- 1使用idea 把一个git分支的部分提交记录合并到另一个git分支上_idea 将一部分提交同步到其他项目
- 2【OpenCV】给图像添加噪声_翻转,切割,增加噪声
- 3python批量命名教程_《自拍教程69》Python 批量重命名音频文件,AV专家必备!
- 4四年背的单词 笔记目录_119.23.244.79:8081/topic/frame/race/login.html
- 5pip安装pandas
- 6Kafka:什么是kafka? ①_kafka kafka
- 7Linux如何创建文件在指定的目录?_在指定目录下创建文件
- 8Unity_VRTK 3.2.1_UI手柄射线检测点击事件的问题_unity htc vrtk 射线 点击ui
- 9YOLOV5源码的详细解读_yolov5代码详解
- 10资深SRE带你看阿里云香港故障_sre故障复盘需要关注的问题
神奇视觉效果动图_使用视觉效果图创建爆炸性视觉效果
赞
踩

神奇视觉效果动图
At Unite LA 2018 we unveiled the Visual Effect Graph, a tool for building real-time visual effects in Unity. The tool uses GPU run compute shaders, and a node-based workflow. This post compares the Visual Effect Graph to the existing Particle System, and shows how to get started with this powerful tool, now available through the Unity package manager for Unity 2018.3.
在Unite LA 2018上,我们推出了视觉效果图,这是一种在Unity中构建实时视觉效果的工具。 该工具使用GPU运行的计算着色器和基于节点的工作流。 这篇文章将视觉效果图与现有的粒子系统进行了比较,并展示了如何开始使用此功能强大的工具,该工具现在可通过Unity 2018.3的Unity软件包管理器获得。
Inspired by the field of film visual effects, the Visual Effect Graph adapts many of the same powerful features for the creation of real-time visual effects.
受电影视觉效果领域的启发,视觉效果图采用了许多相同的强大功能来创建实时视觉效果。
入门 (Getting started)
As of today, the Visual Effect Graph is available through the package manager for Unity 2018.3 or later. To install the Visual Effect Graph, navigate to Window > Package Manager > Advanced > Tick “Show preview packages” > Select “Visual Effect Graph” > Click Install
从今天开始,Visual Effect Graph可通过Unity 2018.3或更高版本的程序包管理器获得。 要安装视觉效果图,请导航至窗口>包管理器>高级>勾选“显示预览包”>选择“视觉效果图”>单击安装
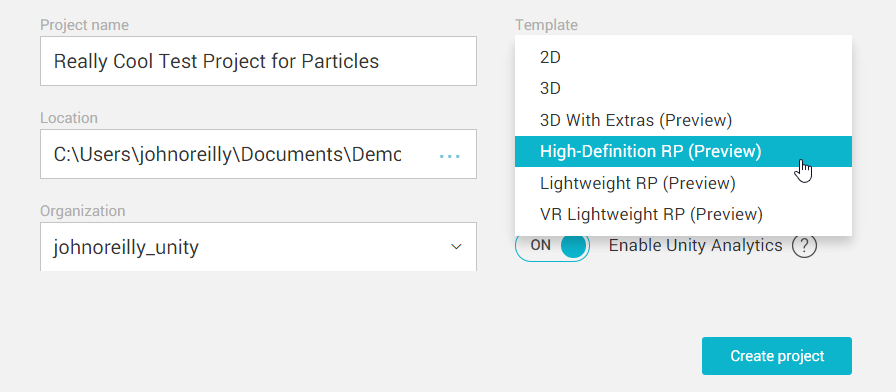
Currently, the Visual Effect Graph runs on the High Definition Render Pipeline in Unity 2018.3, with planned support for the Lightweight Render Pipeline coming in future releases. To start using the Visual Effect Graph, ensure your Unity Project is using the High-Definition RP.
当前,视觉效果图在Unity 2018.3中的 高清渲染管道上运行 ,计划在将来的版本中提供对轻型渲染管道的支持。 要开始使用视觉效果图,请确保您的Unity项目正在使用高清RP。

To create a new Visual Effect, Right Click in the project window > Create > Visual Effects > Visual Effects Graph. After creating the Asset, drag it into the scene view or hierarchy.
要创建新的视觉效果,请在项目窗口>创建>视觉效果>视觉效果图上单击鼠标右键。 创建资产后,将其拖动到场景视图或层次结构中。
视觉效果图窗口 (The Visual Effect Graph window)
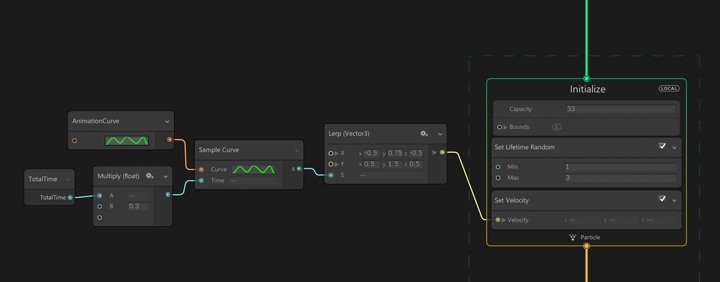
Intended for everyone from VFX Newcomers to experienced VFX Artists and Programmers, Unity’s graph view uses Nodes and Blocks to provide a workflow that’s quick to learn yet powerful when mastered.
从VFX新手到经验丰富的VFX艺术家和程序员,每个人都可以使用Unity的图形视图,它使用Nodes和Blocks提供了一个工作流程,该流程快速学习,但掌握后功能强大。

Contexts contain Blocks and represent the order of operations applied to the particles. Nodes connect together to perform a series of calculations that input into Blocks, which in turn define particle properties.
上下文包含块,并表示应用于粒子的操作顺序。 节点连接在一起以执行一系列输入到“块”中的计算,这些计算又定义了粒子属性。
The Node system will be familiar to users who have used Unity’s Shader Graph tool, though not identical.
使用Unity的Shader Graph工具的用户会熟悉Node系统,尽管并不完全相同。
To create a Context or a Node press Space or right click and select Create Node outside of any Contexts. To create a Block press Space or right click and select Create Block while hovering your mouse over the Context.
要创建上下文或节点,请按空格键或右键单击并选择在任何上下文之外的“创建节点”。 要创建块,请按空格键或右键单击并选择创建块,同时将鼠标悬停在上下文上。
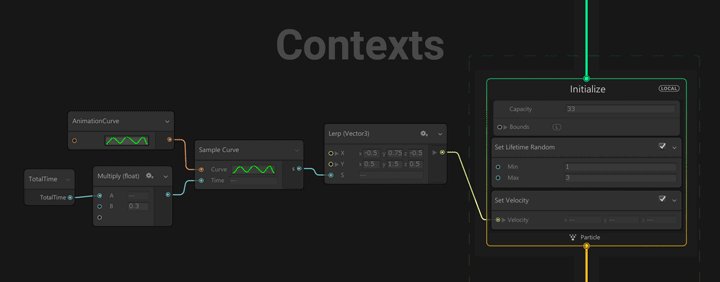
语境 (Contexts)

