Redux中间件的理解?原理?常用中间件有哪些?
Redux中,中间件就是放在就是在dispatch过程,在分发action进行拦截处理, 其本质上一个函数,对store.dispatch方法进行了改造,在发出 Action 和执行 Reducer 这两步之间,添加了其他功能
实现原理:
applyMiddlewares的源码 中我们可以看到 ,所有中间件被放进了一个数组chain,然后嵌套执行,最后执行store.dispatch。可以看到,中间件内部(middlewareAPI)可以拿到getState和dispatch这两个方法
常用中间件:
redux-thunk:用于异步操作redux-logger:用于日志记录
28.Redux 和 Vuex 有什么区别,它们有什么共同思想吗?
- 相同点:
- state 共享数据
- 流程一致:定义全局state,触发,修改state
- 原理相似,通过全局注入store。
- 不同点:
- 实现原理:
- Redux 使用的是不可变数据,而Vuex的数据是可变的。Redux每次都是用新的state替换旧的state,而Vuex是直接修改
- Redux 在检测数据变化的时候,是通过 diff 的方式比较差异的,而Vuex其实和Vue的原理一样,是通过 getter/setter来比较的
- 表现层:
- vuex定义了state、getter、mutation、action四个对象;redux定义了state、reducer、action。
- vuex中state统一存放,方便理解;reduxstate依赖所有reducer的初始值
- vuex有getter,目的是快捷得到state;redux没有这层,react-redux mapStateToProps参数做了这个工作。
- vuex中mutation只是单纯赋值(很浅的一层);redux中reducer只是单纯设置新state(很浅的一层)。他俩作用类似,但书写方式不同
- vuex中action有较为复杂的异步ajax请求;redux中action中可简单可复杂,简单就直接发送数据对象({type:xxx, your-data}),复杂需要调用异步ajax(依赖redux-thunk插件)。
- vuex触发方式有两种commit同步和dispatch异步;redux同步和异步都使用dispatch
- 实现原理:
- 共同思想:
- 单一的数据源
- 变化可以预测
29.props和state相同点和不同点?
不同点:
props是只读的,只能由父组件传递给子组件,而不能在子组件中修改。而state是可变的,在组件内部可以通过setState方法来修改其值
相同点:
1.props和state都会触发渲染更新
2.props和state都是纯JS对象(用typeof来判断,结果都是object)
30.shouldComponentUpdate有什么作用?
shouldComponentUpdate () 可以理解为是否触发渲染的阀门,当状态发生改变时会走到该生命周期,shouldComponentUpdate接收两个参数props,state分别是更新前和更新后的状态,可以判断前后是否发生改变返回true和false,来决定是否往下执行
31.React的props.children使用map函数来遍历会收到异常显示,为什么?应该 如何遍历
原因:在react.js中props.children不一定是数组
- 当前组件没有子节点 undefined
- 有一个子节点 object
- 多个子节点 array
react资深提供了一个react.children.map()方法,可以安全遍历子节点对象。
32.谈谈你对immutable.js的理解?
Immutable.js采用了 持久化数据结构 ,保证每一个对象都是不可变的,任何添加、修改、删除等操作都会生成一个新的对象,且通过 结构共享 等方式大幅提高性能
33.redux原理、工作流程及其应用,三大原则
redux: redux是专门用于集中式管理状态的javascript库,他并不是react的插件库。
redux三大核心:
-
actions
actions英文直译过来就是行动、动作的意思,那么我们就可以猜到他表示的是“怎么做”,简单来说actions就是一个对象,actions里面有两个属性分别为type和data:
type:标识属性,值为字符串且唯一,必要属性(你想要做什么事情
data:数据属性,值为任意类型,可选属性(你要做事情的数据那我们浅浅举个栗子:比如计算器你可以进行加1减2等操作,那么加减乘除这个操作就是你的type,数字就是你的数据
-
store
store有且只能有一个,他相当于一个最高指挥家,他负责把action动作交给对应的reducer进行执行,也就是说将state、action和reducer联系在一起的对象。 -
reducer
reducer用于将store发过来的action完成并将结果返回给store,他接收两个参数preState(旧状态)和action(动作)并返回一个newState(新状态)。
工作流程:当组件使用store中的数据需要发生变化时,告诉action生成动作对象,通过dispatch分发对象到store,store对需要使用的reducer进行绑定,然后将action分发到对应reducer上执行相应逻辑进行数据覆盖,再将store数据渲染
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RCrTATdZ-1685931424896)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685666639607.png)]](https://img-blog.csdnimg.cn/1c6d8c8a24d74c85806490f06fd719ca.png)
三大原则唯一数据源(state)
数据源(state)只读
通过纯函数(pure function)改变数据源(state)
34.react-redux原理,工作流程
react-redux执行流程详解:
初始化阶段:
- 创建 Redux store 对象,并将 Reducer 传入 createStore 函数中。
- 创建一个 Provider 组件,并将 Redux store 对象作为 Provider 组件的 props 传入其中。
- 将应用根组件包装在 Provider 组件中,并渲染整个应用。
运行阶段:
- 使用
connect函数将组件与 Redux 中的 state 和 action creators 相连接,并将它们转化为组件的 props 属性import { connect } from 'react-redux'; import { addToCart } from '../actions'; const Product = ({ product, addToCart }) => ( <div> <h3>{product.name}</h3> <button onClick={() => addToCart(product)}>Add to cart</button> </div> ); const mapDispatchToProps = { addToCart, }; export default connect(null, mapDispatchToProps)(Product);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
更新阶段:
- 在 Store 的 dispatch 方法中,执行 action 并更新 Store 中的 state。
- React-Redux 根据 Store 中的新状态,检查哪些组件的 props 发生了变化。
- 对于发生变化的组件,React-Redux 将触发相关的生命周期方法和 render 方法进行重新渲染。
工作流程:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MtS3uaUn-1685931424896)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685667792598.png)]](https://img-blog.csdnimg.cn/4c284d62ee5342179516ed658fdb92d6.png)
35.react组件通讯的context
使用步骤:
-
在顶层组件中创建一个 context 对象,并将需要共享的数据挂载到该对象上
const MyContext = React.createContext(defaultValue);- 1
-
在顶层组件的 render 方法中,使用
MyContext.Provider组件来包裹整个应用程序,并将共享的数据传递给value属性<MyContext.Provider value={sharedData}> <App /> </MyContext.Provider>- 1
- 2
- 3
-
在需要使用共享数据的组件中,使用
MyContext.Consumer组件来接收 context 的 value 属性,并在 Consumer 的子元素中使用这些数据<MyContext.Consumer> {sharedData => ( // 此处可以使用 sharedData 来操作共享数据 )} </MyContext.Consumer>- 1
- 2
- 3
- 4
- 5
36.react-redux中 Provider 组件实现原理
React-Redux 中的 Provider 组件是一个 React 组件,它使用了 React 的 Context API 来实现数据的传递。Provider 组件提供一个 context 对象,它可以让嵌套在它内部的子组件都可以访问到这个 context 对象,并且可以通过它来获取到 Redux store 中的数据。
37.react-redux中Connect原理
connect 函数是将 React 组件与 Redux Store 进行连接的重要方法。它接收两个函数作为参数,并返回一个高阶组件,通过这个高阶组件可以将 Redux Store 和 React 组件关联起来。 (实现容器组件包裹ui组件)
在原应用组件上包裹一层,使原来整个应用成为Provider的子组件,接收Redux的store作为props,通过context对象传递给子孙组件上的connect,它真正连接 Redux 和 React,它包在我们的容器组件的外一层,它接收上面 Provider 提供的 store 里面的 state 和 dispatch,传给一个构造函数,返回一个对象,以属性形式传给我们的容器组件。
//其中 mapStateToProps 和 mapDispatchToProps 是将 Store 和 action creator 映射到组件的 props 上的函数。
connect(mapStateToProps, mapDispatchToProps)(Product);
- 1
- 2
38.react-toolkit
react-toolkit是一个官方维护的包含多个有用工具的 Redux 库,旨在使 React 和 Redux 的开发变得更加简单、高效和直观
- 简化 Redux 工作流
redux-toolkit 提供了一种新的方式来编写 Redux 应用程序,该方式包含了常见的 Redux 模式,并通过封装样板代码来简化它们。这使得开发者可以更加专注于实现业务逻辑,而不必关心较低级别的细节。
- 内置常用中间件
redux-toolkit 包含了 Redux 应用程序中常用的几个中间件,如 redux-thunk 中间件、redux-saga 中间件和 redux-logger 中间件,使开发者可以轻松地使用和配置这些中间件。
- 强制执行不可变性
redux-toolkit 的 createSlice 函数在创建 reducer 时会自动使用不可变性(immutability)来更新 state,这避免了因直接修改 state 而产生的潜在错误。
- 自动生成 Redux action 类型
redux-toolkit 提供了 createSlice 函数来创建 reducer,该函数还会自动为每个 action type 创建一个字符串常量,避免手动编写这些常量带来的冗余代码。
- 管理副作用
redux-toolkit 提供了 createAsyncThunk 函数来创建具有异步副作用的 action,该函数自动处理异步流程,并可以在状态中跟踪每个异步操作的进度和结果。
39.React.memo() 和 useMemo() 的用法是什么,有哪些区别?
