- 1关于ROS中对moveit和gazebo联动出现的问题进行解决_rosnoetic让moveit和gazebo联动
- 2数据结构-线性表_线性表的顺序存储结构和链式存储结构分别是
- 3了解哈希冲突_hash冲突产生的原因
- 4『App自动化测试之Appium应用篇』| uiautomator + accessibility_id定位方法完全使用攻略_appium中bounds [915,1941][1023,2049]右下角是那部分
- 5nlp的四大任务什么_nlp四大基本任务
- 6【动手学深度学习】使用块的网络(VGG)的研究详情
- 7人脸识别4-百度商用方案调研_人脸识别有源和无源的区别
- 8基于SpringBoot+Vue的酒店管理系统设计与实现_基于springboot+vue 酒店客
- 9MySQL8.0窗口函数_mysql窗口函数lead
- 10应用层协议:VPN协议
啥,字节扣子Bot通过API调用百度文心一言?_扣子 api
赞
踩

4月1号扣子上新啦!!
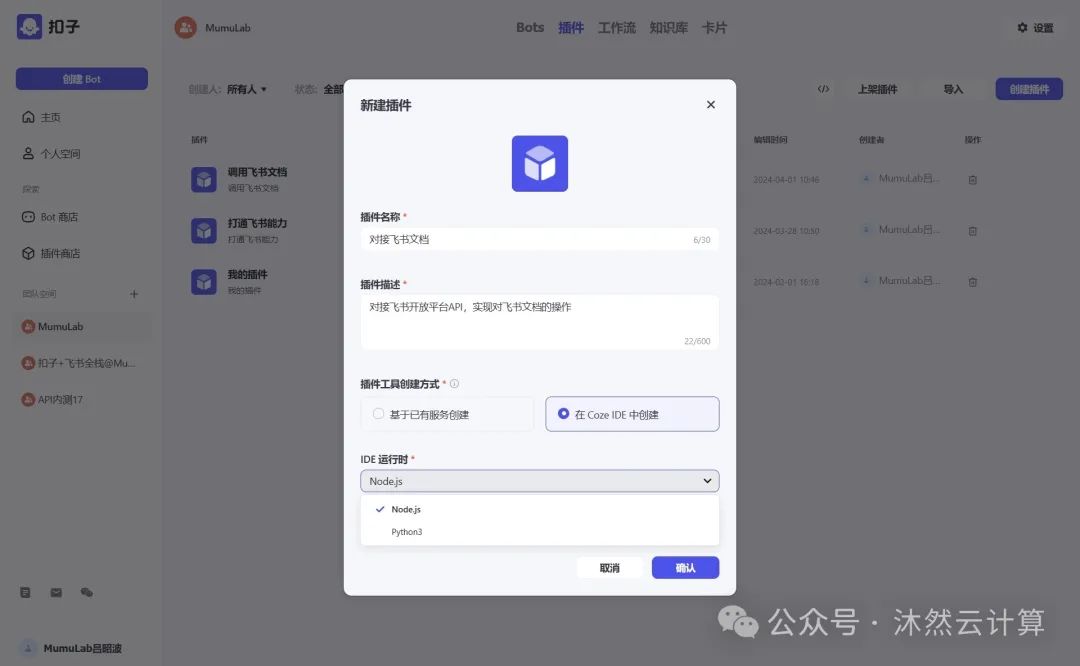
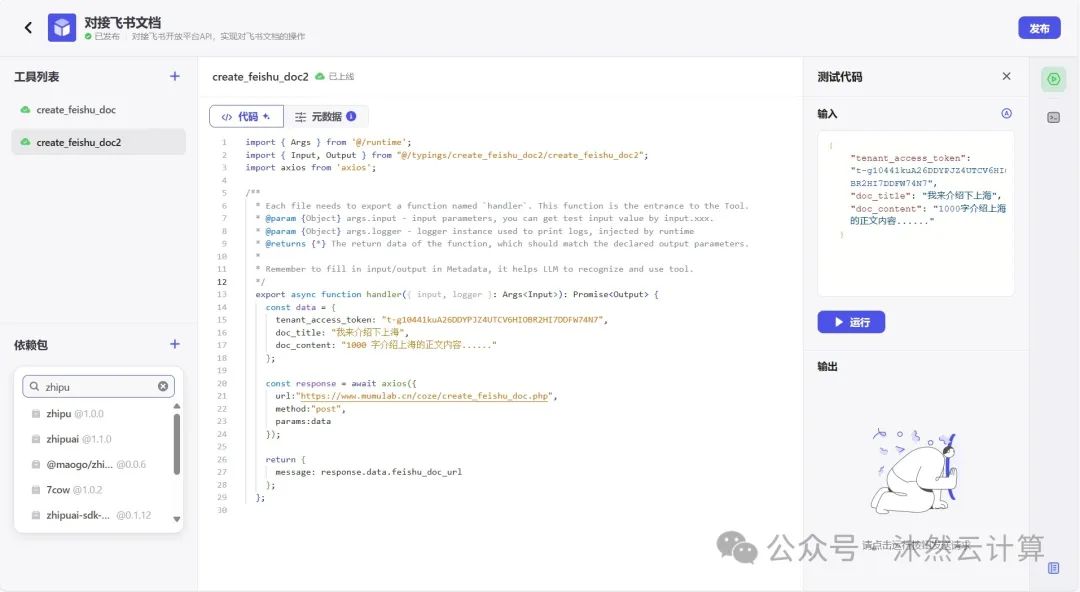
