- 1ndk cmake ‘jni.h‘ file not found 问题解决_android studio cmake jni,h not file found
- 2SpringBoot+Mybatis+微信小程序实现商城管理系统_微信小程序商城boot+微信开发者工具
- 3某商业落地充电桩后台服务器通迅协议V4.9._充电桩服务器通讯协议
- 4RSA算法详解及C语言实现
- 5国内三大云数据库测试对比
- 6关于为什么要在单处理器上使用并发程序
- 7用 gparted 在 ubuntu 上合并分区_gparted未分配怎么合并 csdn
- 8Axure RP9新手教程_axure rp9 进阶教程
- 92024美赛MCM 问题A:资源可得性和性别比例_lamprey sex ratio data
- 10运维知识AD域控基本功能介绍教程_ad域控教程
Axure手机移动端交互原型通用元件库_axure 移动端组件库
赞
踩
这套全新的作品在移动端元件库v1.0的基础上优化而来的,新版本正式命名为:AxureUX手机移动端交互原型通用元件库。新作品不仅对旧版本中全部的元件进行了重新整理和设计,而且还整合了各类手机端相关的素材和资源,以及梳理了相关的设计方法。经过我们的精心打磨之后,它将会是一套更加具有实用和参考价值的作品。
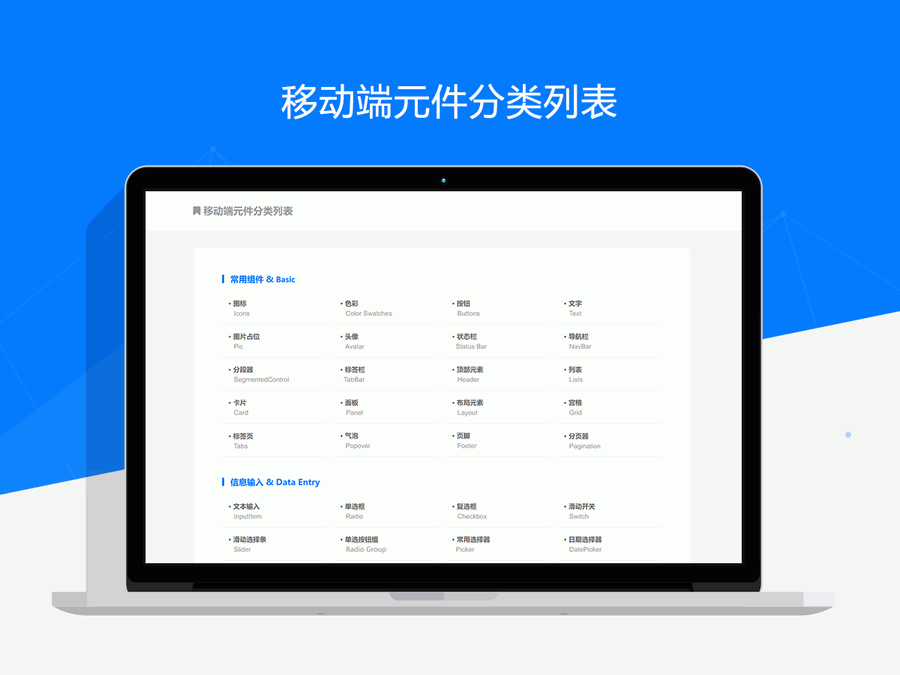
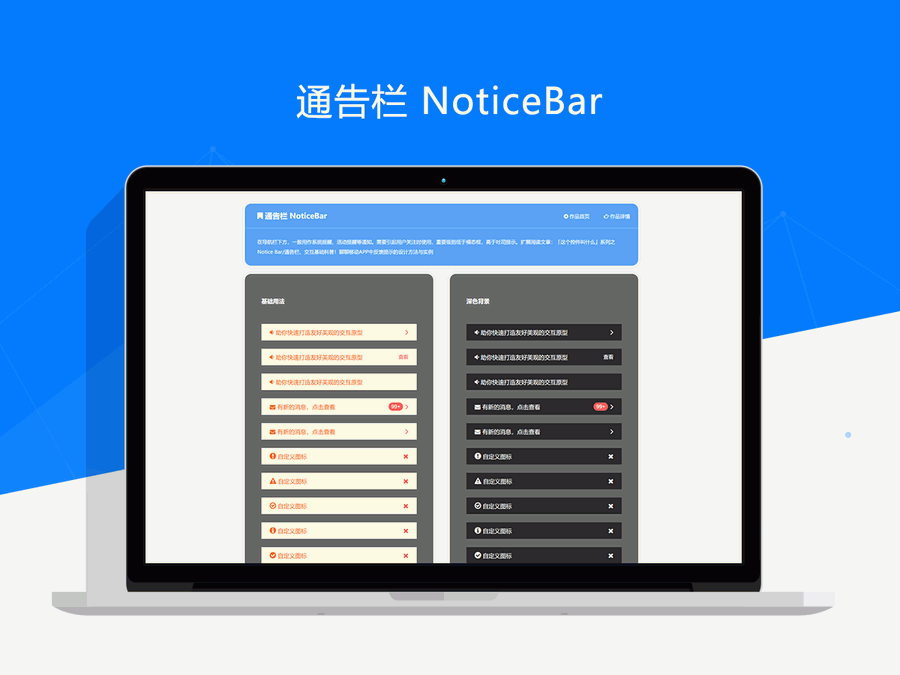
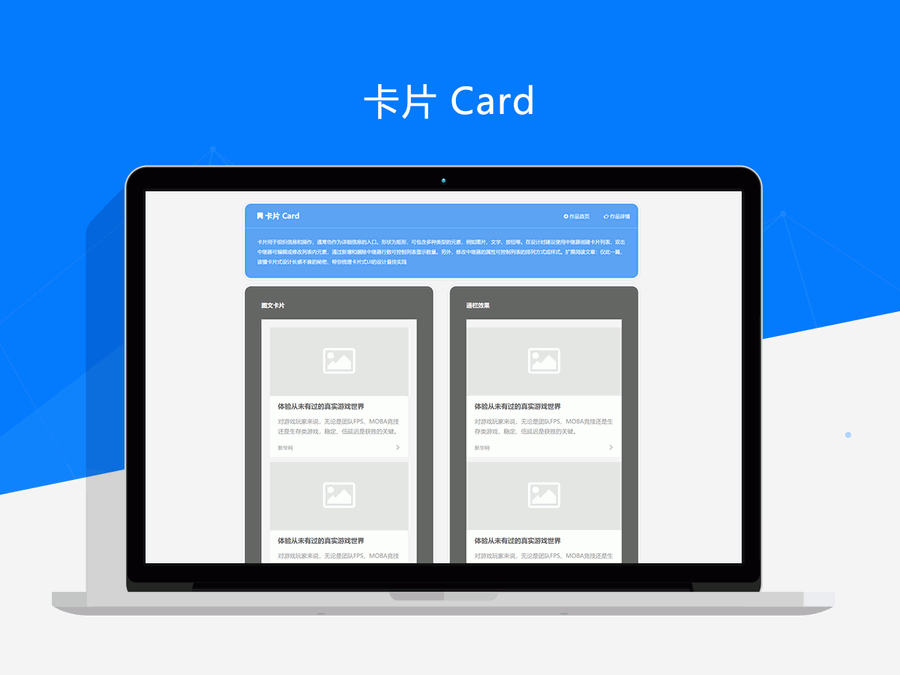
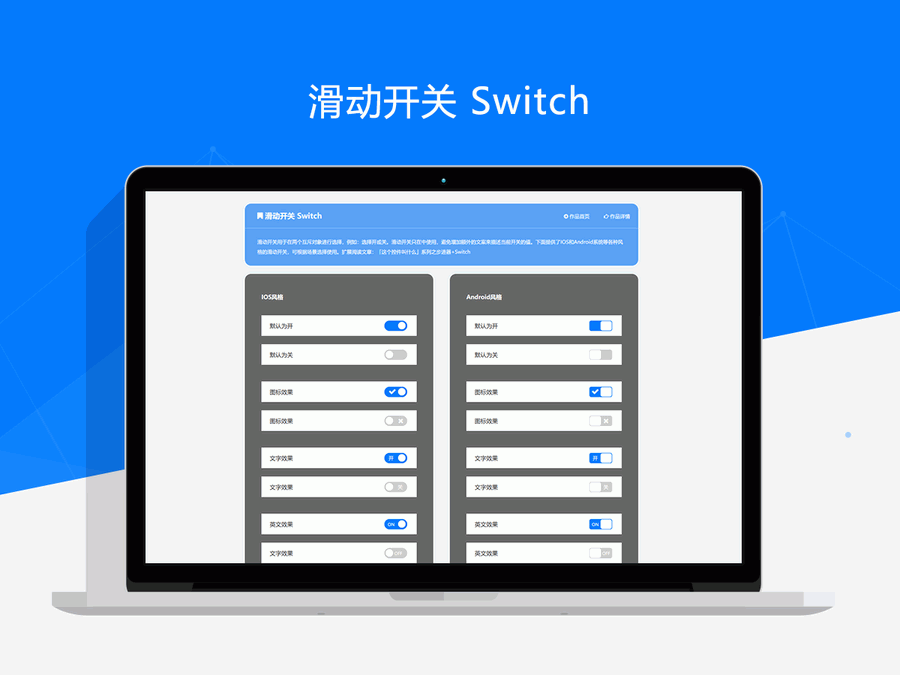
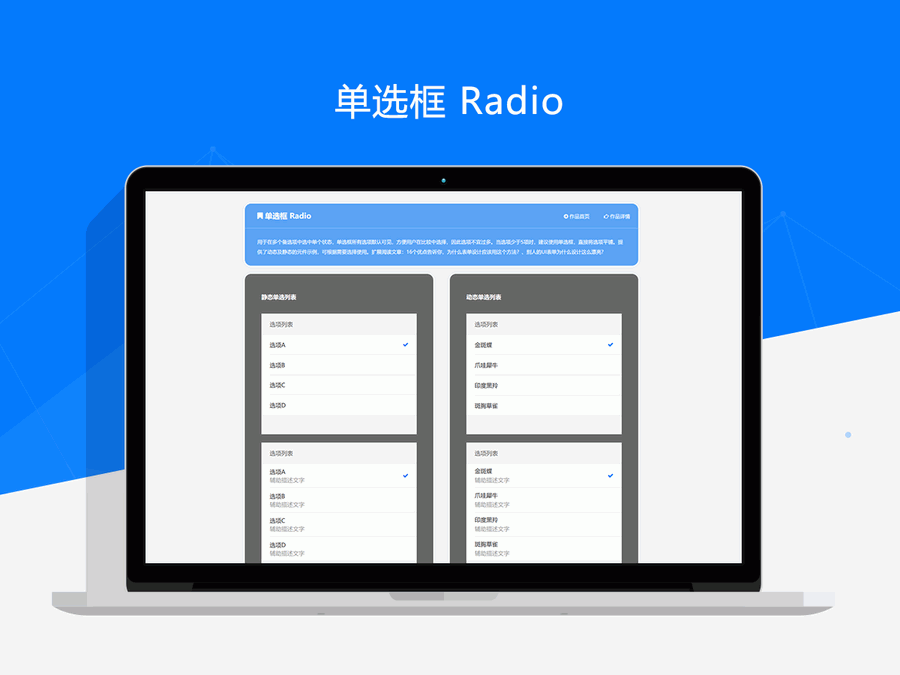
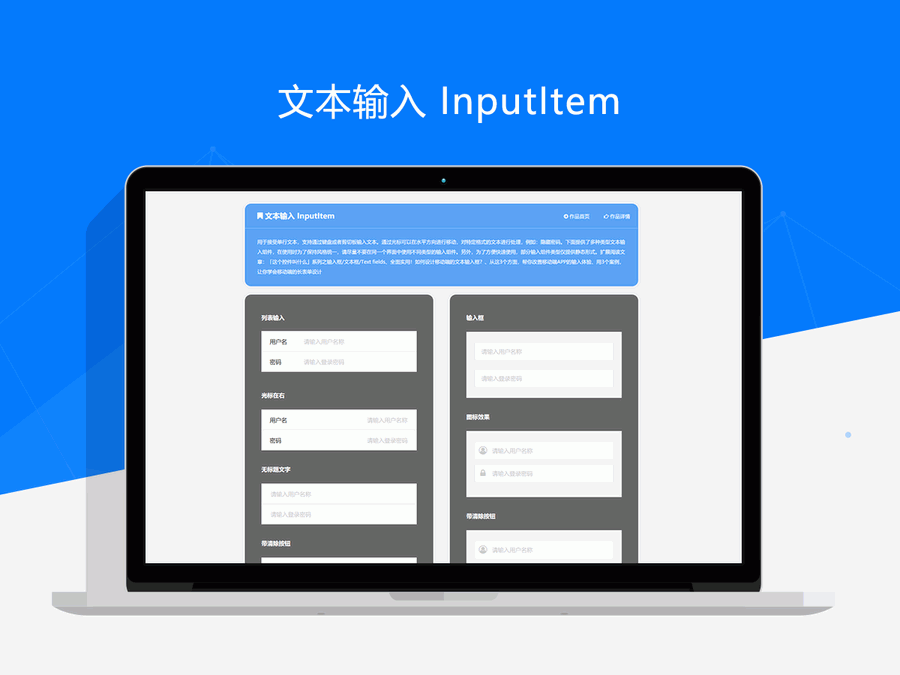