React.memo 是一个高阶组件,它可以将一个纯函数组件,当组件的 props 没有变化时,会直接复用组件的渲染结果,从而避免不必要的渲染。
//当 MyComponent 的 text 属性没有变化时,MemoizedComponent 就会复用之前的渲染结果,而不会重新渲染。
function MyComponent(props) {
return <div>{props.text}</div>;
}
const MemoizedComponent = React.memo(MyComponent);
- 1
- 2
- 3
- 4
- 5
useMemo 是一个 Hook,它可以用于缓存计算结果,以避免重复计算。当传入的依赖项没有变化时,会直接返回缓存的结果。
//如果 calculate 方法比较耗时,为了避免不必要的计算,我们可以使用 useMemo 来缓存计算结果:
function MyComponent({ a, b }) {
const result = useMemo(() => calculate(a, b), [a, b]);
return <div>{result}</div>;
}
- 1
- 2
- 3
- 4
- 5
区别:
React.memo 和 useMemo 都可以用于优化 React 应用的性能,但是它们的优化对象和优化手段不同。React.memo 通过避免组件的不必要渲染来提高性能,而 useMemo 通过避免重复计算来提高性能。在实际开发中,需要根据具体场景和需求来选择适合的优化方法。
40.usecallback,usememo区别
useCallback 用于缓存函数,以避免不必要的函数创建和渲染。当依赖项发生变化时,会返回一个新的函数引用,否则直接返回之前缓存的函数引用。
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- 1
- 2
- 3
useMemo 用于缓存计算结果,以避免重复计算和渲染。当依赖项发生变化时,会重新计算并返回新的计算结果
const memoizedValue = useMemo(() => {
return heavyComputation(a, b);
}, [a, b]);
- 1
- 2
- 3
useCallback 通过避免函数创建和渲染来提高性能,而 useMemo 通过避免重复计算和渲染来提高性能
41.react使用ref
ref 是用来访问 DOM 元素或组件实例的引用的一种方式。
字符串回调
class MyComponent extends React.Component {
componentDidMount() {
console.log(this.refs.myInput);
// 输出:<input type="text" />
}
render() {
return <input type="text" ref="myInput" />;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
函数回调
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = null;
}
componentDidMount() {
console.log(this.myRef);
// 输出:<input type="text" />
}
render() {
return <input type="text" ref={node => this.myRef = node} />;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
React.createRef
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
componentDidMount() {
console.log(this.myRef.current);
// 输出:<input type="text" />
}
render() {
return <input type="text" ref={this.myRef} />;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
42.为什么循环和判断不能使用hooks
原因:
循环、条件语句等块级作用域会影响 Hooks 调用的次数和顺序,从而破坏 React 内部的依赖关系和渲染逻辑,导致组件出现无法预期的错误。因此,为了保证组件能够正常渲染和更新,我们需要遵循 React Hooks 的使用规范,在顶层作用域中调用 Hooks。
43.React实现过度动画
使用第三方库: React Transition Group 详细学习过度动画
注意: CSSTransition 中类命名方式classNames
44. react懒加载实现原理
React 的懒加载实现原理主要是基于 ES6 的 import() 函数和 React 的 lazy 函数。
import React, { lazy, Suspense } from "react";
const LazyComponent = lazy(() => import("./LazyComponent"));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
当我们使用 lazy 函数时,React 会在运行时动态创建一个新的组件,这个新的组件继承了原始组件的所有属性和方法,并且它的 render 方法被重写成一个异步函数。当这个新的组件需要被渲染时,React 就会自动触发它的 render 方法,这个方法会异步加载原始组件的代码,并将其渲染到页面上。
这里涉及到了 ES6 中的 import() 函数,它是一个异步函数,用来动态加载 JavaScript 模块。import() 函数会返回一个 Promise 对象,当模块加载完成后,Promise 对象就会被 resolve,我们可以通过 then 方法获取模块的默认导出对象。
45.immutable
Immutable 是一个 JavaScript 库,它提供了一些数据结构和 API,使得创建不可变数据成为可能。React 中使用 Immutable 可以带来以下好处:
- 性能优化: React 中使用的 Virtual DOM 技术会频繁地进行比较和更新操作,而不可变数据可以减少需要更新的节点数量,从而提高应用的性能和响应速度。
- 便于管理状态: React 应用中的状态通常非常复杂,使用不可变数据可以更加方便地管理状态,并且避免了因为状态被修改而引发的副作用。
- 并发安全: 在高并发环境下,使用不可变数据可以减少数据竞争和锁竞争,提高并发安全性能。
immutable创建不可变数据类型,想要修改只能通过数据覆盖创建新的变量,对react进行性能优化
46.useState为什么返回数组而不是对象
原因:React 团队认为,使用数组可以带来更好的灵活性和易用性
优点:
- 无需命名: 当使用数组时,我们可以使用数组解构语法来命名状态变量和修改函数,并且不需要考虑命名冲突等问题。
- 直接修改: 使用数组解构后,我们可以直接对数组元素进行修改操作,而无需再次调用对象中的某个方法或属性。
- 易于扩展: 在未来的版本中,React 还可能会增加更多的状态相关的 Hook,使用数组可以使得新增的 Hook 更加容易添加到现有的语法中
47.类组件为什么不能使用hooks
Hooks 是基于函数式编程思想设计的,不支持类组件的一些特性。但是,React 提供了一些方法,可以让开发者在类组件中使用 Hooks 的部分功能,或者将类组件转换为函数组件来使用 Hooks。
48.redux-thunk和redux-saga区别
redux-thunk 的设计思路是将异步逻辑封装到“thunk”函数中,这个函数接收 dispatch 方法作为参数,并返回一个带有回调函数的函数。这个回调函数在异步操作完成后被调用,然后再通过 dispatch 方法触发一个 action,更新 Redux store 中的数据。redux-thunk 适合用于处理简单的异步逻辑,比如发送 AJAX 请求或者获取本地存储数据等。 没有拓展api
redux-saga 则采用了另外一种设计思路,它使用了 ES6 的 generator 函数来实现异步逻辑的管理。在 redux-saga 中,使用 generator 函数定义一个 saga,它可以监听一个或多个 action,并在相应的 action 被触发后执行一些副作用,比如发送 AJAX 请求、触发其他 action 等。redux-saga 还提供了一些辅助函数和特性(api),比如 takeLatest、put、call 等,使得开发者可以更加方便地管理异步流程,处理错误和取消请求等。
49.react合成事件使用原因,原理
React 合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象
