热门标签
热门文章
- 1支付宝二面:生成订单30分钟未支付,则自动取消,该怎么实现?
- 2Android集成Unity(二)_android studio集成游戏引擎
- 3Jetty学习2.Eclipse中安装Jetty插件_org.eclipse.jetty在哪个jar
- 4Linux 命令大全(看这一篇就足够)_linux命令
- 5纯干货全面解读AI框架RAG_rag ai
- 6什么是好的FPGA编码风格?(3)--尽量不要使用锁存器Latch_vivado ldce
- 7【Devops】【docker】【CI/CD】Jenkins源码管理,设置gitlab上项目的clone地址 + jenkins构建报错:Please make sure you have the ...
- 8点击按钮弹出模态框实现_怎么函数通过点击图片显示模态框
- 9Uniapp+vue3 APP上传图片到oss_uni.uploadfile put上传图片到oss
- 10Kafka消费组rebalance原理_kafka rebalance
当前位置: article > 正文
Axure RP9新手教程_axure rp9 进阶教程
作者:IT小白 | 2024-02-27 00:00:41
赞
踩
axure rp9 进阶教程
Axure RP9新手教程
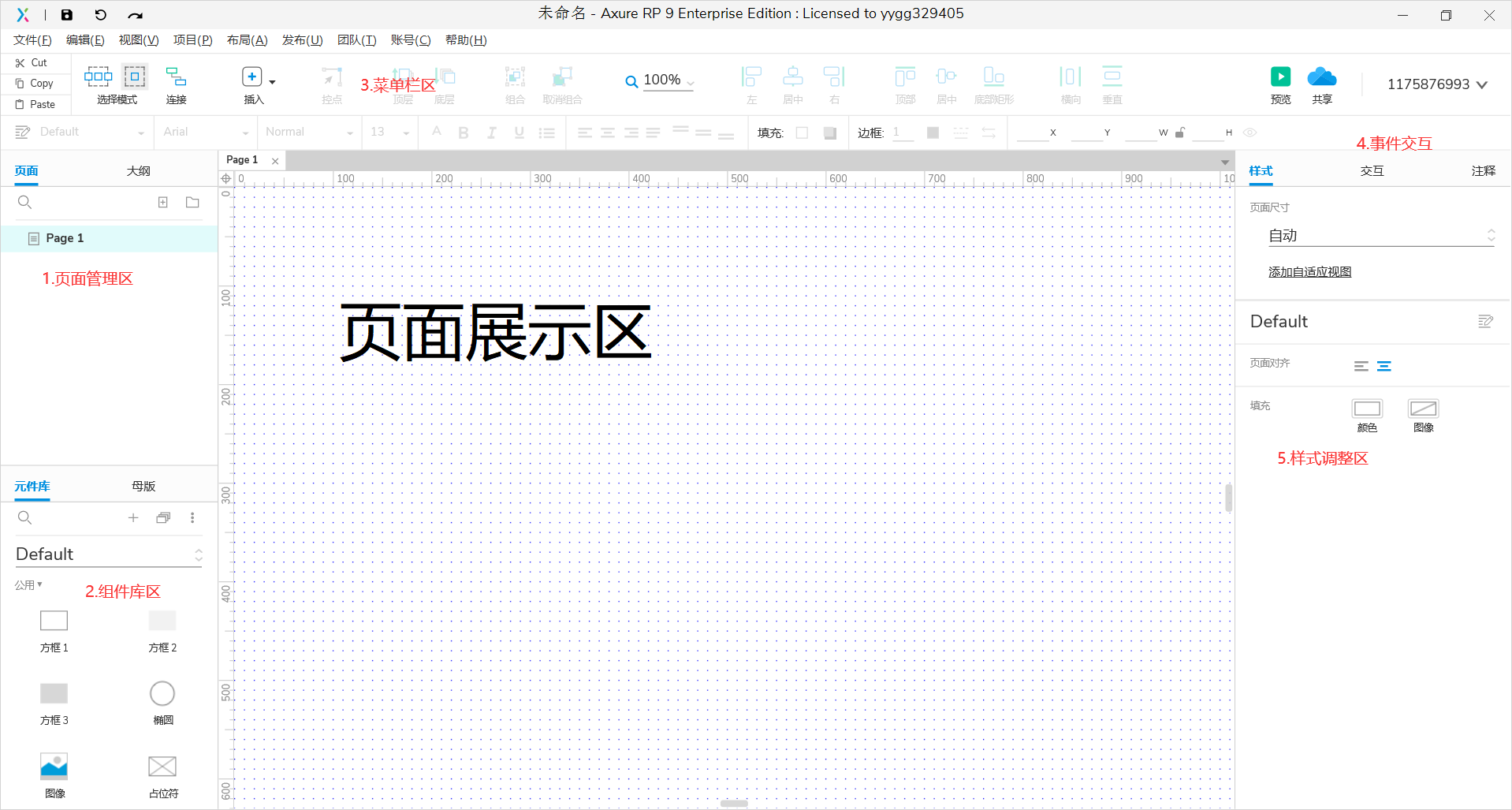
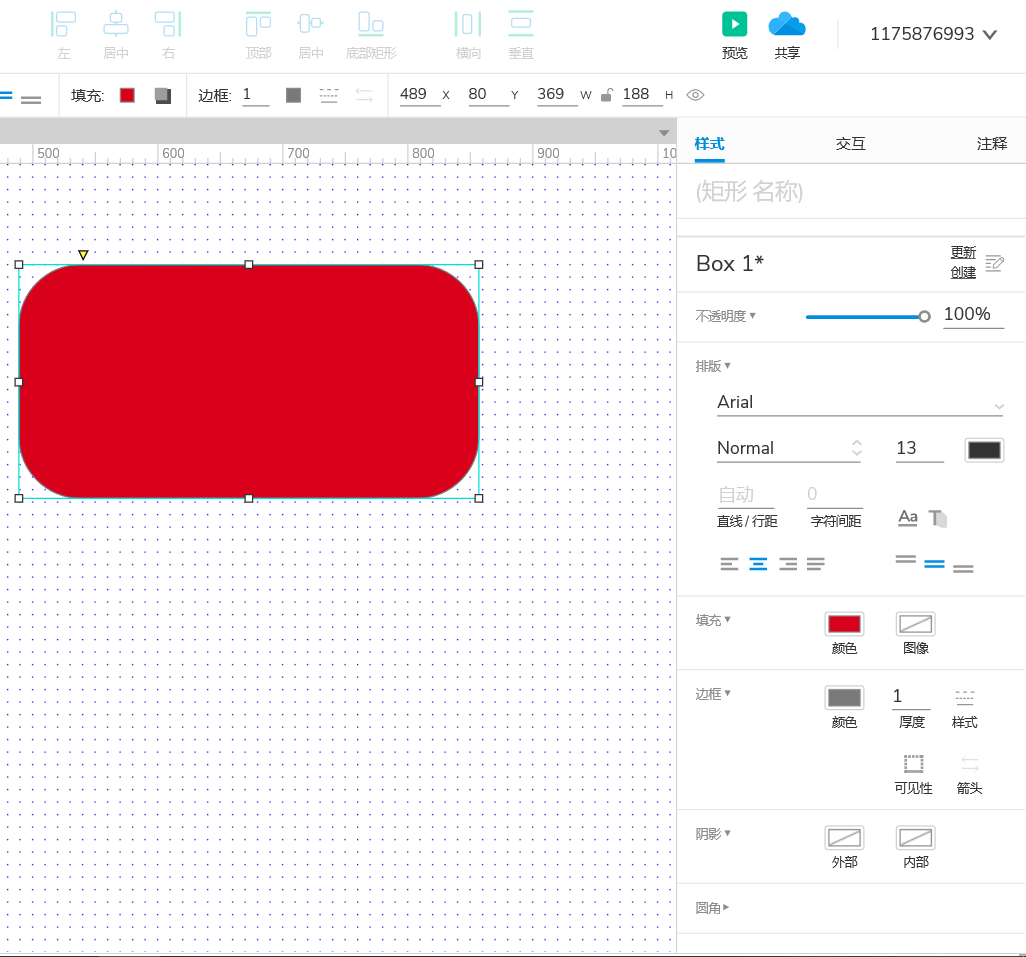
1.软件样式展示