扣子插件在线IDE
扣子丰富的插件功能和灵活的Workflow深受开发者的好评,这不,扣子又推出了插件IDE,无需使用自己的IDE、无需使用自己的服务器就可以更好的写自己的插件(之前已经支持在Worflow中直接添加代码节点)。


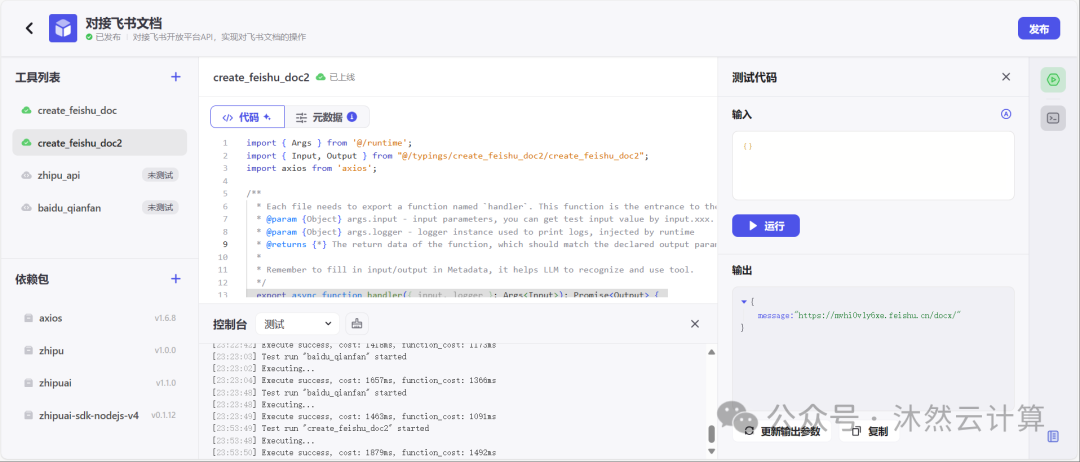
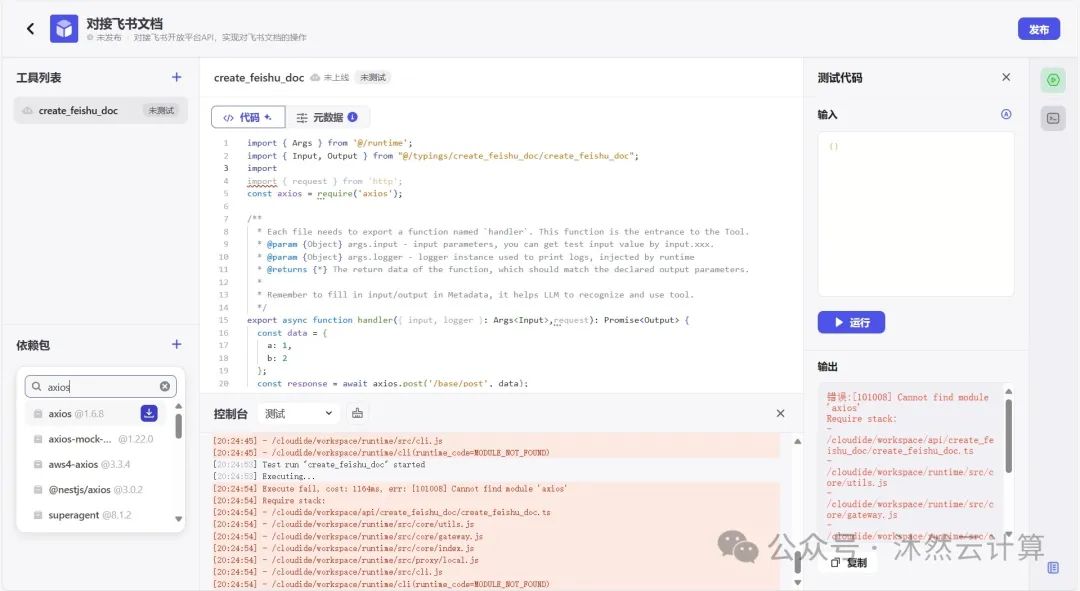
使用axios进行HTTP请求,先来安装依赖包,在界面左下角非常方便地安装完成,在底部控制台中会显示依赖包安装过程信息。

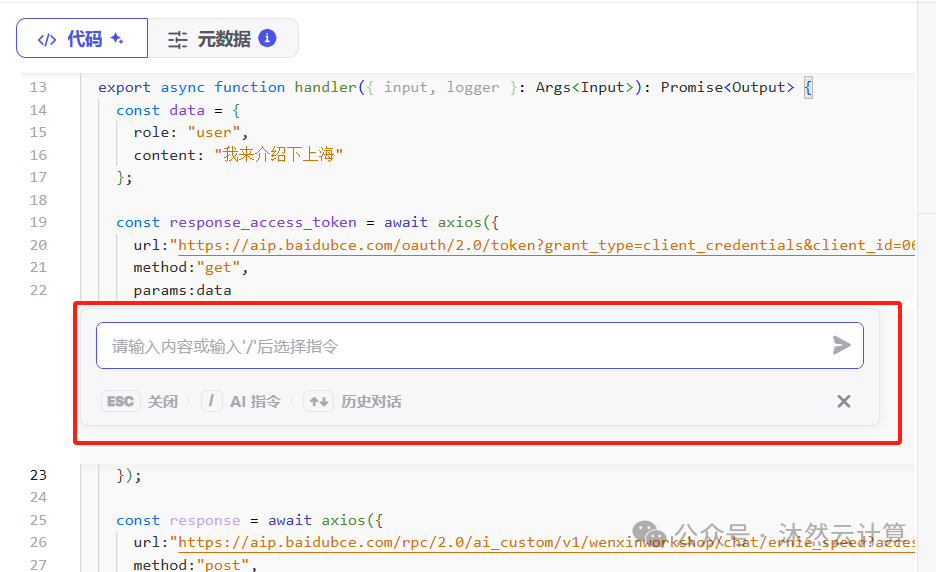
最开始并没有摸清楚怎么调用,会有大量的错误,看到这么多Error提示有点头大。不过你可以试试通过“Ctrl + I”来唤起智能助手来帮你写代码,直接输入内容或者输入“/”后选择指令,会生成提示的代码,选择“Alt+Y”或者“Alt+N”来选择是否采用这些代码。不瞒你说,这部分代码最开始就是通过提示生成的。


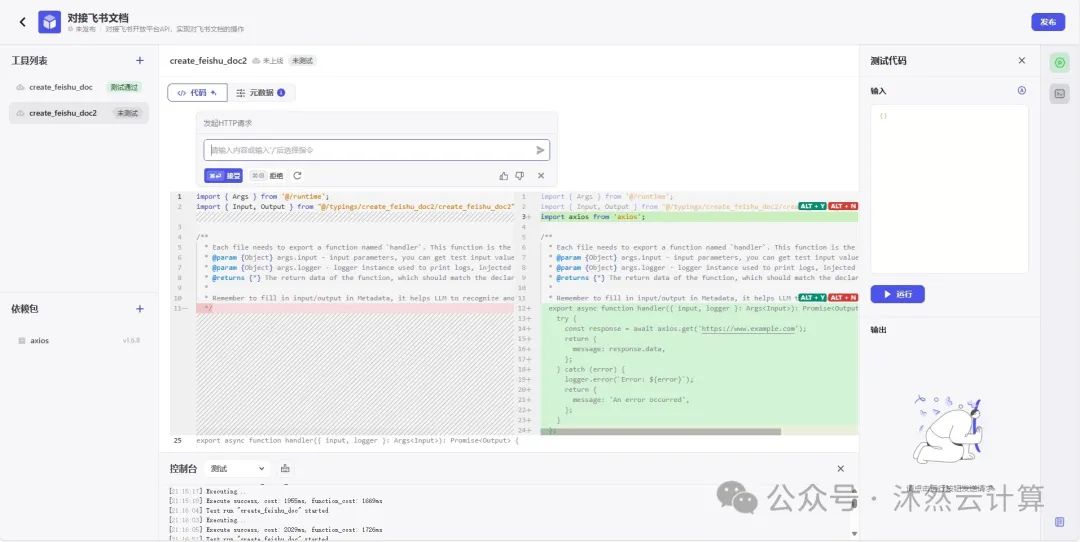