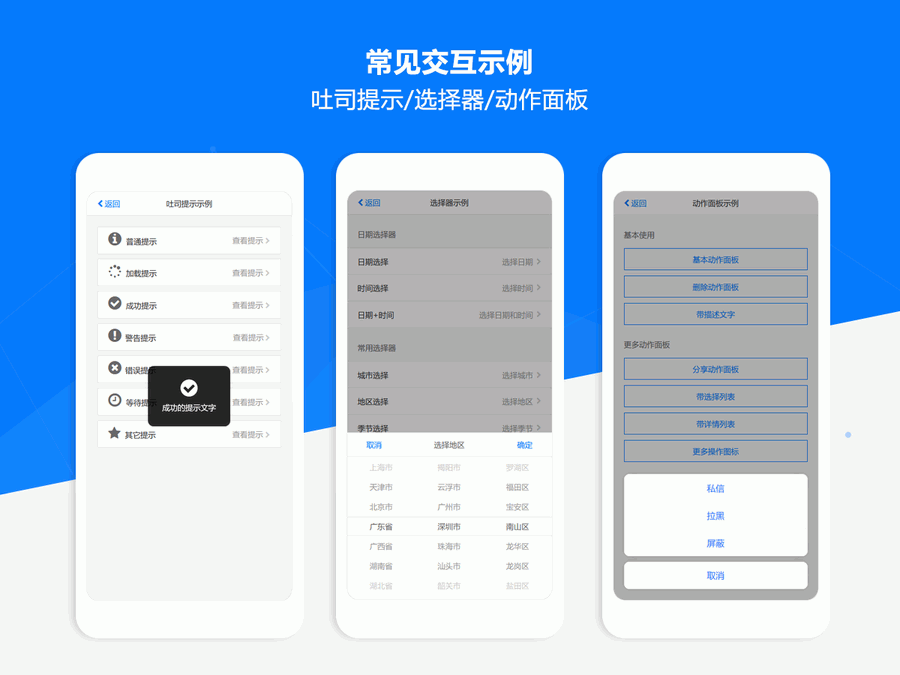
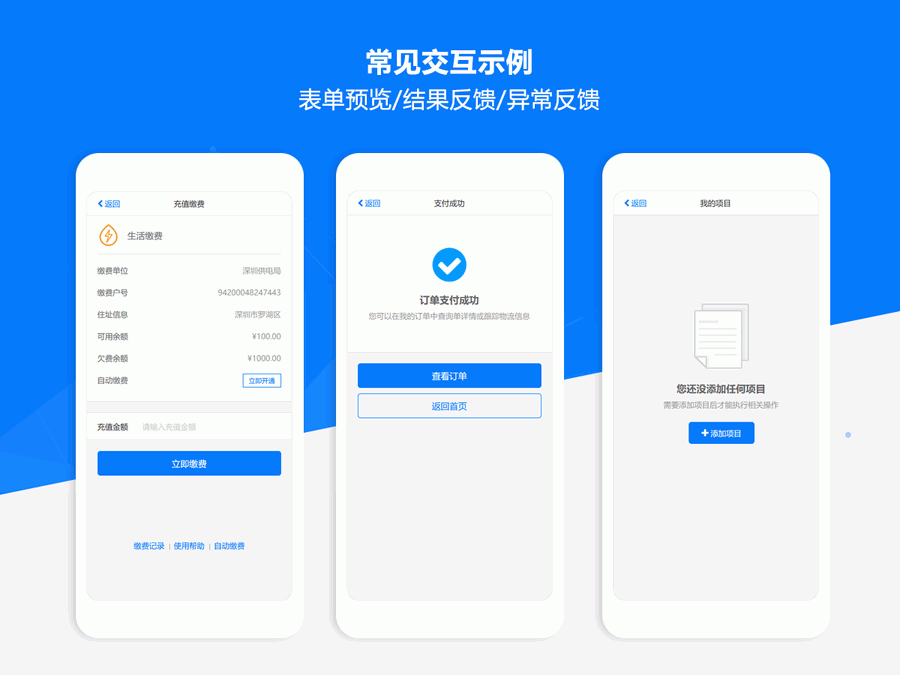
作品中共包含了常用组件、信息输出、信息输入、信息反馈、综合系列等5种元件分类,相比于旧版本包含了更加丰富的元件类型和业务组件,还特别整合了微信小程序和支付宝小程序相关的元件类型和界面模板。另外,新版应用了全新的设计风格和配色方案,整体使用较为安全的蓝色作为主色调,同时简化了相关元素的配色,调整起来也会更加方便。为了适应更广泛的使用需求,大多数的元件类型都分别提供了静态和动态的版本,在使用时可以根据协作需要选择使用对应的版本。