使用原因:
-
进行浏览器兼容,实现更好的跨平台
React 采用的是
顶层事件代理机制,能够保证冒泡一致性,可以跨浏览器执行。React 提供的合成事件用来抹平不同浏览器事件对象之间的差异,将不同平台事件模拟合成事件。 -
避免垃圾回收
事件对象可能会被频繁创建和回收,因此 React 引入
事件池,在事件池中获取或释放事件对象。即 React 事件对象不会被释放掉,而是存放进一个数组中,当事件触发,就从这个数组中弹出,避免频繁地去创建和销毁(垃圾回收)。 -
方便事件统一管理和事务机制
原理:
- 事件绑定
- 在React17之前,React是把事件委托在document上的,React17及以后版本不再把事件委托在document上,而是委托在挂载的容器上
- 原生事件和合成事件两者其实是通过一个叫事件插件(EventPlugin)的模块产生关联的,每个插件只处理对应的合成事件,比如onClick事件对应SimpleEventPlugin插件,这样React在一开始会把这些插件加载进来,通过插件初始化一些全局对象,比如其中有一个对象是registrationNameDependencies,它定义了合成事件与原生事件的对应关系
- 事件触发
- 事件触发都会执行dispatchEvent函数,当触发事件时会对当前元素的所有父元素处理构造成合成对象,将合成事件一次存放入eventQueue中,遍历 eventQueue 模拟一遍捕获和冒泡阶段,然后通过runEventsInBatch方法依次触发调用每一项的监听事件
50.React事件代理机制
React 并不会把所有的处理函数直接绑定在真实的节点上。而是把所有的事件绑定到结构的最外层,使用一个统一的事件监听器,这个事件监听器上维持了一个映射来保存所有组件内部的事件监听和处理函数。
- 所有事件都是委托在
id = root的DOM元素中(网上很多说是在document中,17版本不是了); - 在应用中所有节点的事件监听其实都是在
id = root的DOM元素中触发; React自身实现了一套事件冒泡捕获机制;React实现了合成事件SyntheticEvent;React在17版本不再使用事件池了(网上很多说使用了对象池来管理合成事件对象的创建销毁,那是16版本及之前);- 事件一旦在
id = root的DOM元素中委托,其实是一直在触发的,只是没有绑定对应的回调函数;
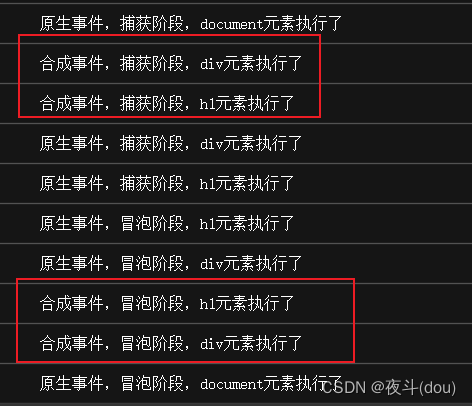
51.React事件和原生事件的执行顺序
import React, { useRef, useEffect } from "react";
import "./styles.css";
const logFunc = (target, isSynthesizer, isCapture = false) => {
const info = `${isSynthesizer ? "合成" : "原生"}事件,${
isCapture ? "捕获" : "冒泡"}阶段,${target}元素执行了`;
console.log(info);
};
const batchManageEvent = (targets, funcs, isRemove = false) => {
targets.forEach((target, targetIndex) => {
funcs[targetIndex].forEach((func, funcIndex) => {
target[isRemove ? "removeEventListener" : "addEventListener"](
"click",
func,
!funcIndex
);
});
});
};
export default function App() {
const divDom = useRef();
const h1Dom = useRef();
useEffect(() => {
const docClickCapFunc = () => logFunc("document", false, true);
const divClickCapFunc = () => logFunc("div", false, true);
const h1ClickCapFunc = () => logFunc("h1", false, true);
const docClickFunc = () => logFunc("document", false);
const divClickFunc = () => logFunc("div", false);
const h1ClickFunc = () => logFunc("h1", false);
batchManageEvent(
[document, divDom.current, h1Dom.current],
[
[docClickCapFunc, docClickFunc],
[divClickCapFunc, divClickFunc],
[h1ClickCapFunc, h1ClickFunc]
]
);
return () => {
batchManageEvent(
[document, divDom.current, h1Dom.current],
[
[docClickCapFunc, docClickFunc],
[divClickCapFunc, divClickFunc],
[h1ClickCapFunc, h1ClickFunc]
],
true
);
};
}, []);
return (
<div
ref={divDom}
className="App1"
onClickCapture={() => logFunc("div", true, true)}
onClick={() => logFunc("div", true)}
>
<h1
ref={h1Dom}
onClickCapture={() => logFunc("h1", true, true)}
onClick={() => logFunc("h1", true)}
>
Hello CodeSandbox
</h1>
</div>
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
React16
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GA0PK8mf-1685931424897)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\1685930695759.png)]](https://img-blog.csdnimg.cn/a405a22de5bd4a2981a0876d5ab88e8d.png)
React17

总结
16版本先执行原生事件,当冒泡到document时,统一执行合成事件,17版本在原生事件执行前先执行合成事件捕获阶段,原生事件执行完毕执行冒泡阶段的合成事件,通过根节点来管理所有的事件
52.jsx转换真实dom流程
- 使用React.createElement()或JSX编写React组件,实际上所有的JSX都会转换成React.createElement(),Babel完成转换过程
- createElement函数对key和ref等特殊的props进行处理,生成vDom
- ReactDOM.render将生成好的dom渲染到容器上,进行处理转化成真实dom
53.什么是JSX?
JSX即JavaScript XML。一种在React组件内部构建标签的类XML语法。JSX为react.js开发的一套语法糖,也是react.js的使用基础。React在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此推荐使用JSX。
优点:
- 允许使用熟悉的语法来定义 HTML 元素树;
- 提供更加语义化且移动的标签;
- 程序结构更容易被直观化;
- 抽象了 React Element 的创建过程;
- 可以随时掌控 HTML 标签以及生成这些标签的代码;
- 是原生的 JavaScript。
八、微信小程序
1. 请谈谈WXML与标准的html的异同?
(1) WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的html
① 都是用来描述页面的结构
② 都由标签,属性等构成
③ 标签名字不一样,且小程序标签更少,单一标签更多
④ 小程序多了一些wx:if这样的属性以及{{}}这样的表达式
⑤ WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
⑥ 组件封装不同,WXML对组件进行了重新封装
⑦ 小程序运行在JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象
2. 请谈谈WXSS和CSS的异同?
