- 1多线程之线程之间的通信_多线程交互方式
- 2网络性能测试工具 iperf3_iperf3下载
- 3SpringBoot学习之用ResponseEntity批量下载压缩文件(五)
- 4线程之间通信、进程之间通信_carlos guo 881230
- 5git学习笔记——移除文件和移动文件_.gitignore将编译后的文件,日志文件移出
- 6基于知识图谱的个性化智能教学推荐系统(论文+源码)_kaic_基于知识图谱的课程推荐
- 7YOLOv5进阶 | 利用PyQt搭建YOLOv5目标检测系统(附可视化界面+功能介绍+源代码)_yolo界面
- 8R语言中的execl数据转plink
- 9个人收集的网站,可以参考(程序员可收藏)_java 算法类题目网站
- 10十一:redis之布隆过滤器的使用与应用场景_布隆过滤器在redis中的应用
Flutter 弹通知栏插件 flutter_local_notifications 教学
赞
踩
很多情况下我们需要给用户弹通知栏,这个功能在Android中是非常简单的,在FLutter中,也有非常成熟的插件flutter_local_notifications供我们使用,这篇文章主要介绍flutter_local_notifications插件初使用是需要进行的几点配置,希望能帮到大家!
步骤1:在pubspec.yaml文件中添加flutter_local_notifications依赖项。
flutter_local_notifications:^0.9.1步骤2:向您的AndroidManifest.xml 添加VIBRATE和RECEIVE_BOOT_COMPLETED权限[可选]
- FlutterApplication and put your custom class here. -->
- <uses-permission android:name="android.permission.INTERNET"/>
- <uses-permission android:name="android.permission.VIBRATE" />
- <uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
步骤3:在可绘制目录中为Notificaiton Icon 添加图像 [可选]
(flutter_app_name> android> app> src> res> drawable> app_icon.png)
如果您没有为通知图标添加图像,则必须告诉应用程序使用存储在“ mipmap”中的应用程序图标。[ANDROID]
步骤4:添加提示音(音乐) [可选]
如果您不添加通知音,则它将是您通知的默认音。
添加自定义音调(音乐)
- 在res目录中创建目录。
- 在此处保留一个小的音频(音乐),并记住文件名。
(flutter_app_name> android> app> src> res> raw>
步骤5:现在是时候进行编码了。
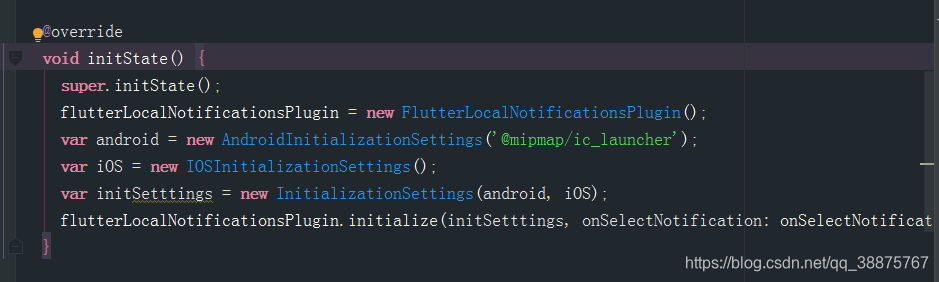
所以首先我们要初始化Flutter Notification Plugin,最好在initState()中初始化它,这样一旦我们的应用程序启动就可以对其进行初始化,我们可以随时使用它。
在初始化时,我们必须牢记两件事。
1.我们必须定义应用程序图标,在上图中,您可以看到此' new AndroidInitializationSettings('app_icon')'。这里的app_icon是我们放置在drawable目录中的图像名称。
如果您没有输入,则可以使用默认图标,而必须使用“ @ mipmap / ic_launcher”而不是“ app_icon ”。

2.在第二行“ selectNotification:onSelectNotification ”。此行负责当我们单击通知时将要发生的操作。此方法必须返回Future,并且此方法必须具有将成为有效负载的字符串参数。
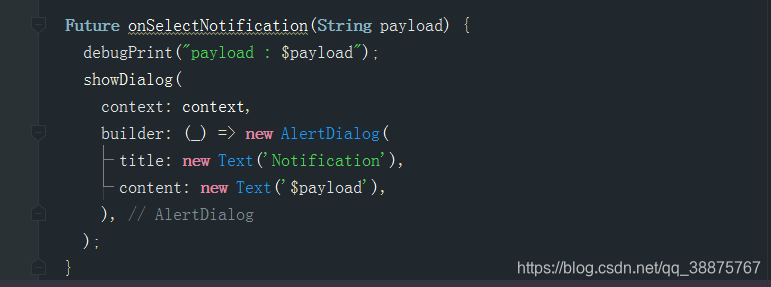
在下面,您可以看到我正在显示对话框的onSelectNotification方法。您可以打开新页面,也可以显示详细的通知

完整代码:
- import 'dart:async';
- import 'package:flutter/material.dart';
- import 'package:flutter_local_notifications/flutter_local_notifications.dart';
-
- void main() => runApp(new MaterialApp(home: new MyApp()));
-
- class MyApp extends StatefulWidget {
- @override
- _MyAppState createState() => _MyAppState();
- }
-
- class _MyAppState extends State<MyApp> {
- FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin;
-
- @override
- void initState() {
- super.initState();
- flutterLocalNotificationsPlugin = new FlutterLocalNotificationsPlugin();
- var android = new AndroidInitializationSettings('@mipmap/ic_launcher');
- var iOS = new IOSInitializationSettings();
- var initSetttings = new InitializationSettings(android, iOS);
- flutterLocalNotificationsPlugin.initialize(initSetttings, onSelectNotification: onSelectNotification);
- }
-
- Future onSelectNotification(String payload) {
- debugPrint("payload : $payload");
- showDialog(
- context: context,
- builder: (_) => new AlertDialog(
- title: new Text('Notification'),
- content: new Text('$payload'),
- ),
- );
- }
-
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: new AppBar(
- title: new Text('Flutter Local Notification'),
- ),
- body: new Center(
- child: new RaisedButton(
- onPressed: showNotification,
- child: new Text(
- 'Demo',
- style: Theme.of(context).textTheme.headline,
- ),
- ),
- ),
- );
- }
-
- showNotification() async {
- var android = new AndroidNotificationDetails(
- 'channel id', 'channel NAME', 'CHANNEL DESCRIPTION',
- priority: Priority.High,importance: Importance.Max
- );
- var iOS = new IOSNotificationDetails();
- var platform = new NotificationDetails(android, iOS);
- await flutterLocalNotificationsPlugin.show(
- 0, 'New Video is out', 'Flutter Local Notification', platform,
- payload: 'Nitish Kumar Singh is part time Youtuber');
- }
- }

搞定!!!!