1.页面管理区:管理所创建的页面
2.组件库区:可以将所需要的使用的组件拖拽到中心页面显示区
3.菜单栏区:所需的基本功能如居中,靠左靠右排列,插入等功能能再此找到
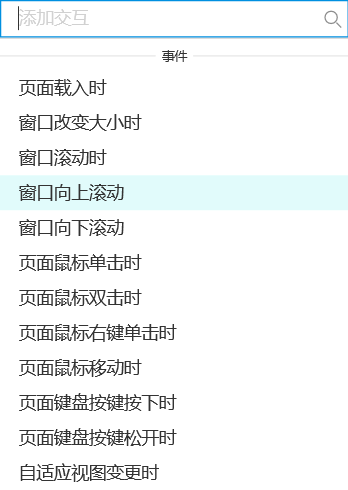
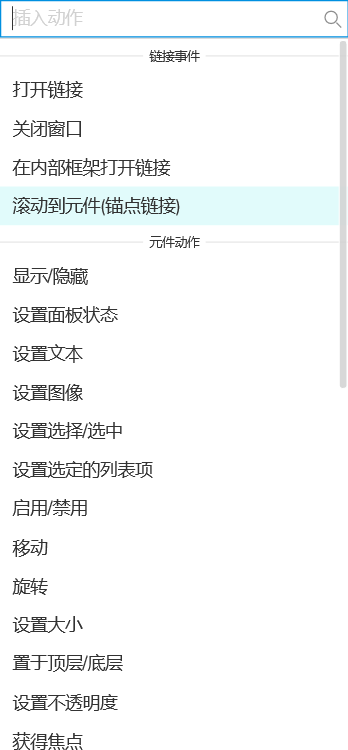
4.事件交互区:有基本的交互事件,对组件选择相应的交互动作后,选择对应的交互反馈


5.样式调整区:调整组件的样式内容
2.Axure的基本操作
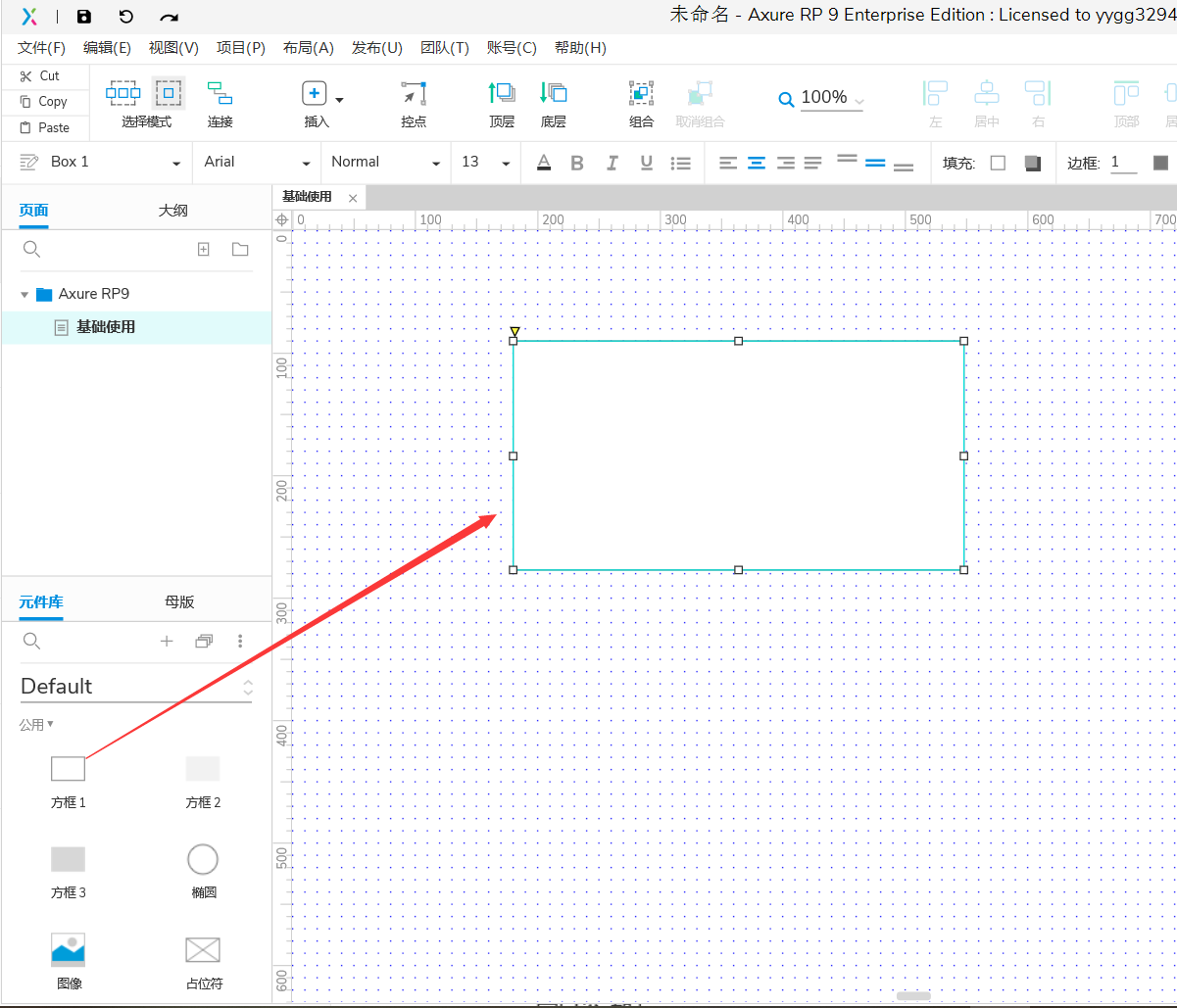
1.组件的使用,找到所需组件将组件拖拽即可使用
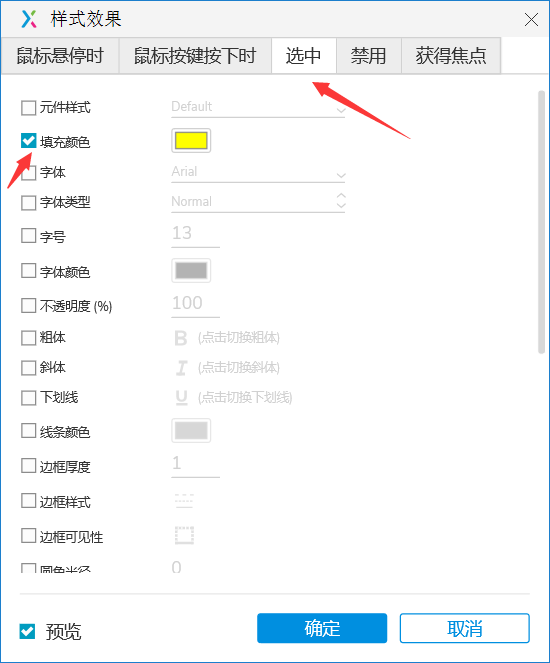