(1) 新增了rpx尺寸单位,css中需要手动进行像素单位换算,例如rem
(2) WXSS支持新的尺寸rpx,在不同大小的屏幕上小程序会自动进行换算
(3) 提供了全局样式和局部样式,项目根目录中的app.wxss会作用于所有小程序页面,局部页面的.wxss样式仅对当前页面生效
(4) WXSS仅支持部分css选择器:
① 类选择器,id选择器
② 元素选择器
③ 并集选择器,后代选择器
④ ::after和::before等伪类选择器
3.请谈谈微信小程序主要目录和文件的作用
(1) project.config.json: 项目配置文件,用得最多的就是配置是否开启https校验;
(2) App.js :设置一些全局的基础数据等,页面的脚本文件,存放页面的数据、事件处理函数等;
(3) App.json :当前页面的配置文件,配置窗口的外观 、表现等,页面中的配置项会覆盖 app.json的;
(4) App.wxss :公共样式,引入iconfont等;
(5) pages: 里面包含一个个具体的页面;
(6) index.json: (配置当前页面标题和引入组件等);
(7) index.wxml:页面的模板结构文件;
(8) .wxss文件:当前页面的样式表文件;
(9) index.js :(页面的逻辑,请求和数据处理等)
4.请谈谈小程序的双向绑定和vue的异同
(1) 小程序双向绑定:首先通过 bindinput 绑定文本框的输入事件
① 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值
② 在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值
③ 通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定
(2) Vue双向绑定:首先为文本框绑定 @input 监听文本框的输入事件
① 为文本框动态绑定 value 属性,其值是在data中定义的变量
② 在 @input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值
③ 将其重新获取到的 value 赋值给 value值动态绑定的那个变量
(3) 大体上区别不大,绑定事件不同,以及获取value值的具体方式不同,以及在小程序中设置data中的数据,
需要调用 this.setData方法进行设置
5.简单描述下微信小程序的相关文件类型
(1) WXML(weixin Markup Language) 是框架设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构。内容主要事微信自己定义的一套组件。
(2) WXSS(WeiXin Style Sheets) 是一套样式语言,主要用于描述 WXML 的组件样式。
(3) JS 逻辑处理,网络请求
(4) json 小程序设置,静态配置
(5) app.json 必须要有这个文件,此文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置tabBar 最少两个
6.微信小程序有哪些传值(传递数据)方法
(1) 使用全局变量传递数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sz0bA7rH-1685933800252)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps1.jpg)]](https://img-blog.csdnimg.cn/b5e0b7bcef404a6f9db6ea9e952c5970.png)
(2) 使用本地存储数据传递
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nuOfAZKQ-1685933800254)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps2.jpg)]](https://img-blog.csdnimg.cn/01411efc63b647379aff70b124fe4055.png)
(3) 使用路由传递数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w0Je0oG7-1685933800254)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps3.jpg)]](https://img-blog.csdnimg.cn/12498f9404a24cbd8a8e86fd961a7557.png)
7.Bindtap和catchtap区别?
(1) Bindtap和catchtap都属于点击事件函数,将事件绑定到组件上,点击组件后可以触发函数
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
catchtap :不会冒泡到父元素上,阻止事件冒泡
8.wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
(1) wx.navigateTo(Object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
(2) Wx.navigateBack():关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
(3) wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
(4) wx.switchTab():跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
(5) wx.reLaunch():关闭所有页面,打开到应用内的某个页面
9.微信小程序和h5区别?
(1) 从开发的角度:H5和小程序的开发工具就非常不同,小程序都是依赖于微信客户端的,所以相对来说开发工具没有H5那么多;与标准的H5语言是不一样的;而且还独立了很多的原生app的组件,所以它在组件封装上与H5也都是有所不同
(2) 从运行环境:网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的。
(3) 服务器配置:因为小程序的性能会比H5 高一些,所以服务器的配置要求上来说,小程序的要求要比H5更高一些系统权限:因为微信能获取到更多的系统权限,如网络通信状态、数据缓存能力等,这些系统级权限都能与微信小程序无缝衔接,这也就是官方宣称的微信小程序能够拥有Native App(原生APP)的流畅性能。而H5 web应用对系统本身的权限的获取则相对少了很多,这一点恰巧是H5 web应用经常被诟病的地方。也因此,H5的大多数应用被圈定在业务逻辑简单、功能单一的范围上。
(4) 标签名字:写 HTML 的时候,经常会用到的标签是 div, p, span,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力。小程序多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。
10.小程序和vue写法区别?
(1) 事件定义区别:vue通过@绑定事件,小程序通过bind
(2) 事件函数传值:vue传值直接写在函数括号中,微信小程序传值需要用data-自定义名字={{需要传递的值}}
(3) 关键字引用:vue中属性名前面加 “:” 或者 v-bind,微信小程序中只需要属性值加“{{}}”包起来就行
(4) 指令使用方式:vue中通过v-使用,小程序中通过wx:使用
11.Rpx的理解:
(1) Rpx是微信小程序中响应单位
(2) rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
(3) 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx,再页面宽度750px时,1rpx = 1px
12.微信小程序可以做dom操作吗?
(1) 微信小程序不支持document.querySelect获取元素,因为微信小程序的渲染层和逻辑层是独立的,但是它内置了获取元素的两种方法
① wx.createSelectorQuery()获取dom元素

13.小程序和vue区别?
(1) 生命周期不一样,微信小程序生命周期比较简单
(2) 数据绑定也不同,微信小程序数据绑定需要使用{{}},vue 直接:就可以
(3) 显示与隐藏元素,vue中,使用 v-if 和 v-show 控制元素的显示和隐藏,小程序中,使用wx-if 和hidden 控制元素的显示和隐藏
(4) 事件处理不同,小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event) 绑定事件,vue:使用 v-on:event 绑定事件,或者使用@event 绑定事件
(5) 数据双向绑定也不也不一样在 vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是 vue非常 nice 的一点。微信小程序必须获取到表单元素,改变的值,然后再把值赋给一个 data中声明的变量。
14.小程序自定义tabbar理解?
(1) 首先在挨批评。App.json中配置tabbar,开启custom 自定义tabbar,配置完之后创建custom-tab-bar文件,这时候会在小程序底部生成文件内容,给index.wxml添加tabBar的结构代码, 给index.js 添加数据配置 和 事件方法
15.微信小程序如何设置缓存?
(1) wx.getStorage/wx.getStorageSync 读取本地缓存,通过wx.setStorage/wx.setStorageSync 写数据到缓存,其中Sync后缀的接口表示是同步接口
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UjVVNhG7-1685933800255)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps6.jpg)]](https://img-blog.csdnimg.cn/0b26f5ff86d549a9bb1e98db2c6b10b3.png)
16. 微信小程序如何进行网络请求?
(1) wx.request(Object object) 用于发送网络请求
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6vERk9ZA-1685933800256)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps7.jpg)]](https://img-blog.csdnimg.cn/8fc50715e89a4f0da3b6aef621b21d8b.png)

17. 小程序生命周期分为三个部分
(1) 应用级:
① onLaunch:小程序初始化完成时触发,全局只触发一次
② onShow:小程序启动或切前台显示时触发
③ onHide:小程序从前台进入后台时触发(如 切换到其他的App
④ onError:小程序发生脚本错误或 API 调用报错时触发
(2) 页面级:
① onLoad:页面加载时执行,只执行一次
② onShow:页面展示时执行,执行多次
③ onReady:页面初次渲染时执行,只执行一次
④ onHide:页面从前台进入后台时执行
⑤ onUnload:页面卸载时执行
(3) 组件级:
① created(重要):组件实例刚刚被创建好时触发
② attached(重要):在组件完全初始化完毕、进入页面节点树后被触发
③ ready:在组件在视图层布局完成后执行
④ moved:在组件实例被移动到节点树另一个位置时执行
⑤ detached(重要):在组件离开页面节点树后被触发
⑥ Error:每当组件方法抛出错误时执行
18. 微信小程序如何做模块化?
