- 1基于YOLOv4开发构建道路交通场景下CCTSDB2021交通标识检测识别系统
- 2HBO MAX中文字幕翻译插件 | 谷歌浏览器_hbomax新版翻译插件
- 3Kernal Panic - Not syncing : VFS: unable to mount root fs on unknown-block
- 4RocketMQ消息发送broker busy、超时异常原因分析与解决方案(持续更新)_org.apache.rocketmq.remoting.exception.remotingtim
- 5常用编程语言简介大全_编程语言集合
- 6关于安卓jxl的excel操作(一)
- 7epoch如何设置_独门秘籍,如何从零开始用Python实现感知算法?
- 8IDEA的基本使用
- 9我以为发现了Android 14系统中的一个bug,然而..._android 14开发bug
- 10基于深度学习的道路交通标志数字识别
#如何创新玩转HarmonyOS开发#端云一体化开发计算十二生肖-云数据库_int idx=year%12
赞
踩
1. 前言
上帖子使用云函数端云一体化开发计算十二生肖,此贴使用云数据库端云一体化开发计算十二生肖,在DevEco Studio可以完成端侧代码开发和云侧代码开发,一键部署云数据库,效果与之前使用云函数一样,计算获取方式不同。
2. 真机效果

3. 讲解
创建端云一体化项目,这里就不介绍的,创建、部署云数据库官方详细教程 开发云数据库-开发云工程-端云一体化开发-应用/服务开发-DevEco Studio使用指南(HarmonyOS)-工具-HarmonyOS应用开发 端云一体化项目结构和之前不一样,多了CloudProgram模块, 下面介绍项目开发,先从云侧开发开始,再到端侧开发。
4. 云侧开发
4.1 介绍云数据库目录结构
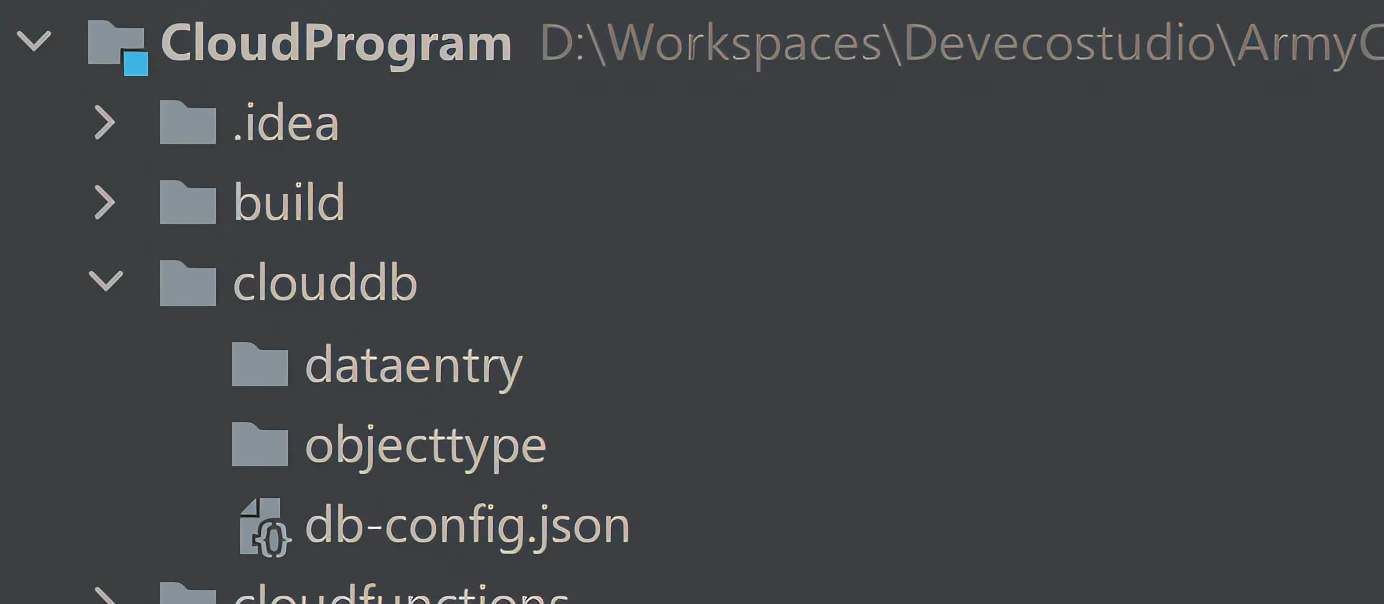
展开CloudProgram模块,展开clouddb目录,dataentry目录是存储数据条目文件,objecttype目录是存储对象类型文件,db-config.json自动生成,内容包含云数据库配置,目录结构如下图:

4.2 定义对象类型
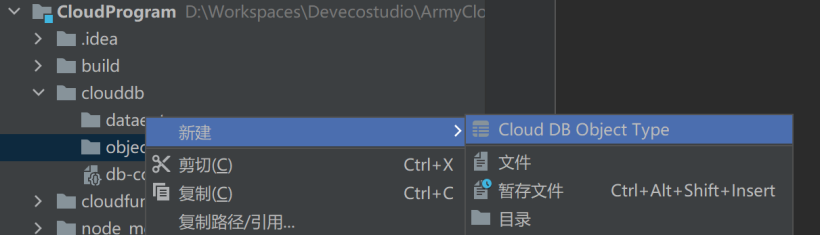
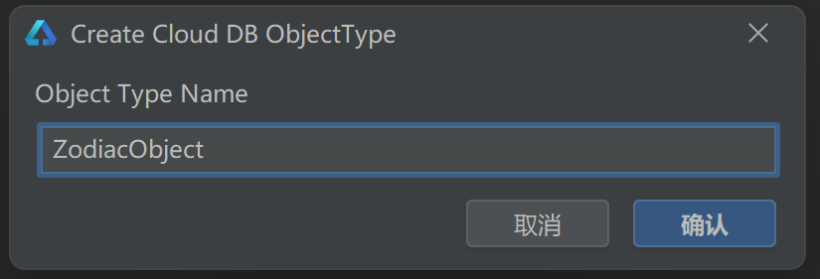
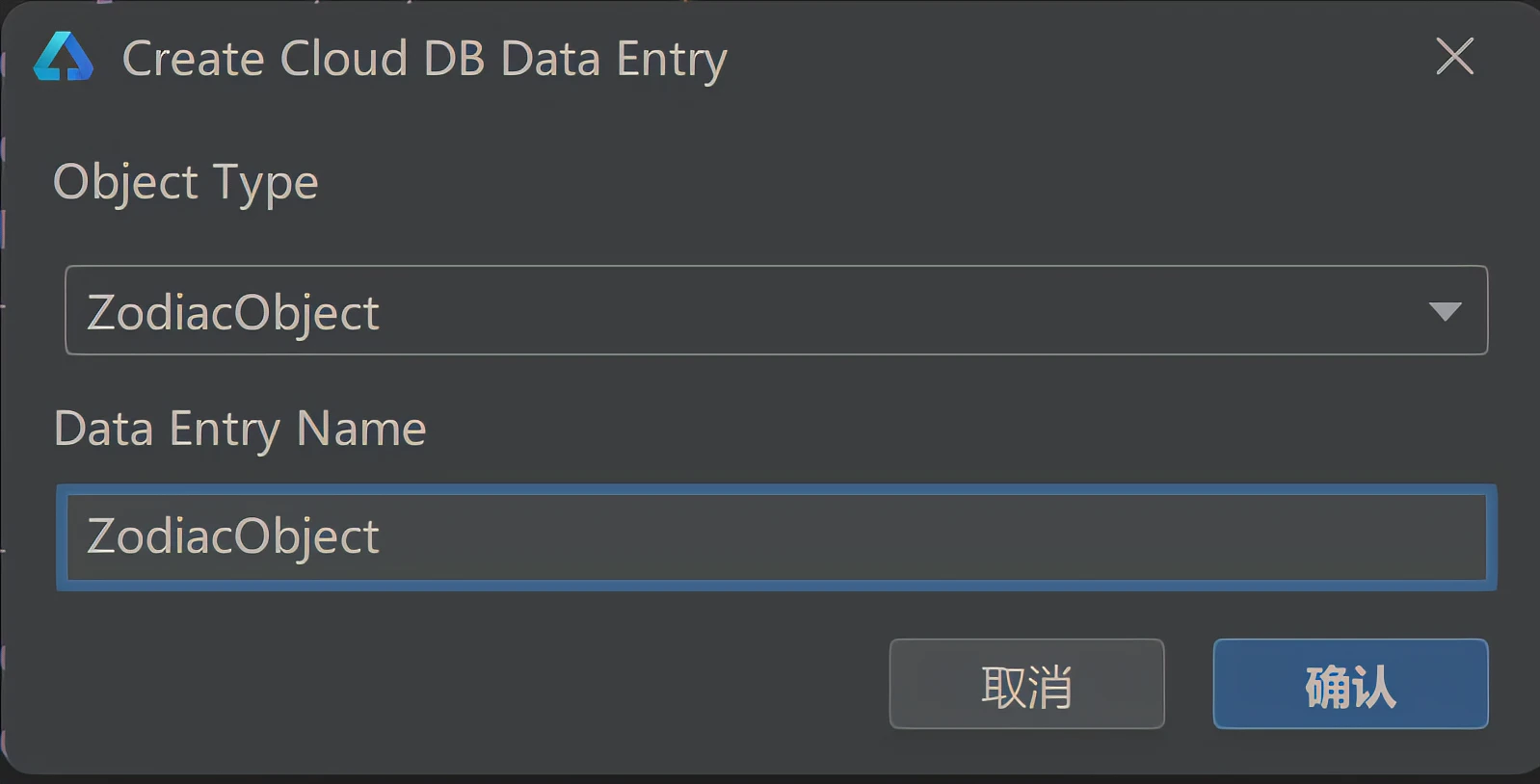
右击objecttype目录,创建对象类型