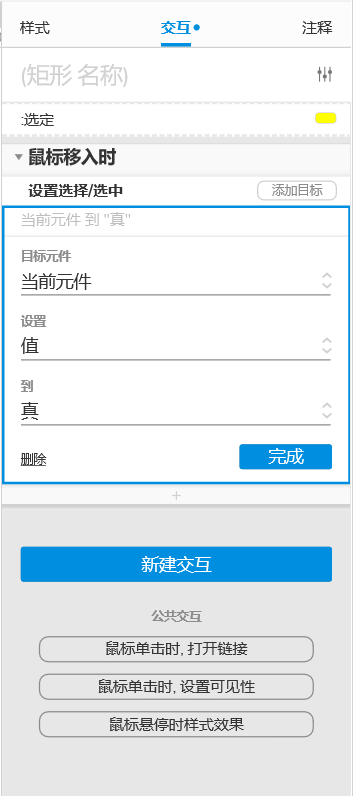
2.组件的样式调整:在样式调整区选择对应属性进行调整,设置选中状态的颜色,在选择交互事件的鼠标移入,设置选中。

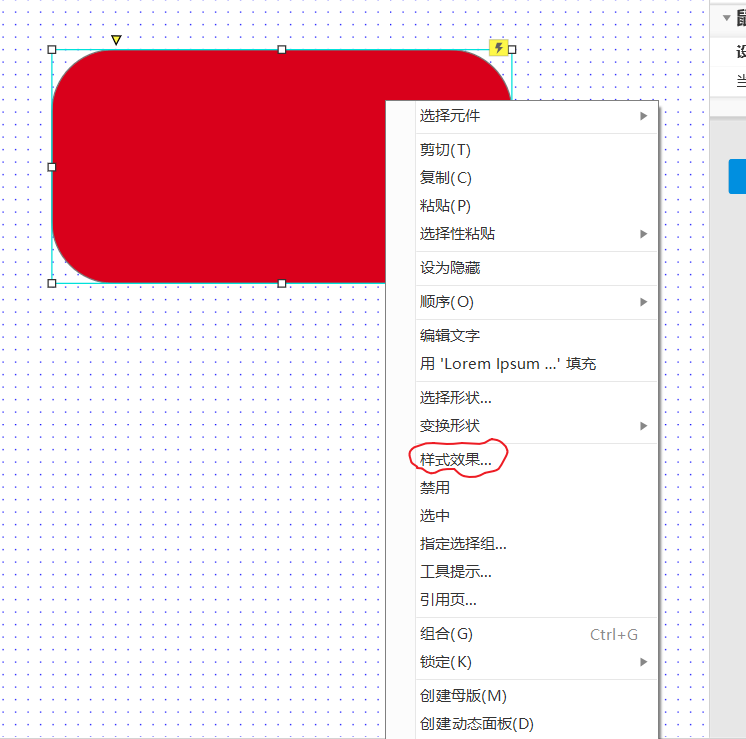
3.事件交互区的使用:例如鼠标移入颜色改变,第一步鼠标右键选择样式效果, 


3.Axure进阶
1.动态面板
2.局部变量和全局变量
3.中继器的使用,增删改查
4.移动端页面适配
有兴趣的小伙伴可以去学习Axure进阶
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/148467
推荐阅读
相关标签