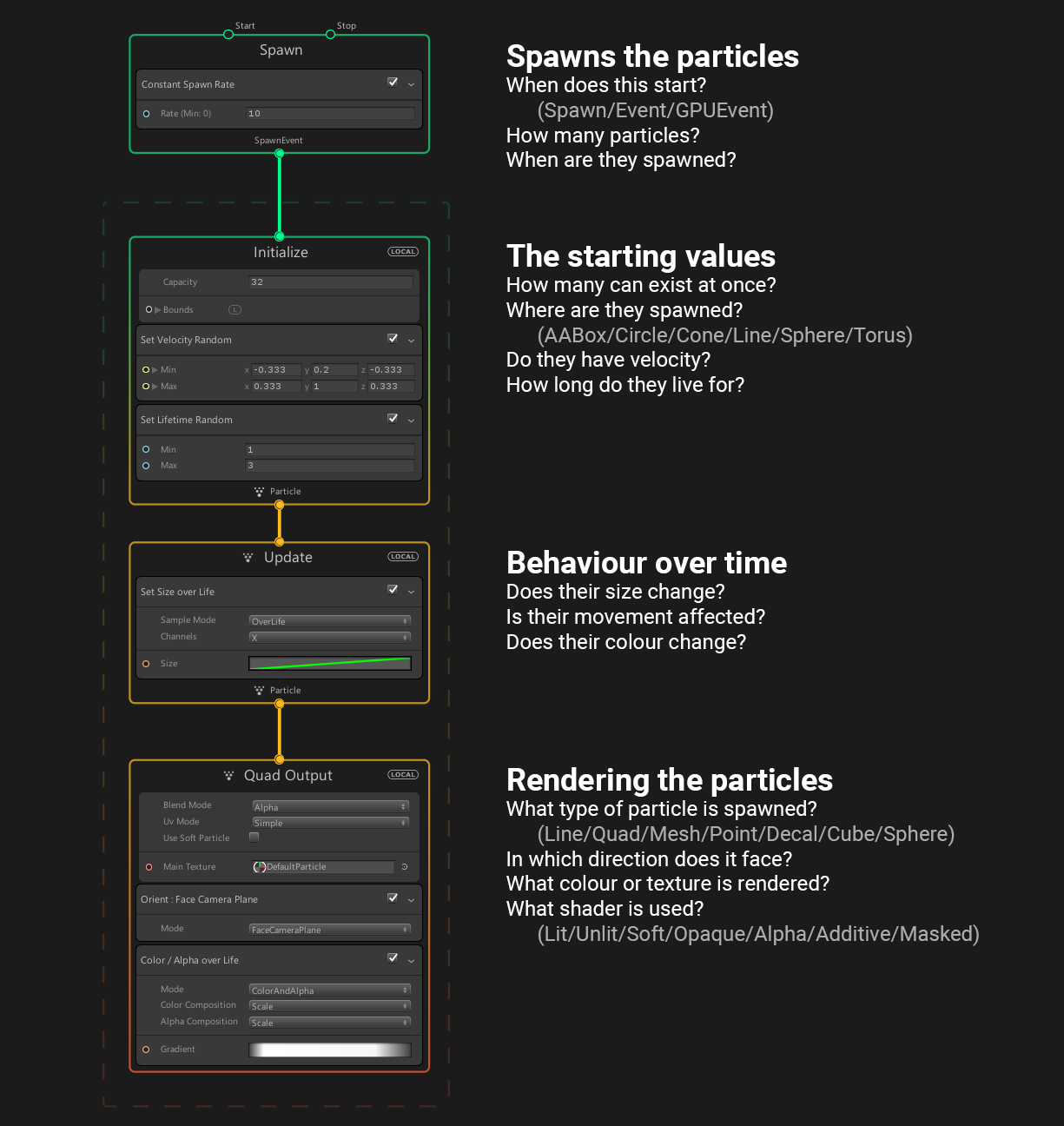
Spawn defines how many particles will be spawned, and with what timing (E.g. Periodic Burst, Constant, Single Burst).
Spawn定义了将产生多少个粒子以及以什么时间(例如,周期性爆发,恒定,单一爆发)。
Initialize starts with Capacity and Bounds: Capacity determines how many particles from this System can exist at one time.
初始化从“容量”和“边界”开始:“ 容量”确定一次可以从该系统中存在多少个粒子。
It’s important to note that Capacity allocates the appropriate amount of memory for the number of particles, and so this number should correspond to the amount that could be spawned. Often this can be calculated by:
重要的是要注意,Capacity为粒子的数量分配了适当的内存量,因此此数量应对应于可以产生的数量。 通常可以通过以下方式计算:
Rate × Max Lifetime = Capacity
速率×最大寿命=容量
Bounds define the area that simulates the particle if seen by the camera.
边界定义了模拟粒子(如果被摄像机看到)的区域。
Update changes particle properties over time and is the only Context which allows you to use forces. This is where you would apply collision, a Signed Distance Field, or Vector Field.
随着时间的推移, 更新会更改粒子属性,并且它是唯一允许您使用力的上下文。 在此处可以应用碰撞,“符号距离场”或“矢量场”。
Output renders the particle, it determines what type of particle is spawned, the texture/colour, and its orientation. Final adjustments can be made to the particle’s size, position, etc. Each system can have multiple outputs, and each output can adjust most particle attributes.
输出渲染粒子,它确定生成的粒子类型,纹理/颜色及其方向。 可以对粒子的大小,位置等进行最终调整。每个系统可以有多个输出,每个输出可以调整大多数粒子属性。
积木 (Blocks)