- {
- "fields": [
- {
- "belongPrimaryKey": true,
- "fieldName": "idx",
- "fieldType": "Integer",
- "isNeedEncrypt": false,
- "notNull": true
- },
- {
- "belongPrimaryKey": false,
- "fieldName": "zodiacName",
- "fieldType": "String",
- "isNeedEncrypt": false,
- "notNull": false
- }
- ],
- "indexes": [
- {
- "indexName": "idxIndex",
- "indexList": [
- {
- "fieldName": "idx",
- "sortType": "ASC"
- }
- ]
- },
- {
- "indexName": "zodiacIndex",
- "indexList": [
- {
- "fieldName": "zodiacName",
- "sortType": "DESC"
- }
- ]
- }
- ],
- "objectTypeName": "ZodiacObject",
- "permissions": [
- {
- "rights": [
- "Read"
- ],
- "role": "World"
- },
- {
- "rights": [
- "Read",
- "Upsert"
- ],
- "role": "Authenticated"
- },
- {
- "rights": [
- "Read",
- "Upsert",
- "Delete"
- ],
- "role": "Creator"
- },
- {
- "rights": [
- "Read",
- "Upsert",
- "Delete"
- ],
- "role": "Administrator"
- }
- ]
- }

4.3 定义数据条目
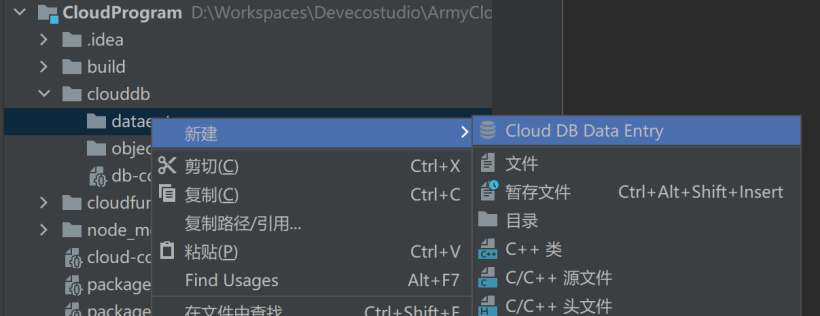
右击dataentry目录,创建数据条目


- {
- "cloudDBZoneName": "cloudDBZoneZodiac",
- "objectTypeName": "ZodiacObject",
- "objects": [
- {
- "idx": 0,
- "zodiacName": "猴"
- },
- {
- "idx": 1,
- "zodiacName": "鸡"
- },
- {
- "idx": 2,
- "zodiacName": "狗"
- },
- {
- "idx": 3,
- "zodiacName": "猪"
- },
- {
- "idx": 4,
- "zodiacName": "鼠"
- },
- {
- "idx": 5,
- "zodiacName": "牛"
- },
- {
- "idx": 6,
- "zodiacName": "虎"
- },
- {
- "idx": 7,
- "zodiacName": "兔"
- },
- {
- "idx": 8,
- "zodiacName": "龙"
- },
- {
- "idx": 9,
- "zodiacName": "蛇"
- },
- {
- "idx": 10,
- "zodiacName": "马"
- },
- {
- "idx": 11,
- "zodiacName": "羊"
- }
- ]
- }

4.4 部署云数据库
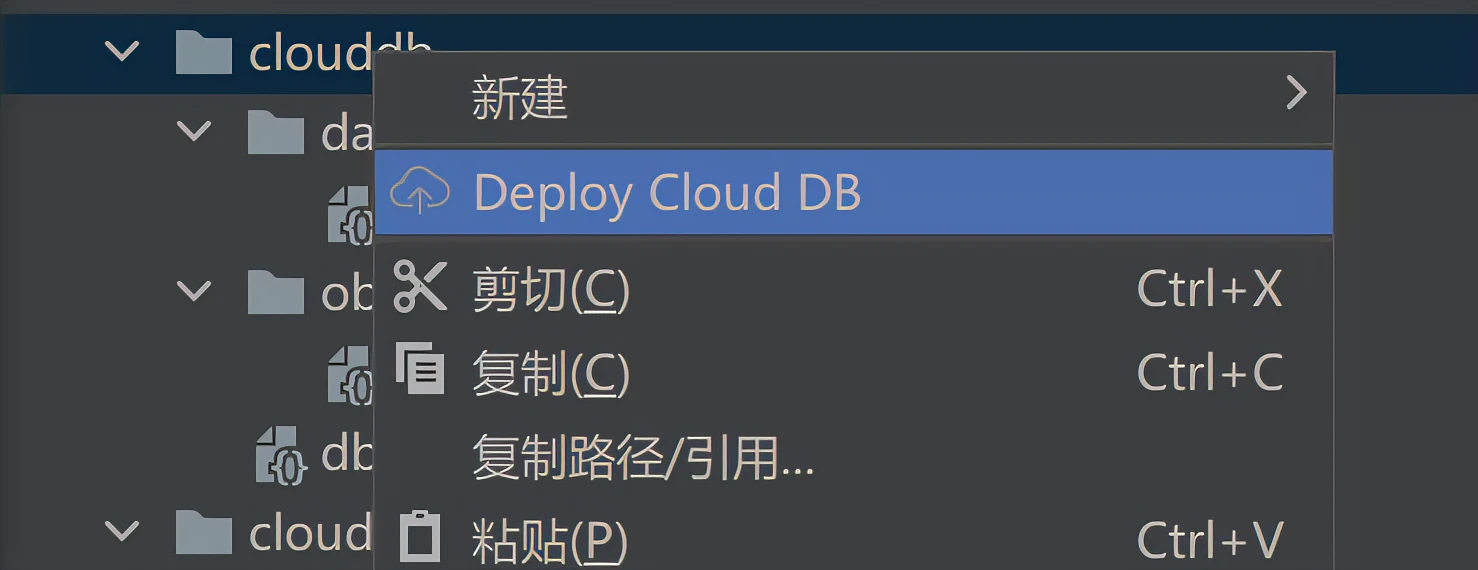
部署云侧代码到AGC上,右击clouddb目录,选择Deploy Cloud DB, 自动部署到AGC上,如果提示没有登录,登录成功后,再操作一次部署。