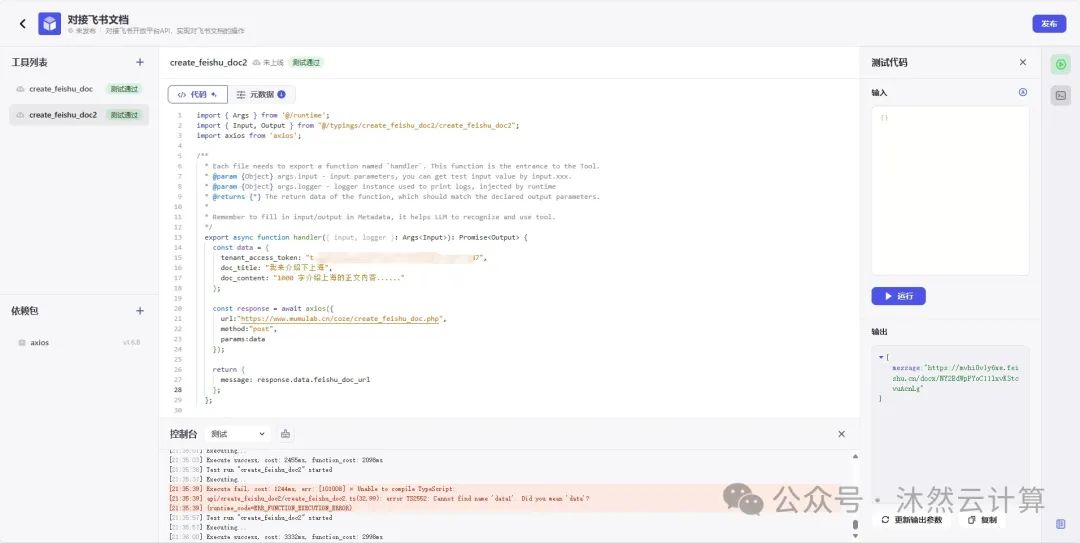
在这里就写了两个插件工具,其中create_feishu_doc是调用的MumuLab中自己写的API,这样就可以自定义调用几乎任何API,这里选择调用飞书开放平台API并创建飞书文档,创建成功后返回创建的飞书文档链接。

- /** 扣子插件IED部分代码 **/
-
- import { Args } from '@/runtime';
- import { Input, Output } from "@/typings/create_feishu_doc2/create_feishu_doc2";
- import axios from 'axios';
-
- /**
- * Each file needs to export a function named `handler`. This function is the entrance to the Tool.
- * @param {Object} args.input - input parameters, you can get test input value by input.xxx.
- * @param {Object} args.logger - logger instance used to print logs, injected by runtime
- * @returns {*} The return data of the function, which should match the declared output parameters.
- *
- * Remember to fill in input/output in Metadata, it helps LLM to recognize and use tool.
- */
- export async function handler({ input, logger }: Args<Input>): Promise<Output> {
- const data = {
- tenant_access_token: "<your_tenant_access_token>",
- doc_title: "我来介绍下上海",
- doc_content: "1000 字介绍上海的正文内容......"