Blocks define particle properties, which can be overridden by Nodes. Blocks are contextual, and some Blocks cannot be used in certain Contexts. For example, a Spawn Rate Block can only be added to the Spawn Context.
块定义粒子属性,这些属性可以被节点覆盖。 块是上下文相关的,某些块不能在某些上下文中使用。 例如,生成率块只能添加到生成上下文中。
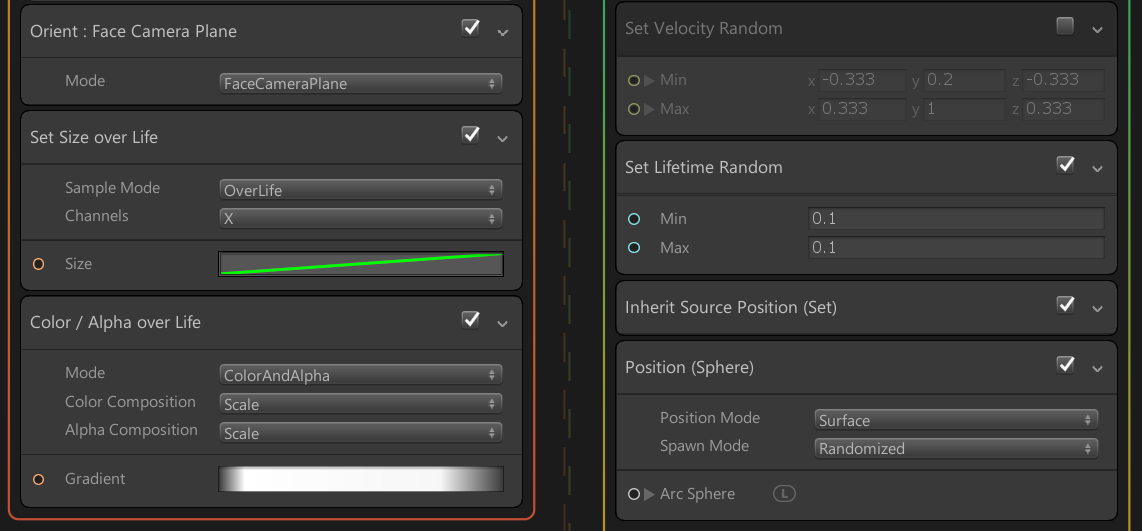
Blocks can be disabled by un-ticking the checkbox to the right of the block name. Some inputs can be folded out with the small arrow to the left of the input name. This allows you to access specific attributes, for instance, the X, Y and Z components of a Vector3. .
通过取消选中块名称右侧的复选框,可以禁用块。 可以使用输入名称左侧的小箭头来折叠某些输入。 这使您可以访问特定的属性,例如,Vector3的X,Y和Z组件。 。
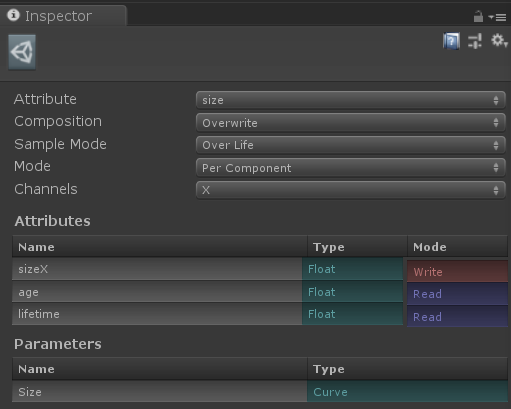
Blocks and Contexts can be modified through the Inspector when selected in the graph. As such it can be very helpful to have the Inspector visible when authoring visual effects.
在图中选择时,可以通过检查器修改块和上下文。 因此,在创作视觉效果时使检查器可见非常有帮助。

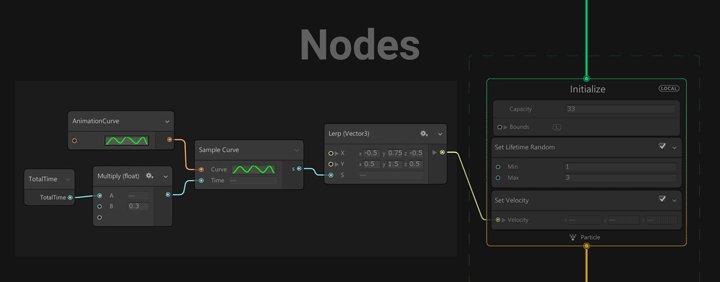
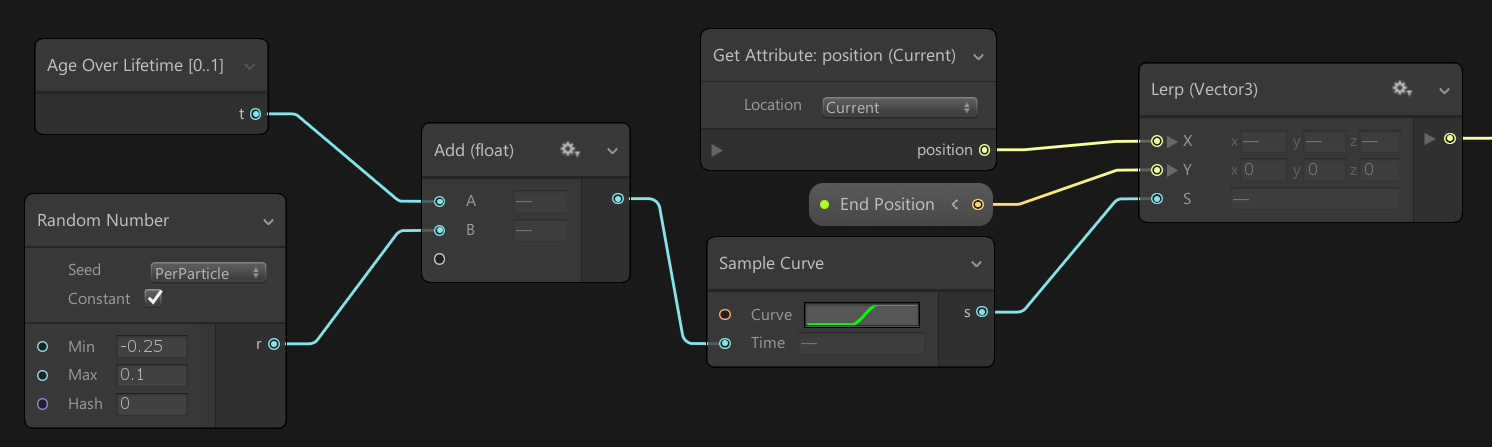
节点数 (Nodes)