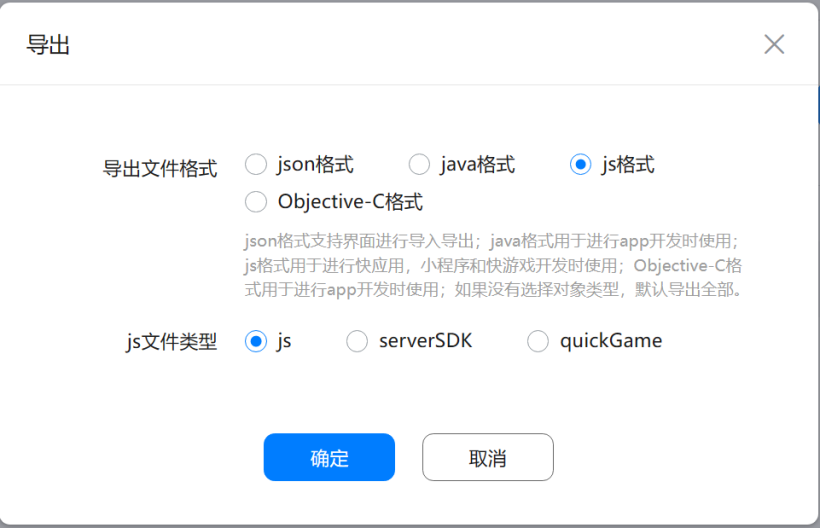
4.5 导出文件格式
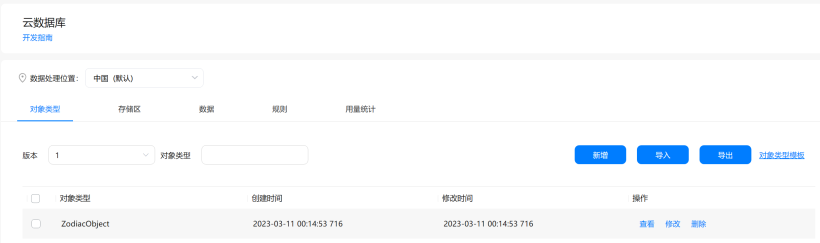
4.5.1 登录到AGC->云数据库,进入当前项目的云数据库服务菜单,可分别在“对象类型”、“存储区”与“数据”页签查看到您刚刚部署的云数据库资源。