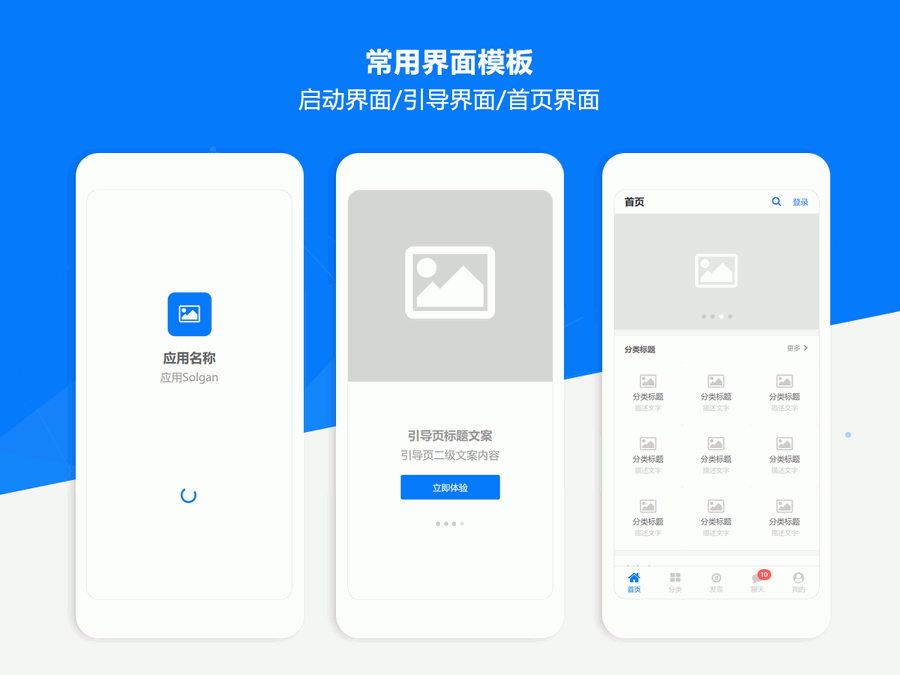
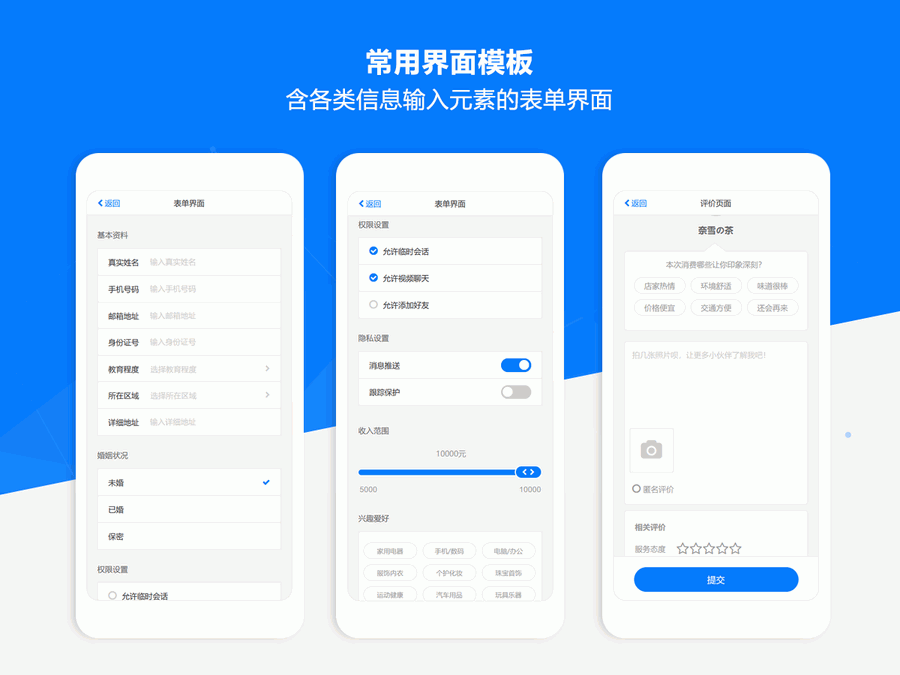
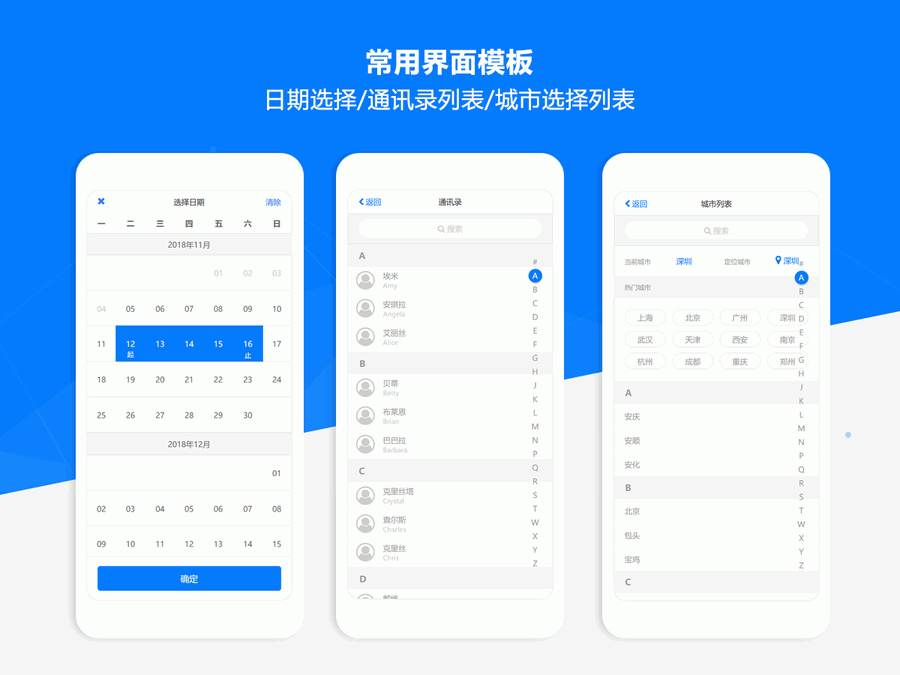
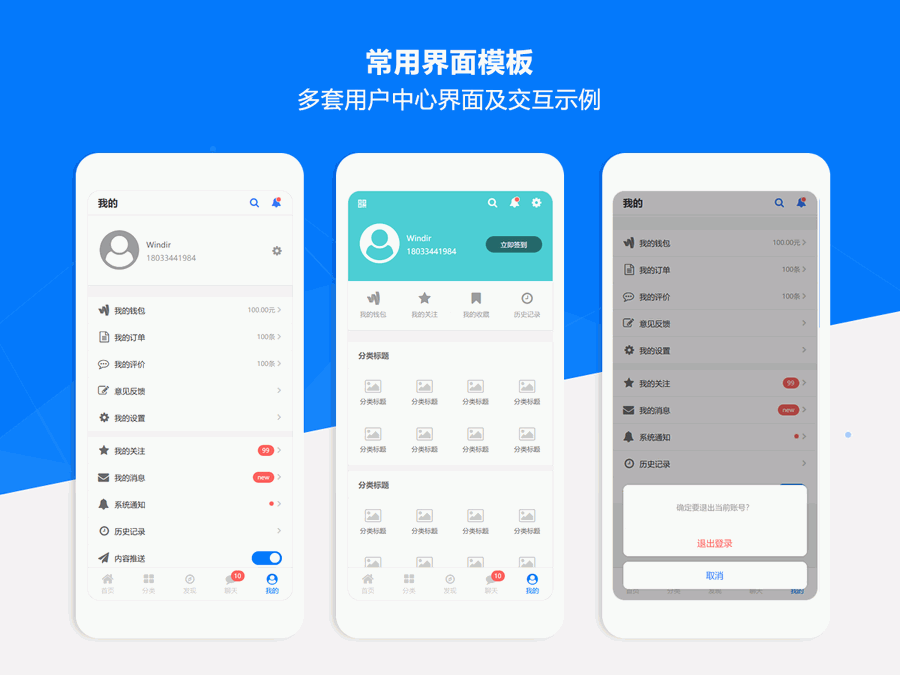
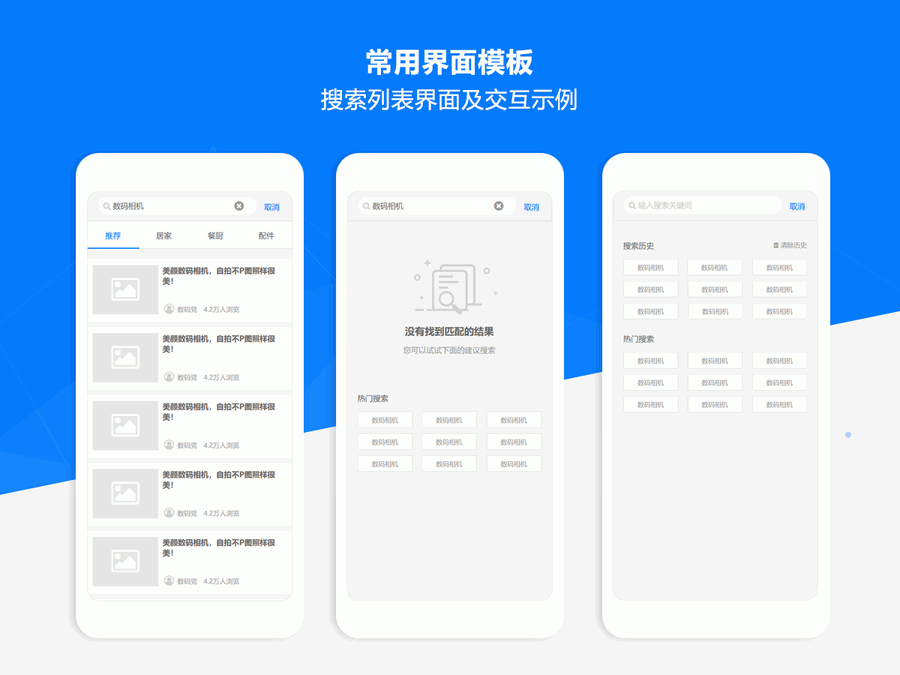
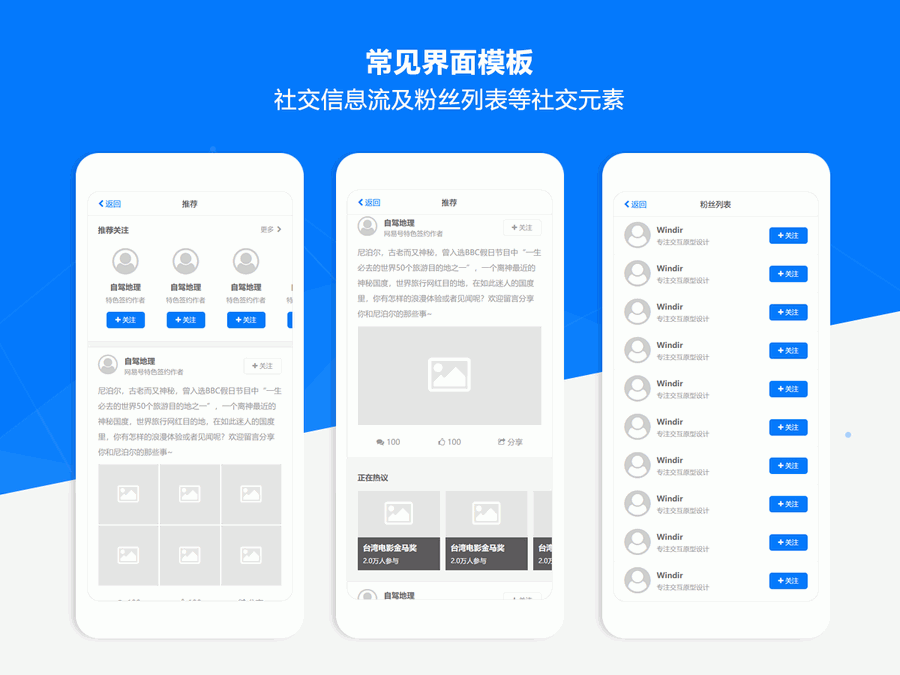