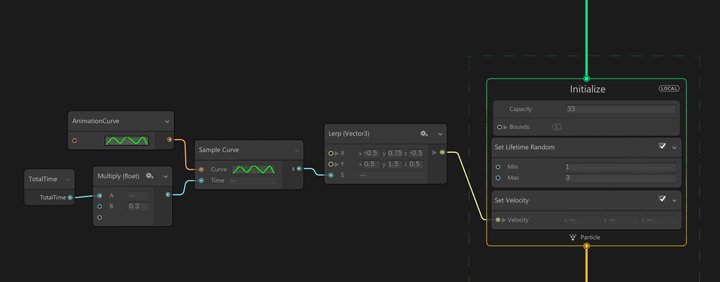
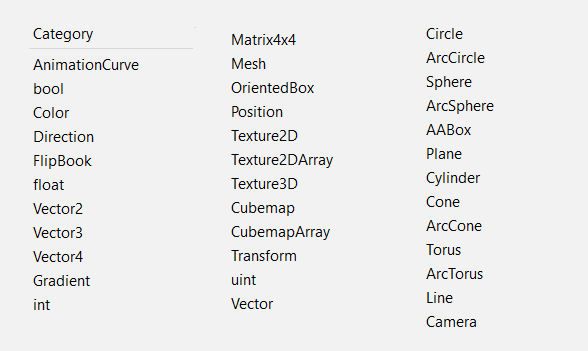
Nodes have many functions, from outputting specified values and parameter data to performing a range of different calculations. Most nodes that define values, such as Add, Multiply or Lerp, can be modified to output different types of values, such as Float, Vector 3, or Color.
节点具有许多功能,从输出指定值和参数数据到执行一系列不同的计算。 可以修改大多数定义值的节点,例如“加”,“乘”或“勒普”,以输出不同类型的值,例如“浮点”,“向量3”或“颜色”。
工作流程工具 (Workflow tools)
自动编译 (Auto compile)
By default, the Visual Effect Graph will recompile every time you change a Node or a Block. For smaller graphs, this enables you to quickly see your changes in the scene, but for more complex systems, compiling may take significantly longer. By disabling Auto Compile the graph will only compile when you save or hit the compile button, allowing you to make significant changes to the graph without having to wait after each adjustment.
默认情况下,每次更改节点或块时,视觉效果图都会重新编译。 对于较小的图形,这使您可以快速查看场景中的更改,但是对于更复杂的系统,编译可能会花费更长的时间。 通过禁用“自动编译”,仅当您保存或单击“编译”按钮时,图形才会编译,从而使您可以对图形进行重大更改,而无需在每次调整后都等待。
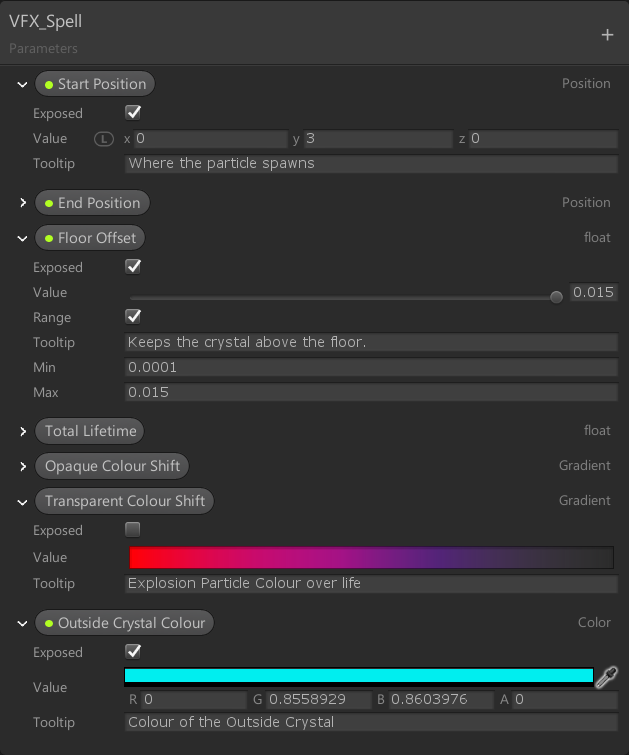
黑板 (Blackboard)

The Blackboard stores Parameters that you can use in the graph and expose to modify in the Inspector. To organize the many different types of Parameters you can create, the Blackboard supports Categories and Tooltips.
黑板上存储了可在图形中使用并在检查器中公开以进行修改的参数。 为了组织您可以创建的许多不同类型的参数,Blackboard支持类别和工具提示。
To create a new Parameter click the + icon in the top right of the Blackboard.
要创建新的参数,请单击黑板右上方的+图标。

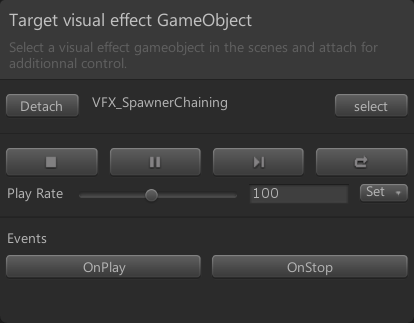
目标游戏对象 (Target GameObject)

The Target GameObject panel allows you to control the playback or view local-space gizmos of a specific instance of the currently opened visual effect in the scene view. To attach a GameObject, select an instance of the currently opened Visual Effect in the scene, and click Attach. Opening a Visual Effect directly from a scene instance will automatically attach it.
目标GameObject面板允许您控制播放或在场景视图中查看当前打开的视觉效果的特定实例的局部空间小控件。 若要附加GameObject,请在场景中选择当前打开的视觉效果的实例,然后单击“附加”。 直接从场景实例中打开视觉效果会自动附加它。
参数绑定 (Parameter Binders)