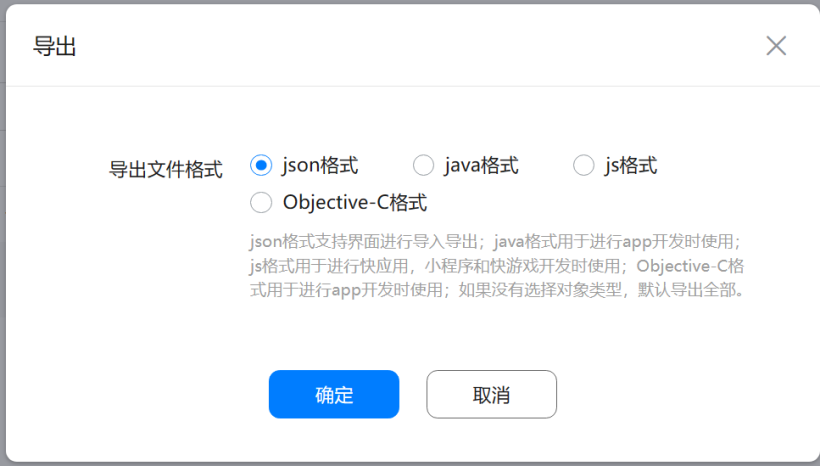
4.5.2 导出json格式文件

4.5.3 导出js格式文件

4.5.3 导出json文件和js文件,端侧使用到。
5. 端侧开发
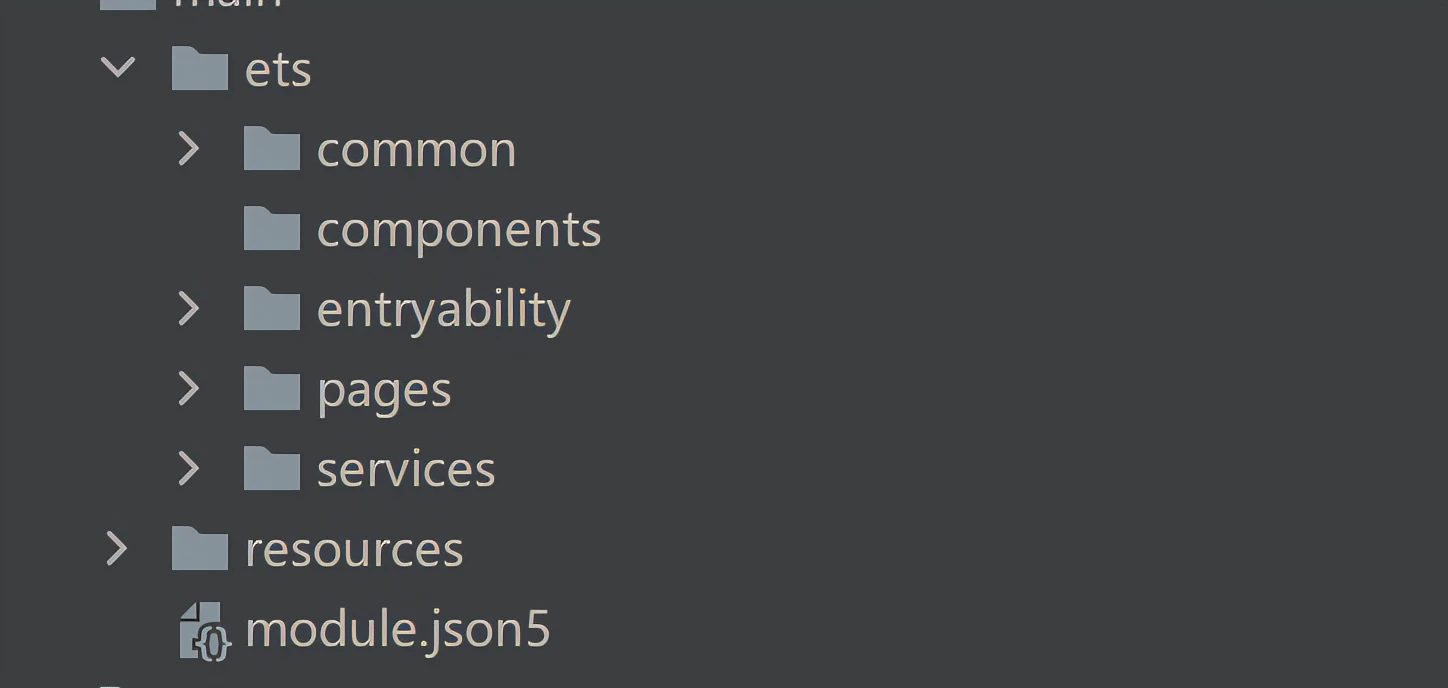
5.1 端侧模块结构
先看一下端侧模块结构:

5.2 common目录
目录放一些公共的封装类,比如Log类; components目录放自定义组件;entryability是自动生成的,里面有一个EntryAbility类,包含生命周期;pages目录放UI布局页面;services目录放业务逻辑类,比如调用云侧接口。
5.3 services目录
这里只介绍services目录的工作,先介绍如何和AGC连接上的,这里使用一个单独的文件来处理:
5.3.1 services目录下AgcConfig.ts
- import agconnect from '@hw-agconnect/api-ohos';
- import "@hw-agconnect/core-ohos";
- import "@hw-agconnect/auth-ohos";
- import '@hw-agconnect/auth-types-ohos';
-
- import { Log } from '../common/Log';
-
- const TAG = "[AGCConfig]";
-
- export function getAGConnect(context) {
- try {
- agconnect.instance().init(context);
- Log.info(TAG, "xx init AGC SDK success");
- return agconnect;
- }
- catch (err) {
- Log.error(TAG, "xx initAgcSDK failed" + err);
- }
- }