(1) 可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口
(2) 需要使用这些模块的文件中,使用 require 将公共代码引入
19. 微信所有api都放在哪里,简单介绍几个
(1) 小程序全局对象是: wx,所有的 API 都保存在 wx 对象中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mRW0ErKF-1685933800257)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps9.jpg)]](https://img-blog.csdnimg.cn/f85decea9b544fca98c447e3725b73d1.png)
20. 微信小程序应用和页面生命周期触发顺序?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SetOuL28-1685933800257)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps10.jpg)]](https://img-blog.csdnimg.cn/de8ecb70da684a70a65421c016b64f40.png)
21. 微信小程序自定义组件使用
(1) 创建components文件夹
(2) 创建组件文件(例tabs),新建为component形式
(3) 在tabs的json文件中设置component:true
(4) 在需要引入的组件页面的json文件中,在usingComponent里面写键值对,组件名:路径
(5) 在需要页面写入标签
注意:WXML 节点标签名只能是小写字母、中划线和下划线的组合
22. 微信小程序事件通道使用
微信小程序事件通道(事件总线)是用于在小程序多个页面或组件之间通过触发事件进行通信的机制。通过wx.navigateTo或wx.redirectTo方法跳转到目标页面或组件时,传入events参数,并将它赋值为事件通道对象
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LWAz2h0q-1685933800257)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps11.jpg)]](https://img-blog.csdnimg.cn/6abb9f8852fc4e71ad9d5228846dab20.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VzfZh1kT-1685933800258)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps12.jpg)]](https://img-blog.csdnimg.cn/a8ffab400f004111bbd942e9a642f90f.png)
23. 小程序如何使用vant组件库
如果是以js为web页面脚本语言创建的小程序,本身不存在package.json文件,就不可以使用npm命令
先通过npm init初始化npm,产生package.json文件
通过vantweapp官网 npm下载组件库
在微信小程序中通过工具构建npm
移除app.json中“style”:“v2”,避免小程序样式高于vant导致样式混乱
在app.json中usingComponents注册组件
24. 微信小程序父子传递
父传子:通过父组件标签绑定属性,子组件在properties中接收属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SGnddbyV-1685933800258)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps13.jpg)]](https://img-blog.csdnimg.cn/9dd6f4033acb4bf8b2301dc85492e3a5.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pWFBQ4kf-1685933800258)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps14.jpg)]](https://img-blog.csdnimg.cn/fded252c1933477182f7c04fc71899cb.png)
子传父:通过父组件bind自定义事件,绑定自身函数,子组件在触发函数中通过this.triggerEvent(‘父组件bind事件名’,传递参数)传递给父组件绑定函数中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ETaDRfy0-1685933800259)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps15.jpg)]](https://img-blog.csdnimg.cn/e2a2466d19d0434fa3b2c355577731bc.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JdwsmEfU-1685933800259)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps16.jpg)]](https://img-blog.csdnimg.cn/db05c258cdab465895022ae51ddbf6e2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ktuN3Bwn-1685933800259)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps17.jpg)]](https://img-blog.csdnimg.cn/968a72ac4fea4106a2d46cbf27200acb.png)
25. 小程序授权登录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-baqj9O2a-1685933800260)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps18.jpg)]](https://img-blog.csdnimg.cn/502458e9fbd44ddd965a970d2753c7ab.png)
26. web-view
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VbtijeOG-1685933800260)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps19.jpg)]](https://img-blog.csdnimg.cn/dc75ca1a83334c71be60d7ec55c35953.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kPrz1aPz-1685933800260)(file:///C:\Users\lenovo\AppData\Local\Temp\ksohtml14876\wps20.jpg)]](https://img-blog.csdnimg.cn/9159add7549a42db98da2488c8f2798f.png)

九、Webpack 篇
1. 谈谈你对Webpack的理解(Webpack是什么?)
Webpack 是一个 静态模块打包器,可以分析各个模块的依赖关系,项目中的所有资源皆为模块,通过分析模块间的依赖关系,在其内部递归构建出一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些模块打包成一个或多个 bundle。最终编绎输出模块为 HTML、JavaScript、CSS 以及各种静态文件(图片、字体等)。
webpack 就像一条生产线,要经过一系列处理流程(loader)后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。
插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。 webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。
webpack的主要作用如下:
- 模块打包 可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序。利用打包我们就可以在开发的时候根据我们自己的业务自由划分文件模块,保证项目结构的清晰和可读性。
- 编译兼容 在前端的“上古时期”,手写一堆浏览器兼容代码一直是令前端工程师头皮发麻的事情,而在今天这个问题被大大的弱化了,通过webpack的Loader机制,不仅仅可以帮助我们对代码做polyfill,还可以编译转换诸如.less,.vue,.jsx这类在浏览器无法识别的格式文件,让我们在开发的时候可以使用新特性和新语法做开发,提高开发效率。
- 能力扩展 通过webpack的Plugin机制,我们在实现模块化打包和编译兼容的基础上,可以进一步实现诸如按需加载,代码压缩等一系列功能,帮助我们进一步提高自动化程度,工程效率以及打包输出的质量。
2. Webpack的打包过程/打包原理/构建流程?
- 初始化:启动构建,读取与合并配置参数,加载plugin,实例化Compiler
- 编译:从Entry出发,针对每个Module串行调用对应的Loader去翻译文件中的内容,再找到该Module依赖的Module,递归的进行编译处理
- 输出:将编译后的Module组合成Chunk,将Chunk转换成文件,输出到文件系统中
细节:
Webpack CLI 通过 yargs模块解析 CLI 参数,并转化为配置对象option(单入口:Object,多入口:Array),调用 webpack(option) 创建 compiler 对象。
如果有 option.plugin,则遍历调用plugin.apply()来注册 plugin,
判断是否开启了 watch,如果开启则调用 compiler.watch,否则调用 compiler.run,开始构建。
创建 Compilation 对象来收集全部资源和信息,然后触发 make 钩子。
make阶段从入口开始递归所有依赖,
每次遍历时调用对应Loader翻译文件中内容,然后生成AST,遍历AST找到下个依赖继续递归,
根据入口和模块之间关系组装chunk,输出到dist中的一个文件内。
在以上过程中,webpack会在特定的时间点(使用tapable模块)广播特定的事件,插件监听事件并执行相应的逻辑,并且插件可以调用webpack提供的api改变webpack的运行结果
3. loader的作用
webpack中的loader是一个函数,主要为了实现源码的转换,所以loader函数会以源码作为参数,比如,将ES6转换为ES5,将less转换为css,然后再将css转换为js,以便能嵌入到html文件中。
默认情况下,webpack只支持对js和json文件进行打包,但是像css、html、png等其他类型的文件,webpack则无能为力。因此,就需要配置相应的loader进行文件内容的解析转换。
4. 有哪些常见的Loader?他们是解决什么问题的?