- };
-
- const response = await axios({
- url:"<your_api_url>",
- method:"post",
- params:data
- });
-
- return {
- message: response.data.feishu_doc_url
- };
- };

接着就可以发布自己的插件了,现在更新了下,需要确认是否会收集用户信息。



扣子插件通过API调用百度文心一言
前面我们也说了字节扣子通过API调用百度文心一言,其实就是用的扣子插件可以调用各种API来说的。
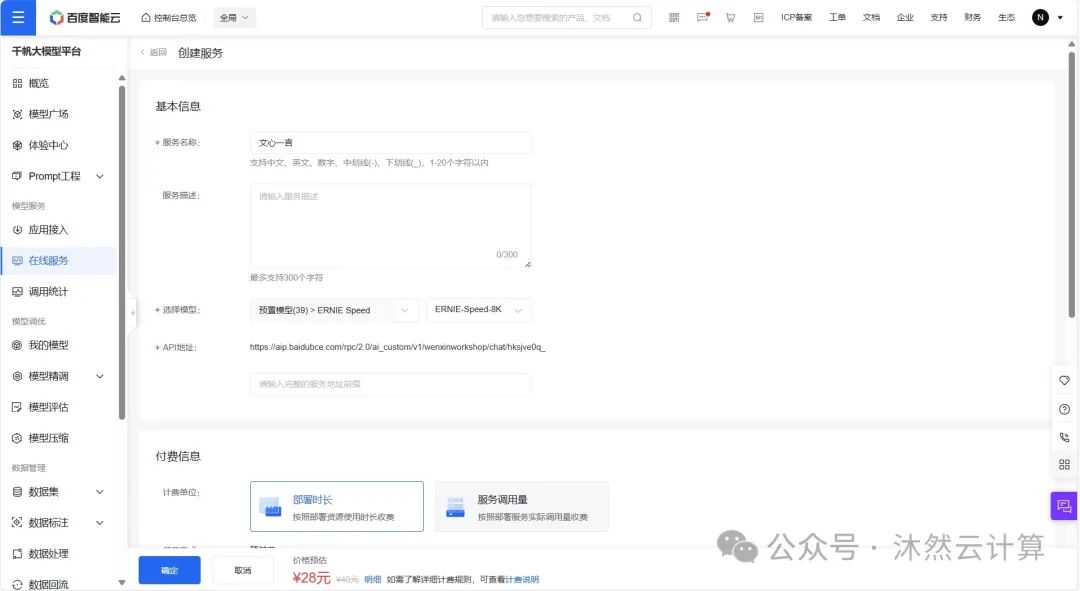
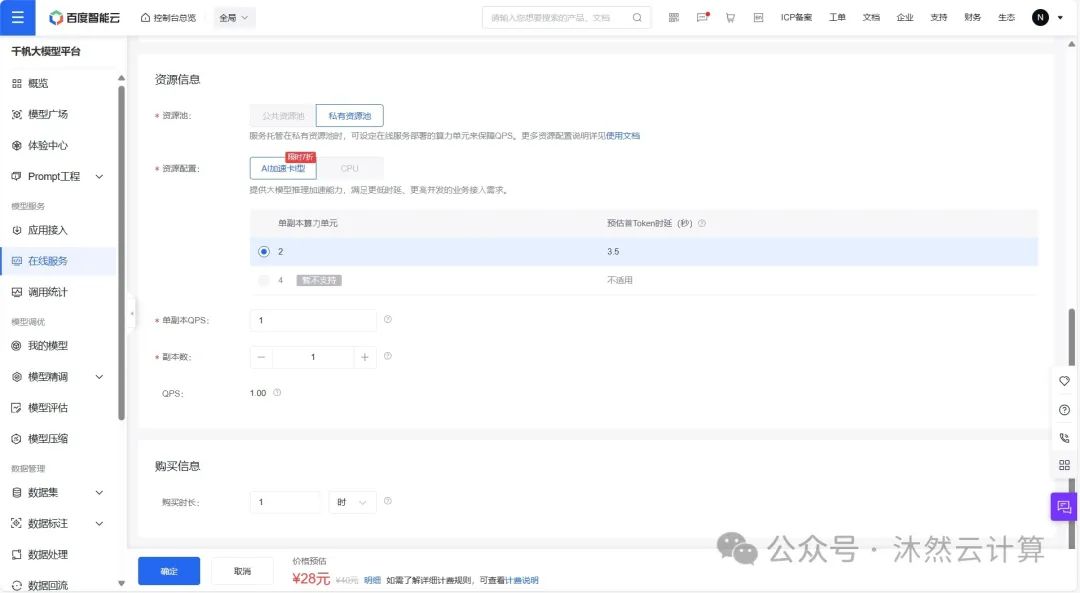
首先,在百度智能云千帆平台开通服务、创建应用。


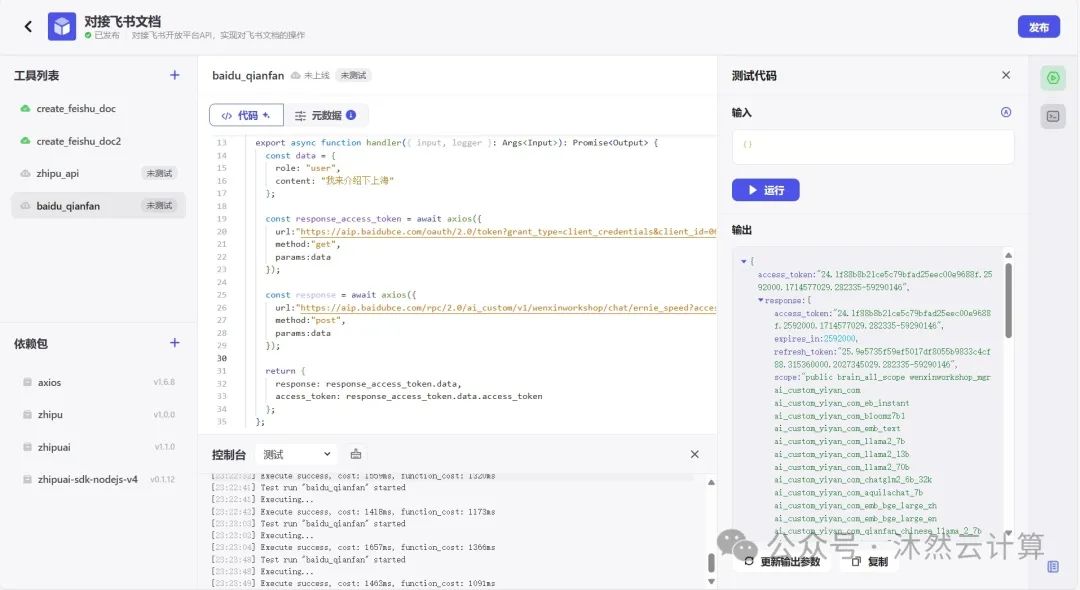
部署好服务后,就可以通过API来调用百度智能云平台的大模型,比如文心一言ERNIE-Speed-8k。这里示例先调用获取access_token,如下图所示,请求成功,并且结果会返回在respose_access_token.data中。

- /** 扣子插件IED部分代码 **/
-
- import { Args } from '@/runtime';
- import { Input, Output } from "@/typings/create_feishu_doc2/create_feishu_doc2";
- import axios from 'axios';
-
- /**
- * Each file needs to export a function named `handler`. This function is the entrance to the Tool.
- * @param {Object} args.input - input parameters, you can get test input value by input.xxx.
- * @param {Object} args.logger - logger instance used to print logs, injected by runtime
- * @returns {*} The return data of the function, which should match the declared output parameters.
- *
- * Remember to fill in input/output in Metadata, it helps LLM to recognize and use tool.
- */
- export async function handler({ input, logger }: Args<Input>): Promise<Output> {
- const data = {
- tenant_access_token: "<your_tenant_access_token>",
- doc_title: "我来介绍下上海",
- doc_content: "1000 字介绍上海的正文内容......"
- };
-
- const response = await axios({
- url:"<your_api_url>",
- method:"post",
- params:data
- });
-
- return {
- message: response.data.feishu_doc_url
- };
- };

获取到access_token,就可以在IED中调用以下代码和ERNIE-Speed-8K在线服务进行对话了。
https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/ernie_speed?access_token=<your_access_token>插件通过API调用阿里云魔搭社区/智谱AI......