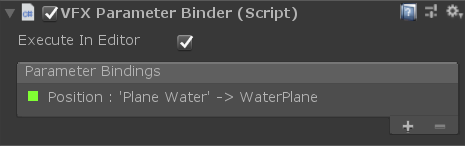
While exposed parameters can be set via script, Parameter Binders automatically configure parameters of a Visual Effect, for example, a GameObject’s position, scale, and rotation. To add a Parameter Binder, select your Visual Effect in the hierarchy, click Add Component, and search for “Binder”. Drag your GameObject into the box labeled “None”, then select the desired parameter by clicking the ⌄ symbol.
虽然可以通过脚本设置公开的参数,但是“参数绑定器”会自动配置视觉效果的参数,例如GameObject的位置,比例和旋转。 要添加参数绑定器,请在层次结构中选择视觉效果,单击“添加组件”,然后搜索“绑定器”。 将您的GameObject拖到标有“ None”的框中,然后通过单击⌄符号选择所需的参数。
与粒子系统的比较 (Comparison with the Particle System)
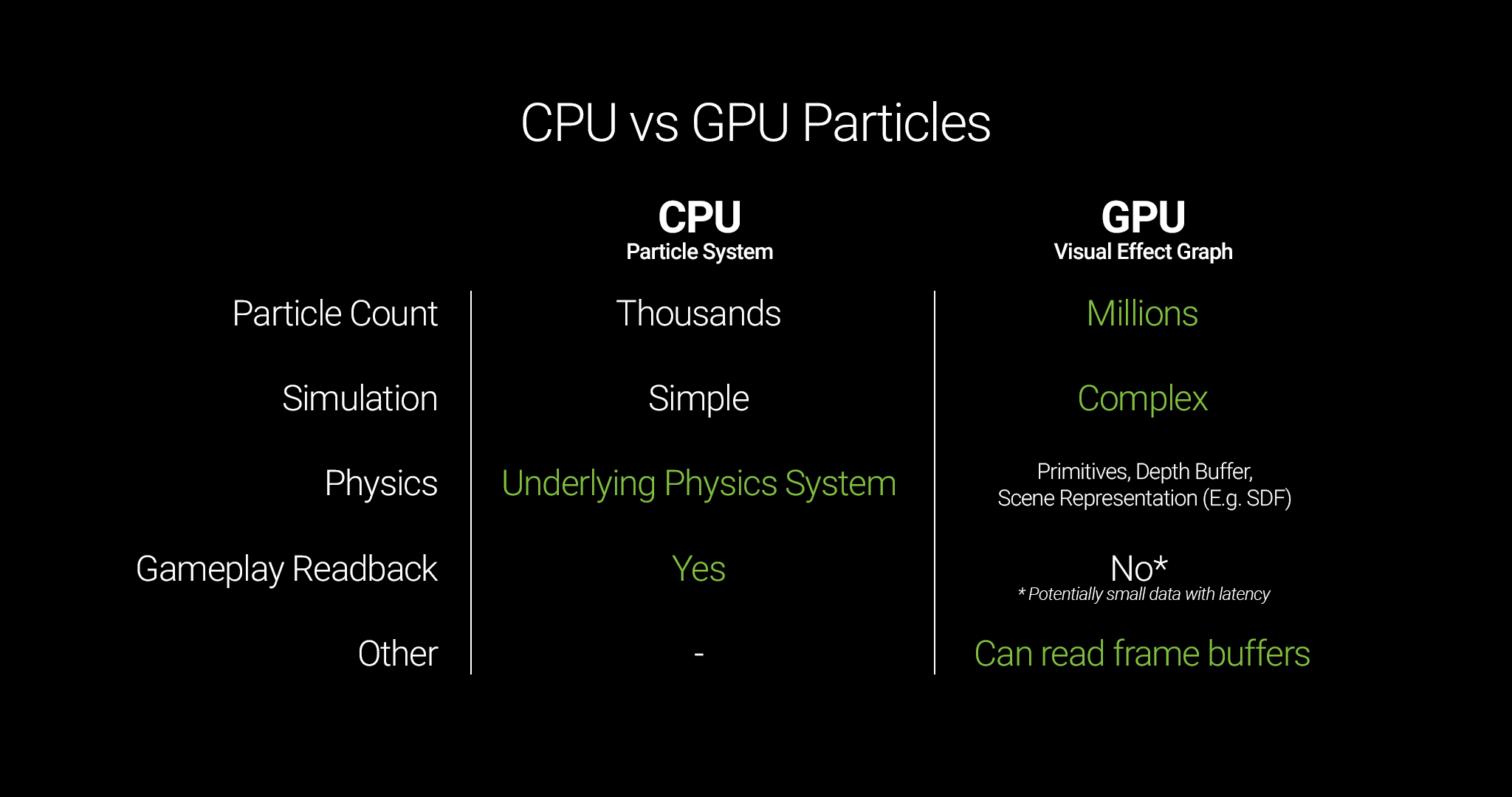
The primary distinction between the two systems is the hardware on which they run. The Particle System is simulated on the CPU, whereas the Visual Effect Graph moves many of the calculations to compute shaders, which run on the GPU.
这两个系统之间的主要区别是它们所运行的硬件。 粒子系统是在CPU上模拟的,而“视觉效果图”将许多计算移至计算着色器,该着色器在GPU上运行。