5.3.2 在services目录下创建app-schema.json文件,复制上面在AGC下载的json格式文件内容到app-schema.json里
- {
- "schemaVersion": 1,
- "permissions": [{
- "permissions": [{
- "role": "World",
- "rights": ["Read"]
- }, {
- "role": "Authenticated",
- "rights": ["Read", "Upsert"]
- }, {
- "role": "Creator",
- "rights": ["Read", "Upsert", "Delete"]
- }, {
- "role": "Administrator",
- "rights": ["Read", "Upsert", "Delete"]
- }],
- "objectTypeName": "ZodiacObject"
- }],
- "objectTypes": [{
- "indexes": [{
- "indexName": "zodiacIndex",
- "indexList": [{
- "fieldName": "zodiacName",
- "sortType": "DESC"
- }]
- }, {
- "indexName": "idxIndex",
- "indexList": [{
- "fieldName": "idx",
- "sortType": "ASC"
- }]
- }],
- "objectTypeName": "ZodiacObject",
- "fields": [{
- "isNeedEncrypt": false,
- "fieldName": "idx",
- "notNull": true,
- "isSensitive": false,
- "belongPrimaryKey": true,
- "fieldType": "Integer"
- }, {
- "isNeedEncrypt": false,
- "fieldName": "zodiacName",
- "notNull": false,
- "isSensitive": false,
- "belongPrimaryKey": false,
- "fieldType": "String"
- }]
- }]
- }

5.3.3 在services目录下创建ZodiacObject.js文件,复制上面在AGC下载的js格式文件内容到ZodiacObject.js里
- /*
- * Copyright (c) Huawei Technologies Co., Ltd. 2020-2020. All rights reserved.
- * Generated by the CloudDB ObjectType compiler. DO NOT EDIT!
- */
-
- class ZodiacObject {
- constructor() {
- this.idx = undefined;
- this.zodiacName = undefined;
- }
-
- setIdx(idx) {
- this.idx = idx;
- }
-
- getIdx() {
- return this.idx;
- }
-
- setZodiacName(zodiacName) {
- this.zodiacName = zodiacName;
- }
-
- getZodiacName() {
- return this.zodiacName;
- }
- }
-
- ZodiacObject.className = 'ZodiacObject';
-
- export {ZodiacObject}

5.3.4 services目录下创建CloudDB.ts
- import * as schema from './app-schema.json';
- import { ZodiacObject } from './ZodiacObject'
- import { AGConnectCloudDB, CloudDBZone, CloudDBZoneQuery } from '@hw-agconnect/database-ohos';
- import { AGCRoutePolicy } from '@hw-agconnect/core-ohos';
- import { getAGConnect } from './AgcConfig';
-
-
- export class CloudDBService {
- private static ZONE_NAME: string = "cloudDBZoneZodiac"
-
- private static init(context: any): Promise<CloudDBZone> {
- return new Promise((resolve, reject) => {
- // 获取AGC连接
- getAGConnect(context);
- AGConnectCloudDB.initialize(context);
-
- AGConnectCloudDB.getInstance({
- context: context,
- agcRoutePolicy: AGCRoutePolicy.CHINA,
- objectTypeInfo: schema
- }).then((ret) => {
- return resolve(ret.openCloudDBZone(this.ZONE_NAME));
- }).catch((err) => {
- return reject(err);
- });
- })
- }
-
- public static query(context: any, year: number): Promise<ZodiacObject> {
- let idx = year%12;
-
- return new Promise((resolve, reject) => {
- const query = CloudDBZoneQuery.where(ZodiacObject).equalTo("idx", idx);
- this.init(context).then((ret) => {
- ret.executeQuery(query).then((ret) => {
- resolve(ret.getSnapshotObjects()[0]);
- })
- }).catch((err) => {
- reject(err);
- });
- })
- }
- }