除了提供丰富的元件类型之外,作品中还提供了各类常用的移动端交互界面模板,基本覆盖了各种主流APP的常见界面。这些界面模板不仅可以帮助你提升原型设计效率,还可以作为学习手机移动端交互原型设计的极佳参考案例。其中包含的首页、分类页、消息列表、用户中心、注册登录、找回密码等常用页面,可以方便快速的应用到你的原型方案中。另外配合作品中提供的丰富的元件类型或业务组件,可以让你快速设计出美观规范和易读性强的手机移动端交互原型,能把更多精力放在功能流程和业务逻辑上。
需要特别说明的是,作品中的界面模板分别提供了基于不同设计方法的两套方案。第一种是基于设备模型的移动端原型设计方法,在每个页面中放置对应的设备模型,相关内容元素通过动态面板进行管理,这种方法输出的原型方便维护和编辑,在PC端演示时界面效果会比较统一规范。另一种是支持手机端演示的设计方法,这种方法输出的原型方案可通过手机访问并达到最佳的演示效果,同时还可以生成对应的二维码方便进行分享。Axure曾经专门对这两种设计方法进行了总结分享,可以通过作品中相关的链接了解更多,并根据需要选择相关的设计方法和使用对应界面模板。
作品中还提供了常用手机设备模型及移动端交互手势图标等素材,这些素材可以让你输出的原型方案更加标准和规范。在提升易用性和可用性的同时,作品中还提供了很多规范性的使用建议和参考。每个元件类型都有详细的介绍和使用说明,而且关联了相关交互规范和用户体验类文章,所以这套作品不仅是一套实用的元件库,更是一份全面的交互原型设计指南。
本套作品的中相关元件的整理参考了Ant Design、MUI、Frozenui等前端组件库,动态图表组件由原型协作与发布平台Axhub提供,作品中关联分享的相关交互规范和用户体验类文章全部整理自优设网UISDC,在此特别注明并向以上相关平台表示感谢。
作品类型:组件类/模板类
主要适用:手机移动端