常用的loader如下:
- image-loader:加载并且压缩图片文件。
- less-loader:加载并编译 LESS 文件。
- sass-loader:加载并编译 SASS/SCSS 文件。
- css-loader:加载 CSS,支持模块化、压缩、文件导入等特性,使用css-loader必须要配合使用style-loader。
- style-loader:用于将 CSS 编译完成的样式,挂载到页面的 style 标签上。需要注意 loader 执行顺序,style-loader 要放在第一位,loader 都是从后往前执行。
- babel-loader:把 ES6 转换成 ES5
- postcss-loader:扩展 CSS 语法,使用下一代 CSS,可以配合 autoprefixer 插件自动补齐 CSS3 前缀。
- eslint-loader:通过 ESLint 检查 JavaScript 代码。
- vue-loader:加载并编译 Vue 组件。
- file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件 (处理图片和字体)
- url-loader:与 file-loader 类似,区别是用户可以设置一个阈值,大于阈值会交给 file-loader 处理,小于阈值时返回文件 base64 形式编码 (处理图片和字体)。
- source-map-loader:加载额外的 Source Map 文件,以方便断点调试。
5. plugin的作用
plugin是一个类,类中有一个apply()方法,主要用于Plugin的安装,可以在其中监听一些来自编译器发出的事件,在合适的时机做一些事情。
webpack中的plugin赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在webpack的不同阶段(钩子 / 生命周期),贯穿了webpack整个编译周期。目的在于「解决 loader 无法实现的其他事」。
6. 有哪些常见的Plugin?他们是解决什么问题的?
- html-webpack-plugin:可以复制一个有结构的html文件,并自动引入打包输出的所有资源(JS/CSS)
- clean-webpack-plugin:重新打包自动清空 dist 目录
- mini-css-extract-plugin:提取 js 中的 css 成单独文件
- optimize-css-assets-webpack-plugin:压缩css
- uglifyjs-webpack-plugin:压缩js
- commons-chunk-plugin:提取公共代码
- define-plugin:定义环境变量
7. Webpack中Loader和Plugin的区别
运行时机
1.loader运行在编译阶段
2.plugins 在整个周期都起作用
使用方式
Loader:1.下载 2.使用
Plugin:1.下载 2.引用 3.使用
loader是文件加载器,能够加载资源文件,并对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中;plugin赋予了webpack各种灵活的功能,例如打包优化、资源管理、环境变量注入等,目的是解决 loader无法实现的其他事。
在运行时机上,loader 运行在打包文件之前;plugin则是在整个编译周期都起作用。
在配置上,loader在module.rules中配置,作为模块的解析规则,类型为数组。每一项都是一个 Object,内部包含了 test(类型文件)、loader、options (参数)等属性;plugin在 plugins中单独配置,类型为数组,每一项是一个 plugin 的实例,参数都通过构造函数传入。
8. webpack的热更新是如何做到的?说明其原理?
热更新的核心就是客户端从服务端拉去更新后的文件,准确的说是 chunk diff (chunk 需要更新的部分),实际上webpack-dev-server与浏览器之间维护了一个websocket,当本地资源发生变化时,webpack-dev-server会向浏览器推送更新,并带上构建时的hash,让客户端与上一次资源进行对比。客户端对比出差异后会向webpack-dev-server发起 Ajax 请求来获取更改内容(文件列表、hash),这样客户端就可以再借助这些信息继续向webpack-dev-server发起 jsonp 请求获取该chunk的增量更新。
后续的部分(拿到增量更新之后如何处理?哪些状态该保留?哪些又需要更新?)由HotModulePlugin 来完成,提供了相关 API 以供开发者针对自身场景进行处理,像react-hot-loader和vue-loader都是借助这些 API 实现热更新。
详细:
1、在 webpack 的 watch 模式下,文件系统中某一个文件发生修改,webpack 监听到文件变化,根据配置文件对模块重新编译打包,并将打包后的代码通过简单的 JavaScript 对象保存在内存中。
2、webpack-dev-server 和 webpack 之间的接口交互,而在这一步,主要是 dev-server 的中间件webpack-dev-middleware 和 webpack 之间的交互,webpack-dev-middleware 调用 webpack 暴露的 API对代码变化进行监控,并且告诉 webpack,将代码打包到内存中。
3、webpack-dev-server 对文件变化的一个监控,这一步不同于第一步,并不是监控代码变化重新打包。当我们在配置文件中配置了devServer.watchContentBase 为 true 的时候,Server 会监听这些配置文件夹中静态文件的变化,变化后会通知浏览器端对应用进行 live reload。注意,这儿是浏览器刷新,和 HMR 是两个概念
4、webpack-dev-server 代码的工作,该步骤主要是通过 sockjs(webpack-dev-server 的依赖)在浏览器端和服务端之间建立一个 websocket 长连接,将 webpack 编译打包的各个阶段的状态信息告知浏览器端,
同时也包括第三步中 Server 监听静态文件变化的信息。浏览器端根据这些 socket 消息进行不同的操作。当然服务端传递的最主要信息还是新模块的 hash 值,后面的步骤根据这一 hash 值来进行模块热替换。
webpack-dev-server/client 端并不能够请求更新的代码,也不会执行热更模块操作,而把这些工作又交回给了 webpack,webpack/hot/dev-server 的工作就是根据 webpack-dev-server/client 传给它的信息以及 dev-server 的配置决定是刷新浏览器呢还是进行模块热更新。当然如果仅仅是刷新浏览器,也就没有后面那些步骤了。HotModuleReplacement.runtime 是客户端 HMR 的中枢,它接收到上一步传递给他的新模块的 hash 值,它通过 JsonpMainTemplate.runtime 向 server 端发送 Ajax 请求,服务端返回一个 json,该 json 包含了所有要更新的模块的 hash 值,获取到更新列表后,该模块再次通过 jsonp 请求,获取到最新的模块代码。
5、决定 HMR 成功与否的关键步骤,在该步骤中,HotModulePlugin 将会对新旧模块进行对比,决定是否更新模块,在决定更新模块后,检查模块之间的依赖关系,更新模块的同时更新模块间的依赖引用。最后一步,当 HMR 失败后,回退到 live reload 操作,也就是进行浏览器刷新来获取最新打包代码。
9. 如何解决循环依赖问题
Webpack 中将 require 替换为 *webpack_require*,会根据 moduleId 到 installedModules 找是否加载过,加载过则直接返回之前的 export,不会重复加载。
10. 如何提高Webpack构建速度
1. 代码压缩
- JS 压缩
webpack 4.0默认在生产环境的时候是支持代码压缩的,即mode=production模式下。实际上webpack 4.0默认是使用terser-webpack-plugin这个压缩插件,在此之前是使用 uglifyjs-webpack-plugin,两者的区别是后者对 ES6 的压缩不是很好,同时我们可以开启 parallel参数,使用多进程压缩,加快压缩。- CSS 压缩
CSS 压缩通常是去除无用的空格等,因为很难去修改选择器、属性的名称、值等。可以使用另外一个插件:css-minimizer-webpack-plugin。- HTML 压缩
使用HtmlWebpackPlugin插件来生成 HTML 的模板时候,通过配置属性minify进行 html 优化。
module.exports = {
plugin:[
new HtmlwebpackPlugin({
minify:{
minifyCSS: false, // 是否压缩css
collapseWhitespace: false, // 是否折叠空格
removeComments: true // 是否移除注释
}
})
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2. 图片压缩
配置
image-webpack-loader
3. Tree Shaking
Tree Shaking是一个术语,在计算机中表示消除死代码,依赖于 ES Module 的静态语法分析(不执行任何的代码,可以明确知道模块的依赖关系)。在webpack实现Tree shaking有两种方案:
usedExports:通过标记某些函数是否被使用,之后通过 Terser 来进行优化的
module.exports = {
...