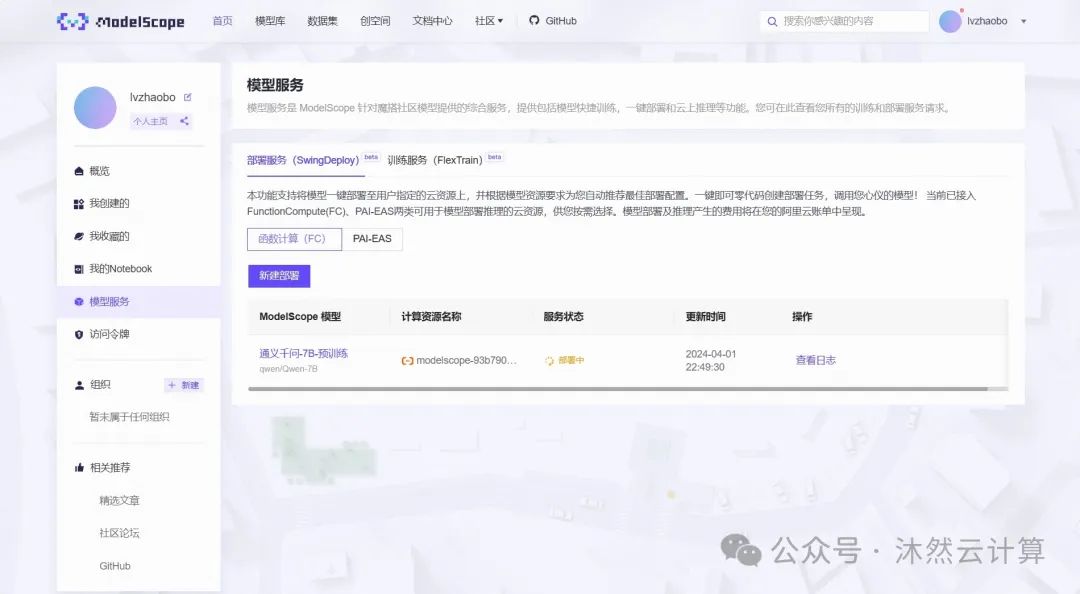
当然,也可以部署好阿里云魔搭社区的在线服务或者智谱AI的在线服务,安装响应的依赖包,直接进行请求。


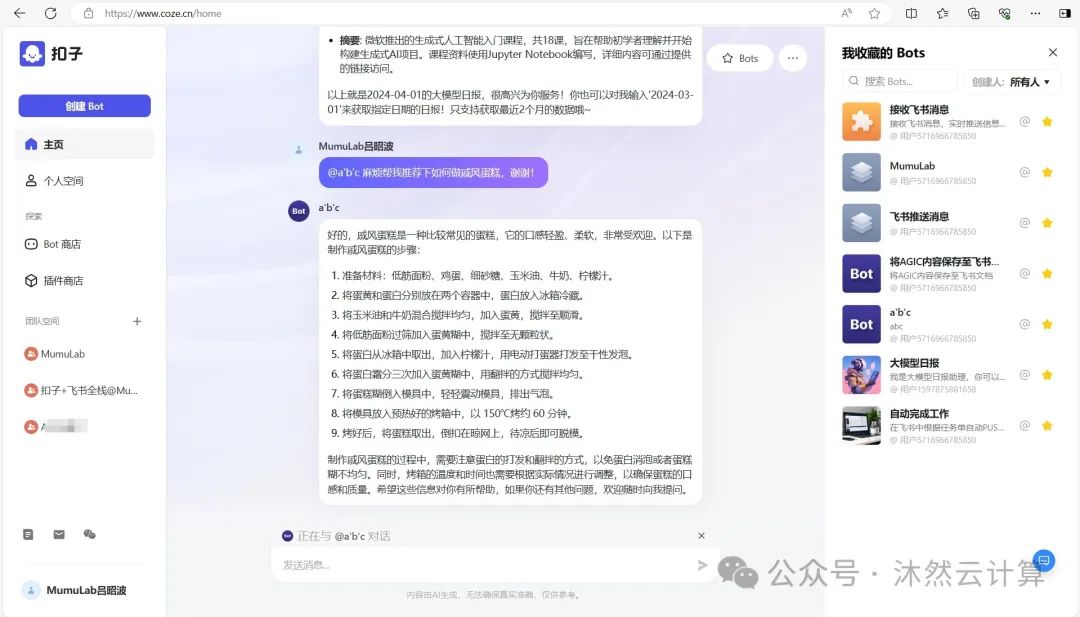
扣子主页直接@Bot上新
另外扣子也上新了控制台能够直接@Bot来对话的功能,之前需要发布到豆包、飞书、微信等平台才能@Bot,现在通过扣子页面就可以实现了,只需要先收藏自己喜爱的Bot,在自己的主页就可以随心所欲的和这些Bot对话了。