In this comparison we can see how the Visual Effect Graph has the advantage of simulating millions of particles, can compute complex simulations, and read frame buffers. On the other hand, the Particle System can use the underlying physics system and can be read back to interact with gameplay.
在此比较中,我们可以看到视觉效果图如何具有模拟数百万个粒子,可以计算复杂的模拟并读取帧缓冲区的优势。 另一方面,粒子系统可以使用基础的物理系统,并且可以读回以与游戏玩法互动。
Another thing to keep in mind is device compatibility, as the required compute shaders are not currently supported on some devices, such as most mobile phones.
要记住的另一件事是设备兼容性,因为某些设备(例如大多数移动电话)当前不支持所需的计算着色器。
支持的数据类型 (Supported data types)
The Visual Effect Graph supports assets such as Point Caches, Vector Fields, and Signed Distance Fields These allow you to represent volumes, forces, collisions, and other custom data types.
视觉效果图支持诸如点缓存,矢量场和有符号距离场之类的资产。这些资产使您可以表示体积,力,碰撞和其他自定义数据类型。
Point Caches store attributes of points in space, such as Transform, normals, colors, and UVs.
点缓存存储空间中点的属性,例如变换,法线,颜色和UV。
Vector Fields push particles in 3D space after sampling the particle’s position.
在对粒子位置进行采样之后, 矢量场会将粒子推入3D空间。
Signed Distance Fields can be used to both attract and collide particles using a volumetric representation.
可以使用体积表示法使用有符号距离场来吸引和碰撞粒子。
An example of this would be authoring a skull signed distance field externally and then importing it into Unity to create a magical effect.
这样的一个例子是在外部创建一个头骨签名的距离字段,然后将其导入Unity以创建神奇的效果。
VFX工具箱 (VFX Toolbox)
The Visual Effect Graph team is developing a set of tools to generate these data types, known as the VFX Toolbox. Data created with the VFX Toolbox can also be used in conjunction within other areas of Unity, for example the Particle System.
视觉效果图团队正在开发一套工具来生成这些数据类型,称为VFX工具箱。 使用VFX Toolbox创建的数据也可以在Unity的其他区域(例如粒子系统)内结合使用。
The tool is available to download on GitHub.
该工具可从GitHub下载 。
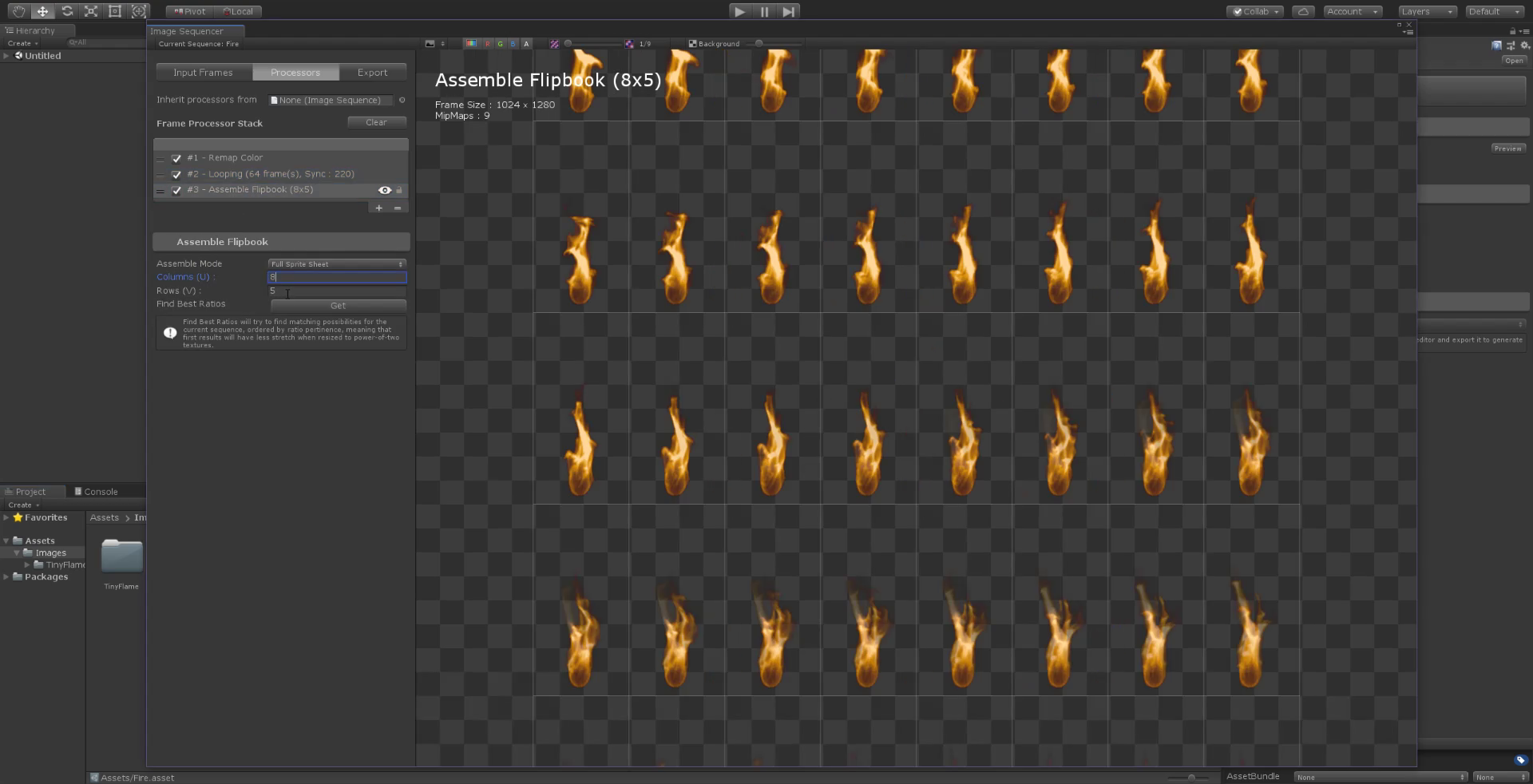
图像定序器 (Image Sequencer)

Provides you with the means to process sequences of images, and generate texture Assets such as flipbook texture sheets.
为您提供处理图像序列和生成纹理资产的方法,例如活页簿纹理表。
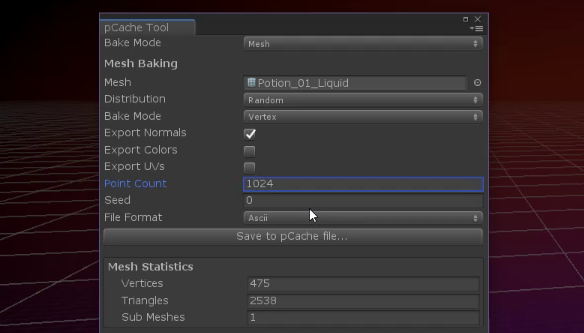
点缓存烘焙工具 (Point Cache Bake Tool)