optimization:{
usedExports
}
}
- 1
- 2
- 3
- 4
- 5
- 6
使用之后,没被用上的代码在webpack打包中会加入unused harmony export mul注释,用来告知Terser在优化时,可以删除掉这段代码。
sideEffects:跳过整个模块/文件,直接查看该文件是否有副作用
sideEffects用于告知webpack compiler哪些模块时有副作用,配置方法是在package.json中设置sideEffects属性。如果sideEffects设置为false,就是告知webpack可以安全的删除未用到的exports。如果有些文件需要保留,可以设置为数组的形式,如:
"sideEffecis":[
"./src/util/format.js",
"*.css" // 所有的css文件
]
- 1
- 2
- 3
- 4
4. 缩小打包域
排除webpack不需要解析的模块,即在使用loader的时候,在尽量少的模块中去使用。可以借助 include和exclude这两个参数,规定loader只在那些模块应用和在哪些模块不应用。
5. 减少 ES6 转为 ES5 的冗余代码
使用bable-plugin-transform-runtime插件
6. 提取公共代码
通过配置CommonsChunkPlugin插件,将多个页面的公共代码抽离成单独的文件
7. 其他
组件懒加载、路由懒加载、开启gzip、公共的第三方包上cdn、配置cache缓存Loader对文件的编译副本、配置resolve提高文件的搜索速度(@: src)
十、性能优化篇
1. 浏览器缓存优化
为了让浏览器缓存发挥最大作用,该策略尽量遵循以下五点就能发挥浏览器缓存最大作用。
- 「考虑拒绝一切缓存策略」:
Cache-Control:no-store - 「考虑资源是否每次向服务器请求」:
Cache-Control:no-cache - 「考虑资源是否被代理服务器缓存」:
Cache-Control:public/private - 「考虑资源过期时间」:
Expires:t/Cache-Control:max-age=t,s-maxage=t - 「考虑协商缓存」:
Last-Modified/Etag
缓存策略通过设置HTTP报文实现,在形式上分为**「强缓存/强制缓存」和「协商缓存/对比缓存」**。为了方便对比,笔者将某些细节使用图例展示,相信你有更好的理解。


整个缓存策略机制很明了,先走强缓存,若命中失败才走协商缓存。若命中强缓存,直接使用强缓存;若未命中强缓存,发送请求到服务器检查是否命中协商缓存;若命中协商缓存,服务器返回304通知浏览器使用本地缓存,否则返回最新资源。
有两种较常用的应用场景值得使用缓存策略一试,当然更多应用场景都可根据项目需求制定。
- 「频繁变动资源」:设置
Cache-Control:no-cache,使浏览器每次都发送请求到服务器,配合Last-Modified/ETag验证资源是否有效 - 「不常变化资源」:设置
Cache-Control:max-age=31536000,对文件名哈希处理,当代码修改后生成新的文件名,当HTML文件引入文件名发生改变才会下载最新文件
2. 渲染层面性能优化
**「渲染层面」**的性能优化,无疑是如何让代码解析更好执行更快。因此笔者从以下五方面做出建议。
- 「CSS策略」:基于CSS规则
- 「DOM策略」:基于DOM操作
- 「阻塞策略」:基于脚本加载
- 「回流重绘策略」:基于回流重绘
- 「异步更新策略」:基于异步更新
上述五方面都是编写代码时完成,充满在整个项目流程的开发阶段里。因此在开发阶段需时刻注意以下涉及到的每一点,养成良好的开发习惯,性能优化也自然而然被使用上了。
渲染层面的性能优化更多表现在编码细节上,而并非实体代码。简单来说就是遵循某些编码规则,才能将渲染层面的性能优化发挥到最大作用。
**「回流重绘策略」**在渲染层面的性能优化里占比较重,也是最常规的性能优化之一。上年笔者发布的掘金小册《玩转CSS的艺术之美》使用一整章讲解回流重绘,本章已开通试读,更多细节请戳这里。
CSS策略
- 避免出现超过三层的
嵌套规则 - 避免为
ID选择器添加多余选择器 - 避免使用
标签选择器代替类选择器 - 避免使用
通配选择器,只对目标节点声明规则 - 避免重复匹配重复定义,关注
可继承属性
DOM策略
- 缓存
DOM计算属性 - 避免过多
DOM操作 - 使用
DOMFragment缓存批量化DOM操作
阻塞策略
- 脚本与
DOM/其它脚本的依赖关系很强:对``设置defer - 脚本与
DOM/其它脚本的依赖关系不强:对``设置async
回流重绘策略
- 缓存
DOM计算属性 - 使用类合并样式,避免逐条改变样式
- 使用
display控制DOM显隐,将DOM离线化
异步更新策略
- 在
异步任务中修改DOM时把其包装成微任务
3. 性能优化六大指标
六大指标基本囊括大部分性能优化细节,可作为九大策略的补充。笔者根据每条性能优化建议的特征将指标划分为以下六方面。
- 「加载优化」:资源在加载时可做的性能优化
- 「执行优化」:资源在执行时可做的性能优化
- 「渲染优化」:资源在渲染时可做的性能优化
- 「样式优化」:样式在编码时可做的性能优化
- 「脚本优化」:脚本在编码时可做的性能优化
- 「V8引擎优化」:针对
V8引擎特征可做的性能优化
十一、其他杂项篇
1. 常见的浏览器内核有哪些?
- 主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
- 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
- JS引擎则:解析和执行javascript来实现网页的动态效果。
- 最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
- 常见内核
- Trident 内核:IE, MaxThon, TT, The World, 360, 搜狗浏览器等。[又称 MSHTML]
- Gecko 内核:Netscape6 及以上版本,FF, MozillaSuite / SeaMonkey 等
- Presto 内核:Opera7 及以上。 [Opera内核原为:Presto,现为:Blink;]
- Webkit 内核:Safari, Chrome等。 [ Chrome的:Blink(WebKit 的分支)]
2. 网页前端性能优化的方式有哪些?
1.压缩 css, js, 图片
2.减少 http 请求次数, 合并 css、js 、合并图片(雪碧图)
3.使用 CDN
4.减少 dom 元素数量
5.图片懒加载
6.静态资源另外用无 cookie 的域名
7.减少 dom 的访问(缓存 dom)
8.巧用事件委托
9.样式表置顶、脚本置低
3. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
- 输入网址;
- 发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
- 与web服务器建立TCP连接;
- 浏览器向web服务器发送http请求;
- web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
- 浏览器下载web服务器返回的数据及解析html源文件;
- 生成DOM树,解析css和js,渲染页面,直至显示完成;
4. 线程与进程的区别?
- 一个程序至少有一个进程,一个进程至少有一个线程.
- 线程的划分尺度小于进程,使得多线程程序的并发性高。
- 另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率。
- 线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制。
- 从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别。
5. HTTP常见的状态码?
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
6. 图片懒加载?
当页面滚动的时间被触发 -> 执行加载图片操作 -> 判断图片是否在可视区域内 -> 在,则动态将data-src的值赋予该图片
7. 移动端性能优化?