5.4 pages目录
目录 Index.ts 这里是页面布局,上面看到的效果,就是这里实现的。
- import { CloudDBService } from '../services/CloudDB';
-
- @Entry
- @Component
- struct Index {
- // 存储选择年份
- @State year: number = 2022
- // 计算出来生肖
- @State born: string = "?"
- // 是否在计算中
- @State flag: boolean = false
-
- // 计算生肖
- getBorn() {
- // 标识为计算中
- this.flag = true;
- console.info('xx Page year: ' + this.year)
- // 封装参数
- let params = {
- "year": this.year
- }
- // 调用云数据库
- CloudDBService.query(getContext(this), this.year).then((res) => {
- console.info('xx cloud db result: ' + JSON.stringify(res));
- // 计算完成
- this.flag = false;
- // 结果赋值给生肖变量
- this.born = res.zodiacName;
-
- }).catch((err) => {
- // 计算完成
- this.flag = false;
- console.error('xx error: ', err && err.message);
- });
- }
-
- build() {
- Stack() {
- if (!this.flag) {
- Column({space: 20}) {
- Text('请选择年份')
- .fontSize(20)
- .fontWeight(FontWeight.Bold)
-
- // 选择年份
- Column() {
- Text(this.year + '')
- .fontSize(20)
- .fontWeight(FontWeight.Bold)
- .padding(10)
- .width(100)
- .border({ width: 1, radius: 8 })
- }
- .bindMenu([
- { value: '2006', action: () => {this.year = 2006; this.born = '?'} },
- { value: '2007', action: () => {this.year = 2007; this.born = '?'} },
- { value: '2008', action: () => {this.year = 2008; this.born = '?'} },
- { value: '2009', action: () => {this.year = 2009; this.born = '?'} },
- { value: '2010', action: () => {this.year = 2010; this.born = '?'} },
- { value: '2011', action: () => {this.year = 2011; this.born = '?'} },
- { value: '2012', action: () => {this.year = 2012; this.born = '?'} },
- { value: '2013', action: () => {this.year = 2013; this.born = '?'} },
- { value: '2014', action: () => {this.year = 2014; this.born = '?'} },
- { value: '2015', action: () => {this.year = 2015; this.born = '?'} },
- { value: '2016', action: () => {this.year = 2016; this.born = '?'} },
- { value: '2017', action: () => {this.year = 2017; this.born = '?'} },
- { value: '2018', action: () => {this.year = 2018; this.born = '?'} },
- { value: '2019', action: () => {this.year = 2019; this.born = '?'} },
- { value: '2020', action: () => {this.year = 2020; this.born = '?'} },
- { value: '2021', action: () => {this.year = 2021; this.born = '?'} },
- { value: '2022', action: () => {this.year = 2022; this.born = '?'} },
- { value: '2023', action: () => {this.year = 2023; this.born = '?'} },
- { value: '2024', action: () => {this.year = 2024; this.born = '?'} },
- { value: '2025', action: () => {this.year = 2025; this.born = '?'} }
- ])
-
- // 计算按钮操作
- Button('计算', {type: ButtonType.Normal, stateEffect: true})
- .fontSize(18)
- .borderRadius(8)
- .width(100)
- .margin({bottom: 20})
- .onClick(() => {
- // 根据年份计算生肖
- this.getBorn()
- })
-
- // 显示计算结果
- Text(`${this.year} 年生肖是 ${this.born}`)
- .fontSize(20)
- .fontWeight(FontWeight.Bold)
- }
- .width('100%')
- .height('100%')
- .padding({top: '33%'})
- } else {
- // 计算中
- LoadingProgress().color(Color.Blue)
- .backgroundColor(Color.Transparent)
- }
- }
- }
- }

6. 总结
由于调用云侧云数据库是异步的,不能马上返回结果,这里添加LoadingProgress组件,让用户知道在运行中,效果看得不是很明显,可能录制时,网速很快,LoadingProgress组件闪一下就不见了,如果遇到网络慢时,LoadingProgress就会一直转,直到云数据库返回响应时,再消失LoadingProgress。