Also known as pCache Tool, it generates 2D or 3D point caches from textures or meshes respectively.
也称为pCache Tool,它分别从纹理或网格生成2D或3D点缓存。
技巧和窍门 (Tips and tricks)
The Visual Effect Graph has many powerful synergies and nodes that can make your effects more dynamic.
视觉效果图具有许多强大的协同作用和节点,可以使您的效果更加动态。
即时贴,节点组和名称 (Sticky Notes, Node Groups, and Names)
The Visual Effect Graph has a few useful features to help you comment and label your graphs.
视觉效果图具有一些有用的功能,可帮助您注释和标记图。
Context Names allow you to name contexts, just double click the small section below the Context title.
上下文名称允许您命名上下文,只需双击上下文标题下面的小部分即可。
To create a System Name, double click the small section below the top of the dashed outline.
要创建系统名称,请双击虚线框顶部下方的小部分。
Sticky Notes create resizable text boxes. To create a Sticky Note right click in an empty area of the graph, and select Create Sticky Note. There are 4 options for text size ranging from Small to Huge. To change the text size, right click a Sticky Note and select a size from the drop-down list. To resize a sticky note, drag any of the edges or corners.
便笺可创建可调整大小的文本框。 要创建便笺,请右键单击图形的空白区域,然后选择创建便笺。 文字大小有4个选项,从小到大。 要更改文本大小,请右键单击便笺,然后从下拉列表中选择大小。 要调整便签的大小,请拖动任何边缘或角落。
Node Groups allow you to title a group of nodes, and move them as one. To create a node group, select a group of nodes, right click the top of a selected node, and select Group Selection. To move a node into a node group, drag it inside an existing group. To move a node out of a group, hold the Shift key and drag it out. To delete a group without deleting the nodes, click the group title once so that it’s highlighted, and press the delete key.
节点组使您可以为一组节点加标题,并将它们作为一个节点移动。 要创建节点组,请选择一组节点,右键单击所选节点的顶部,然后选择“组选择”。 要将节点移动到节点组中,请将其拖动到现有组中。 要将节点移出组,请按住Shift键并将其拖出。 要删除组而不删除节点,请单击一次组标题,使其突出显示,然后按Delete键。
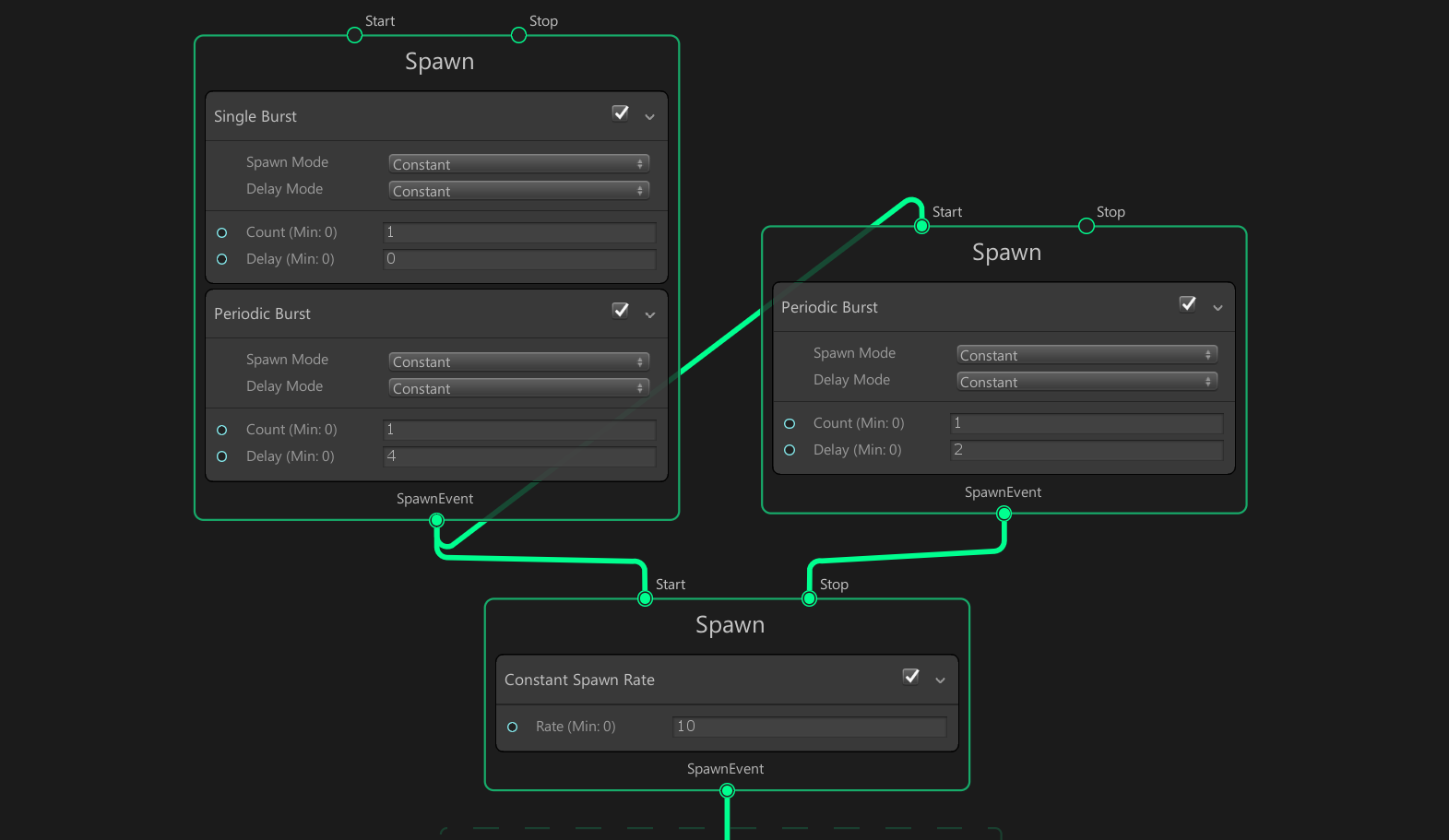
扳手链 (Spawner chaining)

Spawner chaining allows one spawner to start or stop another. Simply take the output of a Spawn Context and connect it into the Start or Stop. The above example spawns a constant stream for 2 seconds, stops for 2 seconds, then repeats.
Spawner链接允许一个生成器启动或停止另一个生成器。 只需获取Spawn Context的输出并将其连接到Start或Stop。 上面的示例生成2秒的恒定流,停止2秒,然后重复。
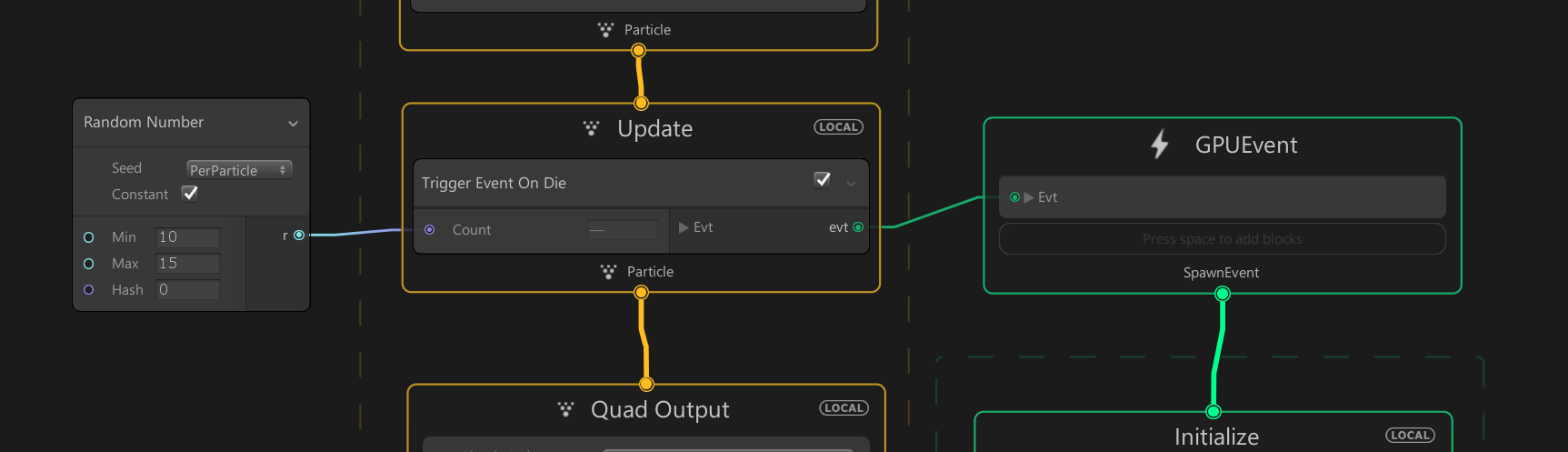
GPU事件 (GPU Events)