- 尽量使用css3动画,开启硬件加速
- 适当使用touch时间代替click时间
- 避免使用css3渐变阴影效果
- 可以用transform: translateZ(0) 来开启硬件加速
- 不滥用float。float在渲染时计算量比较大,尽量减少使用
- 不滥用web字体。web字体需要下载,解析,重绘当前页面
- 合理使用requestAnimationFrame动画代替setTimeout
- css中的属性(css3 transitions、css3 3D transforms、opacity、webGL、video)会触发GUP渲染,耗电
8. TCP 传输的三次握手、四次挥手策略
三次握手:
为了准确无误地吧数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送后的情况置之不理,他一定会向对方确认是否送达,握手过程中使用TCP的标志:SYN和ACK
- 发送端首先发送一个带SYN的标志的数据包给对方
- 接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息
- 最后,发送端再回传一个带ACK的标志的数据包,代表“握手”结束
如在握手过程中某个阶段莫明中断,TCP协议会再次以相同的顺序发送相同的数据包
- 断开一个TCP连接需要“四次挥手”
- 第一次挥手:主动关闭方发送一个FIN,用来关注主动方到被动关闭方的数据传送,也即是主动关闭方告诫被动关闭方:我已经不会再给你发数据了(在FIN包之前发送的数据,如果没有收到对应的ACK确认报文,主动关闭方依然会重发这些数据)。但是,此时主动关闭方还可以接受数据
- 第二次挥手:被动关闭方收到FIN包后,发送一个ACK给对方,确认序号收到序号 +1(与SYN相同,一个 FIN占用一个序号)
- 第三次挥手:被动关闭方发送一个 FIN。用来关闭被动关闭方到主动关闭方的数据传送,也就是告诉主动关闭方,我的数据也发送完了,不会给你发送数据了
- 第四次挥手:主动关闭方收到FIN后,发送一个ACK给被动关闭方,确认序号为收到序号+1,至此,完成四次挥手
9. HTTP 和 HTTPS,为什么HTTPS安全?
- HTTP协议通常承载与 TCP协议之上,在HTTP和TCP之间添加一个安全协议层(SSL或TSL),这个时候,就成了我们常说的HTTPS
- 默认HTTP的端口号为80,HTTPS的端口号为443
- 因为网络请求需要中间有很多的服务器路由的转发,中间的节点都可能篡改信息,而如果使用HTTPS,密钥在你和终点站才有,https之所有说比http安全,是因为他利用ssl/tls协议传输。包含证书,流量转发,负载均衡,页面适配,浏览器适配,refer传递等,保障了传输过程的安全性
10. axios和fetch区别对比
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征
- 从浏览器中创建 XMLHttpRequest
- 支持 Promise API
- 客户端支持防止CSRF
- 提供了一些并发请求的接口(重要,方便了很多的操作)
- 从 node.js 创建 http 请求
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
fetch优势:
- 语法简洁,更加语义化
- 基于标准 Promise 实现,支持 async/await
- 同构方便,使用 isomorphic-fetch
- 更加底层,提供的API丰富(request, response)
- 脱离了XHR,是ES规范里新的实现方式
fetch存在问题
- fetch是一个低层次的API,你可以把它考虑成原生的XHR,所以使用起来并不是那么舒服,需要进行封装。
- fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。
- fetch默认不会带cookie,需要添加配置项: fetch(url, {credentials: ‘include’})
- fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量的浪费
- fetch没有办法原生监测请求的进度,而XHR可以
十二、主观题篇
1. 你都做过什么项目呢?具体聊某一个项目中运用的技术.
注意:用心找自己做的项目中自己感觉最拿出来手的(复杂度最高,用的技术最多的项目),描述的时候尽可能往里面添加一些技术名词
布局我们用html5+css3
我们会用reset.css重置浏览器的默认样式
JS框架的话我们选用的是jQuery(也可能是Zepto)
我们用版本控制工具git来协同开发
我们会基于gulp搭建的前端自动化工程来开发(里面包含有我们的项目结构、我们需要引用的第三方库等一些信息,我们还实现了sass编译、CSS3加前缀等的自动化)
我们的项目中还用到了表单验证validate插件、图片懒加载Lazyload插件
2. 你遇到过比较难的技术问题是?你是如何解决的?
3. 常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
4. 除了前端以外还了解什么其它技术么?你最最厉害的技能是什么?
5. 对前端开发工程师这个职位是怎么样理解的?它的前景会怎么样?
前端是最贴近用户的程序员,比后端、数据库、产品经理、运营、安全都近。
1、实现界面交互
2、提升用户体验
3、有了Node.js,前端可以实现服务端的一些事情
前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好,
参与项目,快速高质量完成实现效果图,精确到1px;
与团队成员,UI设计,产品经理的沟通;
做好的页面结构,页面重构和用户体验;
处理hack,兼容、写出优美的代码格式;
针对服务器的优化、拥抱最新前端技术。
你发送数据了
- 第四次挥手:主动关闭方收到FIN后,发送一个ACK给被动关闭方,确认序号为收到序号+1,至此,完成四次挥手
9. HTTP 和 HTTPS,为什么HTTPS安全?
- HTTP协议通常承载与 TCP协议之上,在HTTP和TCP之间添加一个安全协议层(SSL或TSL),这个时候,就成了我们常说的HTTPS
- 默认HTTP的端口号为80,HTTPS的端口号为443
- 因为网络请求需要中间有很多的服务器路由的转发,中间的节点都可能篡改信息,而如果使用HTTPS,密钥在你和终点站才有,https之所有说比http安全,是因为他利用ssl/tls协议传输。包含证书,流量转发,负载均衡,页面适配,浏览器适配,refer传递等,保障了传输过程的安全性
10. axios和fetch区别对比
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征
- 从浏览器中创建 XMLHttpRequest
- 支持 Promise API
- 客户端支持防止CSRF
- 提供了一些并发请求的接口(重要,方便了很多的操作)
- 从 node.js 创建 http 请求
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
fetch优势:
- 语法简洁,更加语义化
- 基于标准 Promise 实现,支持 async/await
- 同构方便,使用 isomorphic-fetch
- 更加底层,提供的API丰富(request, response)
- 脱离了XHR,是ES规范里新的实现方式
fetch存在问题
- fetch是一个低层次的API,你可以把它考虑成原生的XHR,所以使用起来并不是那么舒服,需要进行封装。
- fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。
- fetch默认不会带cookie,需要添加配置项: fetch(url, {credentials: ‘include’})
- fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了流量的浪费
- fetch没有办法原生监测请求的进度,而XHR可以
十三、主观题篇
1. 你都做过什么项目呢?具体聊某一个项目中运用的技术.
注意:用心找自己做的项目中自己感觉最拿出来手的(复杂度最高,用的技术最多的项目),描述的时候尽可能往里面添加一些技术名词
布局我们用html5+css3
我们会用reset.css重置浏览器的默认样式
JS框架的话我们选用的是jQuery(也可能是Zepto)
我们用版本控制工具git来协同开发
我们会基于gulp搭建的前端自动化工程来开发(里面包含有我们的项目结构、我们需要引用的第三方库等一些信息,我们还实现了sass编译、CSS3加前缀等的自动化)
我们的项目中还用到了表单验证validate插件、图片懒加载Lazyload插件
2. 你遇到过比较难的技术问题是?你是如何解决的?
3. 常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
4. 除了前端以外还了解什么其它技术么?你最最厉害的技能是什么?
5. 对前端开发工程师这个职位是怎么样理解的?它的前景会怎么样?
前端是最贴近用户的程序员,比后端、数据库、产品经理、运营、安全都近。
1、实现界面交互
2、提升用户体验
3、有了Node.js,前端可以实现服务端的一些事情
前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好,
参与项目,快速高质量完成实现效果图,精确到1px;
与团队成员,UI设计,产品经理的沟通;
做好的页面结构,页面重构和用户体验;
处理hack,兼容、写出优美的代码格式;
针对服务器的优化、拥抱最新前端技术。