GPU Events allow you to trigger another particle system under custom conditions or the death of a particle. The above example will spawn between 10 and 15 particles on the death of a particle.
GPU事件可让您在自定义条件下或粒子死亡时触发另一个粒子系统。 上面的示例将在粒子死亡时生成10到15个粒子。
To enable GPU Events, enable “Experimental Operators/Blocks:
要启用GPU事件,请启用“实验操作员/块:
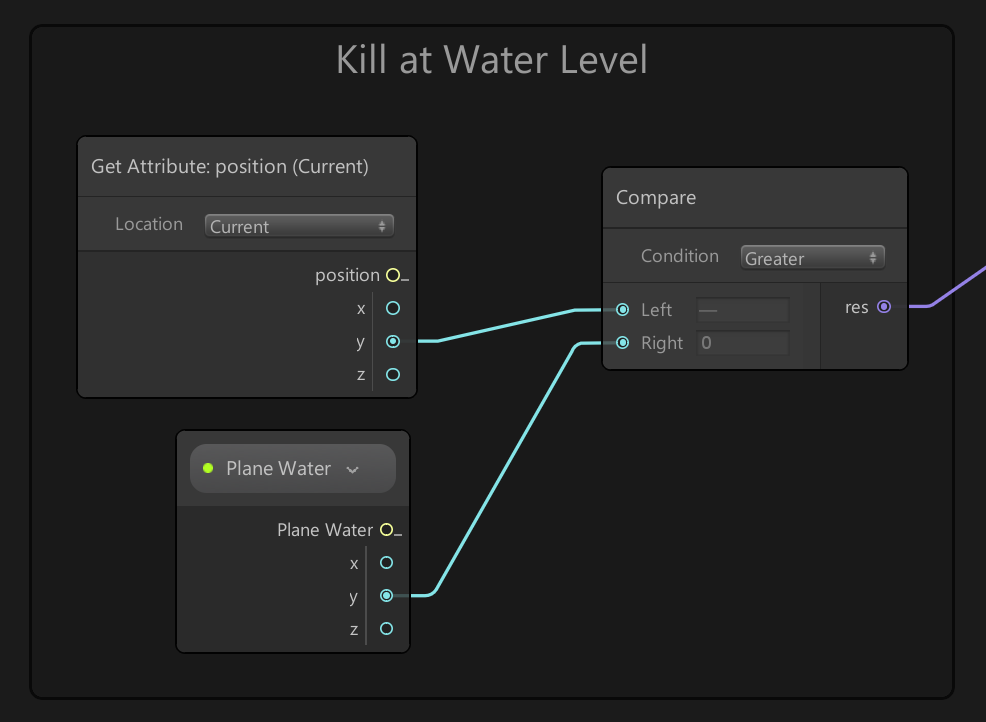
?️GPU Events are a really great way to spawn particles in the Unity #VisualEffectGraph! Here I use the “Trigger Event on Die” Block to create a ripple on the water.
️GPU事件是在Unity #VisualEffectGraph中产生粒子的绝佳方法! 在这里,我使用“模具触发事件”模块在水面上产生涟漪。
⚠️To enable GPU Events, go to Preferences>Visual Effects & tick “Experimental Operators/Blocks” #UnityTips pic.twitter.com/g5v6AwEygB
⚠️To使GPU活动,去首选项>视觉效果和壁虱“实验操作员/块” #UnityTips pic.twitter.com/g5v6AwEygB
— John OoOoo’Reilly ?♂️ (@John_O_Really) November 6, 2018
-John OoOoo'Reilly?♂️(@John_O_Really) 2018年11月6日
时间线 (Timeline)
The Visual Effect Graph is fully compatible with Timeline, allowing precise control over the timing of your visual effects. There are two ways to control your effects: Events and Parameters. To control Events, create a Visual Effect Activation Track in timeline. To control Parameters, create an Animation Track in the timeline. The above video shows how to set both of these tracks up, in addition to inheriting values from Events.
视觉效果图与时间轴完全兼容,可以精确控制视觉效果的时间。 有两种控制效果的方法:事件和参数。 要控制事件,请在时间轴中创建视觉效果激活跟踪。 要控制参数,请在时间轴中创建动画轨道。 除了从Events继承值之外,以上视频还显示了如何设置这两个轨道。
下载样例项目 (Download the Sample Project)
To help you get started with the Visual Effect Graph, the development team for the package is releasing an ongoing sample Unity Project. For its initial release, the Project contains three examples:
为了帮助您开始使用Visual Effect Graph,该软件包的开发团队正在发布一个正在进行的示例Unity项目。 对于其初始版本,该项目包含三个示例:
More examples are coming, so we recommend you clone the repository from GitHub.
即将出现更多示例,因此我们建议您从GitHub克隆存储库 。
进一步阅读 (Further reading)
The Visual Effect Graph and its documentation are in ongoing development. While the package is in preview, you can find its documentation on the Scriptable Render Pipeline Wiki on Github.
视觉效果图及其文档正在开发中。 当程序包处于预览状态时,您可以在Github上的Scriptable Render Pipeline Wiki上找到其文档。
Fore more information, watch the team’s presentation from Unite Los Angeles 2018:
有关更多信息,请观看Unite Los Angeles 2018的团队介绍:
Make sure to also check out our Spaceship VFX graph demo. It shows a wide range of effects, from simple ones like sparks and smoke to more complex ones like the engine core and computer pin screen. We’ll be shipping some of the example Visual Effects from this project at a later date.
确保还查看我们的Spaceship VFX图形演示 。 它显示了广泛的效果,从简单的效果(例如火花和烟雾)到更复杂的效果(例如发动机核心和计算机针脚屏幕)。 我们将在以后发布该项目中的一些示例视觉效果。
If you’re sharing your work on Twitter, be sure to use #VisualEffectGraph. If you would like to leave feedback for the package, be sure to post in the Visual Effect Graph Feedback thread on the forum.
如果要在Twitter上共享工作,请确保使用#VisualEffectGraph 。 如果您想保留对程序包的反馈,请确保在论坛上的“ 视觉效果图反馈”线程中发布。
And finally, if you’re making something cool with the Visual Effect Graph, I’d love to see it! Feel free to reach out to me on Twitter @John_O_Really.
最后,如果您要使用视觉效果图制作一些很棒的东西,我很乐意看到它! 随时通过Twitter @John_O_Really与我联系 。
翻译自: https://blogs.unity3d.com/2018/11/27/creating-explosive-visuals-with-the-visual-effect-graph/
神奇视觉效果动图



